Verwenden von Microsoft Graph in Ihrer Lösung
Microsoft Graph bietet ein einheitliches Programmierbarkeitsmodell, das Sie verwenden können, um Apps für Organisationen und Consumer zu erstellen, die mit den Daten von Millionen Benutzern interagieren. Sie können ganz einfach auch von SharePoint-Framework-Lösungen aus auf Microsoft Graph zugreifen.
Bevor Sie beginnen, führen Sie die Schritte in den folgenden Artikeln aus, um sicherzustellen, dass Sie den grundlegenden Fluss des Erstellens eines benutzerdefinierten, clientseitigen Webparts verstehen:
- Erstellen des ersten Webparts
- Verbinden des Webparts mit SharePoint
- Bereitstellen des clientseitigen SharePoint-Webparts auf einer SharePoint-Seite
Sie können die Schritte auch anhand dieses Videos in unserem YouTube-Kanal „Microsoft 365 Platform Community (PnP)“ nachvollziehen:
Erstellen eines SharePoint-Framework-Projekts für die Microsoft Graph-Nutzung
Erstellen Sie an einem Speicherort Ihrer Wahl ein neues Projektverzeichnis:
md graph-apisWechseln Sie in das Projektverzeichnis:
cd graph-apisErstellen Sie ein neues Projekt, indem Sie den Yeoman SharePoint-Generator aus dem neuen Verzeichnis heraus, das Sie erstellt haben, ausführen:
yo @microsoft/sharepointDer Yeoman SharePoint-Generator zeigt eine Reihe von Fragen an. Akzeptieren Sie bei allen Fragen die Standardoptionen mit Ausnahme der folgenden Fragen:
- Möchten Sie dem Mandantenadministrator erlauben, festzulegen, ob die Lösung unmittelbar für alle Websites bereitgestellt wird, ohne die Bereitstellung von Features oder das Hinzufügen von Apps zu Websites? Ja
- Welcher Typ von clientseitiger Komponente soll erstellt werden? : WebPart
- Wie lautet der Name Ihres Webparts?: MyFirstGraphWebPart
- Welches Framework möchten Sie verwenden?: Kein Framework
An diesem Punkt installiert Yeoman die erforderlichen Abhängigkeiten und erstellt ein Gerüst für die Lösungsdateien. Die Erstellung der Lösung kann einige Minuten dauern. Yeoman erstellt ein Gerüst für das Projekt, um auch das MyFirstGraphWebPart-Webpart einzuschließen.
Geben Sie als Nächstes Folgendes ein, um das Webpart-Projekt in Visual Studio Code zu öffnen:
code .
Einschließen von Microsoft Graph-Typen zur einfacheren TypeScript-Entwicklung
Geben Sie in der Konsole Folgendes ein, um Microsoft Graph-Typdeklarationen zu installieren, um die Entwicklungsumgebung zu verbessern.
npm install @microsoft/microsoft-graph-types
Aktualisieren des Lösungsmanifests mit den erforderlichen Microsoft Graph-Berechtigungsanforderungen
Bei Verwendung von SharePoint-Framework müssen Sie keine eigenen Azure Active Directory-Anwendungen erstellen, um die Berechtigungen für Ihre Lösungen zu verwalten. Stattdessen können Sie die erforderlichen Berechtigungen in Ihrem Lösungspaket anfordern, und der Microsoft 365-Mandantenadministrator kann die angeforderten Berechtigungen dann generell für alle Lösungen oder für diese spezifische Lösung (isolierte Lösung) gewähren.
Hinweis
Mandantenadministratoren können die API-Berechtigungen auch mithilfe von PowerShell-Cmdlets verwalten, sodass keine Berechtigungen im Lösungspaket enthalten sein müssen.
In diesem Fall fügen wir die lösungsspezifischen Berechtigungen in das Paket ein.
Öffnen Sie die Datei ./config/package-solution.json.
