Bereitstellen Ihres clientseitigen SharePoint-Webparts im Azure CDN
Erstellen Sie ein neues Beispielwebpart, und stellen Sie seine Objekte in einem Azure Content Delivery Network (CDN) bereit, statt das Office 365 CDN als Hostinglösung zu verwenden. Sie verwenden ein Azure-Speicherkonto, das in ein CDN integriert ist, um Ihre Ressourcen bereitzustellen. Die Buildtools von SharePoint Framework bieten eine sofort nutzbare Unterstützung für die Bereitstellung auf einem Azure-Speicherkonto. Sie können die Dateien jedoch auch manuell an einen CDN-Anbieter Ihrer Wahl oder nach SharePoint hochladen.
Hinweis
Es gibt mehrere unterschiedliche Hostingoptionen für Webpart-Objekte. In diesem Lernprogramm steht die Option „Azure CDN“ im Vordergrund, Sie können jedoch auch das Office 365 CDN verwenden oder einfach Ihre Objekt aus der SharePoint-Bibliothek aus dem Mandanten hosten. Im letzteren Fall würden Sie nicht von den CDN-Leistungssteigerungen profitieren, im Hinblick auf die Funktionalität wäre dies jedoch möglich. Technisch gesehen wäre jeder Ort zum Hosten der Objekte für Endbenutzer denkbar, auf den Endbenutzer über HTTP zugreifen können.
Konfigurieren eines Azure-Speicherkontos
Um ein Azure-Speicherkonto zu konfigurieren und in das CDN zu integrieren, befolgen Sie die Anweisungen unter Integrieren eines Azure-Speicherkontos in CDN sowie die detaillierten Schritte in diesem Artikel.
Hinweis
Da sich die Benutzeroberfläche von Azure schnell weiterentwickelt, sind einige der Bilder und Schritte möglicherweise nicht mehr aktuell, die allgemeinen Verfahren sind jedoch weiterhin gültig.
Speicherkontoname
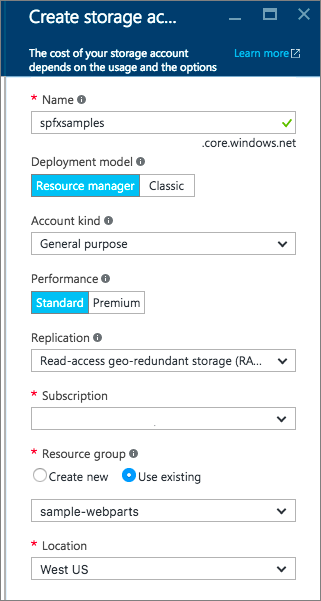
Dies ist der Name, den Sie zum Erstellen des Speicherkontos verwendet haben, wie in Schritt 1: Erstellen eines Speicherkontos beschrieben.
Im folgenden Screenshot ist spfxsamples der Name des Speicherkontos.

Auf diese Weise wird der neue Speicherkontoendpunkt spfxsamples.blob.core.windows.net erstellt.
Hinweis
Sie müssen einen eindeutigen Speicherkontonamen für Ihre eigenen SharePoint-Framework-Projekte erstellen.
Name des BLOB-Containers
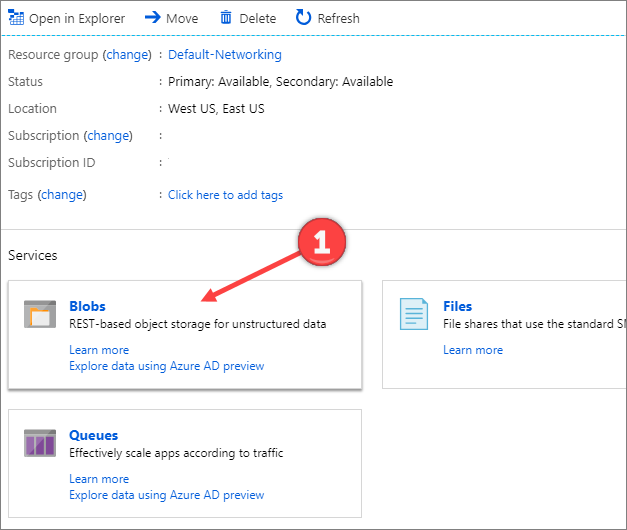
Erstellen Sie einen neuen Blob-Dienstcontainer. Dieser ist im Dashboard des Speicherkontos verfügbar.
