Auswählen eines Xamarin.Forms Layouts
Xamarin.Forms Layoutklassen ermöglichen ihnen das Anordnen und Gruppieren von UI-Steuerelementen in Ihrer Anwendung. Die Auswahl einer Layoutklasse erfordert Kenntnisse darüber, wie das Layout seine untergeordneten Elemente positioniert und wie das Layout die Größe seiner untergeordneten Elemente bestimmt. Darüber hinaus kann es erforderlich sein, Layouts zu verschachteln, um das gewünschte Layout zu erstellen.
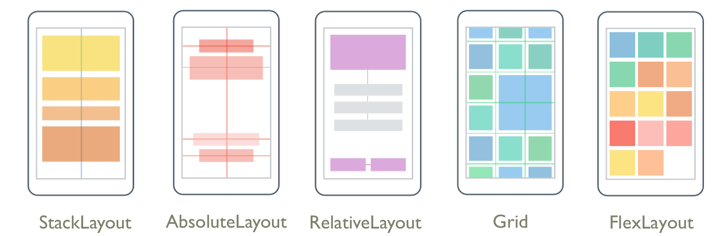
Die folgende Abbildung zeigt typische Layouts, die mit den Hauptlayoutklassen Xamarin.Forms erreicht werden können:
StackLayout
Ein StackLayout ordnet Elemente in einem eindimensionalen Stapel an, entweder horizontal oder vertikal. Die Eigenschaft Orientation gibt die Richtung der Elemente an, und die Standardausrichtung ist Vertical. StackLayout wird normalerweise verwendet, um einen Teilbereich der Benutzeroberfläche auf einer Seite anzuordnen.
Die folgende XAML zeigt, wie man ein vertikales StackLayout mit drei Label-Objekten erstellt:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
Wenn die Größe eines Elements in einem StackLayout nicht explizit festgelegt ist, wird es so erweitert, dass es die verfügbare Breite bzw. Höhe ausfüllt, wenn die Eigenschaft Orientation auf Horizontal festgelegt ist.
Ein StackLayout wird häufig als übergeordnetes Layout verwendet, das andere untergeordnete Layouts enthält. Ein StackLayout sollte jedoch nicht dazu verwendet werden, ein Grid-Layout durch eine Kombination von StackLayout-Objekten zu reproduzieren. Der folgende Code zeigt ein Beispiel für diese schlechte Praxis:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Dies ist Vergeudung, da unnötige Layoutberechnungen durchgeführt werden. Stattdessen kann das gewünschte Layout besser durch die Verwendung eines Grid erreicht werden.
Tipp
Stellen Sie bei Verwendung eines StackLayoutElements sicher, dass nur ein untergeordnetes Element auf LayoutOptions.Expands. Mit dieser Eigenschaft wird sichergestellt, dass das angegebene untergeordnete Element den größten Bereich belegt, der im StackLayout verfügbar ist. Zudem ist es Vergeudung, diese Berechnungen mehrmals durchzuführen.
Weitere Informationen finden Sie unter Xamarin.Forms StackLayout.
Grid
Ein Grid wird für die Anzeige von Elementen in Zeilen und Spalten verwendet, die proportionale oder absolute Größen haben können. Die Zeilen und Spalten eines Rasters werden mit den Eigenschaften RowDefinitions und ColumnDefinitions festgelegt.
Um Elemente in bestimmten Grid-Zellen zu positionieren, verwenden Sie die angehängten Eigenschaften Grid.Column und Grid.Row. Um Elemente über mehrere Zeilen und Spalten zu spannen, verwenden Sie die angehängten Eigenschaften Grid.RowSpan und Grid.ColumnSpan.
Hinweis
Ein Grid-Layout sollte nicht mit Tabellen verwechselt werden und ist nicht für die Darstellung von Tabellendaten gedacht. Im Gegensatz zu HTML-Tabellen ist ein Grid für die Darstellung von Inhalten gedacht. Zum Anzeigen von Tabellendaten sollten Sie eine ListView, CollectionView oder TableView verwenden.
Die folgende XAML zeigt, wie man ein Grid mit zwei Zeilen und zwei Spalten erstellt:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
In diesem Beispiel funktioniert die Größenbestimmung wie folgt:
- Jede Zeile hat eine explizite Höhe von 50 geräteunabhängigen Einheiten.
