Anpassen des Look and Feel Ihrer Abläufe
Übung: Anpassen des Look and Feel Ihrer Abläufe
Nachdem Sie einen neuen externen Mandanten erstellt haben, können Sie die Endbenutzeroberfläche anpassen. Konfigurieren Sie Unternehmensbrandingeinstellungen für Ihren Mandanten, um ein benutzerdefiniertes Look and Feel für Benutzer zu erstellen, die sich bei Ihren Apps anmelden. Mit diesen Einstellungen können Sie Ihre eigenen Hintergrundbilder, Farben, Firmenlogos und Texte festlegen, um die Anmeldung in Ihren Apps individuell zu gestalten. Sie können eine personalisierte standardmäßige Anmeldefunktion für Benutzer erstellen, die sich anmelden. Sie können auch eine personalisierte sprachspezifische Anmeldefunktion für eine bestimmte Browsersprache erstellen, indem Sie die Brandingelemente für diese Browsersprache anpassen.
Hinweis
Sie benötigen mindestens die Verzeichnisrolle Administrator für Organisationsbranding, um das Branding Ihrer Flows zu konfigurieren.
Haben Sie Feedback? Teilen Sie uns mit, wie Ihr Proof of Concept-Projekt läuft. Wir würden uns freuen, von Ihnen zu hören!
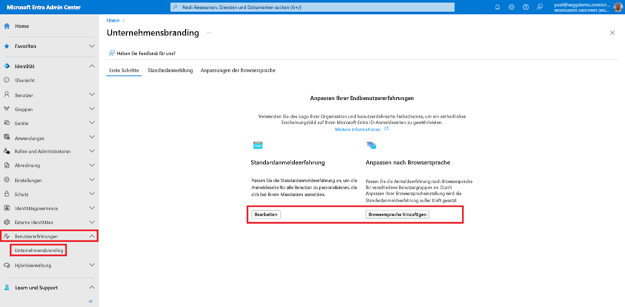
Wenn Sie das Unternehmensbranding Ihres Mandanten (Standard oder sprachspezifisch) erstellen oder aktualisieren möchten, melden Sie sich beim Microsoft Entra Admin Center an, und navigieren Sie zu Benutzererfahrungen>Unternehmensbranding. Sollten Sie die Option nicht finden, wählen Sie ... Mehr anzeigen aus. Auf der Seite Unternehmensbranding können Sie die Standardanmeldeerfahrung bearbeiten oder die Option Anpassen nach Browsersprache verwenden. Für unsere Lebensmittel-Website bearbeiten wir die Standardanmeldeerfahrung. Wenn Sie Anpassen nach Browsersprache auswählen, müssen Sie die anzupassende Sprache auswählen.
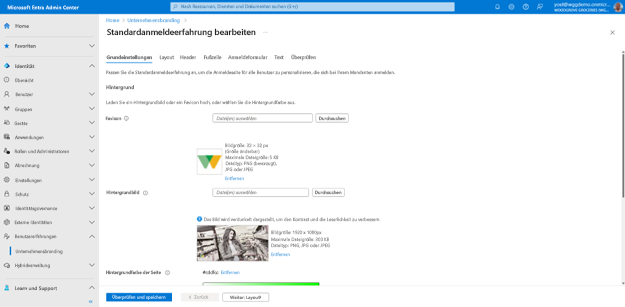
Auf der Registerkarte Grundeinstellungen ändern Sie eines der Hintergrundelemente. Wählen Sie Weiteraus.
Favicon: Das Symbol, das auf dem Webbrowsertab angezeigt wird.
Hintergrundbild: Das große Bild, das auf der Anmeldeseite angezeigt wird. Wenn Sie ein Bild hochladen, wird es skaliert und zugeschnitten, um das Browserfenster zu füllen.
Seitenhintergrundfarbe: Die Farbe, die das Hintergrundbild ersetzt, wenn das Bild nicht geladen werden kann (z. B. aufgrund von Verbindungslatenz).
