Branding von SharePoint-Websites im SharePoint-Add-In-Modell
Der Ansatz für das Branding von SharePoint-Websites im neuen SharePoint-Add-In-Modell unterscheidet sich von der Vorgehensweise bei Full Trust Code/Farmlösungen. In einem typischen Branding-Szenario mit voll vertrauenswürdigem Code (Full Trust Code, FTC)/Farmlösung werden benutzerdefinierte Masterseiten, Web-Vorlagen, JavaScript-Elemente, CSS-Dateien und Bilder erstellt, um eine benutzerdefinierte Marke zu implementieren. Darüber hinaus können SharePoint-Designs und zusammengesetzte Designs erstellt werden, um eine benutzerdefinierte Marke zu implementieren. Diese Artefakte werden in der Regel in einem Feature verpackt, das deklarativen Code und FTC/Farmlösungen verwendet, um die Objekte bereitzustellen und bei der SharePoint-Website zu registrieren.
In einem Brandingszenario mit SharePoint-Add-In-Modell sind alle mit Brandingszenarien mit FTC/Farmlösungen verbundenen Optionen verfügbar. Unabhängig von der von Ihnen gewählten Option können Sie Branding-Objekte auf SharePoint-Websites per Remotebereitstellung bereitstellen und registrieren.
Wichtig
Diese Erweiterbarkeitsoption ist nur für klassische SharePoint-Oberflächen verfügbar. Sie können diese Option nicht mit modernen Benutzeroberflächen in SharePoint Online, wie z. B. mit Kommunikationswebsites, verwenden. Beachten Sie, dass Sie keine Abhängigkeit von der HTML-Seitenstruktur oder den einsatzbereiten CSS-Formatvorlagennamen verwenden sollten, da diese ohne vorherige Änderung angepasst werden können.
Terminologie
In diesem Artikel wird der Begriff SharePoint-Design verwendet. Dieser wurde in anderen Artikeln auf MSDN, MS-Blogs und im Internet im Allgemeinen mit Bedeutungen überfrachtet. In der MSDN-Terminologie bezieht sich SharePoint-Design- speziell auf die Farbpalette/das Farbschema (.spcolor-Datei), die/das auf eine SharePoint-Website angewendet wurde. In der PnP-Terminologie ist mit SharePoint-Design und zusammengesetztes Design dasselbe gemeint.
Ein SharePoint-Design ist eine der Komponenten der SharePoint-Designumgebung.
In diesem Artikel wird der Ausdruck SharePoint-Design im Sinne des spezifischen technischen Elements verwendet, auf das er sich bezieht, um alle verfügbaren Brandingoptionen kurz zu beschreiben.
Warum sollte eine SharePoint-Website mit eigenem Branding versehen werden?
Es gibt viele verschiedene Gründe, benutzerdefiniertes Branding auf eine SharePoint-Website anzuwenden. Zu diesen Gründen können Unternehmensidentität, Benutzerfreundlichkeit, Marketing usw. gehören.
Als Faustregel werden die folgenden allgemeinen Richtlinien für das benutzerdefinierte Branding von SharePoint-Websites bereitgestellt:
- Verwenden Sie wann immer möglich Office 365-Designs, Komponenten der SharePoint-Website-Designumgebung und zusammengesetzte Designs, um Branding auf SharePoint-Websites anzuwenden.
- Sie können einige CSS-Einstellungen mithilfe der alternativen CSS-Option anpassen, wenn die Designs Ihre Anforderungen nicht erfüllen.
- Sie können JavaScript einbetten, um Elemente einer SharePoint-Website zu ändern oder auszublenden.
- Sie können SharePoint-Websites mithilfe benutzerdefinierter Gestaltungsvorlagen anpassen, bedenken Sie aber, dass dies langfristig im Hinblick auf zukünftige Updates zu zusätzlichen Kosten und Schwierigkeiten führen wird.
- In den meisten Fällen können Sie alle gängigen Brandingszenarien mit Designs, zusammengesetzten Designs und alternativen CSS-Dateien verwirklichen.
- Falls Sie benutzerdefinierte Gestaltungsvorlagen verwenden, müssen Sie möglicherweise Änderungen an diesen vornehmen, wenn wichtige funktionale Updates auf Office 365 angewendet werden.
- Verwenden Sie Remotebereitstellung zum Bereitstellen und Registrieren von Designs, zusammengesetzten Designs und allen Brandingelementen auf SharePoint-Websites.
- Verwenden Sie keinen deklarativen Code oder Sandkastencode zum Bereitstellen und Registrieren von Designs, Gestaltungsvorlagen und anderen Brandingelementen auf SharePoint-Websites.
