watchOS-Problembehandlung
Diese Seite enthält zusätzliche Informationen und Problemumgehungen für Probleme, die auftreten können.
Manuelles Hinzufügen von Schnittstellencontrollerdateien für den Xcode-Schnittstellen-Generator.
Bekannte Probleme
Allgemein
Frühere Versionen von Visual Studio für Mac zeigen fälschlicherweise eines der AppleCompanionSettings-Symbole als 88 x 88 Pixel an. Dies führt zu einem Fehlenden Symbolfehler, wenn Sie versuchen, an den App Store zu übermitteln. Dieses Symbol sollte 87 x 87 Pixel (29 Einheiten für @3x Retina-Bildschirme) sein. Sie können dies in Visual Studio für Mac nicht beheben– bearbeiten Sie entweder die Bildressource in Xcode oder bearbeiten Sie die Contents.json Datei manuell.
Wenn die Info.plist-WKApp-Bundle-ID des Watch-Erweiterungsprojekts nicht korrekt auf die Id des Watch-App-Bündels festgelegt ist, schlägt der Debugger keine Verbindung her, und Visual Studio für Mac wartet mit der Meldung "Warten auf debugger to connect".>
Das Debuggen wird im Benachrichtigungsmodus unterstützt, kann aber unzuverlässig sein. Die Wiederholung funktioniert manchmal. Vergewissern Sie sich, dass die Info.plist
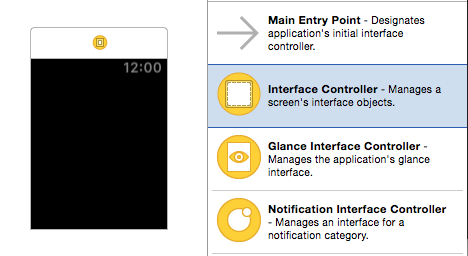
WKCompanionAppBundleIdentifierder Watch-App so eingestellt ist, dass sie mit dem Bündelbezeichner der übergeordneten/container-App für iOS übereinstimmt (d. h. die App, die auf dem iPhone ausgeführt wird).iOS-Designer zeigt keine Einstiegspunktpfeile für Controller für die Schnittstelle "Blick" oder "Benachrichtigung" an.
Sie können zwei
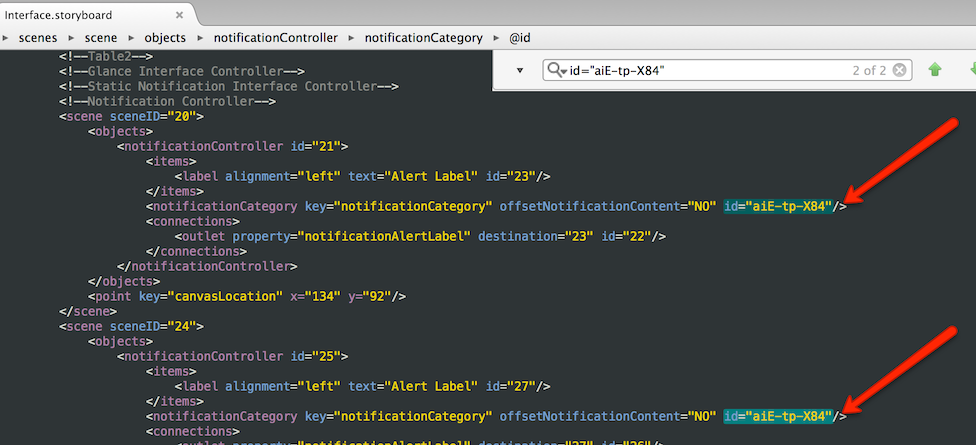
WKNotificationControllersnicht zu einem Storyboard hinzufügen. Problemumgehung: DasnotificationCategoryElement im Storyboard-XML wird immer mit demselbenideingefügt. Um dieses Problem zu umgehen, können Sie zwei (oder mehr) Benachrichtigungscontroller hinzufügen, öffnen Sie die Storyboarddatei in einem Text-Editor, und ändern Sie das Element dann manuell so, dass esideindeutig ist.Möglicherweise wird beim Versuch, die App zu starten, ein Fehler "Die Anwendung wurde nicht erstellt" angezeigt. Dies tritt nach einer Bereinigung auf, wenn das Startprojekt auf das Überwachungserweiterungsprojekt festgelegt ist. Der Fix besteht darin, "Alle neu erstellen" auszuwählen > und die App dann erneut zu starten.
Entfernen des Alphakanals aus Symbolbildern
Symbole dürfen keinen Alphakanal enthalten (der Alphakanal definiert transparente Bereiche eines Bilds), andernfalls wird die App während der App Store-Übermittlung mit einem ähnlichen Fehler abgelehnt:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
Es ist einfach, den Alphakanal auf Mac OS X mithilfe der Vorschau-App zu entfernen:
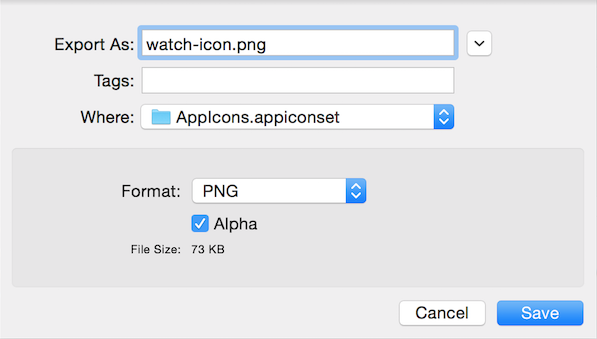
Öffnen Sie das Symbolbild in der Vorschau , und wählen Sie dann "Dateiexport" > aus.
Das angezeigte Dialogfeld enthält ein Alpha-Kontrollkästchen , wenn ein Alphakanal vorhanden ist.

