Anzeigen eines Bilds in Xamarin.iOS
In diesem Artikel wird erläutert, wie Sie ein Bildobjekt in einer Xamarin.iOS-App einfügen und dieses Bild entweder mit C#-Code oder einem Steuerelement im iOS-Designer zuweisen.
Hinzufügen und Organisieren von Bildern in einer Xamarin.iOS-App
Wenn Sie ein Bild für die Verwendung in einer Xamarin.iOS-App hinzufügen, verwendet der Entwickler einen Objektkatalog , um alle iOS-Geräte und -Auflösungen zu unterstützen, die von einer App benötigt werden.
In iOS 7 hinzugefügt, enthalten Asset Catalogs Image Sets alle Versionen oder Darstellungen eines Bilds, die erforderlich sind, um verschiedene Geräte und Skalierungsfaktoren für eine App zu unterstützen. Anstatt auf den Dateinamen der Bildressourcen zu vertrauen, verwenden Image Sets eine JSON-Datei, um anzugeben, welches Bild zu welchem Gerät und/oder welcher Auflösung gehört. Dies ist die bevorzugte Methode zum Verwalten und Unterstützen von Images in iOS (von iOS 9 oder höher).
Hinzufügen von Bildern zu einem Objektkatalogbildsatz
Wie oben erwähnt, enthalten objektkatalogische Bildsätze alle Versionen oder Darstellungen eines Bilds, die erforderlich sind, um verschiedene Geräte und Skalierungsfaktoren für eine App zu unterstützen. Anstatt auf den Dateinamen der Bildressourcen zu vertrauen, verwenden Image Sets eine JSON-Datei, um anzugeben, welches Bild zu welchem Gerät und/oder welcher Auflösung gehört.
Gehen Sie wie folgt vor, um einen neuen Bildsatz zu erstellen und bilder hinzuzufügen:
Doppelklicken Sie im Projektmappen-Explorer auf die
Assets.xcassetsDatei, um sie zur Bearbeitung zu öffnen:
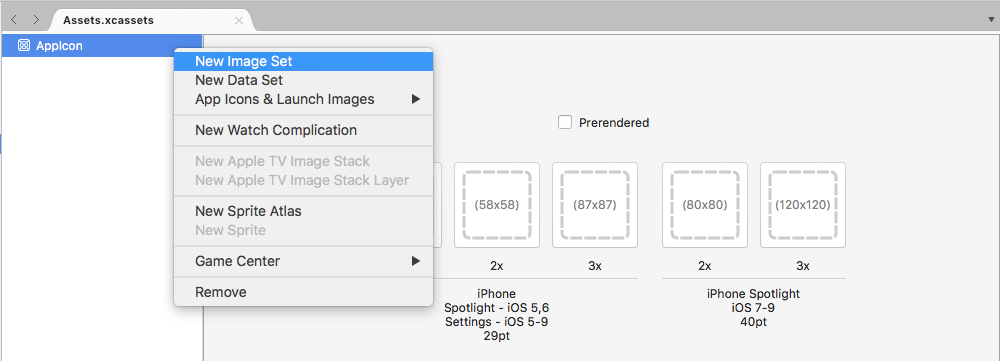
Klicken Sie mit der rechten Maustaste auf die Ressourcenliste, und wählen Sie "Neuer Bildsatz" aus:

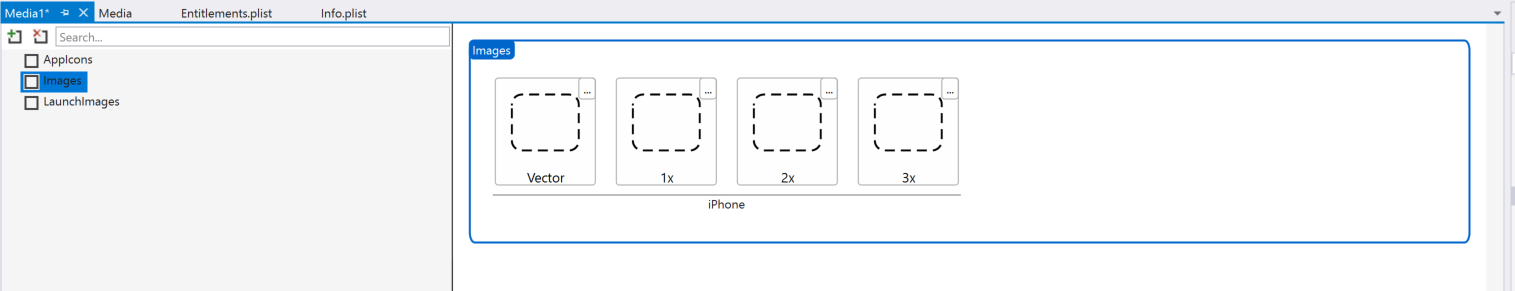
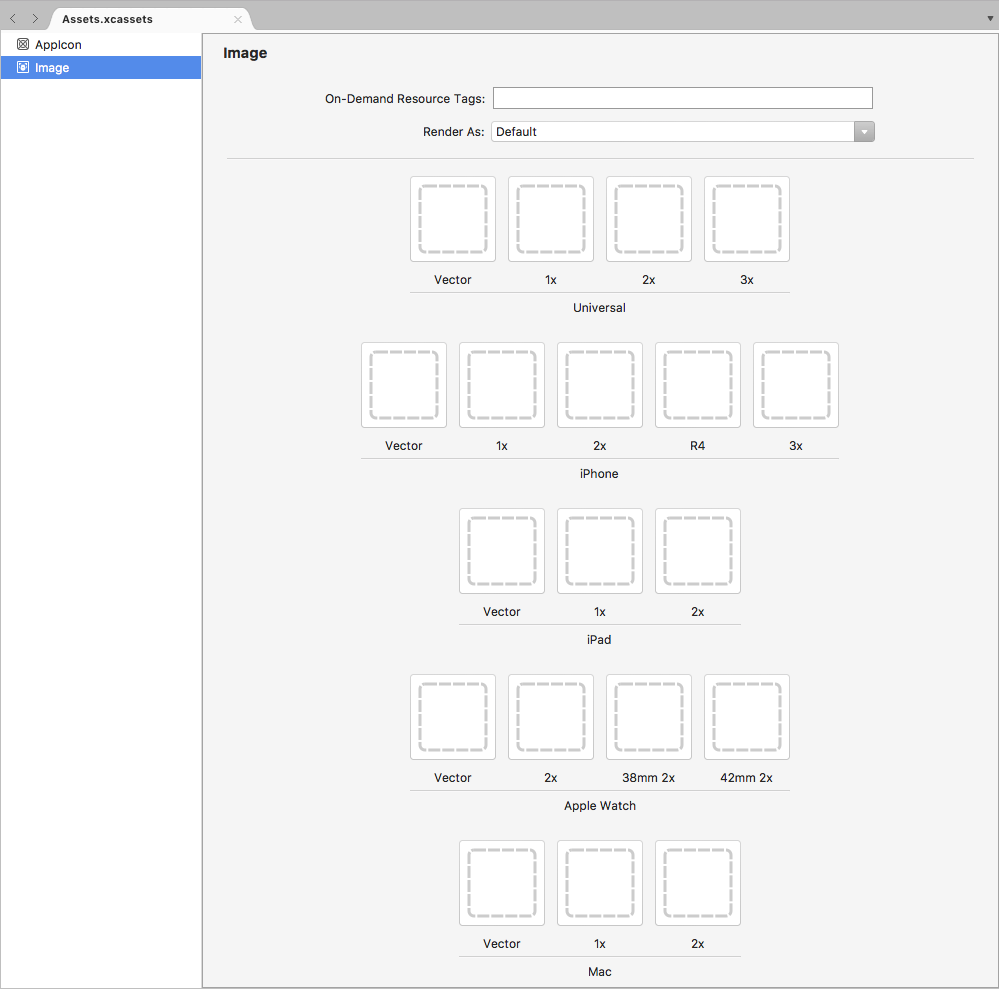
Wählen Sie den neuen Bildsatz aus, und der Editor wird angezeigt:

Ziehen Sie von hier aus Bilder für jedes der verschiedenen Geräte und Auflösungen.
Doppelklicken Sie in der Ressourcenliste auf den Namen des neuen Bildsatzes, um ihn zu bearbeiten:

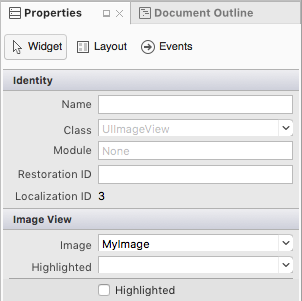
Wenn Sie einen Bildsatz im iOS-Designer verwenden, wählen Sie einfach den Namen des Satzes aus der Dropdownliste im Eigenschaften-Editor aus:

Wenn Sie einen Bildsatz im Code verwenden, verweisen Sie darauf anhand des Namens, indem Sie die FromBundle Methode der UIImage Klasse aufrufen. Beispiel:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Wichtig
Wenn die einem Bildsatz zugewiesenen Bilder nicht richtig angezeigt werden, stellen Sie sicher, dass der richtige Dateiname mit der FromBundle Methode verwendet wird (bildsatzund nicht der name des übergeordneten Objektkatalogs). Bei PNG-Bildern kann die .png Erweiterung weggelassen werden. Für andere Bildformate ist die Erweiterung erforderlich (z. B. PurpleMonkey.jpg).
Verwenden von Vektorbildern in Objektkatalogen
Ab iOS 8 wurde eine spezielle Vector-Klasse zu Image Sets hinzugefügt, die es dem Entwickler ermöglicht, ein PDF-formatiertesVektorbild in die Kassette aufzunehmen, anstatt einzelne Bitmapdateien in den verschiedenen Auflösungen einzuschließen. Geben Sie mit dieser Methode eine einzelne Vektordatei für die @1x Auflösung (formatiert als Vektor-PDF-Datei) an, und die @2x Versionen @3x der Datei werden zur Kompilierungszeit generiert und im Bündel der Anwendung enthalten.
Wenn der Entwickler beispielsweise eine MonkeyIcon.pdf Datei als Vektor eines Objektkatalogs mit einer Auflösung von 150px x 150px einschließt, werden die folgenden Bitmapressourcen beim Kompilieren in das endgültige App-Bundle aufgenommen:
MonkeyIcon@1x.png- 150px x 150px Auflösung.MonkeyIcon@2x.png- 300px x 300px Auflösung.MonkeyIcon@3x.png- 450px x 450px Auflösung.
Bei verwendung von PDF-Vektorbildern in Objektkatalogen sollte Folgendes berücksichtigt werden:
- Dies ist keine vollständige Vektorunterstützung, da die PDF-Datei zur Kompilierungszeit auf eine Bitmap gerastert wird und die Bitmaps in der endgültigen Anwendung ausgeliefert werden.
- Die Größe des Bilds kann nicht angepasst werden, nachdem es im Objektkatalog festgelegt wurde. Wenn der Entwickler versucht, die Größe des Bilds (entweder im Code oder mithilfe von AutoLayout- und Größenklassen) zu ändern, wird das Bild wie jede andere Bitmap verzerrt.
- Objektkataloge sind nur mit iOS 7 und höher kompatibel, wenn eine App iOS 6 oder niedriger unterstützen muss, kann sie keine Objektkataloge verwenden.
