Hallo, iOS – Ausführliche Erläuterungen
In der exemplarischen Vorgehensweise zum Schnellstart wurde das Erstellen und Ausführen einer einfachen Xamarin.iOS-Anwendung eingeführt. Nun ist es an der Zeit, ein tieferes Verständnis für die Funktionsweise von iOS-Anwendungen zu entwickeln, sodass Sie komplexere Programme erstellen können. Dieses Handbuch führt durch die Schritte der Hallo, iOS-Anleitung, um das Verständnis der grundlegenden Konzepte der Entwicklung von iOS-Anwendungen zu ermöglichen.
Dieses Handbuch unterstützt Sie dabei, die Fertigkeiten und Kenntnisse zu entwickeln, die zum Erstellen einer iOS-Anwendung für einen Bildschirm erforderlich sind. Nachdem Sie dieses durchgearbeitet haben, sollten Sie die verschiedenen Bestandteile einer Xamarin.iOS-Anwendung und deren Zusammenwirken verstehen können.
Einführung in Visual Studio für Mac
Visual Studio für Mac ist eine kostenlose Open Source-IDE, die Funktionen von Visual Studio und Xcode kombiniert. Es enthält z.B. einen vollständig integrierten visuellen Designer, einen Text-Editor mit Refactoringtools, einen Assembly-Browser und Quellcodeintegration. Dieser Leitfaden stellt einige grundlegende Visual Studio für Mac-Funktionen vor. Wenn Sie jedoch noch nicht mit Visual Studio für Mac vertraut sind, lesen Sie vorher die Dokumentation zu Visual Studio für Mac.
Die Codeorganisation in Visual Studio für Mac baut auf Visual Studio auf und gliedert sich in Projektmappen und Projekte. Eine Projektmappe ist ein Container, der mindestens ein Projekt enthält. Ein Projekt kann beispielsweise eine Anwendung (z.B. für iOS oder Android), eine unterstützende Bibliothek oder eine Testanwendung sein. In der Phoneword-App wurde ein neues iPhone-Projekt mithilfe der Vorlage Einzelansichtsanwendung hinzugefügt. Die ursprüngliche Projektmappe sah folgendermaßen aus:

Einführung in Visual Studio
Visual Studio ist eine leistungsstarke IDE von Microsoft. Es enthält z.B. einen vollständig integrierten visuellen Designer, einen Text-Editor mit Refactoringtools, einen Assembly-Browser und Quellcodeintegration. In diesem Handbuch werden einige grundlegende Features von Visual Studio mit Xamarin Tools vorgestellt.
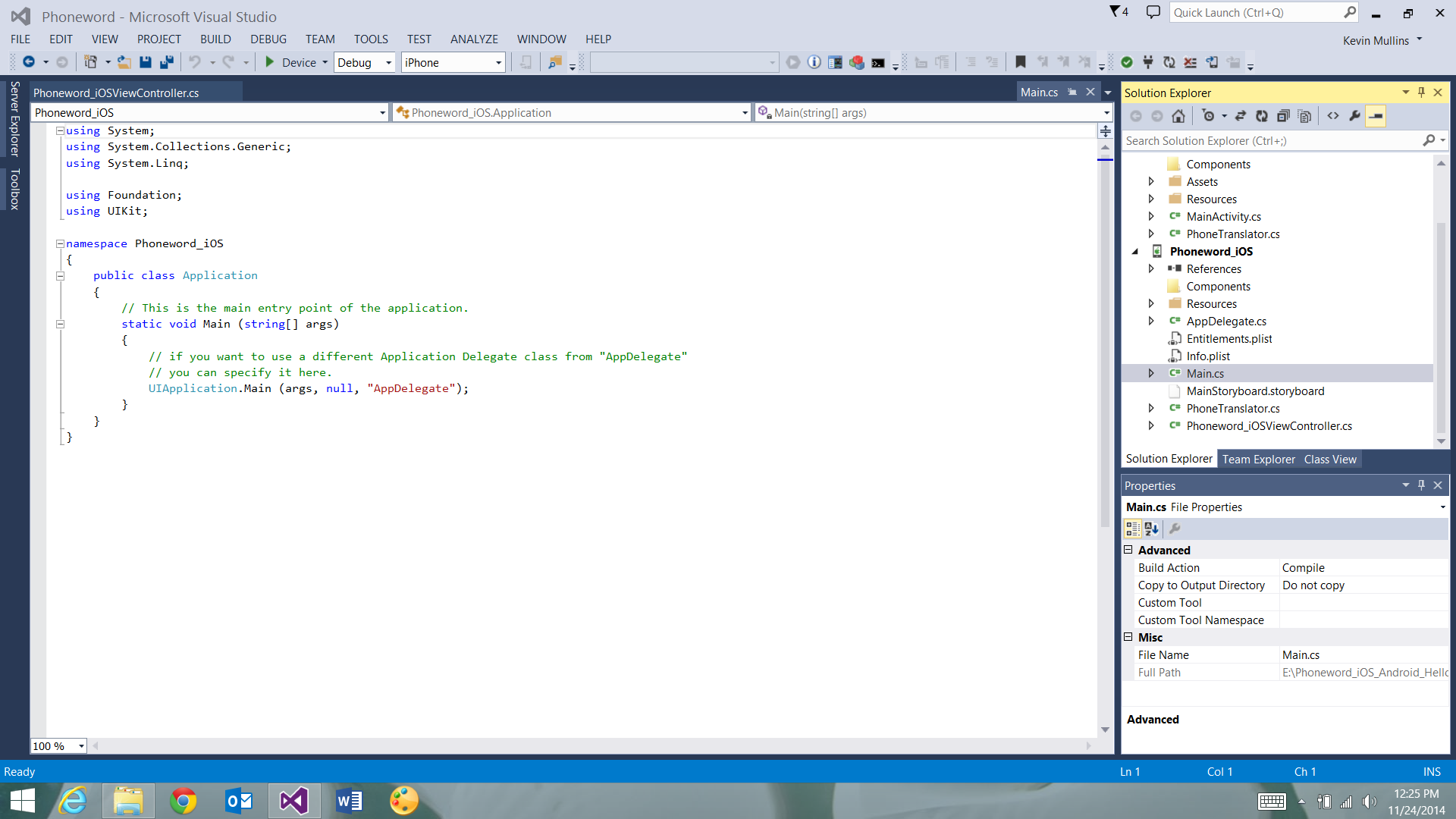