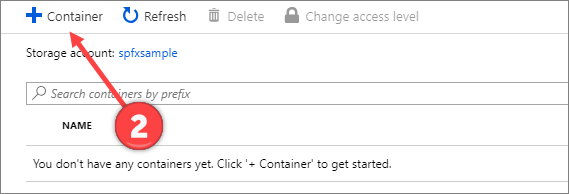
Wählen Sie + Container aus, und erstellen Sie einen neuen Container mit den folgenden Angaben:
- Name: azurehosted-webpart
- Zugriffstyp: Container


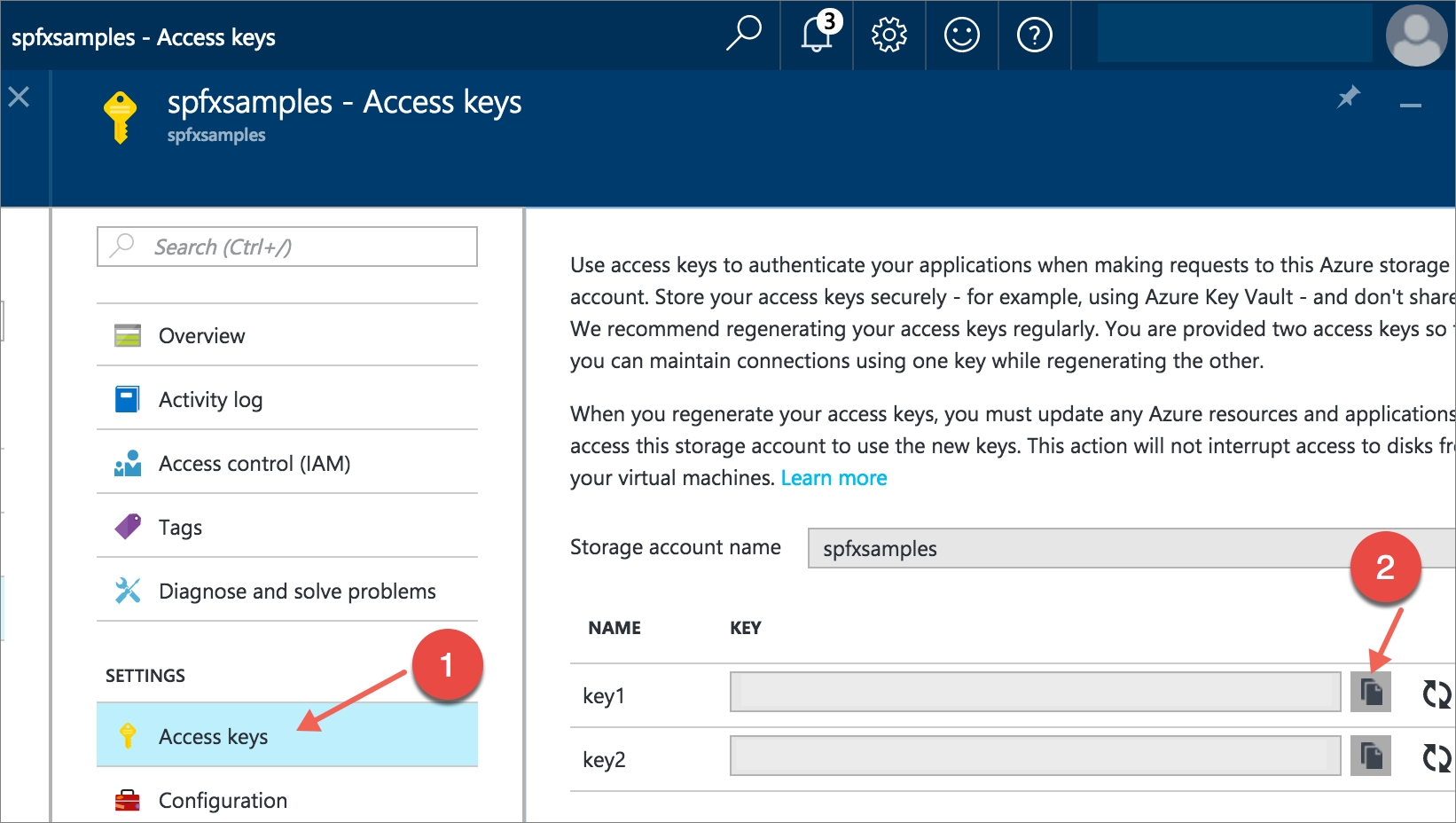
Tastenkombination für Speicherkonto
Wählen Sie im Dashboard des Speicherkontos die Option Tastenkombination im Dashboard aus, und kopieren Sie eine der Tastenkombinationen.

