Arbeiten mit tvOS-Text- und Suchfeldern in Xamarin
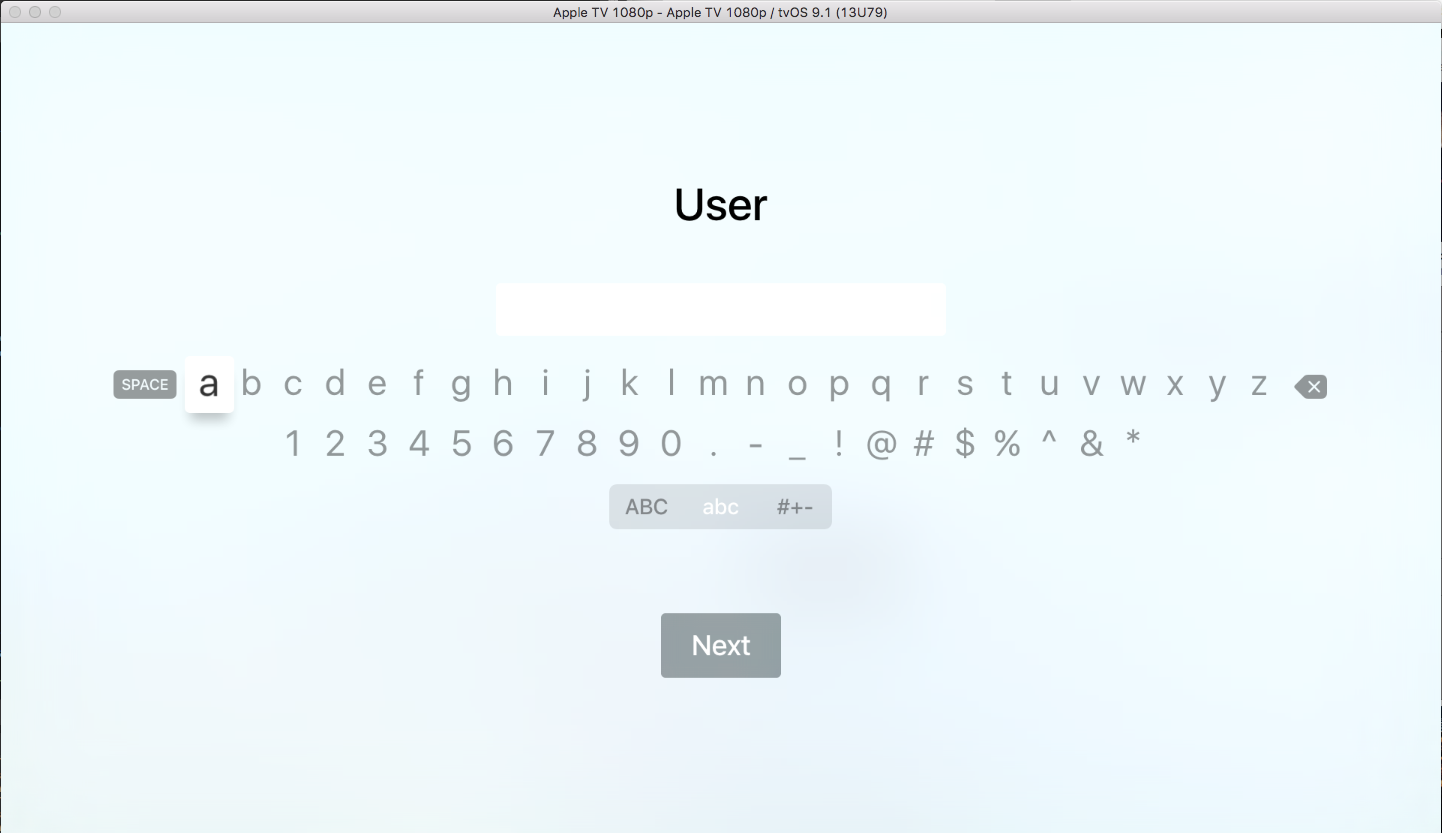
Bei Bedarf kann Ihre Xamarin.tvOS-App mithilfe eines Textfelds und der Bildschirmtastatur kleine Textteile vom Benutzer anfordern (z. B. Benutzer-IDs und Kennwörter):
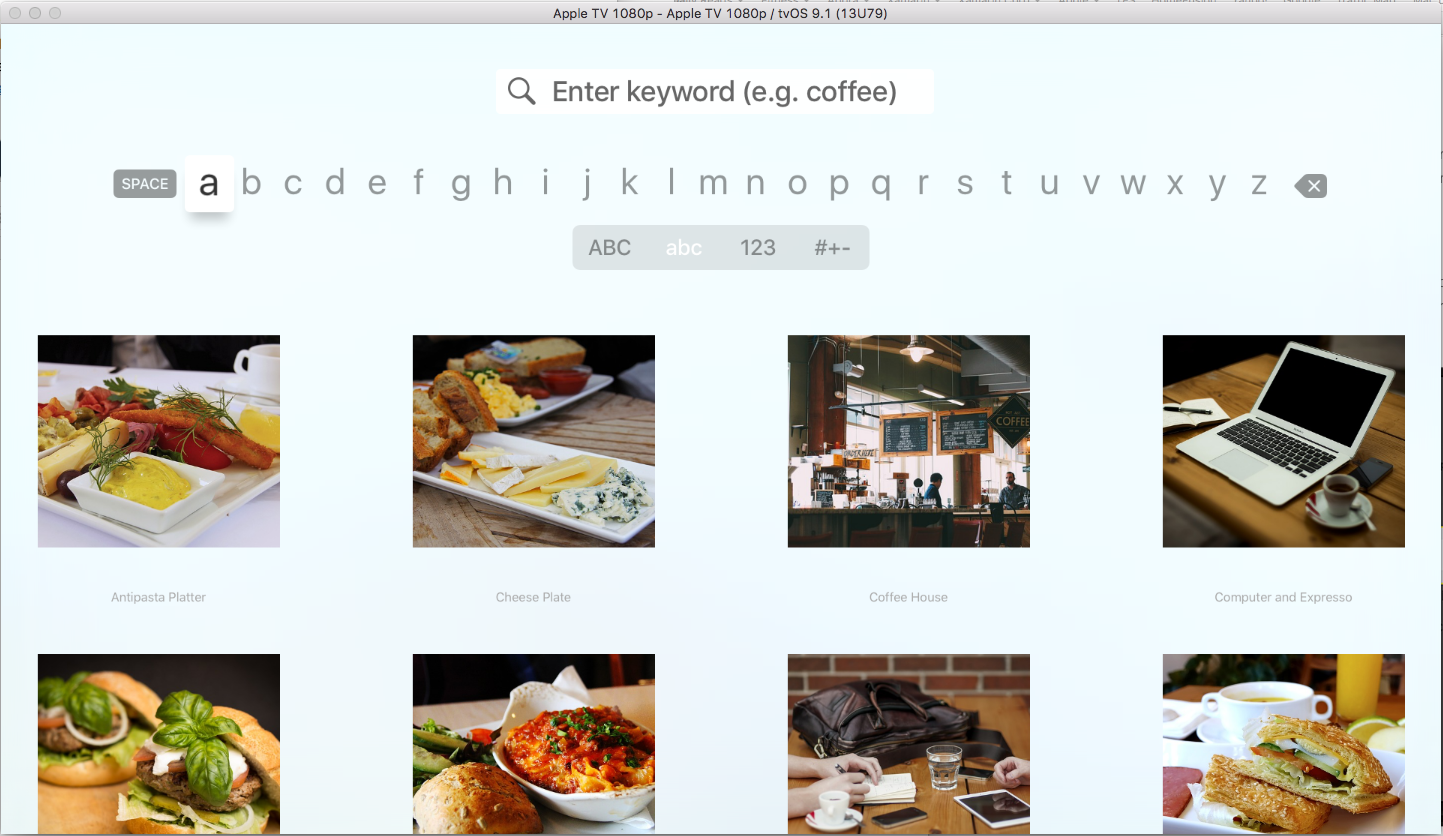
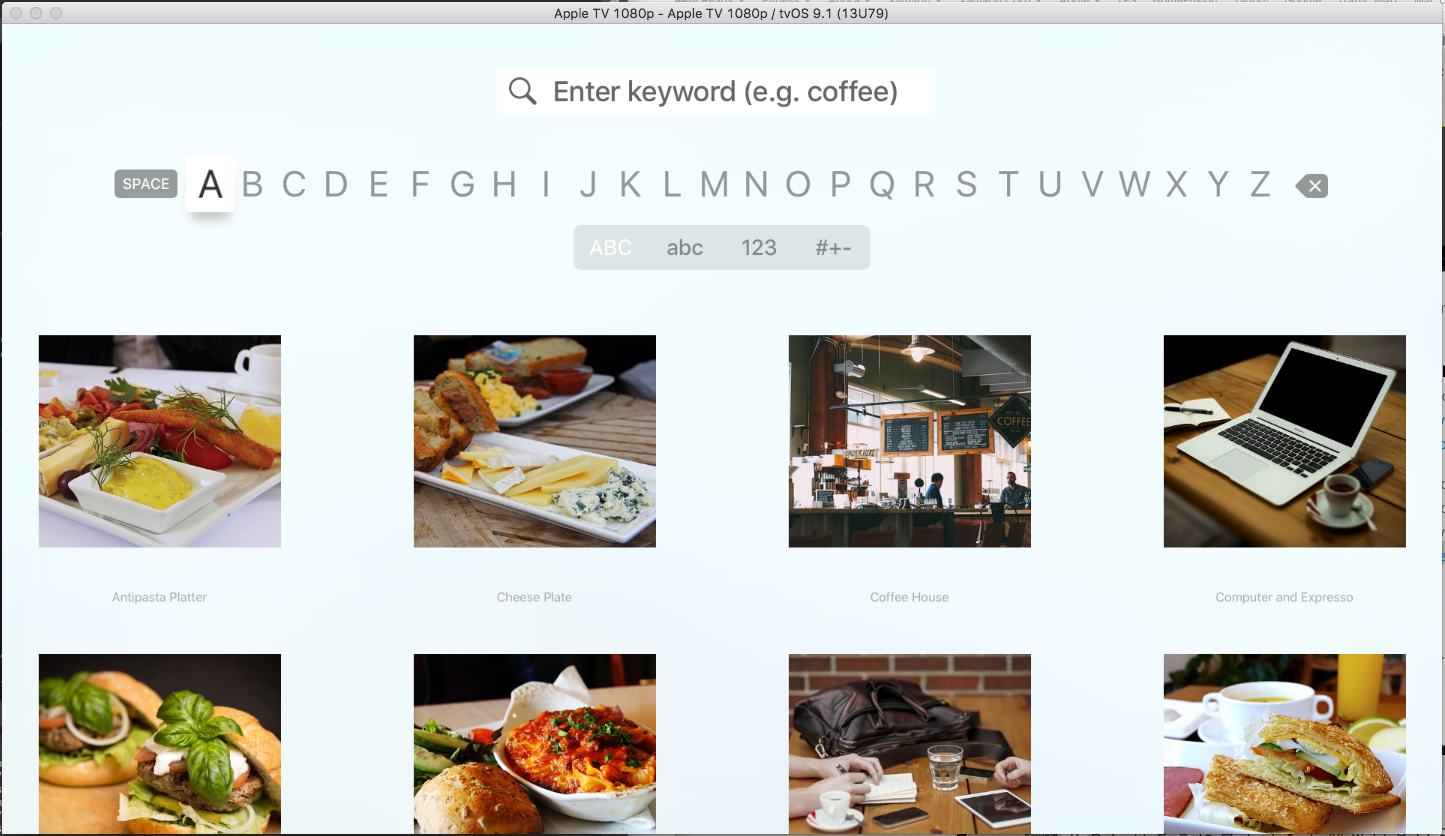
Sie können optional Schlüsselwort (keyword) Suchfunktion des App-Inhalts mithilfe eines Suchfelds bereitstellen:
In diesem Dokument werden die Details zum Arbeiten mit Text- und Suchfeldern in einer Xamarin.tvOS-App behandelt.
Informationen zu Text- und Suchfeldern
Wie oben erwähnt, kann Ihr Xamarin.tvOS ein oder mehrere Textfelder präsentieren, um kleine Textmengen vom Benutzer mithilfe einer Bildschirmtastatur (oder optionaler Bluetooth-Tastatur, abhängig von der version von tvOS, die der Benutzer installiert hat) zu sammeln.
Wenn Ihre App dem Benutzer große Mengen an Inhalten (z. B. Musik, Filme oder Eine Bildsammlung) anzeigt, sollten Sie möglicherweise ein Suchfeld einschließen, mit dem der Benutzer eine kleine Textmenge eingeben kann, um die Liste der verfügbaren Elemente zu filtern.
