Erstellen Ihres ersten clientseitigen SharePoint-Webparts („Hello World“ Teil 1)
Clientseitige Webparts sind clientseitige Komponenten, die im Kontext einer SharePoint-Seite ausgeführt werden. Clientseitige Webparts können in SharePoint-Umgebungen bereitgestellt werden, die die SharePoint-Framework unterstützen. Sie können auch moderne JavaScript-Webframeworks, -Tools und -Bibliotheken verwenden, um sie zu erstellen.
Clientseitige Webparts unterstützen:
- Die Erstellung mit HTML und JavaScript
- SharePoint-Onlineumgebungen und lokale SharePoint-Umgebungen
Hinweis
Bevor Sie die Schritte in diesem Artikel durchführen, müssen Sie Ihre Entwicklungsumgebung einrichten.
Sie können diese Schritte auch ausführen, indem Sie sich dieses Video auf dem YouTube-Kanal der Microsoft 365 Platform Community (PnP) ansehen:
Erstellen eines neuen Webpart-Projekts
Erstellen Sie ein neues Projektverzeichnis für Ihr Projekt, und ändern Sie den aktuellen Ordner in dieses Verzeichnis.
Erstellen Sie ein neues Projekt, indem Sie den Yeoman SharePoint-Generator aus dem neuen Verzeichnis heraus, das Sie erstellt haben, ausführen:
yo @microsoft/sharepoint
Der Yeoman SharePoint-Generator zeigt eine Reihe von Fragen an. Akzeptieren Sie für alle Fragen die Standardoptionen mit Ausnahme der folgenden Fragen:
- Welcher Typ von clientseitiger Komponente soll erstellt werden? : Webpart
- Wie lautet der Name Ihres Webparts?: HelloWorld
- Welche Vorlage möchten Sie verwenden?: Kein Framework
An diesem Punkt erstellt Yeoman das Projektgerüst (Ordnerdateien & ) und installiert die erforderlichen Abhängigkeiten, indem ausgeführt wird npm install. Das kann je nach Internetverbindung 1-3 Minuten dauern.
Nach Abschluss der Installation von Projektgerüst und -abhängigkeiten wird in Yeoman eine Meldung wie die folgende angezeigt, um über die erfolgreiche Erstellung zu informieren:
_=+#####!
###########| .-----------------------------------.
###/ (##|(@) | Congratulations! |
### ######| \ | Solution webpart-1 is created. |
###/ /###| (@) | Run gulp serve to play with it! |
####### ##| / '-----------------------------------'
### /##|(@)
###########|
**=+####!
Wichtig
In NPM werden im Laufe der Installation von Abhängigkeiten während der Ausführung des Befehls npm install möglicherweise Warnungen und Fehlermeldungen angezeigt. Sie können diese Protokollwarnungs-Fehlermeldungen & problemlos ignorieren.
In NPM wird u. U. eine Meldung zum Ausführen von npm audit am Ende des Prozesses angezeigt. Führen Sie diesen Befehl nicht aus, da dadurch Pakete und geschachtelte Abhängigkeiten aktualisiert werden, die möglicherweise nicht vom SharePoint-Framework getestet wurden.
Details zur Behebung etwaiger Fehler finden Sie unter Bekannte Probleme.
Verwenden Sie Ihren bevorzugten Code-Editor
Da die clientseitige SharePoint-Lösung auf HTML/TypeScript basiert, können Sie zur Erstellung Ihres Webparts alle Code-Editoren verwenden, die clientseitige Entwicklung unterstützen, beispielsweise:
In der SharePoint-Framework-Dokumentation wird in den Anleitungen und Beispielen Visual Studio Code verwendet. Visual Studio Code (VS Code) ist ein einfacher und dennoch leistungsfähiger Quellcode-Editor von Microsoft, der auf dem Desktop ausgeführt wird. VS Code ist für Windows, macOS und Linux verfügbar. Der Editor bietet integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie ein reichhaltiges Ökosystem von Erweiterungen für andere Sprachen (wie C++, C#, Python, PHP).
