Verwenden zusammengesetzter Designs für SharePoint-Brandwebsites
Zusammengesetzte Designs sind Out-of-the-Box-Designs, die in SharePoint und SharePoint Online enthalten sind. Wenden Sie zusammengesetzte Designs, darunter Farben, Schriftarten und ein Hintergrundbild auf Ihre SharePoint- und SharePoint Online-Websites an, indem Sie das SharePoint-Designmodul anwenden.
Wichtig
Diese Erweiterbarkeitsoption ist nur für klassische SharePoint-Oberflächen verfügbar. Sie können diese Option nicht mit modernen Benutzeroberflächen in SharePoint Online, wie z. B. mit Kommunikationswebsites, verwenden.
Um ein zusammengesetztes Design auf einer SharePoint-Website anzuwenden, wählen Sie Websiteeinstellungen>Aussehen und Verhalten>Erscheinungsbild ändern. Sie können den Assistenten für die Änderung des Erscheinungsbilds verwenden, um Farben, Schriftarten, Gestaltungsvorlage und Hintergrundbild eines zusammengesetzten Designs zu ändern. Der Assistent für die Änderung des Erscheinungsbilds kopiert, transformiert und speichert CSS in der SharePoint Inhaltsdatenbank. Außerdem färbt er Bilder neu ein und speichert sie in der Inhaltsdatenbank.
SharePoint-Designmodul
Das SharePoint-Designmodul können Sie Farben, Schriftarten und ein Hintergrundbild auf eine Website anwenden, indem Sie diese Elemente mit einer Masterseite verknüpfen.
In SharePoint und SharePoint Online ist ein Design eine verknüpfte Reihe von XML-Dateien, einer Bilddatei und einer zugehörigen Masterseite, die Sie zum Anwenden von benutzerdefiniertem CSS auf eine Website verwenden können.
Die folgenden XML-Dateien definieren die Farbfelder und Schriftartenfelder, die die Details bestimmter Farben und Schriftarten definieren, während sie auf Formatvorlagen angewendet werden:
- .spcolor
- .spfont
Sie können Ihre eigenen Farb- und Schriftartdateien in Ihrem Lieblingstexteditor.
Die folgende Tabelle enthält die Elemente eines zusammengesetzten Designs.
Tabelle 1. Elemente eines zusammengesetzten Aussehens
| Element | Datei oder Dateien | Speicherort | Pflichtfeld? |
|---|---|---|---|
| Farbpalette | .spcolor | Design-Galerie\15 Ordner | Ja |
| Schriftartenschema | .spfont | Design-Galerie\15 Ordner | Nein |
| Websitelayout | .master .preview |
Gestaltungsvorlagengalerie | Ja |
| Hintergrundbild | .jpg BMP .png .gif |
Websiteobjekte | Nein |
Benutzer können zusammengesetzte Designs mithilfe des Assistenten zum Ändern des Designs (Websiteeinstellungen>Aussehen und Verhalten>Ändern des Designs), Erste Schritte-Benutzeroberfläche oder direkt im Menü „Aktionen“ auswählen. Wenn ein Benutzer ein zusammengesetztes Design auswählt, wendet das Designmodul Farben, Schriftaren, Hintergrundbilder, die dazugehörige Formatvorlage und die mit der .preview-Datei der Website verknüpft ist.
Farbpaletten
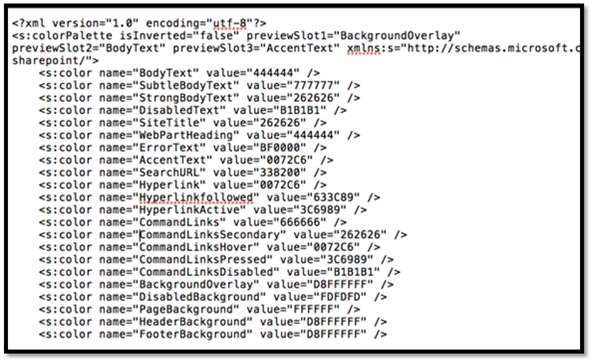
Das Designmodul speichert Farben in Farbpaletten, die durch die .spcolor-Datei definiert ist, wie in der folgenden Abbildung gezeigt.