Kurz zusammengefasst: Office 365 SharePoint-Websites unterstützen benutzerdefiniertes Branding. Dieser Artikel wird Ihnen dabei helfen, die kurz- und langfristigen Auswirkungen von Anpassungen auf Funktionalität und Wartung zu beurteilen. Dies ist nicht wirklich spezifisch für SharePoint, gilt aber als Faustregel für alle IT-Lösungen auf jeder beliebigen Plattform.
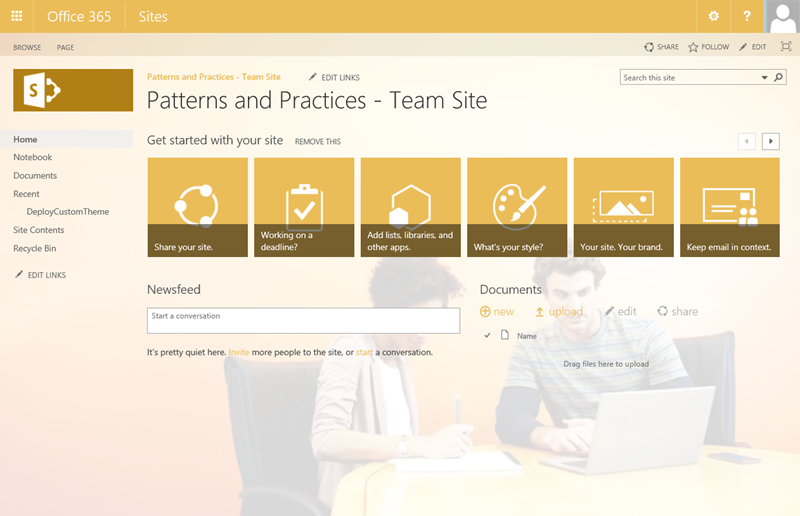
Hier ist ein Beispiel für eine Office 365 SharePoint-Website, die anhand der obigen Leitlinien angepasst wurde. In diesem Fall wurde das benutzerdefinierte Branding mit einem Office 365-Design implementiert und via Remotebereitstellung mit der SharePoint CSOM-API auf einer SharePoint-Website bereitgestellt und registriert.
Dieses Beispiel stammt aus der Designverwaltung mit CSOM (O365 PnP-Beispiel).

Herausforderungen beim Branding von SharePoint-Websites
Office 365-Designs und SharePoint-Designs im Vergleich
Es ist wichtig zu verstehen, dass Office 365-Designs und SharePoint-Designs unterschiedlich sind. Darüber hinaus ist es wichtig zu verstehen, wie SharePoint-Designs und zusammengesetzte Designs für das Branding von SharePoint-Websites verwendet werden. In der folgenden Liste werden die verschiedenen Elemente beschrieben.
- Office 365-Designs werden für das Branding der oberen Navigationsleiste in einem Office 365-Mandanzen verwendet. Sie werden nur auf Office 365 SharePoint-Websites unterstützt, nicht lokal.
- SharePoint-Designs wenden Farben auf Ihre SharePoint-Websites an.
- Zusammengesetzte Designs wenden Farben, Schriftarten, Gestaltungsvorlagen und Hintergrundbilder auf Ihre SharePoint-Websites an.
Office 365-Designs umfassen die folgenden Komponenten:
- Benutzerdefiniertes Logo
- URL für benutzerdefiniertes Logo
- Hintergrundbild
- Basisfarbe
- Akzentfarbe
- Hintergrundfarbe der Navigationsleiste
- Text- und Symbolfarbe
- App-Menüsymbol
Weitere Informationen zu Office 365-Designs finden Sie in dem Artikel über das Anpassen von Office 365-Designs.
SharePoint-Designs umfassen die folgenden Komponenten:
- Farbpalette (.spcolor-Datei)
Beachten Sie, dass ein SharePoint-Design auf einer Office 365 SharePoint-Website keine Gestaltungsvorlage, Vorschau der Gestaltungsvorlage oder zusammengesetztes Design umfasst. Dies entspricht den oben aufgeführten Leitlinien, wonach keine benutzerdefinierten Gestaltungsvorlagen für das Branding von SharePoint-Websites verwendet werden sollen.
Zusammengesetzte Designs, die für lokale SharePoint 2013/2016-Websites verwendet werden, umfassen eine oder mehrere der folgenden Komponenten:
- Farbpalette (.spcolor-Datei); auch als "SharePoint-Design" bezeichnet
- Schriftartenschema (.spfont-Datei)
- Hintergrundbild
- Gestaltungsvorlage
- Vorschau der Gestaltungsvorlage
Weitere Informationen zu diesen Komponenten finden Sie in dem Artikel Übersicht über Designs für SharePoint 2013.