Arbeiten mit Vorlagenbildern
Basierend auf dem Design einer iOS-App kann es vorkommen, dass der Entwickler ein Symbol oder Bild innerhalb der Benutzeroberfläche an eine Änderung des Farbschemas anpassen muss (z. B. basierend auf Den Benutzereinstellungen).
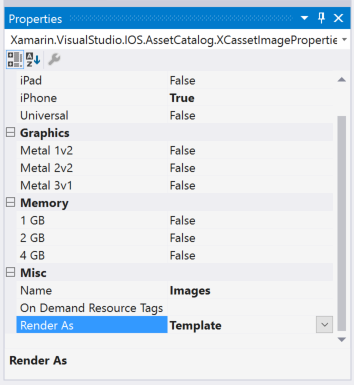
Um diesen Effekt auf einfache Weise zu erzielen, wechseln Sie in den Rendermodus der Bildressource in das Vorlagenbild:
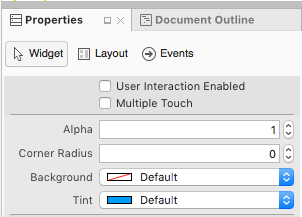
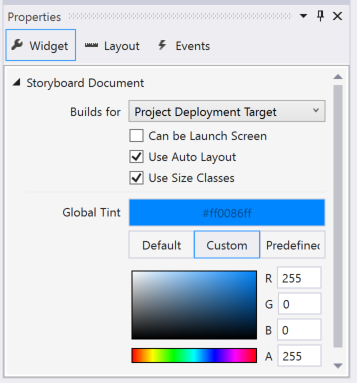
Weisen Sie im iOS-Designer ein Benutzeroberflächensteuerelement die Bildressource zu, und legen Sie dann den Farbton fest, um das Bild zu colorieren:
Optional kann die Bildressource und der Farbton direkt im Code festgelegt werden:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Gehen Sie wie folgt vor, um ein Vorlagenbild vollständig aus Code zu verwenden:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Da die Eigenschaft einer Datei UIImage schreibgeschützt ist, erstellen Sie mit der RenderModeImageWithRenderingMode Methode eine neue Instanz des Bilds mit der gewünschten Einstellung für den Rendermodus.
Es gibt drei mögliche Einstellungen für UIImage.RenderMode die UIImageRenderingMode Enumeration:
AlwaysOriginal– Erzwingt, dass das Bild ohne Änderungen als ursprüngliche Quellbilddatei gerendert wird.AlwaysTemplate– Erzwingt, dass das Bild als Vorlagenbild gerendert wird, indem die Pixel mit der angegebenenTintFarbe gefärbt werden.Automatic- Rendert das Bild entweder als Vorlage oder Original basierend auf der Umgebung, in der es verwendet wird. Wenn das Bild beispielsweise in einemUIToolBarUINavigationBar, oderUITabBarUISegmentControlals Vorlage behandelt wird.
Hinzufügen neuer Objektsammlungen
Wenn Sie mit Bildern in Objektkatalogen arbeiten, kann es vorkommen, dass eine neue Sammlung erforderlich ist, anstatt alle Bilder der App zur Assets.xcassets Sammlung hinzuzufügen. Beispielsweise beim Entwerfen von On-Demand-Ressourcen.
So fügen Sie dem Projekt einen neuen Objektkatalog hinzu:
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen, und wählen Sie "Neue Datei hinzufügen>" aus...
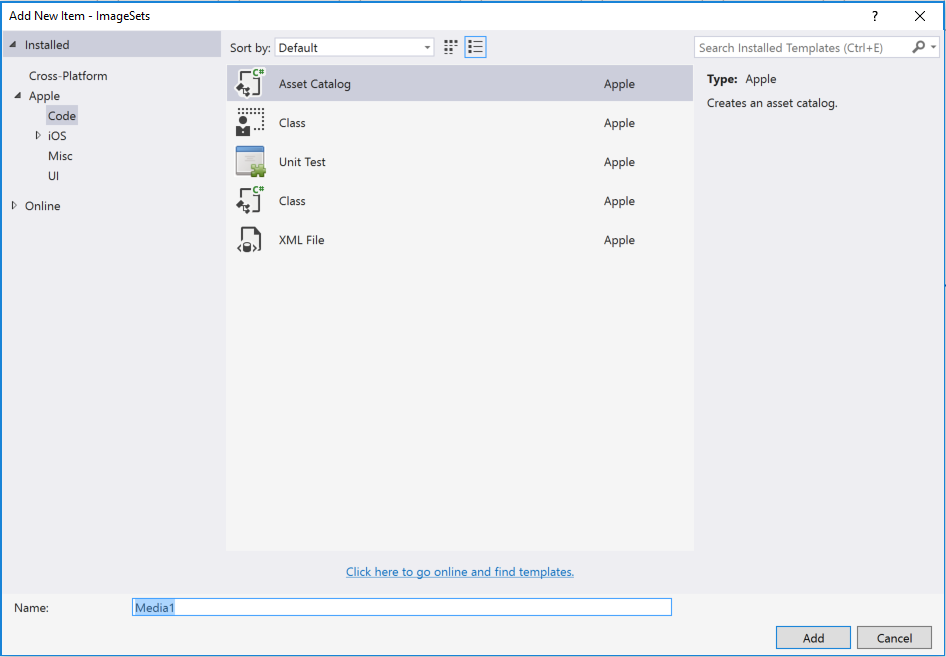
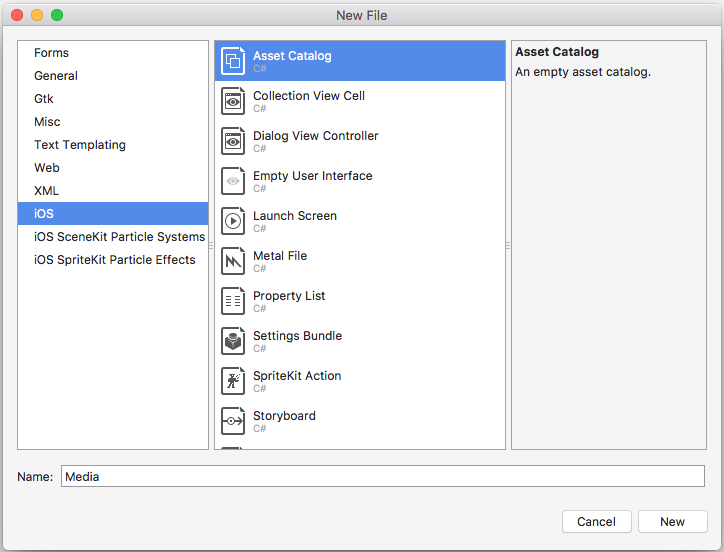
Wählen Sie den iOS-Objektkatalog aus, geben Sie einen Namen für die Sammlung ein, und klicken Sie auf die Schaltfläche "Neu":>

Von hier aus kann die Sammlung auf die gleiche Weise bearbeitet werden wie die Standardauflistung Assets.xcassets , die automatisch im Projekt enthalten ist.