Farbpaletten werden in der Design-Galerie der Stammwebsite gespeichert. Eine Farbpalette ist eine bearbeitbare XML-Datei, die aus Farbpalettendefinitionen und Farbfeldern besteht.
Farbpaletten-Metadaten (<s:colorPalette>) definieren Folgendes:
- Drei Vorschaufelder, die definieren, welche Farbfelder in Vorschauen zusammengesetzter Designs verwendet werden sollen.
- Eine IsInverted-Eigenschaft, mit der der Paletten-Designer angeben kann, ob das Design invertiert ist (dunkler Hintergrund mit hellem Text).
- Der XML-Namespace, der imt dem Design verknüpft ist.
Farbslots werden durch zwei Attribute definiert: Farbname und Wert&mdaash; , die einen Namen für die Farbe und ihren RGB-Wert definieren. Farbfelder haben semantische Namen, z. B. BodyText oder SiteTitle, damit können Sie ermitteln, welche Felder zu einem Bereich einer SharePoint-Seite gehören.
<s:color name="BodyText" value="444444" />
Zeile 2 der .spcolor-Datei definiert den XML-Namespace, die Vorschau von Feldern, und gibt an, ob die Farben invertiert werden (sie haben einen hellen Vordergrund auf einem dunklen Hintergrund statt eines dunklen Vordergrunds auf einem hellen Hintergrund).
Die .spcolor-Datei enthält 89-Farbfelder. Sie können Farbfelder verwenden, um reichere Farbaspekte zu definieren, darunter die Opazität, einschließlich der aus 8 Ziffern bestehenden hexadezimalen Werte. Grün ist beispielsweise RRGGBB 00FF00, ein 70 % undurchsichtig grün ist AARRGGBB 7F00FF00. Wenn SharePoint ein Feld verwendet, die Sie nicht definieren, wird bei CSS, die darauf verweist, nicht die Farbe geändert. Wenn ein Feld definiert ist, auf das in CSS niemals verwiesen wird, wird die Farbe in der Benutzeroberfläche niemals angezeigt.
Sie können die .spcolor-Datei in Notepad bearbeiten. Sie können sie in PowerPoint nicht bearbeiten.
Farbpalettentool
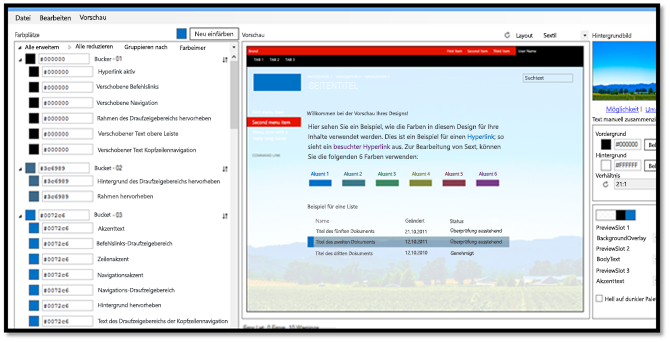
Sie können das Farbpalettentool verwenden, um Designfarben zu visualisieren und wie auf der Seite zusammenwirken. Verwenden sie es zum Identifizieren von Informationen, die Farbfelder der .spcolor-Datei und wenden Sie die Farben auf eine SharePoint-Website an, ohne CSS als Teil des Vorgangs zu ändern.
Das Tool zeigt die Farben im Hexadezimal-Format an, sodass Sie den Farbwert ganz einfach in das entsprechende Element in Ihre .spcolor-Datei kopieren und einfügen können. Sie können auch das Farbpalettentool verwenden, um ein Hintergrundbild in ein Modell einzupassen und wechseln Sie zwischen den seattle.master- und oslo.master-Gestaltungsvorlagen.
