Xamarin.Forms RelativeLayout
A RelativeLayout wird verwendet, um untergeordnete Elemente relativ zu eigenschaften des Layouts oder gleichgeordneter Elemente zu positionieren und zu vergrößern. Dadurch können UIs erstellt werden, die proportional auf Gerätegrößen skaliert werden. Im Gegensatz zu einigen anderen Layoutklassen können untergeordnete Elemente darüber hinaus so positioniert werden, RelativeLayout dass sie sich überlappen.
Die RelativeLayout-Klasse definiert die folgenden Eigenschaften:
XConstraint, vom TypConstraint, der eine angefügte Eigenschaft ist, die die Einschränkung für die X-Position des untergeordneten Elements darstellt.YConstraint, vom TypConstraint, eine angefügte Eigenschaft, die die Einschränkung für die Y-Position des untergeordneten Elements darstellt.WidthConstraint, vom TypConstraint, bei dem es sich um eine angefügte Eigenschaft handelt, die die Einschränkung für die Breite des untergeordneten Elements darstellt.HeightConstraint, vom TypConstraint, bei dem es sich um eine angefügte Eigenschaft handelt, die die Einschränkung für die Höhe des untergeordneten Elements darstellt.BoundsConstraint, vom TypBoundsConstraint, bei dem es sich um eine angefügte Eigenschaft handelt, die die Einschränkung für die Position und Größe des untergeordneten Elements darstellt. Diese Eigenschaft kann nicht einfach aus XAML verwendet werden.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen und Styledaten sein können. Weitere Informationen zu angefügten Eigenschaften finden Sie unter Xamarin.Forms "Angefügte Eigenschaften".
Hinweis
Die Breite und Höhe eines untergeordneten Elements in einer RelativeLayout kann auch über die Eigenschaften und HeightRequest Eigenschaften des untergeordneten WidthRequest Elements anstelle der WidthConstraint angefügten HeightConstraint Eigenschaften angegeben werden.
Die RelativeLayout Klasse wird von der Layout<T> Klasse abgeleitet, die eine Children Eigenschaft vom Typ IList<T>definiert. Die Children-Eigenschaft ist die ContentProperty der Layout<T>-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Tipp
Vermeiden Sie möglichst die Verwendung eines RelativeLayout. Dies führt dazu, dass die CPU erheblich mehr Arbeit übernehmen muss.
Einschränkungen
Innerhalb einer RelativeLayout, die Position und Größe von untergeordneten Elementen werden als Einschränkungen mit absoluten Werten oder relativen Werten angegeben. Wenn Einschränkungen nicht angegeben werden, wird ein untergeordnetes Element in der oberen linken Ecke des Layouts positioniert.
In der folgenden Tabelle wird gezeigt, wie Einschränkungen in XAML und C# angegeben werden:
| XAML | C# | |
|---|---|---|
| Absolute Werte | Absolute Einschränkungen werden durch Festlegen der RelativeLayout angefügten Eigenschaften auf double Werte angegeben. |
Absolute Einschränkungen werden durch die Methode oder mithilfe der Constraint.Constant Children.Add Überladung angegeben, die ein Func<Rectangle> Argument erfordert. |
| Relative Werte | Relative Einschränkungen werden durch Festlegen der RelativeLayout angefügten Eigenschaften auf Constraint Objekte festgelegt, die von der ConstraintExpression Markuperweiterung zurückgegeben werden. |
Relative Einschränkungen werden durch Constraint Objekte angegeben, die von Methoden der Constraint Klasse zurückgegeben werden. |
Weitere Informationen zum Angeben von Einschränkungen mithilfe von Absolutenwerten finden Sie unter Absolute Positionierung und Größenanpassung. Weitere Informationen zum Angeben von Einschränkungen mithilfe relativer Werte finden Sie unter Relative Positionierung und Größenanpassung.
In C# können untergeordnete Elemente durch drei Add Überladungen hinzugefügt RelativeLayout werden. Für die erste Überladung muss die Expression<Func<Rectangle>> Position und Größe eines untergeordneten Elements angegeben werden. Für die zweite Überladung sind optionale Expression<Func<double>> Objekte für die xArgumente , y, , widthund height dies erforderlich. Die dritte Überladung erfordert optionale Constraint Objekte für die xArgumente , y, , widthund height .
