Erweiterte Formatierungskonzepte
Sie können mithilfe von einigen der folgenden Features Ihre Ansicht und Spaltenformatierung informationsreicher und interaktiver gestalten.
Erstellen einer Schaltfläche zum Starten eines Flusses
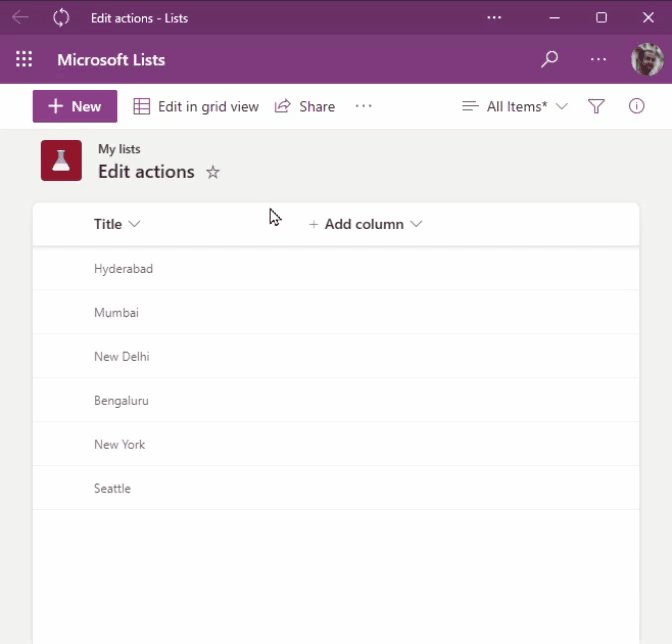
Der folgende Screenshot zeigt eine Liste mit einer Fluss-Schaltfläche, die zur Aktion-Spalte hinzugefügt wird:

Sie können die Spaltenformatierung verwenden, um Schaltflächen zu erstellen, die Abläufe für das entsprechende Listenelemente ausführen, wenn Sie die entsprechende Schaltfläche auswählen. Bei Flows, die lösungsfähigsind, wird der Flowstartbereich angezeigt, nachdem Sie die Schaltfläche ausgewählt haben, und Sie müssen "Flow ausführen" auswählen, um den Flow zu starten. Für Flows, die nicht lösungsfähig sind, wird der Flow-Startbereich angezeigt, nachdem Sie die Schaltfläche ausgewählt haben, und der Flow wird einfach ausgeführt.
Wenn Sie das folgende Beispiel verwenden möchten, müssen Sie die ID des Flusses, den Sie ausführen möchten, ersetzen. Diese ID ist in der actionParams-Eigenschaft des customRowAction-Attributs innerhalb des button-Elements enthalten.
So rufen Sie die ID eines lösungsfähigen Flows ab:
- Wählen Sie Flow > Anzeigen Ihrer Flows in der SharePoint-Liste aus, in der der Flow konfiguriert ist.
- Falls zutreffend, zu der Umgebung wechseln in der der Flow gehostet wird.
- Wählen Sie den Bereich „Lösungen“ aus.
- Wählen Sie die Lösung aus, in der der Flow erstellt wurde.
- Filtern Sie nach Cloudflows, und wählen Sie den Flow aus, den Sie ausführen möchten.
- Wählen Sie Export Get flow identifier (Flowbezeichner > exportieren) aus.
- Kopieren Sie die ID.
So rufen Sie die ID eines Flows ab, der nicht lösungsfähig ist:
- Wählen Sie Flow > Anzeigen Ihrer Flows in der SharePoint-Liste aus, in der der Flow konfiguriert ist.
- Wählen Sie den Flow aus, den Sie ausführen möchten.
- Kopieren Sie die ID am Ende der URL.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"edf627d9-20f4-45ba-8bc9-4494bf2ff1be\"}"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Flow"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Send to Manager"
}
]
}
Darüber hinaus können Sie die Optionen headerText und runFlowButtonText innerhalb der actionParams-Eigenschaft verwenden, um Teile des Bereichs "Fluss" selbst anzupassen! Weitere Details finden Sie im Abschnitt zu Schaltflächenelementen der detaillierten Syntaxreferenz.