Zusammengesetzte Designs, die für Office 365 SharePoint-Websites verwendet werden, umfassen eine oder mehrere der folgenden Komponenten:
- Farbpalette (.spcolor-Datei); auch als "SharePoint-Design" bezeichnet
- Schriftartenschema (.spfont-Datei)
- Hintergrundbild
- Gestaltungsvorlage
Teamwebsites und Veröffentlichungswebsites im Vergleich
Beim benutzerdefinierten Branding von SharePoint-Websites müssen sowohl Teamwebsites als auch Veröffentlichungswebsites mit Branding versehen werden. Im Allgemeinen verwenden Intranets, die in lokalen und Office 365-Szenarien auf SharePoint aufgebaut sind, eine Kombination aus Team- und Veröffentlichungswebsites.
Das benutzerdefinierte Branding erfordert oft bestimmte Layoutanpassungen, die nicht über Designs und JavaScript-Einbettungsmethoden erzielt werden können.
In einem solchen Szenario erfordern Teamwebsites in der Regel weniger benutzerdefiniertes Branding als Veröffentlichungswebsites, und die einsatzbereite moderne SharePoint-Ansicht für Mobilgeräte reicht in der Regel aus, um mobile Geräte im Hinblick auf Teamwebsites zu unterstützen. Deshalb ist es am besten, benutzerdefinierte Gestaltungsvorlagen nur für Veröffentlichungswebsites zu verwenden, und benutzerdefinierte SharePoint-Designs (.spcolor-Dateien), Schriftartenschemas (.spfont-Dateien) und Hintergrundbilder (als zusammengesetztes Design bezeichnet) für das Branding von Teamwebsites zu verwenden.
Anwendung
Benutzerdefiniertes Branding wird in der Regel angewendet, wenn eine Website bereitgestellt wird. Der Remotebereitstellungsprozess eignet sich sehr gut für diesen Ansatz. In der Regel müssen Sie den Webbrowser nur einmalig zum manuellen Anwenden von benutzerdefiniertem SharePoint-Branding verwenden, wenn Sie Prototypen erstellen oder Änderungen an einer einzelnen SharePoint-Website vornehmen, die nicht dafür vorgesehen ist, um andere Websitesammlungen oder Unterwebsites erweitert zu werden.
Optionen zum Anwenden von benutzerdefiniertem Branding auf SharePoint-Websites
Sie können unter mehreren Optionen wählen, um benutzerdefiniertes Branding auf SharePoint-Websites mit dem neuen SharePoint-Add-In-Modell anzuwenden.
- Für das Branding einer SharePoint-Website ein Office 365-Design verwenden
- Das zusammengesetzte Design einer SharePoint-Website ändern
- Verwenden des SharePoint-Farbpalettentools, um eine Farbpalette für ein SharePoint-Design zu erstellen
- Für das Branding einer SharePoint-Website eine alternative CSS-Datei verwenden
- Ein Farbschema für ein SharePoint-Design manuell erstellen
- Ein Schriftartenschema für ein SharePoint-Design manuell erstellen
- JavaScript-Einbettung zum Ein- und Ausblenden von Komponenten auf einer SharePoint-Website verwenden
- Benutzerdefinierte Gestaltungsvorlagen und Seitenlayouts für eine SharePoint-Website erstellen
- Ein zusammengesetztes Design für eine SharePoint-Website erstellen
Für das Branding einer SharePoint-Website ein Office 365-Design verwenden
Das Ändern des Office-Designs eines O365-Mandanten ist die einfachste Methode, um Branding auf eine SharePoint-Website anzuwenden.
- Office 365-Designs können verwendet werden, um das Branding in allen Office 365-Diensten zentral zu steuern.
- Derzeit ist die Anzahl der Einstellungen für ein Office 365-Design begrenzt.
- Office 365-Designs können auf SharePoint-Websiteebene außer Kraft gesetzt werden.
- Office 365-Designs sind nur in Office 365-Mandanten und nicht in lokalen SharePoint-Mandanten verfügbar.
- Office 365-Designs bieten ein gewisses Maß an Flexibilität beim Branding einer SharePoint-Website.
- Office 365-Designs sind sehr einfach und kostengünstig zu implementieren sowie kurz- und langfristig zu verwalten.
Wann empfiehlt sich die Verwendung eines Office 365-Design für das Branding einer SharePoint-Website?
Diese Option eignet sich am besten, wenn Ihre Brandinganforderungen nicht zu spezifisch sind und Sie nur ein neues Farbschema für den Office-Balkenbereich Ihrer SharePoint-Website, ein Logo und ein Hintergrundbild wünschen. Beachten Sie, dass das App-Menüsymbols nur über das Office 365-Design geändert werden kann.
Empfohlene Ansätze für die Anwendung
Sie können das Office 365-Design für einen Office 365-Mandanten über den Webbrowser oder via Remotebereitstellung ändern.