Textfelder
In tvOS wird ein Textfeld als festes, abgerundetes Eckeingabefeld angezeigt, das eine Bildschirmtastatur anzeigt, wenn der Benutzer darauf klickt:
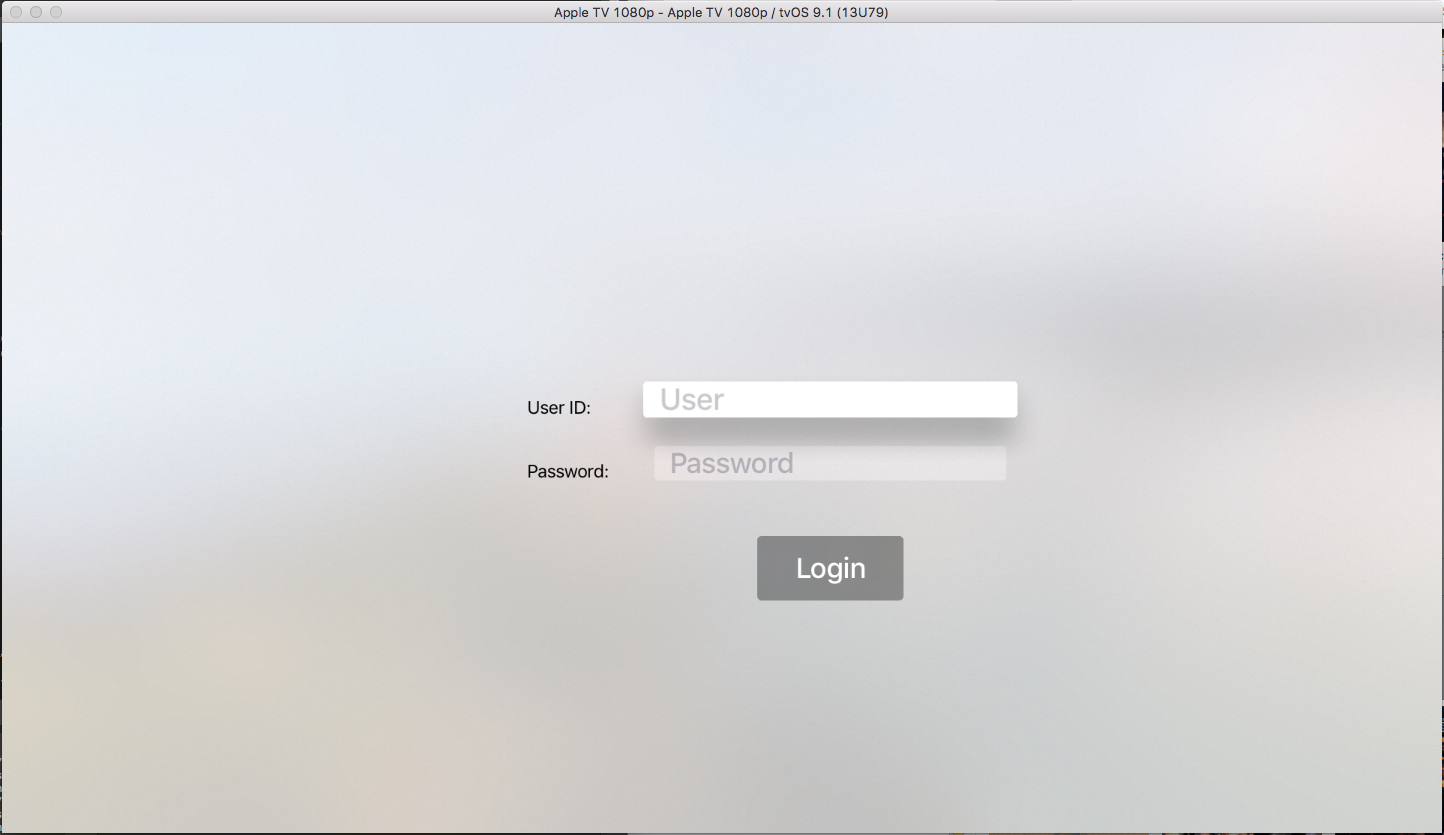
Wenn der Benutzer den Fokus auf ein bestimmtes Textfeld verschiebt, wird er größer und zeigt einen tiefen Schatten an. Sie müssen dies beim Entwerfen der Benutzeroberfläche berücksichtigen, da Textfelder andere UI-Elemente überlappen können, wenn sie sich im Fokus befinden.
Apple hat die folgenden Vorschläge für die Arbeit mit Textfeldern:
- Sparsame Verwendung der Texteingabe – Aufgrund der Art der Bildschirmtastatur ist die Eingabe langer Textabschnitte oder das Ausfüllen mehrerer Textfelder für den Benutzer mühsam. Eine bessere Lösung besteht darin, die Texteingabe mithilfe von Auswahllisten oder Schaltflächen einzuschränken.
- Verwenden Sie Hinweise zur Kommunikation – Textfeld kann Platzhalter "Hinweise" anzeigen, wenn sie leer sind. Verwenden Sie gegebenenfalls Hinweise, um den Zweck Ihres Textfelds anstelle einer separaten Beschriftung zu beschreiben.
- Wählen Sie den geeigneten Standardtastaturtyp aus – tvOS bietet verschiedene, zweckorientierte Tastaturtypen, die Sie für Ihr Textfeld angeben können. Beispielsweise kann die E-Mail-Adresstastatur die Eingabe erleichtern, indem der Benutzer aus einer Liste der zuletzt eingegebenen Adressen auswählen kann.
- Verwenden Sie bei Bedarf sichere Textfelder – Ein sicheres Textfeld zeigt die zeichen, die als Punkte eingegeben werden (anstelle der tatsächlichen Buchstaben). Verwenden Sie immer ein sicheres Textfeld, wenn Sie vertrauliche Informationen wie Kennwörter sammeln.
Tastaturen
Wenn der Benutzer auf ein Textfeld auf der Benutzeroberfläche klickt, wird eine lineare Bildschirmtastatur angezeigt. Der Benutzer verwendet das Touch Surface der Siri Remote , um einzelne Buchstaben von der Tastatur auszuwählen und die angeforderten Informationen einzugeben:
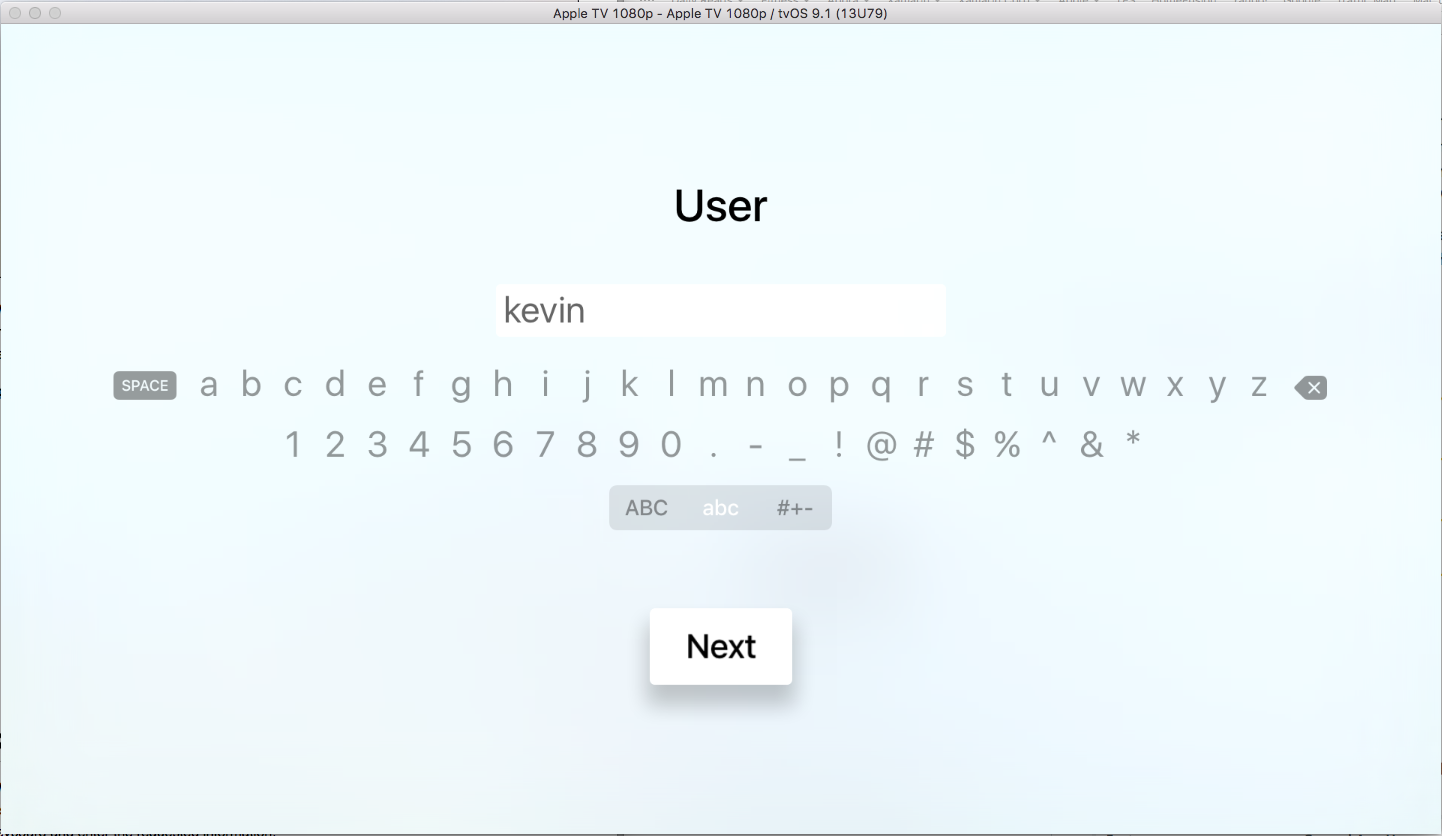
Wenn mehr als ein Textfeld in der aktuellen Ansicht vorhanden ist, wird automatisch eine Schaltfläche "Weiter " angezeigt, um den Benutzer zum nächsten Textfeld zu bringen. Eine Schaltfläche "Fertig " wird für das letzte Textfeld angezeigt, das die Texteingabe beendet und den Benutzer zum vorherigen Bildschirm zurückgibt.