Anzeigen des Webparts
Sie können eine Vorschau anzeigen und Ihr clientseitiges Webpart in der in SharePoint gehosteten Workbench testen, ohne Ihre Lösung für SharePoint bereitzustellen. Dies geschieht durch Starten eines lokalen Webservers, auf dem die gehostete Workbench Dateien mithilfe der gulp-Task serveladen kann.
Die clientseitige Toolkette verwendet standardmäßig HTTPS-Endpunkte. Der Prozess zur Einrichtung Ihrer Entwicklungsumgebung umfasste das Anerkennen der Vertrauenswürdigkeit des SSL-Entwicklungszertifikats, das in der Toolchain in Ihrer lokalen Umgebung enthalten ist. Dies ist erforderlich, damit Ihr Browser dem Zertifikat vertraut.
Wichtig
Das Entwicklerzertifikat als vertrauenswürdig anerkennen ist erforderlich. Hierbei handelt es sich um einen einmaligen Prozess, der nur erforderlich ist, wenn Sie Ihr erstes SharePoint-Framework-Projekt auf einer neuen Arbeitsstation ausführen. Dies ist nicht für jedes SharePoint-Framework-Projekt erforderlich.
Wenn Sie das Entwicklerzertifikat nicht als vertrauenswürdig anerkannt haben, führen Sie die auf dieser Seite beschriebenen Schritte aus: Einrichten Ihrer Entwicklungsumgebung: das selbstsignierte Entwicklerzertifikat als vertrauenswürdig anerkennen.
Aktualisieren der URL der gehosteten Workbench Ihres Projekts
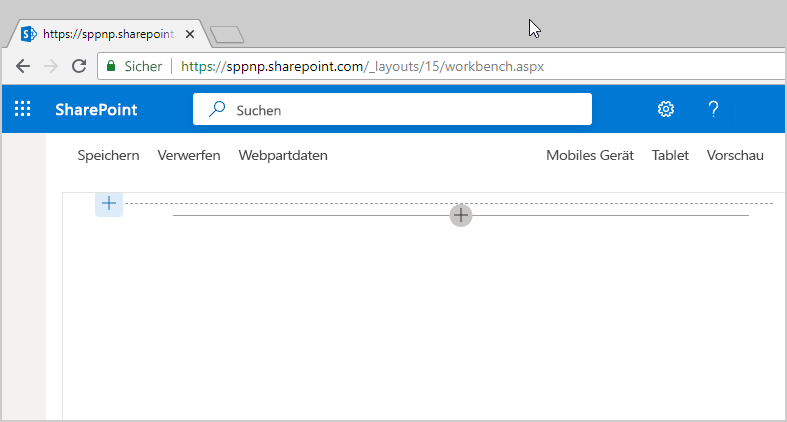
Wenn Sie die gulp-Task serve verwenden, wird standardmäßig ein Browser mit der angegebenen URL der gehosteten Workbench gestartet, die in Ihrem Projekt angegeben ist. Die Standard-URL für die gehostete Workbench in einem neuen Projekt verweist auf eine ungültige URL.
Suchen und öffnen Sie die Datei ./config/serve.json in Ihrem Projekt.
Suchen Sie die Eigenschaft
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Ändern Sie die
enter-your-SharePoint-site-Domäne in die URL Ihres SharePoint-Mandanten und dessen Website, die Sie zu Testzwecken verwenden möchten. Zum Beispiel:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Tipp
Sie können den lokalen Webserver auch starten, ohne einen Browser zu starten, indem Sie das Argument nobrowser in den Befehl gulp serve einschließen. Möglicherweise möchten Sie die Datei serve.json nicht in allen Projekten ändern und stattdessen ein Lesezeichen verwenden, um die gehostete Workbench zu starten.
gulp serve --nobrowser
Starten des lokalen Webservers & Starten der gehosteten Workbench
Wenn Sie ein vertrauenswürdiges Entwicklerzertifikat installiert & haben, führen Sie den folgenden Befehl in der Konsole aus, um Ihr Webpart zu erstellen und eine Vorschau anzuzeigen:
gulp serve
Dieser Befehl führt eine Reihe von Gulp-Tasks aus, um einen lokalen Webserver zu erstellen und zu starten, der die Endpunkte hostet: localhost:4321 und localhost:5432. Anschließend wird Ihr Standardbrowser geöffnet und die Vorschau der Webparts der gehosteten Workbench aus Ihrer lokalen Entwicklungsumgebung geladen.
