Xamarin.Forms KarussellAnsicht Scrollen
CarouselView definiert die folgenden bildlaufbezogenen Eigenschaften:
HorizontalScrollBarVisibilityvom TypScrollBarVisibility, der angibt, wann die horizontale Bildlaufleiste sichtbar ist.IsDraggingvom Typbool, der angibt, ob dieCarouselViewscrollt. Dies ist eine schreibgeschützte Eigenschaft, deren Standardwertfalseist.IsScrollAnimatedvom Typbool, der angibt, ob beim Scrollen desCarouselVieweine Animation stattfindet. Der Standardwert isttrue.ItemsUpdatingScrollModevom TypItemsUpdatingScrollMode, der das Scrollverhalten desCarouselViewbeim Hinzufügen neuer Elemente anzeigt.VerticalScrollBarVisibilityvom TypScrollBarVisibility, der angibt, wann die vertikale Bildlaufleiste sichtbar ist.
Alle diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie das Ziel von Datenbindungen sein können.
CarouselView definiert auch zwei ScrollTo-Methoden, die Elemente in die Ansicht scrollen. Eine der Überladungen scrollt das Element am angegebenen Index in die Ansicht, während die andere das angegebene Element in die Ansicht scrollt. Beide Überladungen verfügen über zusätzliche Argumente, die angegeben werden können, um die genaue Position des Elements nach dem Scrollen zu spezifizieren und ob das Scrollen animiert werden soll.
CarouselView definiert ein ScrollToRequested-Ereignis, das ausgelöst wird, wenn eine der ScrollTo-Methoden aufgerufen wird. Das ScrollToRequestedEventArgs-Objekt, das das ScrollToRequested-Ereignis begleitet, verfügt über zahlreiche Eigenschaften, darunter IsAnimated, Index, Item und ScrollToPosition. Diese Eigenschaften werden durch die in den ScrollTo- Methodenaufrufen angegebenen Argumente gesetzt.
Darüber hinaus definiert CarouselView ein Scrolled-Ereignis, das ausgelöst wird, um anzuzeigen, dass ein Bildlauf stattgefunden hat. Das ItemsViewScrolledEventArgs-Objekt, das das Scrolled-Ereignis begleitet, verfügt über viele Eigenschaften. Weitere Informationen finden Sie unter Erkennen eines Bildlaufs.
Wenn Sie zum Initiieren eines Bildlaufs wischen, kann die Endposition des Bildlaufs gesteuert werden, sodass Elemente vollständig angezeigt werden. Diese Funktion wird als Andocken bezeichnet, da die Elemente an ihrer Position andocken, wenn der Bildlauf stoppt. Weitere Informationen finden Sie unter Andockpunkte.
CarouselView kann die Daten auch inkrementell laden, wenn der*die Benutzer*in die Seite scrollt. Weitere Informationen finden Sie unter Inkrementelles Laden von Daten.
Erkennen des Bildlaufs
Um festzustellen, ob die CarouselView gerade durch Elemente blättert, kann die IsDragging-Eigenschaft untersucht werden.
Darüber hinaus definiert CarouselView ein Scrolled-Ereignis, das ausgelöst wird, um anzuzeigen, dass ein Bildlauf stattgefunden hat. Dieses Ereignis sollte verwendet werden, wenn Daten zum Bildlauf erforderlich sind.
Das folgende XAML-Beispiel zeigt ein CarouselView, das einen Ereignishandler für das Ereignis Scrolled definiert:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
In diesem Codebeispiel wird der OnCarouselViewScrolled-Ereignishandler ausgeführt, wenn das Ereignis Scrolled ausgelöst wird:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
In diesem Beispiel gibt der OnCarouselViewScrolled-Ereignishandler die Werte des ItemsViewScrolledEventArgs-Objekts aus, das das Ereignis begleitet.
Wichtig
Das Ereignis Scrolled wird sowohl bei benutzerinitiierten als auch bei programmgesteuerten Bildläufen ausgelöst.
Scrollen eines Elements in einem Index in die Ansicht
Die erste ScrollTo Methodenüberladung führt einen Bildlauf des Elements im angegebenen Index in die Ansicht durch. Das folgende Beispiel zeigt anhand eines CarouselView-Objektes mit dem Namen carouselView, wie das Element mit dem Index 6 in die Ansicht gescrollt werden kann:
carouselView.ScrollTo(6);
Hinweis
Das ScrollToRequested-Ereignis wird ausgelöst, wenn die ScrollTo-Methode aufgerufen wird.
Scrollen eines Elements in die Ansicht
Die zweite ScrollTo Methodenüberladung führt einen Bildlauf durch das angegebene Element in die Ansicht durch. Das folgende Beispiel zeigt anhand eines CarouselView-Objekts mit dem Namen carouselView, wie das Element „Proboscis Monkey“ in die Ansicht gescrollt werden kann:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Hinweis
Das ScrollToRequested-Ereignis wird ausgelöst, wenn die ScrollTo-Methode aufgerufen wird.
