Anpassung von Listenlayouts
Anwenden bedingter Klassen auf Zeilen
Sie können additionalRowClass verwenden, um eine oder mehrere Klassen auf die gesamte Listenzeile anzuwenden, abhängig von dem Wert eines oder mehrerer Felder in der Zeile. Bei diesen Beispielen bleiben Inhalt und Struktur der Listenzeilen erhalten.
Eine Liste der empfohlenen Klassen für die Verwendung in Ansichtsformaten finden Sie in den Stilrichtlinien unter Verwenden der Spaltenformatierung zum Anpassen von SharePoint.
Tipp
Durch das Verwenden der additionalRowClass-Eigenschaft zum Anwenden von Klassen auf Listenzeilen bleibt die Formatierung der einzelnen Spalten bestehen. Dadurch können Sie Ansichtsformate mit Spaltenformatierungen für eindrucksvolle Visualisierungen kombinieren.
Beispiel: bedingte Klassen basierend auf einem Datumsfeld
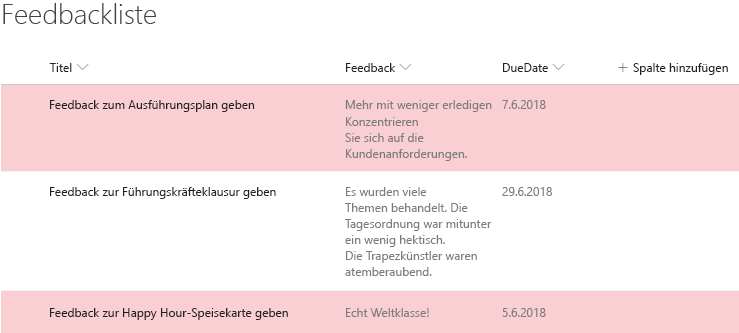
Die folgende Abbildung zeigt ein Listenlayout, bei dem eine Klasse basierend auf dem Wert einer Datumsspalte angewendet wird:

In diesem Beispiel wird die Klasse sp-field-severity--severeWarning auf eine Listenzeile angewendet, wenn das Fälligkeitsdatum des Elements vor dem aktuellen Datum/der aktuellen Uhrzeit liegt:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
Beispiel: bedingte Klassen auf Basis eines Werts in einem Text- oder Auswahlfeld
Dieses Beispiel wurde aus einem Spaltenformatierungsbeispiel übernommen – bedingte Formatierung basierend auf dem Wert in einem Text- oder Auswahlfeld – mit einigen wesentlichen Unterschieden bei der Anwendung des Konzepts auf Listenzeilen. Bei dem Spaltenformatierungsbeispiel wird sowohl ein Symbol als auch eine Klasse auf eine Spalte angewendet, die auf dem Wert von @currentField basiert. Das additionalRowClass-Attribut mit Ansichtsformatierung ermöglicht jedoch nur das Angeben einer Klasse und nicht eines Symbols. Da @currentField immer in den Wert des Title-Feld aufgelöst wird, wenn darauf innerhalb eines Anzeigeformats verwiesen wird, verweist dieses Beispiel direkt auf das Status-Feld (unter Verwendung der [$Field] Syntax innerhalb der additionalRowClass-Eigenschaft, zum Bestimmen der Klasse, die auf die Zeile angewendet werden soll).
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
Dieses Beispiel mit weiteren Details finden Sie hier: Bedingte Formatierung basierend auf dem Auswahlfeld
Beispiel: abwechselnde Zeilenformatierung basierend auf Modulus
In diesem Beispiel wird % (Mod) auf eine Listenzeile angewendet, wobei die Zeilen abwechselnde Farben erhalten:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
Erstellen benutzerdefinierter Listenzeilen
Mithilfe von rowFormatter können Sie ein völlig benutzerdefiniertes Layout von Feldwerten in einer Zeile unter Verwendung derselben Syntax definieren, die bei der Spaltenformatierung verwendet wird.