Hinweis
Wenn bei der Arbeit mit der gehosteten Workbench Probleme auftreten, finden Sie Informationen zum Installieren eines Entwicklerzertifikats unter Einrichten Ihrer Entwicklungsumgebung: das selbstsignierte Entwicklerzertifikat als vertrauenswürdig anerkennen.
Wenn weiterhin Probleme auftreten, lesen Sie: SharePoint Framework – bekannte Probleme und häufig gestellte Fragen.
gulp serve
Build target: DEBUG
[12:13:24] Using gulpfile d:\pnp\helloworld-webpart\gulpfile.js
[12:13:24] Starting 'serve'...
[12:13:24] Starting gulp
[12:13:24] Starting subtask 'spfx-serve'...
[12:13:24] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[12:13:25] Starting server...
[12:13:25] Finished subtask 'spfx-serve' after 1.24 s
[12:13:25] Starting subtask 'pre-copy'...
[12:13:26] Finished subtask 'pre-copy' after 533 ms
[12:13:26] Starting subtask 'copy-static-assets'...
[12:13:26] Starting subtask 'sass'...
[12:13:26] Server started https://localhost:4321
[12:13:26] LiveReload started on port 35729
[12:13:26] Running server
[12:13:26] Opening https://sppnp.sharepoint.com/_layouts/workbench.aspx using the default OS app
Die SharePoint-Tools für clientseitige Entwicklung verwenden gulp zur Ausführung von Tasks. Unter anderem bearbeitet gulp Buildtasks wie das:
- Transpilieren Sie TypeScript-Dateien in JavaScript.
- Kompilieren von SASS-Dateien in CSS
- Bündeln und Minimieren von JavaScript- und CSS-Dateien
VS Code bietet integrierte Unterstützung für gulp und andere Tools zur Taskausführung. Wählen Sie STRG+UMSCHALT+B unter Windows oder BEFEHL+UMSCHALT+B unter macOS, um Ihr Webpart zu debuggen und eine Vorschau anzuzeigen.
SharePoint Workbench ist eine Designoberfläche für Entwickler, mit der Sie schnell Webpart-Tests durchführen und eine Webpart-Vorschau anzeigen können, und zwar ohne die Webparts in SharePoint bereitstellen zu müssen. SharePoint Workbench enthält die clientseitige Seite und das clientseitige Canvas. Hier können Sie Webparts während der Entwicklung hinzufügen, löschen und testen.

Verwenden der SharePoint Workbench zum Anzeigen einer Vorschau und Testen des Webparts
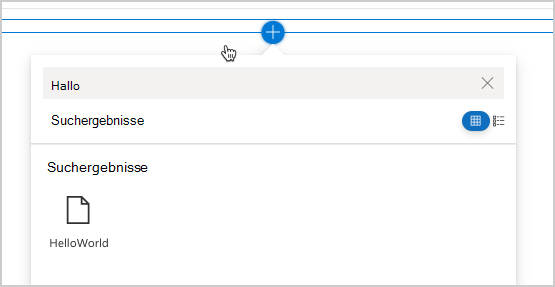
Wählen Sie das Symbol zum Hinzufügen aus (Dieses Symbol wird angezeigt, wenn Sie die Maus über einen Abschnitt bewegen, wie in der Abbildung oben gezeigt), um das HelloWorld-Webpart hinzuzufügen. Die Toolbox wird geöffnet. Hier sehen Sie eine Liste aller Webparts, die Sie hinzufügen können. In dieser Liste werden das HelloWorld-Webpart sowie andere Webparts aufgeführt, die lokal in Ihrer Entwicklungsumgebung verfügbar sind.