- Die Breite der ersten Spalte wird auf
Autogesetzt und ist damit so breit, wie es für ihre Kinder erforderlich ist. In diesem Fall ist sie 200 geräteunabhängige Einheiten breit, um die Breite des erstenLabelzu berücksichtigen.
Der Platz kann innerhalb einer Spalte oder Zeile mit Hilfe der automatischen Größenanpassung verteilt werden, die die Größe der Spalten und Zeilen an den Inhalt anpasst. Dies wird erreicht, indem die Höhe eines RowDefinition oder die Breite eines ColumnDefinition auf Auto gesetzt wird. Proportionale Größenbestimmung kann auch verwendet werden, um den verfügbaren Platz auf die Zeilen und Spalten des Rasters durch gewichtete Proportionen zu verteilen. Dies wird erreicht, indem die Höhe eines RowDefinition oder die Breite eines ColumnDefinition auf einen Wert gesetzt wird, der den *-Operator verwendet.
Achtung
Achten Sie darauf, dass möglichst wenige Zeilen und Spalten auf die Größe Auto eingestellt sind. Durch jede Zeile oder Spalte, deren Größe automatisch angepasst wird, wird verursacht, dass die Layout-Engine zusätzliche Layoutberechnungen durchführt. Verwenden Sie stattdessen wenn möglich Zeilen und Spalten mit festen Größen. Alternativ können Sie mit dem Aufzählungswert GridUnitType.Star festlegen, dass Zeilen und Spalten proportional viel Platz einnehmen.
Weitere Informationen finden Sie unter Xamarin.Forms "Grid".
FlexLayout
Ein FlexLayout ähnelt einem StackLayout insofern, als es untergeordnete Elemente entweder horizontal oder vertikal in einem Stapel anzeigt. Ein FlexLayout kann jedoch auch seine untergeordneten Elemente umschließen, wenn es zu viele sind, um in eine einzelne Zeile oder Spalte zu passen, und ermöglicht außerdem eine genauere Steuerung der Größe, Ausrichtung und Ausrichtung seiner untergeordneten Elemente.
Die folgende XAML zeigt, wie man eine FlexLayout erstellt, die ihre Ansichten in einer einzigen Spalte anzeigt:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
In diesem Beispiel funktioniert das Layout wie folgt:
- Die
Direction-Eigenschaft wird aufColumngesetzt, was dazu führt, dass die untergeordneten Elemente vonFlexLayoutin einer einzigen Spalte angeordnet werden. - Die Eigenschaft
AlignItemswird aufCentergesetzt, wodurch jedes Element horizontal zentriert wird. - Die Eigenschaft
JustifyContentwird aufSpaceEvenlygesetzt, wodurch der gesamte verbleibende vertikale Platz gleichmäßig zwischen allen Elementen, über dem ersten Element und unter dem letzten Element aufgeteilt wird.
Weitere Informationen finden Sie unter Xamarin.Forms FlexLayout.
RelativeLayout
A RelativeLayout wird verwendet, um Elemente relativ zu Eigenschaften des Layouts oder gleichgeordneter Elemente zu positionieren und zu verknennen. Standardmäßig wird ein Element in der oberen linken Ecke des Layouts positioniert. Eine RelativeLayout kann verwendet werden, um UIs zu erstellen, die proportional auf Gerätegrößen skaliert werden.
Innerhalb einer RelativeLayout, Positionen und Größen werden als Einschränkungen angegeben. Einschränkungen haben Factor und Constant Eigenschaften, die verwendet werden können, um Positionen und Größen als Vielfache (oder Bruchzahlen) von Eigenschaften anderer Objekte sowie eine Konstante zu definieren. Darüber hinaus können Konstanten negativ sein.
Hinweis
Ein RelativeLayout unterstützt die Positionierung von Elementen außerhalb der eigenen Grenzen.
