watchOS-Bildsteuerelemente in Xamarin
watchOS bietet ein WKInterfaceImage Steuerelement zum Anzeigen von Bildern und einfachen Animationen. Einige Steuerelemente können auch ein Hintergrundbild (z. B. Schaltflächen, Gruppen und Schnittstellencontroller) aufweisen.


Verwenden Sie Objektkatalogbilder, um Bilder zu Watch Kit-Apps hinzuzufügen. Nur @2x Versionen sind erforderlich, da alle Uhrengeräte Über Retina Displays verfügen.

Es empfiehlt sich, sicherzustellen, dass die Bilder selbst die richtige Größe für die Uhranzeige aufweisen. Vermeiden Sie die Verwendung falsch angepasster Bilder (insbesondere großer Bilder) und skalieren, um sie auf der Uhr anzuzeigen.
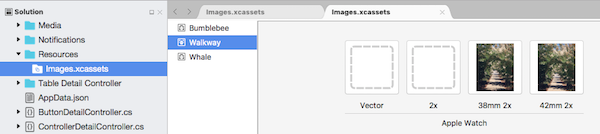
Sie können die Watch Kit-Größen (38mm und 42mm) in einem Objektkatalogbild verwenden, um unterschiedliche Bilder für jede Anzeigegröße anzugeben.

Bilder auf der Uhr
Die effizienteste Möglichkeit zum Anzeigen von Bildern besteht darin, sie in das Überwachungs-App-Projekt einzuschließen und mithilfe der SetImage(string imageName) Methode anzuzeigen.
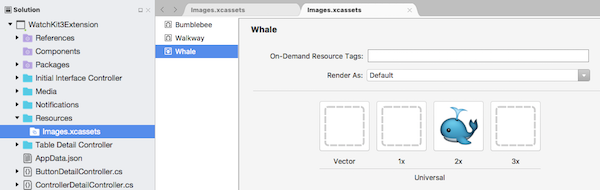
Das Beispiel enthält beispielsweise eine Reihe von Bildern, die einem Objektkatalog im Überwachungs-App-Projekt hinzugefügt wurden:

Diese können mithilfe des Zeichenfolgennamenparameters effizient geladen und auf der Uhr SetImage angezeigt werden:
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
Hintergrundbilder
Die gleiche Logik gilt für die Klassen "On"SetBackgroundImage (string imageName)Button, ", Group" und InterfaceController ". Die beste Leistung wird erzielt, indem die Bilder in der Watch-App selbst gespeichert werden.
Bilder in der Watch-Erweiterung
Zusätzlich zum Laden von Bildern, die in der Überwachungs-App selbst gespeichert sind, können Sie Bilder aus dem Erweiterungspaket zur Anzeige an die Watch-App senden (oder Bilder von einem Remotestandort herunterladen und diese anzeigen).
Um Bilder aus der Überwachungserweiterung zu laden, erstellen Sie UIImage Instanzen, und rufen Sie dann das Objekt auf SetImage UIImage .
Das Beispiel enthält z. B. ein Bild namens "Bumblebee " im Überwachungserweiterungsprojekt:

Der folgende Code führt zu folgendem Ergebnis:
- das Bild, das in den Arbeitsspeicher geladen wird, und
- auf der Uhr angezeigt.
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
Animationen
Um eine Reihe von Bildern zu animieren, sollten sie alle mit demselben Präfix beginnen und über ein numerisches Suffix verfügen.
Das Beispiel enthält eine Reihe von nummerierten Bildern im Überwachungs-App-Projekt mit dem Präfix "Bus ":

Um diese Bilder als Animation anzuzeigen, laden Sie zuerst das Bild mit SetImage dem Präfixnamen, und rufen Sie dann folgendes auf StartAnimating:
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
Rufen Sie StopAnimating das Bildsteuerelement auf, um die Animationsschleife zu beenden:
animatedImage.StopAnimating ();
Anhang: Zwischenspeichern von Bildern (watchOS 1)
Wichtig
WatchOS 3-Apps werden vollständig auf dem Gerät ausgeführt. Die folgenden Informationen gelten nur für WatchOS 1-Apps.
Wenn die Anwendung wiederholt ein Bild verwendet, das in der Erweiterung gespeichert ist (oder heruntergeladen wurde), ist es möglich, das Bild im Speicher der Überwachung zwischenzuspeichern, um die Leistung für nachfolgende Displays zu erhöhen.
Verwenden Sie die WKInterfaceDevices-Methode AddCachedImage , um das Bild an die Uhr zu übertragen, und verwenden Sie SetImage dann den Bildnamenparameter als Zeichenfolge, um es anzuzeigen:
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
Sie können den Inhalt des Bildcaches im Code abfragen.WKInterfaceDevice.CurrentDevice.WeakCachedImages
Verwalten des Caches
Der Cache ist etwa 20 MB groß. Sie wird über App-Neustarts hinweg beibehalten, und wenn sie ausgefüllt wird, liegt es in der Verantwortung, Dateien mithilfe RemoveCachedImage oder RemoveAllCachedImages Methoden für das WKInterfaceDevice.CurrentDevice Objekt zu löschen.