Farbpalettentool

Die .spcolor-Datei ist die einzige Datei, die für ein neues Design erforderlich ist, Sie müssen jedoch möglicherweise einige benutzerdefinierte Schriftart-Deklarationen hinzufügen, je nach Tiefe Ihres Designs. Dazu müssen Sie auf die .spfont-Datei zugreifen.
Schriftartenschema
Genau wie Farbpaletten definieren, wie Farben in zusammengesetzten Designs verwendet werden, definieren Schriftartenschemas die Schriftarten in zusammengesetzten Designs.
Schriftartenschemas sind in der .spfont-Datei definiert, die in der Designgalerie gespeichert sind. Die Datei .spfont enthält die folgenden Schriftartenfelder, die den Namen, die Schriftart und die Skriptwerte eines zusammengesetzten Designs definieren:
- Position
- Navigation
- Kleine Überschrift
- Überschrift
- Große Überschrift
- Text
- Großer Text
Schriftarten sind nach Skripttyp (z. B. Lateinisch, Arabisch, Kyrillisch) weiter unterteilt. Die Webschriftarten-Unterstützung ist in vier Dateitypen enthalten:
- Eingebetteter offener Typ (EOT)
- Weboffene Schritartformatdatei (WOFF)
- TrueType-Schriftart (TTF)
- Skalierbare Vektorgrafiken (SVG)
Das Schriftartenschema definiert ein großes Vorschaubild und ein kleines Vorschaubild. Sie sind nur für Webschriftarten erforderlich.
Hinweis
Sie können die .spfont-Datei in Notepad bearbeiten. Sie können sie in PowerPoint nicht bearbeiten.
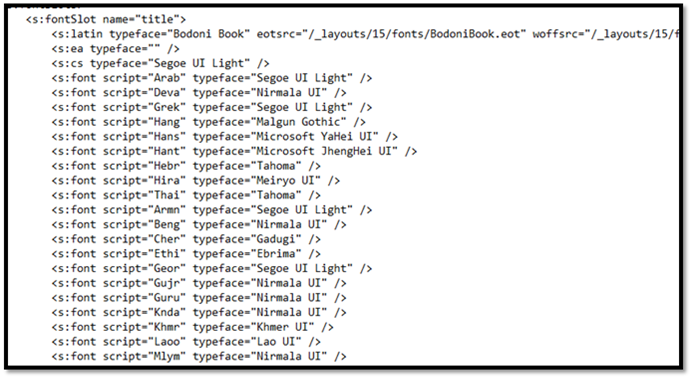
Folgendes ist ein Beispiel für eine.spfont-Datei.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
Websitelayout: Gestaltungsvorlagen und dazugehörige Vorschaudateien
Das Designmodul definiert das Websitelayout eines zusammengesetzten Designs auf Grundlage der .master-Gestaltungsvorlage und der dazugehörigen .preview-Datei. Wenn die Gestaltungsvorlage für das zusammengesetzte Design beispielsweise seattle.master lautet, definiert die Gestaltungsvorlage das Layout der Website.
Das Websitelayout wird aus der Gestaltungsvorlagengalerie von Gestaltungsvorlagen abgerufen, zu denen .preview-Dateien gehören. Eine .preview Datei ist erforderlich, damit eine Gestaltungsvorlage als Option unter Ändern des Designs Benutzeroberfläche (Websiteeinstellungen>Aussehen und Verhalten> Ändern des Designs) angezeigt wird.
Damit eine Gestaltungsvorlage aus dem Websitelayout-Menü verfügbar wird, müssen Sie eine .preview-Datei erstellen, die der .master-Seite entspricht. Die .preview-Datei zeigt Miniaturbilder für das zusammengesetzte Design und den Vorschaubereich rechts neben den Ändern des Designs-Optionen auf der designbuilder.aspx-Seite an.
Hintergrundbild
Sie können das Hintergrundbild von eines zusammengesetzten Designs ändern, indem Sie Ändern auswählen. Dadurch wird ein Dialogfeld zum Hochladen, das Sie zum Hochladen einer Bilddatei verwenden können. Sie können auch Ihr eigenes Bild auf die Hintergrundvorschau ziehen.