Der folgende XAML-Code zeigt, wie Elemente in einer RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
In diesem Beispiel funktioniert das Layout wie folgt:
- Das Blau
BoxViewerhält eine explizite Größe von 50x50 geräteunabhängigen Einheiten. Sie wird in der oberen linken Ecke des Layouts platziert, was die Standardposition ist. - Das Rot
BoxViewerhält eine explizite Größe von 50x50 geräteunabhängigen Einheiten. Er befindet sich in der oberen rechten Ecke des Layouts. - Das Grau
BoxViewerhält eine explizite Breite von 15 geräteunabhängigen Einheiten, und die Höhe wird auf 75 % der Höhe des übergeordneten Elements festgelegt. - Das Grün
BoxViewerhält keine explizite Größe. Seine Position wird relativ zumBoxViewbenanntenpolefestgelegt.
Warnung
Vermeiden Sie möglichst die Verwendung eines RelativeLayout. Dies führt dazu, dass die CPU erheblich mehr Arbeit übernehmen muss.
Weitere Informationen finden Sie unter Xamarin.Forms RelativeLayout.
AbsoluteLayout
Ein AbsoluteLayout wird verwendet, um Elemente mit expliziten Werten oder mit Werten relativ zur Größe des Layouts zu positionieren und zu vergrößern. Die Position wird durch die obere linke Ecke des untergeordneten Elements im Verhältnis zur oberen linken Ecke von AbsoluteLayout angegeben.
Ein AbsoluteLayout sollte als Speziallayout betrachtet werden, das nur dann verwendet wird, wenn Sie den untergeordneten Elementen eine bestimmte Größe vorschreiben können oder wenn die Größe des Elements die Positionierung anderer untergeordneter Elemente nicht beeinflusst. Eine Standardanwendung dieses Layouts ist die Erstellung eines Overlays, das die Seite mit anderen Steuerelementen bedeckt, etwa um den Benutzer vor der Interaktion mit den normalen Steuerelementen auf der Seite zu schützen.
Wichtig
Die Eigenschaften HorizontalOptions und VerticalOptions haben keinen Effekt auf untergeordnete Elemente eines AbsoluteLayout.
Innerhalb eines AbsoluteLayout wird die AbsoluteLayout.LayoutBounds angehängte Eigenschaft verwendet, um die horizontale Position, vertikale Position, Breite und Höhe eines Elements anzugeben. Darüber hinaus gibt die Eigenschaft AbsoluteLayout.LayoutFlags an, wie die Layoutgrenzen interpretiert werden sollen.
Die folgende XAML zeigt, wie man Elemente in einem AbsoluteLayout anordnet:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
In diesem Beispiel funktioniert das Layout wie folgt:
- Jedes
BoxViewhat eine explizite Größe von 100x100 und wird an der gleichen Position, horizontal zentriert, angezeigt. - Das rote
BoxViewist um 30 Grad gedreht, das grüneBoxViewum 60 Grad. - Bei jeder
BoxViewwird die angehängte EigenschaftAbsoluteLayout.LayoutFlagsaufPositionProportionalgesetzt, was anzeigt, dass die Position proportional zum verbleibenden Platz nach Berücksichtigung von Breite und Höhe ist.
Achtung
Vermeiden Sie die Verwendung der AbsoluteLayout.AutoSize-Eigenschaft, wann immer dies möglich ist, da sie die Layout-Engine dazu veranlasst, zusätzliche Layout-Berechnungen durchzuführen.
Weitere Informationen finden Sie unter Xamarin.Forms AbsoluteLayout.
Eingabetransparenz
Jedes visuelle Element verfügt über eine InputTransparent Eigenschaft, die verwendet wird, um zu definieren, ob das Element Eingaben empfängt. Der Standardwert ist false, um sicherzustellen, dass das Element Eingaben empfängt.
Wenn diese Eigenschaft für eine Layoutklasse festgelegt wird, wird ihr Wert an untergeordnete Elemente übertragen. Daher führt das Festlegen der InputTransparent Eigenschaft auf true eine Layoutklasse zu allen Elementen innerhalb des Layouts, die keine Eingabe erhalten.
Layoutleistung
Um die bestmögliche Layoutleistung zu erzielen, befolgen Sie die Richtlinien bei der Optimierung der Layoutleistung.
Darüber hinaus kann die Leistung des Seitenrenderings auch mithilfe der Layoutkomprimierung verbessert werden, wodurch angegebene Layouts aus der visuellen Struktur entfernt werden. Weitere Informationen finden Sie unter Layoutkomprimierung.