CDN-Profil und Endpunkt
Erstellen Sie ein neues CDN-Profil, und weisen Sie den CDN-Endpunkt diesem BLOB-Container zu.
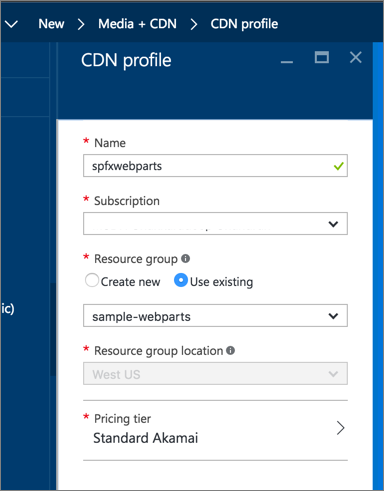
Erstellen Sie ein neues CDN-Profil, wie unter Schritt 2: Aktivieren von CDN für das Speicherkonto beschrieben (Scrollen Sie in Schritt 2 nach unten zu So erstellen Sie ein neues CDN-Profil).
Im folgenden Screenshot ist spfxwebparts der Name des CDN-Profils.

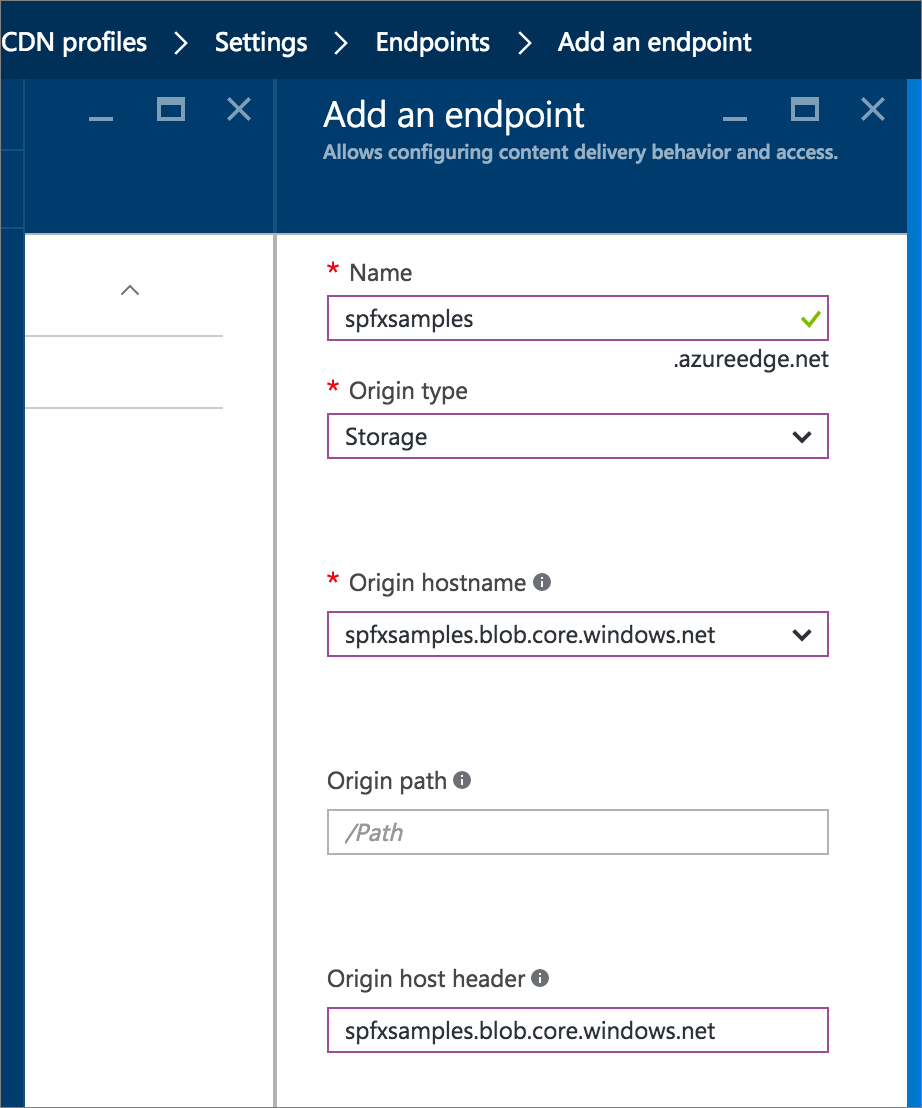
Erstellen Sie einen CDN-Endpunkt, wie unter Schritt 2: Aktivieren von CDN für das Speicherkonto beschrieben. Der CDN-Endpunkt wird mit der folgenden URL erstellt:
http://spfxsamples.azureedge.netIm folgenden Screenshot ist spfxsamples beispielsweise der Endpunktname Speicher ist der Ursprungstyp, und spfxsamples.blob.core.windows.net ist das Speicherkonto.