Das zusammengesetzte Design einer SharePoint-Website ändern
Das Ändern des zusammengesetzten Designs einer SharePoint-Website ist eine weitere einfache Möglichkeit, Branding auf eine SharePoint-Website anzuwenden.
- Auf zusammengesetzte Designs wird über die Seite "Websiteeinstellungen" zugegriffen.
- In SharePoint stehen mehrere zusammengesetzte Designs zur Auswahl.
- Zusammengesetzte Designs sind sowohl in Office 365-Mandanten als auch in lokalen SharePoint verfügbar.
- Zusammengesetzte Designs bieten ein gewisses Maß an Flexibilität beim Branding einer SharePoint-Website.
- Denken Sie daran, dass zusammengesetzte Designs aus Farb- und Schriftartenschemas, einem Hintergrundbild und einer Gestaltungsvorlage bestehen.
- Zusammengesetzte Designs sind lang- und kurzfristig sehr einfach und kostengünstig zu implementieren.
- Zu den zusammengesetzten Designs können vorgefertigte oder benutzerdefinierte Gestaltungsvorlagen gehören.
- Sie können zusammengesetzte Designs auf Websiteebene verwenden.
Wann empfiehlt sich das Ändern eines zusammengesetzten Designs für eine SharePoint-Website?
Diese Option eignet sich sehr gut, wenn Ihre Brandinganforderungen nicht sehr spezifisch sind und Sie nur eine neues Farbschema, ein Hintergrundbild und eine Gestaltungsvorlage für Ihre Website möchten.
Empfohlene Ansätze für die Anwendung
Sie können das zusammengesetzte Design einer SharePoint-Website über den Webbrowser oder via Remotebereitstellung ändern.
Verwenden des SharePoint-Farbpalettentools, um eine Farbpalette für ein SharePoint-Design zu erstellen
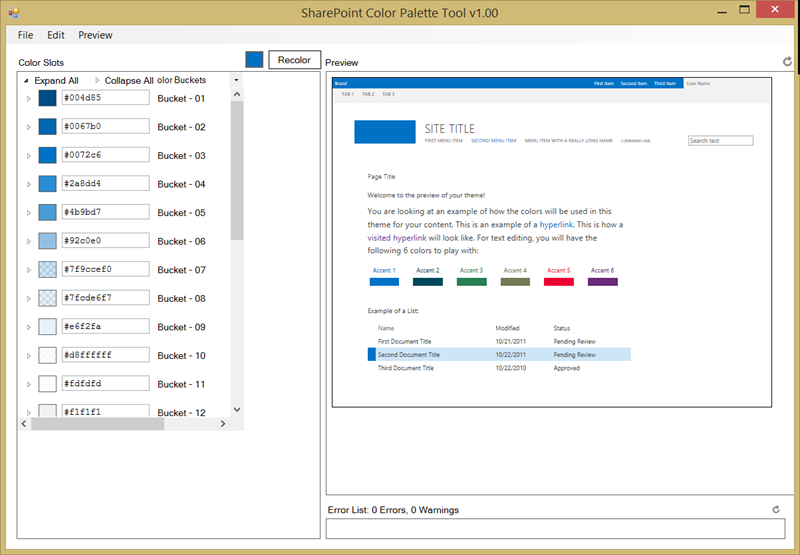
Das SharePoint-Farbpalettentool (siehe Bild unten) ist einfach zu verwenden und ermöglicht Ihnen das Erstellen des Farbschemas für ein SharePoint-Design. Dieses Tool bietet eine WYSIWYG-Oberfläche ("What you see is what you get"). Wenn Sie ein Farbschema speichern, erstellt dieses Tool eine .spcolor-Datei.

- Das Erstellen benutzerdefinierter Farbschemas für SharePoint-Websites ist sehr einfach und unkompliziert, und deren Implementierung und Verwaltung ist kurz- wie langfristig ebenso einfach und kostengünstig.
- Beachten Sie, dass ein benutzerdefiniertes Farbschema nur ein Element eines zusammengesetzten Designs ist.
- Benutzerdefinierte Farbschemas bieten ein gewisses Maß an Flexibilität beim Branding einer SharePoint-Website.
- Sie können Farbschemas über zusammengesetzte Designs auf Websiteebene anwenden.
Wann empfiehlt sich das Erstellen benutzerdefinierter Farbschemas für SharePoint-Websites?
Diese Option eignet sich gut, wenn Ihre Brandinganforderungen ein neues Farbschema betreffen, jedoch keine Layoutänderungen oder das Ein- und Ausblenden verschiedener Office 365 SharePoint-Komponenten erforderlich ist.
