Einführung in Xamarin.iOS für Visual Studio
Mit Xamarin für Windows können iOS-Anwendungen in Visual Studio geschrieben und getestet werden, wobei ein Mac, der sich in einem Netzwerk befindet, die Build- und Bereitstellungsdienste bietet.
In diesem Artikel werden die Schritte für die Installation und Konfiguration von Xamarin.iOS-Tools auf jedem Computer besprochen, sodass Sie iOS-Anwendungen mit Visual Studio erstellen können.
Wenn Sie in Visual Studio für iOS entwickeln, hat dies mehrere Vorteile:
- Erstellen Sie plattformübergreifende Lösungen für iOS-, Android- und Windows-Anwendungen.
- Verwenden Sie die Ihnen vertrauten Visual Studio-Tools (wie z.B. ReSharper und Team Foundation Server) für alle Ihre plattformübergreifenden Projekte, einschließlich iOS-Quellcode.
- Arbeiten Sie mit der bekannten IDE und profitieren Sie gleichzeitig von Xamarin.iOS-Bindungen aller APIs von Apple.
Anforderungen und Installation
Sie müssen einige Anforderungen erfüllen, wenn Sie in Visual Studio für iOS bereitstellen. Wie bereits kurz in der Übersicht erwähnt ist ein Mac erforderlich, um IPA-Dateien zu kompilieren. Anwendungen können nicht auf einem Gerät bereitgestellt werden, das über keine Apple-Zertifikate und Codesignierungstools verfügt.