Heben Sie das Kontrollkästchen Alpha auf, und speichern Sie die Datei am richtigen Speicherort.
Das Symbolbild sollte jetzt die Überprüfungsprüfungen von Apple bestehen.
Manuelles Hinzufügen von Schnittstellencontrollerdateien
Wichtig
Xamarins WatchKit-Unterstützung umfasst das Entwerfen von Watch Storyboards im iOS-Designer (sowohl in Visual Studio für Mac als auch In Visual Studio), was die unten beschriebenen Schritte nicht erfordert. Geben Sie einfach einem Schnittstellencontroller einen Klassennamen im Visual Studio für Mac Eigenschaftenpad, und die C#-Codedateien werden automatisch erstellt.
Wenn Sie den Xcode-Schnittstellen-Generator verwenden, führen Sie die folgenden Schritte aus, um neue Schnittstellencontroller für Ihre Watch-App zu erstellen und die Synchronisierung mit Xcode zu aktivieren, damit die Ausgänge und Aktionen in C# verfügbar sind:
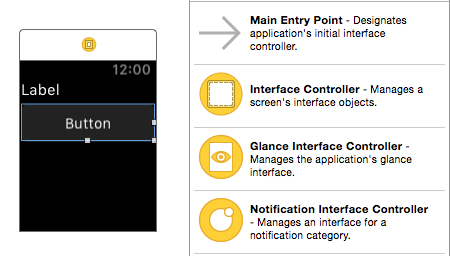
Öffnen Sie das Interface.storyboard der Watch-App im Xcode-Schnittstellen-Generator.

Ziehen Sie ein neues
InterfaceControllerauf das Storyboard:
Sie können nun Steuerelemente auf den Schnittstellencontroller ziehen (z. B. Bezeichnungen und Schaltflächen), aber Sie können noch keine Ausgänge oder Aktionen erstellen, da keine H-Headerdatei vorhanden ist. Die folgenden Schritte führen dazu, dass die erforderliche H-Headerdatei erstellt wird.

