watchOS-Benachrichtigungen in Xamarin
Überwachungs-Apps können Benachrichtigungen empfangen, wenn die enthaltende iOS-App sie unterstützt. Es gibt eine integrierte Benachrichtigungsbehandlung, sodass Sie die unten beschriebene zusätzliche Unterstützung für Benachrichtigungen nicht hinzufügen müssen . Wenn Sie jedoch das Benachrichtigungsverhalten und die Darstellung anpassen möchten, lesen Sie weiter.
Erstellen von Benachrichtigungscontrollern
Auf den Storyboard-Benachrichtigungscontrollern gibt es einen speziellen Typ von Segue-Triggern. Wenn Sie einen neuen Benachrichtigungsschnittstellencontroller auf ein Storyboard ziehen, wird automatisch ein Segue angefügt:

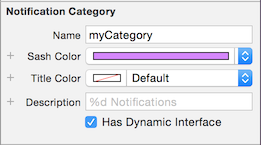
Wenn die Benachrichtigung segue ausgewählt ist, können Sie dessen Eigenschaften bearbeiten:

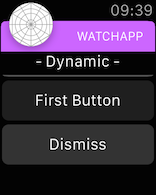
Nachdem Sie den Controller angepasst haben, sieht er wie in diesem Beispiel aus dem WatchKitCatalog aus:

Es gibt zwei Arten von Benachrichtigungen:
Kurzer Blick – nicht bildlauffähige statische Ansicht, die vom System definiert wird.
Long-Look – bildlauffähige, anpassbare Ansicht, die von Ihnen definiert wurde! Eine einfachere, statische Version und eine komplexere dynamische Version können angegeben werden.
Kurzblick-Benachrichtigungscontroller
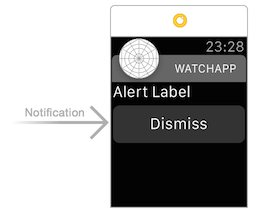
Die Kurzansicht-UI besteht aus nur dem App-Symbol, dem App-Namen und der Benachrichtigungstitelzeichenfolge.
Wenn der Benutzer die Benachrichtigung nicht ignoriert, wechselt das System automatisch zu einer long-look-Benachrichtigung, die weitere Informationen bereitstellt.
Long-Look Notification Controller
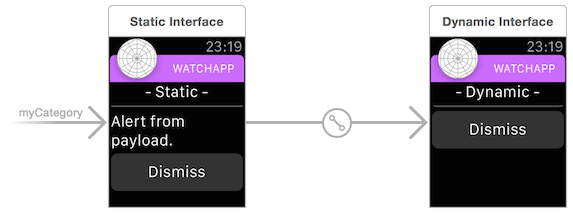
Das Betriebssystem entscheidet, ob die statische oder dynamische Ansicht basierend auf einer Reihe von Faktoren angezeigt werden soll. Sie müssen eine statische Schnittstelle bereitstellen und optional auch eine dynamische Schnittstelle für Benachrichtigungen einschließen.
statischen
Die statische Ansicht sollte einfach und schnell angezeigt werden.

Dynamisch
Die dynamische Ansicht kann mehr Daten anzeigen und mehr Interaktivität bieten.

Generieren von Benachrichtigungen
Benachrichtigungen können von einem Remoteserver stammen oder lokal in der iOS-App generiert werden.
Ein Beispiel zum Generieren lokaler Benachrichtigungen finden Sie in der exemplarischen Vorgehensweise für iOS-Benachrichtigungen.
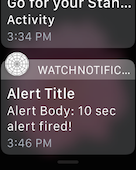
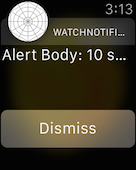
Lokale Benachrichtigungen müssen den AlertTitle Satz haben, der auf der Apple Watch angezeigt werden soll – die AlertTitle Zeichenfolge wird in der Short-Look-Schnittstelle angezeigt. Sowohl die AlertTitle AlertBody Benachrichtigungsliste als auch die AlertBody Anzeige erfolgt über die Long-Look-Schnittstelle.
Dieser Screenshot zeigt die AlertTitle Anzeige in der Benachrichtigungsliste und die AlertBody anzeige in der Long-Look-Schnittstelle:


