Anpassen der Benutzeroberfläche der SharePoint-Website mithilfe von JavaScript
Sie können die Benutzeroberfläche Ihrer SharePoint-Website mithilfe von JavaScript anpassen.
Gilt für: Office 365 | SharePoint 2013 | SharePoint Online
Wichtig
Diese Erweiterbarkeitsoption ist nur für klassische SharePoint-Oberflächen verfügbar. Sie können diese Option nicht mit modernen Benutzeroberflächen in SharePoint Online, wie z. B. mit Kommunikationswebsites, verwenden. Beachten Sie, dass Sie keine Abhängigkeit von der HTML-Seitenstruktur oder den einsatzbereiten CSS-Formatvorlagennamen verwenden sollten, da diese ohne vorherige Änderung angepasst werden können.
Das Beispiel-Add-In Core.EmbedJavaScript fügt allen Seiten auf einer SharePoint-Website unter Verwendung von JavaScript eine Statusleistenmeldung hinzu und entfernt den Link Neue Website von der Seite Websiteinhalte.
Verwenden Sie diese Lösung, wenn Sie Benutzeroberflächenupdates auf Ihre SharePoint-Website anwenden möchten, indem Sie JavaScript (manchmal auch als Embed JavaScript-Technik bezeichnet) verwenden, anstatt benutzerdefinierte Masterseiten zu erstellen.
Bevor Sie beginnen
Laden Sie zunächst das Core.EmbedJavaScript-Beispiel-Add-In aus dem Projekt Office 365 Developer patterns and practices auf GitHub herunter.
Verwenden der Core.EmbedJavaScript-App
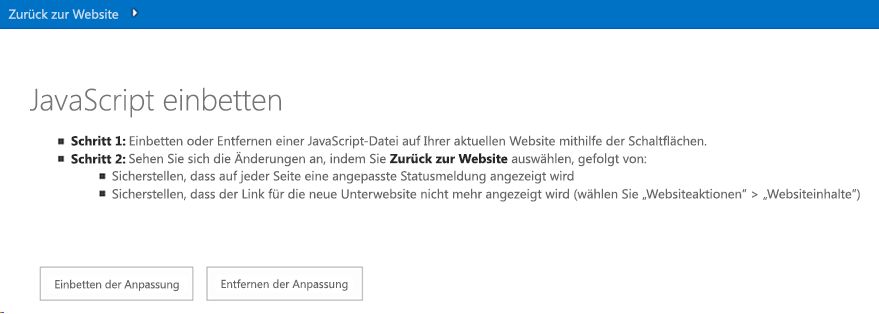
Wenn Sie dieses Codebeispiel ausführen, wird ein vom Anbieter gehostetes Add-In gestartet, wie in Abbildung 1 gezeigt.
Abbildung 1: Screenshot der Startseite des Core.EmbedJavaScript-Add-Ins

Wenn Sie Anpassung einbetten auswählen, wird die SharePoint-Website wie folgt angepasst:
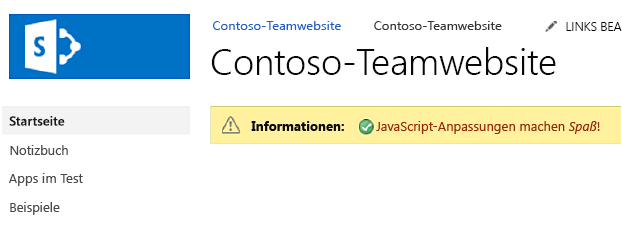
Erstellen einer Statusleistenmeldung auf allen Seiten auf der SharePoint-Website, wie in Abbildung 2 gezeigt.
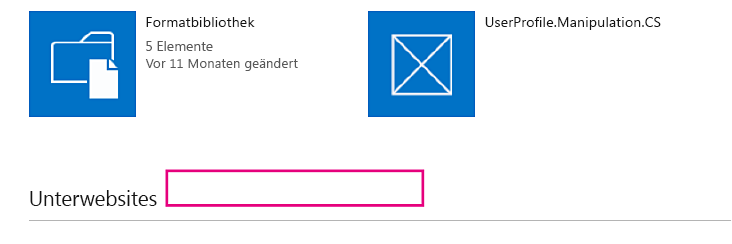
Entfernen des neuen Unterwebsitelinks aus Websiteinhalten , wie in Abbildung 3 dargestellt.
Abbildung 2: Screenshot der status Leiste, die allen Seiten hinzugefügt wurde

Abbildung 3: Screenshot des neuen Unterwebsitelinks, der von der Seite "Websiteinhalte" entfernt wurde