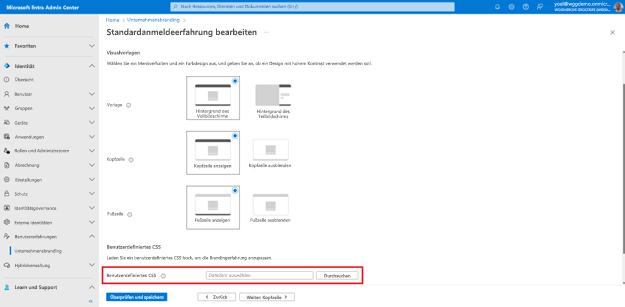
Wählen Sie auf der Registerkarte Layout die Platzierung von Webseitenelementen auf der Anmeldeseite aus. Wählen Sie Weiteraus.
Vorlage: Hintergrund des Vollbildschirms
Kopfzeile: Anzeigen
Fußzeilen: Anzeigen
Benutzerdefinierte CSS: Laden Sie Ihre eigene CSS-Datei hoch, um die standardmäßige Microsoft-Formatierung durch Ihre eigene Formatierung zu ersetzen: Farbe, Schriftart, Textgröße, Position von Elementen und Displays für verschiedene Geräte und Bildschirmgrößen.
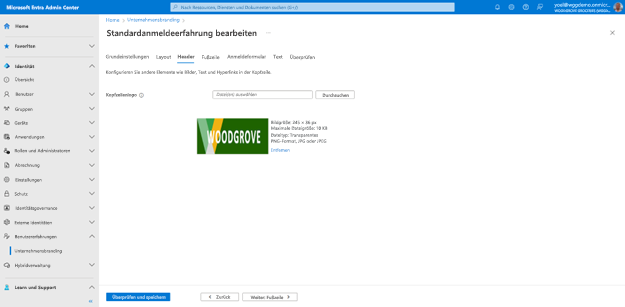
Wählen Sie auf der Registerkarte Kopfzeile unter Kopfzeilenlogo das Kopfzeilenlogo aus, das in der Kopfzeile der Anmeldeseite angezeigt werden soll. Wählen Sie Weiteraus.
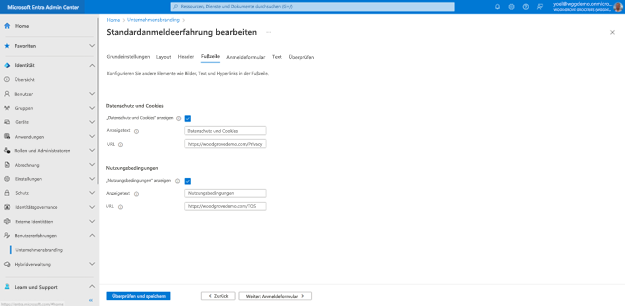
Auf der Registerkarte Fußzeile können Sie die URLs und den Linkanzeigetext für den Datenschutz und die Nutzungsbedingungen anpassen, die in der Fußzeile der Anmeldeseite angezeigt werden.
Datenschutz und Cookies: Aktivieren Sie das Kontrollkästchen neben „Datenschutz und Cookies“, um diesen Link in der Fußzeile anzuzeigen. Der standardmäßige Datenschutzlink von Microsoft wird angezeigt, es sei denn, Sie geben Ihren eigenen Linkanzeigetext und Ihre eigene URL ein.
Nutzungsbedingungen: Aktivieren Sie das Kontrollkästchen neben „Nutzungsbedingungen“, um diesen Link in der Fußzeile anzuzeigen. Der standardmäßige Nutzungsbedingungslink von Microsoft wird angezeigt, es sei denn, Sie geben Ihren eigenen Linkanzeigetext und Ihre eigene URL ein.