Deaktivieren der Bildlaufanimation
Eine Bildlaufanimation wird angezeigt, wenn Sie sich zwischen den Elementen einer CarouselView bewegen. Diese Animation erfolgt sowohl für von Benutzenden initiierte Bildläufe als auch für programmgesteuerte Bildläufe. Durch Festlegen der IsScrollAnimated-Eigenschaft auf false wird die Animation für beide Bildlaufkategorien deaktiviert.
Alternativ kann das animate-Argument der ScrollTo-Methode auf false festgelegt werden, um die Bildlaufanimation für programmgesteuerte Bildläufe zu deaktivieren:
carouselView.ScrollTo(monkey, animate: false);
Steuern der Bildlaufposition
Beim Scrollen eines Elements in die Ansicht kann die genaue Position des Elements nach Abschluss des Bildlaufs mit dem position-Argument der ScrollTo-Methoden angegeben werden. Dieses Argument akzeptiert ein ScrollToPosition-Enumerationsmember.
MakeVisible
Der ScrollToPosition.MakeVisible-Member gibt an, dass für das Element ein Bildlauf durchgeführt werden soll, bis es in der Ansicht angezeigt wird:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Dieser Beispielcode führt zu dem minimalen Bildlauf, der benötigt wird, um das Element in die Ansicht zu scrollen.
Hinweis
Der ScrollToPosition.MakeVisible-Member wird standardmäßig verwendet, wenn das position-Argument beim Aufrufen der ScrollTo-Methode nicht angegeben wird.
Start
Der ScrollToPosition.Start-Member gibt an, dass der Bildlauf für das Element bis zum Anfang der Ansicht durchgeführt werden soll:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Dieser Beispielcode führt dazu, dass der Bildlauf für das Element bis zum Anfang der Ansicht durchgeführt wird.
Center
Der ScrollToPosition.Center-Member gibt an, dass der Bildlauf für das Element bis zur Mitte der Ansicht durchgeführt werden soll:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Dieser Beispielcode führt dazu, dass der Bildlauf für das Element bis zur Mitte der Ansicht durchgeführt wird.
ENDE
Der ScrollToPosition.End-Member gibt an, dass der Bildlauf für das Element bis zum Ende der Ansicht durchgeführt werden soll:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Dieser Beispielcode führt dazu, dass der Bildlauf für das Element bis zum Ende der Ansicht durchgeführt wird.
Steuern der Bildlaufposition, wenn neue Elemente hinzugefügt werden
CarouselView definiert eine ItemsUpdatingScrollMode-Eigenschaft, die durch eine bindungsfähige Eigenschaft unterstützt wird. Diese Eigenschaft ruft einen ItemsUpdatingScrollMode-Enumerationswert ab oder legt ihn fest. Dieser Wert stellt das Bildlaufverhalten der CarouselView dar, wenn neue Elemente hinzugefügt werden. Die ItemsUpdatingScrollMode-Enumeration definiert die folgenden Members:
KeepItemsInViewbehält das erste Element in der Liste bei, das angezeigt wird, wenn neue Elemente hinzugefügt werden.KeepScrollOffsetstellt sicher, dass die aktuelle Bildlaufposition beim Hinzufügen neuer Elemente beibehalten wird.KeepLastItemInViewpasst den Bildlauf-Offset an, um das letzte Element in der Liste beizubehalten, das angezeigt wird, wenn neue Elemente hinzugefügt werden.
Der Standardwert der ItemsUpdatingScrollMode-Eigenschaft ist KeepItemsInView. Wenn einer CarouselView neue Elemente hinzugefügt werden, wird daher das erste Element in der Liste weiterhin angezeigt. Legen Sie die ItemsUpdatingScrollMode-Eigenschaft auf KeepLastItemInView, um sicherzustellen, dass das letzte Element in der Liste angezeigt wird, wenn neue Elemente hinzugefügt werden:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Sichtbarkeit der Bildlaufleiste
CarouselView definiert HorizontalScrollBarVisibility- und VerticalScrollBarVisibility-Eigenschaften, die durch bindbare Eigenschaften unterstützt werden. Diese Eigenschaften rufen einen ScrollBarVisibility-Enumerationswert ab oder legen diesen fest. Dieser Wert gibt an, wann die horizontale oder vertikale Bildlaufleiste sichtbar ist. Die ScrollBarVisibility-Enumeration definiert die folgenden Members:
Defaultgibt das Standardverhalten der Bildlaufleiste für die Plattform an und ist der Standardwert für die EigenschaftenVerticalScrollBarVisibilityundHorizontalScrollBarVisibility.Alwaysbedeutet, dass Bildlaufleisten sichtbar sind, auch wenn der Inhalt in die Ansicht passt.Neverbedeutet, dass die Bildlaufleisten nicht sichtbar sind, auch wenn der Inhalt nicht in die Ansicht passt.
