Arbeiten mit tvOS-Schaltflächen in Xamarin
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Verwenden Sie eine Instanz der UIButton Klasse, um eine fokussierbare, auswählbare Schaltfläche in einem tvOS-Fenster zu erstellen. Wenn der Benutzer eine Schaltfläche auswählt, sendet er eine Aktionsnachricht an das Zielobjekt, sodass Ihre Xamarin.tvOS-App auf die Eingabe des Benutzers reagiert.
Weitere Informationen zum Arbeiten mit Fokus und Navigieren mit der Siri Remote finden Sie in der Dokumentation "Arbeiten mit Navigation und Fokus " und "Siri Remote- und Bluetooth-Controller" .
Informationen über Schaltflächen
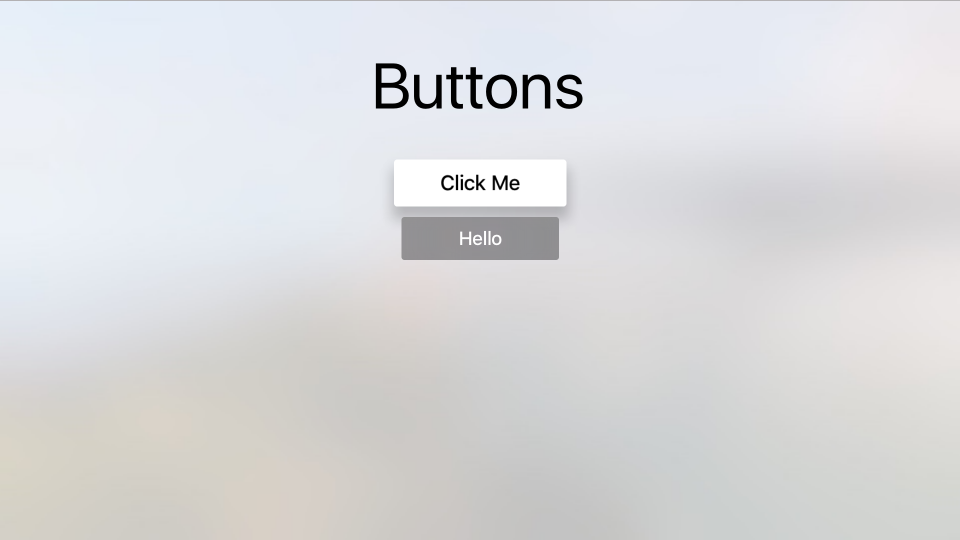
In tvOS werden Schaltflächen für appspezifische Aktionen verwendet und können einen Titel, ein Symbol oder beides enthalten. Während der Benutzer mithilfe der Siri-Fernbedienung durch die Benutzeroberfläche der App navigiert, wechselt der Fokus auf die angegebene Schaltfläche, wodurch text- und Hintergrundfarben geändert werden. Ein Schatten wird auch auf die Schaltfläche angewendet, die einen 3D-Effekt hinzufügt, sodass er über den Rest der Benutzeroberfläche steigt.
Apple hat die folgenden Vorschläge zum Arbeiten mit Schaltflächen:
- Verwenden Sie entweder einen Titel oder ein Symbol – Obwohl sowohl ein Symbol als auch ein Titel in eine Schaltfläche eingeschlossen werden können, ist der Platz begrenzt, sodass Sie beide nicht kombinieren möchten.
- Destruktive Schaltflächen eindeutig markieren – Wenn die Schaltfläche eine destruktive Aktion ausführt (z. B. löschen eine Datei), markieren Sie sie eindeutig als solche mit Text und/oder Symbol. Destruktive Aktionen sollten immer eine Warnung darstellen, in der der Benutzer aufgefordert wird, die Aktion zu beschränken.