Da Sie den CDN-Endpunkt dem Speicherkonto zugeordnet haben, können Sie auch unter der folgenden URL auf den BLOB-Container zugreifen: http://spfxsamples.azureedge.net/azurehosted-webpart/
Beachten Sie jedoch, dass Sie die Dateien noch nicht bereitgestellt haben.
Erstellen eines neuen Webpart-Projekts
Erstellen Sie an einem Speicherort Ihrer Wahl ein neues Projektverzeichnis:
md azurehosted-webpartWechseln Sie in das Projektverzeichnis:
cd azurehosted-webpartFühren Sie den Yeoman-SharePoint-Generator aus, um eine neue SharePoint Framework-Lösung zu erstellen:
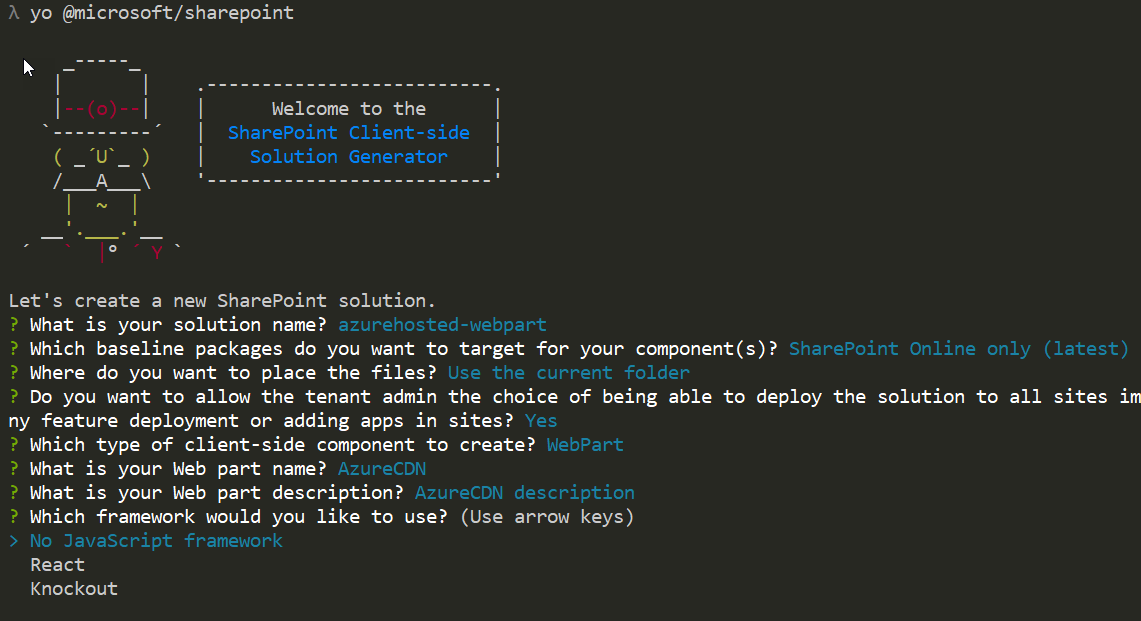
yo @microsoft/sharepointEs werden verschiedene Eingabeaufforderungen angezeigt. Gehen Sie wie folgt vor:
- Übernehmen Sie den Standardnamen azurehosted-webpart als Lösungsnamen, und drücken Sie die EINGABETASTE.
