Materialdesign
Das Materialdesign ist ein Benutzeroberflächenstil, der das Aussehen und Verhalten von Ansichten und Aktivitäten bestimmt, beginnend mit Android 5.0 (Lollipop). Das Materialdesign ist in Android 5.0 integriert, sodass es von der Systembenutzeroberfläche sowie von Anwendungen verwendet wird. Das Materialdesign ist kein "Design" im Sinne einer systemweiten Darstellungsoption, die ein Benutzer dynamisch aus einem Einstellungsmenü auswählen kann. Stattdessen kann das Materialdesign als eine Reihe verwandter integrierter Basisstile betrachtet werden, mit denen Sie das Aussehen und Verhalten Ihrer App anpassen können.
Android bietet drei Materialdesign-Varianten:
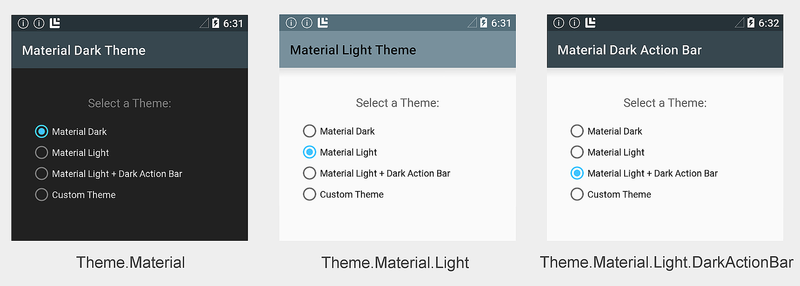
Theme.Material– Dunkle Version des Materialdesigns; Dies ist der Standardgeschmack in Android 5.0.Theme.Material.Light– Lichtversion des Materialdesigns.Theme.Material.Light.DarkActionBar– Helle Version des Materialdesigns, aber mit einer dunklen Aktionsleiste.
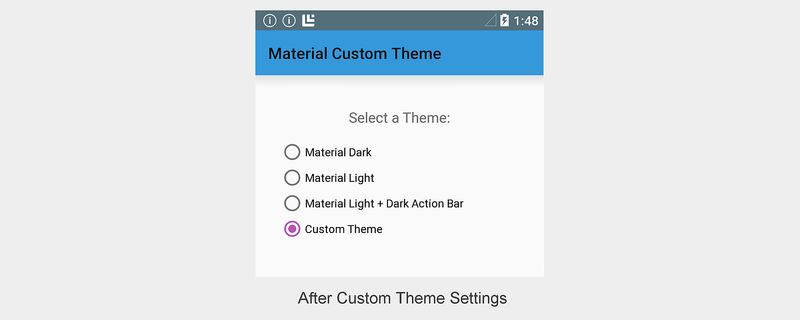
Beispiele für diese Materialdesign-Aromen werden hier angezeigt:
Sie können von Materialdesign abgeleitet werden, um ein eigenes Design zu erstellen, wobei einige oder alle Farbattribute überschrieben werden. Sie können z. B. ein Design erstellen, von dem abgeleitet Theme.Material.Lightwird, aber die Farbe der App-Leiste überschreibt, um der Farbe Ihrer Marke zu entsprechen. Sie können auch einzelne Ansichten formatieren; Sie können z. B. eine Formatvorlage für CardView erstellen, die mehr abgerundete Ecken enthält und eine dunklere Hintergrundfarbe verwendet.
Sie können ein einzelnes Design für eine gesamte App verwenden oder unterschiedliche Designs für verschiedene Bildschirme (Aktivitäten) in einer App verwenden. In den obigen Screenshots verwendet eine einzelne App beispielsweise ein anderes Design für jede Aktivität, um die integrierten Farbschemas zu veranschaulichen. Optionsfelder wechseln die App auf verschiedene Aktivitäten und zeigen daher verschiedene Designs an.
Da das Materialdesign nur unter Android 5.0 und höher unterstützt wird, können Sie es (oder ein von Materialdesign abgeleitetes benutzerdefiniertes Design) nicht verwenden, um Ihre App für die Ausführung in früheren Versionen von Android zu entwerfen. Sie können Ihre App jedoch so konfigurieren, dass das Materialdesign auf Android 5.0-Geräten verwendet wird, und auf ein früheres Design zurückgreifen, wenn sie in älteren Android-Versionen ausgeführt wird (ausführliche Informationen finden Sie im Abschnitt "Kompatibilität " dieses Artikels).
Anforderungen
Es ist folgendes erforderlich, um die neuen Android 5.0 Material Theme Features in Xamarin-basierten Apps zu verwenden:
Xamarin.Android – Xamarin.Android 4.20 oder höher muss mit Visual Studio oder Visual Studio für Mac installiert und konfiguriert werden.