Benutzerdefinierte Karten beim Hovern (Daraufzeigen)
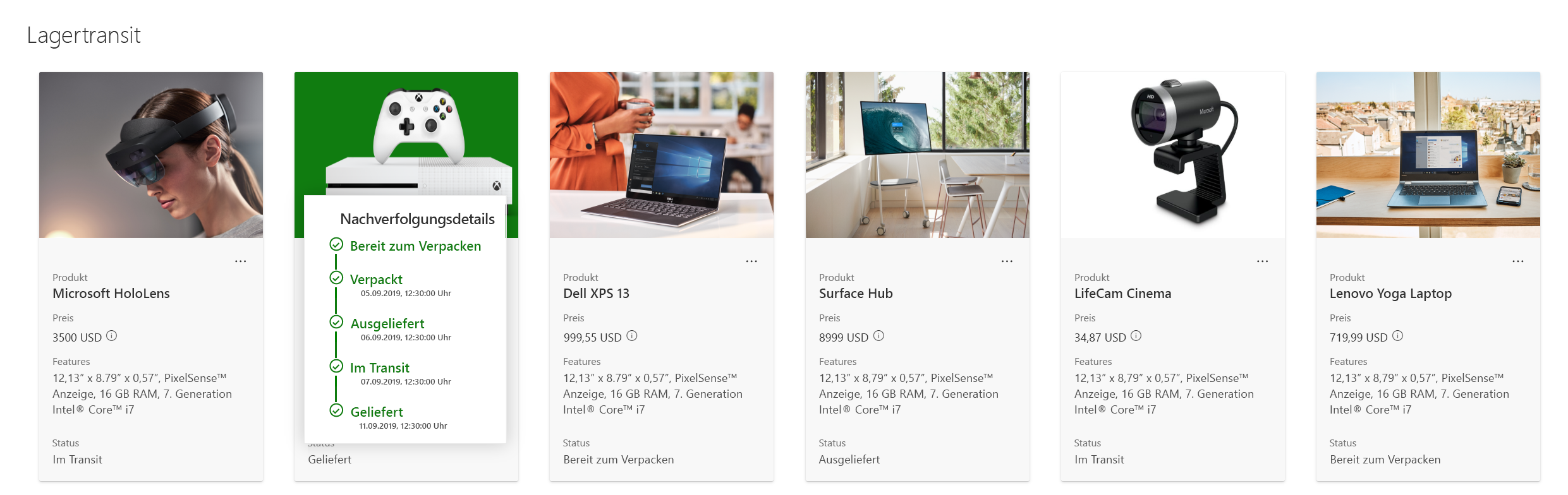
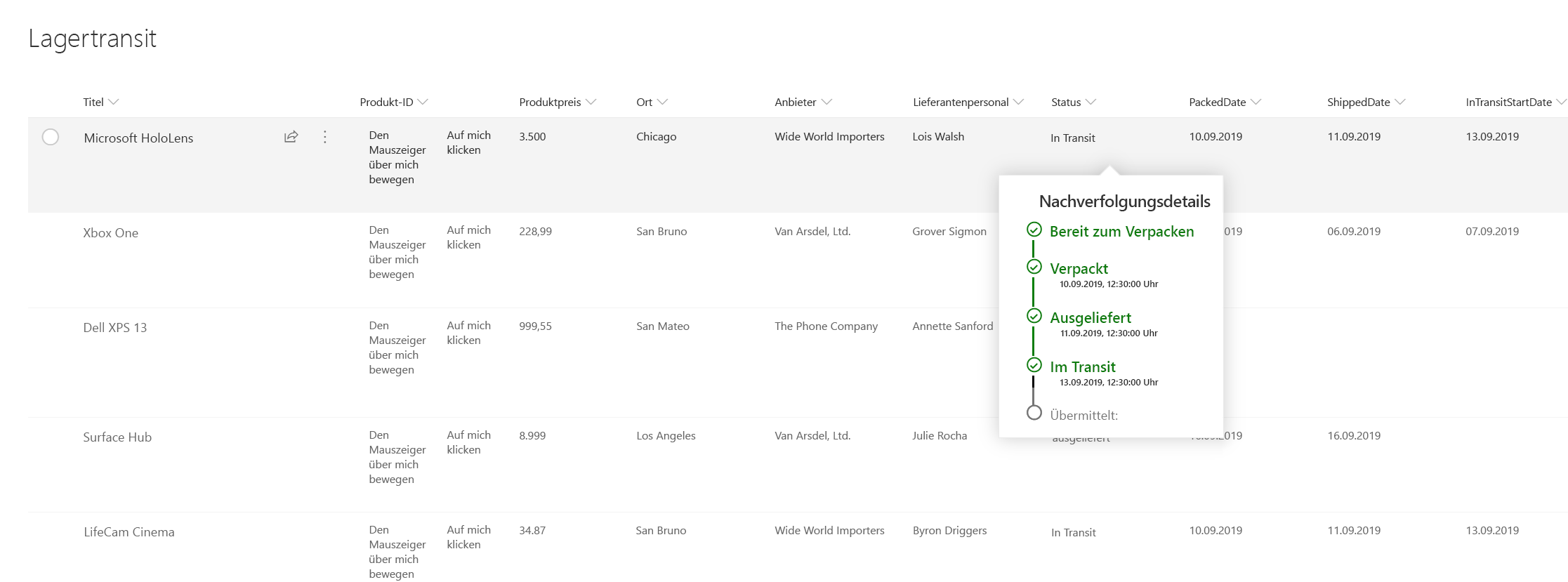
Die folgende Abbildung zeigt eine Liste mit einem benutzerdefinierten Hover, der einer Liste hinzugefügt wurde:
Beim Daraufzeigen: Metadaten in der Spalte „Status“ werden in der Ansichtsformatierung verfügbar gemacht:

Beim Daraufzeigen: Metadaten in der Spalte „Status“ werden in der Spaltenformatierung verfügbar gemacht:

Sie können die Formatierung verwenden, um benutzerdefinierte Aufrufe zu definieren, die als Grundlage für benutzerdefinierte Aktionen wie Klicken oder Zeigen verwendet werden können.
