Xamarin.Forms KarussellView-Layout
CarouselView definiert die folgenden Eigenschaften, die das Layout steuern:
ItemsLayoutvom TypLinearItemsLayoutgibt das zu verwendende Layout an.PeekAreaInsetsvom TypThicknessgibt an, wie viel benachbarte Elemente teilweise sichtbar gemacht werden sollen.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt. Das bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Standardmäßig zeigt ein CarouselView seine Elemente in einer horizontalen Ausrichtung an. Ein einzelnes Element wird auf dem Bildschirm angezeigt, und mit Wischgesten können Sie sich vorwärts und rückwärts durch die Sammlung von Elementen bewegen. Eine vertikale Ausrichtung ist jedoch auch möglich. Dies liegt daran, dass die Eigenschaft ItemsLayout vom Typ LinearItemsLayout ist, der von der ItemsLayout-Klasse erbt. Die ItemsLayout-Klasse definiert die folgenden Eigenschaften:
Orientationvom TypItemsLayoutOrientationgibt an, in welche RichtungCarouselViewbeim Hinzufügen von Elementen ausgedehnt wird.SnapPointsAlignment, vom TypSnapPointsAlignment, gibt an, wie Andockpunkte an Elementen ausgerichtet werden.SnapPointsType, vom TypSnapPointsType, gibt das Verhalten von Andockpunkten beim Scrollen an.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können. Weitere Informationen zu Andockpunkten finden Sie in der Xamarin.Forms CollectionView Scrolling-Anleitung.
Die ItemsLayoutOrientation-Enumeration definiert die folgenden Members:
Verticalgibt an, dass dieCarouselViewvertikal erweitert wird, wenn Elemente hinzugefügt werden.Horizontalgibt an, dass dieCarouselViewhorizontal erweitert wird, wenn Elemente hinzugefügt werden.
Die LinearItemsLayout-Klasse erbt von der ItemsLayout-Klasse und definiert eine ItemSpacing-Eigenschaft vom Typ double, die den leeren Bereich um jedes Element darstellt. Der Standardwert dieser Eigenschaft muss 0 sein, und ihr Wert muss immer größer oder gleich 0 sein. Die LinearItemsLayout-Klasse definiert auch statische Vertical- und Horizontal-Member. Diese Member können verwendet werden, um vertikale oder horizontale Listen zu erstellen. Alternativ kann ein LinearItemsLayout-Objekt erstellt werden, indem ein ItemsLayoutOrientation-Enumerationselement als Argument angegeben wird.
Hinweis
CarouselView verwendet die nativen Layout-Engines für das Layout.
Horizontales Layout
Standardmäßig zeigt CarouselView seine Elemente horizontal an. Daher ist das Einstellen der Eigenschaft ItemsLayout für die Verwendung dieses Layouts nicht erforderlich:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Alternativ kann dieses Layout auch durch Festlegen der Eigenschaft ItemsLayout auf ein LinearItemsLayout-Objekt erreicht werden, wobei das Enumerationsmitglied Horizontal ItemsLayoutOrientation als Orientation-Eigenschaftswert angegeben wird:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
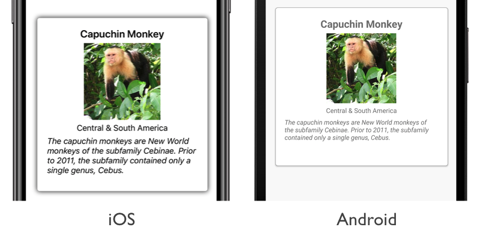
Dies führt zu einem Layout, das horizontal wächst, wenn neue Elemente hinzugefügt werden:
Vertikales Layout
CarouselView kann ihre Elemente vertikal anzeigen, indem die Eigenschaft ItemsLayout auf ein LinearItemsLayout-Objekt festlegt und das Enumerationsmitglied Vertical ItemsLayoutOrientation als Orientation-Eigenschaftswert angeben wird:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