Schließen Sie das Storyboard, und kehren Sie zu Visual Studio für Mac zurück. Erstellen Sie eine neue C#-Datei MyInterfaceController.cs (oder einen beliebigen Namen) im Überwachungs-App-Erweiterungsprojekt (NICHT die Watch-App selbst, wo sich das Storyboard befindet). Fügen Sie den folgenden Code hinzu (aktualisieren Sie den Namespace, den Klassennamen und den Konstruktornamen):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Erstellen Sie eine weitere neue C#-Datei MyInterfaceController.designer.cs im Überwachungs-App-Erweiterungsprojekt , und fügen Sie den folgenden Code hinzu. Achten Sie darauf, den Namespace, den Klassennamen und das
RegisterAttribut zu aktualisieren:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Tipp
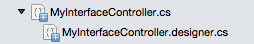
Sie können diese Datei (optional) zu einem untergeordneten Knoten der ersten Datei machen, indem Sie sie auf die andere C#-Datei im Visual Studio für Mac Lösungsblock ziehen. Es wird dann wie folgt angezeigt:

Wählen Sie "Build > Alle erstellen" aus, damit die Xcode-Synchronisierung die neue Klasse (über das Attribut) erkennt, die
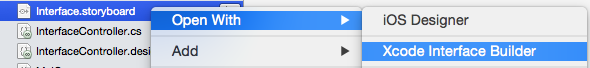
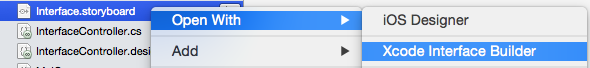
Registerwir verwendet haben.Öffnen Sie das Storyboard erneut, indem Sie mit der rechten Maustaste auf die Storyboarddatei der Watch-App klicken und "Mit > Xcode Interface Builder öffnen" auswählen:

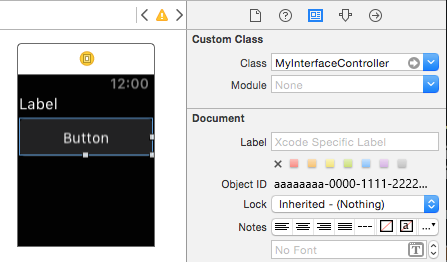
Wählen Sie ihren neuen Schnittstellencontroller aus, und geben Sie ihm den oben definierten Klassennamen an, z. B.
MyInterfaceController. Wenn alles ordnungsgemäß funktioniert hat, sollte es automatisch in der Dropdownliste "Klasse: " angezeigt werden, und Sie können es dort auswählen.
Wählen Sie die Assistenten-Editor-Ansicht in Xcode (das Symbol mit zwei überlappenden Kreisen) aus, damit Sie das Storyboard und den Code nebeneinander sehen können:

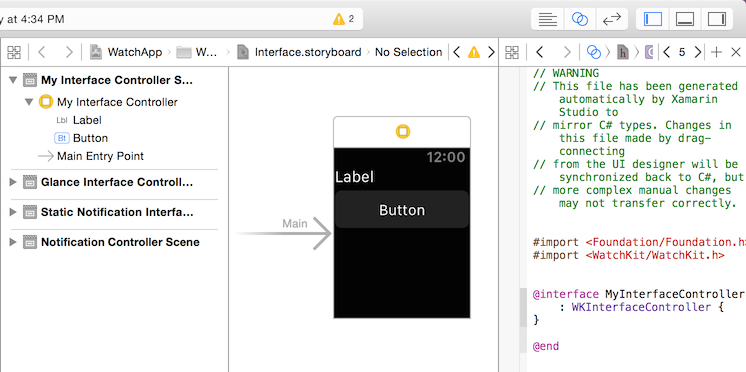
Wenn sich der Fokus im Codebereich befindet, stellen Sie sicher, dass Sie sich die H-Headerdatei ansehen, und wenn Sie nicht mit der rechten Maustaste auf die Breadcrumbleiste klicken und die richtige Datei auswählen (MyInterfaceController.h)