In diesem Beispiel werden customCardProps, openOnEvent, directionalHint und isBeakVisible verwendet:
{
"elmType": "div",
"style": {
"font-size": "12px"
},
"txtContent": "[$Status]",
"customCardProps": {
"formatter": {
"elmType": "div",
"txtContent": "Define your formatter options inside the customCardProps/formatter property"
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle" : {
"backgroundColor": "white"
}
}
}
Standardkarten beim Hovern
Benutzer können jetzt auch über eine Profilkarte oder Dateihoverkarte zur Formatierung verfügen. Dies sind einige der Dinge, die Benutzer jetzt tun können:
- Profilkarte oder Dateihoverkarte in einer beliebigen Spalte
- Profilkarte oder Hoverkarte mit Anzeigeformatierung
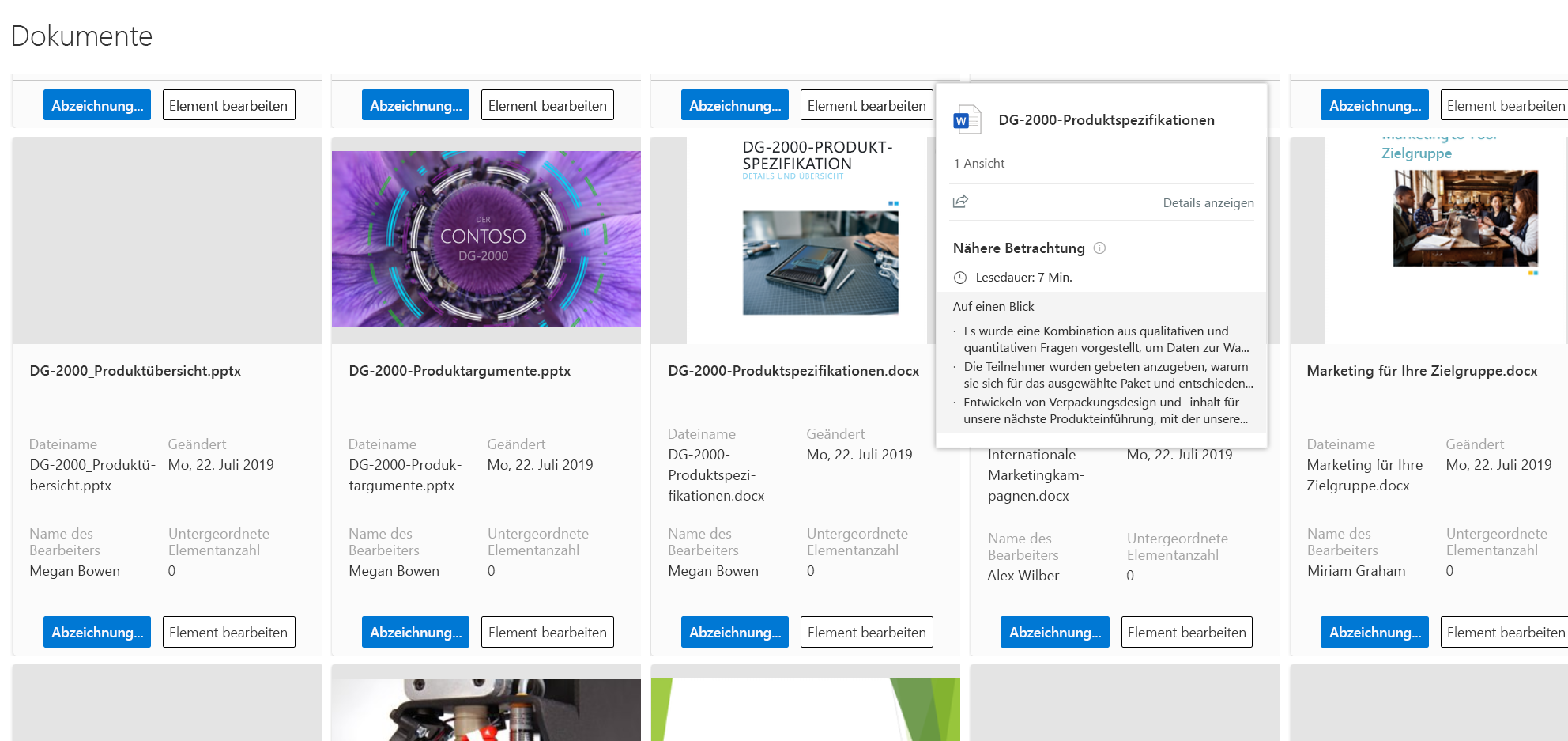
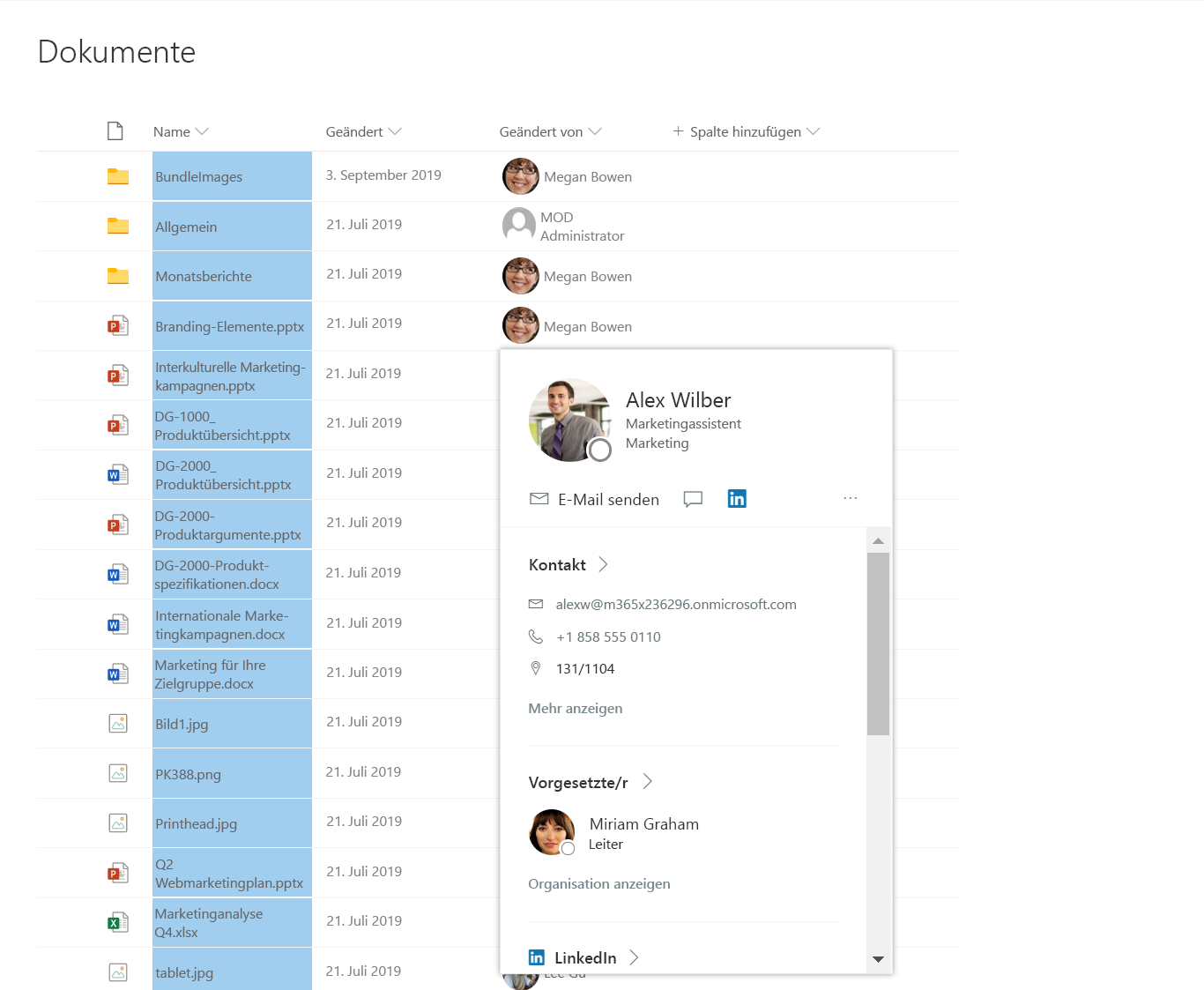
Zeigen Sie auf einen Dateinamen mit Formatierung mit Standarddateikarte:

Zeigen Sie auf eine Personenspalte mit Formatierung mit Standardprofilkarte:

In beiden Beispielen wird „defaultHoverField“ verwendet.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px"
},
"attributes": {