Es ist möglich, die Position und Größe eines untergeordneten Elements in einem RelativeLayout mit den SetXConstraintMethoden , SetYConstraint, , SetWidthConstraintund SetHeightConstraint Methoden zu ändern. Das erste Argument für jede dieser Methoden ist das untergeordnete Element, und das zweite ist ein Constraint Objekt. Darüber hinaus kann die SetBoundsConstraint Methode auch verwendet werden, um die Position und Größe eines untergeordneten Elements zu ändern. Das erste Argument dieser Methode ist das untergeordnete Element, das zweite ist ein BoundsConstraint-Objekt.
Absolute Positionierung und Größenbestimmung
Eine RelativeLayout kann untergeordnete Elemente mithilfe von absoluten Werten positionieren und größe, die in geräteunabhängigen Einheiten angegeben sind, wodurch explizit definiert wird, wo untergeordnete Elemente im Layout platziert werden sollen. Dies wird durch Hinzufügen von untergeordneten Elementen zur Children Auflistung einer RelativeLayout und Festlegen der XConstraint, YConstraint, WidthConstraint, und HeightConstraint angefügten Eigenschaften für jedes untergeordnete Element auf absolute Position und/oder Größenwerte erreicht.
Warnung
Die Verwendung absoluter Werte für die Positionierung und Größenanpassung von untergeordneten Elementen kann problematisch sein, da verschiedene Geräte unterschiedliche Bildschirmgrößen und Auflösungen haben. Daher können die Koordinaten für die Mitte des Bildschirms auf einem Gerät auf anderen Geräten versetzt sein.
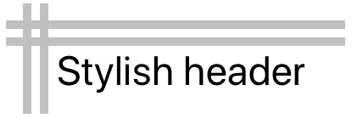
Der folgende XAML-Code zeigt, RelativeLayout deren untergeordnete Elemente mit absoluten Werten positioniert werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<RelativeLayout Margin="20">
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="10"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="20"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="10"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="20"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<Label Text="Stylish header"
FontSize="24"
RelativeLayout.XConstraint="30"
RelativeLayout.YConstraint="25" />
</RelativeLayout>
</ContentPage>
In diesem Beispiel wird die Position jedes BoxView Objekts mithilfe der in den XConstraint und YConstraint den angefügten Eigenschaften angegebenen Werte definiert. Die Größe der einzelnen BoxView Werte wird mithilfe der in den WidthConstraint und HeightConstraint den angefügten Eigenschaften angegebenen Werte definiert. Die Position des Label Objekts wird auch mithilfe der in den XConstraint und YConstraint den angefügten Eigenschaften angegebenen Werte definiert. Größenwerte werden jedoch nicht für den Label, und daher sind sie nicht eingeschränkt und größen selbst. In allen Fällen handelt es sich bei den absoluten Werten um geräteunabhängige Einheiten.
Die folgenden Screenshots zeigen das resultierende Layout:

Der entsprechende C#-Code ist unten dargestellt:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout
{
Margin = new Thickness(20)
};
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 10, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 20, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(10, 0, 5, 65));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(20, 0, 5, 65));
relativeLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, Constraint.Constant(30), Constraint.Constant(25));
Title = "Stylish header demo";
Content = relativeLayout;
}
}
In diesem Beispiel werden Objekte mithilfe RelativeLayout einer Add Überladung hinzugefügt, BoxView die eine Expression<Func<Rectangle>> Angabe der Position und Größe der einzelnen untergeordneten Elemente erfordert. Die Position der Label Zeichenfolge wird mithilfe einer Add Überladung definiert, die optionale Constraint Objekte erfordert, in diesem Fall von der Constraint.Constant Methode erstellt.
Hinweis
Ein RelativeLayout Wert, der absolute Werte verwendet, kann untergeordnete Elemente positionieren und skalieren, sodass sie nicht in die Grenzen des Layouts passen.
