Schnellstart: Hallo, iOS
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
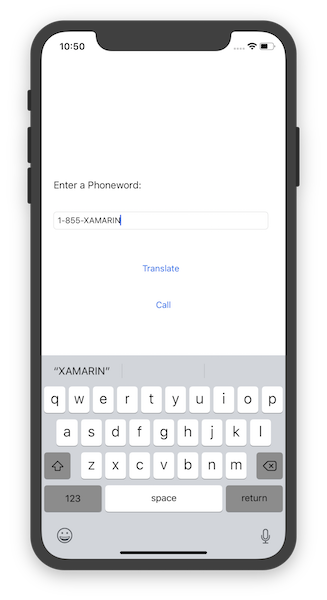
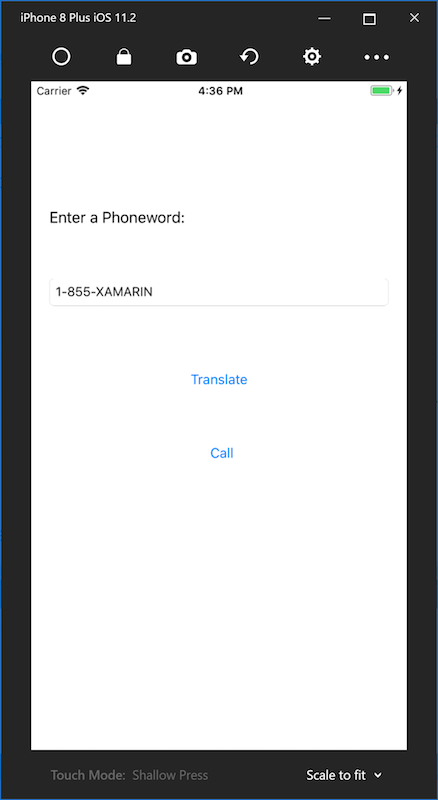
Dieses Handbuch beschreibt, wie Sie eine Anwendung erstellen, die eine vom Benutzer eingegebene alphanumerische Telefonnummer in eine numerische Telefonnummer übersetzt und anschließend diese Nummer anruft. Die endgültige Anwendung sieht wie folgt aus:
Anforderungen
Die iOS-Entwicklung mit Xamarin erfordert:
- Einen Mac mit macOS High Sierra (10.13) oder höher.
- Die Installation der neuesten Version von Xcode und iOS SDK aus dem App Store.
Xamarin.iOS funktioniert mit dem folgenden Setup:
- Neueste Version von Visual Studio für Mac, die den oben aufgeführten Spezifikationen entspricht.
Im Xamarin.iOS Mac Installation guide (Xamarin.iOS Mac-Installationsleitfaden) finden Sie ausführliche Installationsanweisungen.
Xamarin.iOS funktioniert mit dem folgenden Setup:
- Neueste Version von Visual Studio 2019 oder Visual Studio 2017 Community, Professional oder Enterprise unter Windows 10, gekoppelt mit einem Mac-Buildhost, der den oben aufgeführten Spezifikationen entspricht.
Im Xamarin.iOS Windows-Installationshandbuch finden Sie ausführliche Installationsanweisungen.
Bevor Sie starten, laden Sie den Xamarin App-Symbolsatz herunter.
Exemplarische Vorgehensweise für Visual Studio für Mac
In dieser exemplarischen Vorgehensweise wird erläutert, wie Sie eine Anwendung namens Phoneword erstellen, die eine alphanumerische Telefonnummer in eine numerische Telefonnummer übersetzt.
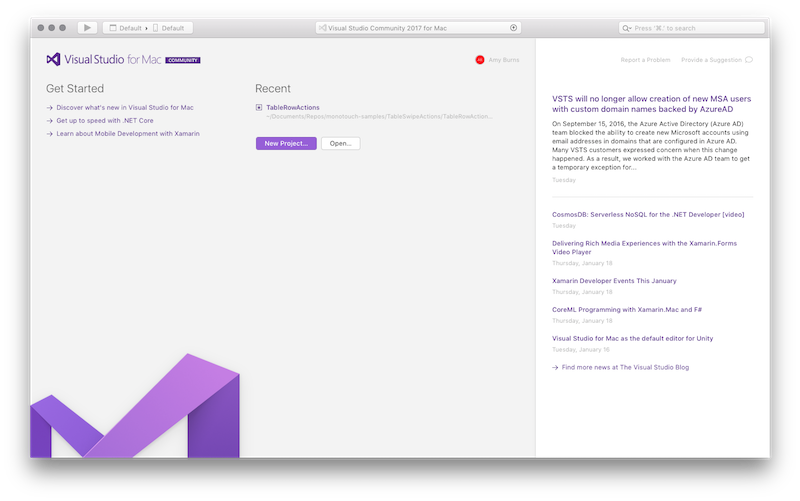
Starten Sie Visual Studio für Mac im Ordner Anwendungen oder aus Spotlight:

Klicken Sie auf dem Startbildschirm auf Neues Projekt..., um eine neue Xamarin.iOS-Projektmappe zu erstellen:

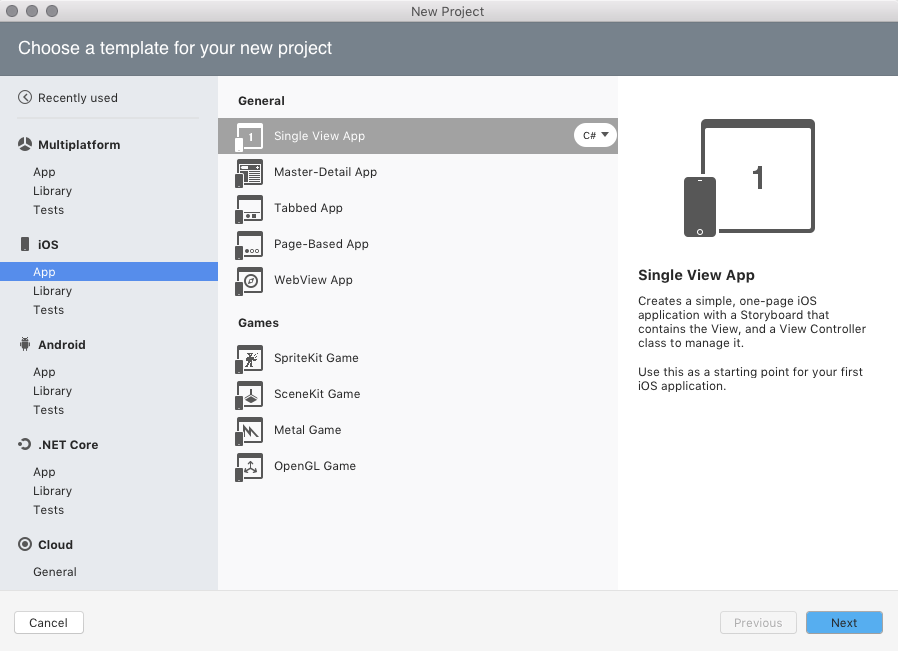
Wählen Sie im Dialogfeld "Neue Lösung" die Vorlage "Einzelansichtsanwendung für iOS-App > >" aus, und stellen Sie sicher, dass C# ausgewählt ist. Klicken Sie auf Weiter:

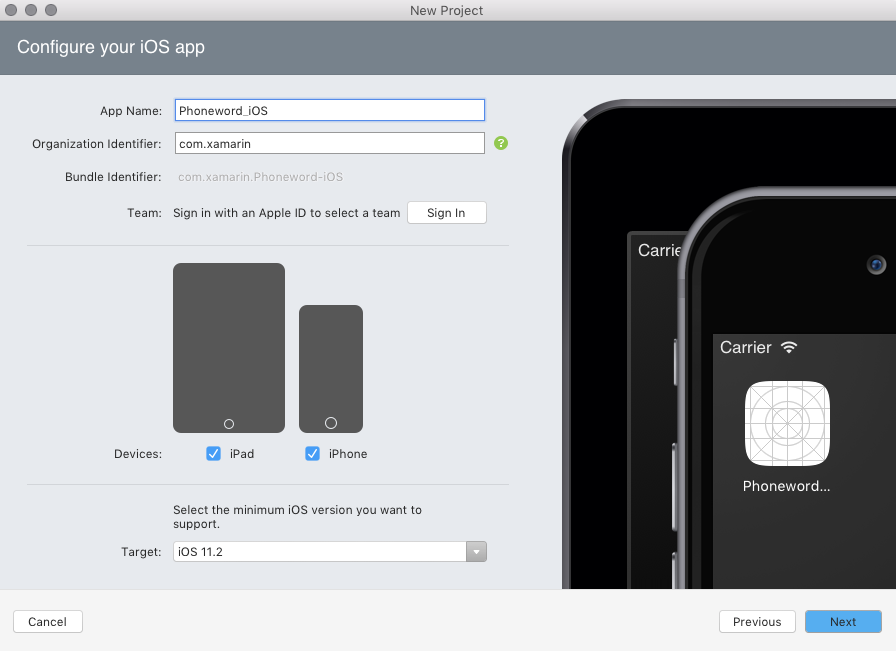
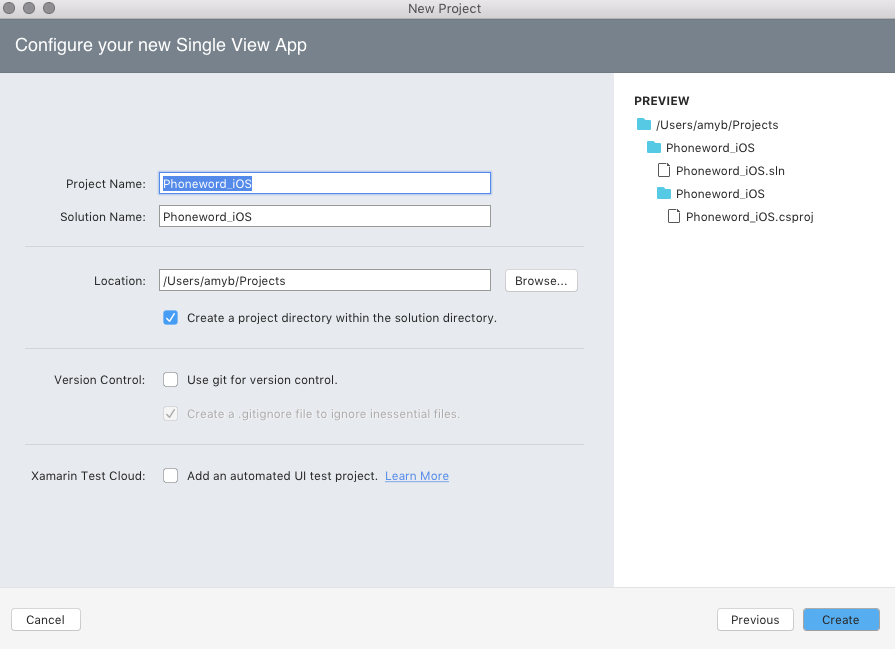
Konfigurieren Sie die App. Geben Sie ihr den Namen
Phoneword_iOS, und lassen Sie alles andere in der Standardeinstellung. Klicken Sie auf Weiter:
Behalten Sie den Projekt- und den Projektmappennamen bei. Wählen Sie hier den Speicherort des Projekts, oder behalten sie ihn standardmäßig:

Klicken Sie auf Erstellen, um die Projektmappe zu erstellen.
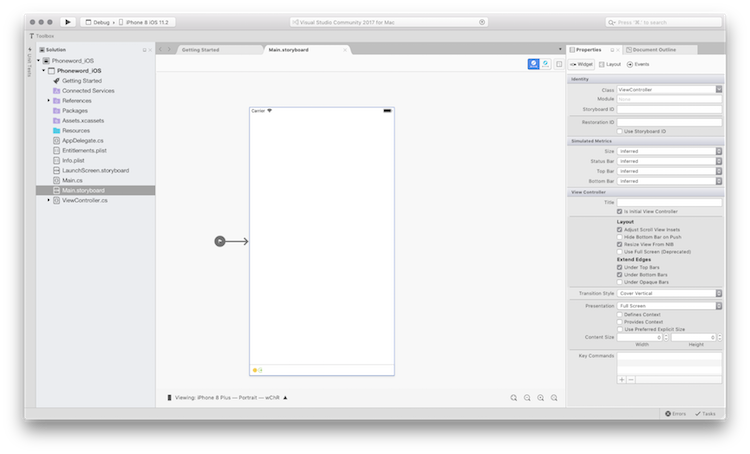
Öffnen Sie die Main.storyboard-Datei durch Doppelklicken auf diese im Projektmappenpad. Stellen Sie sicher, dass Sie die Datei mit dem Visual Studio iOS-Designer öffnen (klicken Sie mit der rechten Maustaste auf das Storyboard, und wählen Sie "Mit > iOS-Designer öffnen" aus). Dies bietet Ihnen die Möglichkeit, eine Benutzeroberfläche visuell zu erstellen:

Beachten Sie, dass die Größenklassen standardmäßig aktiviert sind. Weitere Informationen zu diesen Größenklassen finden Sie im Unified Storyboards-Handbuch.
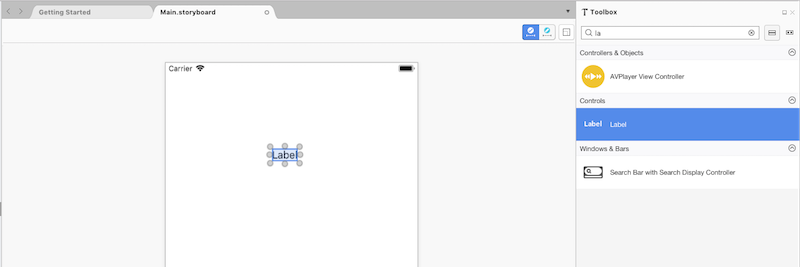
Geben Sie im Pad „Toolbox“ „Bezeichnung“ in die Suchleiste ein, und ziehen Sie eine Bezeichnung auf die Entwurfsoberfläche (der Bereich in der Mitte):

Hinweis
Sie können das Eigenschaftenpad oder die Toolbox jederzeit aufrufen, indem Sie zu "Pads anzeigen > " navigieren.
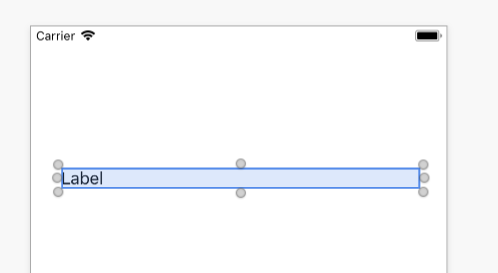
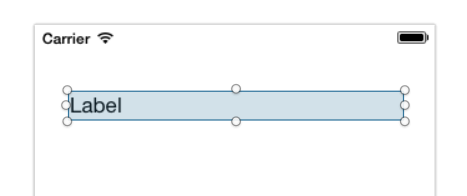
Ziehen Sie die Ziehpunkte der Dragging Controls (Ziehsteuerelemente) (die Kreise, um das Steuerelement herum), und verbreitern Sie die Bezeichnung:

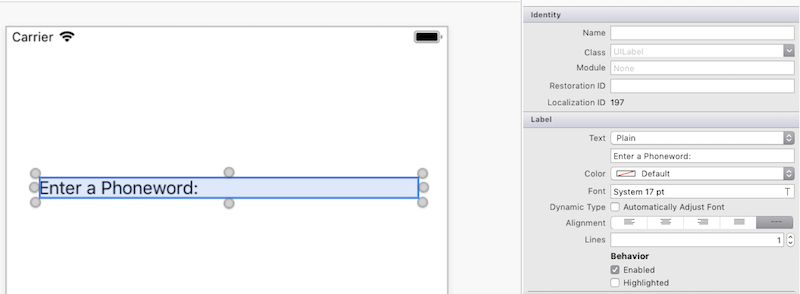
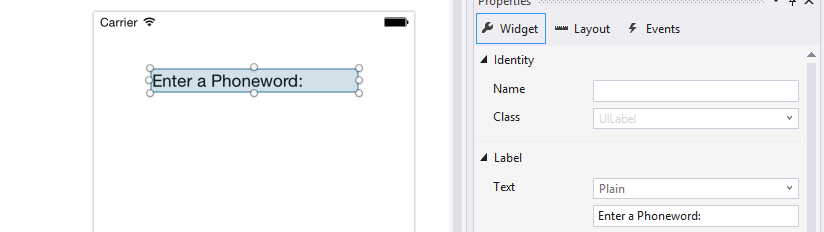
Nachdem Sie die Bezeichnung auf der Entwurfsoberfläche ausgewählt haben, verwenden Sie das Eigenschaftenpad, um die Text-Eigenschaft von der Bezeichnung in „Enter a Phoneword:“ (Phoneword eingeben) zu ändern.

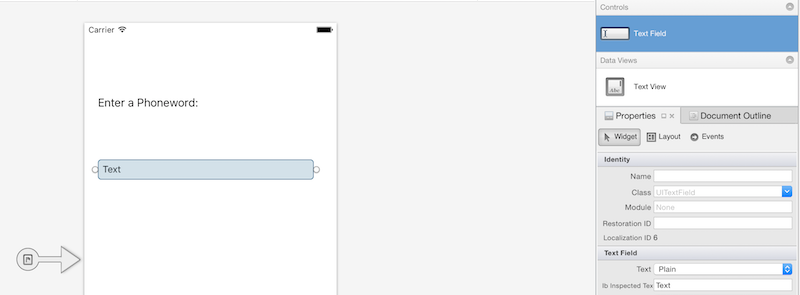
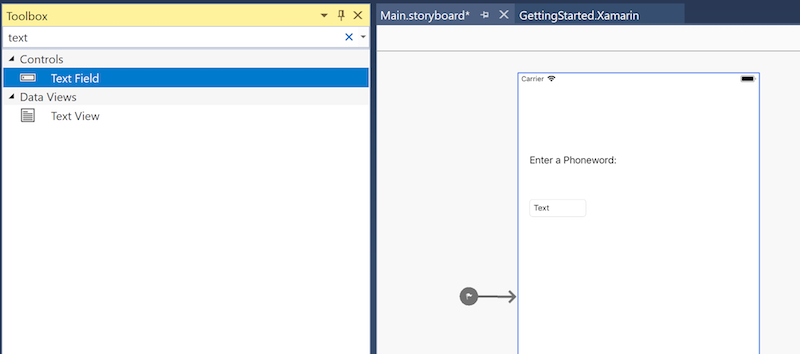
Suchen Sie nach „Textfeld“ in der Toolbox, und ziehen Sie ein Textfeld aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie es unter der Bezeichnung. Passen Sie die Breite so an, bis die Breite des Textfelds mit jener der Bezeichnung identisch ist:

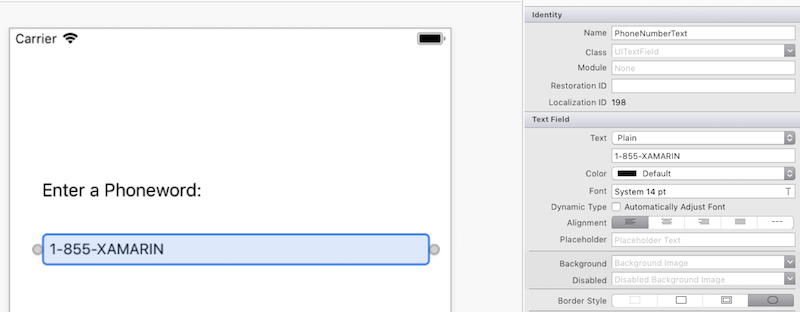
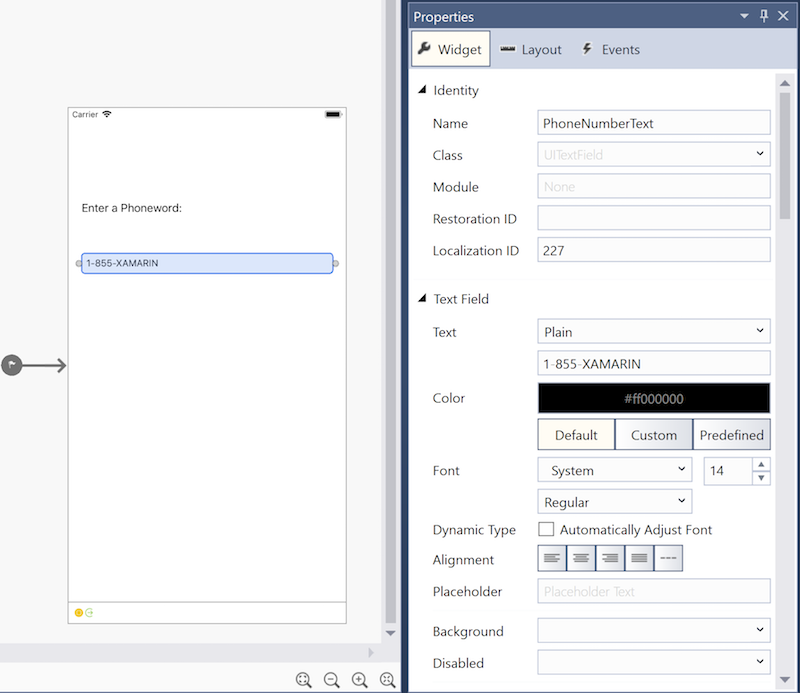
Nachdem Sie das Textfeld auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft des Textfelds im Identitätsabschnitt des Eigenschaftenpads in
PhoneNumberText, und ändern Sie die Text-Eigenschaft in „1-855-XAMARIN“:
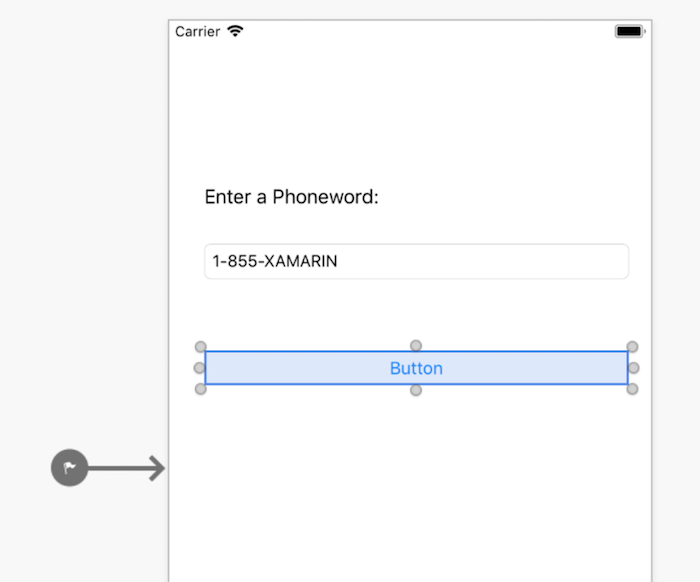
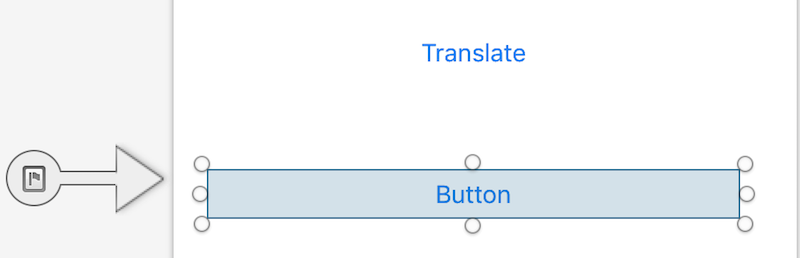
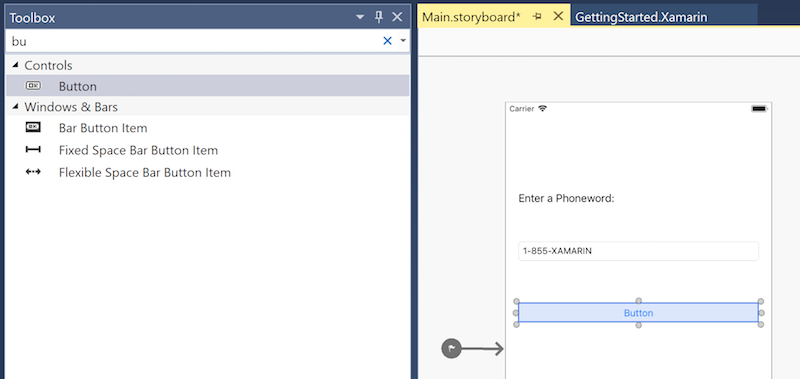
Ziehen Sie aus der Toolbox eine Schaltfläche auf die Entwurfsoberfläche, und platzieren Sie diese unterhalb des Textfelds: Passen Sie die Breite so an, bis die Breite der Schaltfläche mit dem Textfeld und der Bezeichnung identisch ist:

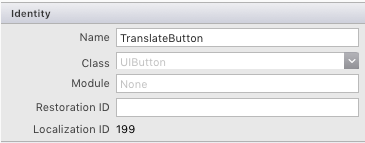
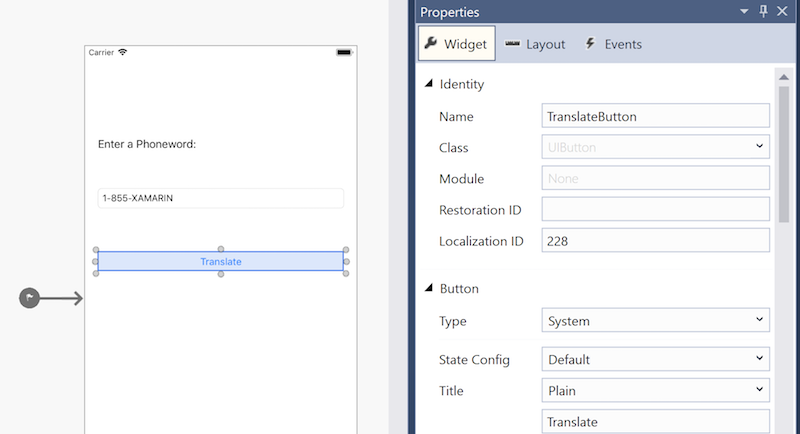
Nachdem Sie die Schaltfläche auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft im Identitäts-Teil des Eigenschaftenpad in
TranslateButton. Ändern Sie die Titel-Eigenschaft in „Übersetzen“:
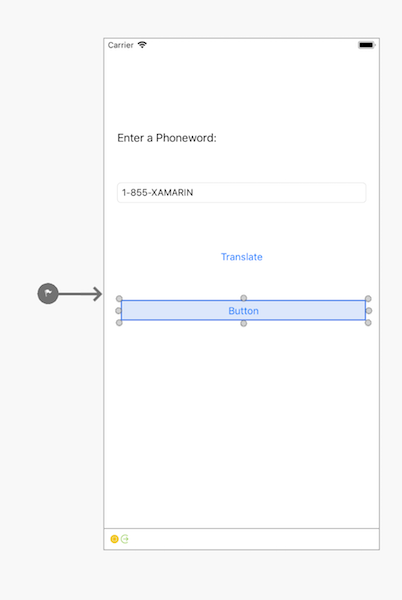
Wiederholen Sie die beiden obigen Schritte, und ziehen Sie eine Schaltfläche aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie diese unterhalb der ersten Schaltfläche. Passen Sie die Breite solange an, bis die Breite der Schaltfläche jener der ersten Schaltfläche entspricht:

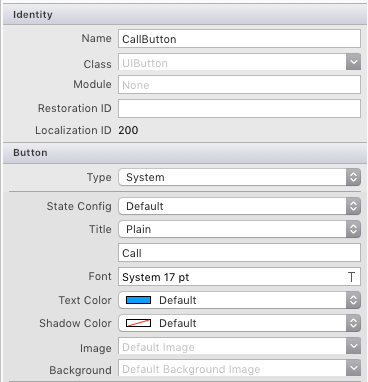
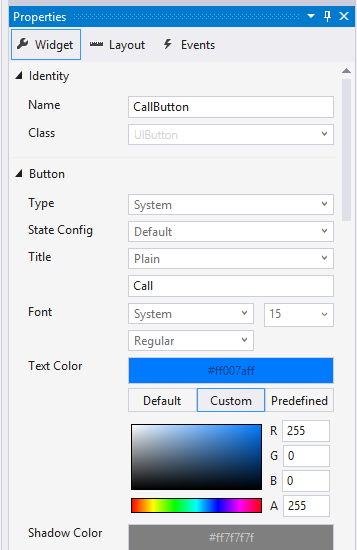
Nachdem Sie die zweite Schaltfläche auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft im Identitäts-Teil des Eigenschaftenpad in
CallButton. Ändern Sie die Titel-Eigenschaft in „Aufruf“:
Speichern Sie die Änderungen, indem Sie zu "Datei > speichern " navigieren, oder drücken Sie ctrl+s.
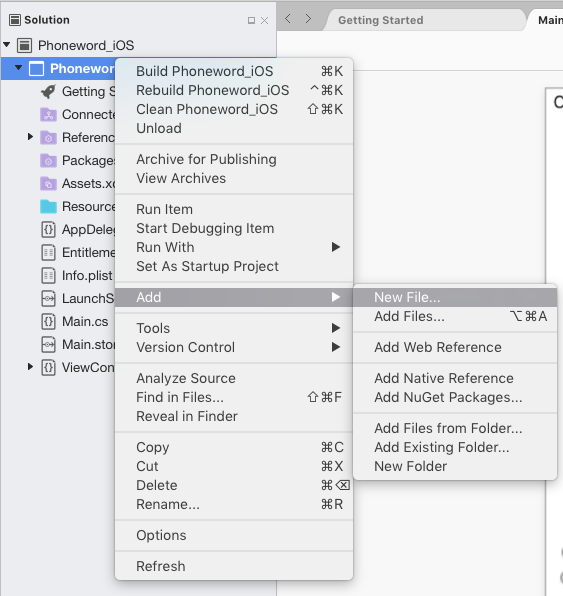
Der App muss für die Übersetzung von Telefonnummern von alphanumerisch in numerisch eine Logik hinzugefügt werden. Fügen Sie dem Projekt eine neue Datei hinzu, indem Sie im Projektblock mit der rechten Maustaste auf das Phoneword_iOS Projekt klicken und "Neue Datei hinzufügen>" auswählen... oder drücken Sie \ + n:

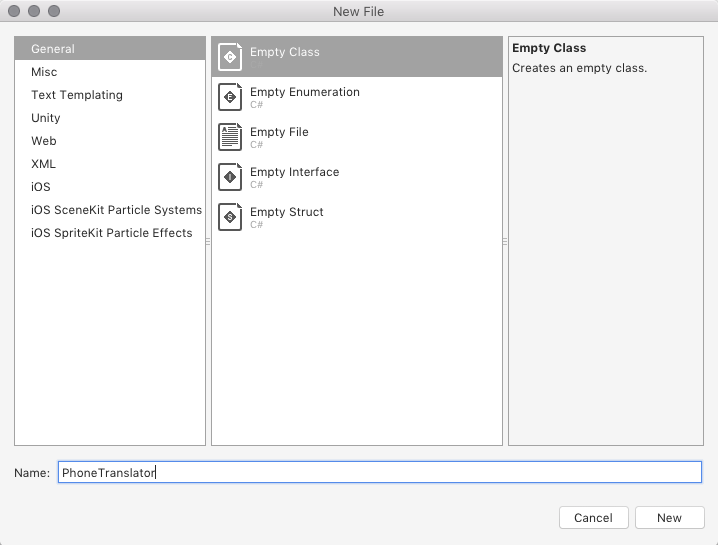
Wählen Sie im Dialogfeld "Neue Datei" die Option "Allgemein > leere Klasse" aus, und nennen Sie die neue Datei
PhoneTranslator:
Dadurch wird eine neue, leere C#-Klasse für uns erstellt. Entfernen Sie den gesamten Vorlagencode, und ersetzen Sie Ihn durch den Folgenden:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Speichern Sie die PhoneTranslator.cs-Datei, und schließen Sie sie.
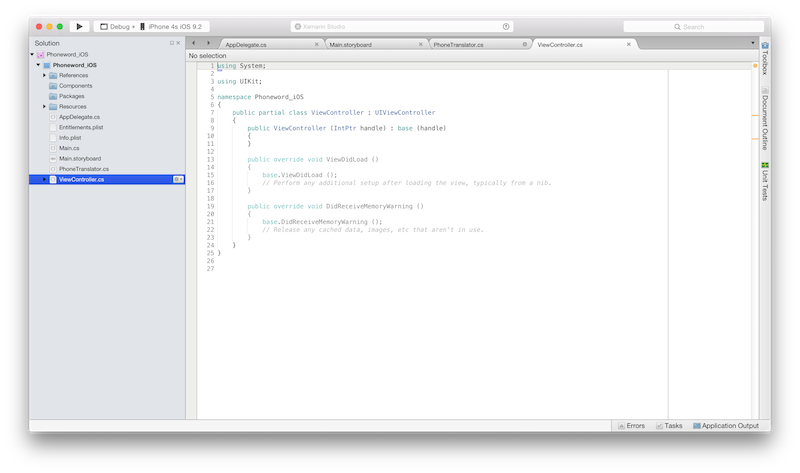
Fügen Sie Code hinzu, um die Benutzeroberfläche zu verknüpfen. Doppelklicken Sie dazu auf ViewController.cs im Projektmappenpad, um ihn zu öffnen:

Verknüpfen Sie zunächst die
TranslateButton. Wählen Sie in der Ansichtskontrolle-Klasse dieViewDidLoad-Methode aus, und fügen Sie den folgenden Code unter dembase.ViewDidLoad()-Aufruf hinzu:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Schließen Sie
using Phoneword_iOS;mit ein, wenn der Namespace der Datei unterschiedlich ist.Fügen Sie Code hinzu, um auf den Benutzer zu reagieren, indem Sie auf die zweite Schaltfläche drücken, die den Namen
CallButtonbesitzt. Fügen Sie den folgenden Code unter dem Code für dieTranslateButtonein, und fügen Sie am Anfang der Dateiusing Foundation;hinzu:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Speichern Sie die Änderungen, und erstellen Sie dann die Anwendung, indem Sie "Build alle erstellen" auswählen oder " + B" drücken.> Wenn die Anwendung kompiliert wird, wird oben in der IDE eine Erfolgsmeldung angezeigt:

Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie alle Fehler, bis die Anwendung erfolgreich erstellt wird.
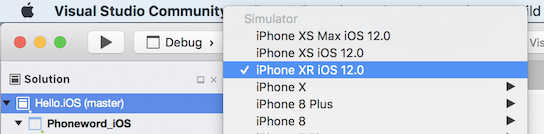
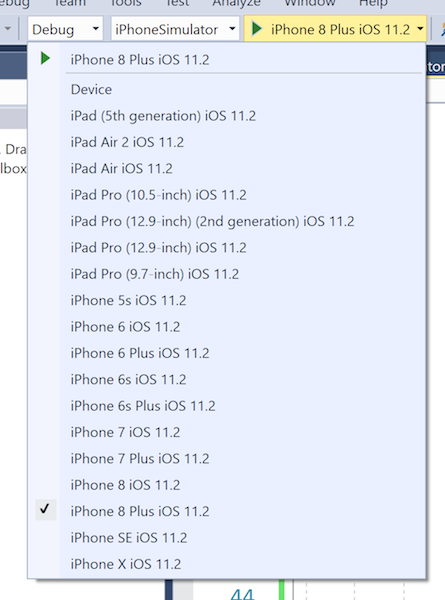
Testen Sie schließlich die Anwendung im iOS-Simulator. Wählen Sie oben links in der IDE Debuggen aus der ersten Dropdownliste und iPhone XR iOS 12.0 (oder einen anderen verfügbaren Simulator) aus der zweiten Dropdownliste aus, und drücken Sie Starten (die dreieckige Schaltfläche, die einer Wiedergabeschaltfläche ähnelt):

Hinweis
Aktuell kann es aufgrund einer Anforderung von Apple erforderlich sein, ein Entwicklungszertifikat oder eine Signierungsidentität zu besitzen, um Code für ein Gerät oder den Simulator zu erstellen. Führen Sie dazu die Schritte im Handbuch Gerätebereitstellung aus.
Damit wird die Anwendung im iOS-Simulator gestartet.