Erstellen von benutzerdefinierten Designs
So erstellen Sie ein benutzerdefiniertes Design:
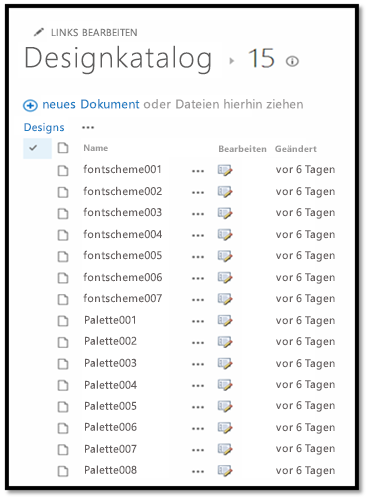
Wechseln Sie zu Websiteeinstellungen, und wählen Sie unter der Überschrift Web-Designer-Kataloge, Designs>15. Eine Liste der Dateien .spcolor und .spfont wird angezeigt, wie hier gezeigt.

Laden Sie eine Kopie der .spcolor-Dateien (z. B. Palette001.spcolor) herunter und öffnen Sie sie in einem Text-Editor.
Bearbeiten Sie die kopierte .spcolor-Datei, um Ihre Designrichtlinien widerzuspiegeln. Wenn Sie beispielsweise eine schwarze Schriftart für den Haupttext haben, bearbeitetn Sie die Datei, um die Zeile
<s:color name="BodyText" value="444444" />in<s:color name="BodyText" value="000000" />zu ändern.Fügen Sie für jedes HTML-Element die gewünschte Farbe hinzu.
Wenn Sie fertig sind, laden Sie die .spcolor-Datei unter Websiteeinstellungen>Design>15-Ordner hoch.
Hinweis
Speichern Sie die Datei unter einem neuen Namen (z. B. custom_palette1.spcolor).
In der folgenden Tabelle werden die Farben und Seitenelemente dem Code in der .spcolor-Datei zugeordnet. Dabei handelt e sich um eine Teilmenge der Zuordnungen, die in der .spcolor-Datei verfügbar sind.
Tabelle 2. Zuordnung von Farben und Seitenelementen zur SPCOLOR-Datei
Element Farbe Code Textkörper Black <s:color name="BodyText" value="000000" />Globaler Navigationshintergrund Blau <s:color name="HeaderBackground" value="018dff" />Globaler Navigationstext Weiß <s:color name="HeaderNavigationText" value="ffffff" />Aktueller Navigationshintergrund Rot <s:color name="NavigationHoverBackground" value="e51400" />Aktueller Navigationstext Weiß <s:color name="Navigation" value="ffffff" />Position Weiß <s:color name="SiteTitle" value="FFFFFF" />Hintergrund der Fußzeile Schwarz <s:color name="FooterBackground" value="000000" />Laden Sie zum Anpassen der .spfont-Datei eine Kopie einer .spfont-Datei herunter und öffnen Sie sie in einem Texteditor. Beachten Sie, dass die Datei .spfont ein wenig anders als die .spcolor-Datei, beide Dateien weisen jedoch eine ähnliche Struktur auf.

Bearbeiten Sie jeden
<s:fontSlot />-Abschnitt, um die Schriftart anzupassen, die SharePoint auf das angegebene Schriftartfeld auf der Seite anwendet. Beachten Sie beispielsweise den ersten Eintrag,<s:fontSlot name="title">. In diesem Eintrag wird beschrieben, welche Schriftart SharePoint verwendet, um den Titel der Seite zu gestalten. In diesem Abschnitt wird ebenfalls angegeben, welche Schriftart für verschiedene Sprachen verwendet wird.Hinweis
Sie können benutzerdefinierte Schriftarten in SharePoint hochladen und bei jedem Eintrag auf eine benutzerdefinierte .eot-, .woff-, .ttf- und .svg-Datei verweisen.
Laden Sie die Datei unter Websiteeinstellungen>Design>15-Ordner hoch.