Verwenden von Bildern mit Steuerelementen
Neben der Verwendung von Bildern zur Unterstützung einer App verwendet iOS auch Bilder mit App-Steuerelementtypen wie Registerkartenleisten, Symbolleisten, Navigationsleisten, Tabellen und Schaltflächen. Eine einfache Möglichkeit zum Anzeigen eines Bilds in einem Steuerelement besteht darin, der Eigenschaft des Steuerelements Image eine UIImage Instanz zuzuweisen.
FromBundle
Der FromBundle Methodenaufruf ist ein synchroner (blockierender) Aufruf, der über eine Reihe integrierter Bildlade- und Verwaltungsfunktionen verfügt, z. B. Zwischenspeicherung und automatische Verarbeitung von Bilddateien für verschiedene Auflösungen.
Das folgende Beispiel zeigt, wie Sie das Bild eines in einem UITabBarItemUITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Angenommen, dies MyImage ist der Name einer Bildressource, die einem Objektkatalog oben hinzugefügt wurde. Geben Sie beim Arbeiten mit Objektkatalogbildern einfach den Namen des Bildsatzes in der FromBundle Methode für formatierte PNG-Bilder an:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Fügen Sie für jedes andere Bildformat die Erweiterung mit dem Namen ein. Zum Beispiel:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Weitere Informationen zu Symbolen und Bildern finden