Relative Positionierung und Größenanpassung
Eine RelativeLayout kann untergeordnete Elemente mithilfe von Werten positionieren und größen, die sich auf Eigenschaften des Layouts oder gleichgeordneter Elemente beziehen. Dies wird durch Hinzufügen von untergeordneten Elementen zur Children Auflistung der und Festlegen XConstraintder RelativeLayout eigenschaften , YConstraint, WidthConstraint, und HeightConstraint angefügten Eigenschaften für jedes untergeordnete Element zu relativen Werten mithilfe von Constraint Objekten erreicht.
Einschränkungen können eine Konstante, relativ zu einem übergeordneten Element oder relativ zu einem gleichgeordneten Element sein. Der Einschränkungstyp wird durch die ConstraintType Aufzählung dargestellt, die die folgenden Member definiert:
RelativeToParent, die eine Einschränkung angibt, die relativ zu einem übergeordneten Element ist.RelativeToView, der eine Einschränkung angibt, die relativ zu einer Ansicht (oder gleichgeordneten Ansicht) ist.Constant, der eine konstante Einschränkung angibt.
Einschränkungsmarkuperweiterung
In XAML kann ein Constraint Objekt durch die ConstraintExpression Markuperweiterung erstellt werden. Diese Markuperweiterung wird in der Regel verwendet, um die Position und Größe eines untergeordneten Elements innerhalb eines RelativeLayout übergeordneten Elements oder mit einem gleichgeordneten Element zu verknüpfen.
Die ConstraintExpression-Klasse definiert die folgenden Eigenschaften:
Constant, vom Typdouble, der den Einschränkungskonstantenwert darstellt.ElementName, vom Typstring, der den Namen eines Quellelements darstellt, für das die Einschränkung berechnet werden soll.Factor, vom Typdouble, der den Faktor darstellt, um den eine eingeschränkte Dimension relativ zum Quellelement skaliert werden soll. Diese Eigenschaft ist standardmäßig auf 1 festgelegt.Property, vom Typstring, der den Namen der Eigenschaft für das Quellelement darstellt, die in der Einschränkungsberechnung verwendet werden soll.Type, vom TypConstraintType, der den Typ der Einschränkung darstellt.
Weitere Informationen über Xamarin.Forms-Markuperweiterungen finden Sie unter XAML-Markuperweiterungen.
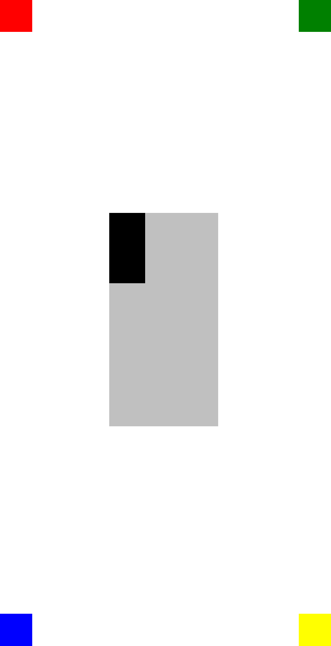
Der folgende XAML-Code zeigt eine RelativeLayout , deren untergeordnete Elemente durch die ConstraintExpression Markuperweiterung eingeschränkt sind:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.RelativePositioningAndSizingDemoPage"
Title="RelativeLayout demo">
<RelativeLayout>
<BoxView Color="Red"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Green"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Blue"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<BoxView Color="Yellow"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<!-- Centered and 1/3 width and height of parent -->
<BoxView x:Name="oneThird"
Color="Silver"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}" />
<!-- 1/3 width and height of previous -->
<BoxView Color="Black"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=X}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Y}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Height, Factor=0.33}" />
</RelativeLayout>
</ContentPage>
In diesem Beispiel wird die Position jedes BoxView Objekts durch Festlegen der XConstraint und YConstraint angefügten Eigenschaften definiert. Die erste BoxView hat ihre XConstraint und YConstraint angefügten Eigenschaften auf Konstanten festgelegt, bei denen es sich um absolute Werte handelt. Die verbleibenden BoxView Objekte haben alle ihre Position mit mindestens einem relativen Wert festgelegt. Das gelbe BoxView Objekt legt beispielsweise die XConstraint angefügte Eigenschaft auf die Breite des übergeordneten Objekts (das RelativeLayout) minus 40 fest. BoxView Auf ähnliche Weise wird die YConstraint angefügte Eigenschaft auf die Höhe des übergeordneten Elements minus 40 festgelegt. Dadurch wird sichergestellt, dass das Gelb BoxView in der unteren rechten Ecke des Bildschirms angezeigt wird.