Hinweis
Speichern Sie die Datei unter einem neuen Namen (z. B. custom_font.spfont).
In der folgende Tabelle werden die Seitenelemente den Schriftarten zugeordnet, wie sie in der .spfont-Datei definiert sind.
Tabelle 3. Zuordnung von Seitenelementen zu Schriftarten
Element Font Code Position Open Sans <s:cs typeface="Open Sans" />Navigation Roboto <s:cs typeface="Roboto" />Überschriften Trajan Pro <s:cs typeface="Trajan Pro" />Text Open Sans <s:cs typeface="Open Sans" />Sie müssen möglicherweise sicherstellen, dass einige benutzerdefinierte Schriftarten in den Browsern von Benutzern zur Verfügung stehen. Wenn die Überschriften beispielsweise auf eine Trajan Pro-Schriftart verweisen, was auf den Computern der meisten Benutzer ungewöhnlich ist, fügen Sie die folgenden Schriftartdeklarationen oben in der <s:fontSlot-Deklaration> hinzu. Dadurch wird sichergestellt, dass die richtige Schriftart angezeigt wird.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
Hinzufügen eines benutzerdefinierten Designs in SharePoint
Nachdem Sie die Ihre Anpassungen an der Gestaltungsvorlage, .spcolor- und .spfont-Datei vorgenommen haben, fügen Sie sie zum Verzeichnis Zusammengesetzte Designs hinzu, damit SharePoint darauf zugreifen kann.
Wechseln Sie zu Websiteeinstellungen, und wählen Sie unter der Überschrift Web-Designer-KatalogeZusammengesetzte Designs.
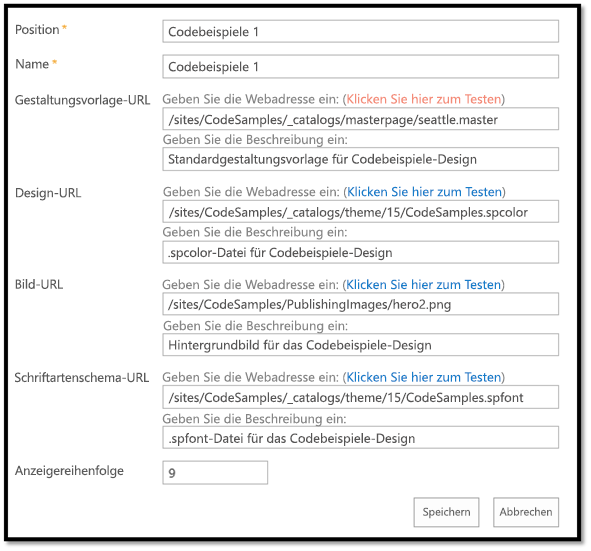
Wählen Sie den Link Neues Element in der oberen linken Ecke. Das folgende Fenster wird geöffnet.

Fügen Sie einen Titel und einen Namen für Ihr zusammengesetztes Design hinzu.
Vervollständigen Sie die restlichen Felder:
Fügen Sie im Feld Gestaltungsvorlagen-URL die URL der Gestaltungsvorlage ein, die Sie für das Design verwenden möchten.
Fügen Sie unter Design-URL die .spcolor-Datei hinzu.
Fügen Sie unter Bild--URL die URL eines Bilds hinzu, das Sie als Hintergrund verwenden möchten. Dies ist nicht erforderlich, wenn Ihr Design kein Hintergrundbild benötigt.
Fügen Sie unter Schriftartschema-URL die .spfont-Datei hinzu.
Geben Sie unter Anzeigereihenfolge die Reihenfolge an, in der das zusammengesetzte Design angezeigt werden sollte.
Wählen Sie Speichern aus. Ihr Designeintrag wird in der Liste Zusammengesetzte Designs angezeigt.