Android SDK – Android 5.0 (API 21) oder höher muss über den Android SDK Manager installiert werden.
Java JDK 1.8 – JDK 1.7 kann verwendet werden, wenn Sie speziell auf API-Ebene 23 und früher ausgerichtet sind. JDK 1.8 ist von Oracle erhältlich.
Informationen zum Konfigurieren eines Android 5.0-App-Projekts finden Sie unter Einrichten eines Android 5.0-Projekts.
Verwenden der integrierten Designs
Die einfachste Möglichkeit zum Verwenden des Materialdesigns besteht darin, Ihre App so zu konfigurieren, dass sie ein integriertes Design ohne Anpassung verwendet. Wenn Sie ein Design nicht explizit konfigurieren möchten, wird ihre App standardmäßig auf Theme.Material (das dunkle Design) festgelegt. Wenn Ihre App nur eine Aktivität aufweist, können Sie ein Design auf Aktivitätsebene konfigurieren. Wenn Ihre App über mehrere Aktivitäten verfügt, können Sie ein Design auf Anwendungsebene so konfigurieren, dass es dasselbe Design für alle Aktivitäten verwendet, oder Sie können verschiedenen Aktivitäten unterschiedliche Designs zuweisen. In den folgenden Abschnitten wird erläutert, wie Designs auf App-Ebene und auf Aktivitätsebene konfiguriert werden.
Design einer Anwendung
Um eine gesamte Anwendung für die Verwendung eines Materialdesigns zu konfigurieren, legen Sie das android:theme Attribut des Anwendungsknotens in AndroidManifest.xml auf eine der folgenden Optionen fest:
@android:style/Theme.Material– Dunkles Design.@android:style/Theme.Material.Light– Helles Design.@android:style/Theme.Material.Light.DarkActionBar– Helles Design mit dunkler Aktionsleiste.
Im folgenden Beispiel wird die Anwendung MyApp so konfiguriert, dass das helle Design verwendet wird:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Alternativ können Sie das Anwendungsattribute Theme in AssemblyInfo.cs (oder Properties.cs) festlegen. Zum Beispiel:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Wenn das Anwendungsdesign auf " @android:style/Theme.Material.Light" festgelegt ist, wird jede Aktivität in "MyApp " mit Theme.Material.Lightangezeigt.
Design einer Aktivität
Um eine Aktivität zu designen, fügen Sie dem [Activity] Attribut oberhalb der Aktivitätsdeklaration eine Theme Einstellung hinzu, und weisen Theme Sie dem Materialdesign-Geschmack zu, den Sie verwenden möchten. Im folgenden Beispiel wird eine Aktivität mit Theme.Material.Light:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Andere Aktivitäten in dieser App verwenden das standardmäßige Theme.Material dunkle Farbschema (oder, falls konfiguriert, die Anwendungsdesigneinstellung).
Verwenden von benutzerdefinierten Designs
Sie können Ihre Marke verbessern, indem Sie ein benutzerdefiniertes Design erstellen, das Ihre App mit den Farben Ihrer Marke formatiert. Um ein benutzerdefiniertes Design zu erstellen, definieren Sie eine neue Formatvorlage, die von einem integrierten Designdesign-Design abgeleitet wird, wobei die Farbattribute überschrieben werden, die Sie ändern möchten. Sie können z. B. ein benutzerdefiniertes Design definieren, das von Theme.Material.Light.DarkActionBar diesem abgeleitet wird, und die Hintergrundfarbe des Bildschirms in "Beige" anstelle von Weiß ändern.
Das Materialdesign macht die folgenden Layoutattribute für die Anpassung verfügbar:
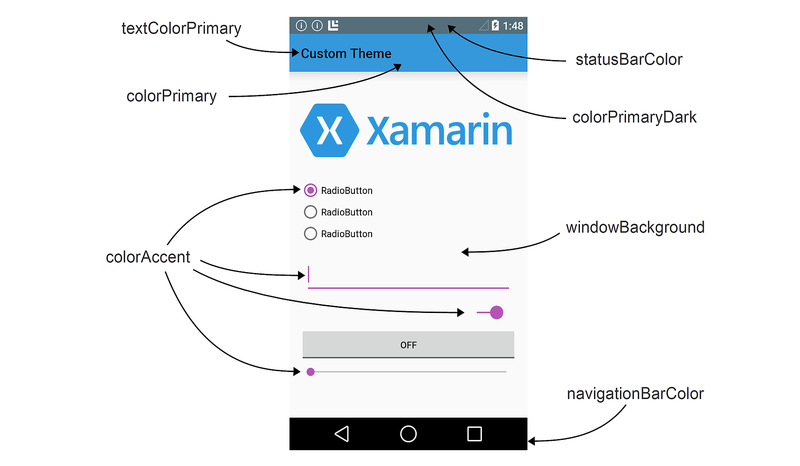
colorPrimary– Die Farbe der App-Leiste.colorPrimaryDark– Die Farbe der Statusleiste und kontextbezogene App-Leisten; dies ist normalerweise eine dunkle Version voncolorPrimary.colorAccent– Die Farbe von UI-Steuerelementen wie Kontrollkästchen, Optionsfeldern und Bearbeiten von Textfeldern.windowBackground– Die Farbe des Bildschirmhintergrunds.textColorPrimary– Die Farbe des UI-Texts in der App-Leiste.statusBarColor– Die Farbe der Statusleiste.navigationBarColor– Die Farbe der Navigationsleiste.