Der Benutzer kann jederzeit auch die Menüschaltfläche auf der Siri Remote drücken, um den Texteintrag zu beenden und wieder zum vorherigen Bildschirm zurückzukehren.
Apple hat die folgenden Vorschläge für die Arbeit mit Bildschirmtastaturen:
- Wählen Sie den geeigneten Standardtastaturtyp aus – tvOS bietet verschiedene, zweckorientierte Tastaturtypen, die Sie für Ihr Textfeld angeben können. Beispielsweise kann die E-Mail-Adresstastatur die Eingabe erleichtern, indem der Benutzer aus einer Liste der zuletzt eingegebenen Adressen auswählen kann.
- Wenn geeignet, verwenden Sie Tastaturzubehöransichten – Zusätzlich zu den Standardinformationen, die immer angezeigt werden, können optionale Zubehöransichten (z. B. Bilder oder Etiketten) der Bildschirmtastatur hinzugefügt werden, um den Zweck der Texteingabe zu verdeutlichen oder dem Benutzer bei der Eingabe der erforderlichen Informationen zu helfen.
Weitere Informationen zum Arbeiten mit der Bildschirmtastatur finden Sie in der iOS-Dokumentation unter Apples UIKeyboardType, Managing the Keyboard, Custom Views for Data Input and Text Programming Guide.
Suche
Ein Suchfeld stellt einen speziellen Bildschirm dar, der eine Textfeld- und Bildschirmtastatur bereitstellt, mit der der Benutzer eine Sammlung von Elementen filtern kann, die unter der Tastatur angezeigt werden:
Wenn der Benutzer Buchstaben in das Suchfeld eingibt, werden in den folgenden Ergebnissen automatisch die Ergebnisse der Suche angezeigt. Der Benutzer kann jederzeit den Fokus auf die Ergebnisse setzen und eines der präsentierten Elemente auswählen.
Apple hat die folgenden Vorschläge für die Arbeit mit Suchfeldern:
- Bereitstellen zuletzt verwendeter Suchvorgänge – Da die Eingabe von Text mit der Siri Remote mühsam sein kann und Benutzer dazu neigen, Suchanfragen zu wiederholen, sollten Sie einen Abschnitt der zuletzt verwendeten Suchergebnisse hinzufügen, bevor die aktuellen Ergebnisse unter dem Tastaturbereich angezeigt werden.
- Wenn möglich, beschränken Sie die Anzahl der Ergebnisse – Da eine große Liste von Elementen schwierig sein kann, um den Benutzer zu analysieren und zu navigieren, erwägen Sie, die Anzahl der zurückgegebenen Ergebnisse einzuschränken.
- Falls zutreffend, geben Sie Suchergebnisfilter an– Wenn sich der von Ihrer App bereitgestellte Inhalt eignet, sollten Sie bereichsleisten hinzufügen, damit der Benutzer die zurückgegebenen Suchergebnisse weiter filtern kann.