"src": "=getUserImage([$Editor.email], 's')",
"title": "[$Editor.title]"
}
},
{
"elmType": "span",
"style": {
"vertical-align": "middle",
"margin-left": "2px"
},
"txtContent": "[$Editor.title]"
}
],
"defaultHoverField": "[$Editor]"
}
Spaltenformatiererverweis
Benutzer können auf den Formatierer-JSON-Code einer Spalte innerhalb eines anderen Spalten-/Ansichtsformatierers verweisen und es zusammen mit anderen Elementen verwenden, um eine benutzerdefinierte Spaltenvisualisierung zu erstellen. Dies kann durch Verwendung der Eigenschaft columnFormatterReference erfolgen.
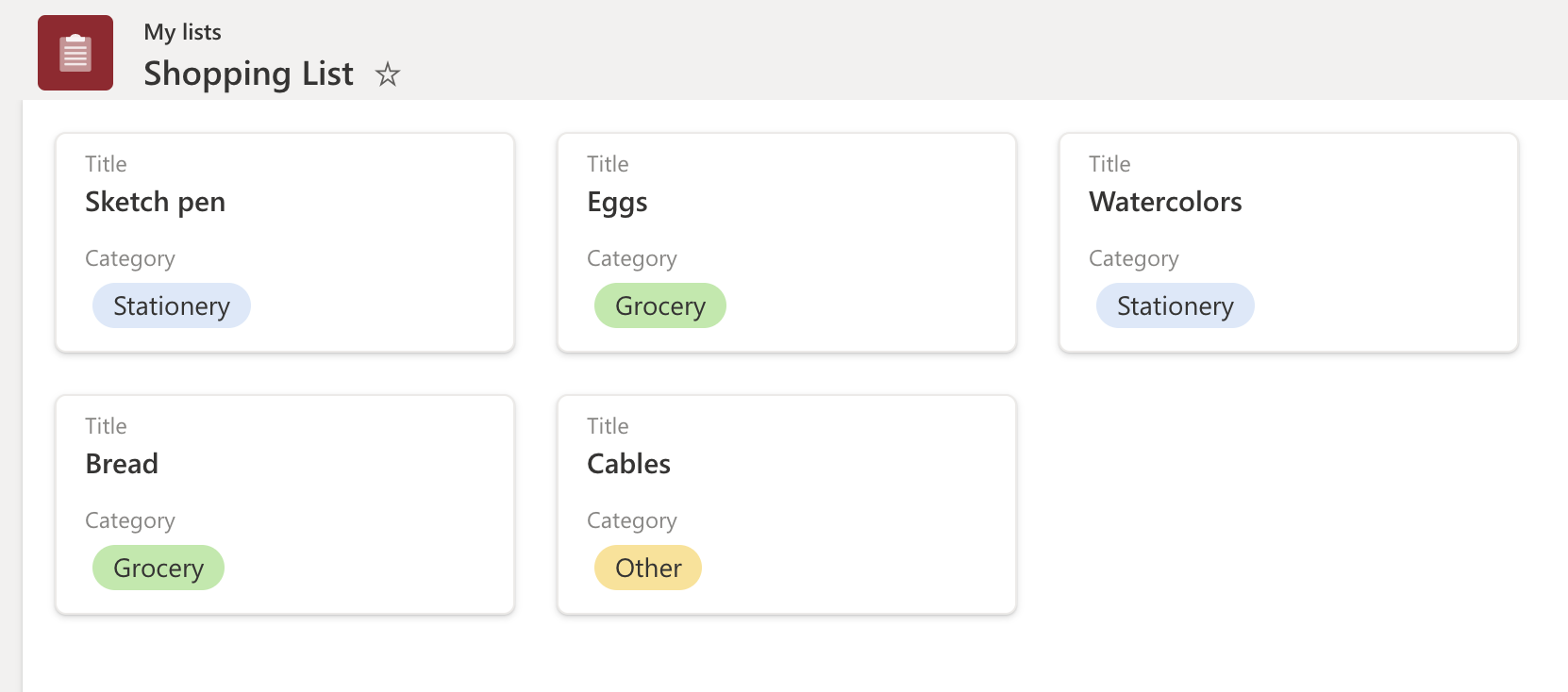
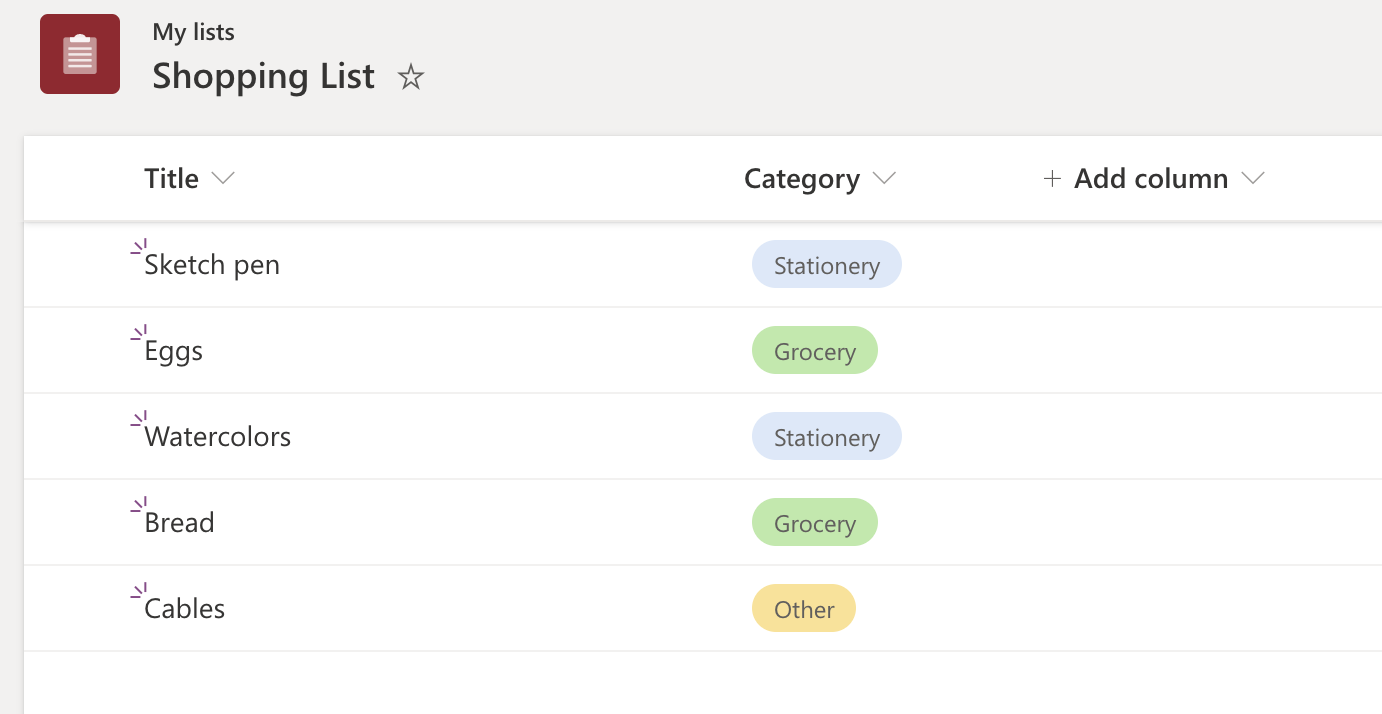
Die folgende Abbildung zeigt eine Liste mit einem Kataloglayout, das auf den Formatierer der Spalte "Kategorie" verweist:


{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 127,
"width": 254,
"hideSelection": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "button",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Category.DisplayName]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-content"
},
"style": {