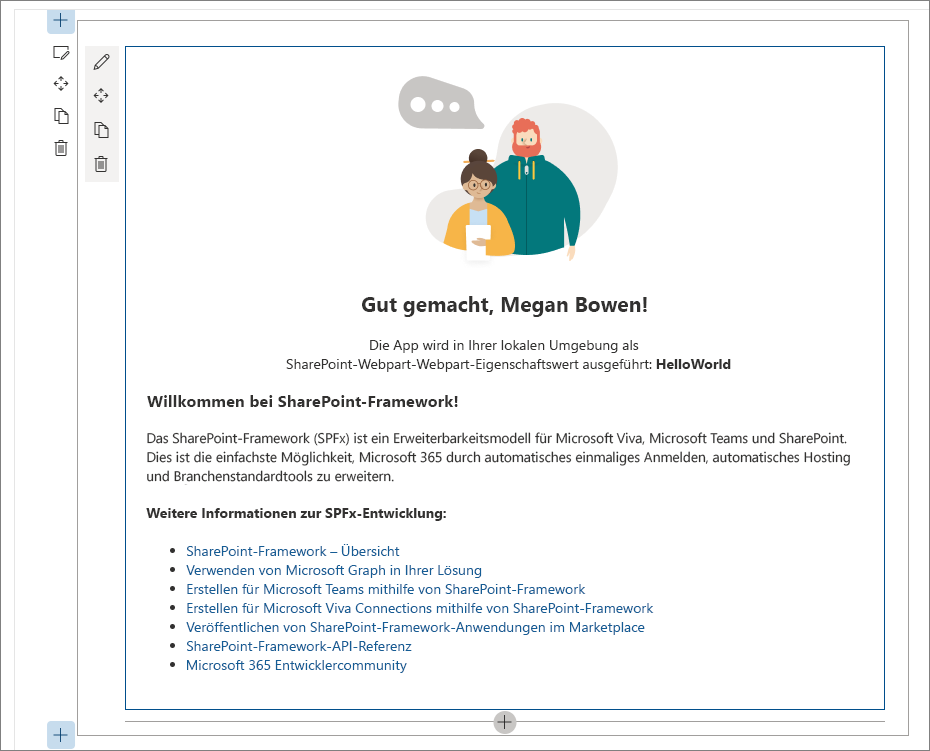
Wählen Sie HelloWorld aus, um das Webpart zur Seite hinzuzufügen:

Herzlichen Glückwunsch! Sie haben Ihr erstes clientseitiges Webpart zu einer clientseitigen Seite hinzugefügt.
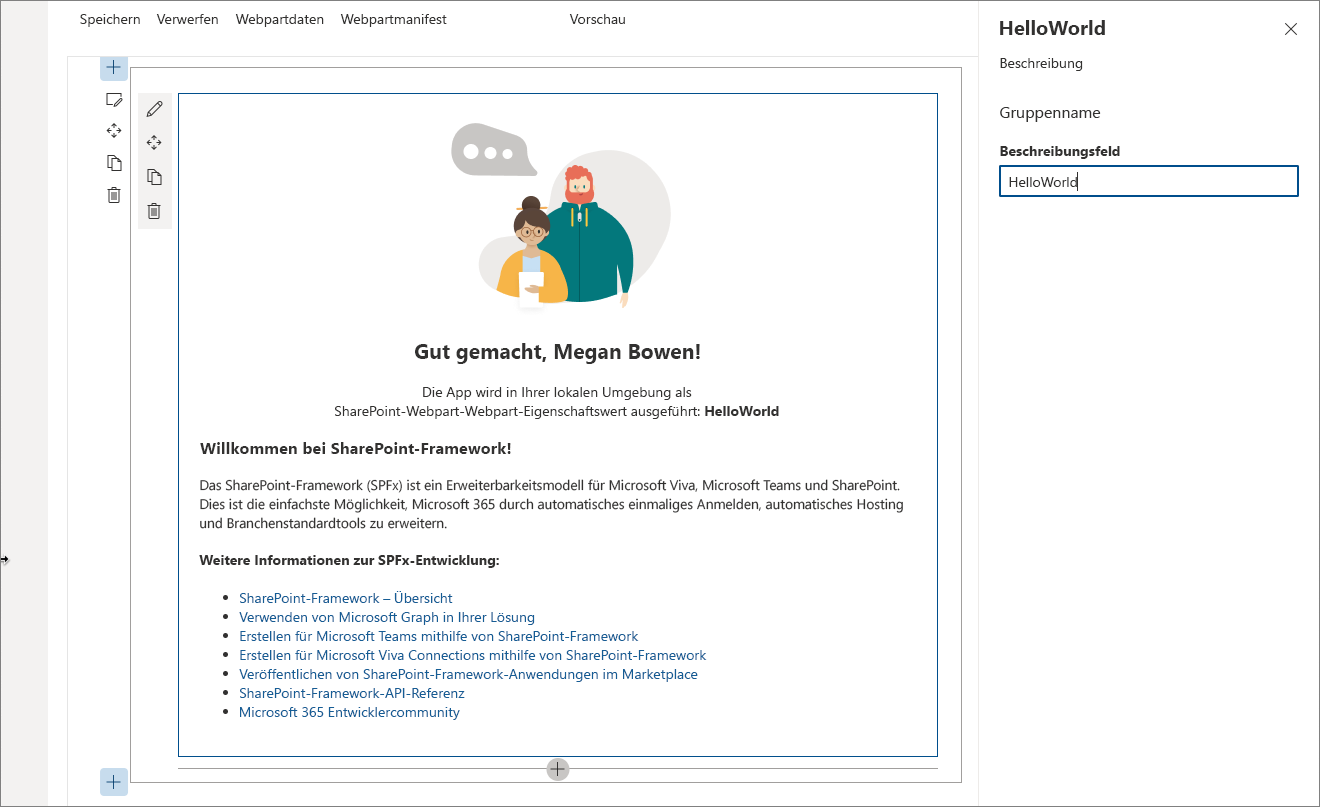
Wählen Sie das Stiftsymbol links oben neben dem Webpart, um den Eigenschaftenbereich des Webparts anzuzeigen.

Im Eigenschaftenbereich können Sie Eigenschaften definieren und so Ihr Webpart anpassen. Der Bereich wird clientseitig gesteuert und ermöglicht SharePoint-übergreifend ein konsistentes Design.
Ändern Sie den Text im Textfeld Description in Clientseitige Webparts sind klasse!.
Noch während Sie tippen, verändert sich der Text im Webpart.
Eine der neuen Funktionen für den Eigenschaftenbereich betrifft das Aktualisierungsverhalten. Es lässt sich jetzt entweder als reactive oder als non-reactive konfigurieren. Standardmäßig ist das Aktualisierungsverhalten auf „reactive“ gesetzt. Änderungen können Sie dann bereits während der Bearbeitung der Eigenschaften sehen. Wenn das Verhalten auf „reactive“ gesetzt ist, werden Änderungen sofort gespeichert.
Webpart-Projektstruktur
Verwenden von Visual Studio Code zum Untersuchen der Webpart-Projektstruktur
Beenden Sie in der Konsole den lokalen Webserver, indem Sie den Vorgang beenden. Wählen Sie STRG-+C unter Windows oder macOS aus.
Geben Sie folgenden Befehl ein, um das Webpart-Projekt in VS Code (oder einem Editor Ihrer Wahl) zu öffnen:
code .
Hinweis
Falls beim Ausführen dieses Befehls ein Fehler gemeldet wird, müssen Sie eventuell den Codebefehl in PATH installieren.
TypeScript ist die primäre Sprache zum Erstellen clientseitiger SharePoint-Webparts. Bei TypeScript handelt es sich um eine typisierte Obersprache zu JavaScript, die in einfaches JavaScript kompiliert. Clientseitige SharePoint-Entwicklungstools werden mithilfe von TypeScript-Klassen, -Modulen und -Schnittstellen erstellt, um Entwicklern beim Erstellen robuster clientseitiger Webparts zu helfen.