Es stehen einige Konfigurationsoptionen zur Verfügung. Sie können sich also entscheiden, welche am besten zu Ihren Entwicklungsbedürfnissen passt. Dies sind die folgenden:
- Verwenden Sie einen Mac als Hauptcomputer für die Entwicklung, und führen Sie eine Windows-VM aus, auf der Visual Studio installiert ist. Es wird empfohlen, dass Sie eine VM-Software wie Parallels oder VMWare verwenden.
- Verwenden Sie einen Mac nur als Buildhost. In diesem Szenario ist er mit demselben Netzwerk wie der Windows-Computer verbunden, und die notwendigen Tools sind auf dem Mac installiert.
Führen Sie in beiden Fällen die folgenden Schritte aus:
Verbinden mit dem Mac
Folgen Sie den Anweisungen im Leitfaden Durchführen einer Kopplung mit einem Mac, um Visual Studio mit Ihrem Mac-Buildhost zu verbinden.
Übersicht: Visual Studio-Symbolleiste
Xamarin.iOS für Visual Studio fügt der Standardsymbolleiste und der neuen iOS-Symbolleiste Elemente hinzu. Die Funktionen dieser Symbolleisten werden unten erläutert.
Standardsymbolleiste
Die für die Xamarin.iOS-Entwicklung relevanten Steuerelemente sind rot markiert:
- Start: startet das Debuggen oder Ausführen der Anwendung auf der ausgewählten Plattform. Es muss eine Verbindung zu einem Mac vorhanden sein (Statusanzeige in der iOS-Symbolleiste).
- Projektmappenkonfiguration: zur Auswahl der Konfiguration (z.B. Debug, Release)
- Projektmappenplattform: zur Auswahl des iPhones oder iPhone Simulators für die Bereitstellung
iOS-Symbolleiste
Die iOS-Symbolleiste in Visual Studio sieht in jeder Visual Studio-Version ähnlich aus. Sie sind alle unten dargestellt:
Jedes Element wird unten erläutert:
- Mac Agent/Verbindungs-Manager: öffnet das Dialogfeld „Xamarin Mac Agent“. Dieses Symbol ist orange, wenn Sie eine Verbindung herstellen, und grün, wenn die Verbindung hergestellt wurde.
- iOS-Simulator anzeigen: öffnet das Fenster des iOS-Simulators im Vordergrund
- IPA-Datei auf Buildserver anzeigen: öffnet den Finder auf dem Mac am Speicherort der IPA-Ausgabedatei der Anwendung
