Visual Design Updates in iOS 11
In iOS 11 hat Apple neue visuelle Änderungen eingeführt, einschließlich Aktualisierungen der Navigationsleiste, suchleiste und Tabellenansichten. Darüber hinaus wurden Verbesserungen vorgenommen, um mehr Flexibilität gegenüber Seitenrändern und Vollbildinhalten zu ermöglichen. Diese Änderungen werden in diesem Handbuch behandelt.
Informationen speziell zum Entwerfen für iPhone X finden Sie im Apple Design für iPhone X-Video .
UIKit
UIKit-Leisten wurden in iOS 11 angepasst, um sie für Endbenutzer zugänglicher zu machen.
Eine solche Änderung ist eine neue HUD-Anzeige, die angezeigt wird, wenn ein Benutzer lange auf ein Balkenelement drückt. Um dies zu aktivieren, legen Sie die largeContentSizeImage Eigenschaft fest UIBarItem , und fügen Sie ein größeres Bild über einen Objektkatalog hinzu:
barItem.LargeContentSizeImage = UIImage.FromBundle("AccessibleImage");
Navigationsleiste
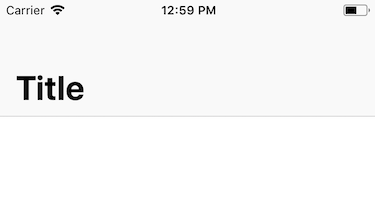
iOS 11 hat neue Funktionen eingeführt, um navigationsleistentitel leichter lesbar zu machen. Apps können diesen größeren Titel anzeigen, indem sie der PrefersLargeTitles Eigenschaft "true" zuweist:
NavigationController.NavigationBar.PrefersLargeTitles = true;
Wenn Sie größere Titel in Ihrer App festlegen, werden alle Navigationsleistentitel in der gesamten App vergrößert, wie im folgenden Screenshot dargestellt:

Um zu steuern, wann ein großer Titel auf einer Navigationsleiste angezeigt wird, legen Sie das LargeTitleDisplayMode Navigationselement auf Always, Neveroder Automatic.
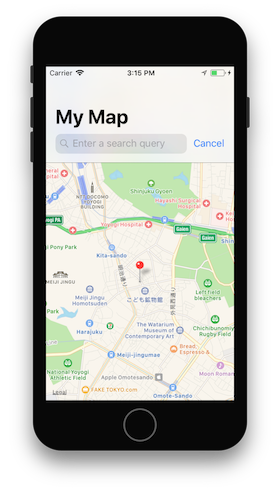
Suchcontroller
iOS 11 hat es einfacher gemacht, einen Suchcontroller direkt zur Navigationsleiste hinzuzufügen. Nachdem Sie einen Suchcontroller erstellt haben, fügen Sie ihn ihrer Navigationsleiste mit der SearchController Eigenschaft hinzu:
NavigationItem.SearchController = searchController;
Je nach Funktionalität Ihrer App soll die Suchleiste möglicherweise ausgeblendet werden, wenn ein Benutzer durch eine Liste scrollt. Sie können dies mithilfe der HidesSearchBarWhenScrolling Eigenschaft anpassen.
Ränder
Apple hat eine neue Eigenschaft erstellt – directionalLayoutMargins die verwendet werden kann, um den Abstand zwischen Ansichten und Unteransichten festzulegen. Wird mit leading oder trailing Insets verwendetdirectionalLayoutMargins. Unabhängig davon, ob das System eine Sprache von links nach rechts oder von rechts nach links ist, wird der Abstand in Ihrer App entsprechend von iOS festgelegt.
