Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Einführung des Cloud-Add-In-Modells und von SharePoint-Add-Ins bietet Alternativen zu den vorhandenen, etablierten Verfahren für das Branding und die Bereitstellung von SharePoint-Websites.
Bis jetzt haben Sie möglicherweise das SharePoint-Feature-Framework, Websitevorlagen, Webvorlagen und Websitedefinitionen verwendet, um Websites und Websitesammlungen bereitzustellen.
Die Artikel in diesem Abschnitt bieten Informationen zur Verwendung von SharePoint-Add-Ins zum Bereitstellen und Verwalten von Websitebranding, einem Muster, das manchmal auch als Remotebereitstellung bezeichnet wird. Das Remotebereitstellungsmuster zeigt Ihnen, wie Sie benutzerdefinierte SharePoint-Add-Ins erstellen, die Websitebranding bereitstellen und andere Aufgaben bei der Websitebereitstellung ausführen.
Dieser Leitfaden bezieht sich auf SharePoint Server 2013, SharePoint Server 2016 und SharePoint Online.
Was Sie über SharePoint wissen müssen
Um die Funktionen für das Branding und die Websitebereitstellung in SharePoint verwenden zu können, müssen Sie Folgendes kennen:
- Wichtige SharePoint-Begriffe und -Konzepte
- Die Hierarchie der Strukturelemente von SharePoint
- SharePoint-Add-Ins
- Das Dateisystem und die Inhaltsdatenbanken und wie diese zusammenarbeiten
- Die Dateianpassungsstatus und deren langfristige Auswirkungen auf Upgrades
- Die verschiedenen Arten von SharePoint-Websites und deren Verwendungszweck
- Die clientseitige Programmierung in SharePoint mit dem clientseitigen Objektmodell (CSOM) von .NET und REST-APIs
Wichtige Begriffe und Konzepte
Die folgende Tabelle enthält Begriffe und Konzepte, die Sie kennen sollten, bevor Sie die SharePoint-Websitebereitstellung und das Branding mit dem Remotebereitstellungsmodell zum ersten Mal verwenden.
Tabelle 1: wichtige Microsoft Office SharePoint Online-Begriffe und -Konzepte
| Begriff oder Konzept | Beschreibung | Weitere Informationen |
|---|---|---|
| App-Web | Die Website, von der das Add-In bereitgestellt wird. | Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint |
| Genehmigungsworkflow | Spezifische Workflows für Veröffentlichungswebsites, die angeben, wer die Veröffentlichung einer Seite genehmigt und wann. | - Arbeiten mit einem Genehmigungsworkflow für die Veröffentlichung - Erste Schritte mit Workflows in SharePoint 2013 |
| ClientContext | Ein zentrales Objekt, das als „Mittelpunkt“ für alle SharePoint-CSOM und -JSOM-Vorgänge verwendet wird. | T:Microsoft.SharePoint.Client.ClientContext |
| Cloud-Add-In-Modell | SharePoint-Add-Ins sind eigenständige Funktionalitäten, die die Funktionen einer SharePoint-Website erweitern. Sie können das Cloud-Add-In-Modell verwenden, um sichere, zuverlässige, flexible und konsistente SharePoint-Add-Ins zu entwickeln und bereitzustellen. | Übersicht über SharePoint-Add-Ins |
| Inhaltsdatenbank | In Inhaltsdatenbanken wird der gesamte Inhalt einer Websitesammlung gespeichert, darunter: – Websitedokumente und Dateien in Dokumentbibliotheken – Listendaten – Webparteigenschaften – Benutzernamen und -rechte |
Datenbanktypen und -beschreibungen in SharePoint Server |
| CSOM | „Client-Side Object Model“. Ein Modell zum Schreiben von clientseitigem Code für SharePoint mit .NET Framework. | - Erste Schritte der Verwendung des Clientobjektmodells mit externen Daten in SharePoint - [MS-CSOM]: SharePoint-Clientabfrageprotokoll - Index für SharePoint .NET Server, CSOM, JSOM und REST-API |
| Struktur | Die physischen Dateien von SharePoint; die Dateien im Dateisystem. Diese Dateien unterscheiden sich von den Inhalten, die in einer Inhaltsdatenbank gespeichert sind. Nachfolgend ist der Speicherort der Struktur angegeben. %program files%/Common Files/Microsoft Shared/Web Server Extensions/15/ |
|
| Hostweb | Die Website, auf der das Add-In installiert ist. | Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint |
| OneDrive for Business | Eine persönliche Bibliothek zum Speichern und Organisieren von Arbeitsdokumenten, die Sie in Ihrer Organisation freigeben können. | - OneDrive for Business unterscheidet sich von OneDrive - OneDrive for Business unterscheidet sich von Ihrer Teamwebsite |
| Remotebereitstellung | Ein Modell, das Websites anhand von Vorlagen und Code bereitstellt, die außerhalb von SharePoint in einem vom Anbieter gehosteten Add-In ausgeführt werden. | - Websitebereitstellungsmethoden und Remotebereitstellung in SharePoint 2013 - Self-Service-Websitebereitstellung mit Add-Ins für SharePoint 2013 |
| REST | Ein zustandsloser Architekturstil, der Architekturelemente abstrahiert und HTTP-Verben zum Lesen und Schreiben von Daten aus Webseiten verwendet, die XML-Dateien enthalten. | Festlegen von benutzerdefinierten Berechtigungen in einer Liste mithilfe der REST-Schnittstelle |