Empfohlene Ansätze für die Anwendung
Sie können den Webbrowser oder das Remotebereitstellungsmuster verwenden, um die vom Tool erstellte .spcolor-Datei auf eine SharePoint-Website hochzuladen, ein zusammengesetztes Design zu erstellen, in dem es enthalten ist, und es auf eine SharePoint-Website anzuwenden.
Für das Branding einer SharePoint-Website eine alternative CSS-Datei verwenden
Sie können auch eine benutzerdefinierte CSS-Datei (Cascading Style Sheet) erstellen und diese als alternative CSS-Datei für eine SharePoint-Website festlegen.
- Alternative CSS-Dateien können verwendet werden, um die in SharePoint vordefinierten CSS-Einstellungen außer Kraft zu setzen.
- Sie können eine alternative CSS-Datei verwenden, um Farben, Schriftarten und sogar Layouteinstellungen zu steuern.
- Die Verwendung alternativer CSS-Dateien erfordert kurz- und langfristig ein mittleres Investment für Implementierung und Verwaltung.
- Alternative CSS-Dateien bieten ein gutes Maß an Flexibilität beim Branding einer SharePoint-Website.
- Alternative CSS-Dateien können auf Websiteebene verwendet werden.
Wann empfiehlt sich die Verwendung alternativer CSS-Dateien für das Branding von SharePoint-Websiten?
Diese Option eignet sich gut, wenn Ihre Brandinganforderungen ein neues Farbschema, Schriftarten sowie minimale Layoutänderungen betreffen, jedoch das Ein- und Ausblenden verschiedener Office 365 SharePoint-Komponenten nicht erforderlich ist.
Empfohlene Anwendungsmethode
Sie können den Webbrowser oder das Remotebereitstellungsmuster verwenden, um eine CSS-Datei auf eine SharePoint-Website hochzuladen und auf diese anzuwenden.
Ein Farbschema für ein SharePoint-Design manuell erstellen
Sie können eine .spcolor-Datei auch manuell mithilfe eines Text-Editors wie Notepad oder Visual Studio erstellen. Unten sehen Sie einen Beispielausschnitt aus einer .spcolor-Datei.
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- Das Erstellen benutzerdefinierter Farbschemas für SharePoint-Websites ist sehr einfach und unkompliziert, und deren Implementierung und Verwaltung ist kurz- wie langfristig ebenso einfach und kostengünstig.
- Beachten Sie, dass ein benutzerdefiniertes Farbschema nur ein Element eines zusammengesetzten Designs ist.
- Benutzerdefinierte Farbschemas bieten ein gewisses Maß an Flexibilität beim Branding einer SharePoint-Website.
- Sie können Farbschemas über zusammengesetzte Designs auf Websiteebene anwenden.
Wann empfiehlt sich das manuelle Erstellen eines Farbschemas für eine SharePoint-Website?
Diese Option eignet sich gut, wenn Ihre Brandinganforderungen ein neues Farbschema betreffen, jedoch keine Layoutänderungen oder das Ein- und Ausblenden verschiedener Office 365 SharePoint-Komponenten erforderlich ist.
Empfohlene Ansätze für die Anwendung
Sie können den Webbrowser oder das Remotebereitstellungsmuster verwenden, um die vom Tool erstellte .spcolor-Datei auf eine SharePoint-Website hochzuladen.
Ein Schriftartenschema für ein SharePoint-Design manuell erstellen
Sie können über ein selbsterstelltes Schriftartenschema auch die Schriftarten definieren, die auf Ihrer SharePoint-Website verwendet werden. Sie müssen die .spfont-Datei manuell mit einem Text-Editor wie Notepad oder Visual Studio erstellen. Unten sehen Sie einen Beispielausschnitt aus einer .spfont-Datei.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- Das Erstellen benutzerdefinierter Schriftartenschemas für SharePoint-Websites ist sehr einfach und unkompliziert, und deren Implementierung und Verwaltung ist kurz- wie langfristig ebenso einfach und kostengünstig.
- Beachten Sie, dass ein benutzerdefiniertes Schriftartenschema nur ein Element eines zusammengesetzten Designs ist.
- Benutzerdefinierte Schriftartenschemas bieten ein gewisses Maß an Flexibilität beim Branding einer SharePoint-Website.
- Sie können Schriftartenschemas über zusammengesetzte Designs auf Websiteebene anwenden.
Wann empfiehlt sich das manuelle Erstellen eines benutzerdefinierten Schriftartenschemas für eine SharePoint-Website?
Diese Option eignet sich gut, wenn Ihre Brandinganforderungen ein neues Schriftartenschema betreffen, jedoch keine Layoutänderungen oder das Ein- und Ausblenden verschiedener Office 365 SharePoint-Komponenten erforderlich ist.