Visual Studio organisiert Code in Projektmappen und Projekten. Eine Projektmappe ist ein Container, der mindestens ein Projekt enthält. Ein Projekt kann beispielsweise eine Anwendung (z.B. für iOS oder Android), eine unterstützende Bibliothek oder eine Testanwendung sein. In der Phoneword-App wurde ein neues iPhone-Projekt mithilfe der Vorlage Einzelansichtsanwendung hinzugefügt. Die ursprüngliche Projektmappe sah folgendermaßen aus:

Aufbau einer Xamarin.iOS-Anwendung
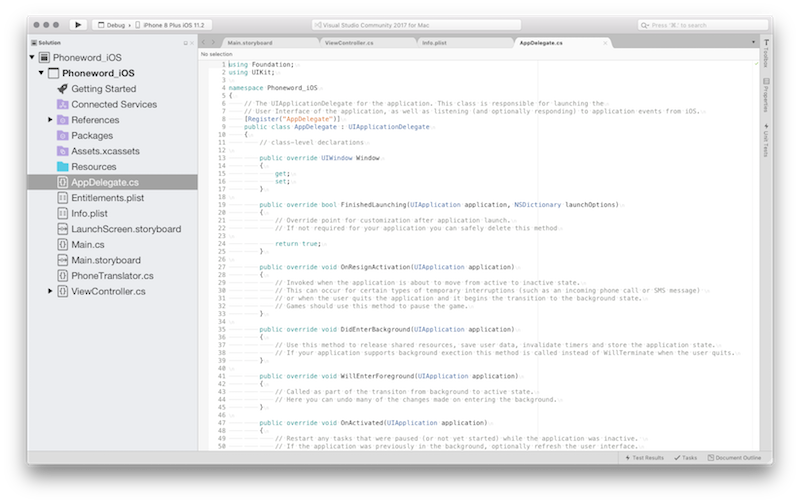
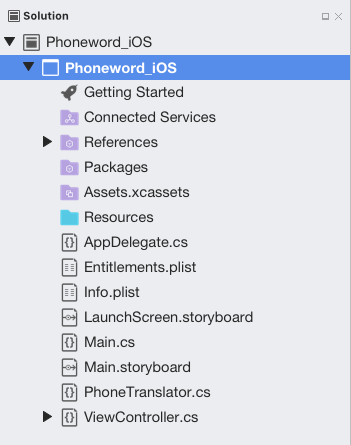
Links sehen Sie den Lösungspad, der die Verzeichnisstruktur und alle Dateien enthält, die der Projektmappe zugeordnet sind:

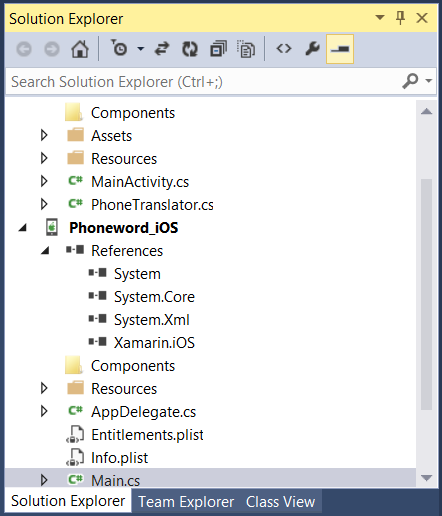
Rechts sehen Sie den Projektmappenbereich, der die Verzeichnisstruktur und alle Dateien enthält, die der Projektmappe zugeordnet sind:

In der exemplarischen Vorgehensweise Hallo, iOS haben Sie eine Projektmappe namens Phoneword erstellt und darin ein iOS-Projekt namens Phoneword_iOS platziert. Die folgenden Elemente befinden sich im Projekt:
- Verweise: Enthält die Assemblys, die zum Erstellen und Ausführen der Anwendung erforderlich sind. Erweitern Sie das Verzeichnis, um Verweise auf .NET-Assemblys anzuzeigen, z.B. System, System.Core und System.xml, sowie einen Verweis auf die Xamarin.iOS-Assembly.
- Pakete: Das Paketverzeichnis enthält vordefinierte NuGet-Pakete.
- Ressourcen: Der Ressourcenordner speichert andere Medien.
- Main.cs: Dies enthält den Haupteinstiegspunkt der Anwendung. Zum Start der Anwendung wird der Name der Hauptanwendungsklasse,
AppDelegate, übergeben. - AppDelegate.cs: Diese Datei enthält die Hauptanwendungsklasse und ist zuständig für das Erstellen des Fensters und der Benutzeroberfläche und das Lauschen auf Ereignisse aus dem Betriebssystem.
- Main.Storyboard: Das Storyboard enthält den visuellen Entwurf der Benutzeroberfläche der Anwendung. Storyboard-Dateien werden in einem grafischen Editor namens iOS-Designer geöffnet.
- ViewController.cs: Der Ansichtscontroller betreibt den Bildschirm (die Ansicht), den ein Benutzer sieht und berührt. Der Ansichtscontroller ist verantwortlich für die Verarbeitung von Interaktionen zwischen dem Benutzer und der Ansicht.