Weitere Informationen finden Sie in der UISearchController-Klassenreferenz von Apple.
Arbeiten mit Textfeldern
Die einfachste Möglichkeit zum Arbeiten mit Textfeldern in einer Xamarin.tvOS-App besteht darin, sie mithilfe des iOS-Designers dem Benutzeroberflächendesign hinzuzufügen.
Gehen Sie folgendermaßen vor:
Doppelklicken Sie auf dem Lösungspad auf die
Main.storyboardDatei, um sie zur Bearbeitung zu öffnen.Ziehen Sie ein oder mehrere Textfelder in der Entwurfsoberfläche auf eine Ansicht:
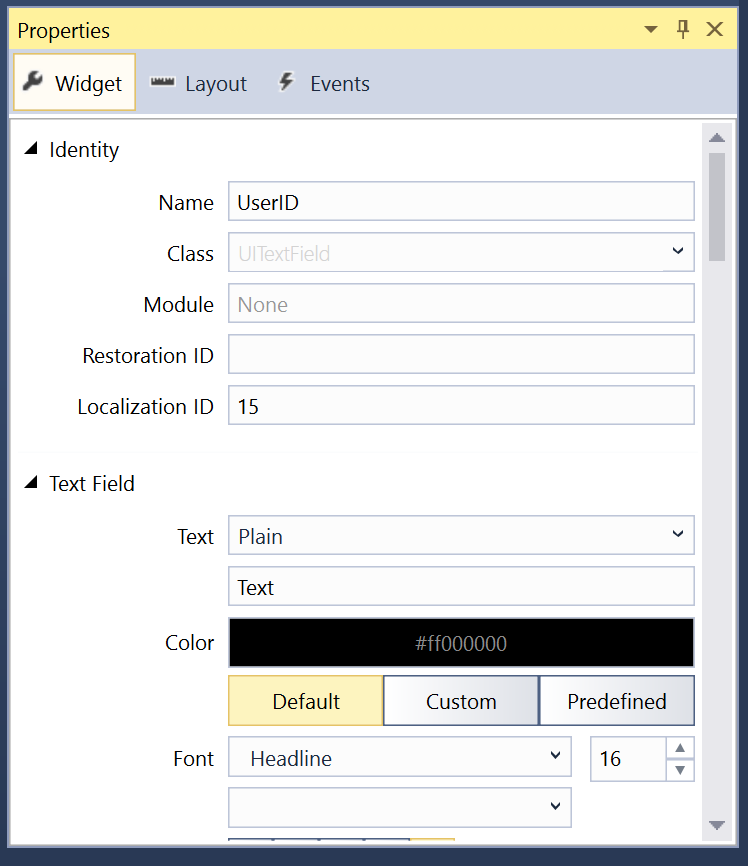
Wählen Sie die Textfelder aus, und geben Sie jedem auf der Registerkarte "Widget" des Eigenschaftenkreuzes einen eindeutigen Namen:
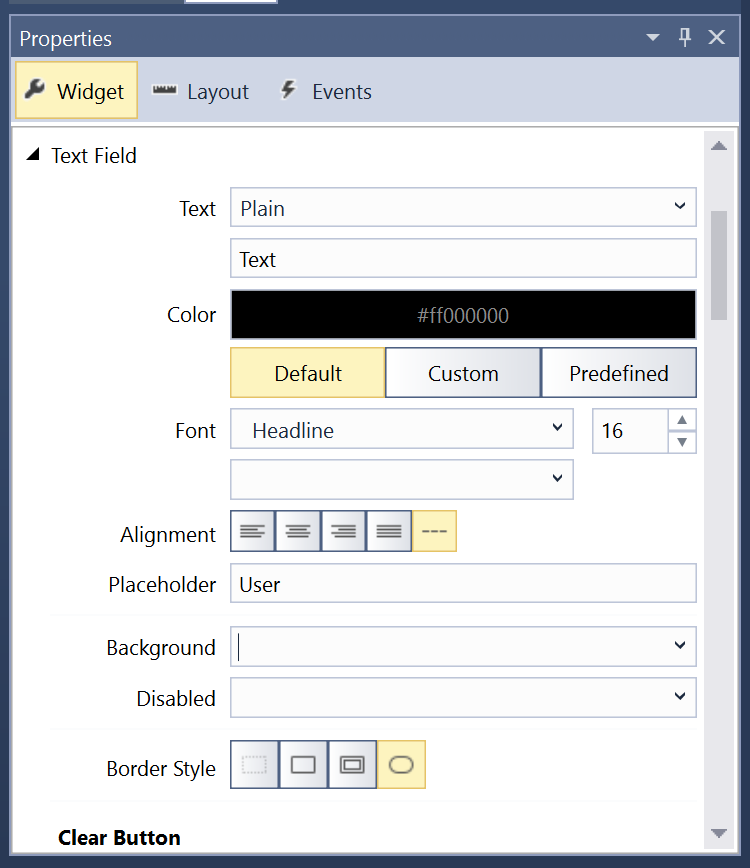
Im Abschnitt "Textfeld" können Sie Elemente wie den Platzhalterhinweis und den Standardwert definieren:
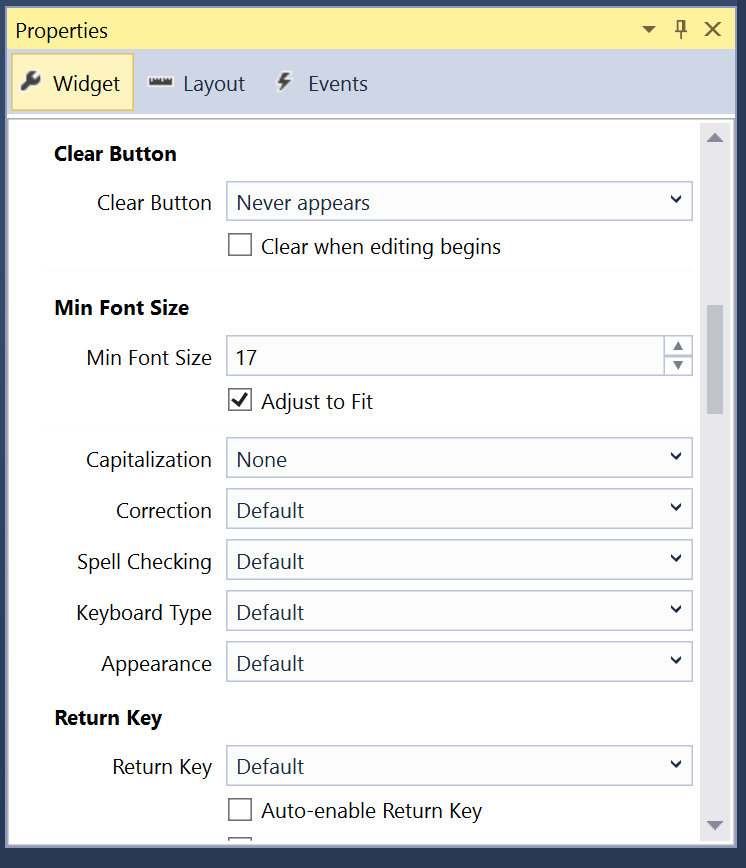
Scrollen Sie nach unten, um Eigenschaften wie Rechtschreibprüfung, Groß-/Kleinschreibung und den Standardtastaturtyp zu definieren:
Speichern Sie die Änderungen in Ihrem Storyboard.
Im Code können Sie den Wert eines Textfelds mithilfe seiner Text Eigenschaft abrufen oder festlegen:
Console.WriteLine ("User ID {0} and Password {1}", UserId.Text, Password.Text);
Optional können Sie die Started Ereignisse "Textfeld" und Ended "Textfeld" verwenden, um auf den Beginn und das Beenden der Texteingabe zu reagieren.
Arbeiten mit Suchfeldern
Die einfachste Möglichkeit zum Arbeiten mit Suchfeldern in einer Xamarin.tvOS-App besteht darin, sie mithilfe des Benutzeroberflächen-Designers dem Benutzeroberflächendesign hinzuzufügen.
Gehen Sie folgendermaßen vor:
Doppelklicken Sie auf dem Lösungspad auf die
Main.storyboardDatei, um sie zur Bearbeitung zu öffnen.Ziehen Sie einen neuen Sammlungsansichtscontroller auf das Storyboard, um die Ergebnisse der Suche des Benutzers darzustellen:
Verwenden Sie auf der Registerkarte "Widget" des Eigenschaftenkreuzes die Klasse und
SearchResultsdie Storyboard-ID:SearchResultsViewControllerWählen Sie den Zellprototyp auf der Entwurfsoberfläche aus.
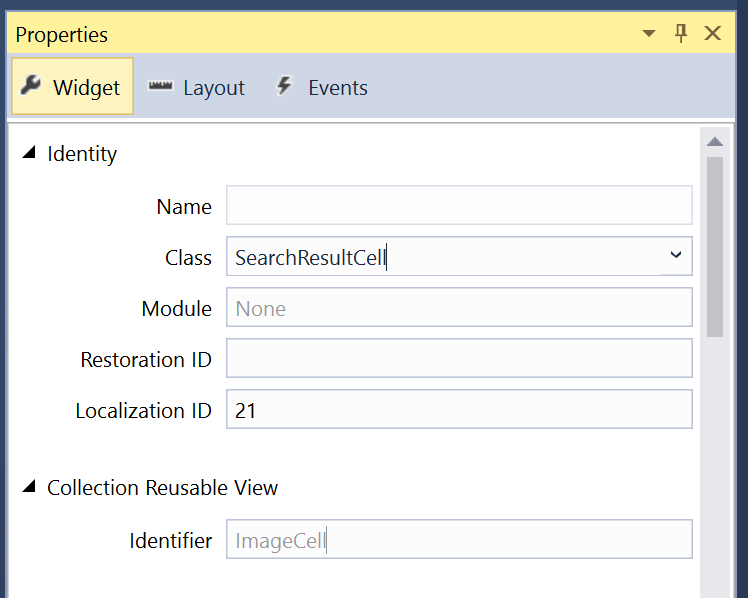
Verwenden Sie auf der Registerkarte "Widget" des Eigenschaften-Explorers die Klasse und
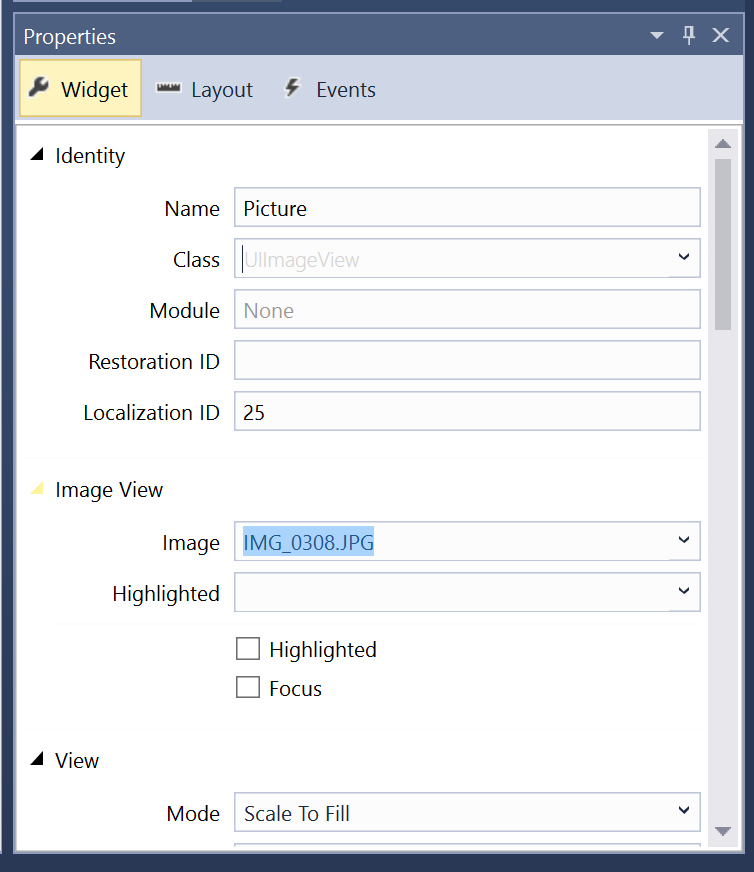
ImageCellden Bezeichner:SearchResultCellLayout des Entwurfs des Zellprototyps und Verfügbarmachen jedes Elements mit einem eindeutigen Namen auf der Registerkarte "Widget" des Eigenschaften-Explorers:
Speichern Sie die Änderungen in Ihrem Storyboard.