Aktualisieren Sie den Lösungsabschnitt, um die Anfrage zur Berechtigungserteilung wie im folgenden Codeabschnitt gezeigt durch Verwendung des
webApiPermissionRequests-Elements aufzunehmen. In diesem Fall werden wir auf die E-Mails der Benutzer zugreifen, daher haben wir die erforderlichen Berechtigungen für denMail.Read-Bereich angefordert.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Mail.Read" } ] //... } }
Aktualisieren von Code zum Aufrufen von Microsoft Graph
In diesem Fall wird der Code geändert, um Microsoft Graph für den Zugriff auf die letzten fünf E-Mail-Nachrichten des aktuellen Benutzers zu verwenden.
Öffnen Sie ./src/webparts/helloWorld/MyFirstGraphWebPartWebPart.ts.
Fügen Sie die folgenden
import-Anweisungen nach den vorhandenenimport-Anweisungen oben in der Datei hinzu:import { MSGraphClientV3 } from '@microsoft/sp-http'; import * as MicrosoftGraph from '@microsoft/microsoft-graph-types';Aktualisieren Sie die Methode
render()wie folgt. Wie Sie sehen, verwenden wir dasMSGraphClientV3-Objekt für die Microsoft Graph-Aufrufe. Dieses Objekt abstrahiert die Zugriffstokenverarbeitung, sodass Sie als Entwickler sich auf Ihre Geschäftslogik konzentrieren können.public render(): void { this.context.msGraphClientFactory .getClient('3') .then((client: MSGraphClientV3): void => { // get information about the current user from the Microsoft Graph client .api('/me/messages') .top(5) .orderby("receivedDateTime desc") .get((error, messages: any, rawResponse?: any) => { this.domElement.innerHTML = ` <div class="${styles.myFirstGraphWebPart}"> <div> <h3>Welcome to SharePoint Framework!</h3> <p> The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling. </p> </div> <div id="spListContainer" /> </div>`; // List the latest emails based on what we got from the Graph this._renderEmailList(messages.value); }); }); }Verwenden Sie auch folgende Hilfsprogramm-Funktion, um den E-Mail-Inhalt unmittelbar nach der vorhandenen
render()-Methode zu rendern. Beachten Sie, wie wir dieMicrosoftGraph.Message-Typen verwenden, um bei der Nutzung der API-Antwortdaten eine bessere Entwicklungsumgebung zu erhalten.private _renderEmailList(messages: MicrosoftGraph.Message[]): void { let html: string = ''; for (let index = 0; index < messages.length; index++) { html += `<p class="${styles.welcome}">Email ${index + 1} - ${escape(messages[index].subject)}</p>`; } // Add the emails to the placeholder const listContainer: Element = this.domElement.querySelector('#spListContainer'); listContainer.innerHTML = html; }
Verpacken und Bereitstellen Ihres Webparts in SharePoint
Führen Sie die nachfolgenden Befehle aus, um Ihre Lösung in einem Bundle zu verpacken. Dadurch wird ein Versionsbuild des Projekts ausgeführt, indem eine dynamische Bezeichnung als Host-URL für Ihre Objekte verwendet wird.
gulp bundle --shipFühren Sie die folgende Aufgaben aus, um Ihre Lösung zu packen. Dadurch wird ein aktualisiertes Paket graph-apis.sppkg auf dem Sharepoint/Lösungsordner erstellt.
gulp package-solution --ship
Als Nächstes müssen Sie das Paket, das generiert wurde, im App-Katalog des Mandanten bereitstellen.
Hinweis
Wenn Sie nicht über einen App-Katalog verfügen, kann ein SharePoint Online-Administrator einen erstellen, indem er die Anweisungen in dieser Führungslinie befolgt: Verwenden des App-Katalogs für die Bereitstellung von benutzerdefinierten Business-Apps in Ihrer SharePoint Online-Umgebung.