iOS-Ausgabeoptionen
Ausgabefenster
Im Bereich Ausgabe stehen Optionen zur Verfügung, die Sie zum Anzeigen von Meldungen und Fehlern bezüglich des Builds, der Bereitstellung und der Verbindung verwenden können.
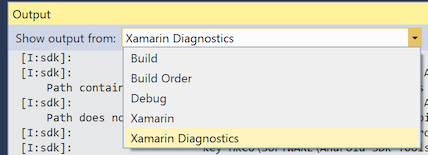
Der unten stehende Screenshot zeigt die verfügbaren Ausgabefenster, die sich je nach Projekttyp unterscheiden können:
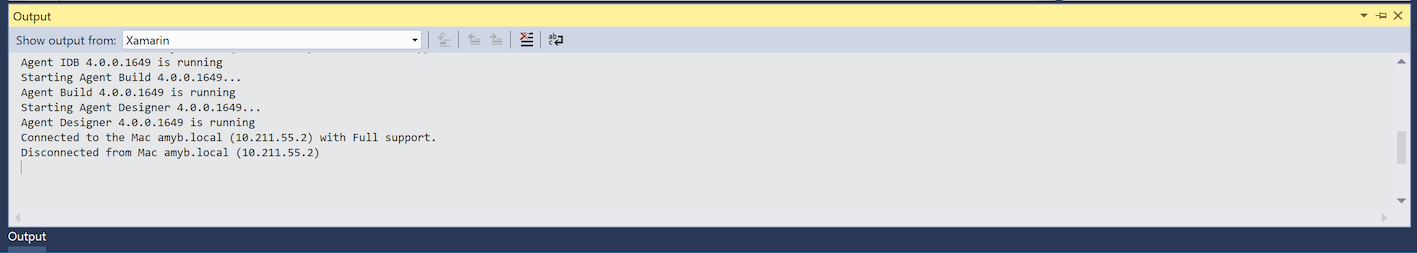
Xamarin: enthält nur Informationen zu Xamarin, wie etwa die Verbindung zum Mac und der Aktivierungsstatus
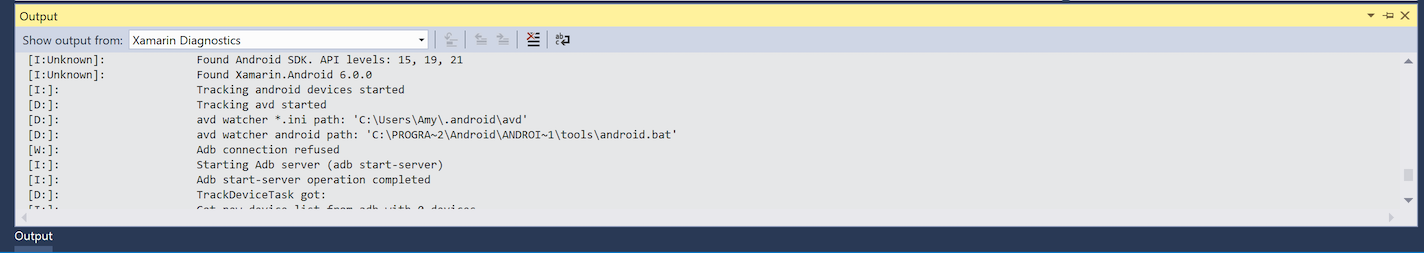
Xamarin-Diagnose: zeigt detailliertere Angaben zu Ihrem Xamarin-Projekt an, wie etwa die Interaktionen mit und für Android
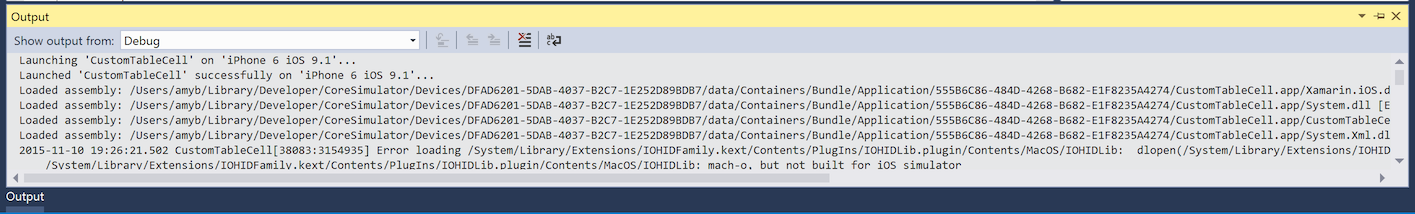
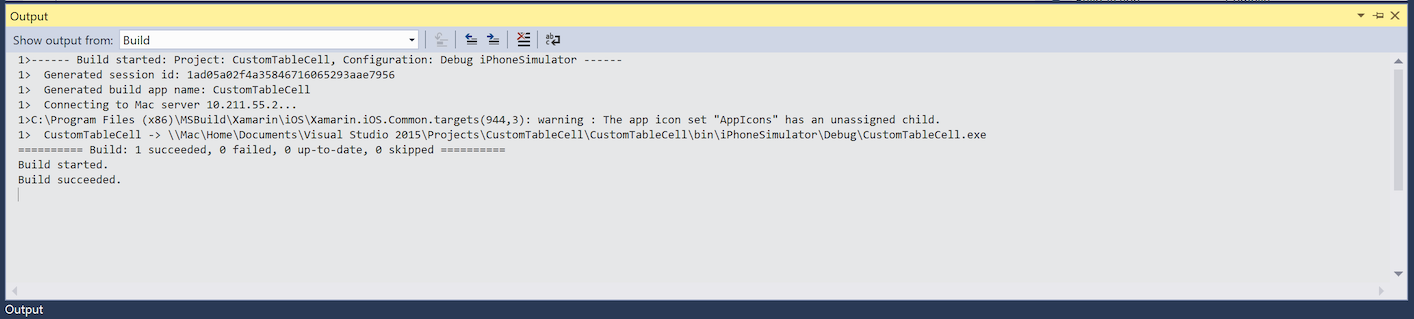
Andere Standardausgabebereiche von Visual Studio, wie z.B. Debug und Build, sind immer noch über die Ausgabeansicht verfügbar. Sie werden für die Debugging- und MSBuild-Ausgabe verwendet:
iOS-Projekteigenschaften
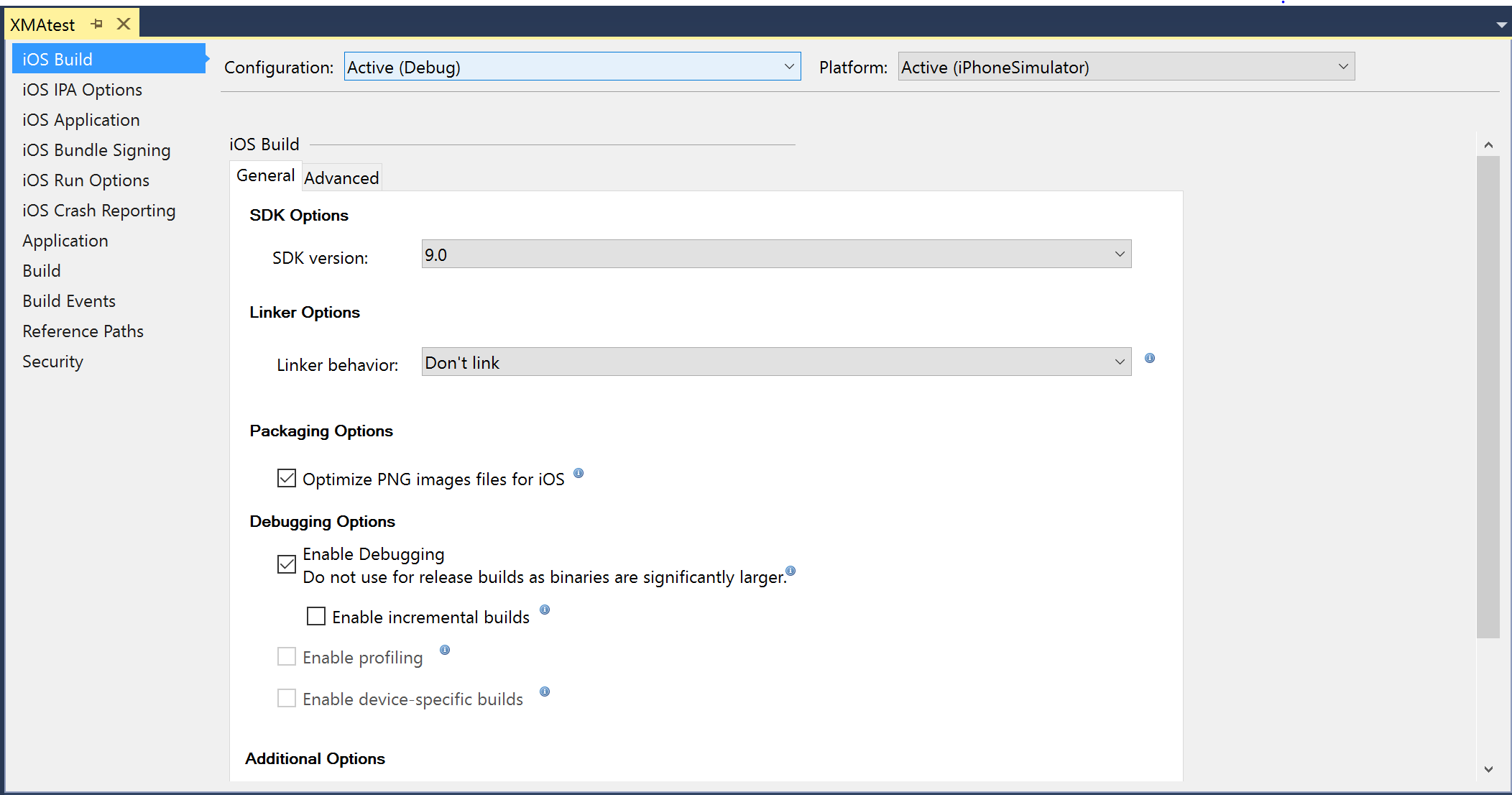