Empfohlene Ansätze für die Anwendung
Sie können den Webbrowser oder das Remotebereitstellungsmuster verwenden, um die .spfont-Datei auf eine SharePoint-Website hochzuladen.
JavaScript-Einbettung zum Ein- und Ausblenden von Komponenten auf einer SharePoint-Website verwenden
Sie können JavaScript-Einbettung für das Anwenden von benutzerdefiniertem Branding auf SharePoint-Websites verwenden. Bei der JavaScript-Einbettung wird JavaScript registriert, das für alle Seiten auf einer SharePoint-Website ausgeführt wird. Die JavaScript-Einbettung basiert auf benutzerdefinierten Aktionen, die Skriptblockdefinitionen zugewiesen sind. Diese benutzerdefinierten Aktionen werden der SharePoint-Website hinzugefügt und bewirken, dass JavaScript in den Skriptblöcken ausgeführt wird. Kurz gesagt, dieser Ansatz ermöglicht das Ausführen von JavaScript-Code. In einem Brandingszenario wird im JavaScript-Code normalerweise JQuery zum Bearbeiten des Dokumentobjektmodells (Document Object Model, DOM) verwendet.
In diesem Artikel erfahren Sie Näheres zum Anpassen der Benutzeroberfläche von SharePoint-Websites mithilfe von JavaScript.
- Die Verwendung von JavaScript-Einbettung für SharePoint-Websites erfordert kurz- und langfristig einen mittleren Zeitaufwand im Hinblick auf Implementierung und Verwaltung.
- Die Verwendung von JavaScript-Einbettung für SharePoint-Websites bietet ein gutes Maß an Flexibilität beim Branding einer SharePoint-Website.
- JavaScript-Einbettung kann auf Websiteebene angewendet werden.
- Wenn für eine SharePoint-Website minimale Downloadstrategie (MDS) aktiviert ist, müssen Sie besonders darauf achten, dass alle von Ihnen eingesetzten JavaScript-Einbettungen ordnungsgemäß ausgeführt werden. Im Artikel, auf den oben verwiesen wurde, wird dies im Detail erläutert.
Wann empfiehlt sich die JavaScript-Einbettung zum Ein- und Ausblenden von Komponenten auf einer SharePoint-Website?
Diese Option ist geeignet, wenn Sie Elemente in SharePoint ein- oder ausblenden bzw. ändern möchten. Sie können beispielsweise JavaScript-Einbettung verwenden, um das vorgefertigte Steuerelement der oberen Navigationsleiste durch ein benutzerdefiniertes clientseitiges Navigationssteuerelement zu ersetzen.
Empfohlene Anwendungsmethode
Sie können das Remotebereitstellungsmuster verwenden, um eingebettete JavaScript-Änderungen auf einer SharePoint-Website zu implementieren.
Benutzerdefinierte Gestaltungsvorlagen und Seitenlayouts für eine SharePoint-Website erstellen
In Szenarien, in denen eine benutzerdefinierte Gestaltungsvorlage die einzige Möglichkeit zum Implementieren Ihrer Brandinganforderungen ist, können Sie hierfür eine benutzerdefinierte Gestaltungsvorlage und Seitenlayouts erstellen. Beachten Sie die Hinweise am Anfang dieses Artikels im Hinblick auf die mit diesem Ansatz verbundenen langfristigen Vewaltungskosten.
- Die Verwendung benutzerdefinierter Gestaltungsvorlagen für SharePoint-Websites bietet das Höchstmaß an Anpassungsmöglichkeiten (unbegrenzt).
- Für die Verwendung benutzerdefinierter Gestaltungsvorlagen für SharePoint-Websites ist kurz- und langfristig der größte Zeitaufwand für Implementierung und Verwaltung erforderlich.
- In Dienstupdates enthaltene Änderungen an vorgefertigten Gestaltungsvorlagen werden nicht auf benutzerdefinierte Gestaltungsvorlagen angewendet.
- Sie können benutzerdefinierte Gestaltungsvorlagen auf Websiteebene anwenden.
- Wenn Sie eine benutzerdefinierte Gestaltungsvorlage verwenden, empfiehlt es sich, mit einer der vorgefertigten Vorlagen zu beginnen und diese an Ihre Anforderungen anzupassen.
- Versuchen Sie, an benutzerdefinierten Gestaltungsvorlagen so wenige Anpassungen wie möglich vorzunehmen. Dadurch ist es einfacher, sie zu aktualisieren, wenn O365-Dienständerungen an vorgefertigten auf benutzerdefinierte Gestaltungsvorlagen übertragen werden müssen.
- Es gibt viele erforderliche Inhaltsplatzhalter auf SharePoint-Gestaltungsvorlagen, die nicht entfernt werden dürfen, da ansonsten Fehler auf der Seite auftreten. Sie werden erkennen, wann Sie einen erforderlichen Inhaltsplatzhalter entfernt haben, wenn Sie die Vorlage bereitstellen und bei ihrem Zuordnen zur Website Fehler auftreten.
