Machen Sie Ihr clientseitiges SharePoint-Webpart konfigurierbar
Im Eigenschaftenbereich können Endbenutzer das Webpart mit einer Reihe von Eigenschaften konfigurieren. Im Artikel Erstellen Sie Ihr erstes Webpart wird beschrieben, wie der Eigenschaftenbereich in der Klasse HelloWorldWebPart definiert wird. Die Eigenschaften des Eigenschaftenbereichs werden in propertyPaneSettings definiert.
Ein Eigenschaftenbereich weist drei wichtige Metadaten auf: eine Seite, einen optionalen Header und mindestens eine Gruppe.
- Über Seiten haben Sie die Flexibilität, komplexe Interaktionen zu trennen und diese auf einer oder mehreren Seiten zu platzieren. Seiten enthalten dann eine Kopfzeile und Gruppen.
- Kopfzeilen ermöglichen es Ihnen, den Titel des im Eigenschaftenbereich zu definieren.
- Gruppen ermöglichen es Ihnen, die verschiedenen Abschnitte oder Felder für die Eigenschaftenbereiche zu definieren, über die Sie Ihre Feldsätze gruppieren können.
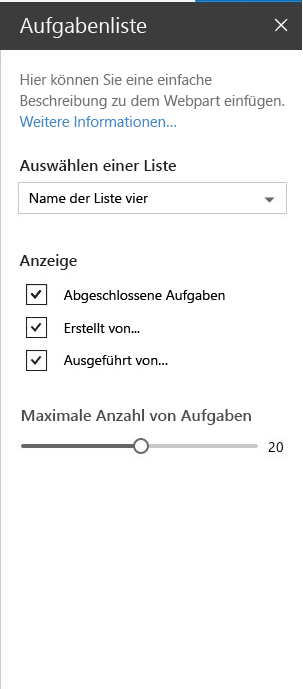
Die folgende Abbildung zeigt ein Beispiel für einen Eigenschaftenbereich in SharePoint.

Konfigurieren des Eigenschaftenbereichs
Im folgenden Codebeispiel wird der Eigenschaftenbereich in Ihrem Webpart initialisiert und konfiguriert. Sie überschreiben die getPropertyPaneConfiguration()-Methode und geben eine Auflistung von Eigenschaftenbereichsseiten zurück.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
Felder des Eigenschaftenbereichs
Die folgenden Feldtypen werden unterstützt:
- Schaltfläche
- Kontrollkästchen
- Auswahlgruppe
- Dropdown
- Horizontales Lineal
- Beschriftung
- Link
- Schieberegler
- Textfeld
- Mehrzeiliges Textfeld
- Umschaltfläche
- Benutzerdefiniert
Die Feldtypen sind als Module in @microsoft/sp-property-pane verfügbar. Sie müssen die Objekte in ein Modul importieren, bevor Sie sie in Ihren Webparts verwenden können:
import {
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneLabel,
PropertyPaneLink,
PropertyPaneSlider,
PropertyPaneToggle,
PropertyPaneDropdown
} from '@microsoft/sp-property-pane';
Hinweis
Die Objekte des Eigenschaftenbereichs wurden in ihrem eigenen Modul @microsoft/sp-property-pane im SharePoint-Framework v1.9-Release aufgeteilt. Zuvor waren sie im modul @microsoft/sp-webpart-base enthalten.
Jede Feldtypmethode ist wie folgt definiert, wie beim Beispiel PropertyPaneTextField:
PropertyPaneTextField('targetProperty',{
//field properties are defined here
})
Die targetProperty definiert die zugehörige öffentliche Eigenschaft im Webpart für diesen Feldtyp und wird auch in der Eigenschaftenschnittstelle in Ihrem Webpart definiert.
Um diesen Eigenschaften Typen zuzuordnen, definieren Sie eine Schnittstelle in Ihrer Webpartklasse, die eine oder mehrere Zieleigenschaften umfasst.
export interface IHelloWorldWebPartProps {
targetProperty: string
}
Diese steht dann in Ihrem Webpart über die this.properties.targetProperty zur Verfügung.
<p class="ms-font-l ms-fontColor-white">${escape(this.properties.targetProperty)}</p>
Wenn die Eigenschaften definiert sind, können Sie in Ihrem Webpart darauf zugreifen, indem Sie this.properties.[property-name] nutzen. Weitere Informationen finden Sie unter Erstellen eines HelloWorld-Webparts: Webpart render()-Methode.
Behandeln von Feldänderungen
Der Eigenschaftenbereich besteht aus zwei Interaktionsmodi:
- Reaktiv
- Nicht reaktiv
Im reaktiven Modus wird bei jeder Änderung eines Feldsteuerelements im Eigenschaftenbereich das Änderungsereignis ausgelöst. Das reaktive Verhalten aktualisiert die Eigenschaft des Webparts automatisch mit den neuen Werten. Der reaktive Modus ist der Standardmodus für Webparts.
Der reaktive Modus ist zwar für viele Szenarios ausreichend, manchmal benötigen Sie aber das nicht reaktive Verhalten. Nicht reaktiv aktualisiert das Webpart nicht automatisch, es sei denn, der Benutzer bestätigt die Änderungen.
Fügen Sie den folgenden Code zu Ihrem Webpart hinzu, um den nicht reaktiven Modus zu aktivieren:
protected get disableReactivePropertyChanges(): boolean {
return true;
}
Benutzerdefinierte Eigenschaftenbereich-Steuerelemente
Das SharePoint Framework enthält eine Reihe von Standardsteuerelementen für den Eigenschaftenbereich. Doch manchmal benötigen Sie zusätzliche Funktionen, die über die grundlegenden Steuerelemente hinausgehen. Mit SharePoint Framework können Sie benutzerdefinierte Steuerelemente erstellen, um die erforderliche Funktionalität bereitzustellen. Weitere Informationen finden Sie im Leitfaden Erstellen benutzerdefinierter Steuerelemente für den Eigenschaftenbereich.