- Verwenden Sie keine Zurück-Schaltflächen – Die Menüschaltfläche auf der Siri-Fernbedienung wird verwendet, um zum vorherigen Bildschirm zurückzukehren. Die einzige Ausnahme dieser Regel ist für In-App-Käufe oder destruktive Aktionen, bei denen eine Schaltfläche "Abbrechen " angezeigt werden soll.
Weitere Informationen zum Arbeiten mit Fokus und Navigation finden Sie in unserer Dokumentation "Arbeiten mit Navigation und Fokus ".
Schaltflächensymbole
Apple schlägt vor, einfache, sehr erkennbare Bilder für Ihre Schaltflächensymbole zu verwenden. Übermäßig komplexe Symbole sind schwer zu erkennen auf einem FERNSEHbildschirm über den Raum auf einer Couch, also versuchen Sie, die einfachste Darstellung zu verwenden, um die Idee zu vermitteln. Verwenden Sie nach Möglichkeit standardmäßige, gut bekannte Bilder für Symbole (z. B. eine Lupe für die Suche).
Schaltflächentitel
Apple hat die folgenden Vorschläge beim Erstellen der Titel für Ihre Schaltflächen:
- Schaltflächen "Beschreibender Text unterhalb von Symbolen anzeigen" – Platzieren Sie nach Möglichkeit klare, beschreibende Text unterhalb des Symbols nur Schaltflächen, um den Zweck der Schaltfläche weiter zu erreichen.
- Verwenden Sie Verben oder Verbausdrücke für den Titel . Geben Sie eindeutig die Aktion an, die ausgeführt wird, wenn der Benutzer auf die Schaltfläche klickt.
- Verwenden Sie die Großschreibung im Titelformat – Mit Ausnahme von Artikeln, Konjunktionen oder Präpositionen (vier Buchstaben oder weniger) sollte jedes Wort des Titels der Schaltfläche großgeschrieben werden.
- Verwenden Sie einen kurzen, to-the-Point-Titel – Verwenden Sie das kürzeste mögliche Verbiage, um die Aktion der Schaltfläche zu beschreiben.
Schaltflächen und Storyboards
Die einfachste Möglichkeit zum Arbeiten mit Schaltflächen in einer Xamarin.tvOS-App besteht darin, sie mithilfe des Xamarin-Designers für iOS zur Benutzeroberfläche der App hinzuzufügen.
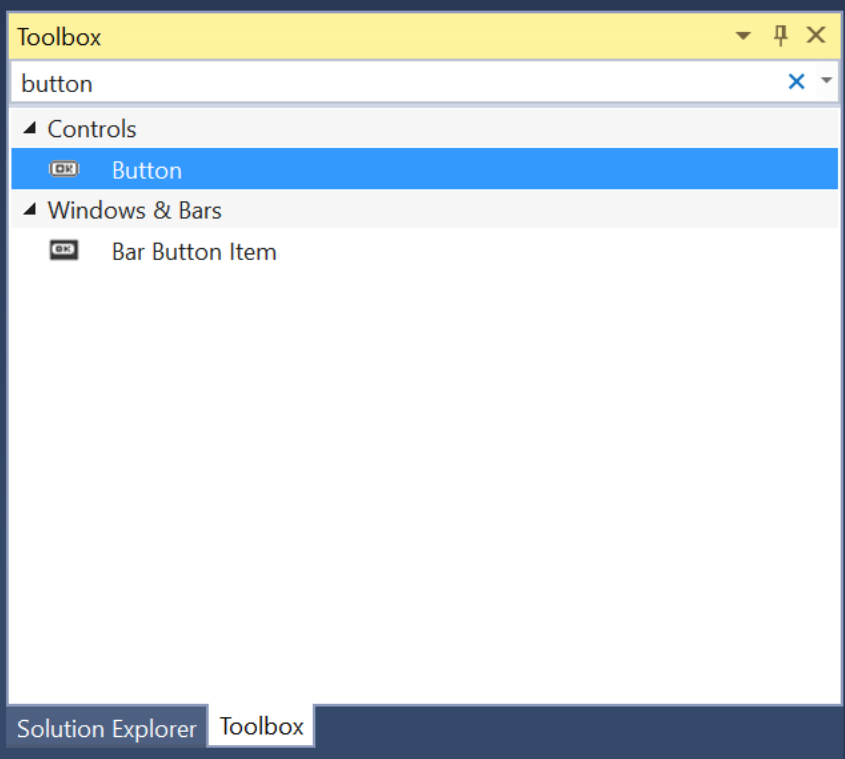