| Stammwebsite | Die erste Website innerhalb einer Websitesammlung. Die Stammwebsite wird manchmal auch als „Webanwendungsstamm“ bezeichnet. | |
| SharePoint-Add-In | (Früher „App für SharePoint“) Einfache Webanwendungen, die häufig verwendete Webstandards und -technologien integrieren, um die Funktionen einer SharePoint-Website durch das Cloud-Add-in-Modell zu erweitern. | SharePoint-Add-Ins |
| SharePoint Online | Ein cloudbasiertes SharePoint-Angebot in Office 365. | SharePoint Online – Allgemeine Referenz |
| Website | Eine Gruppe von Seiten, die denselben Besitzer und dieselben administrativen Einstellungen haben, wie z. B. Berechtigungen. | T:Microsoft.SharePoint.Client.Web |
| Websitesammlung | Eine Gruppe von Seiten, die denselben Besitzer und dieselben administrativen Einstellungen haben, wie z. B. Berechtigungen. | Erstellen einer Websitesammlung in SharePoint Server |
| Websitebereitstellung | Ein Prozess, bei dem Websites mit den Features, der Struktur, der Marke und andere Funktionen versehen werden. | - Websitebereitstellungsmethoden und Remotebereitstellung in SharePoint 2013 - Self-Service-Websitebereitstellung mit Add-Ins für SharePoint 2013 |
| Unterwebsite | Eine einzelne SharePoint-Website in einer SharePoint-Websitesammlung. Eine Unterwebsite kann die Navigation und die Berechtigungen einer übergeordneten Website übernehmen, oder sie kann über eigene Berechtigungen und Navigation verfügen. Sie können Unterwebsites erstellen, die auf der Stammwebsitesammlung basieren, oder Sie können Websites basierend auf anderen Websitesammlungen erstellen. Sie können auch auswählen, ob Sie die Berechtigungen von der Websitesammlung übernehmen oder eigene Berechtigungen für die Unterwebsite festlegen möchten. |
Hierarchie der Strukturelemente
Konzeptionell wird die Hierarchie von SharePoint-Objekten als Container ausgedrückt: Die Objekttypen und der Hierarchietyp enthalten alle Typen von Objekten, die sich in der Hierarchie darunter befinden. Tabelle 2 führt die Hierarchie von SharePoint-Strukturelementen auf.
Tabelle 2. Hierarchie von Microsoft Office SharePoint Online-Strukturelementen
| Objekttyp (in der hierarchischen Struktur) | Beschreibung |
|---|---|
| Webanwendungen | Anwenden, die auf einem Server vorhanden sind und auf Anforderungen eines Browsers reagieren. Webanwendungen sind die zentrale Struktur in Internet Information Services (IIS). In SharePoint ist eine Webanwendung eine Website mit einer eindeutigen URL und einer separaten Inhaltsdatenbank, die in SQL Server gespeichert ist. |
| Websitesammlungen | Container mit Websites, die Berechtigungen definieren, und die abhängig von der Konfiguration einige Aspekte des Brandings für alle Websites im Container definieren können. |
| Websites | Eine Sammlung von Listen-, Bibliotheks-, Struktur-, Navigations- und Erscheinungsbild-Elementen, die um ein zentrales Thema oder Design herum organisiert sind. Websites, die untergeordnete Websites von anderen Websites in derselben Websitesammlung sind, werden auch als „Unterwebsites“ bezeichnet. Eine Unterwebsite ist eine Website, die in einem Unterordner der übergeordneten Website gespeichert ist. Eine Unterwebsite kann die Berechtigungen und die Navigationsstruktur der übergeordneten Website übernehmen. Die Verwaltungs- und Erstellungsberechtigungen können jedoch auch nur für die Unterwebsite gelten. Unterwebsites können über untergeordnete Unterwebsites verfügen. |
| Apps, Listen und Dokumentbibliotheken | Container mit Inhalt und Daten, die in bestimmten Strukturen organisiert sind. Der Gestaltungsvorlagenkatalog ist eine spezielle Dokumentbibliothek in SharePoint 2010-Veröffentlichungswebsites, in dem alle Brandingelemente (Gestaltungsvorlagen, Seitenlayouts, JavaScript-Dateien, CSS und Bilder) standardmäßig gespeichert sind. Jede Website besitzt einen eigenen Gestaltungsvorlagenkatalog. In Teamwebsites stammt die Gestaltungsvorlage von der Website, und nicht aus der Websitesammlung. |
| Elemente | Einzelnen Inhalts- oder Datenbestandteile, die in Add-Ins, Listen und Dokumentbibliotheken enthalten sind. |
SharePoint-Add-Ins
SharePoint-Add-Ins sind einfache Lösungen, die nicht auf dem SharePoint-Hostserver installiert werden, sodass sie nicht übermäßig viele API-Aufrufe an den Hostserver verursachen. Sie können SharePoint-Add-Ins mit dem Cloud-Add-In-Modell erstellen. Benutzer können Add-Ins aus AppSource (ehemals Office Store) oder aus dem App-Katalog des Unternehmens entdecken und herunterladen. Weitere Informationen finden Sie unter Übersicht über SharePoint-Add-Ins.