Sie in der Apple-Dokumentation zu richtlinien für die Erstellung von benutzerdefinierten Symbolen und Bildern.
Anzeigen eines Bilds in einem Storyboard
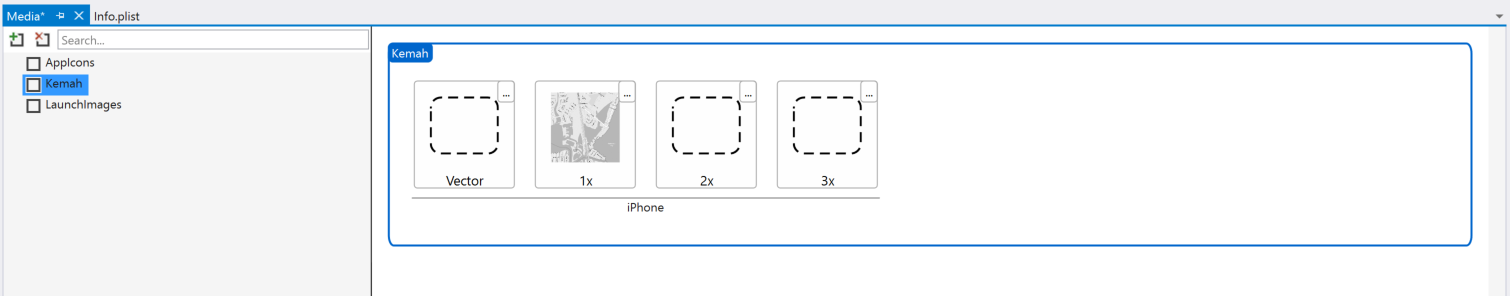
Nachdem ein Bild einem Xamarin.iOS-Projekt mithilfe eines Objektkatalogs hinzugefügt wurde, kann es einfach auf einem Storyboard mithilfe eines UIImageView iOS-Designers angezeigt werden. Beispiel: Wenn die folgende Bildressource hinzugefügt wurde:

Gehen Sie wie folgt vor, um sie auf einem Storyboard anzuzeigen:
Doppelklicken Sie auf die
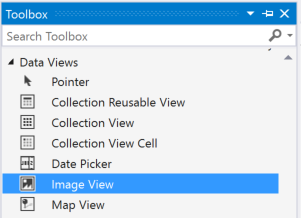