Doppelklicken Sie im Projektmappen-Explorer auf die
Main.storyboardDatei, und öffnen Sie sie zur Bearbeitung.Ziehen Sie eine Schaltfläche aus der Bibliothek , und legen Sie sie in der Ansicht ab:
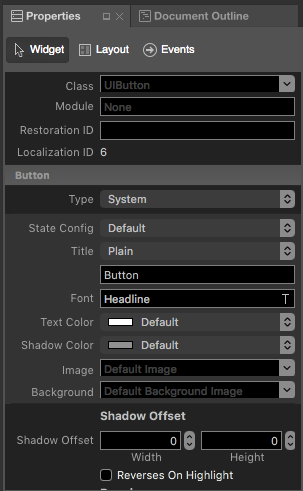
Im Eigenschaften-Explorer können Sie verschiedene Eigenschaften der Schaltfläche anpassen, z. B. den Titel und die Textfarbe:
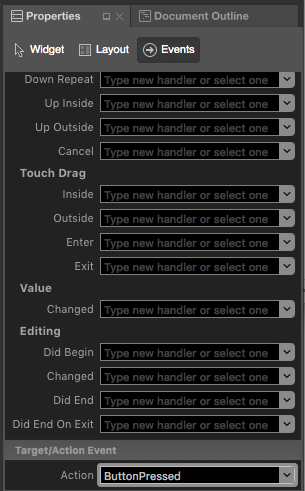
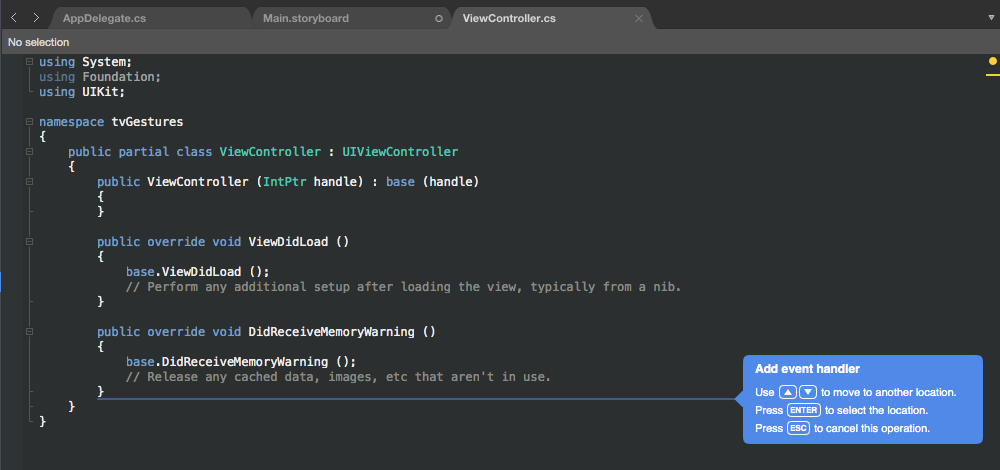
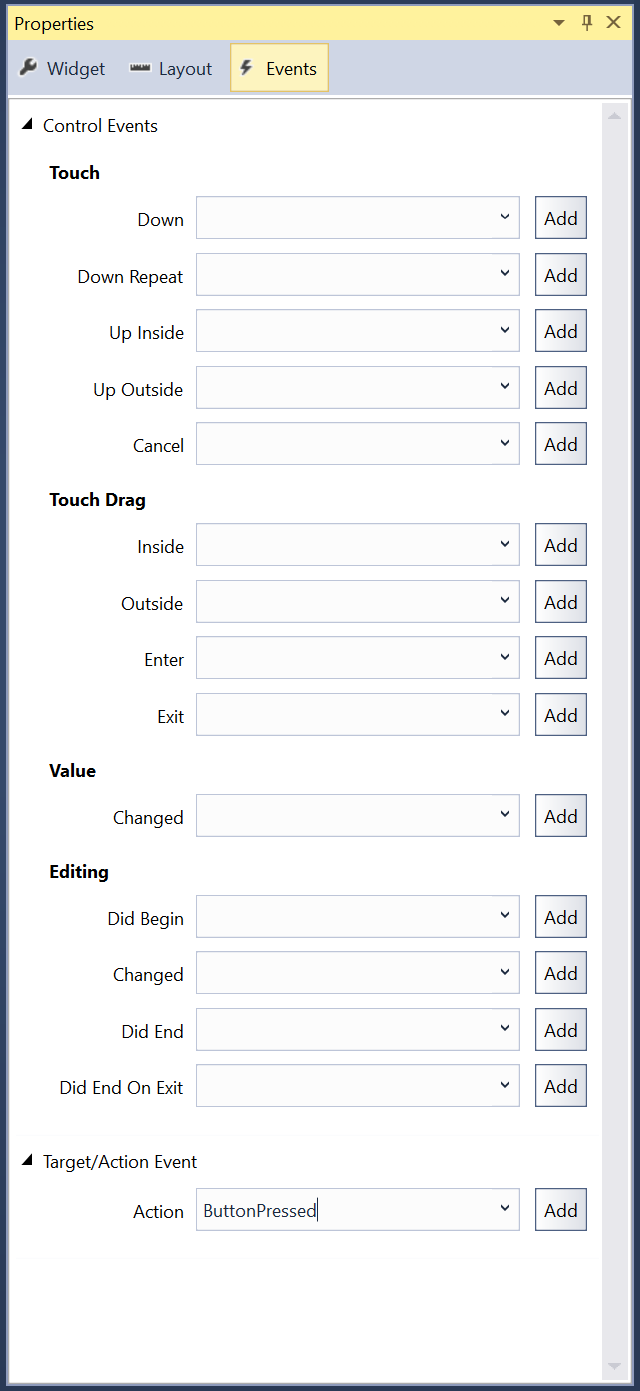
Wechseln Sie als Nächstes zur Registerkarte "Ereignisse" , und verbinden Sie ein Ereignis über die Schaltfläche , und rufen Sie es
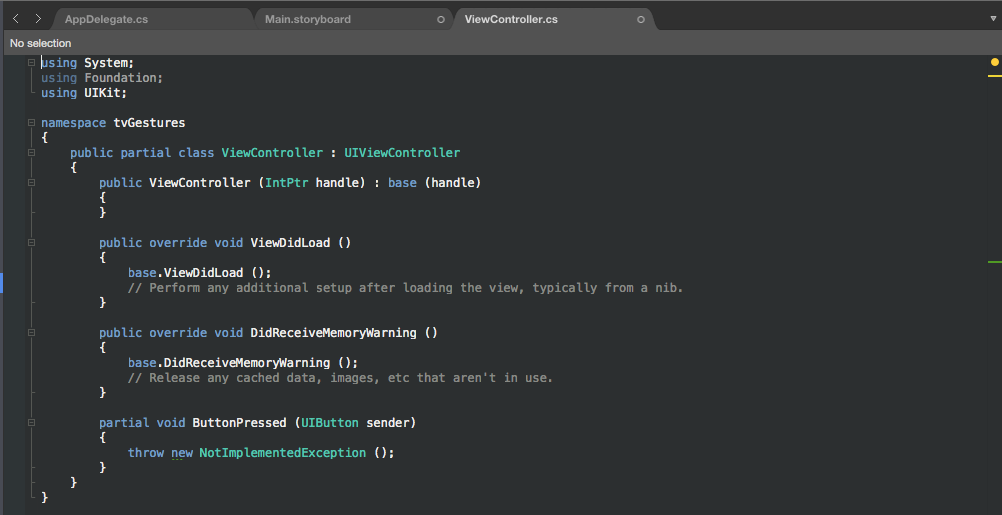
ButtonPressedauf:Sie werden automatisch zur Ansicht gewechselt, in der
ViewController.csSie die neue Aktion in Ihrem Code mithilfe der NACH-OBEN - und NACH-UNTEN-TASTE platzieren können:Drücken Sie die EINGABETASTE , um den Speicherort auszuwählen:
Speichern Sie die Änderungen an allen Dateien.