Dateisystem und Inhaltsdatenbanken
Sie müssen Kenntnisse über das SharePoint-Dateisystem und die Inhaltsdatenbanken haben und wissen, wie diese zusammenarbeiten, damit Sie besser über die Brandingoptionen und die Auswirkungen informiert sind, die die Anpassung von Websites auf Upgrades und Migration haben können.
Dateisystem
SharePoint speichert Dateien im Dateisystem (der „Struktur“, engl. „hive“).
In SharePoint Server 2013 und SharePoint Server 2016 wird dieser Speicherort als 15-hive oder 16-hive bezeichnet.
Nachfolgend ist der Pfad zu diesem Speicherort aufgeführt:
SharePoint Server 2013: %program files%/Common Files/Microsoft Shared/Web Server Extensions/15/
SharePoint Server 2016: %program files%/Common Files/Microsoft Shared/Web Server Extensions/16/
15-hive und 16-hive umfassen mehrere Unterordner, in denen Dateien gespeichert sind, die Sie beim Branding und bei der Bereitstellung von Websites verwenden.
Inhaltsdatenbanken
Inhaltsdatenbanken speichern SharePoint-Inhaltsobjekte, z. B. Websitesammlungen. Für jede Websitesammlung wird automatisch eine Inhaltsdatenbank installiert, wenn Sie SharePoint Server 2013 oder SharePoint Server 2016 bereitstellen. Der gesamte Inhalt einer Websitesammlung wird in einer Inhaltsdatenbank auf einem Server gespeichert. Eine Inhaltsdatenbank kann jedoch mit mehr als einer Websitesammlung verknüpft sein, und Sie können Inhaltsdatenbanken an eine SharePoint-Webanwendung anhängen. Möglicherweise müssen Sie Inhalt von einer Inhaltsdatenbank in eine andere verschieben, wenn z. B. die Größe des Inhalts bald die Größe der Inhaltsdatenbank überschreitet.
Einige Eigenschaften einer Inhaltsdatenbank können je nach Verwendung der Websitesammlung unterschiedlich sein. Bei einigen Websites kommt es beispielsweise zu häufigen Schreibvorgängen, bei anderen dagegen weniger, z. B. bei schreibgeschützten Dokumenten. Die Art und Weise, wie Inhalte verwendet werden, wirkt sich auf Aspekte der Inhaltsdatenbank aus, wie z. B. Größe und Leistung.
Dateianpassungsstatus
Der Status von Microsoft Office SharePoint Online-Dateien und -Inhalten wirkt sich darauf aus, wie einfach Aktualisierungen angewendet werden können, und steuert, ob Microsoft Office SharePoint Online die Datei aus der Inhaltsdatenbank oder aus dem Dateisystem bedient. Standardmäßig sind alle SharePoint-Dateien nicht angepasst und inaktiv und befinden sich im übereinstimmenden Status im SharePoint-Dateisystem und in der Inhaltsdatenbank. Wenn eine Datei, ein Eintrag in der Inhaltsdatenbank oder beides auf bestimmte Weise verwendet oder geändert werden, kann sich dies auf den Status dieser Inhalte auswirken.