Testen von Benachrichtigungen
Benachrichtigungen (sowohl lokal als auch remote) können nur auf einem Gerät ordnungsgemäß getestet werden, sie können jedoch mithilfe einer .json-Datei im iOS-Simulator simuliert werden.
Testen auf Apple Watch
Denken Sie beim Testen von Benachrichtigungen auf einer Apple Watch daran, dass die Dokumentation von Apple Folgendes besagt:
Wenn eine der lokalen oder Remotebenachrichtigungen Ihrer App auf dem iPhone des Benutzers eintrifft, entscheidet iOS, ob diese Benachrichtigung auf dem iPhone oder auf der Apple Watch angezeigt werden soll.
Dies ist darauf zurückzuführen, dass iOS entscheidet, ob eine Benachrichtigung auf dem iPhone oder auf der Watch angezeigt wird. Wenn das gekoppelte iPhone aktiv ist, wenn eine Benachrichtigung empfangen wird, wird die Benachrichtigung wahrscheinlich auf dem iPhone angezeigt und nicht an die Watch weitergeleitet.
Um sicherzustellen, dass die Benachrichtigung auf der Uhr angezeigt wird, deaktivieren Sie den iPhone-Bildschirm (einmal die Ein/Aus-Taste), oder lassen Sie sie in den Ruhezustand wechseln. Wenn sich die gekoppelte Uhr im Bereich befindet, macht und am Handgelenk getragen wird, wird die Benachrichtigung dorthin geleitet und auf der Uhr angezeigt (begleitet von einem subtilen).
Testen des iOS-Simulators
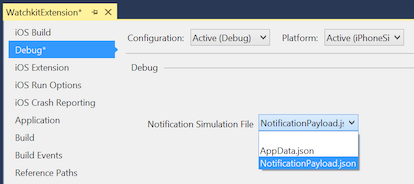
Sie müssen beim Testen des Benachrichtigungsmodus im iOS-Simulator eine JSON-Testnutzlast bereitstellen. Legen Sie den Pfad im Fenster "Benutzerdefinierte Ausführungsargumente" in Visual Studio für Mac fest.
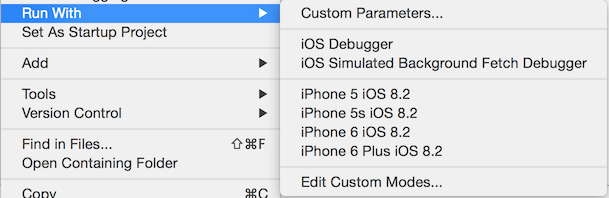
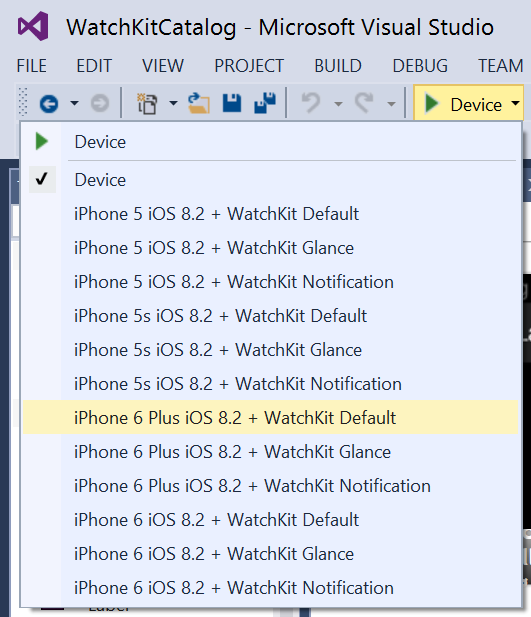
Visual Studio für Mac zeigt zusätzliche Optionen an, wenn eine Überwachungserweiterung als Startprojekt. Klicken Sie mit der rechten Maustaste auf das Überwachungserweiterungsprojekt, und wählen Sie " Mit > benutzerdefinierten Parametern ausführen"...:
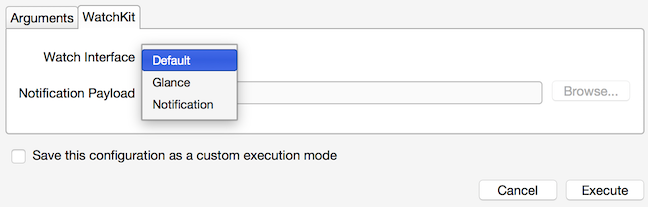
Dadurch wird das Fenster "Ausführungsargumente" geöffnet, das eine WatchKit-Registerkarte enthält. Wählen Sie Benachrichtigung aus, und stellen Sie eine JSON-Nutzlast bereit, und drücken Sie dann "Ausführen", um die Überwachungs-App im Simulator zu starten:
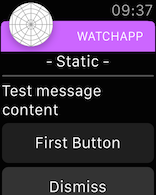
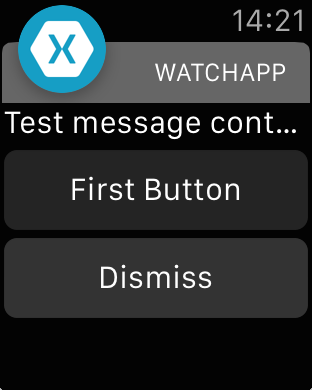
Der Standardmäßige Benachrichtigungscontroller sieht beim Testen des Simulators mit der STANDARDMÄßIGen NUTZLAST-JSON-Datei wie folgt aus:

Es ist auch möglich, die Befehlszeile zum Starten des iOS Simulators zu verwenden.
Beispiel-Benachrichtigungsnutzlast
Eine Beispiel-JSON-Nutzlastdatei NotificationPayload.json wird unten gezeigt:
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}