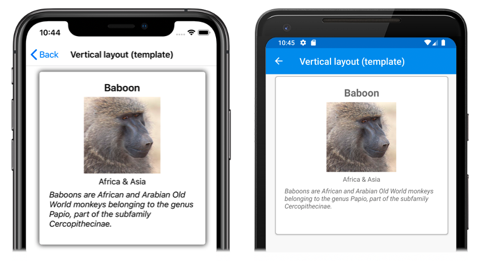
Dies führt zu einem Layout, das vertikal wächst, wenn neue Elemente hinzugefügt werden:
Teilweise sichtbare benachbarte Elemente
Standardmäßig zeigt CarouselView alle Elemente gleichzeitig an. Dieses Verhalten kann jedoch geändert werden, indem die PeekAreaInsets-Eigenschaft auf einen Thickness-Wert gesetzt wird, der angibt, wie viel benachbarte Elemente teilweise sichtbar gemacht werden sollen. Dies kann hilfreich sein, um Benutzer*innen darauf hinzuweisen, dass es noch weitere Elemente gibt. Die folgende XAML zeigt ein Beispiel für die Einstellung dieser Eigenschaft:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
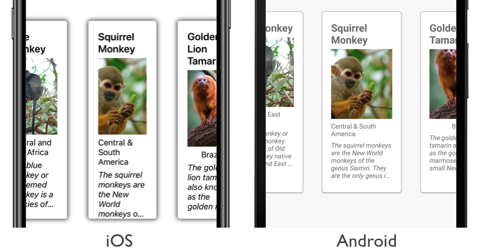
Dies führt dazu, dass benachbarte Elemente auf dem Bildschirm teilweise sichtbar sind:
Abstand zwischen den Elementen
Standardmäßig gibt es keinen Abstand zwischen den Elementen in einem CarouselView. Dieses Verhalten kann durch Einstellen der Eigenschaft ItemSpacing auf das vom CarouselView verwendete Elementlayout geändert werden.
Wenn ein CarouselView seine ItemsLayout-Eigenschaft auf ein LinearItemsLayout-Objekt setzt, kann die LinearItemsLayout.ItemSpacing-Eigenschaft auf einen double-Wert gesetzt werden, der den Abstand zwischen den Elementen darstellt:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Hinweis
Für die Eigenschaft LinearItemsLayout.ItemSpacing ist ein Validierungsrückruf festgelegt, der sicherstellt, dass der Wert der Eigenschaft immer größer oder gleich 0 ist.
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Dieser Code führt zu einem vertikalen Layout mit einem Abstand von 20 zwischen Elementen.
Dynamische Größenänderung von Elementen
Elemente in einem CarouselView können während der Laufzeit dynamisch in der Größe verändert werden, indem die Layout-Eigenschaften der Elemente innerhalb des DataTemplate geändert werden. Das folgende Codebeispiel ändert beispielsweise die Eigenschaften HeightRequest und WidthRequest eines Image-Objekts und die Eigenschaft HeightRequest seines übergeordneten Frame-Objekts:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
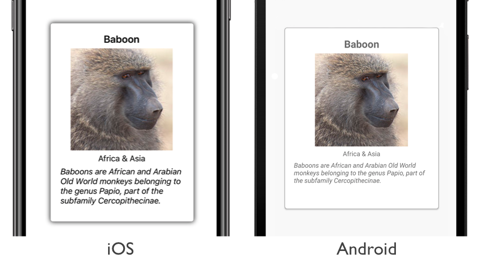
Der OnImageTapped Ereignishandler wird als Reaktion auf ein Image getipptes Objekt ausgeführt und ändert die Abmessungen des Bilds (und dessen übergeordnetes Element Frame), sodass es einfacher angezeigt wird:
Layout von rechts nach links
CarouselView kann seinen Inhalt in einer Flussrichtung von rechts nach links anordnen, indem es seine Eigenschaft FlowDirection auf RightToLeft setzt. Die FlowDirection-Eigenschaft sollte jedoch idealerweise auf einer Seite oder in einem Stammlayout festgelegt werden, sodass alle Elemente innerhalb der Seite oder des Stammlayouts dieser Fließrichtung folgen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
Die standardmäßige FlowDirection für ein Element mit einem übergeordneten Element ist MatchParent. Daher erbt die CarouselView den FlowDirection-Eigenschaftswert von der ContentPage.
Weitere Informationen zur Flussrichtung finden Sie unter Rechts-nach-links-Lokalisierung.