- Wählen Sie SharePoint Online only (latest), und drücken Sie die EINGABETASTE.
- Wählen Sie als Speicherort für die Dateien die Option Use the current folder aus.
- Wählen Sie y aus, um die mandantenweite Bereitstellung zu verwenden, mit der das Webpart auf allen Websites zur Verfügung steht, sobald es bereitgestellt wird.
- Wählen Sie N auf die Frage aus, ob die Lösung eindeutige Berechtigungen enthält.
- Wählen Sie Webpart als den zu erstellenden Typ von clientseitiger Komponente aus.
Über die nächsten Eingabeaufforderungen werden spezifische Informationen zum Webpart abgefragt:
- Verwenden Sie AzureCDN als Namen des Webparts, und drücken Sie die EINGABETASTE.
- Akzeptieren Sie die Standardbeschreibung AzureCDN description als Beschreibung für Ihr Webpart, und drücken Sie die EINGABETASTE.
- Übernehmen Sie das Standard-Webframework No JavaScript als das Framework, das Sie verwenden möchten, und drücken Sie die EINGABETASTE.

An diesem Punkt erstellt Yeoman ein Gerüst für die Lösungsdateien und installiert die erforderlichen Abhängigkeiten. Das kann einige Minuten dauern. Yeoman nimmt auch Ihr benutzerdefiniertes Webpart in das Projektgerüst auf.
Geben Sie Folgendes ein, um das Webpart-Projekt in Visual Studio Code zu öffnen:
code .
Konfigurieren der Lösung für die Nichtverwendung der Standardeinstellungen
Öffnen Sie die Datei ./config/package-solution.json. Hier werden die Lösungspakete gesteuert.
Legen Sie den
includeClientSideAssetsWert auf festfalse, damit clientseitige Ressourcen NICHT in der SPPKG-Datei gepackt werden. Dies ist das Standardverhalten. Da wir Ressourcen aus einem externen CDN hosten, möchten wir nicht, dass sie in das Lösungspaket eingeschlossen werden. Die Konfiguration sollte etwa wie folgt aussehen.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "azurehosted-webpart-client-side-solution", "id": "a4e95ed1-d096-4573-8a57-d0cc3b52da6a", "version": "1.0.0.0", "includeClientSideAssets": false, "skipFeatureDeployment": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/azurehosted-webpart.sppkg" } }Hinweis
Die
skipFeatureDeploymentEinstellung ist hiertrue, da die Antwort für die Bereitstellungsoption im Mandantenbereich im Yeoman-Flow "y" lautete. Dies bedeutet, dass Sie die Lösung erst auf der Website installieren müssen, wenn das Webpart verfügbar ist. Die Bereitstellung und Genehmigung des Lösungspakets in dem App-Katalog des Mandanten reicht aus, damit das Webpart auf allen Websites in dem jeweiligen Mandanten zur Verfügung steht.
Konfigurieren der Details eines Azure-Speicherkontos
Öffnen Sie die Datei ./config/deploy-azure-storage.json . Das ist die Datei, die die Details zu Ihrem Speicherkonto enthält.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "<!-- STORAGE ACCOUNT NAME -->", "container": "azurehosted-webpart", "accessKey": "<!-- ACCESS KEY -->" }Wichtig
Der Speicherort der in den Azure CDN-Bereitstellungen verwendeten Ressourcen wurde in SPFx v1.12.1 geändert. Der obige Codeausschnitt spiegelt die richtige Position in der
workingDir-Eigenschaft wider.Für Projekte, die vor SPFx v1.12.1 erstellt wurden, wurde die
workingDir-Eigenschaft auf./temp/deploy/festgelegt. Wenn Sie das Projekt auf SPFx v1.12.1+ aktualisiert haben, sollten Sie diese Eigenschaft auf die obige Einstellung aktualisieren. Weitere Informationen finden Sie in den Versionshinweisen zu SharePoint-Framework Version 1.12.1.Ersetzen Sie ,
accountcontainerdurchaccessKeyden Namen Des Speicherkontos, den BLOB-Container und den Speicherkontozugriffsschlüssel.workingDirist das Verzeichnis, in dem sich die Webpartressourcen befinden.In diesem Beispiel sieht diese Datei mit dem zuvor erstellten Speicherkonto wie folgt aus:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "spfxsamples", "container": "azurehosted-webpart", "accessKey": "q1UsGWocj+CnlLuv9ZpriOCj46ikgBbDBCaQ0FfE8+qKVbDTVSbRGj41avlG73rynbvKizZpIKK9XpnpA==" }Speichern Sie die Datei.