Tabelle 3. Datei- und Inhaltsstatus und ihre Auswirkungen auf Upgrades
| Datei- oder Inhaltsstatus | Definition | Kommentar |
|---|---|---|
| nicht angepasst | Ein Attribut, das einer Datei zugeordnet ist und das darauf hinweist, dass die Datei noch nicht geändert wurde. | Mehr als eine Kopie einer Datei kann auf dieselbe Quelle verweisen. Dies erleichtert Designern das Implementieren von Änderungen. |
| angepasst | Ein Attribut, das einer Datei zugeordnet ist und das darauf hinweist, dass sie geändert wurde. | Nachdem eine Datei angepasst wurde, wird es schwieriger, allgemeine Updates darauf anzuwenden. Seien Sie vorsichtig mit dem, was Sie anpassen. Als allgemeine Regel gilt, das es besser ist, die standardmäßigen SharePoint-Dateien und -Funktionen zu verwenden, als Systemdateien anzupassen oder Anpassungen hinzuzufügen, die manuell aktualisiert werden müssen. |
| verwaist (ghosted) | Eine Datei mit einer Quelle, die außerhalb der Inhaltsdatenbank gespeichert ist. | In der Inhaltsdatenbank (der „Geist“ der Datei) ist weiterhin ein Zeiger vorhanden, der SharePoint darauf hinweist, im Dateisystem des Servers nach der Quelle der Datei zu suchen. |
| nicht verwaist (unghosted) | Eine nicht angepasste Version der Quelldatei befindet sich in der Inhaltsdatenbank. | Beispiel: Der Entwurfs-Manager von SharePoint 2013 erstellt eine Sandkastenlösung, um die Brandingdateien zu packen. Sie wird nie zum Dateisystem des Servers hinzugefügt, deshalb gelten ihre Dateien per Definition als verwaist. Die von der Lösung bereitgestellten Dateien befinden sich jedoch immer noch in einem nicht angepassten Zustand. |
Hinweis
Wenn eine Datei angepasst wurde, wird sie nicht aktualisiert, wenn Sie neue Servicepacks installieren oder der SharePoint Online-Dienst aktualisiert wird.
Branding und Websitebereitstellung mit dem Cloud-Add-in-Modell
In SharePoint Server 2013 oder SharePoint Server 2016 können Sie benutzerdefinierten CSOM-Code in SharePoint-Add-Ins verwenden, um SharePoint-Websitesammlungen, Websites und Unterwebsites mit Brandingelementen bereitzustellen. Dieses Websitebereitstellungsmuster wird als Remotebereitstellung bezeichnet. SharePoint konzentriert sich immer mehr auf cloudbasierte Bereitstellungen. Daher wurde dieses Muster erstellt, damit Sie die vorkonfigurierten Funktionen von SharePoint nutzen können, um Websitebranding auf eine Weise bereitzustellen, durch die die Komplexität und die langfristigen Betriebskosten verringert werden können.
Was kann ich mit dem Cloud-Add-In-Modell tun?
In einigen Fällen gibt es keine Beziehung zwischen den Features in voll vertrauenswürdigem Code und dem Cloud-Add-In-Modell. Bei der Entwicklung einer Anpassung basierend auf SharePoint-Add-Ins und dem Cloud-Add-In-Modell sollten Sie eine alternative Herangehensweise zu einer direkten Konvertierung erwägen und Anpassungen so einfach wie möglich halten. Im Folgenden finden Sie einige Beispiele:
- Ersetzen von Ereignisempfängern durch Remoteereignisempfänger (siehe Erstellen eines Remoteereignisempfängers in SharePoint-Add-Ins).
- Ersetzen von Websitevorlagen, Webvorlagen und Websitedefinitionen durch Remotebereitstellung. Dies funktioniert für Unterwebsites und Websitesammlungen.
- Ersetzen Sie Zeitgeberaufträge durch Microsoft Azure.
Einige Dinge, wie z. B. HTTP-Module und HTTP-Handler, können nicht mit dem Cloud Add-In-Modell erstellt werden. Bevor Sie versuchen, eine vorhandene Anpassung im Cloud-Add-In-Modell zu replizieren, sollten Sie zuerst beachten, warum diese Anpassungen erstellt wurden und ob ein vorkonfiguriertes SharePoint-Feature funktionieren könnte.
Remotebereitstellungsmuster
Die Remotebereitstellung verwendet neue Add-In-Muster, um die Bereitstellungslogik ganz aus der SharePoint-Farm auszulagern. Durch diesen Ansatz entfällt die Notwendigkeit, das Featureframework oder andere Anpassungen in der SharePoint-Farm verwenden zu müssen. Stattdessen können Sie Anpassungen außerhalb von SharePoint steuern. Durch diesen Ansatz können Sie das Bereitstellungsmodul aktualisieren und ändern, ohne dabei die Verfügbarkeit von SharePoint zu beeinträchtigen. Weitere Informationen zum Featureframework finden Sie unter Websitedefinitionen und Bereitstellung: das Featureframework.
Die Aspekte und die Implementierungen des Remotebereitstellungsmusters sind in diesem Abschnitt ausführlich dokumentiert. Zum Einstieg sind die folgenden Einführungen in das Muster möglicherweise hilfreich:
- Self-Service-Websitebereitstellung mit Add-Ins für SharePoint 2013
- Videoaufzeichnung der Websitebereitstellungsmethoden für SharePoint 2013
- Warum haben wir das SharePoint-Add-In-Muster eingeführt?