- ViewController.designer.cs:
designer.csist eine automatisch generierte Datei, die als Verbindung zwischen Steuerelementen in der Ansicht und ihren Codedarstellungen im Ansichtscontroller fungiert. Da es sich dabei um eine interne Grundlagendatei handelt, überschreibt die IDE alle manuellen Änderungen, und in den meisten Fällen kann diese Datei ignoriert werden. - Info.plist: Anwendungseigenschaften, z.B. der Anwendungsname, die Symbole, die Startbilder und mehr sind in der Eigenschaftenliste Info.plist festgelegt. Diese Datei ist leistungsstark. Eine ausführliche Einführung in diese finden Sie im Handbuch Arbeiten mit Eigenschaftenlisten.
- Entitlements.plist: Mit der Eigenschaftenliste „Berechtigungen“ können Sie Anwendungsfunktionen (auch als „App Store-Technologien“ bezeichnet) wie iCloud, PassKit und mehr angeben. Weitere Informationen zur Eigenschaftenliste Entitlements.plist finden Sie im Handbuch Arbeiten mit Eigenschaftenlisten. Eine allgemeine Einführung in Berechtigungen finden Sie im Handbuch Gerätebereitstellung.
Architektur und Anwendungsgrundlagen
Bevor eine iOS-Anwendung eine neue Benutzeroberfläche laden kann, müssen zwei Voraussetzungen erfüllt sein. Zuerst muss die Anwendung einen Einstiegspunkt definieren – der erste Code, der ausgeführt wird, wenn der Anwendungsprozess in den Arbeitsspeicher geladen wird. Als Nächstes muss sie eine Klasse definieren, die anwendungsweite Ereignisse verarbeitet und mit dem Betriebssystem interagiert.
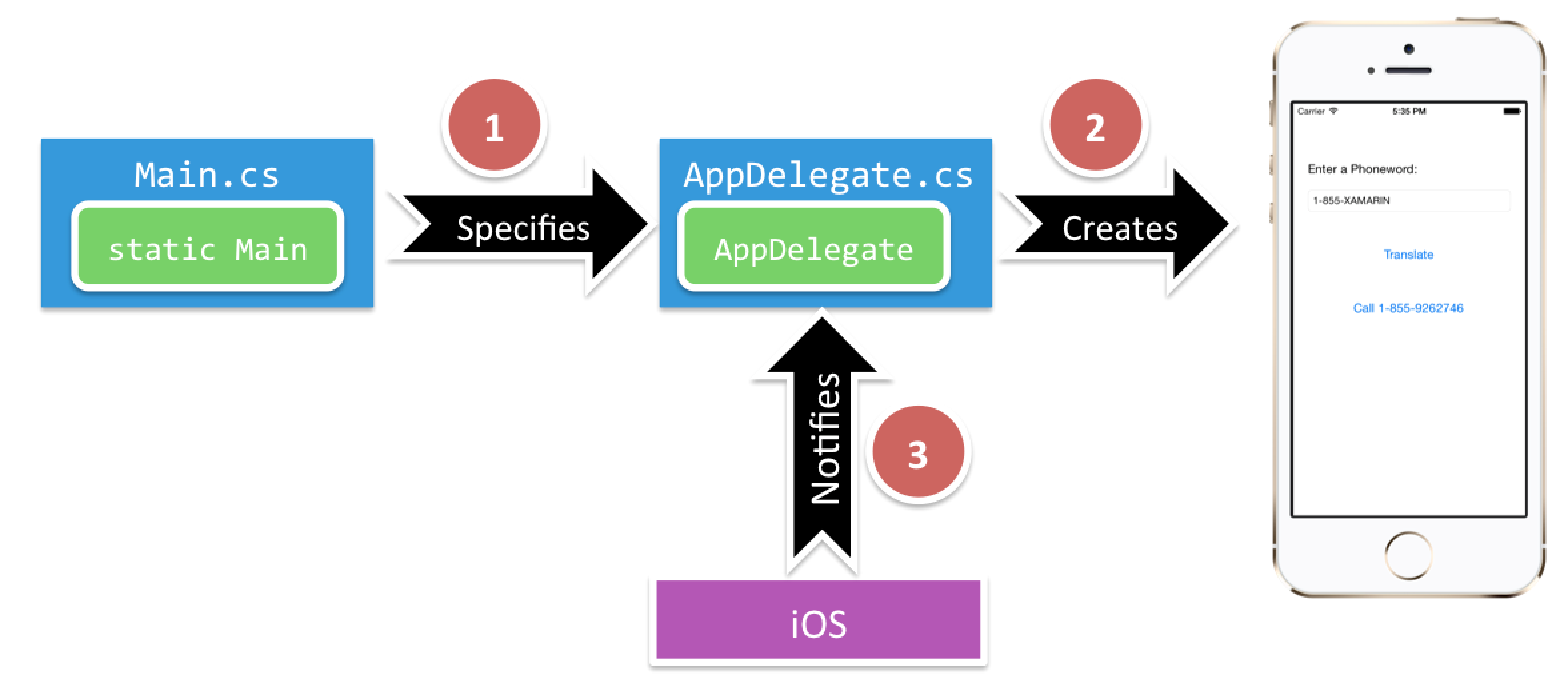
In diesem Abschnitt werden die in der folgenden Abbildung dargestellten Beziehungen behandelt:
Main-Methode
Der Haupteinstiegspunkt einer iOS-Anwendung ist die Application-Klasse. Die Application-Klasse wird in der Datei Main.cs definiert und enthält eine statische Main-Methode. Sie erstellt eine neue Xamarin.iOS-Anwendungsinstanz und übergibt den Namen der AppDelegate-Klasse, die Betriebssystemereignisse verarbeitet. Der Vorlagencode für die statische Main-Methode wird unten angezeigt:
using System;
using UIKit;
namespace Phoneword_iOS
{
public class Application
{
static void Main (string[] args)
{
UIApplication.Main (args, null, "AppDelegate");
}
}
}
Anwendungsdelegat
Unter iOS verarbeitet die AppDelegate-Klasse Systemereignisse. Diese Klasse befindet sich in AppDelegate.cs. Die AppDelegate-Klasse verwaltet die Anwendung Fenster. Das Fenster ist eine einzelne Instanz der UIWindow-Klasse, die als Container für die Benutzeroberfläche fungiert. Standardmäßig erhält eine Anwendung nur ein Fenster zum Laden ihres Inhalts, und das Fenster ist an einen Bildschirm (einzelne UIScreen-Instanz) angefügt. Dieser stellt das umschließende Rechteck bereit, das den Dimensionen des physischen Gerätebildschirms entspricht.
