Arbeiten mit watchOS-Layout in Xamarin
Das Entwerfen von Layouts für die Apple Watch-Bildschirmgrößen stellt einzigartige Herausforderungen dar.
Design-Tipps
Der wichtigste Punkt ist: Machen Sie ihre Benutzeroberfläche lesbar und verwendbar auf einem kleinen Monitorbildschirm mit einem großen Finger. Fallen Sie nicht in die Falle des Entwerfens für den iOS Simulator (der sehr groß erscheint) und einen Mauszeiger (der mit winzigen Touchzielen funktioniert)!
Verwenden Sie einen schwarzen Hintergrund - es schafft die Illusion eines größeren Bildschirms mit der schwarzen Lünette der Uhr.
Halten Sie sich nicht um Das Bildschirmlayout herum – die Rahmenseite bildet einen natürlichen visuellen Abstand.
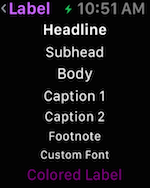
Konzentrieren Sie sich auf die Lesbarkeit. Verwenden Sie Schriftgrade und Farben sorgfältig, um sicherzustellen, dass Text lesbar ist. Verwenden Sie die integrierten Textformatvorlagen, um die automatische Unterstützung für dynamische Typen zu erhalten.

Konzentrieren Sie sich auf Touchzielgrößen. Schaltflächen/tippbare Tabellenzeilen mit Textbeschriftungen sollten den gesamten Bildschirm umfassen. Apple sagt "nie mehr als drei Elemente nebeneinander platzieren", und wenn Sie Symbole und keine Textbeschriftungen verwenden.
Verwenden Sie das
MenuSteuerelement , um weniger häufig verwendete Funktionen verfügbar zu machen, um das App-Design klar und präzise zu halten.
Implementierung
Das Watch Kit enthält die folgenden Steuerelemente, mit denen Sie attraktive Watch-App-Layouts erstellen können:
Schnittstellencontroller
Dies WKInterfaceController ist die Basisklasse aller Szenen.
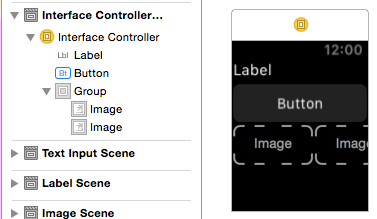
Die Entwurfsoberfläche für den Schnittstellencontroller verhält sich wie eine vertikale Gruppe: Sie können andere Steuerelemente auf den Schnittstellencontroller ziehen und sie werden automatisch über dem anderen angeordnet:

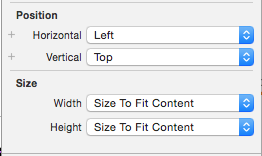
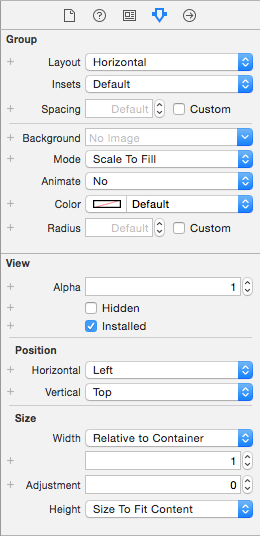
Sie können die Eigenschaften Position und Größe für jedes Steuerelement festlegen, um deren Darstellung zu steuern:

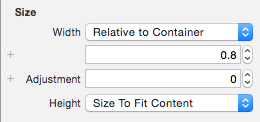
Wenn die Größe auf "Relativ" auf "Container " festgelegt ist, können Sie einen proportionalen Wert und eine Offsetanpassung angeben. Dieser Screenshot zeigt eine Schaltfläche, die für die Verwendung von 80 % der Bildschirmbreite (0,8) festgelegt wurde:

Group
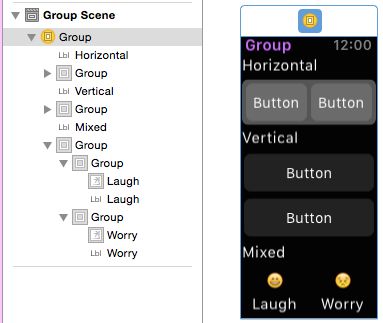
WKInterfaceGroup ist ein einfacher Layoutcontainer, der so konfiguriert werden kann, dass Steuerelemente vertikal oder horizontal gestapelt werden. Sie enthält standardmäßig abstände zwischen jedem Steuerelement, aber Sie können den Abstand (und die Einsets) im Attributes Inspector ändern.

Gruppen können sich selbst relativ zu den Steuerelementen um sie herum ändern und positionieren, und Gruppen können geschachtelt werden, um komplexe Layouts zu erstellen.

Trennzeichen
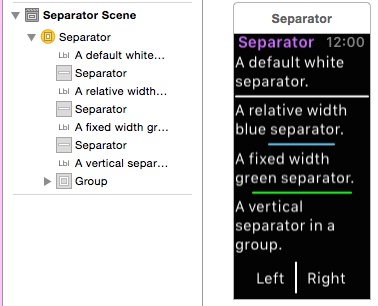
Das Trennzeichen-Steuerelement soll visuelle Anleitungen in Ihrem Layout bereitstellen. Verwenden Sie Trennzeichen (oder Hintergrundfarben oder Bilder), um dem Benutzer zu helfen, zu verstehen, welche Inhalte auf dem Bildschirm zusammenhängen.

Beachten Sie die blauen und grünen Trennzeichen, die nicht die volle Breite des Bildschirms verwenden, entweder mit festen oder relativen Containergrößen konfiguriert wurden.
Inhaltssteuerelemente
Kein Layout wäre ohne die LabelSteuerelemente , , Image, ButtonSwitch, Slider, , und Mapandere Steuerelemente vollständig.
Diese können in Ihren Layouts mithilfe von Gruppen oder den Positions- und Größeneinstellungen für jedes Steuerelement positioniert werden.