Main.storyboardDatei im Projektmappen-Explorer, um sie zum Bearbeiten im iOS-Designer zu öffnen.Wählen Sie in der Toolbox eine Bildansicht aus:

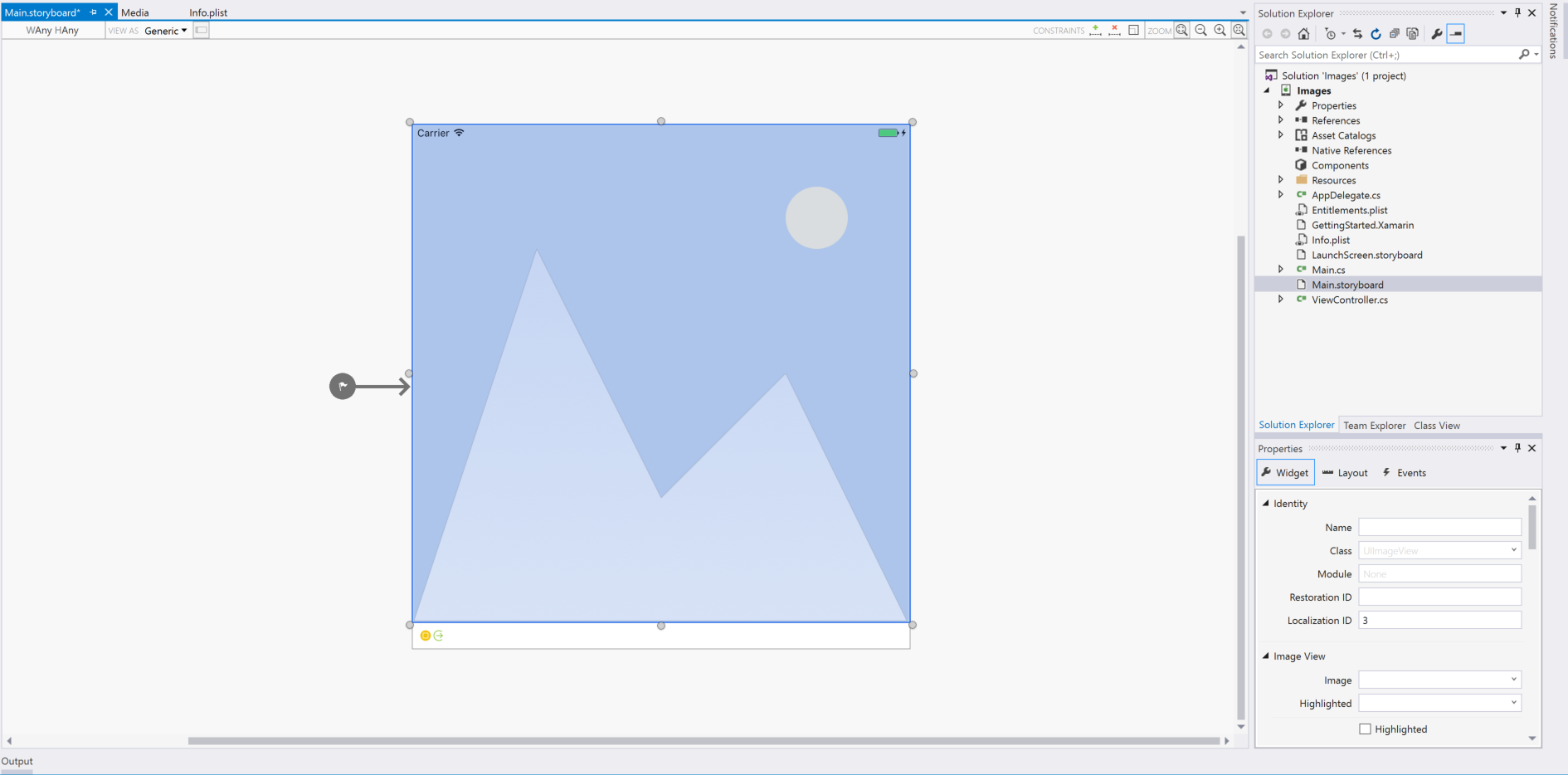
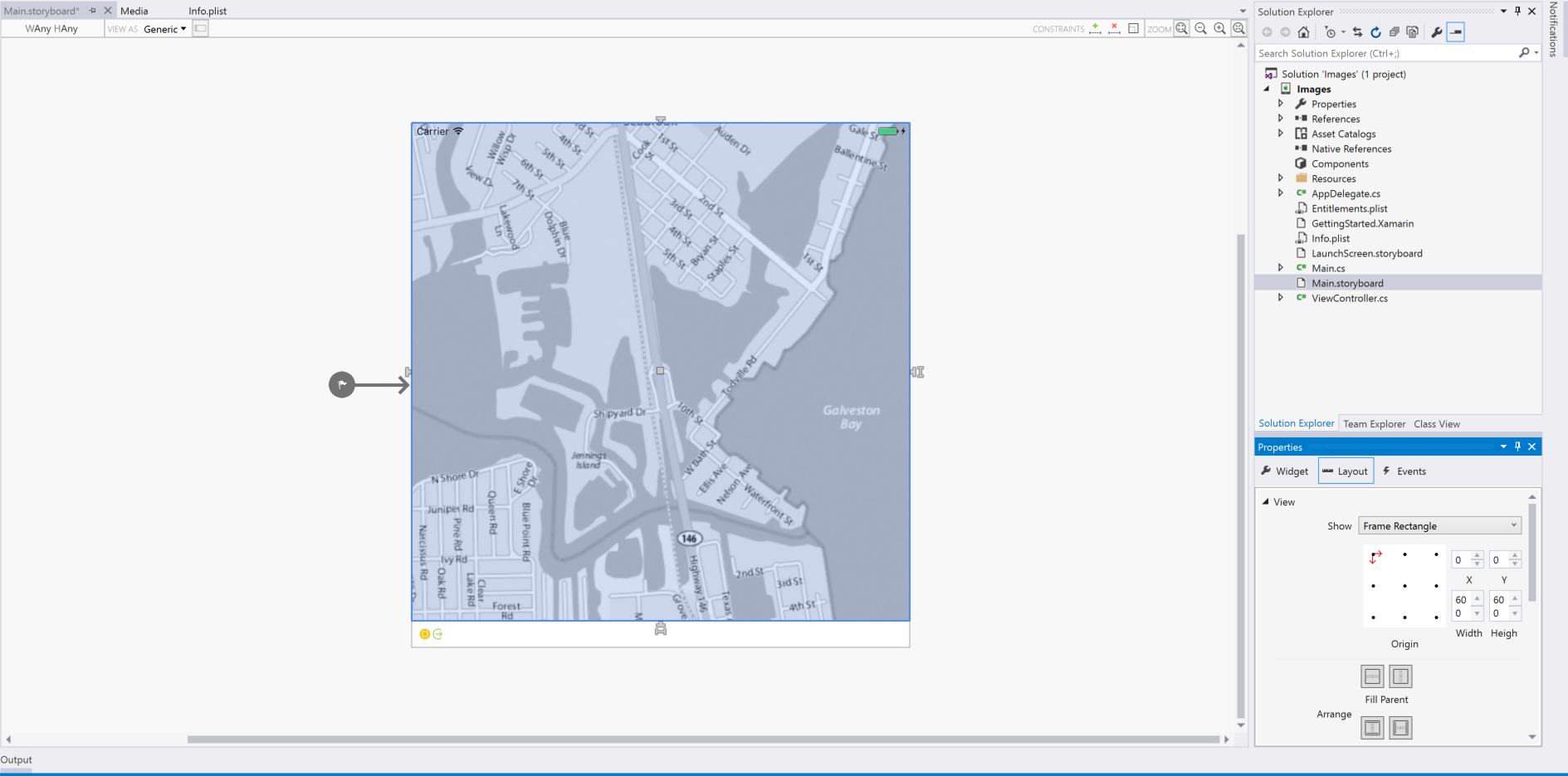
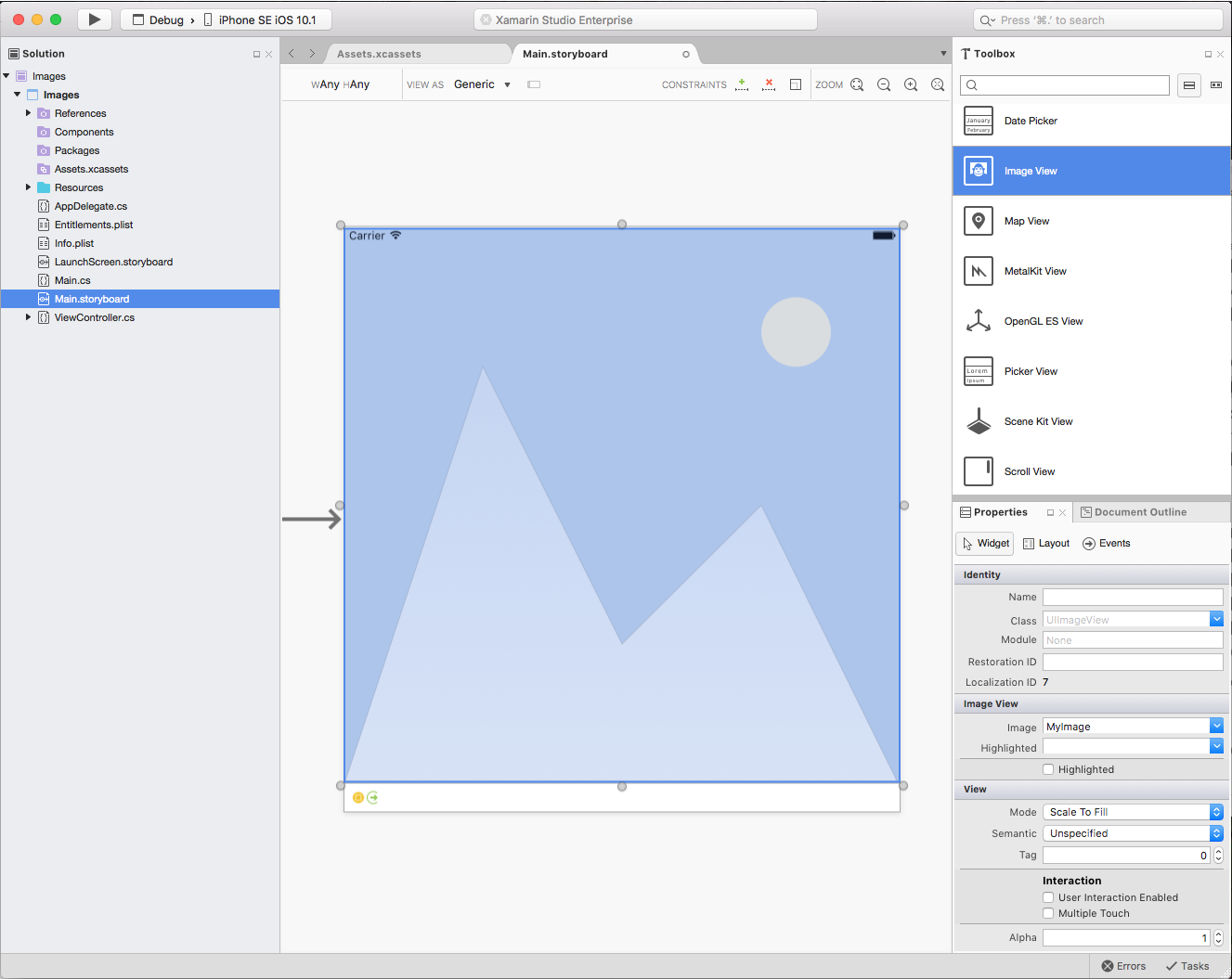
Ziehen Sie die Bildansicht auf die Entwurfsoberfläche, und positionieren Sie sie nach Bedarf:

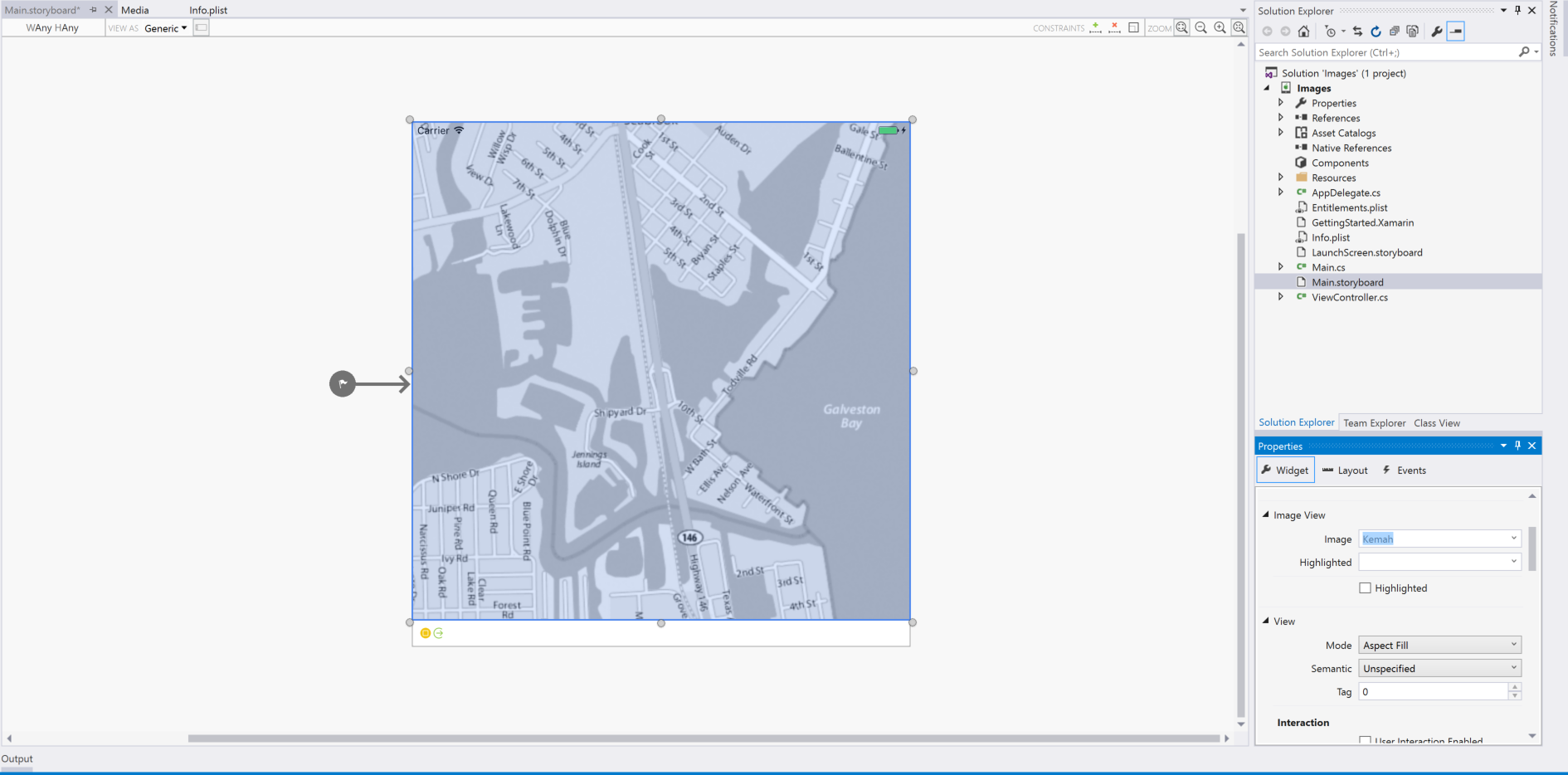
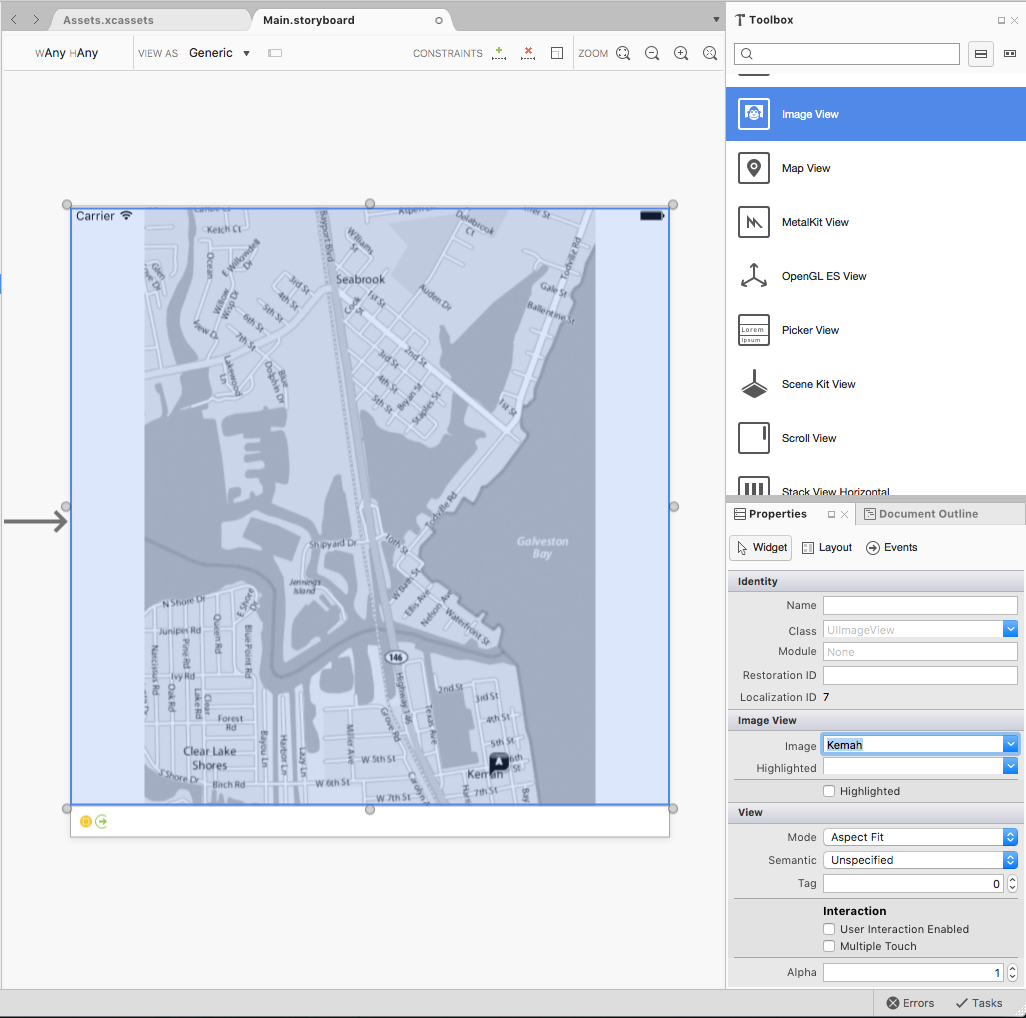
Wählen Sie im Abschnitt "Widget" des Eigenschaften-Explorers die gewünschte Bildressource aus, die angezeigt werden soll:

Verwenden Sie im Abschnitt "Ansicht " den Modus , um zu steuern, wie die Größe des Bilds geändert wird, wenn die Größe der Bildansicht geändert wird.