Der Anwendungsdelegat ist auch für das Abonnieren von Systemupdates zu wichtigen Anwendungsereignissen verantwortlich. Zu solchen Ereignissen zählt z.B. wenn der Start der Anwendung abgeschlossen oder der Arbeitsspeicher gering ist.
Der Vorlagencode für den Anwendungsdelegaten wird nachfolgend dargestellt:
using System;
using Foundation;
using UIKit;
namespace Phoneword_iOS
{
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
public override UIWindow Window {
get;
set;
}
...
}
}
Nachdem die Anwendung das Fenster definiert hat, kann sie mit dem Laden der Benutzeroberfläche beginnen. Im nächsten Abschnitt wird das Erstellen der Benutzeroberfläche erklärt.
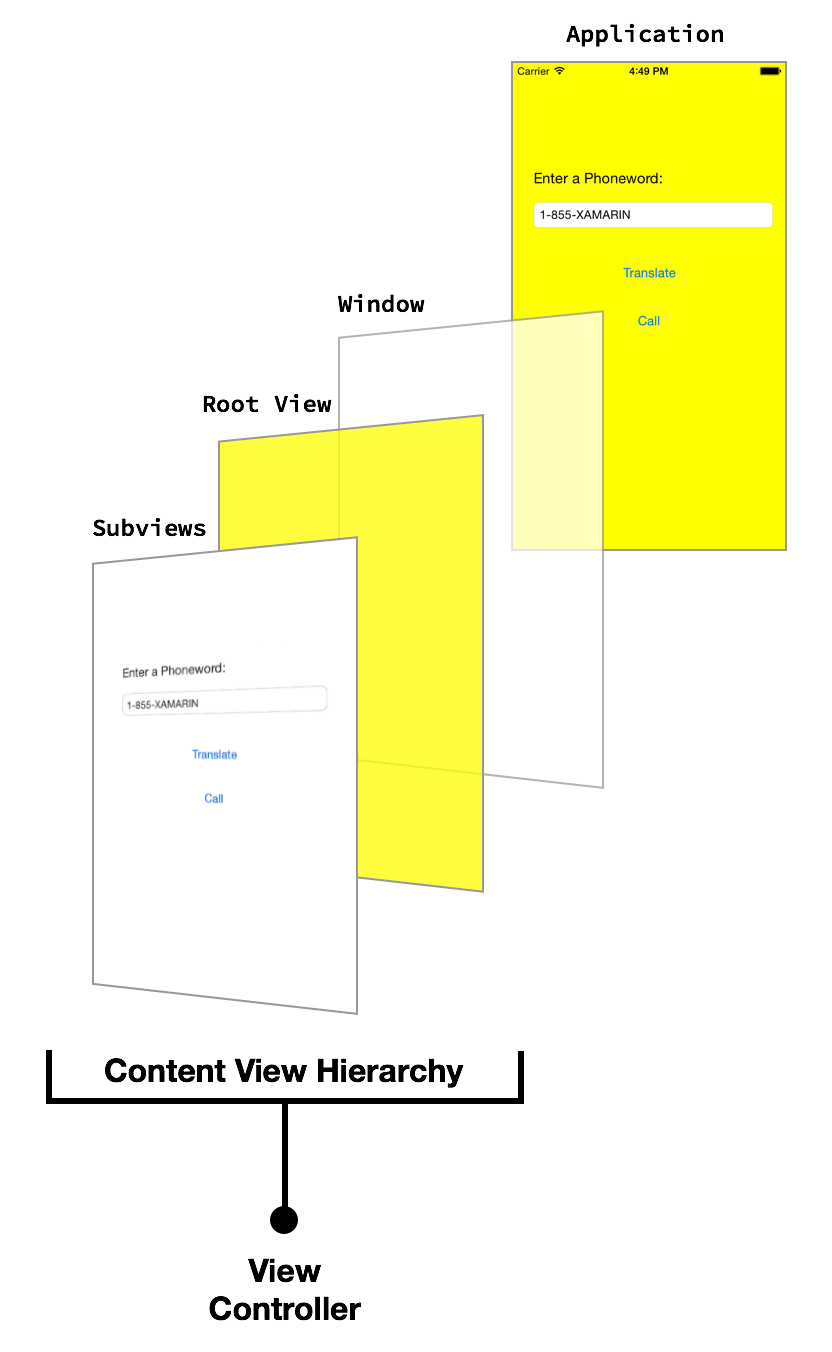
User interface (Benutzeroberfläche)
Die Benutzeroberfläche einer iOS-App ist wie eine Storefront. Die Anwendung erhält in der Regel ein Fenster, kann dieses aber mit so vielen Objekten wie nötig auffüllen, und die Objekte und Anordnungen können geändert werden, je nachdem, was die App anzeigen möchte. Die Objekte in diesem Szenario – die Dinge, die der Benutzer sieht – werden als Ansichten bezeichnet. Zum Erstellen eines einzigen Bildschirms in einer Anwendung werden Ansichten in einer Hierarchie von Inhaltsansichten aufeinander gestapelt, und die Hierarchie wird von einem einzelnen Ansichtscontroller verwaltet. Anwendungen mit mehreren Bildschirmen weisen mehrere Hierarchien von Inhaltsansichten auf. Jede davon verfügt über ihren eigenen Ansichtscontroller, und die Anwendung platziert Ansichten in das Fenster, um je nach dem vom Benutzer verwendeten Bildschirm eine andere Hierarchie von Inhaltsansichten zu erstellen.