Bei der einfachsten Implementierung des Remotebereitstellungsmusters sind die Bereitstellungsanforderungen in einer SQL Server- oder Azure SQL-Datenbank oder einer XML-Datei gespeichert. Ein SharePoint-Add-In liest die Anforderungen dann aus der Datenquelle, liest die Brandingelemente aus dem Quellspeicherort und wendet Brandingelemente basierend auf den Bereitstellungsanforderungen auf die Zielwebsite an.
Die Codebeispiele für Branding und Bereitstellung folgen dieser Abfolge von Ereignissen, um das Remotebereitstellungsmuster zu zeigen.
Tabelle 4. Grundlegender Ablauf der Remotebereitstellung und zugehörige Beispiele
Hinweis
Tabelle 4 listet die Schritte auf, die möglicherweise für ein Remotebereitstellungsszenario typisch sind. Die von Ihnen verwendeten Beispiele hängen von dem Ansatz ab, der die Anforderungen des Unternehmens am besten erfüllt. Wenn Sie zum Beispiel keinen benutzerdefinierten Genehmigungsworkflow in Ihrem Unternehmen benötigen, verwenden Sie dieses Beispiel nicht.
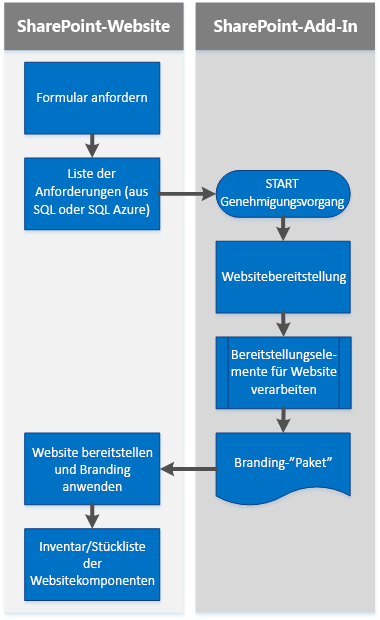
Beispiel für einen Websitebereitstellungs- und Brandingworkflow unter Verwendung des Musters der Remotebereitstellung

Auswirkungen der Remotebereitstellung auf bereits vorhandenen Website-Inhalt
Abhängig von den bestimmten Websiteelementen, die Sie bereitstellen möchten, überschreibt Ihr Code den standardmäßigen oder bereits vorhandenen Website-Inhalt durch einen Hook für das Remotebereitstellungs-Add-In von SharePoint. Das Add-In wählt Websitevorlagen und andere Funktionen basierend auf den Bereitstellungsanforderungen aus, die in der Datenbank gespeichert sind, ohne dass SharePoint konfiguriert wird.
Das grundlegende Remotebereitstellungsmuster bleibt unabhängig von weiteren Anforderungen das gleiche. Wenn Sie jedoch beabsichtigen, dieses Muster zum Bereitstellen von Websitebranding zu verwenden, passen Sie Ihre Markenentwicklungsstrategie im Kontext der Anpassungsfunktionen an, die von CSOM-, JSOM- und REST-APIs in SharePoint bereitgestellt werden. (Die Codebeispiele in diesem Abschnitt verwenden CSOM.) Berücksichtigen Sie darüber hinaus Folgendes:
- Websitearchitektur. Erstellen Sie eine Internetwebsite, eine Intranetwebsite oder ein Extranet, bei dem sich autorisierte Benutzer über die Website im Internet anmelden müssen, um auf Unternehmensdaten zuzugreifen?
- Das Maß an Kontrolle, das bestimmte Benutzer zum Definieren und Anfordern von Bereitstellungsanforderungen haben. Sollen Benutzer mit einem Formular benutzerdefinierte Bereitstellungsoptionen anfordern können? Werden Änderungen automatisch für die Website übernommen oder erst dann, wenn Entscheider die Änderungen genehmigt haben, oder werden sie durch eine Governance-Richtlinie verwaltet?
- Die Arten von Branding-Anpassungen, die Sie anwenden möchten (strukturelle Anpassungen, Erscheinungsbild oder beides).
Codebeispiele für das Branding und die Websitebereitstellung
Die in diesem Abschnitt beschriebenen Codebeispiele zeigen das wichtigste Szenario und erweitern es um einige spezifische Anwendungsfälle. Die Artikel in diesem Abschnitt umfassen auch einige Codebeispiele. Die folgenden Tabellen führen die Beispiele auf und beschreiben sie.