Konfigurieren des Webparts für das Laden aus dem CDN
Damit das Webpart aus Ihrem CDN geladen wird, müssen Sie ihm den CDN-Pfad mitteilen.
Wechseln Sie zu Visual Studio Code, und öffnen Sie die Datei ./config/write-manifests.json .
Geben Sie den CDN-Basispfad für die
cdnBasePathEigenschaft ein.{ "cdnBasePath": "<!-- PATH TO CDN -->" }In diesem Beispiel sieht diese Datei mit dem zuvor erstellten CDN-Profil wie folgt aus:
{ "cdnBasePath": "https://spfxsamples.azureedge.net/azurehosted-webpart/" }Hinweis
Der CDN-Basispfad ist der CDN-Endpunkt mit dem BLOB-Container.
Speichern Sie die Datei.
Vorbereiten der bereitzustellenden Webpartressourcen
Bevor Sie die Ressourcen in das CDN hochladen, müssen Sie sie erstellen.
Wechseln Sie zur Konsole, und führen Sie die folgende gulp-Aufgabe aus:
gulp bundle --shipDadurch werden die minimierten Ressourcen erstellt, die zum Hochladen an den CDN-Anbieter erforderlich sind. - -ship gibt das Buildtool an, das für die Verteilung erstellt werden soll. Sie sollten auch beachten, dass die Ausgabe des Buildtools angibt, dass das BuildzielSHIP ist.
Build target: SHIP [21:23:01] Using gulpfile ~/apps/azurehosted-webpart/gulpfile.js [21:23:01] Starting gulp [21:23:01] Starting 'default'...Die minimierten Ressourcen finden Sie im Verzeichnis temp\deploy .
Bereitstellen von Ressourcen für Azure Storage
Wechseln Sie zur Konsole des azurehosted-webpart-Projektverzeichnisses.
Geben Sie die gulp-Aufgabe ein, um die Ressourcen in Ihrem Speicherkonto bereitzustellen:
gulp deploy-azure-storageDadurch wird das Webpartbundle zusammen mit anderen Ressourcen wie JavaScript- und CSS-Dateien im CDN bereitgestellt.
Bereitstellen des aktualisierten Pakets
So verpacken Sie die Lösung
Da Sie das Webpartbundle geändert haben, müssen Sie das Paket erneut im App-Katalog bereitstellen. Sie haben --ship verwendet, um minimierte Ressourcen für die Verteilung zu generieren.
Wechseln Sie zur Konsole des azurehosted-webpart-Projektverzeichnisses.
Geben Sie den gulp-Task ein, um die clientseitige Lösung zu packen, diesmal mit festgelegtem Flag "-ship ". Dadurch wird die Aufgabe gezwungen, den im vorherigen Schritt konfigurierten CDN-Basispfad aufzugreifen:
gulp package-solution --shipDadurch wird das aktualisierte clientseitige Lösungspaket im Ordner sharepoint\solution erstellt.