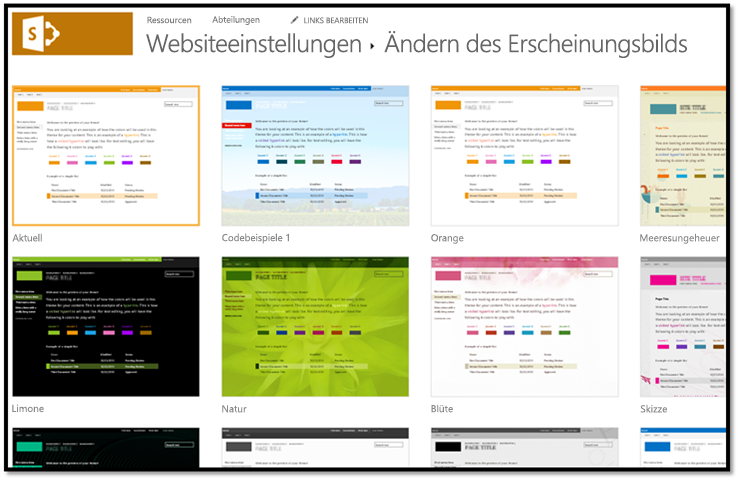
Nachdem Sie das benutzerdefinierte Design als zusammengesetztes Design hinzugefügt haben, können Benutzer darauf zugreifen und es auf eine Website anwenden, indem Sie zu Websiteeinstellungen>Aussehen und Verhalten>Ändern des Designs navigieren.
Die folgende Abbildung zeigt ein Beispiel für einen Ändern des Designs-Abschnitt unter Websiteeinstellungen.

Was macht das Designmodul, wenn ein Benutzer ein zusammengesetztes Design anwendet
Wenn ein Benutzer ein zusammengesetztes Design anwendet, kopiert, transformiert und speichert SharePoint CSS Inhaltsdatenbank. Außerdem färbt es Bilder neu ein und speichert sie in der Inhaltsdatenbank. Als Teil des Vorgangs zum Anwenden eines Designs auf eine Website ruft das Designmodul die Farb- und Schriftartwerte aus der angegebenen Farbpalette und dem Schriftartschema ab, das in der Designgalerie der Stammwebsite gefunden wurde. Um die .master-Seite und die .preview-Datei (das Websitelayout) der Gestaltungsvorlage anzuwenden, ruft das Designmodul die Gestaltungsvorlagen der Gestaltungsvorlagengalerie ab, die über eine entsprechende .preview-Datei verfügen.
Wenn es ein zusammengesetztes Design anwendet, ordnet das Modul die durch die CSS-Kommentare angegebenen Einstellungen zu, die das Designmodul definiert. Im Hintergrund speichert das Designmodul das Hintergrundbild in den Websiteobjekten, skaliert und komprimiert JPG- und BMP-Bilder und begrenzt die Größe von GIF- und PNG-Bildern.
Wenn ein zusammengesetztes Design auf eine SharePoint-Website angewendet wird, findet SharePoint CSS-Kommentartoken und ersetzt sie, indem es einen aus dem zusammengesetzten Design abgeleiteten Wert in der nächsten Zeile in der CSS-Datei nach dem Token einbindet. Dieser neue Wert wird auf die SharePoint-Website angewendet.
In der folgenden Tabelle sind die CSS-Kommentartoken aufgeführt.
Tabelle 4. CSS-Kommentartoken
| Token | Beschreibung | Entsprechender ApplyTheme-Parameter |
|---|---|---|
| /* ReplaceBGImage */ | Vertauscht das aktuelle Hintergrundbild mit dem Bild in der zugewiesenen Bild-URL des zusammengesetzten Designs aus. | backgroundImageUrl |
| /* ReplaceFont */ | Vertauscht die aktuelle Schriftart mit einer der Schriftarten, die in der Schriftartenschema-URL des zugewiesenen zusammengesetzten Designs zu finden ist. | fontSchemeUrl |
| /* ReplaceColor */ | Vertauscht die aktuelle Farbe mit einer der Farben, die in einem Farbfeld in der Farbpaletten-URL des zugewiesenen zusammengesetzten Designs angegeben ist. | colorPaletteUrl |
| /* RecolorImage */ | Färbt die Bilder durch Einfärben oder Ausfüllen neu ein. |