In Abbildung 1 wird die Option Anpassungsaufrufe einbetten btnSubmit_Click in default.aspx ausgewählt. btnSubmit_Click ruft AddJsLink auf, um die folgenden Aktionen auszuführen:
Erstellen einer Zeichenfolge, die eine Skriptblockdefinition darstellt. Diese Skriptblockdefinition verweist auf eine JavaScript-Datei ("scenario1.js"), die auf allen Seiten der SharePoint-Website enthalten ist.
Verwendet UserCustomActions , um alle benutzerdefinierten Aktionen abzurufen, die auf der SharePoint-Website definiert sind. Alle vorhandenen Verweise auf eine JavaScript-Datei namens "scenario1.js" werden entfernt.
Erstellen einer neuen benutzerdefinierten Aktion und Zuweisen der in Schritt 1 erstellten Skriptblockdefinition zur neuen benutzerdefinierten Aktion.
Hinzufügen der neuen benutzerdefinierten Aktion zur Website.
Alle Seiten auf Ihrer SharePoint-Website werden nun mit "scenario1.js" ausgeführt und zeigen die in Abbildung 2 und Abbildung 3 gezeigten Benutzeroberflächenanpassungen an.
Hinweis
Der Code in diesem Artikel wird wie besehen und ohne jegliche Garantie zur Verfügung gestellt, gleich ob ausdrücklich oder konkludent, einschließlich jedweder stillschweigenden Gewährleistung der Eignung für einen bestimmten Zweck, Marktgängigkeit oder Nichtverletzung von Rechten.
public void AddJsLink(ClientContext ctx, Web web)
{
string scenarioUrl = String.Format("{0}://{1}:{2}/Scripts", this.Request.Url.Scheme,
this.Request.Url.DnsSafeHost, this.Request.Url.Port);
string revision = Guid.NewGuid().ToString().Replace("-", "");
string jsLink = string.Format("{0}/{1}?rev={2}", scenarioUrl, "scenario1.js", revision);
StringBuilder scripts = new StringBuilder(@"
var headID = document.getElementsByTagName('head')[0];
var");
scripts.AppendFormat(@"
newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = '{0}';
headID.appendChild(newScript);", jsLink);
string scriptBlock = scripts.ToString();
var existingActions = web.UserCustomActions;
ctx.Load(existingActions);
ctx.ExecuteQuery();
var actions = existingActions.ToArray();
foreach (var action in actions)
{
if (action.Description == "scenario1" &&
action.Location == "ScriptLink")
{
action.DeleteObject();
ctx.ExecuteQuery();
}
}
var newAction = existingActions.Add();
newAction.Description = "scenario1";
newAction.Location = "ScriptLink";
newAction.ScriptBlock = scriptBlock;
newAction.Update();
ctx.Load(web, s => s.UserCustomActions);
ctx.ExecuteQuery();
}
SharePoint verwendet MDS (minimale Downloadstrategie), um die Datenmenge zu verringern, die der Browser herunterlädt, wenn Benutzer zwischen Seiten auf einer SharePoint-Website navigieren. Weitere Informationen finden Sie unter Minimal Downloadstrategie – Übersicht. In scenario1.js stellt der folgende Code sicher, dass RemoteManager_Inject immer ausgeführt wird, unabhängig davon, ob Ihre SharePoint-Website eine Minimale Downloadstrategie verwendet oder nicht.
// Is MDS enabled?
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS run
} else {
RemoteManager_Inject();
}
RemoteManager_Inject führt die folgenden Aufgaben auf Ihrer SharePoint-Website aus:
Erstellen einer Statusleiste im Hostweb. RemoteManager_Inject verwendet SP. SOD.executeOrDelayUntilScriptLoaded, um sicherzustellen, dass "sp.js" zuerst geladen wird, bevor SetStatusBar aufgerufen wird, um der Website die Statusleiste hinzuzufügen. Da JavaScript-Dateien asynchron geladen werden, stellt die Verwendung von SP.SOD.executeOrDelayUntilScriptLoaded sicher, dass Ihre JavaScript-Datei ("sp.js") geladen wird, bevor Ihr Code eine in dieser JavaScript-Datei definierte Funktion aufruft.
Blendet den neuen Unterwebsitelink auf der Seite Websiteinhalte aus .
function RemoteManager_Inject() {
loadScript(jQuery, function () {
$(document).ready(function () {
var message = "<img src='/_Layouts/Images/STS_ListItem_43216.gif' align='absmiddle'> <font color='#AA0000'>JavaScript customization is <i>fun</i>!</font>"
// Execute status setter only after SP.JS has been loaded
SP.SOD.executeOrDelayUntilScriptLoaded(function () { SetStatusBar(message); }, 'sp.js');
// Customize the viewlsts.aspx page
if (IsOnPage("viewlsts.aspx")) {
//hide the subsites link on the viewlsts.aspx page
$("#createnewsite").parent().hide();
}
});
});
}
function SetStatusBar(message) {
var strStatusID = SP.UI.Status.addStatus("Information : ", message, true);
SP.UI.Status.setStatusPriColor(strStatusID, "yellow");
}
function IsOnPage(pageName) {
if (window.location.href.toLowerCase().indexOf(pageName.toLowerCase()) > -1) {
return true;
} else {
return false;
}
}