Sie können auf die Projekteigenschaften von Visual Studio zugreifen, indem Sie mit der rechten Maustaste auf dem Projektnamen und anschließend im Kontextmenü auf Eigenschaften klicken. So können Sie Ihre iOS-Anwendung wie im unten stehenden Screenshot konfigurieren:

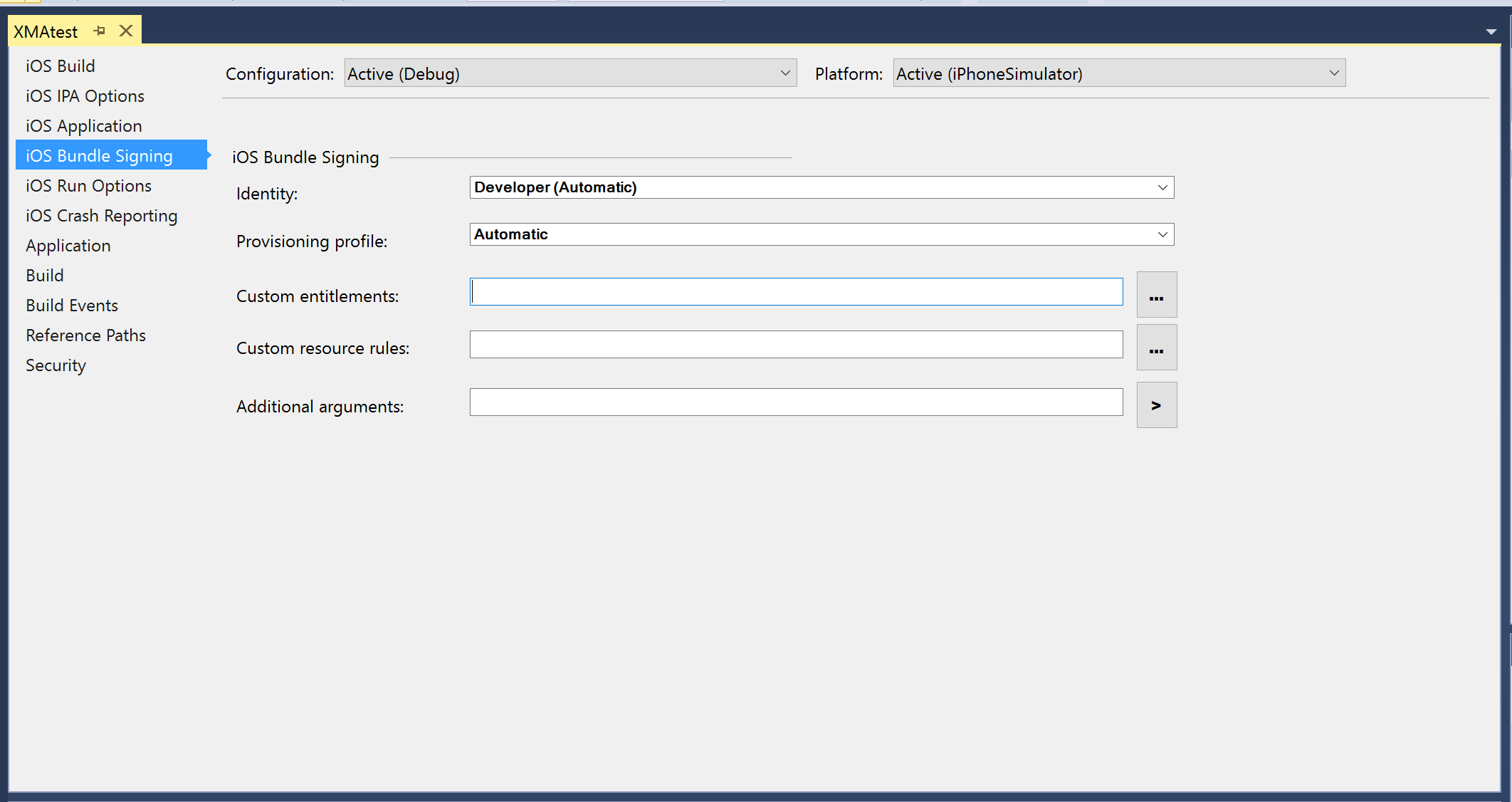
iOS-Bundle-Signierung: stellt eine Verbindung mit dem Mac her, um die Codesignierungsidentitäten und Bereitstellungsprofile aufzufüllen:

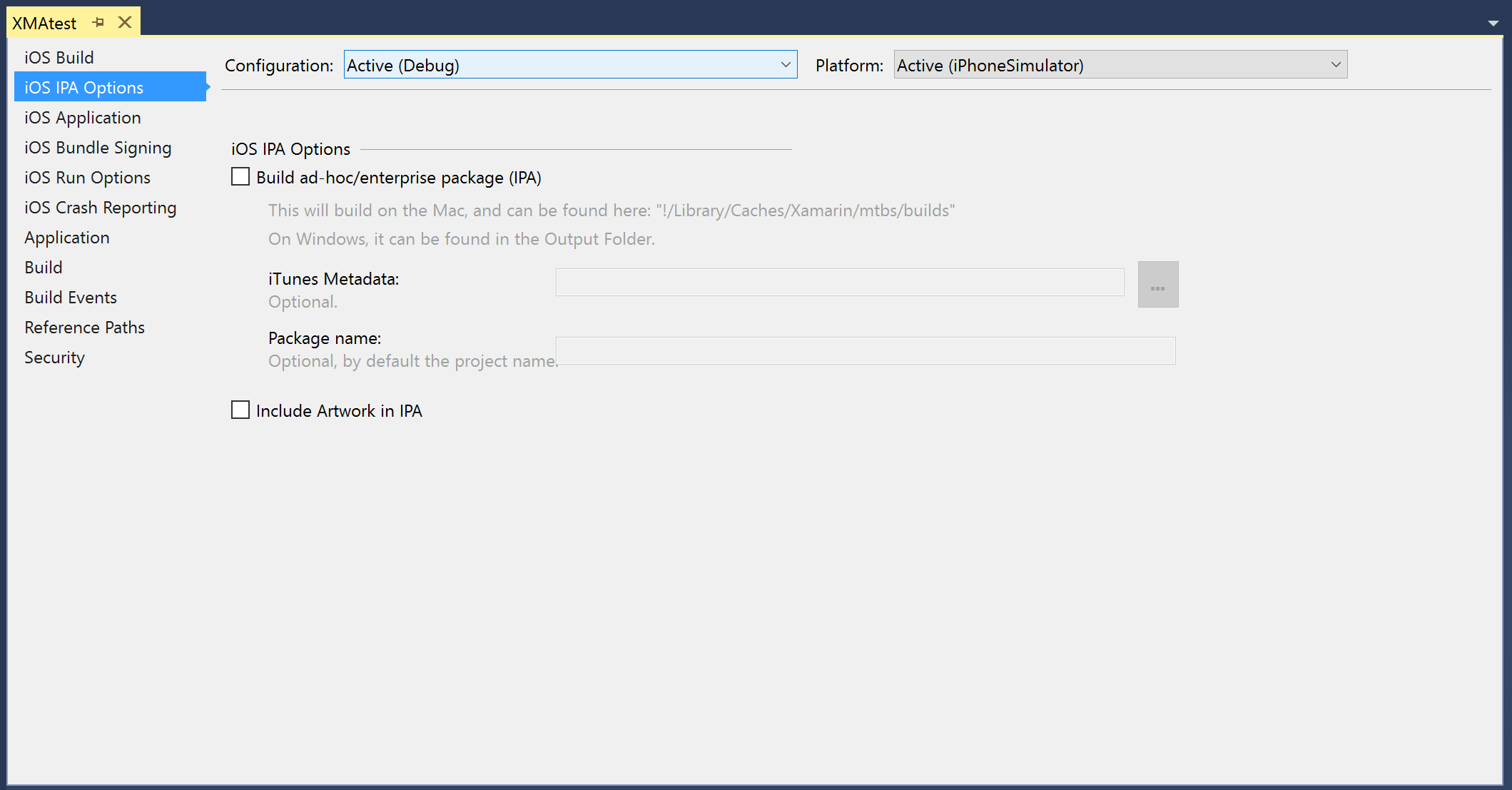
iOS-IPA-Optionen: Die IPA-Datei wird im Dateisystem des Macs gespeichert:

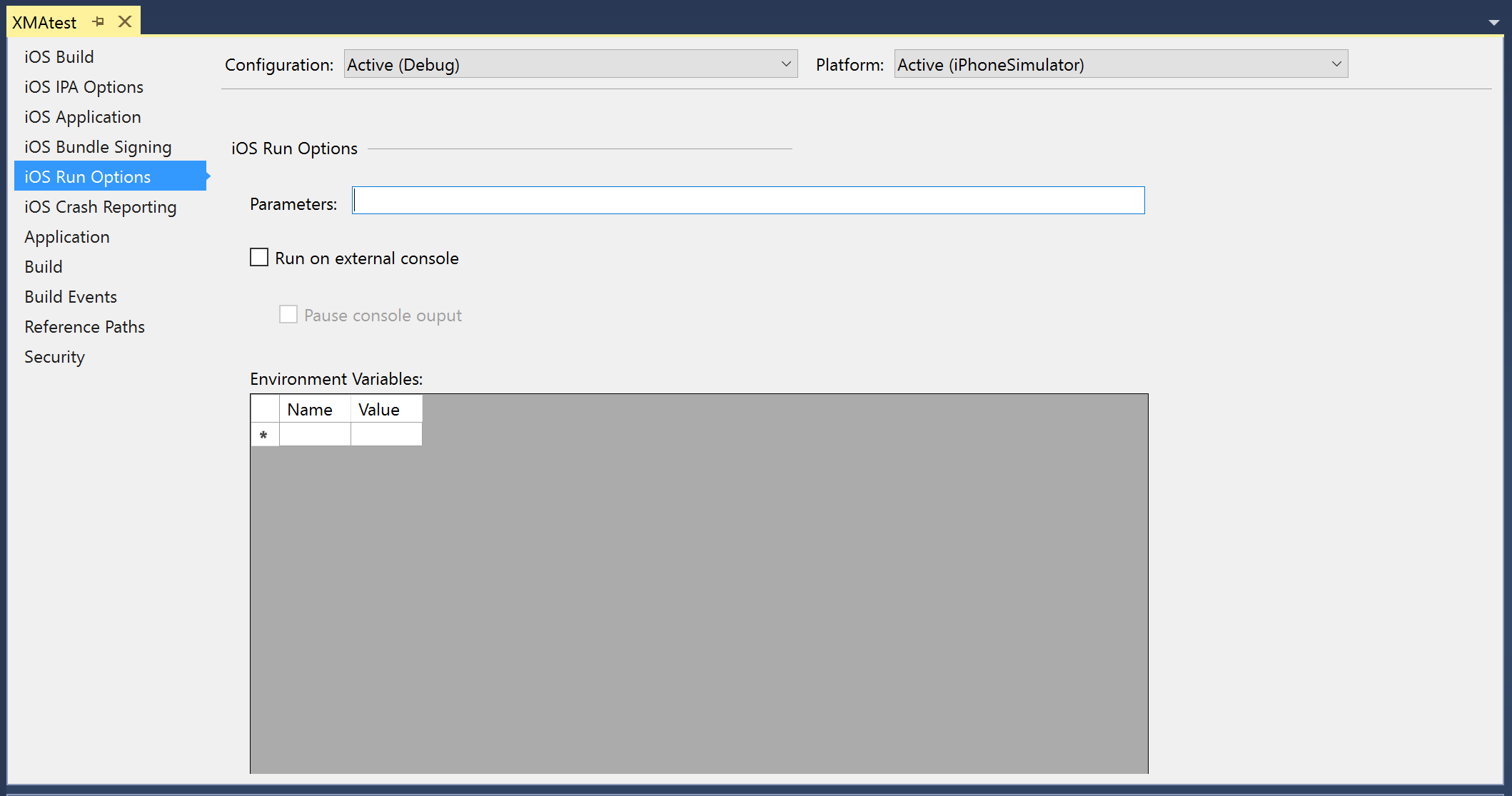
iOS-Ausführungsoptionen: Konfigurieren zusätzlicher Parameter:

Erstellen eines neuen Projekts für iOS-Anwendungen
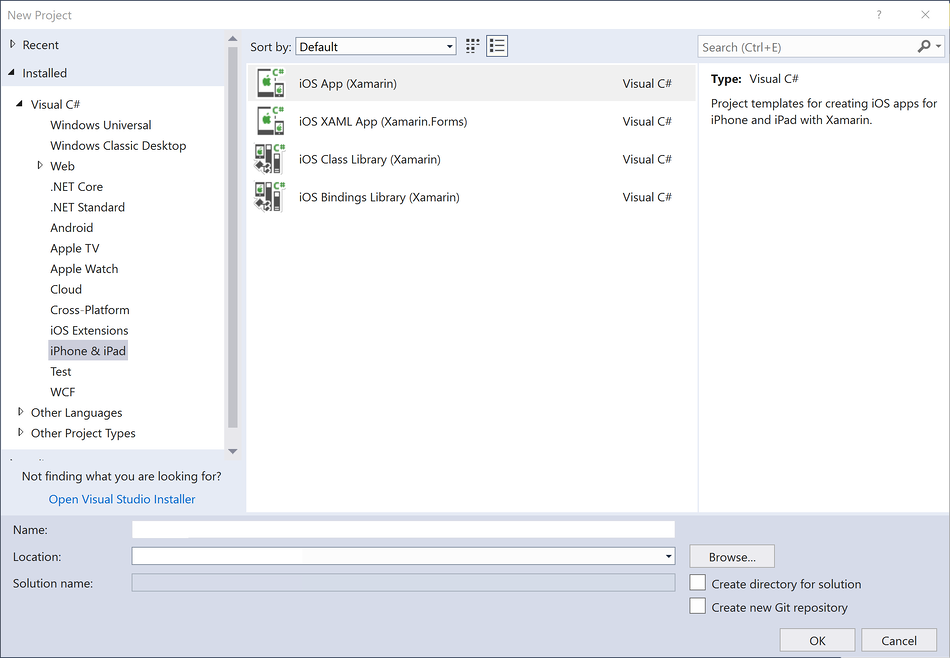
Sie erstellen ein neues iOS-Projekt wie jedes andere Projekt in Visual Studio. Wenn Sie "Datei > neues Projekt" auswählen, wird das unten gezeigte Dialogfeld geöffnet, in dem einige der Projekttypen veranschaulicht werden, die zum Erstellen eines neuen iOS-Projekts verfügbar sind:

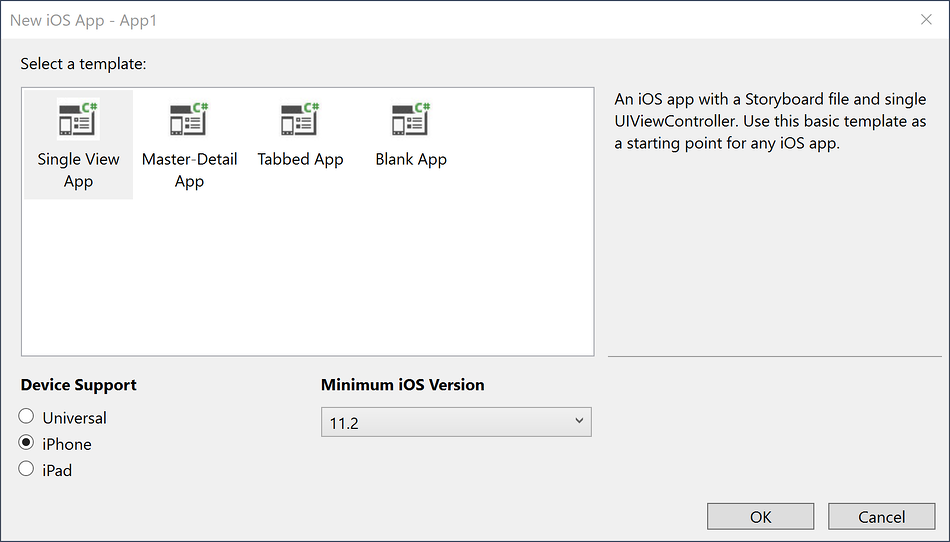
Indem Sie die iOS-App (Xamarin) auswählen, werden die folgenden Vorlagen zum Erstellen einer neuen Xamarin.iOS-Anwendung angezeigt:

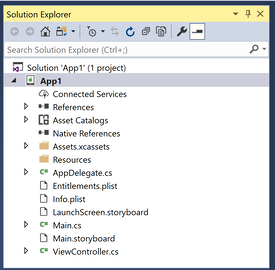
Storyboard- und XIB-Dateien können in Visual Studio mit dem iOS-Designer bearbeitet werden. Um ein Storyboard zu erstellen, wählen Sie eine der Storyboardvorlagen aus. Dadurch wird wie im unten stehenden Screenshot veranschaulicht eine main.storyboard-Datei im Projektmappen-Explorer erstellt:

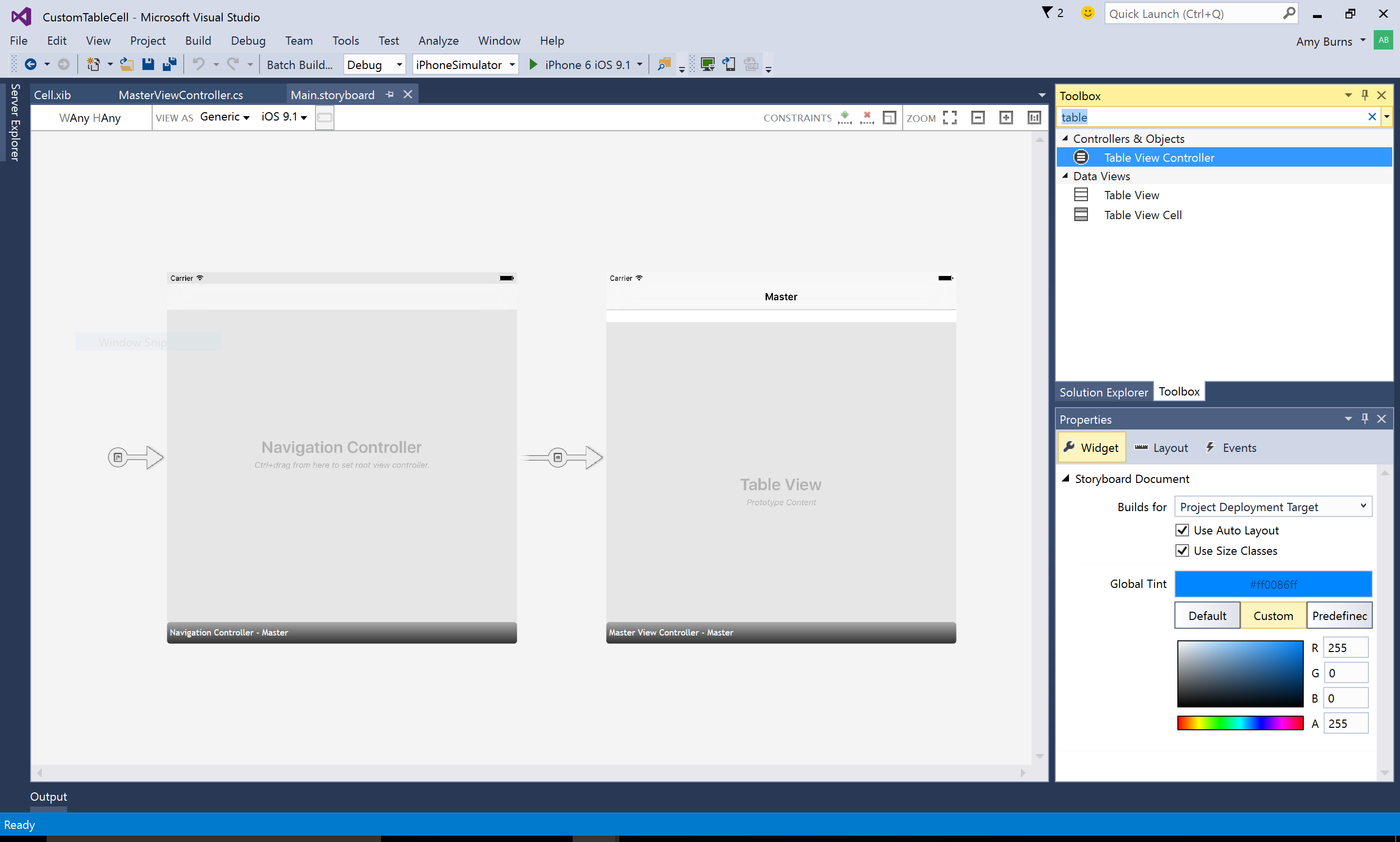
Um mit der Erstellung oder Bearbeitung des Storyboards zu beginnen, doppelklicken Sie auf Main.storyboard, um es im iOS-Designer zu öffnen:

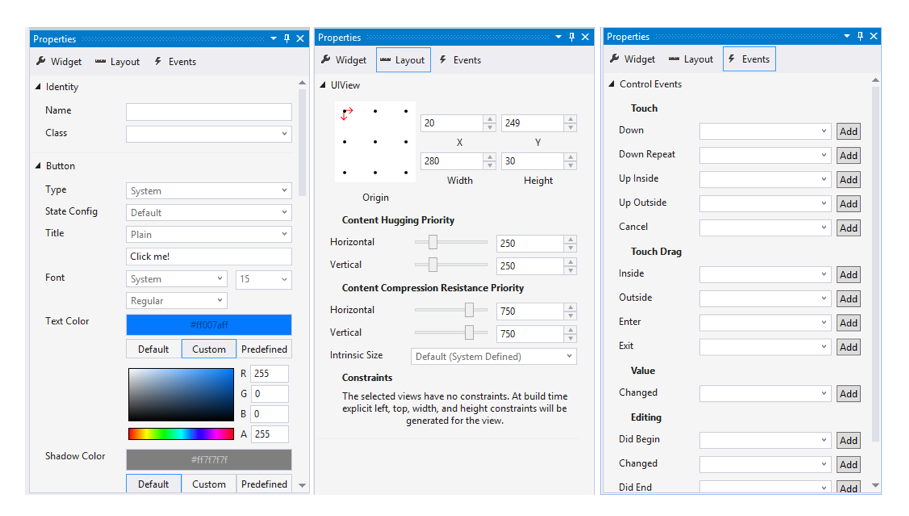
Um Ihrer Ansicht Objekte hinzuzufügen, fügen Sie über den Bereich Toolbox per Drag & Drop Elemente auf Ihrer Designoberfläche ein. Die Toolbox kann hinzugefügt werden, indem Sie die Ansichts-Toolbox >auswählen, wenn sie noch nicht hinzugefügt wurde. Objekteigenschaften können wie unten dargestellt über den Bereich Eigenschaften bearbeitet, ihre Layouts angepasst und Ereignisse erstellt werden:

Weitere Informationen zur Verwendung des iOS Designers finden Sie in den Leitfäden zum Designer.