Beispiel: mehrzeilige Ansicht
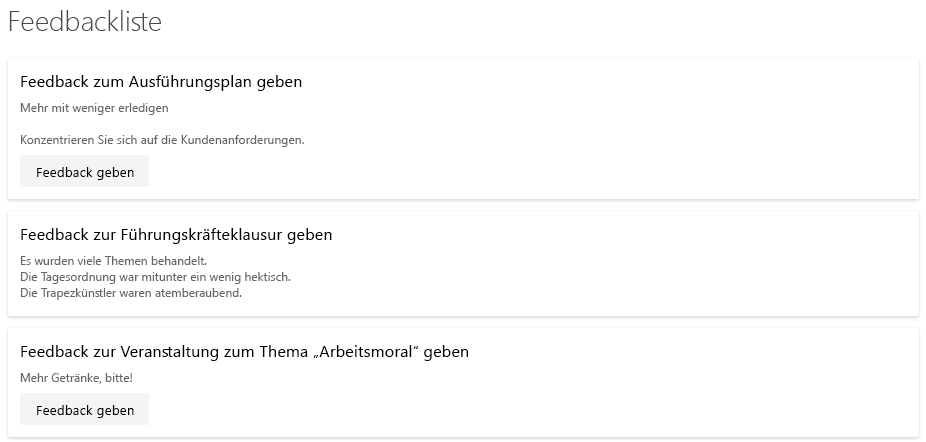
Die folgende Abbildung zeigt eine Liste mit einer benutzerdefinierten mehrzeiligen Ansicht:

In diesem Beispiel wird das rowFormatter-Element verwendet, das das Rendern einer Listenzeile vollständig überschreibt. rowFormatter erstellt in diesem Beispiel ein umgebendes <div />-Feld für jede Listenzeile. In diesem umgebenden Feld werden die $Title- und $Feedback-Felder in separaten Zeilen angezeigt. Unter diesen Feldern wird ein button-Element angezeigt. Wenn Sie darauf klicken, wird dieselbe Aktion wie beim Klicken auf die Listenzeile in einer nicht benutzerdefinierten Ansicht ausgeführt: Das Eigenschaftenformular für das Element wird geöffnet. Diese button wird bedingt angezeigt, wenn der Wert des $Assigned_x0020_To-Felds (vorausgesetzt, es handelt sich um ein Personen-/Gruppen-Feld) dem aktuell angemeldeten Benutzer entspricht:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