So laden Sie in den App-Katalog hoch
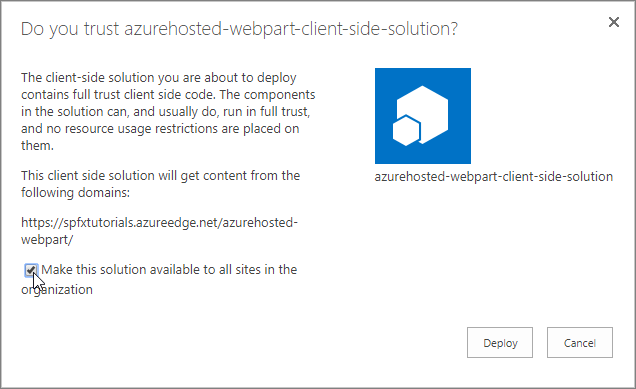
Laden Sie das clientseitige Lösungspaket in den App-Catalog hoch, oder verwenden Sie Drag & Drop. Beachten Sie, dass die URL auf die in den vorherigen Schritten konfigurierte URL des Azure CDN verweist.
Aktivieren Sie das Kontrollkästchen, um anzugeben, dass die Lösung automatisch auf allen Websites in der Organisation bereitgestellt werden kann.

Wählen Sie Bereitstellen.
Der App-Katalog verfügt nun über das clientseitige Lösungspaket, in das das Webpartbundle aus dem CDN geladen wird.
Testen des HelloWorld-Webparts
Wechseln Sie zu einer beliebigen SharePoint-Website in Ihrem Mandanten, und wählen Sie Seite hinzufügen in dem Menü mit dem Zahnrad aus.
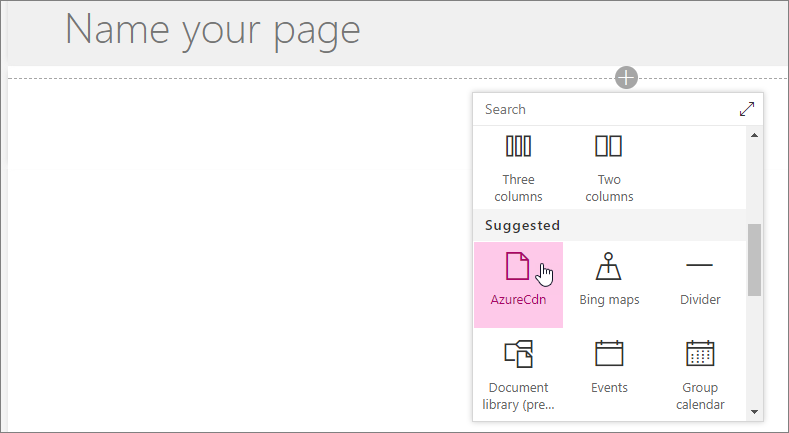
Bearbeiten Sie die Seite, und wählen Sie das AzureCDN-Webpart in der Webpartauswahl aus, um zu bestätigen, dass die Bereitstellung erfolgreich war.

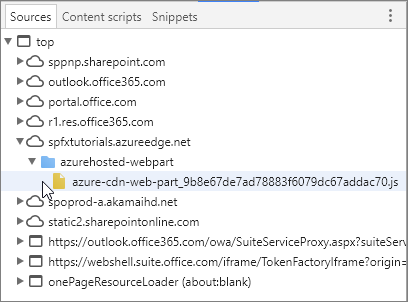
Beachten Sie, dass Sie gulp serve nicht ausführen und daher nichts von localhost bereitgestellt wird. Inhalt wird vom Azure CDN bereitgestellt. Sie können dies auch überprüfen, indem Sie in Ihrem Browser F12 auswählen und bestätigen, dass das Azure CDN als eine der Quellen für die Seitenressourcen angezeigt wird.

Bereitstellen auf anderen CDNs
Um die Ressourcen auf Ihrem bevorzugten CDN-Anbieter bereitzustellen, können Sie die Dateien aus dem Ordner tmp\deploy kopieren. Zum Generieren der Ressourcen für die Verteilung führen Sie den folgenden gulp-Befehl wie zuvor mit dem Parameter --ship aus:
gulp bundle --ship
Solange Sie die cdnBasePath entsprechend aktualisieren, werden Ihre Dateien ordnungsgemäß geladen.
Hinweis
Wenn Sie einen Fehler in der Dokumentation oder im SharePoint-Framework finden, melden Sie ihn bitte an das SharePoint Engineering unter Verwendung der Fehlerliste im sp-dev-docs-Repository, oder fügen Sie einen Kommentar zu diesem Artikel hinzu. Vielen Dank im Voraus für Ihr Feedback.