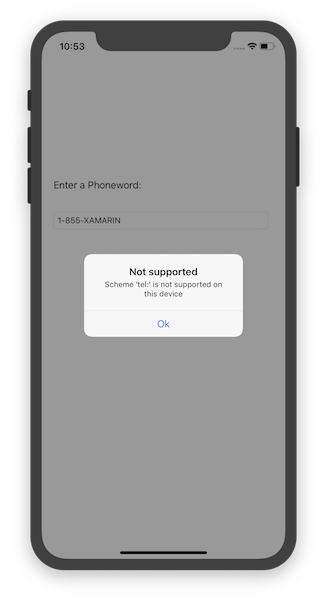
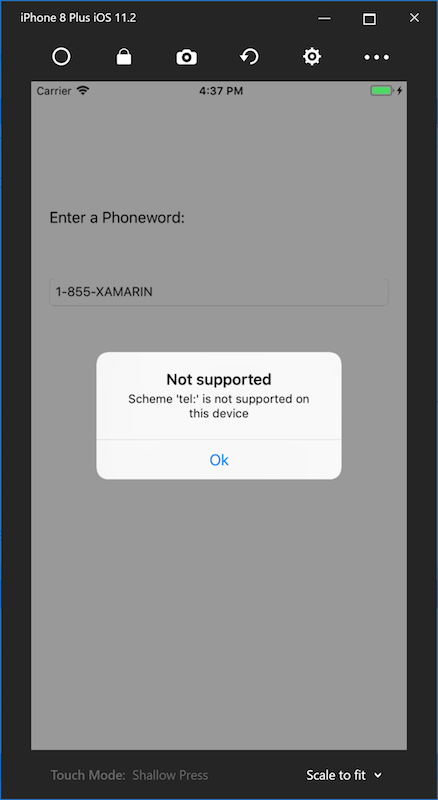
Telefonanrufe werden im iOS-Simulator nicht unterstützt. Stattdessen wird beim Versuch, einen Anruf zu tätigen, ein Warnhinweis angezeigt:

Visual Studio: Exemplarische Vorgehensweise
In dieser exemplarischen Vorgehensweise wird erläutert, wie Sie eine Anwendung namens Phoneword erstellen, die eine alphanumerische Telefonnummer in eine numerische Telefonnummer übersetzt.
Hinweis
In dieser exemplarischen Vorgehensweise wird Visual Studio Enterprise 2017 auf einem virtuellen Computer mit Windows 10 verwendet. Ihre Einrichtung kann sich davon unterscheiden, solange sie die oben genannten Anforderungen erfüllt, aber beachten Sie, dass einige Screenshots sich von Ihrer Einrichtung unterscheiden können.
Hinweis
Bevor Sie mit dieser exemplarischen Vorgehensweise fortfahren, müssen Sie bereits eine Verbindung von Visual Studio zu Ihrem Mac hergestellt haben. Dies liegt daran, dass Xamarin.iOS zum Erstellen und Starten von Anwendungen auf die Apple-Tools zurückgreift. Führen Sie zur Einrichtung die Schritte im Leitfaden Durchführen einer Kopplung mit einem Mac aus.
Starten Sie Visual Studio im Start-Menü:

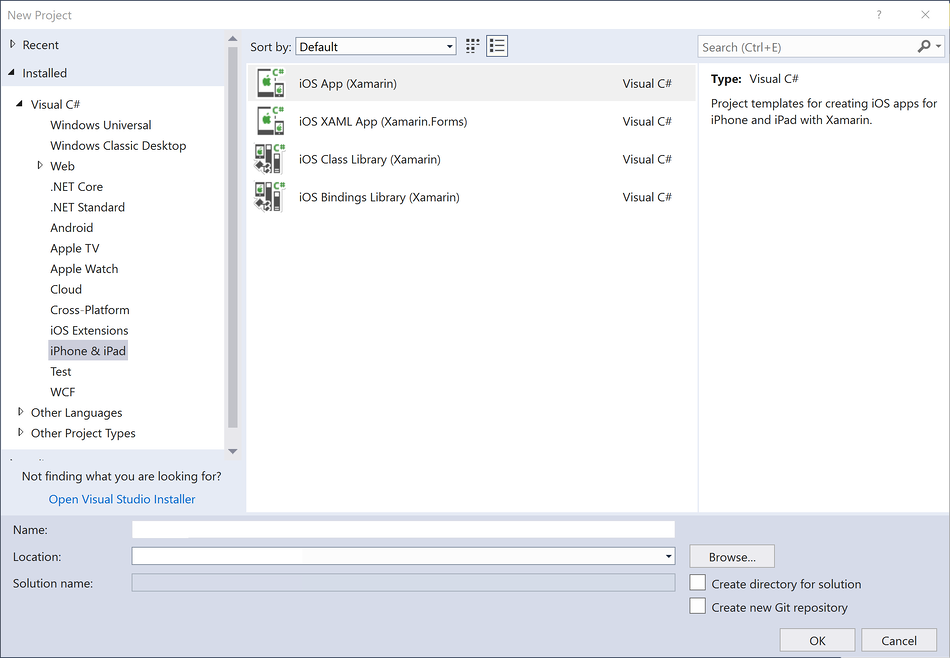
Erstellen Sie eine neue Xamarin.iOS-Lösung, indem Sie "Neues > Projekt" > auswählen... > Visual C# > iPhone & iPad > iOS App (Xamarin):

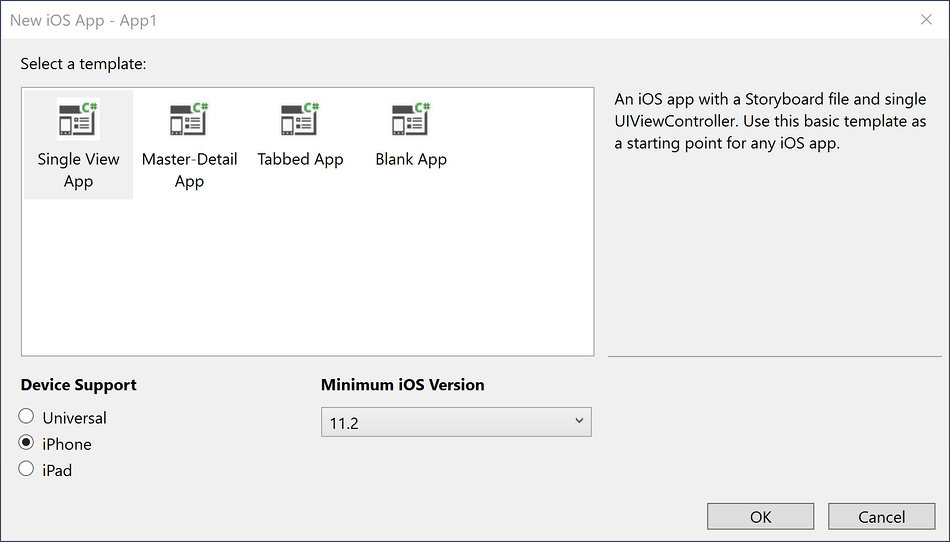
Wählen Sie im nächsten Dialogfeld die Vorlage Einzelansicht-App aus, und drücken Sie OK, um das Projekt zu erstellen:

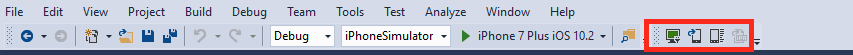
Vergewissern Sie sich, dass das Xamarin Mac Agent-Symbol auf der Symbolleiste grün ist.