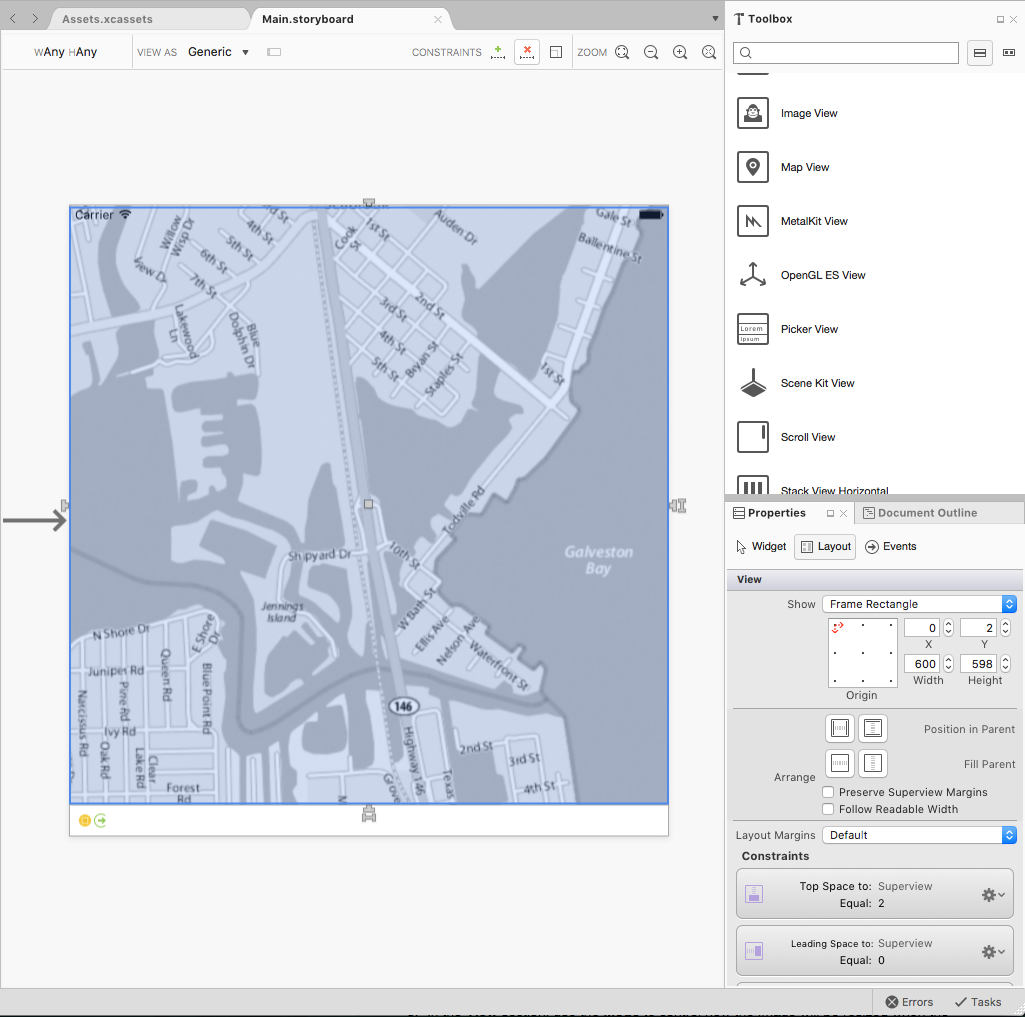
Wenn die Bildansicht ausgewählt ist, klicken Sie erneut darauf, um Einschränkungen hinzuzufügen:

Ziehen Sie den "T" Ziehpunkt an jedem Rand der Bildansicht auf die entsprechende Seite des Bildschirms, um das Bild an die Seiten anzuheften. Auf diese Weise wird die Bildansicht verkleinert und vergrößert, wenn die Größe des Bildschirms geändert wird.
Speichern Sie die Änderungen im Storyboard.
Anzeigen eines Bilds im Code
Genau wie beim Anzeigen eines Bilds in einem Storyboard kann es ganz einfach mit C#-Code angezeigt werden, nachdem ein Bild einem Xamarin.iOS-Projekt mithilfe eines Objektkatalogs hinzugefügt wurde.
Betrachten Sie das folgende Beispiel:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Mit diesem Code wird ein neues erstellt UIImageView und erhält eine anfängliche Größe und Position. Anschließend lädt es das Bild aus einem Bildobjekt, das dem Projekt hinzugefügt wurde, und fügt es dem UIImageView übergeordneten UIView Element hinzu, um es anzuzeigen.