Bereitstellen eines Datenmodells
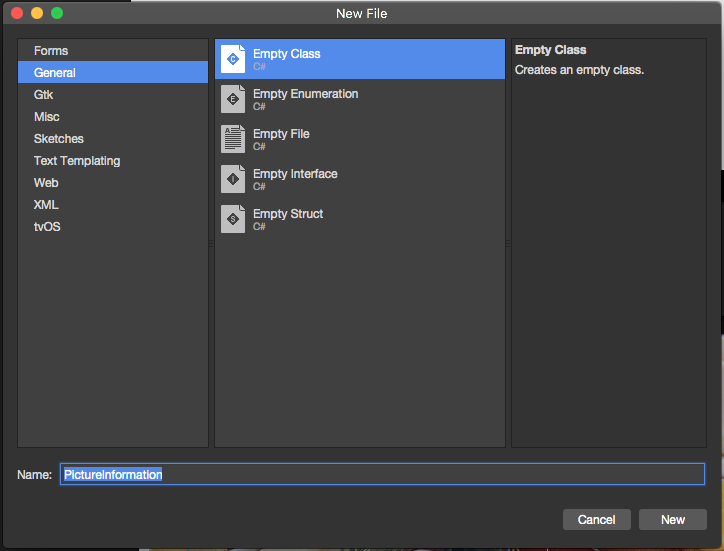
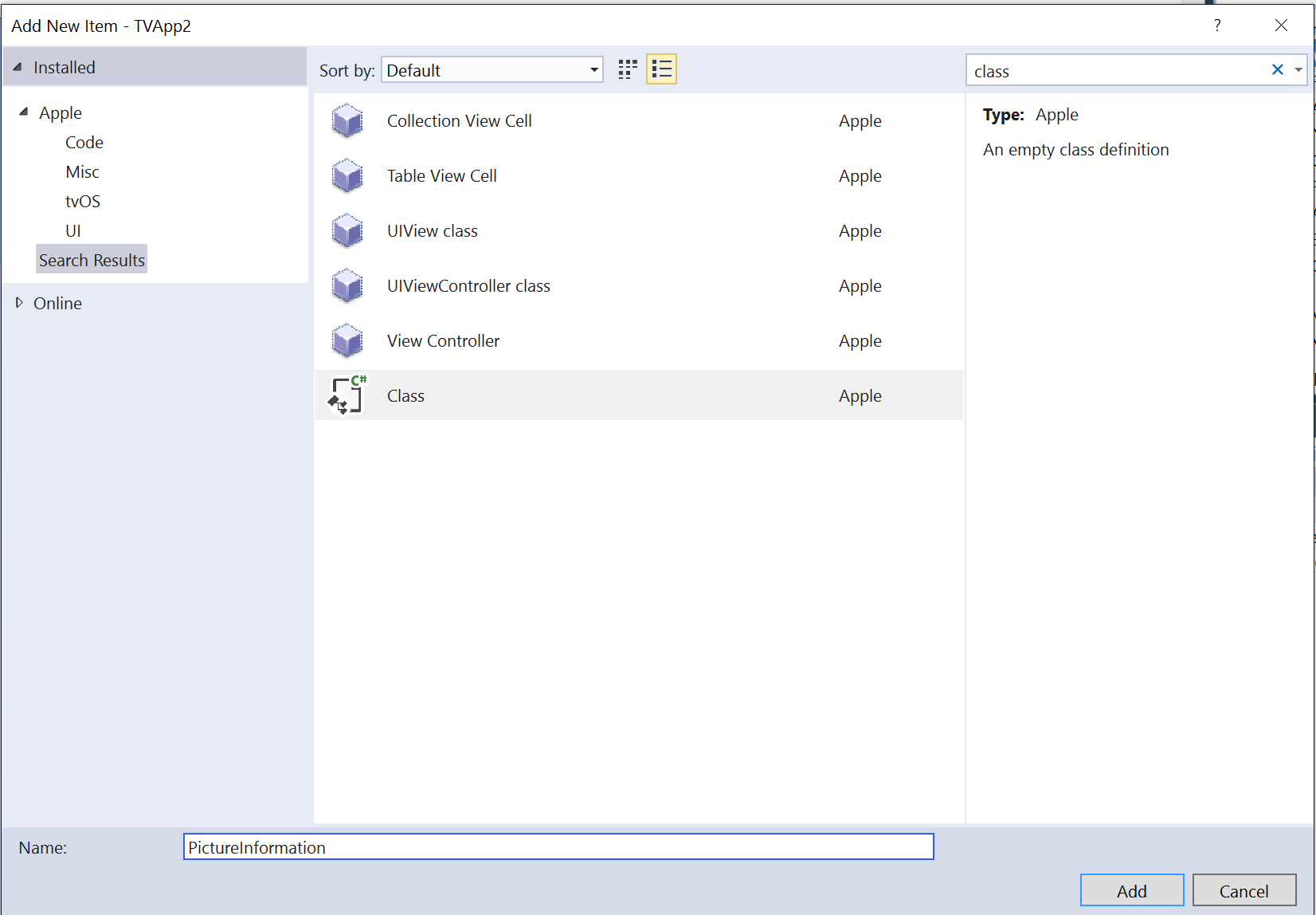
Als Nächstes müssen Sie eine Klasse bereitstellen, die als Datenmodell für die Ergebnisse fungiert, nach denen der Benutzer sucht. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen, und wählen Sie "Neue Datei hinzufügen>" aus...>Allgemeine>leere Klasse und Geben Sie einen Namen an:
Eine App, die es dem Benutzer ermöglicht, eine Sammlung von Bildern nach Titel und Schlüsselwort zu durchsuchen, könnte beispielsweise wie folgt aussehen:
using System;
using Foundation;
namespace tvText
{
public class PictureInformation : NSObject
{
#region Computed Properties
public string Title { get; set;}
public string ImageName { get; set;}
public string Keywords { get; set;}
#endregion
#region Constructors
public PictureInformation (string title, string imageName, string keywords)
{
// Initialize
this.Title = title;
this.ImageName = imageName;
this.Keywords = keywords;
}
#endregion
}
}
Die Sammlungsansichtszelle
Bearbeiten Sie mit dem Datenmodell die Prototypzelle (SearchResultViewCell.cs) und sehen Sie wie folgt aus:
using Foundation;
using System;
using UIKit;
namespace tvText
{
public partial class SearchResultViewCell : UICollectionViewCell
{
#region Private Variables
private PictureInformation _pictureInfo = null;
#endregion
#region Computed Properties
public PictureInformation PictureInfo {
get { return _pictureInfo; }
set {
_pictureInfo = value;
UpdateUI ();
}
}
#endregion
#region Constructors
public SearchResultViewCell (IntPtr handle) : base (handle)
{
// Initialize
UpdateUI ();
}
#endregion
#region Private Methods
private void UpdateUI ()
{
// Anything to process?