Tabelle 5. Beispiele für die Websitebereitstellung
| Beispiel | Beschreibung | Verwandter Artikel |
|---|---|---|
| Batchbereitstellung | Stellt Websitesammlungen in einer Konsolen-App bereit. | Lösungen für die SharePoint-Websitebereitstellung |
| Provisioning.Pages | Zeigt die Verwendung des Remotebereitstellungsmodells zum Bereitstellen einer Wiki-Seite und das Hinzufügen von Remote-Webparts und HTML-Code von der Wiki-Seite. | SharePoint-Seiten und das Seitenmodell |
| SiteProvisioningWorkflow | Stellt Websitesammlungen mit einem Workflow im Hostweb und einem Remoteereignisempfänger bereit. | Lösungen für die SharePoint-Websitebereitstellung |
| SiteProvisioningWorkflowAppWeb | Stellt Websitesammlungen mit einem Workflow im Add-In-Web und einem Remoteereignisempfänger bereit. | Lösungen für die SharePoint-Websitebereitstellung |
Hinweis
Die Beispiele BatchProvisioning, SiteProvisioningWorkflow und SiteProvisioningWorkflowAppWeb demonstrieren die wichtigsten Konzepte und Funktionen des Remotebereitstellungsmusters. Das ProvisionWikiPages-Beispiel bezieht sich auf einen bestimmten Anwendungsfall (Bereitstellung einer Wiki-Seite).
Tabelle 6. Brandingbeispiele
| Beispiel | Beschreibung | Verwandter Artikel |
|---|---|---|
| Branding.Theme | Zeigt, wie ein Design (CSOM) angewendet wird. | Lösungen für das Branding und die Seitenanpassung von SharePoint-Websites |
| OD4B.Configuration.Async | Zeigt die Verwendung des Remotebereitstellungsmodells zum Bereitstellen einer Wiki-Seite und das Hinzufügen von Remote-Webparts und HTML-Code von der Wiki-Seite. | Lösungen für das SharePoint-Websitebranding und die Seitenanpassung |
| Branding.AlternateCSSAndSiteLogo | Zeigt, wie das benutzerdefinierten CSS mithilfe einer Benutzeraktion und eingebettetem JavaScript (CSOM) auf die Hostwebsite festgelegt wird. | Lösungen für das Branding und die Seitenanpassung von SharePoint-Websites |
| Provisioning.OnPrem.Async | Zeigt, wie ein Dienst zum Ummanteln aller Informationen im Microsoft Office SharePoint Online-Hostweb für den lokalen Einsatz verwendet werden kann | Lösungen für die Microsoft Office SharePoint Online-Websitebereitstellung |
| Provisioning.SiteCol.OnPrem | Zeigt, wie Sie einen Dienst verwenden, um alle Informationen im SharePoint-Hostweb im Add-In-Web zu kapseln, ein Web und eine Liste von Websitesammlungen in einer bestimmten Webanwendung zu erhalten und einen Inhaltstyp mit einer bestimmten ContentTypeId zu erstellen. Dieses Beispiel ist besonders nützlich, wenn Sie das Muster der Remotebereitstellung für die Bereitstellung von Websites mithilfe von SharePoint-Add-Ins verwenden möchten, das CSOM-Mitglied, das Sie zum Durchführen Ihres Szenarios benötigen, jedoch noch nicht in CSOM verfügbar ist. |
Lösungen für die Microsoft Office SharePoint Online-Websitebereitstellung |
SharePoint-Brandingworkflow
Das Branding einer SharePoint-Website ähnelt stark dem Branding jeder anderen Website. Sie verwenden Webtechnologien, mit denen Sie bereits vertraut sind, z. B. HTML, CSS und JavaScript, um die Struktur, das Aussehen und Verhalten sowie das benutzerdefinierte Verhalten Ihrer Websites zu erstellen. Microsoft Office SharePoint Online basiert darüber hinaus auf ASP.NET und verwendet ein Seitenmodell, das dem ASP.NET-Gestaltungsvorlage-/Seitenlayoutmodell ähnlich ist. Das Seitenmodell umfasst die Struktur und stellt Hooks und Logik für die Anwendung von Elementen für das Aussehen und Verhalten bereit.
SharePoint bietet mehrere Webparts, die Sie verwenden können, um Datenansichten, Bilder, Skripts, Suchergebnisse und vieles mehr in den Entwurf der Website zu integrieren. Abgestimmtes Aussehen bietet eine einfache Möglichkeit für Benutzer, um das Aussehen und Verhalten ihrer Website anzupassen, während die Design- und IT-Abteilung weiterhin die Kontrolle über die verfügbaren Entwurfsdetails und Optionen für Aussehen und Verhalten beibehält Sowohl das Designmodul als auch benutzerdefinierte CSS-Funktionen bieten zahlreiche Möglichkeiten, erweiterte Brandinganpassungen zu nutzen.
Der Design- und Entwicklungsworkflow für das Branding von SharePoint-Websites entspricht ziemlich genau dem Designworkflow, der in der Branche verwendet wird:
- Planen Sie die Architektur und das Design Ihrer Website.
- Erstellen Sie mit vertrauten Webdesigntools und -technologien Designobjekte.