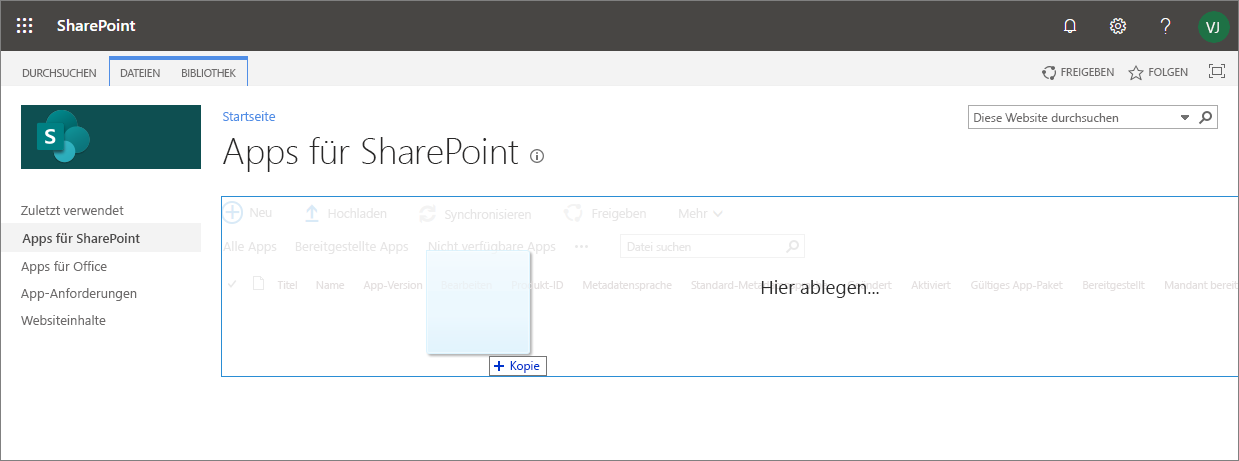
Gehen Sie zum Microsoft Office SharePoint Online-App-Katalog Ihres Mandanten.
Laden Sie die Datei graph-apis.sppkg hoch oder ziehen Sie sie per Drag & Drop in den Anwendungskatalog.

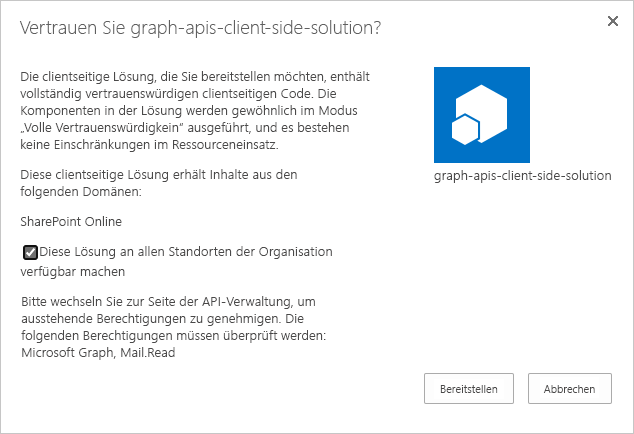
Dadurch wird das clientseitige Lösungspaket bereitgestellt. Da es sich um eine vollständig vertrauenswürdige clientseitige Lösung handelt, zeigt SharePoint ein Dialogfeld an und fordert Sie auf, der bereitzustellenden clientseitigen Lösung zu vertrauen.
Beachten Sie, dass die Domänenliste in der Aufforderung SharePoint Online enthält. Dies ist der Fall, da der Inhalt, je nach Mandanteneinstellungen, entweder von dem Office 365 CDN oder dem App-Katalog bereitgestellt wird.
Stellen Sie sicher, dass die Option Diese Lösung an allen Standorten der Organisation verfügbar machen ausgewählt ist, damit das Webpart einwandfrei im gesamten Mandanten verwendet werden kann.
Beachten Sie die Aufforderung, zur API-Verwaltungsseite für genehmigte ausstehende Berechtigungen zu gehen, und die Liste der erforderlichen Berechtigungen, in diesem Fall
Mail.Readfür Microsoft Graph.
Wählen Sie Bereitstellen.
Beachten Sie, dass Sie in der Spalte App-Paket-Fehlermeldung im App-Katalog überprüfen können, ob im Paket Ausnahmen oder Probleme enthalten sind.
Jetzt wird das Webpart bereitgestellt und über die Microsoft Office SharePoint Online-Websites automatisch zur Verfügung gestellt. Es ist jedoch wichtig zu wissen, dass das Webpart nicht ordnungsgemäß funktioniert, bis die angeforderten Berechtigungen genehmigt wurden.
Genehmigen der angeforderten Microsoft Graph-Berechtigungen
Wechseln Sie zu den administrativen Benutzeroberflächen für SharePoint-Mandanten, die sich in https://{{tenant}}-admin.sharepoint.com befinden.