Solange die Enabled Eigenschaft einer Schaltfläche nicht von einem anderen Steuerelement oder einer anderen Ansicht abgedeckt wird true , kann es mithilfe der Siri Remote zum Fokuselement gemacht werden. Wenn der Benutzer die Schaltfläche auswählt und auf das Touch Surface klickt, wird die ButtonPressed oben definierte Aktion ausgeführt.
Wichtig
Obwohl es möglich ist, Aktionen wie TouchUpInside dem UIButton Erstellen eines Ereignishandlers zuzuweisen, wird er nie aufgerufen, da Apple TV keinen Touchscreen hat oder Touchereignisse unterstützt. Sie sollten beim Erstellen von Aktionen für tvOS-Benutzeroberflächenelemente immer den Standardaktionstyp verwenden.
Weitere Informationen zum Arbeiten mit Storyboards finden Sie in unserem Schnellstarthandbuch für Hello, tvOS.
Schaltflächen und Code
Optional kann ein UIButton Code im C#-Code erstellt und zur Ansicht der tvOS-App hinzugefügt werden. Zum Beispiel:
var button = new UIButton(UIButtonType.System);
button.Frame = new CGRect (25, 25, 300, 150);
button.SetTitle ("Hello", UIControlState.Normal);
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
View.AddSubview (button);
Wenn Sie einen neuen UIButton Code erstellen, geben Sie dessen UIButtonType Als eine der folgenden Werte an:
- System – Dies ist der Standardtyp der Schaltfläche, die von tvOS präsentiert wird, und ist der Typ, den Sie am häufigsten verwenden werden.
- DetailDisclosure – Stellt einen "Turn down"-Typ der Schaltfläche dar, die zum Ausblenden oder Anzeigen detaillierter Informationen verwendet wird.
- InfoDark – Eine dunkle Detailinfoschaltfläche zeigt ein "i" in einem Kreis an.
- InfoLight – Eine hell detaillierte Infoschaltfläche zeigt ein "i" in einem Kreis an.
- AddContact – Zeigt die Schaltfläche als Schaltfläche "Kontakt hinzufügen" an.
- Benutzerdefiniert – Ermöglicht es Ihnen, verschiedene Merkmale der Schaltfläche anzupassen.
Als Nächstes definieren Sie die Bildschirmgröße und die Position der Schaltfläche. Beispiel:
button.Frame = new CGRect (25, 25, 300, 150);
Legen Sie dann den Titel für die Schaltfläche fest. UIButtons unterscheiden sich von den meisten Steuerelementen UIKit darin, dass sie über einen Zustand verfügen, damit Sie den Titel nicht einfach ändern können, Sie müssen ihn für eine bestimmte Zeit UIControlStateändern. Zum Beispiel:
button.SetTitle ("Hello", UIControlState.Normal);
Verwenden Sie als Nächstes das AllEvents Ereignis, um zu sehen, wann der Benutzer auf die Schaltfläche geklickt hat. Beispiel:
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
Schließlich fügen Sie der Ansicht die Schaltfläche hinzu, um sie anzuzeigen:
View.AddSubview (button);
Wichtig
Obwohl es möglich ist, Aktionen wie TouchUpInside z. B. einem UIButton, wird es nie aufgerufen, da Apple TV keinen Touchscreen hat oder Touchereignisse unterstützt. Sie sollten immer Ereignisse wie AllEvents oder PrimaryActionTriggered verwenden.