Weitere Informationen zum Entwickeln einer Benutzeroberfläche mithilfe von Storyboards finden Sie im Abschnitt „Designing with Storyboards“ der Xcode-Übersicht in der Apple-iOS-Entwicklerbibliothek.
Im folgenden Diagramm werden die Beziehungen zwischen dem Fenster, den Ansichten, Unteransichten und dem Ansichtscontroller veranschaulicht, die die Benutzeroberfläche auf den Gerätebildschirm bringen:
Im nächsten Abschnitt wird erläutert, wie im Code mit Ansichten gearbeitet wird, und Sie lernen das Programmieren der Benutzerinteraktion mithilfe von Ansichtscontrollern und dem Ansichtslebenszyklus.
Ansichtscontroller und der Ansichtslebenszyklus
Jede Hierarchie von Inhaltsansichten verfügt über einen entsprechenden Ansichtscontroller, um Benutzerinteraktionen auszuführen. Die Rolle des Ansichtscontrollers ist das Verwalten der Ansichten in der Hierarchie von Inhaltsansichten. Der Ansichtscontroller stellt keinen Teil der Hierarchie von Inhaltsansichten und kein Element in der Schnittstelle dar. Stattdessen stellt er den Code bereit, der die Benutzerinteraktionen mit den Objekten auf dem Bildschirm ausführt.
Ansichtscontroller und Storyboards
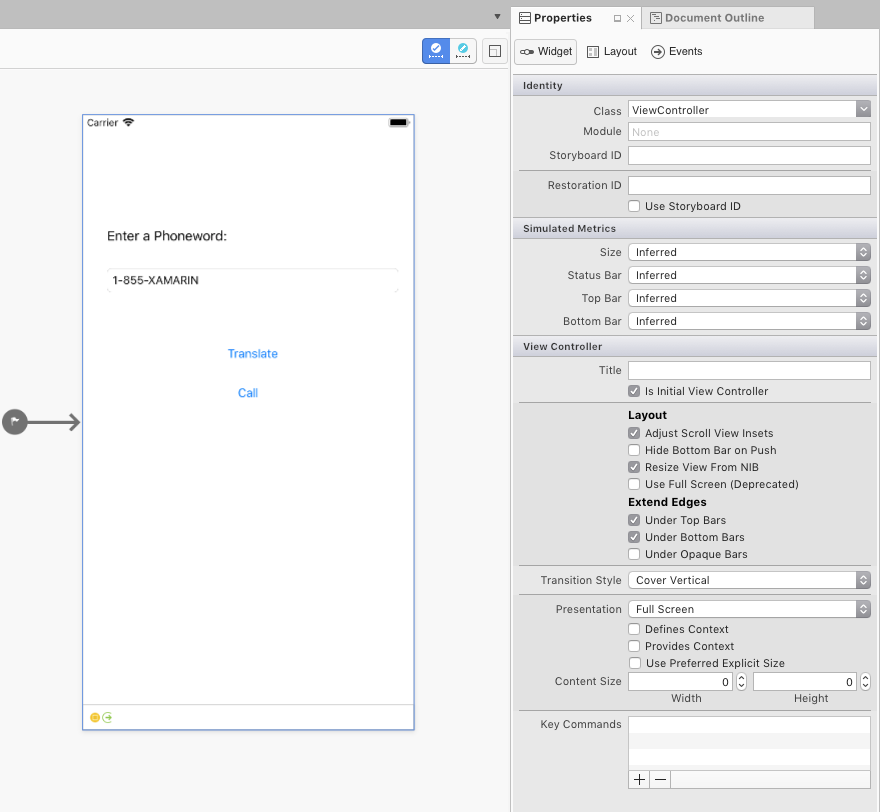
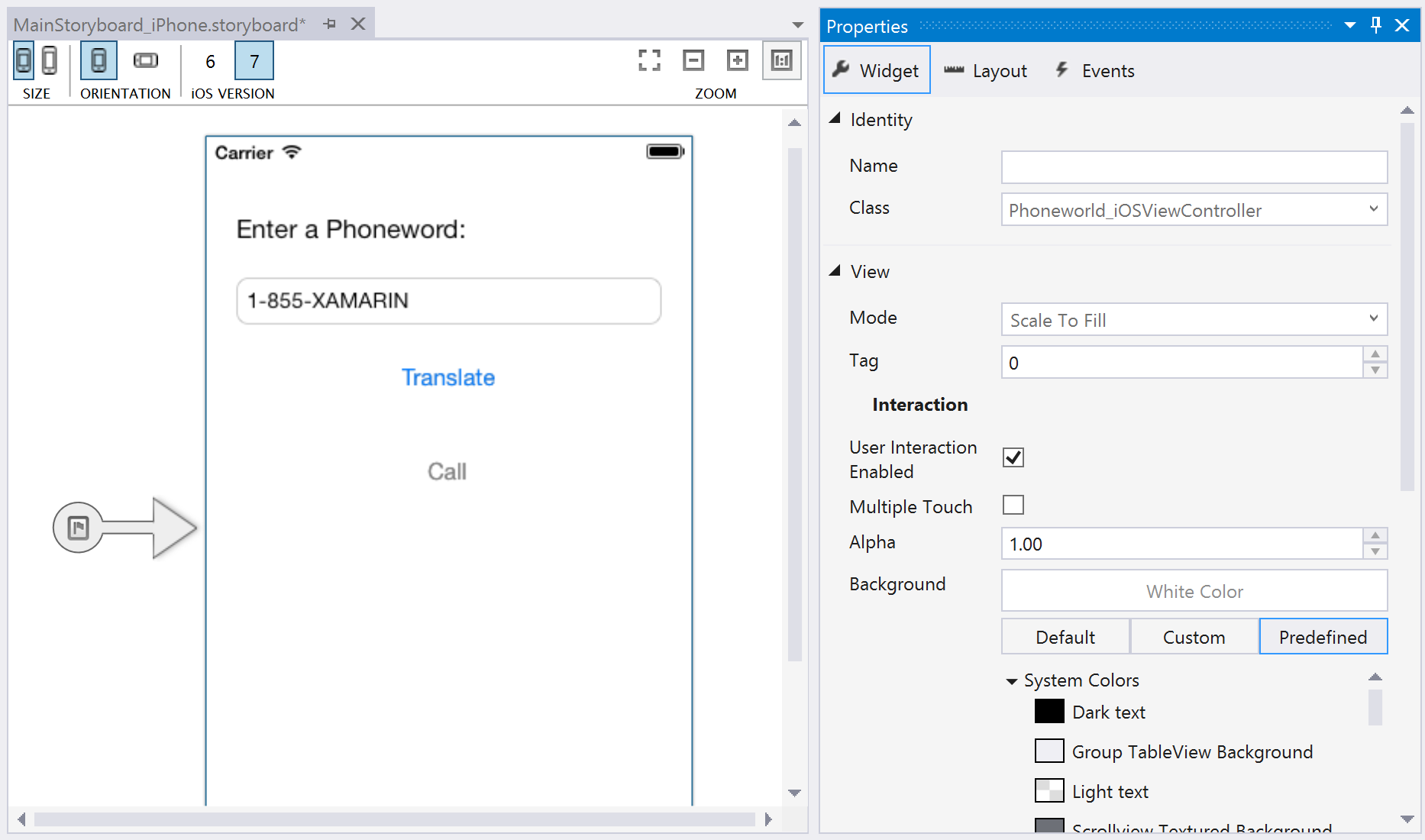
Der Ansichtscontroller wird in einem Storyboard als Leiste am unteren Rand der Szene dargestellt. Wenn Sie den Ansichtscontroller auswählen, werden seine Eigenschaften im Eigenschaftenpad angezeigt:

Eine benutzerdefinierte Ansichtscontrollerklasse für die Hierarchie von Inhaltsansichten, die durch diese Szene dargestellt wird, kann durch Bearbeiten der Eigenschaft Klasse im Abschnitt Identität des Eigenschaftenpads festgelegt werden. Beispielsweise legt die Phoneword-Anwendung wie im folgenden Screenshot veranschaulicht ViewController als Ansichtscontroller für den ersten Bildschirm fest:

Der Ansichtscontroller wird in einem Storyboard als Leiste am unteren Rand der Szene dargestellt. Wenn Sie den Ansichtscontroller auswählen, werden seine Eigenschaften im Eigenschaftenbereich angezeigt:

Eine benutzerdefinierte Ansichtscontrollerklasse für die Hierarchie von Inhaltsansichten, die durch diese Szene dargestellt wird, kann durch Bearbeiten der Eigenschaft Klasse im Abschnitt Identität des Eigenschaftenbereichs festgelegt werden. Beispielsweise legt die Phoneword-Anwendung wie im folgenden Screenshot veranschaulicht ViewController als Ansichtscontroller für den ersten Bildschirm fest:

Auf diese Weise wird die Storyboarddarstellung des Ansichtscontrollers mit der C#-Klasse ViewController verknüpft. Öffnen Sie die ViewController.cs-Datei, und beachten Sie, dass der Ansichtscontroller wie im folgenden Code dargestellt eine Unterklasse von UIViewController ist:
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
}
ViewController führt jetzt die Interaktionen der Hierarchie von Inhaltsansichten durch, die diesem Ansichtscontroller im Storyboard zugeordnet sind. Als Nächstes erfahren Sie mehr über die Rolle des Ansichtscontrollers bei der Verwaltung der Ansichten, indem ein Prozess namens Ansichtslebenszyklus eingeführt wird.
Hinweis
Für rein visuelle Anzeigen, die keine Benutzerinteraktion erfordern, kann die Eigenschaft Class im Eigenschaftenpad leer gelassen werden. Dadurch wird die Sicherungsklasse des Ansichtscontrollers als Standardimplementierung von UIViewController festgelegt. Dies eignet sich, wenn Sie keinen benutzerdefinierten Code hinzufügen möchten.
Ansichtslebenszyklus
Der Ansichtscontroller ist für das Laden und Entladen von Hierarchien von Inhaltsansichten aus dem Fenster verantwortlich. Wenn etwas Wichtiges mit einer Ansicht in der Hierarchie von Inhaltsansichten geschieht, benachrichtigt das Betriebssystem den Ansichtscontroller über Ereignisse im Ansichtslebenszyklus. Durch Überschreiben von Methoden im Ansichtslebenszyklus können Sie mit den Objekten auf dem Bildschirm interagieren und eine dynamische, reaktionsfähige Benutzeroberfläche erstellen.