Ausführen und Debuggen von iOS-Anwendungen
Geräteprotokollierung
In Visual Studio 2017 wurden die Android- und iOS-Protokollpads vereinheitlicht.
Mit dem neuen Toolfenster „Geräteprotokoll“ für Visual Studio können Sie Protokolle für Android- und iOS-Geräte anzeigen. Es kann angezeigt werden, indem Sie einen der folgenden Befehle ausführen:
- Anzeigen > des anderen Windows-Geräteprotokolls >
- Tools > iOS-Geräteprotokoll >
- iOS-Symbolleiste > Geräteprotokoll
Wenn das Toolfenster angezeigt wird, kann der Benutzer das physische Gerät aus dem Gerätedropdownmenü auswählen. Wenn ein Gerät ausgewählt wird, werden der Tabelle automatisch Protokolle hinzugefügt. Wenn Sie zwischen Geräten wechseln, wird die Geräteprotokollierung abgebrochen und erneut gestartet.
Damit die Gerät in der ComboBox angezeigt werden, muss ein iOS-Projekt geladen werden. Zusätzlich zu iOS muss Visual Studio mit dem Mac-Server verbunden sein, damit es iOS-Geräte erkennen kann, die mit dem Mac verbunden sind.
Über dieses Toolfenster haben Sie Zugriff auf Folgendes: eine Tabelle mit Protokolleinträgen, ein Dropdownmenü zur Geräteauswahl, Löschvorgänge für Protokolleinträge, ein Suchfeld und die Schaltflächen „Wiedergabe“, „Anhalten“ und „Pause“.
Festlegen von Haltepunkten für das Debuggen
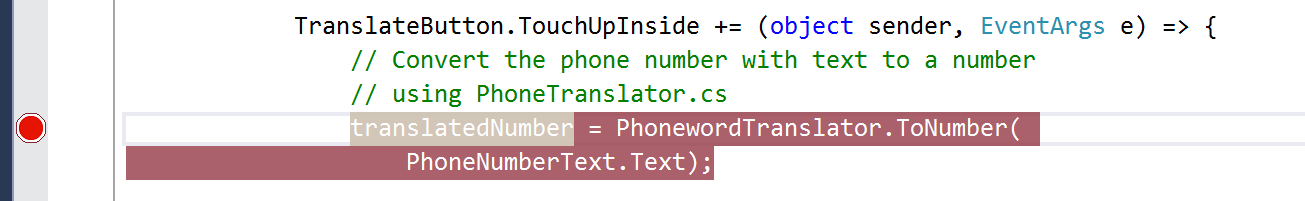