Formatieren einer Schaltfläche
tvOS bietet mehrere Eigenschaften eines UIButton , die verwendet werden können, um seinen Titel bereitzustellen und ihn mit Elementen wie Hintergrundfarbe und Bildern zu formatieren.
Schaltflächentitel
Wie wir oben gesehen haben, unterscheiden sich die meisten UIKit Steuerelemente darin, UIButtons dass sie über einen Zustand verfügen, sodass Sie den Titel nicht einfach ändern können, Sie müssen ihn für eine bestimmte Zeit UIControlStateändern. Zum Beispiel:
button.SetTitle ("Hello", UIControlState.Normal);
Sie können die Titelfarbe für die Schaltfläche mithilfe der SetTitleColor Methode festlegen. Zum Beispiel:
button.SetTitleColor (UIColor.White, UIControlState.Normal);
Und Sie können den Schatten des Titels mithilfe der SetTitleShadowColor. Zum Beispiel:
button.SetTitleShadowColor(UIColor.Black, UIControlState.Normal);
Sie können den Titelschatten so festlegen, dass er von "Engraved" in "Embossed" wechselt, wenn die Schaltfläche mit dem folgenden Code hervorgehoben wird:
button.ReverseTitleShadowWhenHighlighted = true;
Darüber hinaus können Sie den Attributtext als Titel der Schaltfläche verwenden. Zum Beispiel:
var normalAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Blue, strikethroughStyle: NSUnderlineStyle.Single);
myButton.SetAttributedTitle (normalAttributedTitle, UIControlState.Normal);
var highlightedAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Green, strikethroughStyle: NSUnderlineStyle.Thick);
myButton.SetAttributedTitle (highlightedAttributedTitle, UIControlState.Highlighted);
Schaltflächenbilder
Ein UIButton Bild kann an das Bild angefügt sein und ein Bild als Hintergrund verwenden.
Verwenden Sie den folgenden Code, um das Hintergrundbild einer Schaltfläche für einen bestimmten UIControlStateCode festzulegen:
button.SetBackgroundImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
Legen Sie die AdjustsImageWhenHiglighted Eigenschaft fest, um das Bild heller zu true zeichnen, wenn die Schaltfläche hervorgehoben ist (dies ist die Standardeinstellung). Legen Sie die AdjustsImageWhenDisabled Eigenschaft fest, um das Bild dunkler zu true zeichnen, wenn die Schaltfläche deaktiviert ist (erneut ist dies die Standardeinstellung).
Verwenden Sie den folgenden Code, um das auf der Schaltfläche angezeigte Bild festzulegen:
button.SetImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
Verwenden Sie die TintColor Eigenschaft, um einen Farbton festzulegen, der sowohl auf den Titel als auch auf das Bild der Schaltfläche angewendet wird. Für Schaltflächen des Custom Typs hat diese Eigenschaft keine Auswirkung, Sie müssen das TintColor Verhalten selbst implementieren.
Zusammenfassung
Dieser Artikel befasst sich mit dem Entwerfen und Arbeiten mit Schaltflächen innerhalb einer Xamarin.tvOS-App. Es hat gezeigt, wie Sie mit Schaltflächen im iOS-Designer arbeiten und wie Sie Schaltflächen im C#-Code erstellen. Schließlich wurde gezeigt, wie Sie den Titel einer Schaltfläche ändern und deren Stil und Darstellung ändern.