Dies sind die grundlegenden Lebenszyklusmethoden und ihre Funktionen:
- ViewDidLoad: Wird einmal aufgerufen, wenn der Ansichtscontroller seine Hierarchie von Inhaltsansichten in den Arbeitsspeicher lädt. Dies ist ein guter Ausgangspunkt für das ursprüngliche Setup, da Unteransichten nun im Code verfügbar sind.
- ViewWillAppear: Wird aufgerufen, sobald eine Ansicht des Ansichtscontrollers zu einer Hierarchie von Inhaltsansichten hinzugefügt werden soll und auf dem Bildschirm angezeigt wird.
- ViewWillDisappear: Wird aufgerufen, sobald eine Ansicht des Ansichtscontrollers aus einer Hierarchie von Inhaltsansichten entfernt werden soll und vom Bildschirm verschwindet. Dieses Lebenszyklusereignis wird für die Bereinigung und das Speichern des Status verwendet.
- ViewDidAppear und ViewDidDisappear: Werden aufgerufen, wenn eine Ansicht zur Hierarchie von Inhaltsansichten hinzugefügt oder daraus entfernt wird.
Wenn benutzerdefinierter Code zu einer Phase des Lebenszyklus hinzugefügt wird, muss die Basisimplementierung dieses Lebenszyklus überschrieben werden. Dazu tippen Sie auf die vorhandene Lebenszyklusmethode, zu der bereits Code hinzugefügt wurde, und erweitern sie mit zusätzlichem Code. Die grundlegende Implementierung wird innerhalb der Methode aufgerufen, um sicherzustellen, dass der ursprüngliche Code vor dem neuen Code ausgeführt wird. Ein Beispiel dafür wird im nächsten Abschnitt dargestellt.
Weitere Informationen zum Arbeiten mit Ansichtscontrollern finden Sie im Programmierhandbuch zu Ansichtscontrollern für iOS von Apple und in der Referenz zu UIViewController.
Reagieren auf eine Benutzerinteraktion
Die wichtigste Rolle des Ansichtscontrollers ist die Reaktion auf Benutzerinteraktionen, z.B. das Klicken auf eine Schaltfläche, die Navigation und mehr. Die einfachste Möglichkeit zur Verarbeitung von Benutzerinteraktionen ist die Verbindung mit einem Steuerelement, um Benutzereingaben zu überwachen und einen Ereignishandler hinzuzufügen, der auf die Eingabe reagiert. Eine Schaltfläche könnte beispielsweise so eingerichtet werden, dass sie wie in der Phoneword-Anwendung veranschaulicht auf ein Touchereignis reagiert.
Schauen wir uns an, wie das funktioniert.
Im Phoneword_iOS-Projekt wurde eine Schaltfläche namens TranslateButton zur Hierarchie von Inhaltsansichten hinzugefügt:
Wenn mit Xcode Interface Builder ein Verweisoutlet erstellt wird, ordnet Xcode Sync dieses automatisch einem Steuerelement in ViewController.designer.cs zu, sodass der TranslateButton in der ViewController-Klasse verfügbar wird. Steuerelemente werden erstmals in der ViewDidLoad-Phase des Ansichtslebenszyklus verfügbar. Diese Lebenszyklusmethode wird verwendet, um auf die Toucheingabe des Benutzers zu reagieren:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// wire up TranslateButton here
}
Die Phoneword-Anwendung verwendet ein Touchereignis mit der Bezeichnung TouchUpInside, um auf die Toucheingabe des Benutzers zu lauschen. TouchUpInside lauscht auf ein Touchereignis (Finger wird vom Bildschirm entfernt) nach einem Touchereignis (Finger berührt den Bildschirm) innerhalb der Grenzen des Steuerelements. Das Gegenteil von TouchUpInside ist das TouchDown-Ereignis, das ausgelöst wird, wenn der Benutzer auf ein Steuerelement klickt. Das TouchDown-Ereignis erfasst viel Rauschen und bietet dem Benutzer keine Option zum Beenden des Touchereignisses, indem er mit dem Finger vom Steuerelement gleitet. TouchUpInside ist die gängigste Reaktion auf die Berührung einer Schaltfläche und erstellt die Oberfläche, die der Benutzer beim Drücken einer Schaltfläche erwartet. Weitere Informationen dazu finden Sie in den iOS-Eingaberichtlinien von Apple.
In dieser Anwendung wird das TouchUpInside-Ereignis mit einem Lambdaausdruck verarbeitet, stattdessen könnten jedoch auch ein Delegat oder ein Ereignishandler verwendet werden. Der endgültige Schaltflächencode ähnelt Folgendem:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
string translatedNumber = "";
TranslateButton.TouchUpInside += (object sender, EventArgs e) => {
translatedNumber = Core.PhonewordTranslator.ToNumber(PhoneNumberText.Text);
PhoneNumberText.ResignFirstResponder ();
if (translatedNumber == "") {
CallButton.SetTitle ("Call", UIControlState.Normal);
CallButton.Enabled = false;
} else {
CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal);
CallButton.Enabled = true;
}
};
}
Zusätzliche in Phoneword eingeführte Konzepte
Die Phoneword-Anwendung enthält weitere Konzepte, die jedoch nicht in diesem Leitfaden behandelt werden. Einige Beispiele für diese Konzepte:
Ändern des Schaltflächentexts: Die Phoneword-Anwendung veranschaulichte, wie Sie den Text einer Schaltfläche ändern können, indem Sie
SetTitleauf der Schaltfläche aufrufen und den neuen Text und den Steuerelementzustand der Schaltfläche übergeben. Folgender Code ändert beispielsweise den Schaltflächentext in „Call“ (Anrufen):CallButton.SetTitle ("Call", UIControlState.Normal);Aktivieren und Deaktivieren von Schaltflächen: Schaltflächen können sich im Zustand
EnabledoderDisabledbefinden. Eine deaktivierte Schaltfläche reagiert nicht auf Benutzereingaben. Der folgende Code deaktiviert beispielsweiseCallButton:CallButton.Enabled = false;Weitere Informationen zu Schaltflächen finden Sie im Handbuch zu Schaltflächen.