Andockpunkte
Wenn Sie zum Initiieren eines Bildlaufs wischen, kann die Endposition des Bildlaufs gesteuert werden, sodass Elemente vollständig angezeigt werden. Diese Funktion wird als Andocken bezeichnet, da sich Elemente an der Position ausrichten, wenn der Bildlauf anhält, und von den folgenden Eigenschaften der ItemsLayout-Klasse gesteuert werden:
SnapPointsType, vom TypSnapPointsType, gibt das Verhalten von Andockpunkten beim Scrollen an.SnapPointsAlignment, vom TypSnapPointsAlignment, gibt an, wie Andockpunkte an Elementen ausgerichtet werden.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Hinweis
Beim Andocken erfolgt dies in die Richtung, in der die geringste Bewegung erzeugt wird.
Andockpunktetyp
Die SnapPointsType-Enumeration definiert die folgenden Members:
Nonegibt an, dass der Bildlauf nicht an Elementen ausgerichtet ist.Mandatorygibt an, dass der Inhalt immer am nächstgelegenen Andockpunkt andockt, an dem der Bildlauf natürlich angehalten würde, entlang der Richtung der Trägheit.MandatorySinglegibt das gleiche Verhalten wieMandatoryan, führt jedoch nur für jeweils ein Element einen Bildlauf durch.
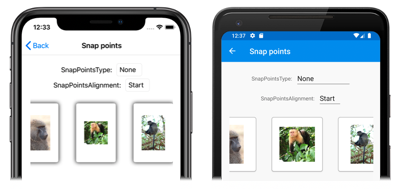
In einer CarouselView ist die SnapPointsType-Eigenschaft standardmäßig auf SnapPointsType.MandatorySingle festgelegt, wodurch sichergestellt wird, dass im Bildlauf jeweils nur ein Element gescrollt wird.
Die folgenden Screenshots zeigen ein CarouselView Andocken deaktiviert:
Ausrichtung der Andockpunkte
Die SnapPointsAlignment-Enumeration definiert die Member Start, Center und End.
Wichtig
Der Wert der SnapPointsAlignment-Eigenschaft wird nur berücksichtigt, wenn die SnapPointsType-Eigenschaft auf Mandatory oder MandatorySingle festgelegt ist.
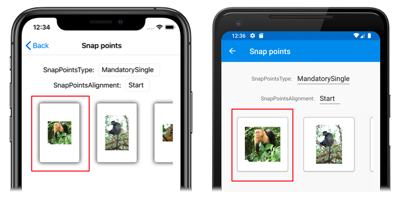
Start
Der SnapPointsAlignment.Start-Member gibt an, dass Andockpunkte am führenden Rand von Elementen ausgerichtet sind. Das folgende XAML-Beispiel zeigt, wie dieser Enumerationsmember festgelegt wird.
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Wenn Sie wischen, um einen Bildlauf in einer CarouselView mit horizontalem Bildlauf zu initiieren, wird das linke Element links neben der Ansicht ausgerichtet:
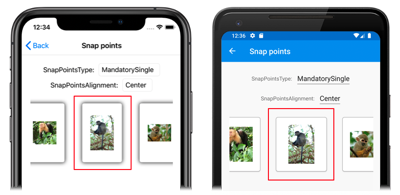
Center
Der SnapPointsAlignment.Center-Member gibt an, dass Andockpunkte an der Mitte der Elemente ausgerichtet sind.
In einer CarouselView ist die SnapPointsAlignment-Eigenschaft standardmäßig auf Center festgelegt. Aus Gründen der Vollständigkeit zeigt das folgende XAML-Beispiel jedoch, wie dieses Enumerationsmember festgelegt wird:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Wenn Sie wischen, um einen Bildlauf in einer CarouselView mit horizontalem Bildlauf zu initiieren, wird das mittlere Element an der Mitte der Ansicht ausgerichtet:
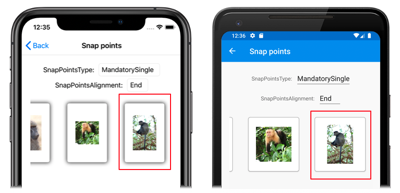
ENDE
Der SnapPointsAlignment.End-Member gibt an, dass Andockpunkte am nachstehenden Rand der Elemente ausgerichtet sind. Das folgende XAML-Beispiel zeigt, wie dieser Enumerationsmember festgelegt wird.
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Wenn Sie wischen, um einen Bildlauf in einer CarouselView mit horizontalem Bildlauf zu initiieren, wird das rechte Element rechts neben der Ansicht ausgerichtet.