Diese Bildschirmbereiche werden im folgenden Diagramm beschriftet:
Ist standardmäßig statusBarColor auf den Wert von colorPrimaryDark. Sie können eine Volltonfarbe festlegen statusBarColor oder festlegen, um @android:color/transparent die Statusleiste transparent zu machen. Die Navigationsleiste kann auch durch Festlegen navigationBarColor auf @android:color/transparenttransparent gemacht werden.
Erstellen eines benutzerdefinierten App-Designs
Sie können ein benutzerdefiniertes App-Design erstellen, indem Sie Dateien im Ordner "Ressourcen " Ihres App-Projekts erstellen und ändern. Führen Sie die folgenden Schritte aus, um Ihre App mit einem benutzerdefinierten Design zu gestalten:
- Erstellen Sie eine colors.xml Datei in "Ressourcen/Werte". Verwenden Sie diese Datei, um Ihre benutzerdefinierten Designfarben zu definieren. Sie können beispielsweise den folgenden Code in colors.xml einfügen, um Ihnen bei den ersten Schritten zu helfen:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Ändern Sie diese Beispieldatei, um die Namen und Farbcodes für Farbressourcen zu definieren, die Sie in Ihrem benutzerdefinierten Design verwenden.
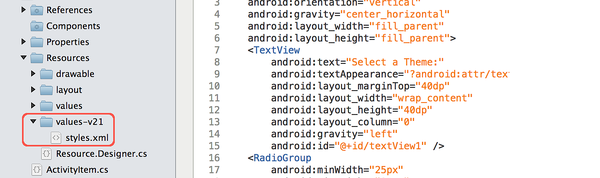
Erstellen Sie einen Ordner "Resources/values-v21 ". Erstellen Sie in diesem Ordner eine styles.xml Datei:
Beachten Sie, dass Ressourcen/Werte-v21 spezifisch für Android 5.0 ist – ältere Versionen von Android lesen keine Dateien in diesem Ordner.
Fügen Sie einen
resourcesKnoten zum styles.xml hinzu , und definieren Sie einenstyleKnoten mit dem Namen Ihres benutzerdefinierten Designs. Hier ist beispielsweise eine styles.xml Datei, die MyCustomTheme definiert (abgeleitet vom integriertenTheme.Material.LightDesignstil):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
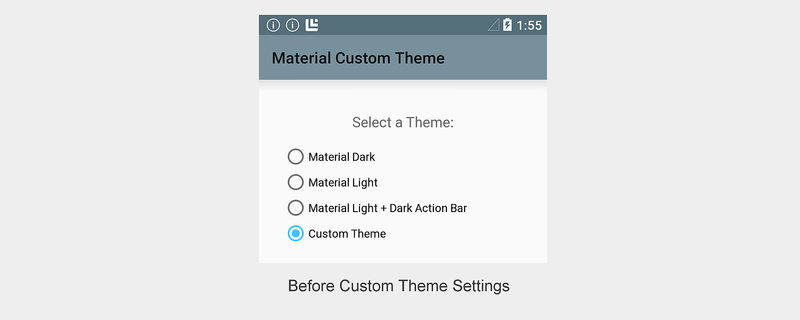
An diesem Punkt zeigt eine App, die MyCustomTheme verwendet, das Aktiendesign
Theme.Material.Lightohne Anpassungen an:Fügen Sie Farbanpassungen zu styles.xml hinzu, indem Sie die Farben von Layoutattributen definieren, die Sie ändern möchten. Um z. B. die Farbe der App-Leiste zu
my_blueändern und die Farbe von UI-Steuerelementen zumy_purpleändern, fügen Sie Farbüberschreibungen zu styles.xml hinzu, die auf farbressourcen verweisen, die in colors.xml konfiguriert sind:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Mit diesen Änderungen zeigt eine App, die MyCustomTheme verwendet, eine App-Leistenfarbe in my_blue und UI-Steuerelemente in my_purple, aber verwenden Sie das Theme.Material.Light Farbschema an jeder anderen Stelle:
In diesem Beispiel entlieh MyCustomTheme Farben Theme.Material.Light für die Hintergrundfarbe, statusleiste und Textfarben, ändert aber die Farbe der App-Leiste in my_blue und legt die Farbe des Optionsfelds auf my_purple.