Sie finden dieses Beispiel mit weiteren Details hier: Rendern von mehrzeiligen Ansichten
Benutzerdefinierte Kopf- und Fußzeilen für Gruppen erstellen
Sie können groupProps verwenden, um Gruppenkopfzeilen zu formatieren, mit der Flexibilität, die Daten, den Anzeigename und die Anzahl der Elemente der gruppierten Spalte hinzufügen zu können. Sie können auch Gruppenaggregate in den Gruppenkopfzeilen hinzufügen oder sie direkt in den Gruppenfußzeilen formatieren.
Beispiel: Farbcodierte Gruppenkopfzeile
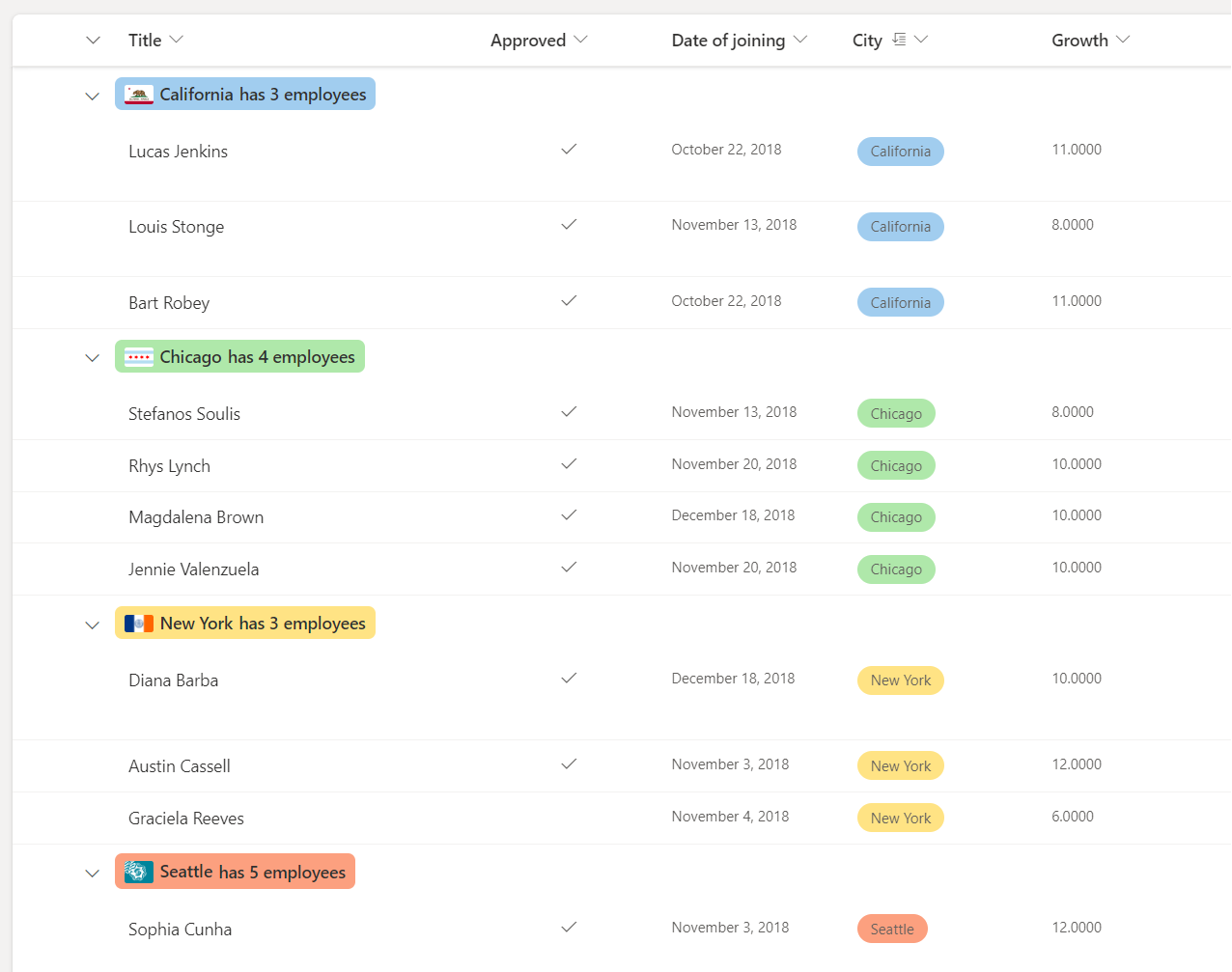
Im folgenden Beispiel haben wir eine Liste mit Gruppenkopfzeilen, die entsprechend den Spaltenmetadaten formatiert sind.

Im folgenden Beispiel wird die headerFormatter für groupProps verwendet, um die Gruppenkopfzeile zu formatieren, und @group wird für den Zugriff auf die Gruppeninformationen verwendet.
