Arbeiten mit watchOS-Bildschirmgrößen in Xamarin
Die Apple Watch ist in zwei Bildschirmgrößen erhältlich:
38mm
- 136 x 170 logische Pixel (272 x 340 physische Pixel)
42mm
- 156 x 195 logische Pixel (312 x 390 physische Pixel).
Sie sollten die Bildschirmgröße beim Entwerfen und Testen Ihrer Apps berücksichtigen.
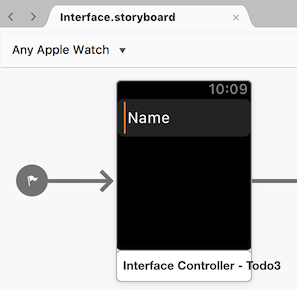
watchOS Interface Designer
Standardmäßig zeigt der Visual Studio für Mac Designer watch-Schnittstellencontroller auf jeder Apple Watch an.

Verwenden Sie das Größenmenü, um Ihr Storyboard in einer der verfügbaren Bildschirmgrößen zu bearbeiten und anzuzeigen: 38 mm oder 42 mm:

Die größere Bildschirmgröße rendert manchmal Inhalte, die auf dem kleineren Bildschirm abgeschnitten oder ausgeblendet würden. Achten Sie darauf, beide Größen zu testen.
Schnittstellenentwurf
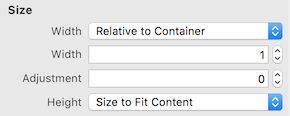
Ihre App sollte unabhängig von der Größe denselben Inhalt auf dem Bildschirm anzeigen und Elemente nach Bedarf erweitern oder vertraglich festlegen. Im Visual Studio für Mac Designer sollten Sie im Attributinspektor relative to Container oder Size to Fit Content in fixed size verwenden.

Da der watch Bildschirm von einer schwarzen Blende umgeben ist, wird davon abgeraten, die Benutzeroberfläche zu überfüllen. Lassen Sie Elemente am Bildschirmrand ruhen, und lassen Sie die Blende einen natürlichen Rahmen um die App bilden.
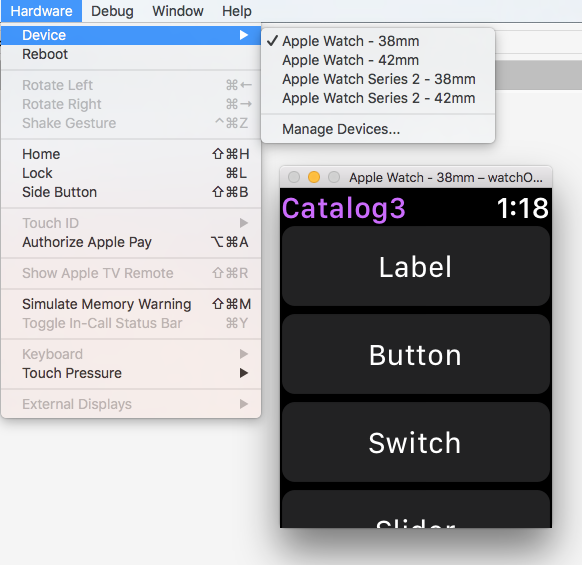
watchOS Simulator
Beim Testen im Simulator können Sie einfach zwischen den beiden Bildschirmgrößen über das Menü Hardwaregerät > wechseln.

Bildressourcen
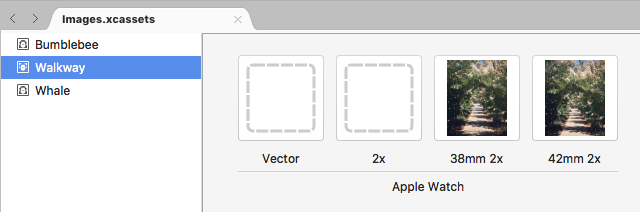
Sie sollten mehrere Imageressourcen verwenden, wenn ein einzelnes Objekt bei unterschiedlicher Größe nicht gut aussieht. Bildobjektkataloge ermöglichen die Angabe separater Bitmaps für jede Größe:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
Alternativ können Sie code verwenden, um die Bildschirmgröße zu bestimmen und verschiedene Bilder insgesamt zu laden:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
Weitere Informationen zur Verwendung des Bildsteuerelements finden Sie hier.