"height": "32px",
"font-size":"12px"
},
"children": [
{
"columnFormatterReference": "[$Category]"
}
]
}
]
}
]
}
]
}
}
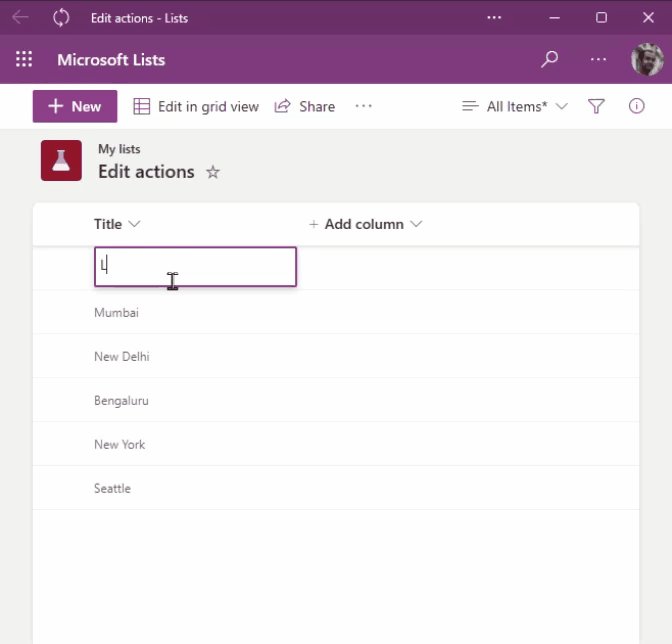
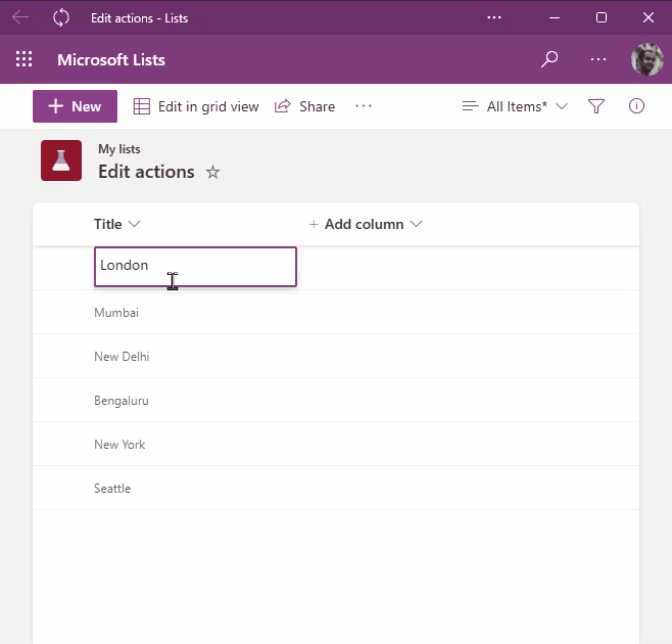
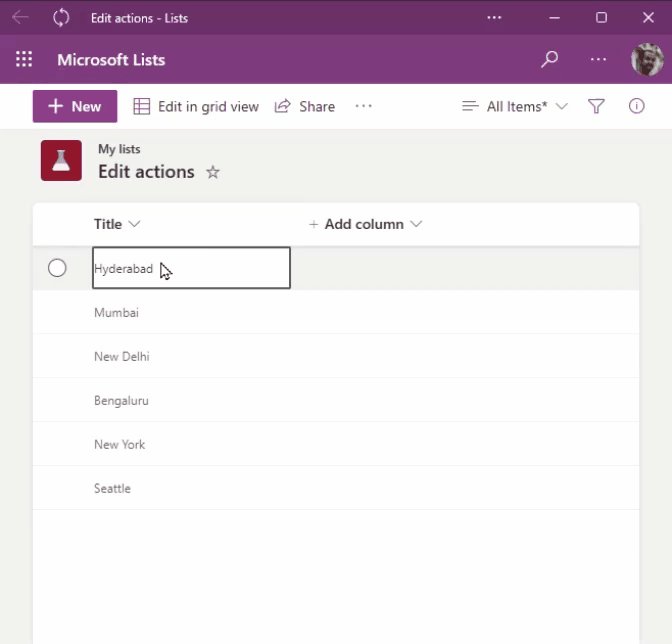
Inlinebearbeitung
Mit der Inlinebearbeitung können Formatierer Feld-Editoren laden, um Felddaten für ein Element zu bearbeiten. Benutzer müssen über Bearbeitungsberechtigungen für das Listenelement verfügen, und der Feldtyp sollte zu einer Reihe unterstützter Typen gehören, damit dieses Feature funktioniert.