Hinweis
Der folgende JSON enthält Zeilenumbrüche. Diese wurden hinzugefügt, um die Lesbarkeit des Codes zu verbessern.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Beispiel: Farbcodierte Gruppenkopfzeile mit Aggregat
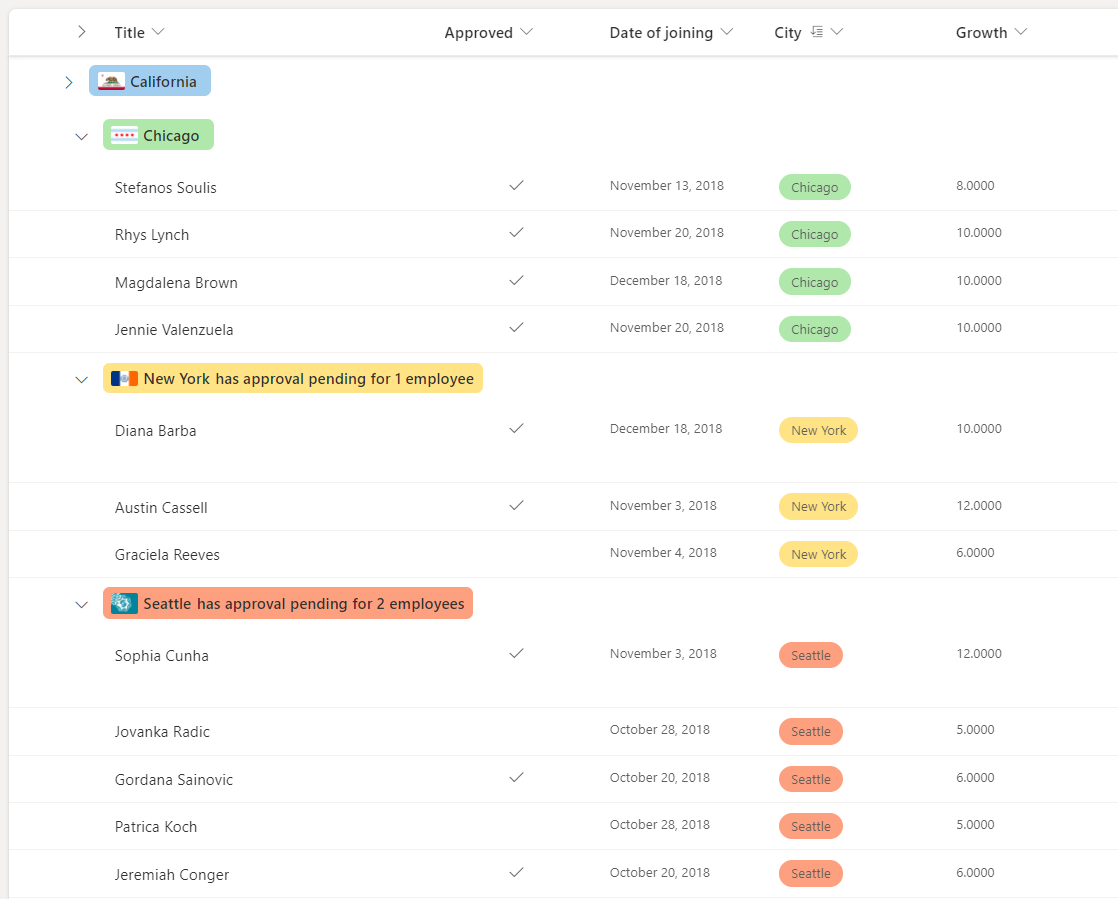
Im folgenden Beispiel haben wir eine Liste mit Gruppenkopfzeilen, die mit Gruppenaggregaten formatiert sind.

In diesem Beispiel ist hideFooter für groupProps auf true festgelegt, um die Gruppenfußzeile auszublenden, und der @aggregates-Array wird verwendet, um in der Gruppenkopfzeile eine Zusammenfassung anzuzeigen.