if (PictureInfo == null) return;
try {
Picture.Image = UIImage.FromBundle (PictureInfo.ImageName);
Picture.AdjustsImageWhenAncestorFocused = true;
Title.Text = PictureInfo.Title;
TextColor = UIColor.LightGray;
} catch {
// Ignore errors if view isn't fully loaded
}
}
#endregion
}
}
Die UpdateUI Methode wird verwendet, um einzelne Felder der PictureInformation-Elemente (die PictureInfo Eigenschaft) bei jeder Aktualisierung der Eigenschaft in den benannten UI-Elementen anzuzeigen. Beispielsweise das Bild und der Titel, der dem Bild zugeordnet ist.
Der Sammlungsansichtscontroller
Bearbeiten Sie als Nächstes den Ansichtscontroller der Suchergebnisseauflistung (SearchResultsViewController.cs), und sehen Sie wie folgt aus:
using Foundation;
using System;
using UIKit;
using System.Collections.Generic;
namespace tvText
{
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
{
#region Constants
public const string CellID = "ImageCell";
#endregion
#region Private Variables
private string _searchFilter = "";
#endregion
#region Computed Properties
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
#endregion
#region Constructors
public SearchResultsViewController (IntPtr handle) : base (handle)
{
// Initialize
this.AllPictures = new List<PictureInformation> ();
this.FoundPictures = new List<PictureInformation> ();
PopulatePictures ();
FindPictures ();
}
#endregion
#region Private Methods
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
AllPictures.Add (new PictureInformation ("Cheese Plate", "CheesePlate", "cheese,plate,bread"));
AllPictures.Add (new PictureInformation ("Coffee House", "CoffeeHouse", "coffee,people,menu,restaurant,cafe"));
AllPictures.Add (new PictureInformation ("Computer and Expresso", "ComputerExpresso", "computer,coffee,expresso,phone,notebook"));
AllPictures.Add (new PictureInformation ("Hamburger", "Hamburger", "meat,bread,cheese,tomato,pickle,lettus"));
AllPictures.Add (new PictureInformation ("Lasagna Dinner", "Lasagna", "salad,bread,plate,lasagna,pasta"));
AllPictures.Add (new PictureInformation ("Expresso Meeting", "PeopleExpresso", "people,bag,phone,expresso,coffee,table,tablet,notebook"));
AllPictures.Add (new PictureInformation ("Soup and Sandwich", "SoupAndSandwich", "soup,sandwich,bread,meat,plate,tomato,lettus,egg"));
AllPictures.Add (new PictureInformation ("Morning Coffee", "TabletCoffee", "tablet,person,man,coffee,magazine,table"));
AllPictures.Add (new PictureInformation ("Evening Coffee", "TabletMagCoffee", "tablet,magazine,coffee,table"));
}
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
#endregion
}
}
Zunächst wird die IUISearchResultsUpdating Schnittstelle der Klasse hinzugefügt, um den Suchcontrollerfilter zu verarbeiten, der vom Benutzer aktualisiert wird:
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
Eine Konstante wird auch definiert, um die ID der Prototypzelle anzugeben (die mit der id übereinstimmt, die oben im Schnittstellen-Designer definiert ist), die später verwendet wird, wenn der Sammlungscontroller eine neue Zelle anfordert:
public const string CellID = "ImageCell";
Der Speicher wird für die vollständige Liste der durchsuchten Elemente, den Suchfilterausdruck und die Liste der Elemente erstellt, die diesem Begriff entsprechen:
private string _searchFilter = "";
...
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
Wenn die SearchFilter Änderung erfolgt, wird die Liste der übereinstimmenden Elemente aktualisiert, und der Inhalt der Sammlungsansicht wird neu geladen. Die FindPictures Routine ist für das Suchen von Elementen verantwortlich, die dem neuen Suchbegriff entsprechen:
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
Der Wert des SearchFilter Objekts wird aktualisiert (wodurch die Ergebnisauflistungsansicht aktualisiert wird), wenn der Benutzer den Filter im Suchcontroller ändert:
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
Die PopulatePictures Methode füllt zunächst die Auflistung der verfügbaren Elemente auf:
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
...
}
Aus Gründen dieses Beispiels werden alle Beispieldaten im Arbeitsspeicher erstellt, wenn der Sammlungsansichtscontroller geladen wird. In einer echten App würden diese Daten wahrscheinlich aus einer Datenbank oder einem Webdienst gelesen, und nur bei Bedarf, um den begrenzten Speicher des Apple TV zu überlaufen.
Die NumberOfSections Methoden und GetItemsCount Methoden stellen die Anzahl der übereinstimmenen Elemente bereit:
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
Die GetCell Methode gibt eine neue Prototypzelle (basierend auf der CellID oben im Storyboard definierten) für jedes Element in der Sammlungsansicht zurück:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
Die WillDisplayCell Methode wird vor der Anzeige der Zelle aufgerufen, sodass sie konfiguriert werden kann:
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
Die DidUpdateFocus Methode gibt dem Benutzer visuelles Feedback, während er Elemente in der Ergebnisauflistungsansicht hervorhebung:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
Schließlich behandelt die ItemSelected Methode den Benutzer beim Auswählen eines Elements (klicken auf das Touch Surface mit der Siri-Fernbedienung) in der Ergebnisauflistungsansicht:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
Wenn das Suchfeld als modale Dialogansicht (über dem oberen Rand der aufgerufenen Ansicht) angezeigt wurde, verwenden Sie die DismissViewController Methode, um die Suchansicht zu schließen, wenn der Benutzer ein Element auswählt. In diesem Beispiel wird das Suchfeld als Inhalt einer Registerkarte "Registerkartenansicht" dargestellt, sodass es hier nicht geschlossen wird.
Weitere Informationen zu Sammlungsansichten finden Sie in unserer Dokumentation zum Arbeiten mit Sammlungsansichten .
Darstellen des Suchfelds
Es gibt zwei Standard Möglichkeiten, wie ein Suchfeld (und die zugehörigen Bildschirmtastatur und Suchergebnisse) dem Benutzer in tvOS angezeigt werden können:
- Modale Dialogansicht – Das Suchfeld kann über den aktuellen Ansichts- und Ansichtscontroller als modale Vollbild-Dialogfeldansicht angezeigt werden. Dies erfolgt in der Regel als Reaktion darauf, dass der Benutzer auf eine Schaltfläche oder ein anderes UI-Element klickt. Das Dialogfeld wird geschlossen, wenn der Benutzer ein Element aus den Suchergebnissen auswählt.