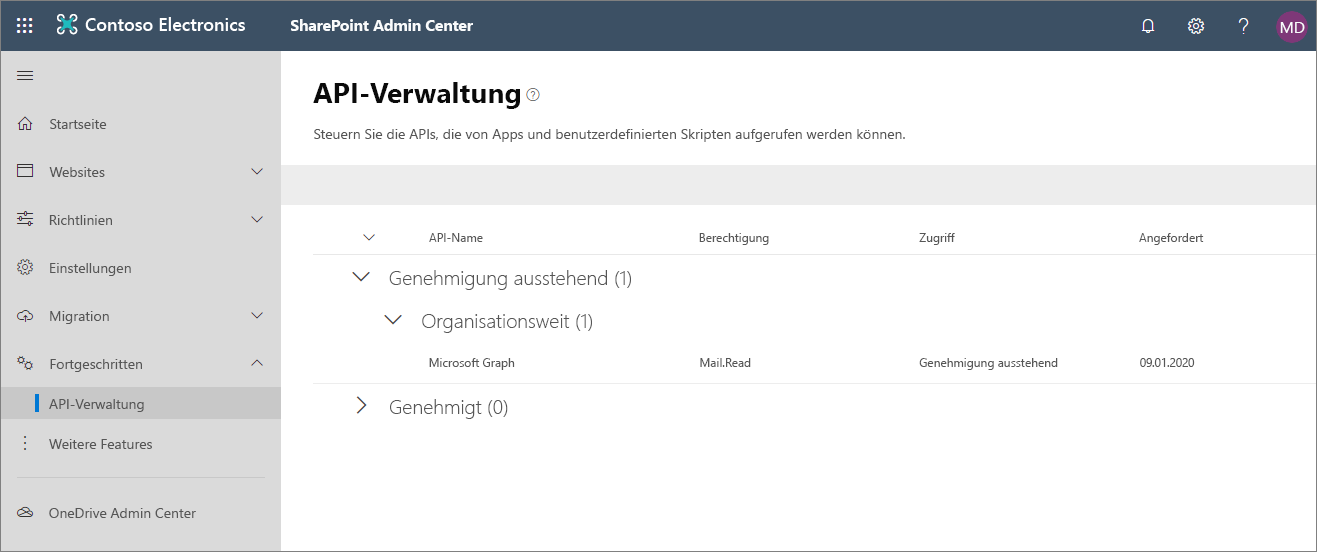
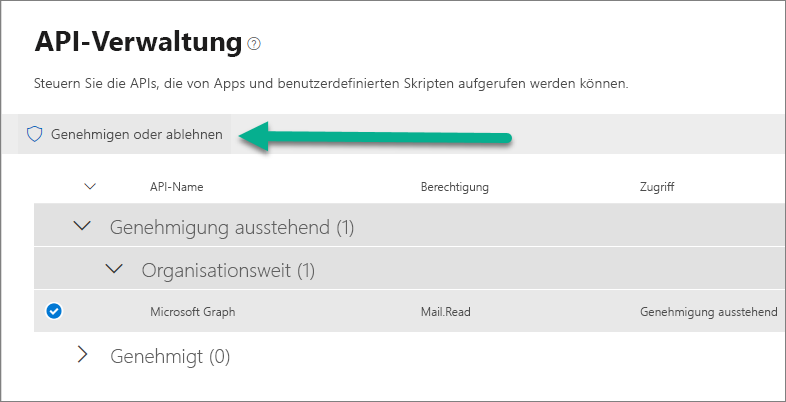
Wechseln Sie in der linken Menüoption zu Erweiterte > API-Verwaltung , um die derzeit ausstehenden Berechtigungsanforderungen anzuzeigen. Wie Sie sehen, steht die Anforderung für die Mail.Read-Berechtigung für Microsoft Graph zur Genehmigung aus.

Wählen Sie die Zeile „Ausstehende Berechtigung“ aus und wählen Sie auf der Symbolleiste Genehmigen oder ablehnen aus.