Wann empfiehlt es sich, benutzerdefinierte Gestaltungsvorlagen und Seitenlayouts für eine SharePoint-Website zu erstellen?
Diese Option eignet sich gut, wenn Ihre Brandinganforderungen sehr spezifisch sind oder Sie Veröffentlichungswebsites verwenden.
Empfohlene Ansätze für die Anwendung
Benutzerdefinierte Gestaltungsvorlagen können über einen Webbrowser manuell hochgeladen und zusammengesetzten Designs manuell zugewiesen werden.
Benutzerdefinierte Gestaltungsvorlagen können auch über das Remotebereitstellungsmuster hochgeladen und einer SharePoint-Website zugewiesen werden.
Ein zusammengesetztes Design für eine SharePoint-Website erstellen
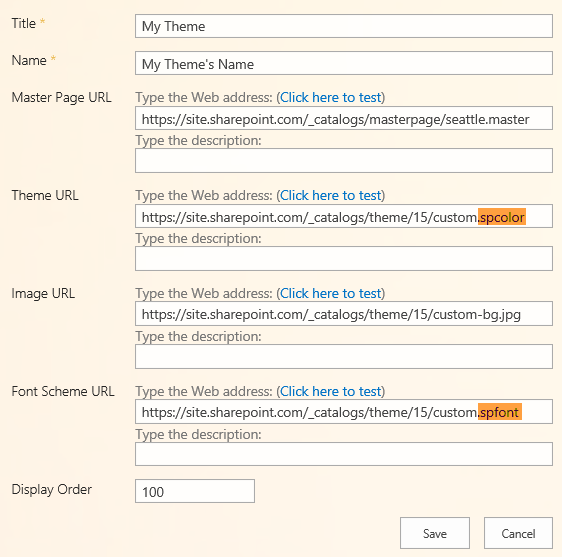
Ein zusammengesetztes Design umfasst die oben beschriebenen .spcolor- und .spfont-Dateien. Es umfasst außerdem eine Gestaltungsvorlage und ein Hintergrundbild. Ein zusammengesetztes Design ist keine Ressource in Paketform, die auf eine SharePoint-Website angewendet wird. Dabei handelt es sich vielmehr um ein Listenelement in einer speziellen SharePoint-Liste, das URLs zur Gestaltungsvorlage, einer .spcolor-Datei, einer .spfont-Datei und einem Hintergrundbild enthält. Wenn Sie ein zusammengesetztes Design auf eine SharePoint-Website anwenden, werden alle diese Elemente die Brandingobjekte implementieren, die durch das Design definiert sind.
Die folgende Abbildung veranschaulicht das Erstellen eines zusammengesetzten Designs für eine Office 365 SharePoint-Website über den Webbrowser. Achten Sie auf die Abschnitte, die orange hervorgehoben sind. Diese geben die oben beschriebenen .spcolor- und .spfont-Dateien an. Beachten Sie, dass die .spcolor-Datei als Design-URL angegeben ist. Dies entspricht der Beschreibung eines SharePoint-Designs für eine Office 365 SharePoint-Website.

- Die Verwendung von zusammengesetzten Designs für SharePoint-Websites bietet ein gutes Maß an Anpassungsmöglichkeiten.
- Die Verwendung von zusammengesetzten Designs für SharePoint-Websites erfordert kurz- und langfristig einen geringen Zeitaufwand im Hinblick auf Implementierung und Verwaltung.
- Sie können zusammengesetzte Designs auf Websiteebene anwenden.
Wann empfiehlt sich das Erstellen eines zusammengesetzten Designs für eine SharePoint-Website?
Diese Option eignet sich sehr gut, wenn Ihre Brandinganforderungen nicht sehr spezifisch sind und Sie nur eine neues Farbschema, Schriftartenschema und Hintergrundbild für Ihre Website möchten.
Diese Option ist auch geeignet, wenn Sie eine benutzerdefinierte Gestaltungsvorlage hinzufügen müssen, um Ihre Brandinganforderungen implementieren zu können.
Empfohlene Ansätze für die Anwendung
Sie können Objekte, aus denen ein zusammengesetztes Design besteht, über den Webbrowser hochladen und dann über den Webbrowser das zusammengesetzte Design erstellen, oder diese Objekte über das Remotebereitstellungsmuster hochladen und das Design in der SharePoint-Liste erstellen.
Spezifische Herausforderungen bei der ausgewählten Methode
Die folgenden Punkte beziehen sich auf bestimmte Herausforderungen im Zusammenhang mit der ausgewählten Methode, die ebenfalls bei der Wahl des Ansatzes für die Brandingumsetzung berücksichtigt werden sollten.