Hinweis
BoxViewObjekte, die keine Größe angeben, werden automatisch auf 40 x 40 x 40 angepasst.Xamarin.Forms
Das silberne BoxView Benannte oneThird wird zentral positioniert, relativ zum übergeordneten Element. Es ist auch relativ zu seinem übergeordneten Element, das ein Drittel seiner Breite und Höhe ist. Dies wird durch Festlegen der XConstraint und WidthConstraint angefügten Eigenschaften auf die Breite des übergeordneten Elements (der RelativeLayout) multipliziert mit 0,33 erreicht. Entsprechend werden die YConstraint und HeightConstraint die angefügten Eigenschaften auf die Höhe des übergeordneten Elements festgelegt, multipliziert mit 0,33.
Das Schwarz BoxView wird relativ zum oneThird BoxView. Dies wird erreicht, indem die zugehörigen XConstraint und YConstraint angefügten Eigenschaften auf die bzwY. die X Werte des gleichgeordneten Elements festgelegt werden. Entsprechend wird die Größe auf ein Drittel der Breite und Höhe des gleichgeordneten Elements festgelegt. Dies wird erreicht, indem die zugehörigen WidthConstraint und HeightConstraint angefügten Eigenschaften auf die Width werte Height des gleichgeordneten Elements festgelegt werden, die dann mit 0,33 multipliziert werden.
Der folgende Screenshot zeigt das Layout, das sich ergibt:

Constraint-Objekte
Die Constraint Klasse definiert die folgenden öffentlichen statischen Methoden, die Objekte zurückgeben Constraint :
Constant, das ein untergeordnetes Element auf eine größe beschränkt, die mit einerdouble.FromExpression, wodurch ein untergeordnetes Element mithilfe eines Lambda-Ausdrucks eingeschränkt wird.RelativeToParent, wodurch ein untergeordnetes Element relativ zur Größe des übergeordneten Elements eingeschränkt wird.RelativeToView, das ein untergeordnetes Element relativ zur Größe einer Ansicht einschränkt.
Darüber hinaus definiert die BoundsConstraint Klasse eine einzelne Methode, FromExpressiondie eine BoundsConstraint zurückgibt, die die Position und Größe eines untergeordneten Elements mit einer Expression<Func<Rectangle>>. Diese Methode kann verwendet werden, um die BoundsConstraint angefügte Eigenschaft festzulegen.
Der folgende C#-Code zeigt einen RelativeLayout , dessen untergeordnete Elemente durch Constraint Objekte eingeschränkt sind:
public class RelativePositioningAndSizingDemoPageCS : ContentPage
{
public RelativePositioningAndSizingDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout();
// Four BoxView's
relativeLayout.Children.Add(
new BoxView { Color = Color.Red },
Constraint.Constant(0),
Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Green },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}), Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Blue },
Constraint.Constant(0),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
relativeLayout.Children.Add(
new BoxView { Color = Color.Yellow },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
// Centered and 1/3 width and height of parent
BoxView silverBoxView = new BoxView { Color = Color.Silver };
relativeLayout.Children.Add(
silverBoxView,
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}));
// 1/3 width and height of previous
relativeLayout.Children.Add(
new BoxView { Color = Color.Black },
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.X;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Y;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Width * 0.33;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Height * 0.33;
}));
Title = "RelativeLayout demo";
Content = relativeLayout;
}
}
In diesem Beispiel werden untergeordnete Elemente zur Verwendung der RelativeLayout Add Überladung hinzugefügt, die ein optionales Constraint Objekt für die xArgumente , y, und widthdie height Argumente erfordert.
Hinweis
Eine RelativeLayout , die relative Werte verwendet, kann untergeordnete Elemente positionieren und skalieren, sodass sie nicht in die Grenzen des Layouts passen.