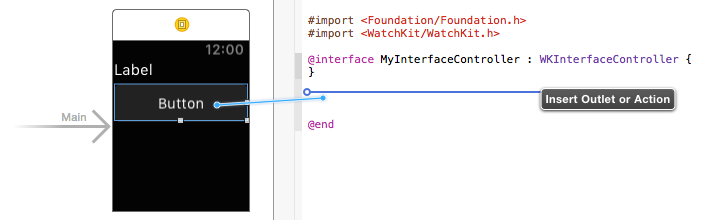
Sie können nun Ausgänge und Aktionen erstellen, indem Sie STRG+ziehen aus dem Storyboard in die H-Headerdatei .

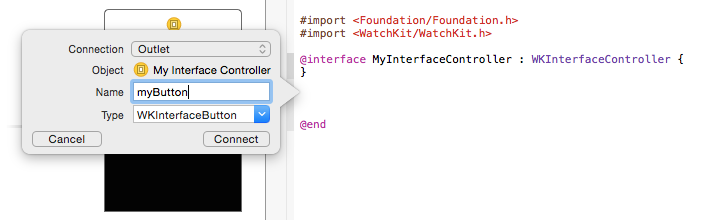
Wenn Sie den Ziehvorgang loslassen, werden Sie aufgefordert, auszuwählen, ob eine Steckdose oder eine Aktion erstellt werden soll, und wählen Sie dessen Namen aus:

Sobald die Storyboardänderungen gespeichert wurden und Xcode geschlossen ist, kehren Sie zu Visual Studio für Mac zurück. Sie erkennt die Headerdateiänderungen und fügt der .designer.cs Datei automatisch Code hinzu:
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Sie können jetzt auf das Steuerelement (oder die Aktion) in C# verweisen!
Starten der Watch-App über die Befehlszeile
Wichtig
Sie können die Watch-App standardmäßig im normalen App-Modus und auch im Modus "Blick" oder "Benachrichtigung" mit benutzerdefinierten Ausführungsparametern in Visual Studio für Mac und Visual Studio starten.
Sie können auch die Befehlszeile verwenden, um den iOS-Simulator zu steuern. Das Befehlszeilentool zum Starten von Überwachungs-Apps ist Mtouch.
Hier ist ein vollständiges Beispiel (als einzelne Zeile im Terminal ausgeführt):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Der Parameter, den Sie aktualisieren müssen, um Ihre App widerzuspiegeln:launchsimwatch
--launchsimwatch
Der vollständige Pfad zum Haupt-App-Bündel für die iOS-App, die die Watch-App und die Erweiterung enthält.
Hinweis
Der Pfad, den Sie bereitstellen müssen, ist für die iPhone-Anwendung .app Datei, d. h. die Datei, die im iOS-Simulator bereitgestellt wird und sowohl die Überwachungserweiterung als auch die Watch-App enthält.
Beispiel:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Benachrichtigungsmodus
Um den Benachrichtigungsmodus der App zu testen, legen Sie den watchlaunchmode Parameter festNotification, und geben Sie einen Pfad zu einer JSON-Datei an, die eine Testbenachrichtigungsnutzlast enthält.
Der Nutzlastparameter ist für den Benachrichtigungsmodus erforderlich .
Fügen Sie z. B. die folgenden Argumente zum Mtouch-Befehl hinzu:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Andere Argumente
Die übrigen Argumente werden unten erläutert:
--sdkroot
Erforderlich. Gibt den Pfad zu Xcode (6.2 oder höher) an.
Beispiel:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--Gerät
Das auszuführende Simulatorgerät. Dies kann auf zwei Arten angegeben werden, entweder mithilfe der UdID eines bestimmten Geräts oder mithilfe einer Kombination aus Laufzeit und Gerätetyp.
Die genauen Werte variieren zwischen Computern und können mit dem Simctl-Tool von Apple abgefragt werden:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Beispiel:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Laufzeit- und Gerätetyp
Beispiel:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6