Ausblenden der Tastatur: Wenn der Benutzer auf das Textfeld tippt, blendet iOS die Tastatur ein, damit der Benutzer eine Eingabe durchführen kann. Es gibt leider keine integrierte Funktionalität zum Ausblenden der Tastatur. Der folgende Code wird zu
TranslateButtonhinzugefügt, um die Tastatur auszublenden, wenn der Benutzer aufTranslateButtondrückt:PhoneNumberText.ResignFirstResponder ();Ein weiteres Beispiel zum Ausblenden der Tastatur finden Sie unter Dismiss the Keyboard (Ausblenden der Tastatur).
Durchführen eines Telefonanrufs mit URL: In der Phoneword-App wird ein URL-Schema von Apple verwendet, um die Systemtelefon-App zu starten. Das benutzerdefinierte URL-Schema besteht wie im folgenden Code veranschaulicht aus einem „tel:“-Präfix und der übersetzten Telefonnummer:
var url = new NSUrl ("tel:" + translatedNumber); if (!UIApplication.SharedApplication.OpenUrl (url)) { // show alert Controller }Anzeigen einer Warnung: Wenn ein Benutzer versucht, einen Telefonanruf auf einem Gerät durchzuführen, das Anrufe nicht unterstützt (z.B. der Simulator oder ein iPod Touch), wird eine Warnung angezeigt, damit der Benutzer weiß, dass der Anruf nicht durchgeführt werden kann. Der folgende Code erstellt und füllt einen Warnungscontroller:
if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); }Weitere Informationen zu iOS-Warnungsansichten finden Sie in der Anleitung für den Warnungscontroller.
Tests, Bereitstellung und Vollendung
Visual Studio für Mac und Visual Studio stellen beide viele Optionen zum Testen und Bereitstellen einer Anwendung bereit. In diesem Abschnitt werden Debugoptionen behandelt, das Testen von Anwendungen auf einem Gerät veranschaulicht und Tools für das Erstellen von benutzerdefinierten Anwendungssymbolen und Startbildern vorgestellt.
Debuggingtools
Probleme im Anwendungscode können manchmal schwer zu diagnostizieren sein. Für die Diagnose von komplexen Codeproblemen können Sie einen Haltepunkt festlegen, Code schrittweise durchlaufen oder Informationen an das Protokollfenster ausgeben.
Für Gerät bereitstellen
Der iOS-Simulator ist eine schnelle Möglichkeit zum Testen einer Anwendung. Der Simulator bietet eine Reihe von nützlichen Optimierungen für Tests, einschließlich simulierten Speicherorten, simulierten Bewegungen und vieles mehr. Benutzer werden die endgültige Anwendung jedoch nicht in einem Simulator verwenden. Alle Anwendungen sollten frühzeitig und häufig auf realen Geräten getestet werden.
Ein Gerät benötigt Zeit für die Bereitstellung und erfordert ein Apple-Entwicklerkonto. Das Handbuch Gerätebereitstellung enthält umfassende Anweisungen, mit denen ein Gerät für die Entwicklung vorbereitet werden kann.
Hinweis
Für Apple ist aktuell ein Entwicklungszertifikat oder eine Signierungsidentität erforderlich, um Code für ein physisches Gerät oder für den Simulator erstellen zu können. Führen Sie dazu die Schritte im Handbuch Gerätebereitstellung aus.
Sobald das Gerät bereitgestellt wurde, können Sie es bereitstellen, indem Sie es anschließen, das Ziel in der Buildsymbolleiste in das iOS-Gerät ändern und wie im folgenden Screenshot veranschaulicht auf Starten (Wiedergeben) drücken:


Die Anwendung wird auf dem iOS-Gerät bereitgestellt:
Generieren von benutzerdefinierten Symbolen und Startbildern
Nicht jedem steht ein Designer zur Verfügung, der benutzerdefinierte Symbole und Startbilder erstellt, die eine App benötigt, um herauszustechen. Hier finden Sie einige alternative Ansätze, um benutzerdefinierte App-Grafiken zu generieren:
- Pixelmator: Eine vielseitige Mac-App für das Bearbeiten von Bildern, die ungefähr 30 Dollar kostet.
- Fiverr: Wählen Sie aus einer Vielzahl von Designern aus, die ab 5 Dollar Symbole für Sie erstellen. Obwohl das Ergebnis nicht immer zuverlässig ist, ist dies eine gute Ressource, falls Sie schnell Symbole benötigen.
- Visual Studio: Sie können dies verwenden, um einfache Symbole für Ihre App direkt in der IDE zu erstellen.
- Fiverr: Wählen Sie aus einer Vielzahl von Designern aus, die ab 5 Dollar Symbole für Sie erstellen. Obwohl das Ergebnis nicht immer zuverlässig ist, ist dies eine gute Ressource, falls Sie schnell Symbole benötigen.
Weitere Informationen zu Größen und Anforderungen von Symbolen und Startbildern finden Sie im Handbuch Arbeiten mit Bildern.
Zusammenfassung
Glückwunsch! Sie sollten nun mit den Komponenten einer Xamarin.iOS-Anwendung und mit den Tools, die für die Erstellung benötigt werden, vertraut sein. Im nächsten Tutorial der Reihe „Erste Schritte“ erweitern Sie unsere Anwendung zur Verarbeitung von mehreren Bildschirmen. Dabei implementieren Sie einen Navigationscontroller, erfahren mehr über Storyboard-Segues und implementieren das MVC-Muster (Model View Controller).