- Erstellen Sie Ihre Website mit SharePoint-Tools wie dem Entwurfs-Manager.
- Packen Sie das Design Ihrer Website, und verwenden Sie SharePoint-Add-Ins und das Remotebereitstellungsmuster zum Bereitstellen des Websitebrandings.
Hinweis
Wenn Sie Branding in SharePoint anwenden, bedeutet dies, dass Sie das Aussehen und Verhalten einer standardmäßigen SharePoint-Website ändern. Dies kann sowohl strukturelle als auch kosmetische Änderungen an der Website umfassen.
Kosten und Komplexität des Branding
Brandingänderungen können einfach und kostengünstig, jedoch auch komplex und teuer sein. Über die Benutzeroberfläche können Benutzer ein komponiertes Aussehen anwenden, das ein Hintergrundbild, eine Farbpalette, Schriftarten und eine Gestaltungsvorlage umfasst, die diesen Elementen zugeordnet sind, sowie eine Vorschaudatei, die einer Masterseite zugeodnet ist. Mit dem Designmodul von SharePoint können Sie eigene Designs erstellen, und Sie können benutzerdefinierte CSS erstellen, um das Aussehen und Verhalten Ihrer Website zu ändern.
Wichtig
Obwohl es möglich ist, benutzerdefinierte Gestaltungsvorlagen und andere Strukturelemente im Rahmen eines benutzerdefinierten Brandingprojekts zu erstellen, können die langfristige Kosten für die Unterstützung von strukturellen Anpassungen hoch sein. Dies kann dazu führen, dass das Anwenden von Upgrades und die langfristige Anwendbarkeit von kurzfristigen Investitionen in Anpassungen für Ihr Unternehmen teuer wird.
Branding von SharePoint-Websites, die lokal oder in einer dedizierten Farm gehostet werden
Mit dem Remotebereitstellungsmuster können Sie Branding auf Teamwebsites, Veröffentlichtungswebsites und OneDrive for Business-Websites anwenden, die lokal oder in einer dedizierten Farm gehostet werden, sowohl auf Ebene der Websitessammlung als auch Unterwebsite.
SharePoint Online
Teil der Planung für ein SharePoint-Brandingprojekt ist die Entscheidung, welche Typen von Websites Sie erstellen, mit Branding versehen und bereitstellen möchten. Die SharePoint Online-Lizenzierung bestimmt, ob Funktionen der Veröffentlichungswebsite für Sie verfügbar sind. Nicht alle Lizenzen bieten die volle Funktionalität einer Veröffentlichungssite.
Tabelle 7. Website-Optionen in Microsoft Office SharePoint Online
| Office 365-Edition | Teamwebsite | Veröffentlichungssite | Anmerkungen |
|---|---|---|---|
| Kleinunternehmen | Ja | Nein | |
| Unternehmen | Ja | Ja | Enthält eine Teamwebsitesammlung in der Stammwebanwendung für die Domäne, die keine Veröffentlichungsfunktionen enthält. Sie können neue Veröffentlichungswebsitesammlungen unter dieser Stammwebanwendung erstellen. |
Weitere Informationen finden Sie unter Office 365 Business-Plan wählen und Modell: Design und Branding in SharePoint 2013.
Wann sollte ich Anpassungen vornehmen?
Die meisten Funktionen, die Sie zum Erfüllen Ihrer geschäftlichen Anforderungen benötigen, sind bereits in SharePoint enthalten. Stellen Sie daher vor der Erstellung einer Anpassung fest, ob es einen tatsächlichen Geschäftsfall für die Erstellung der Anpassung gibt und wie hoch die langfristigen Kosten für die Erstellung und Unterstützung dieser Anpassung für das Unternehmen wären. Wie werden den Endbenutzern Features und Funktionen bereitgestellt? Sehen Sie sich die Anforderungen hinsichtlich der Geschäftsziele und Benutzeroberfläche an, bevor Sie technologische Aspekte berücksichtigen.
Wenn Sie eine vorhandenen benutzerdefinierte SharePoint-Lösung verwenden und abwägen, ob und wie sie in das Cloud-Add-In-Modell migriert werden soll, versuchen Sie zunächst zu verstehen, warum die Anpassung durchgeführt wurde und zu welchem Zweck sie verwendet wird.
Wenn Sie in Betracht ziehen, eine vorhandenen Anpassung vom voll vertrauenswürdigen Code in das Cloud-Add-In-Modell zu verschieben, besteht in der Regel keine 1:1-Beziehung zwischen den Features und Funktionen. Statt nach einer 1:1-Übereinstimmung zwischen serverseitigem und clientseitigem Code zu suchen, sollten Sie alternative Ansätze in Betracht ziehen. Tabelle 8 ordnet einige der häufig verwendeten Konzepte und Funktionen von SharePoint-Lösungen deren Entsprechungen in SharePoint-Add-Ins zu.