Nachfolgend beschreiben wir einige der wichtigsten Dateien eines Projekts.
Webpart-Klasse
HelloWorldWebPart.ts in src\webparts\helloworld definiert den Haupteinstiegspunkt des Webparts. Die Webpart-Klasse HelloWorldWebPart erweitert die Klasse BaseClientSideWebPart. Jedes clientseitige Webpart muss die Klasse BaseClientSideWebPart erweitern, damit es als gültiges Webpart definiert wird.
BaseClientSideWebPart implementiert das Minimum an Funktionen, das für die Erstellung eines Webparts erforderlich ist. Daneben bietet diese Klasse auch viele Parameter für die Überprüfung von und den Zugriff auf schreibgeschützte Eigenschaften wie displayMode, Webpart-Eigenschaften, Webpart-Kontext, die Webpart-instanceId, das Webpart-domElement und vieles mehr.
Die Webpart-Klasse ist dabei so definiert, dass sie den Eigenschaftentyp IHelloWorldWebPartProps akzeptiert.
Der Eigenschaftentyp ist als Schnittstelle vor der HelloWorldWebPart-Klasse in der Datei HelloWorldWebPart.ts definiert.
export interface IHelloWorldWebPartProps {
description: string;
}
Anhand dieser Eigenschaftendefinition definieren Sie benutzerdefinierte Eigenschaftentypen für Ihr Webpart. Dazu mehr weiter unten im Abschnitt zum Eigenschaftenbereich.
Webpart-Rendermethode
Das DOM-Element, in dem das Webpart gerendert werden soll, wird in der Methode render() spezifiziert. Mithilfe dieser Methode wird das Webpart in dem angegebenen DOM-Element gerendert. Im Webpart HelloWorld ist als DOM-Element ein DIV festgelegt.
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}">
<div class="${styles.welcome}">
<img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" />
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
<div>${this._environmentMessage}</div>
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
</div>
<div>
<h3>Welcome to SharePoint Framework!</h3>
<p>
The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling.
</p>
<h4>Learn more about SPFx development:</h4>
<ul class="${styles.links}">
<li><a href="https://aka.ms/spfx" target="_blank">SharePoint Framework Overview</a></li>
<li><a href="https://aka.ms/spfx-yeoman-graph" target="_blank">Use Microsoft Graph in your solution</a></li>
<li><a href="https://aka.ms/spfx-yeoman-teams" target="_blank">Build for Microsoft Teams using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-viva" target="_blank">Build for Microsoft Viva Connections using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-store" target="_blank">Publish SharePoint Framework applications to the marketplace</a></li>
<li><a href="https://aka.ms/spfx-yeoman-api" target="_blank">SharePoint Framework API reference</a></li>
<li><a href="https://aka.ms/m365pnp" target="_blank">Microsoft 365 Developer Community</a></li>
</ul>
</div>
</section>`;
}
Das Modell ist flexibel: Webparts können in jedem JavaScript-Framework erstellt und dann in das DOM-Element geladen werden.
Konfigurieren des Webpart-Eigenschaftenbereichs
Der Eigenschaftenbereich wird in der Klasse HelloWorldWebPart definiert. Sie müssen den Eigenschaftenbereich in der Eigenschaft getPropertyPaneConfiguration definieren.
Sobald Sie die gewünschten Eigenschaften definiert haben, können Sie sie per this.properties.<property-value> im Webpart aufrufen. Hier ein Beispiel dafür in der Methode render():
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
Beachten Sie, dass wir bei dem Wert der Eigenschaft einen HTML-Escape ausführen, damit die Zeichenfolge gültig ist. Im Artikel Machen Sie Ihr clientseitiges SharePoint-Webpart konfigurierbar erfahren Sie mehr über die Arbeit mit dem Eigenschaftenbereich sowie die verschiedenen Feldtypen im Eigenschaftbereich.
Fügen wir nun einige weitere Eigenschaften zum Eigenschaftenbereich hinzu: ein Kontrollkästchen, eine Dropdownliste und einen Umschalter. Zunächst importieren wir die jeweiligen Felder des Eigenschaftenbereichs aus dem Framework.