Hinweis
Der folgende JSON enthält Zeilenumbrüche. Diese wurden hinzugefügt, um die Lesbarkeit des Codes zu verbessern.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
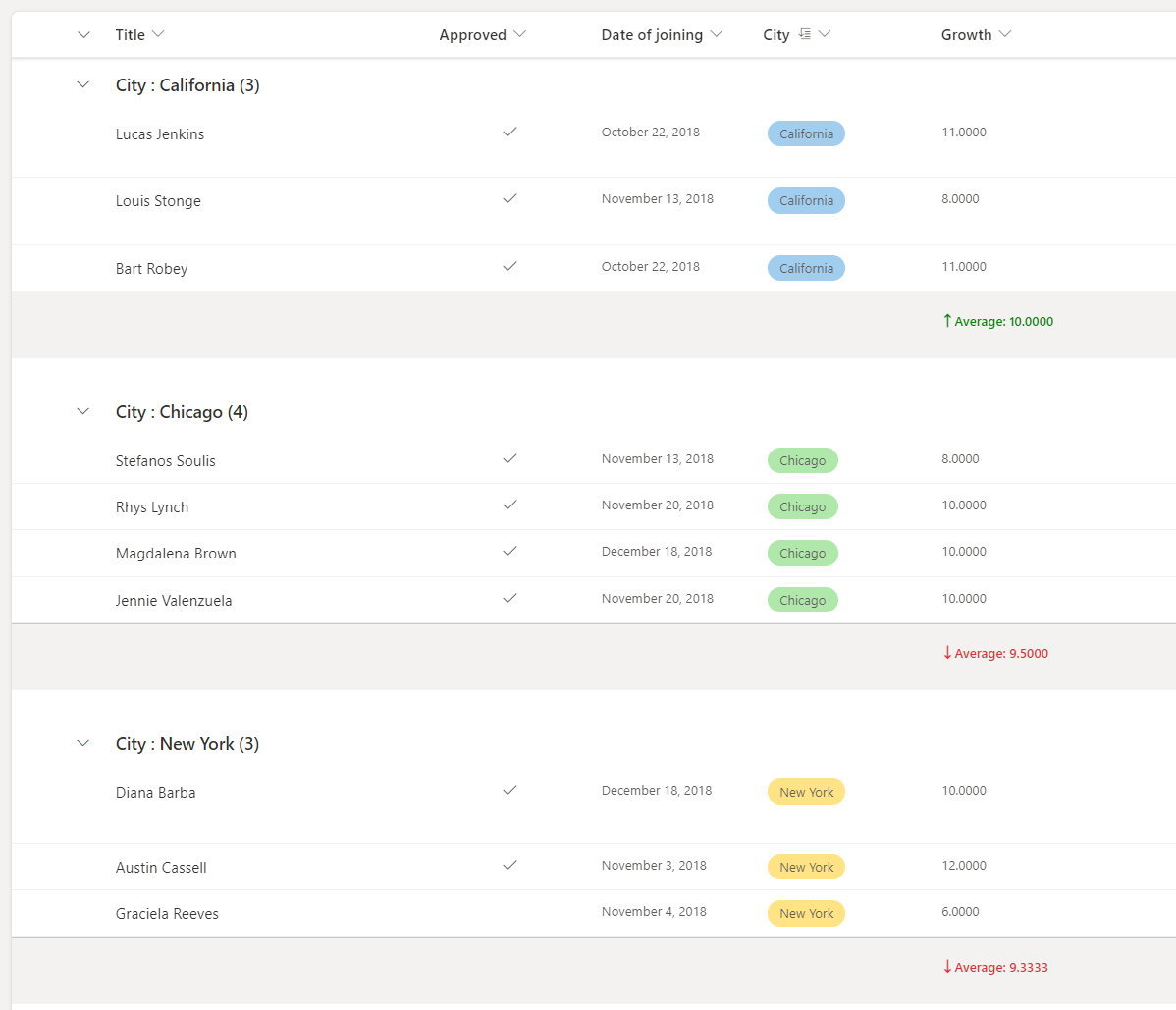
Beispiel: Benutzerdefinierte Gruppenfußzeile
Im folgenden Beispiel haben wir eine Liste mit Gruppenfußzeilen, die entsprechend dem Aggregatwert formatiert sind.

In diesem Beispiel wird der footerFormatter für groupProps verwendet, um die Gruppenfußzeile zu formatieren, und @columnAggregate wird für den Zugriff auf das Spaltenaggregat verwendet.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
Erstellen benutzerdefinierter Listenfußzeilen
Sie können footerFormatter verwenden, um Listenfußzeilen mit Zugriff auf Spaltenaggregate zu formatieren.