Tabelle 8. Zuordnung von Microsoft Office SharePoint Online-Konzepten zu Add-Ins
| Vorgang | In der SharePoint-Lösung | In SharePoint-Add-Ins | Richtlinien |
|---|---|---|---|
| Anzeigen von Informationen auf SharePoint-Seiten | Webparts | App-Webparts | Webparts werden mit Benutzerberechtigung oder vollständigen Berechtigungen/erhöhten Rechten auf dem SharePoint-Server ausgeführt. App-Teile werden im Browser oder auf einem externen Server mit einer App-Identität und erteilten Berechtigungen ausgeführt. Sie sind auf dem Client in ihrer eigenen Domäne isoliert. Add-In-Webparts werden außerhalb von SharePoint ausgeführt und haben keine Auswirkungen auf die Leistung des SharePoint-Servers. Erstellen von Add-In-Webparts zur Installation mit Ihrem SharePoint-Add-In |
| Erstellen und Verwalten von Benachrichtigungen | Ereignis- und Funktionsempfänger | Remoteereignisempfänger und Add-In-Ereignisempfänger | Ereignis- und Funktionsempfänger erfordern einen serverseitigen Code und können keine externe Systeme über Ereignissen benachrichtigen. Remoteereignisempfänger verwenden clientseitigen Code, können in SharePoint-Lösungen oder SharePoint-Add-Ins verwendet werden und können externe Systeme über Ereignisse benachrichtigen. App-Ereignisempfänger führen Code aus, wenn Add-Ins installiert, deinstalliert oder aktualisiert werden. - Behandeln von Ereignissen in SharePoint-Add-Ins - Erstellen eines Remoteereignisempfängers in SharePoint-Add-Ins |
| Zugreifen auf Daten | .NET-Serverobjektmodell (SSOM), .NET-Clientobjektmodell (CSOM) und OData | .NET-Clientobjektmodell (CSOM, JSOM), OData, REST, domänenübergreifende Bibliotheken | - Ausführen grundlegender Vorgänge unter Verwendung von SharePoint-Clientbibliothekscode - Ausführen grundlegender Vorgänge unter Verwendung von JavaScript-Bibliothekscode in SharePoint - Grundlegendes zum SharePoint-REST-Dienst - Index für SharePoint .NET Server, CSOM, JSOM und REST-API |
| Packen und bereitstellen | Lösungspakete (WSPs, Featurepakete) | App-Katalog und AppSource (Office Store) | Lösungspakete sind nur schwer auf einer SharePoint-Farm bereitzustellen. Sie können ein SharePoint-Add-In auf AppSource veröffentlichen, wenn Sie es öffentlich verfügbar machen oder verkaufen möchten. Verwenden Sie den Add-In-Katalog, um ein SharePoint-Add-In in Ihrer Organisation zur Verfügung stellen. Leitfäden und Codebeispiele im Lösungspaket erläutern, wie Sie SharePoint-Add-Ins verwenden, um Brandingelemente auf Ihrer SharePoint-Website bereitzustellen. - Verwenden des Websitesammlungs-App-Katalogs - Machen Sie Ihre Lösungen in AppSource und in Office verfügbar - Auswählen von Mustern für die Entwicklung und das Hosting Ihres SharePoint-Add-Ins |
| Verwenden von externen Daten | Externe Inhaltstypen | App-bezogene externe Inhaltstypen | SharePoint-Websiteadministratoren oder Benutzer von SharePoint Designer müssen externe Inhaltstypen erstellen und/oder installieren, die nur auf Farmebene installiert werden kann. Externe Inhaltstypen für den App-Bereich gelten nur für das SharePoint-Add-In, für das sie erstellt wurden. Sie erfordern keine Administration und können auf OData-Quellen zugreifen. - Add-In-bezogene externe Inhaltstypen in SharePoint - Erstellen eines externen Inhaltstyps aus einer OData-Quelle in SharePoint |
| Hinzufügen von benutzerdefinierten Seiten und Masterseiten | Anwendungsseiten und Websiteseiten | Web-gehostete Seiten | Anwendungsseiten werden übergreifend für alle Websites auf dem Server bereitgestellt und auf SharePoint gehostet. Websiteseiten werden von SharePoint gehostet und erfordern, dass die Seitensteuerelemente in einer Liste mit sicheren Steuerelementen aufgeführt sind. Während Anwendungsseiten ideal für benutzerdefinierten Code sind, brechen lokale Seiten mit benutzerdefiniertem Code nach der Anpassung ab. Verwenden Sie stattdessen Web-gehostete Seiten. Sie sind auf eine Anpassung ausgelegt, unterstützen die Verwendung von integrierten Webparts auf Websiteseiten, werden extern gehostet und stehen überall dort zur Verfügung, wo das Add-In installiert ist. |