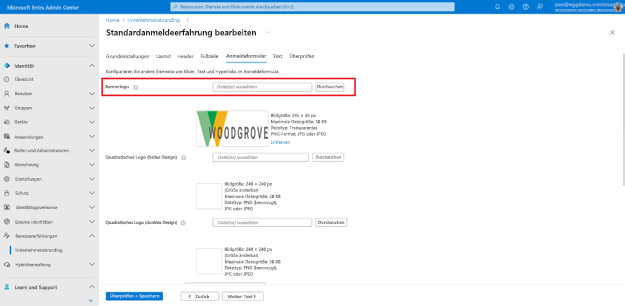
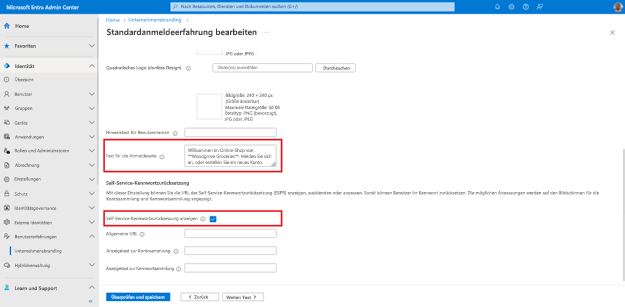
Auf der Registerkarte Anmeldeformular können Sie Elemente des Anmeldeformulars konfigurieren.
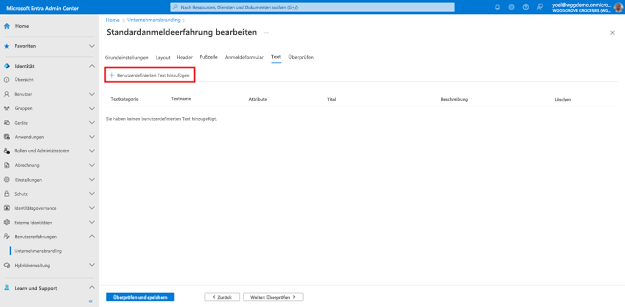
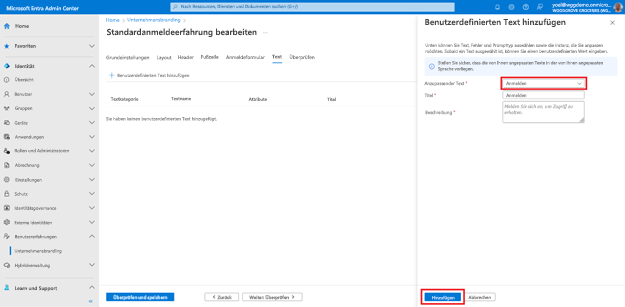
Wenn Sie einige der Beschriftungen anpassen möchten, wählen Sie auf der Registerkarte Text die Option Benutzerdefinierten Text hinzufügen aus.
Wählen Sie den Text aus, den Sie anpassen möchten, und geben Sie unter Titel eine neue Beschriftung ein. Wählen Sie Hinzufügen.
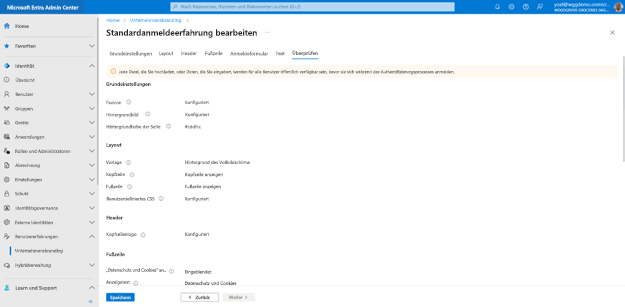
Wählen Sie Überprüfen aus, und überprüfen Sie alle Ihre Änderungen. Wählen Sie dann Speichern aus, wenn Sie Ihre Änderungen speichern möchten, oder Zurück, wenn Sie die Anpassung fortsetzen möchten.
Gut gemacht! Sie haben die Konfiguration Ihres Unternehmensbrandings abgeschlossen.
Aktualisieren des standardmäßigen Unternehmensbrandings
Führen Sie zum Aktualisieren (nicht zum Erstellen) der Eigenschaften der Standardlokalisierung die folgende Microsoft Graph-Anforderung aus. Ersetzen Sie {Tenant-ID} durch Ihre Mandanten-ID.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}