Breakpoints können überall in Ihrer Anwendung festgelegt werden, um dem Debugger anzuzeigen, dass er dort die Ausführung des Programms vorübergehend anhalten soll. Klicken Sie zum Festlegen eines Breakpoints in Visual Studio im Randbereich Ihres Editors neben die Zeilennummer des Codes, wo Sie unterbrechen möchten:

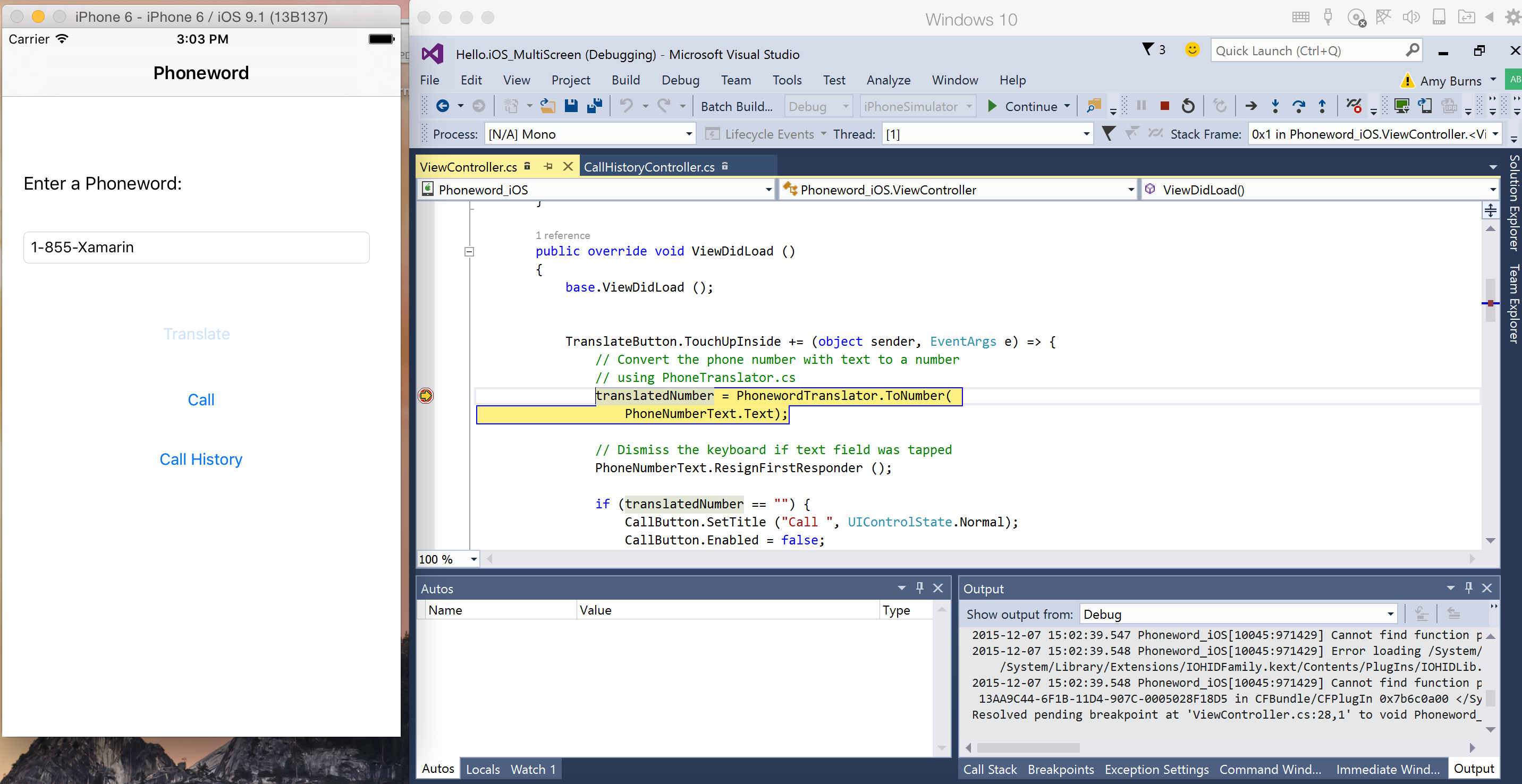
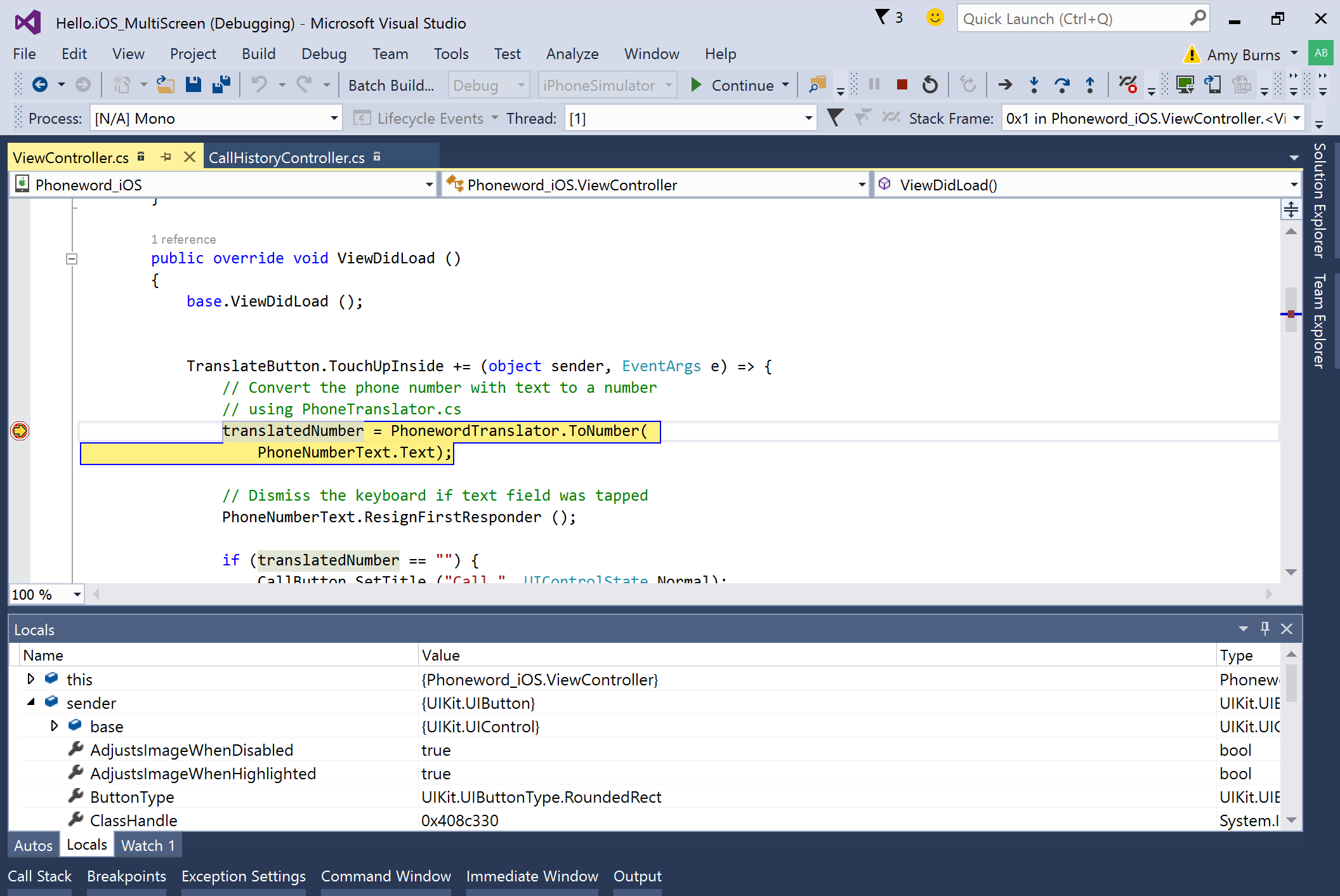
Beginnen Sie mit dem Debuggen, und verwenden Sie den Simulator oder das Gerät, um Ihre Anwendung zu einem Breakpoint zu navigieren. Wenn Sie einen Breakpoint erreichen, wird die Zeile gekennzeichnet und das normale Debuggingverhalten von Visual Studio wird aktiviert: Sie können in den Code springen, Code überspringen oder aus diesem heraus springen, lokale Variablen untersuchen oder das Direktfenster verwenden.
In diesem Screenshot wird der iOS-Simulator gezeigt, der gleichzeitig mit Visual Studio mithilfe von Parallels unter macOS ausgeführt wird:

Untersuchen lokaler Variablen

Zusammenfassung
In diesem Artikel wurde beschrieben, wie Sie Xamarin.iOS für Visual Studio verwenden. Die verfügbaren Funktionen zum Erstellen und Testen einer iOS-App in Visual Studio wurden aufgelistet, und Sie wurden durch das Erstellen und Debuggen einer einfachen iOS-Anwendung geführt.