Eine spezielle JSON-Eigenschaft inlineEditField wird mit einem Wert als interner Feldname verwendet, [$FieldName] im Zielelement im JSON-Code.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]"
}

Dies ermöglicht es den Benutzern, Elemente innerhalb der Ansicht an Ort und Stelle zu bearbeiten, ohne zur rasterbasierten Bearbeitung oder zu einem Elementbearbeitungsformular zu navigieren.
Unterstützte Feldtypen
Liste der unterstützten Feldtypen für die Inlinebearbeitung:
- Einzeiliger Text
- Mehrzeiler Text (ohne RTF)
- Zahl
- DateTime
- Auswahl und MultiChoice
- Benutzer und Mehrbenutzer
- Nachschlagen
Hoverrahmen und Anpassungen
Die Inlinebearbeitung fügt den Elementen einen Hoverrahmen hinzu, um anzugeben, dass diesen Elementen eine Aktion zugeordnet ist. Der Standardrahmen ist neutralSecondary, und beim Klicken wird der Editor mit einem themePrimary Rahmen angezeigt. Diese Rahmenfarben können über das Festlegen des Stils für dasselbe Element mit inlineEditField überschrieben werden, indem einige spezielle Attribute verwendet werden: --inline-editor-border-width, --inline-editor-border-style, --inline-editor-border-radiusund --inline-editor-border-color.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]",
"style": {
"--inline-editor-border-color": "transparent transparent red transparent",
"border-color": "gray",
"border-width": "1px",
"border-style": "solid"
}
}
Festlegen mehrerer Feldwerte eines Elements mithilfe von customRowAction
Mit den neuen setValue Eigenschaften und customRowAction können Formatierer Aktionsschaltflächen rendern, die das Element intern ändern, ohne Editoren oder Formulare zu öffnen.
setValue ermöglicht auch das gleichzeitige Festlegen mehrerer Feldwerte des Elements.
Der folgende JSON-Code legt den Wert von FieldInternalName_1, FieldInternalName_2 und FieldInternalName_3 mit den angegebenen Werten fest:
{
"elmType": "div",
"txtContent": "[$FieldName]",
"customRowAction":{
"action": "setValue",
"actionInput": {
"FieldInternalName_1": "FieldValue_1",
"FieldInternalName_2": "FieldValue_2",
"FieldInternalName_3": "=if([$Status] == 'Completed', 'yes', 'no')"
}
}
}
Unterstützte Feldtypen
- Einzeiliger Text
- Mehrzeiler Text (ohne RTF)
- Zahl
- DateTime
- Auswahl und MultiChoice
- Benutzer und Mehrbenutzer
Wertfeldwerte in actionInput:
Textwerte:
eine gültige Zeichenfolge wie
"Choice 1"Wert aus anderen Spalten:
[$ColumnName]ein Ausdruck wie z. B.:
"if([$column]> 10, "Choice A", "Choice B")"oder
{operator: "+", operands" : ["Choice", "A"]}
Zahl:
- eine gültige Zahl
- Wert aus anderen Spalten:
[$ColumnName] - ein Ausdruck
Datumswerte:
- eine Datumszeichenfolge
-
@nowToken - Ausdrücke, die ein Datum mithilfe integrierter Datumsfunktionen zurückgeben
-
addDaysundaddMinutes, zwei neue Funktionen zur Unterstützung von Ausdrücken wie sieben Tage ab heute - eine leere Zeichenfolge
""löscht den Feldwert.
Mehrfachauswahl und mehrere Personen:
- Mehrwertige Felder sind besonders, da sie einen Arraywert benötigen, um mehrere Werte zu speichern.
-
appendTo,removeFromundreplace, drei Funktionen, die für Mehrwertfelder ausgeführt werden können.appendTo([$MultiChoiceField], 'MyValue')-
removeFrom([$MultiUserField], @me): Entfernt alle Vorkommen, die mit dem zweiten Parameter übereinstimmen -
replace([$MultiChoiceField], 'Choice 1', 'Choice 3'): Ersetzt alle Vorkommen des zweiten Parameters durch den dritten Parameter.
Werte im Feld "Person":
Benutzername oder E-Mail-Adresse
Eine leere Zeichenfolge
""löscht den Feldwert.ein Ausdruck, der diese Werte zurückgibt.
Hinweis
Eine Abfrage wird mit dem Zeichenfolgenwert ausgeführt, der in der Spalte „Personen“ angegeben ist, und die erste Person in den zurückgegebenen Ergebnissen wird verwendet.