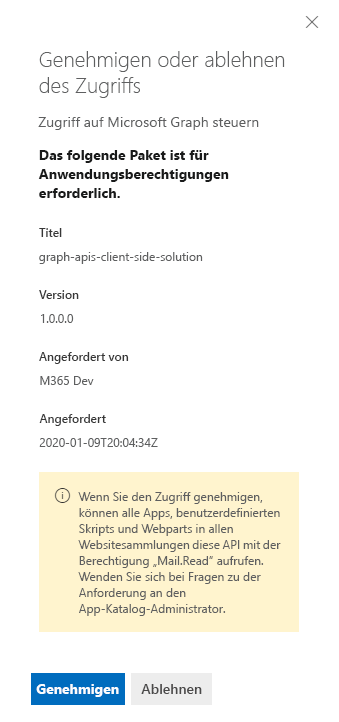
Überprüfen Sie die angeforderte Berechtigung im linken Bereich und wählen Sie Genehmigen aus.

Wichtig
Das Konto, das für die Erteilung der erforderlichen Berechtigungen verwendet wird, muss ein Mandantenadministrator sein. Die SharePoint-Administratorberechtigung reicht nicht aus, da der Vorgang derzeit für den dem Mandanten zugeordneten Azure Active Directory-Mandanten ausgeführt wird.
Jetzt sind die für das Webpart erforderlichen Berechtigungen genehmigt worden und wir können die Funktionalität testen.
Verwenden des Webparts in SharePoint
Wechseln Sie zu einer Website, auf der Sie das Webpart testen möchten. Wir haben das Webpart mithilfe der Option „Mandantenweite Bereitstellung“ bereitgestellt, sodass es auf jeder beliebigen Website verfügbar ist.
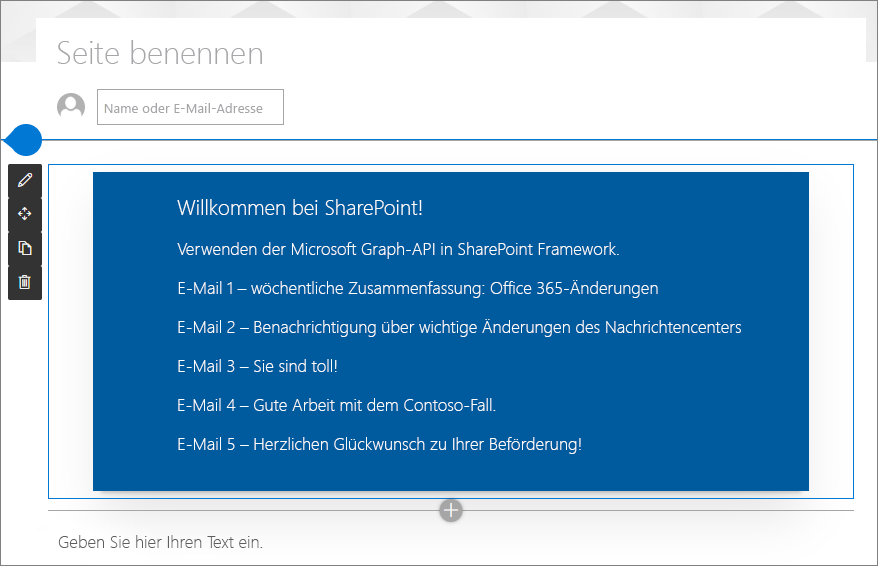
Erstellen Sie eine neue moderne Seite auf der Website, oder bearbeiten Sie eine bestehende Seite.
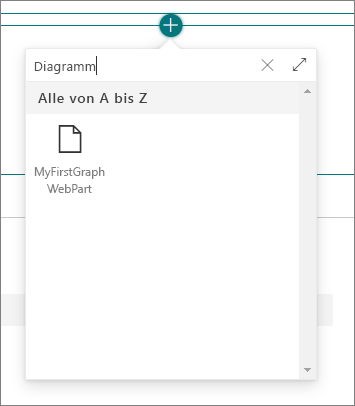
Verwenden Sie den Suchausdruck Graph in der Auswahlfunktion für Webparts, um das Webpart zu finden:

Wählen Sie MyFirstGraphWebPart aus der Liste aus und beachten Sie, wie das Webpart die neuesten fünf E-Mails des aktuellen Benutzers mithilfe von Informationen aus der Microsoft Graph-API rendert.