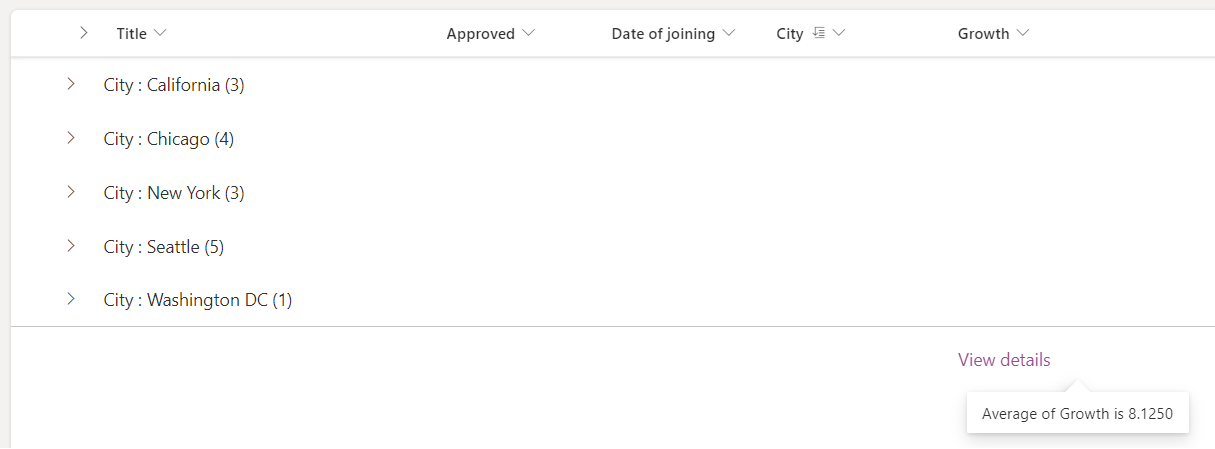
Beispiel: Benutzerdefinierte Listenfußzeile
Im folgenden Beispiel haben wir eine Liste mit einer nach dem Aggregatwert formatierten Fußzeile.

In diesem Beispiel ist der footerFormatter festgelegt, um die Listenfußzeile zu formatieren, und @columnAggregate wird für den Zugriff auf das Spaltenaggregat verwendet.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
Detaillierte Syntaxreferenz
rowFormatter
Optionales Element. Gibt ein JSON-Objekt an, das ein Listenzeilenformat beschreibt. Das Schema dieses JSON-Objekts ist identisch mit dem Schema eines Spaltenformats. Ausführliche Informationen zu diesem Schema und seinen Funktionen finden Sie in der Referenz zur Formatierungssyntax.
Hinweis
Durch das Verwenden der rowFormatter-Eigenschaft werden alle in der additionalRowClass-Eigenschaft angegebenen Informationen überschrieben. Sie schließen sich gegenseitig aus.
Unterschiede im Verhalten des RowFormatter-Elements und der Spaltenformatierung
Obwohl beide dasselbe Schema haben, gibt es einige Unterschiede im Verhalten zwischen Elementen innerhalb eines rowFormatter-Element und denselben Elementen in einem Spaltenformatierungsobjekt.
@currentFieldwird immer in den Wert desTitle-Felds innerhalb einesrowFormatteraufgelöst.
additionalRowClass
Optionales Element. Gibt CSS-Klassen an, die auf die gesamte Zeile angewendet werden. Unterstützt Ausdrücke.
additionalRowClass wird nur wirksam, wenn kein rowFormatter-Element angegeben ist. Wenn ein rowFormatter angegeben ist, dann wird additionalRowClass ignoriert.
HideSelection
Optionales Element. Gibt an, ob die Möglichkeit zum Auswählen von Zeilen in der Ansicht deaktiviert ist oder nicht. false ist das Standardverhalten in einer Listenansicht (d. h., die Auswahl ist sichtbar und aktiviert). true bedeutet, dass Benutzer keine Listenelemente auswählen können.
hideColumnHeader
Optionales Element. Gibt an, ob die Spaltenüberschriften in der Ansicht ausgeblendet sind oder nicht. false ist das Standardverhalten in einer Listenansicht (d. h., Spaltenüberschriften sind sichtbar). true bedeutet, dass die Ansicht keine Spaltenüberschriften anzeigt.
groupProps
Gruppiert die gruppenbezogenen Anpassungsoptionen. Ausführliche Informationen zu groupProps finden Sie in der Syntaxreferenz zur Gruppenanpassung.
commandBarProps
Gruppiert die Anpassungsoptionen der Befehlsleiste. Ausführliche Informationen zu commandBarProps finden Sie unter Syntaxreferenz zur Anpassung der Befehlsleiste