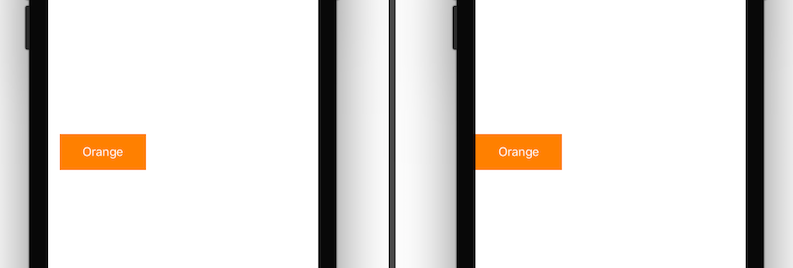
In iOS 10 und vorher hatten alle Ansichten eine minimale Randgröße, an die sie ausgerichtet würden. iOS 11 hat die Option zum Überschreiben dieser Option eingeführt ViewRespectsSystemMinimumLayoutMargins. Wenn Sie diese Eigenschaft beispielsweise auf "false" festlegen, können Sie die Randmengen auf Null anpassen:
ViewRespectsSystemMinimumLayoutMargins = false;
View.LayoutMargins = UIEdgeInsets.Zero;

Inhalt im Vollbildmodus
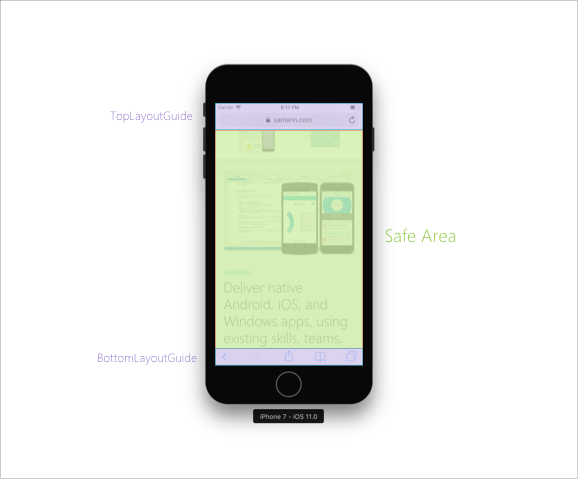
iOS 7 eingeführt topLayoutGuide und bottomLayoutGuide als Möglichkeit, Ihre Ansichten einzuschränken, sodass sie nicht durch UIKit-Leisten ausgeblendet werden und sich in einem sichtbaren Bereich des Bildschirms befinden. Diese sind in iOS 11 zugunsten des sicheren Bereichs veraltet.
Der sichere Bereich ist eine neue Möglichkeit, über den sichtbaren Raum Ihrer Anwendung nachzudenken und wie Einschränkungen zwischen einer Ansicht und einer Superansicht hinzugefügt werden. Betrachten Sie beispielsweise das folgende Bild:
Wenn Sie zuvor eine Ansicht hinzugefügt haben und möchten, dass sie im grünen Bereich oben sichtbar sein soll, würden Sie sie auf den unteren Rand des TopLayoutGuide und des oberen Rands des BottomLayoutGuideBereichs beschränken. In iOS 11 würden Sie sie stattdessen auf den oberen und unteren Rand des sicheren Bereichs beschränken. Ein Beispiel folgt:
var safeGuide = View.SafeAreaLayoutGuide;
imageView.TopAnchor.ConstraintEqualTo(safeGuide.TopAnchor).Active = true;
safeGuide.BottomAnchor.ConstraintEqualTo(imageView.BottomAnchor).Active = true;
Tabellenansicht
Die UITableView verfügt über eine Reihe kleiner, aber signifikanter Änderungen in iOS 11.
Kopfzeilen, Fußzeilen und Zellen werden standardmäßig automatisch basierend auf ihrem Inhalt angepasst. Um dieses Verhalten für die automatische Größenanpassung zu deaktivieren, legen Sie das EstimatedRowHeight, EstimatedSectionHeaderHeightoder EstimatedSectionFooterHeight auf Null fest.
Unter bestimmten Umständen (z. B. beim Hinzufügen von UITableViewController bei Verwendung vorhandener Storyboards im Schnittstellen-Generator) müssen Sie die Selbstgröße von Zellen möglicherweise manuell aktivieren. Stellen Sie hierzu sicher, dass Sie die folgenden Eigenschaften in der Tabellenansicht für Zellen, Kopf- und Fußzeilen festgelegt haben:
// Cells
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = UITableView.AutomaticDimension;
// Header
TableView.SectionHeaderHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionHeaderHeight = 40f;
//Footer
TableView.SectionFooterHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionFooterHeight = 40f;
iOS 11 hat die Funktionalität von Zeilenaktionen erweitert. UISwipeActionsConfiguration wurde eingeführt, um eine Reihe von Aktionen zu definieren, die ausgeführt werden sollen, wenn der Benutzer in einer Zeile in einer Tabellenansicht in beide Richtungen streift. Dieses Verhalten ähnelt dem des systemeigenen Mail.app. Weitere Informationen finden Sie im Leitfaden für Zeilenaktionen .
Tabellenansichten bieten Unterstützung für Ziehen und Ablegen in iOS 11. Weitere Informationen finden Sie in der Führungslinie "Ziehen und Ablegen ".