Scrollen Sie zum Anfang der Datei, und fügen Sie dem Importabschnitt aus @microsoft/sp-property-pane Folgendes hinzu:
PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggleDer vollständige Importabschnitt sieht dann wie folgt aus:
import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle } from '@microsoft/sp-property-pane';Aktualisieren Sie die Webparteigenschaften um die neuen Eigenschaften. Dadurch werden die Felder typisierten Objekten zugeordnet.
Ersetzen Sie die
IHelloWorldWebPartProps-Schnittstelle mit dem folgenden Code.export interface IHelloWorldWebPartProps { description: string; test: string; test1: boolean; test2: string; test3: boolean; }Speichern Sie die Datei.
Ersetzen Sie die Methode
getPropertyPaneConfiguration()durch den folgenden Code, der die neuen Felder des Eigenschaftenbereichs hinzufügt und den jeweiligen typisierten Objekten zuordnet.protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Description' }), PropertyPaneTextField('test', { label: 'Multi-line Text Field', multiline: true }), PropertyPaneCheckbox('test1', { text: 'Checkbox' }), PropertyPaneDropdown('test2', { label: 'Dropdown', options: [ { key: '1', text: 'One' }, { key: '2', text: 'Two' }, { key: '3', text: 'Three' }, { key: '4', text: 'Four' } ]}), PropertyPaneToggle('test3', { label: 'Toggle', onText: 'On', offText: 'Off' }) ] } ] } ] }; }Nachdem Sie die Eigenschaften zu den Webpart-Eigenschaften hinzugefügt haben, können Sie nun genauso auf sie zugreifen, wie Sie zuvor auf die
descriptionEigenschaft zugegriffen haben.Suchen Sie die folgende Zeile:
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>Fügen Sie unmittelbar nach der zuvor erwähnten Zeile Folgendes hinzu:
<p>${escape(this.properties.test)}</p> <p>${this.properties.test1}</p> <p>${escape(this.properties.test2)}</p> <p>${this.properties.test3}</p>Zur Festlegung des Standardwerts für die Eigenschaften müssen Sie den Eigenschaftenbehälter
propertiesim Webpart-Manifest aktualisieren.Öffnen Sie HelloWorldWebPart.manifest.json, und ändern Sie
propertieszu:"properties": { "description": "HelloWorld", "test": "Multi-line text field", "test1": true, "test2": "2", "test3": true }
Der Webpart-Eigenschaftenbereich weist jetzt diese Standardwerte für die betreffenden Eigenschaften auf.
Webpart-Manifest
Die Datei HelloWorldWebPart.manifest.json definiert die Webpart-Metadaten, beispielsweise die Version, die ID, den Anzeigenamen, das Symbol und die Beschreibung. Jedes Webpart muss ein solches Manifest enthalten.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}
Nachdem nun neue Eigenschaften eingeführt wurden, müssen Sie sicherstellen, dass das Webpart wieder aus der lokalen Entwicklungsumgebung gehostet wird, indem Sie den folgenden Befehl ausführen. Dadurch wird auch sichergestellt, dass die vorherigen Änderungen ordnungsgemäß angewendet wurden.
gulp serve
Nächste Schritte
Herzlichen Glückwunsch! Ihr erstes HelloWorld-Webpart läuft.
Jetzt können Sie das HelloWorld-Webpart weiter ausbauen. Wie das funktioniert, erfahren Sie im nächsten Artikel Verbinden des Webparts mit SharePoint. Dort verwenden Sie dasselbe HelloWorld-Webpart-Projekt und ergänzen es um eine Funktion zur Interaktion mit REST-APIs für SharePoint-Listen. Ihnen wird bereits aufgefallen sein, dass der Befehl gulp serve immer noch im Konsolenfenster ausgeführt wird (oder in Visual Studio Code, falls Sie diesen Editor verwenden). Sie können ihn einfach weiterlaufen lassen und zum nächsten Artikel wechseln.