- Office 365-Designs sind sehr eingeschränkt und steuern hauptsächlich den Navigationsbereich der Seite für die Suite.
- SharePoint-Designs sind von dem Zeitpunkt abhängig, zu dem sie auf die Website angewendet werden. Wenn das ausgewählte Design auf die Website angewendet wird, erstellt SharePoint dynamisch benötigte CSS-Dateien basierend auf den .spcolor- und .spfont-Dateien. Dies könnte erforderliche Wartungsmaßnahmen zur Folge haben, wenn neue CSS-Definitionen für die SharePoint-Benutzeroberfläche eingeführt werden.
- Ein alternativer CSS-Ansatz basiert auf dem Außerkraftsetzen von vordefinierten Vorlagen. Wenn neue OOB-CSS-Definitionen eingeführt werden, könnten diese sich auf Ihre Website auswirken, und Sie müssen möglicherweise Änderungen auf die zugeordnete benutzerdefinierte CSS-Datei anwenden.
- Gestaltungsvorlagen werden immer auf der Grundlage vordefinierter Gestaltungsvorlagen erstellt. Wenn neue Steuerelemente oder Layoutstrukturen für vorgefertigte Gestaltungsvorlagen eingeführt werden, sind Sie möglicherweise gezwungen, Ihre benutzerdefinierten Gestaltungsvorlagen sowie übergreifend verwendete Websites zu aktualisieren.
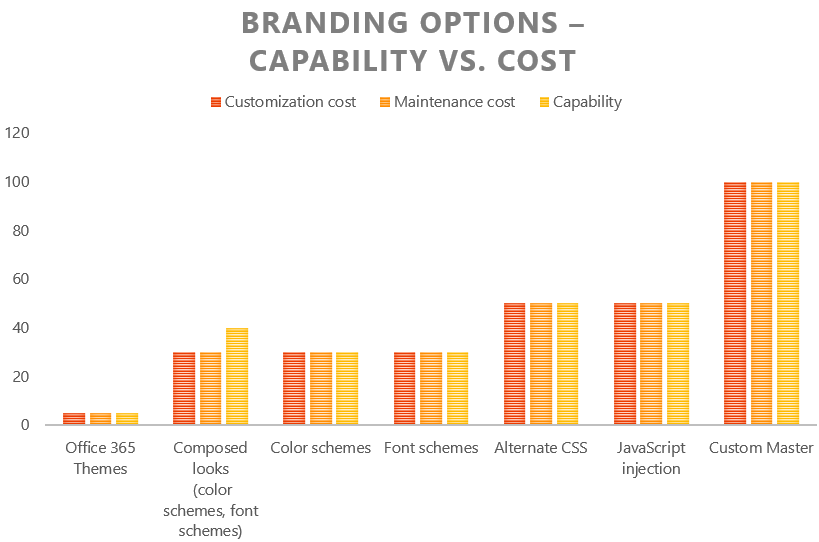
Zusammenfassung
Im folgenden Diagramm sind alle Optionen für das Branding von SharePoint-Websites auf allgemeiner Ebene zusammengefasst.

Verwandte Links
- SharePoint-Farbpalettentool
- Ignite 2015 – Detaillierte Informationen über das sichere SharePoint-Branding in Office 365 mithilfe wiederholbarer Muster und Vorgehensweisen
- Anpassen der Benutzeroberfläche von SharePoint-Websites mithilfe von JavaScript
- Leitfadenartikel unter https://aka.ms/OfficeDevPnPGuidance
- Verweise in MSDN unter https://aka.ms/OfficeDevPnPMSDN
- Videos bei https://aka.ms/OfficeDevPnPVideos
Verwandte PnP-Beispiele
- Verwalten von Designs mithilfe von CSOM (O365-PnP-Beispiel)
- Festlegen eines Designs für eine Website (O365-PnP-Beispiel)
- Festlegen eines SharePoint-Designs in einer App für SharePoint (O365-PnP-Beispiel)
- Dynamische Out-of-the-Box-Vorlage „seattle.master“ erstellen (O365-PnP-Beispiel)
- AlternativeCSSUrl- und SiteLogoUrl-Eigenschaften im Webobjekt (O365-PnP-Beispiel)
- Beispiele und Inhalte unter https://github.com/SharePoint/PnP
Gilt für
- Office 365 mit mehreren Mandanten (MT)
- Office 365 dediziert (D) teilweise
- SharePoint 2013/2016 lokal – teilweise
Muster für dedizierte und lokale Umgebungen sind identisch mit SharePoint-Add-In-Modelltechniken, aber es gibt Unterschiede bezüglich der verwendbaren Technologien.