- Ansichtsinhalte – Das Suchfeld ist ein direkter Teil einer bestimmten Ansicht. Beispielsweise als Inhalt einer Suchregisterkarte in einem Registerkartenansichtscontroller.
Für das Beispiel einer durchsuchbaren Liste der oben angegebenen Bilder wird das Suchfeld als Ansichtsinhalt auf der Registerkarte "Suchen" angezeigt, und der Ansichtscontroller für die Registerkarte "Suchen" sieht wie folgt aus:
using System;
using UIKit;
namespace tvText
{
public partial class SecondViewController : UIViewController
{
#region Constants
public const string SearchResultsID = "SearchResults";
#endregion
#region Computed Properties
public SearchResultsViewController ResultsController { get; set;}
#endregion
#region Constructors
public SecondViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Private Methods
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
#endregion
}
}
Zunächst wird eine Konstante definiert, die dem Storyboardbezeichner entspricht, der dem Controller für die Suchergebnisauflistungsansicht im Schnittstellen-Designer zugewiesen wurde:
public const string SearchResultsID = "SearchResults";
Als Nächstes erstellt die ShowSearchController Methode einen neuen Suchansichtssammlungscontroller und zeigt an, dass er benötigt wurde:
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
Sobald eine SearchResultsViewController Instanziierung über das Storyboard erfolgt ist, wird in der obigen Methode ein neues UISearchController erstellt, um dem Benutzer das Suchfeld und die Bildschirmtastatur anzuzeigen. Die Suchergebnisauflistung (wie durch die SearchResultsViewControllerDefinition definiert) wird unter dieser Tastatur angezeigt.
Als Nächstes wird die SearchBar Konfiguration mit Informationen wie dem Platzhalterhinweis konfiguriert. Dadurch werden dem Benutzer Informationen über den Typ der Vorformung der Suche bereitgestellt.
Anschließend wird dem Benutzer das Suchfeld auf eine von zwei Arten angezeigt:
- Modale Dialogansicht – Die
PresentViewControllerMethode wird aufgerufen, um die Suche über die vorhandene Ansicht im Vollbildmodus darzustellen. - Inhalt anzeigen – A
UISearchContainerViewControllerwird erstellt, um den Suchcontroller zu enthalten. AUINavigationControllerwird erstellt, um den Suchcontainer, dann wird der Navigationscontroller dem AnsichtscontrollerAddChildViewController (navController)und der angezeigtenView.Add (navController.View)Ansicht hinzugefügt.
Schließlich ruft die Methode, um die Suche dem Benutzer zu präsentieren, und erneut basierend auf dem Präsentationstyp die ViewDidLoad ViewDidAppear ShowSearchController Methode auf:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
Wenn die App ausgeführt wird und die vom Benutzer ausgewählte Suchregisterkarte angezeigt wird, wird dem Benutzer die vollständige nicht gefilterte Liste der Elemente angezeigt:
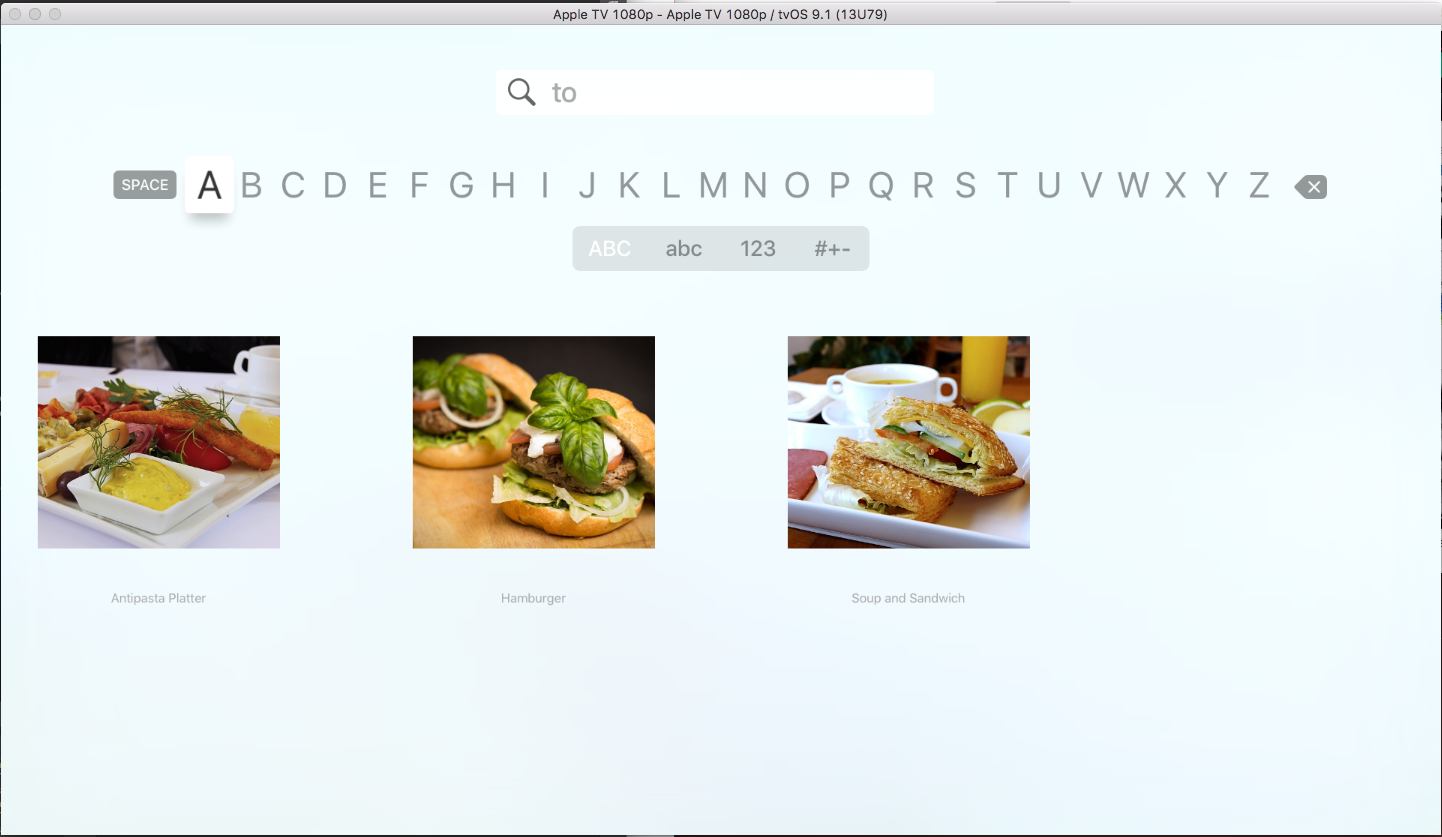
Wenn der Benutzer mit der Eingabe eines Suchbegriffs beginnt, wird die Liste der Ergebnisse nach diesem Ausdruck gefiltert und automatisch aktualisiert:
Der Benutzer kann jederzeit den Fokus zu einem Element in den Suchergebnissen wechseln und auf das Touch-Surface der Siri-Remote klicken, um es auszuwählen.
Zusammenfassung
Dieser Artikel befasst sich mit dem Entwerfen und Arbeiten mit Text- und Suchfeldern innerhalb einer Xamarin.tvOS-App. Es wurde gezeigt, wie Text- und Suchsammlungsinhalte im Schnittstellen-Designer erstellt werden, und es zeigte zwei verschiedene Möglichkeiten, wie ein Suchfeld dem Benutzer in tvOS präsentiert werden kann.