Wenn dies nicht der Fall ist, besteht keine Verbindung zu Ihrem Mac-Buildhost. Befolgen Sie dann die Schritte im Konfigurationshandbuch, um eine Verbindung herzustellen.
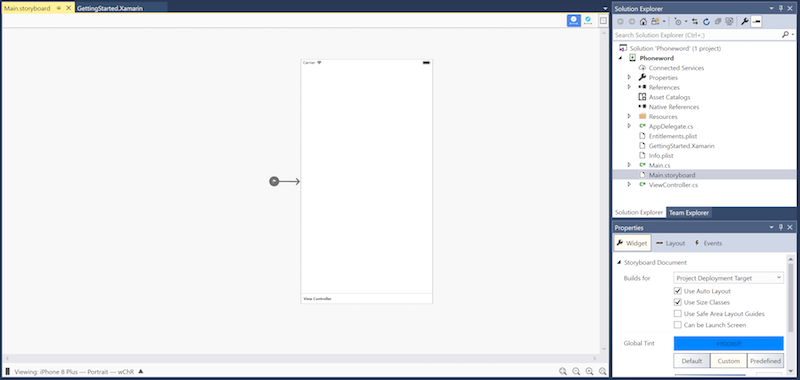
Öffnen Sie die Main.storyboard-Datei im iOS Designer durch Doppelklicken auf diese im Projektmappen-Explorer:

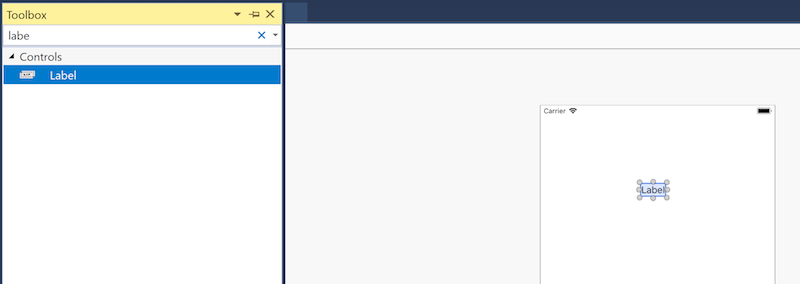
Öffnen Sie die Toolbox-Registerkarte, geben Sie „Bezeichnung“ in die Suchleiste ein, und ziehen Sie eine Bezeichnung auf die Entwurfsoberfläche (der Bereich in der Mitte):

Ziehen Sie dann die Ziehpunkte der Dragging Controls (Ziehsteuerelemente), und verbreitern Sie die Bezeichnung:

Nachdem Sie die Bezeichnung auf der Entwurfsoberfläche ausgewählt haben, verwenden Sie das Eigenschaftenfenster, um die Text-Eigenschaft von der Bezeichnung in „Enter a Phoneword:“ (Phoneword eingeben) zu ändern.

Hinweis
Sie können die Eigenschaften oder die Toolbox jederzeit durch Navigieren zum Menü Ansicht nutzen.
Suchen Sie nach „Textfeld“ in der Toolbox, und ziehen Sie ein Textfeld aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie es unter der Bezeichnung. Passen Sie die Breite so an, bis die Breite des Textfelds mit jener der Bezeichnung identisch ist:

Nachdem Sie das Textfeld auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft des Textfelds im Identitätsabschnitt der Eigenschaften in
PhoneNumberText, und ändern Sie die Text-Eigenschaft in „1-855-XAMARIN“:
Ziehen Sie aus der Toolbox eine Schaltfläche auf die Entwurfsoberfläche, und platzieren Sie diese unterhalb des Textfelds: Passen Sie die Breite so an, bis die Breite der Schaltfläche mit dem Textfeld und der Bezeichnung identisch ist:

Nachdem Sie die Schaltfläche auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft im Identitäts-Teil der Eigenschaften in
TranslateButton. Ändern Sie die Titel-Eigenschaft in „Übersetzen“:
Wiederholen Sie die beiden obigen Schritte, und ziehen Sie eine Schaltfläche aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie diese unterhalb der ersten Schaltfläche. Passen Sie die Breite solange an, bis die Breite der Schaltfläche jener der ersten Schaltfläche entspricht:

Nachdem Sie die zweite Schaltfläche auf der Entwurfsoberfläche ausgewählt haben, ändern Sie die Name-Eigenschaft im Identitäts-Teil der Eigenschaften in
CallButton. Ändern Sie die Titel-Eigenschaft in „Aufruf“:
Speichern Sie die Änderungen, indem Sie zu ">Alle speichern" navigieren oder STRG+S drücken.
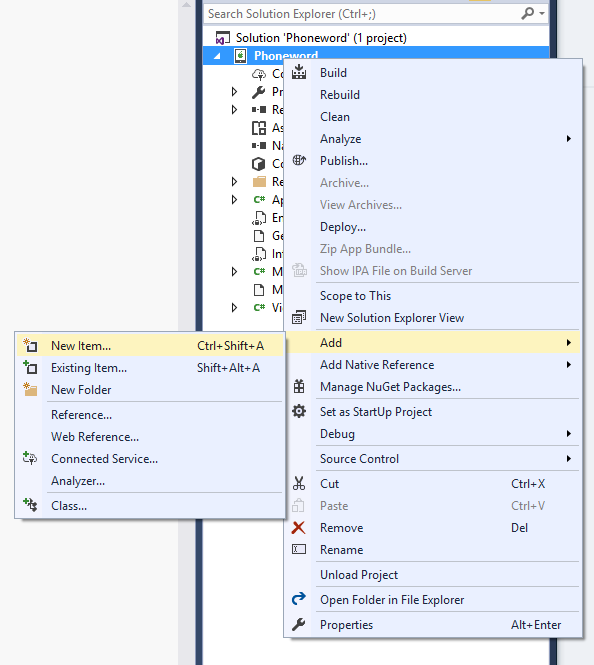
Fügen Sie Code hinzu, um alphanumerische Telefonnummern in numerische Telefonnummern zu übersetzen. Fügen Sie dazu zuerst eine neue Datei zum Projekt hinzu, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Phoneword-Projekt klicken und dann "Neues Element hinzufügen>" auswählen... oder STRG+UMSCHALT+A drücken:

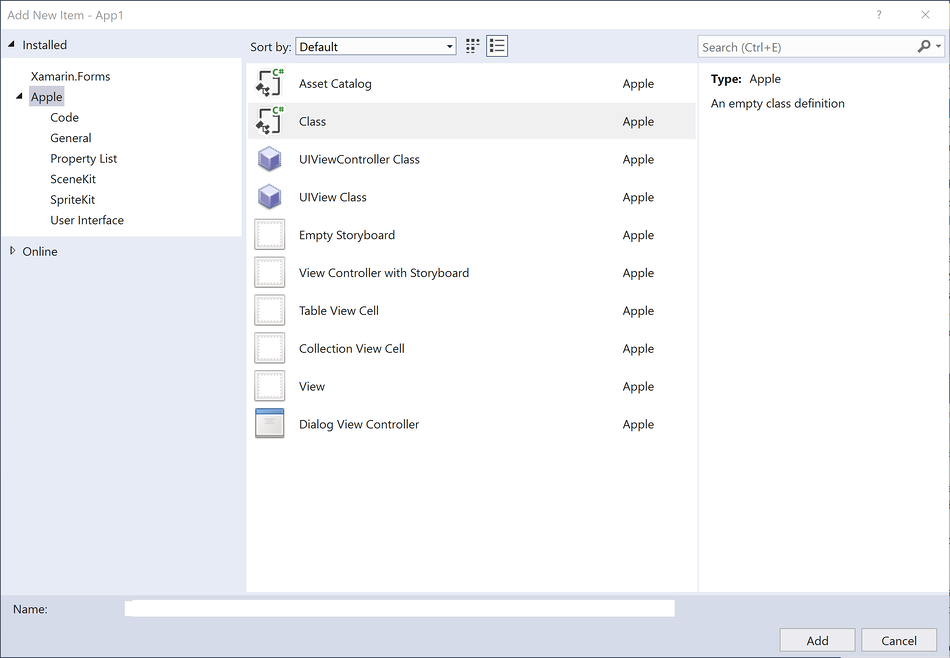
Wählen Sie im Dialogfeld "Neues Element hinzufügen" (klicken Sie mit der rechten Maustaste auf das Projekt, wählen Sie "Neues Element hinzufügen>...", wählen Sie "Apple > Class" aus, und nennen Sie die neue Datei
PhoneTranslator:
Wichtig
Stellen Sie sicher, dass Sie die Vorlage „Klasse“ auswählen, die ein C# im Symbol enthält. Andernfalls können Sie nicht auf diese neue Klasse verweisen.
Dadurch wird eine neue C#-Klasse erstellt. Entfernen Sie den gesamten Vorlagencode, und ersetzen Sie Ihn durch den Folgenden:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Speichern Sie die PhoneTranslator.cs-Datei, und schließen Sie sie.
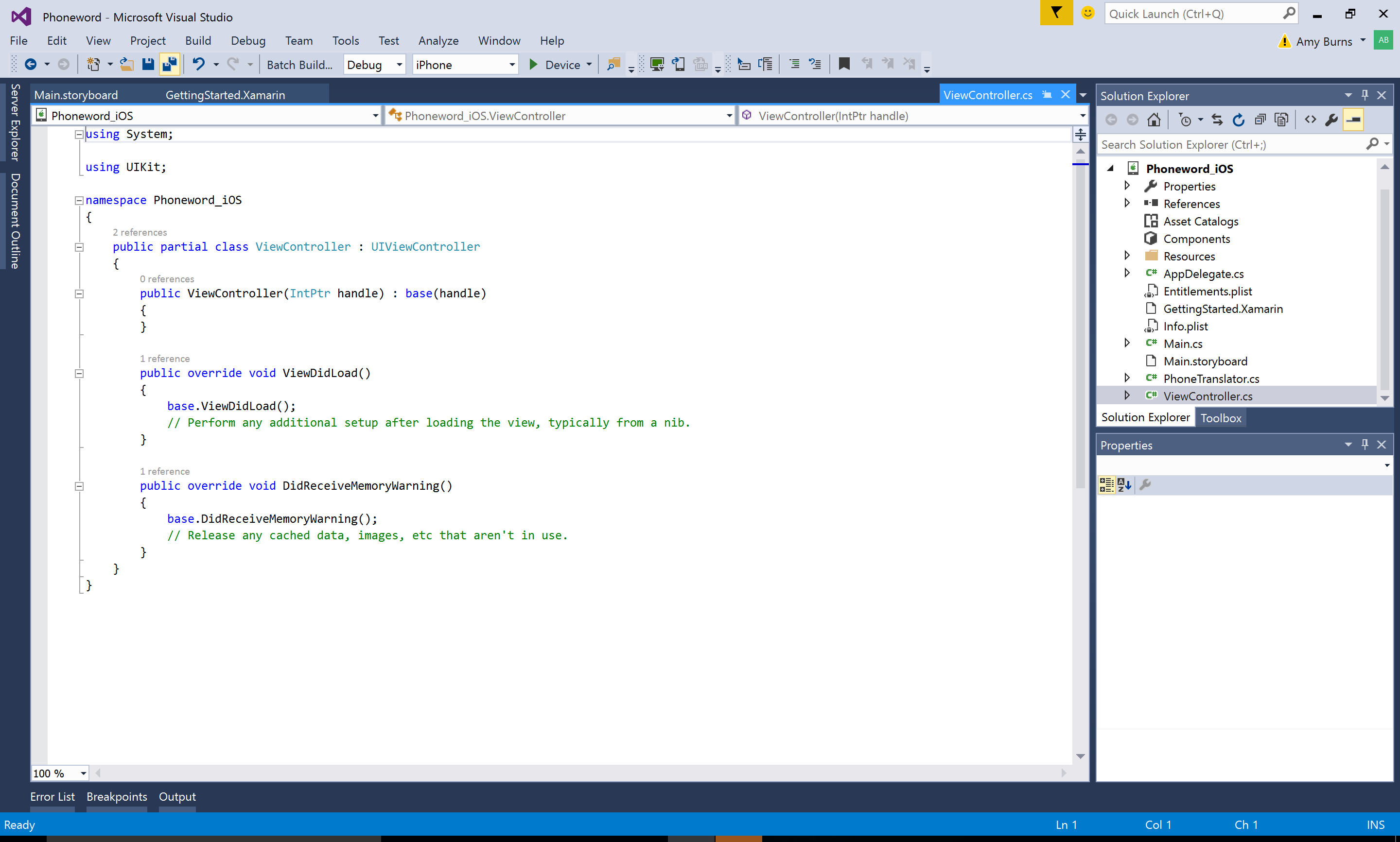
Doppelklicken Sie auf ViewController.cs im Projektmappen-Explorer, um ihn zu öffnen, damit den Handles-Interaktionen mit den Schaltflächen eine Logik hinzugefügt werden kann:

Verknüpfen Sie zunächst die
TranslateButton. Wählen Sie in der ViewController-Klasse dieViewDidLoad-Methode aus. Fügen Sie den folgenden Schaltflächencode inViewDidLoadunter dembase.ViewDidLoad()-Aufruf hinzu:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Schließen Sie
using Phoneword;mit ein, wenn der Namespace der Datei unterschiedlich ist.Fügen Sie Code hinzu, um auf den Benutzer zu reagieren, indem Sie auf die zweite Schaltfläche drücken, die den Namen
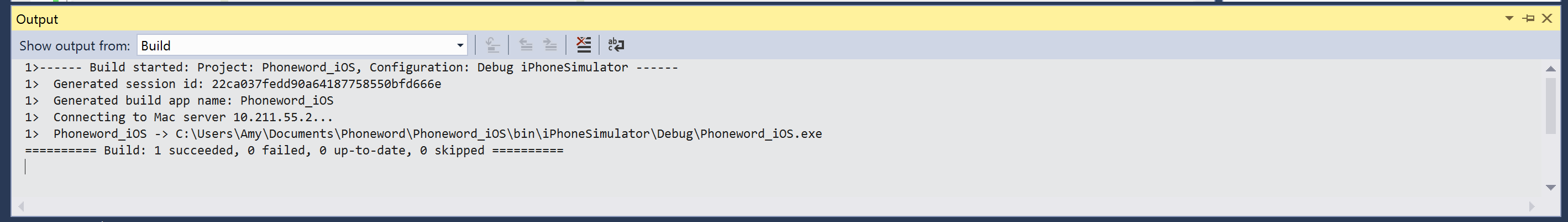
CallButtonbesitzt. Fügen Sie den folgenden Code unter dem Code für dieTranslateButtonein, und fügen Sie am Anfang der Dateiusing Foundation;hinzu:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Speichern Sie die Änderungen, und erstellen Sie dann die Anwendung, indem Sie "Buildlösung > erstellen" auswählen oder STRG+UMSCHALT+B drücken. Wenn die Anwendung kompiliert wird, wird unten in der IDE eine Erfolgsmeldung angezeigt:

Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie alle Fehler, bis die Anwendung erfolgreich erstellt wird.
Testen Sie schließlich die Anwendung im remoten iOS-Simulator. Klicken Sie im Dropdownmenü in der IDE-Symbolleiste auf Debuggen und iPhone 8 iOS x.x, und drücken Sie Starten (das grüne Dreieck, das einer Wiedergabe-Schaltfläche ähnelt):

Damit wird die Anwendung im iOS-Simulator gestartet.

Telefonanrufe werden im iOS-Simulator nicht unterstützt. Stattdessen wird beim Versuch, einen Anruf zu tätigen, ein Warnhinweis angezeigt:

Herzlichen Glückwunsch, Sie haben Ihre erste Xamarin.iOS-Anwendung fertiggestellt!
Erfahren Sie jetzt mehr über die Tools und Fähigkeiten, die Sie in diesem Handbuch kennengelernt haben, im Hello, iOS Deep Dive (Ausführliche Erläuterungen zu Hallo, iOS).