Erstellen eines benutzerdefinierten Ansichtsformats
Mit Android 5.0 können Sie auch eine individuelle Ansicht gestalten. Nachdem Sie colors.xml und styles.xml erstellt haben (wie im vorherigen Abschnitt beschrieben), können Sie styles.xml eine Ansichtsformatvorlage hinzufügen. Führen Sie die folgenden Schritte aus, um eine einzelne Ansicht zu formatieren:
- Bearbeiten Sie Ressourcen/werte-v21/styles.xml , und fügen Sie einen
styleKnoten mit dem Namen Ihrer benutzerdefinierten Ansichtsformatvorlage hinzu. Legen Sie die benutzerdefinierten Farbattribute für Ihre Ansicht in diesemstyleKnoten fest. Um beispielsweise ein benutzerdefiniertes CardView-Format zu erstellen, das mehr abgerundete Ecken aufweist und als Karte Hintergrundfarbe verwendetmy_bluewird, fügen Sie einenstyleKnoten zu styles.xml (innerhalb desresourcesKnotens) hinzu, und konfigurieren Sie die Hintergrundfarbe und den Eckenradius:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- Legen Sie in Ihrem Layout das
styleAttribut für diese Ansicht so fest, dass sie dem benutzerdefinierten Formatvorlagennamen entspricht, den Sie im vorherigen Schritt ausgewählt haben. Zum Beispiel:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
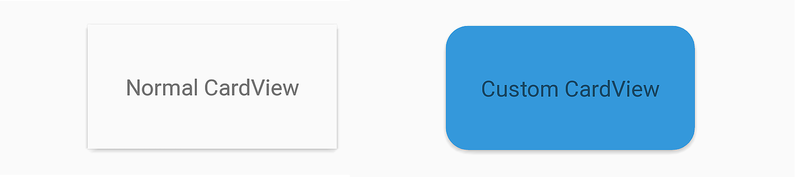
Der folgende Screenshot enthält ein Beispiel für den Standardwert CardView (links dargestellt) im Vergleich zu einem CardView , das mit dem benutzerdefinierten CardView.MyBlue Design formatiert wurde (auf der rechten Seite dargestellt):
In diesem Beispiel wird der Benutzerdefinierte CardView mit der Hintergrundfarbe my_blue und einem 18DP-Eckradius angezeigt.
Kompatibilität
Führen Sie die folgenden Schritte aus, um Ihre App so zu gestalten, dass sie das Materialdesign unter Android 5.0 verwendet, aber automatisch auf eine abwärtskompatible Formatvorlage in älteren Android-Versionen rückgängig machen:
- Definieren Sie ein benutzerdefiniertes Design in "Resources/values-v21/styles.xml ", das von einer Materialdesign-Formatvorlage abgeleitet wird. Zum Beispiel:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Definieren Sie ein benutzerdefiniertes Design in "Ressourcen/Werte/styles.xml ", das von einem älteren Design abgeleitet ist, verwendet jedoch denselben Designnamen wie oben. Zum Beispiel:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Konfigurieren Sie in AndroidManifest.xml Ihre App mit dem benutzerdefinierten Designnamen. Zum Beispiel:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Alternativ können Sie eine bestimmte Aktivität mit Ihrem benutzerdefinierten Design formatieren:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Wenn Ihr Design Farben verwendet, die in einer colors.xml Datei definiert sind, müssen Sie diese Datei in Ressourcen/Werten (anstelle von Ressourcen/Werten-v21) platzieren, damit beide Versionen des benutzerdefinierten Designs auf Ihre Farbdefinitionen zugreifen können.
Wenn Ihre App auf einem Android 5.0-Gerät ausgeführt wird, wird die in "Resources/values-v21/styles.xml" angegebene Designdefinition verwendet. Wenn diese App auf älteren Android-Geräten ausgeführt wird, wird sie automatisch auf die in Ressourcen/Werte/styles.xml angegebene Designdefinition zurückfallen.
Weitere Informationen zur Designkompatibilität mit älteren Android-Versionen finden Sie unter Alternative Ressourcen.
Zusammenfassung
In diesem Artikel wurde die neue Benutzeroberfläche des Materialdesigns eingeführt, die in Android 5.0 (Lollipop) enthalten ist. Es beschreibt die drei integrierten Design-Designs, die Sie zum Formatieren Ihrer App verwenden können, es erläutert, wie Sie ein benutzerdefiniertes Design für das Branding Ihrer App erstellen und ein Beispiel für das Design einer einzelnen Ansicht bereitgestellt haben. Schließlich wurde in diesem Artikel erläutert, wie Sie das Materialdesign in Ihrer App verwenden, während Standard Abwärtskompatibilität mit älteren Versionen von Android beibehalten.