Xamarin.Android CardView
Das Cardview-Widget ist eine UI-Komponente, die Text- und Bildinhalte in Ansichten darstellt, die Karte ähneln. In diesem Handbuch wird erläutert, wie CardView in Xamarin.Android-Anwendungen verwendet und angepasst wird, während Standard Abwärtskompatibilität mit früheren Versionen von Android beibehalten wird.
Übersicht
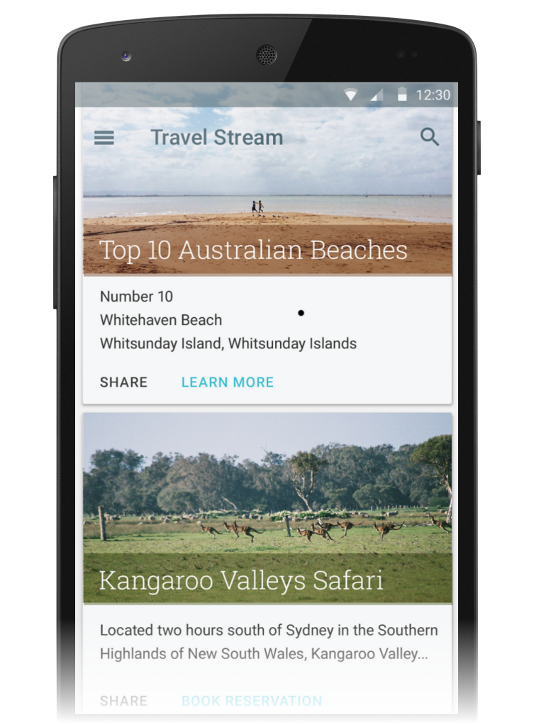
Das Cardview in Android 5.0 (Lollipop) eingeführte Widget ist eine UI-Komponente, die Text- und Bildinhalte in Ansichten darstellt, die Karte ähneln. CardView wird als FrameLayout Widget mit abgerundeten Ecken und einem Schatten implementiert. In der Regel wird ein CardView einzelnes Zeilenelement in einer ListView Oder GridView Ansichtsgruppe dargestellt. Der folgende Screenshot ist beispielsweise ein Beispiel für eine Reisereservierungs-AppCardView, die -basierte Reiseziel-Karte s in einem Bildlauf implementiertListView:

In diesem Handbuch wird erläutert, wie Sie das CardView Paket zu Ihrem Xamarin.Android-Projekt hinzufügen, ihrem Layout hinzufügen CardView und wie Sie die Darstellung CardView ihrer App anpassen. Darüber hinaus enthält dieses Handbuch eine detaillierte Liste der CardView Attribute, die Sie ändern können, einschließlich Attributen, die Ihnen bei der Verwendung CardView in früheren Versionen von Android als Android 5.0 Lollipop helfen.
Anforderungen
Für die Verwendung neuer Android 5.0- und höher-Features (einschließlich CardView) in Xamarin-basierten Apps ist Folgendes erforderlich:
Xamarin.Android – Xamarin.Android 4.20 oder höher muss mit Visual Studio oder Visual Studio für Mac installiert und konfiguriert werden.
Android SDK – Android 5.0 (API 21) oder höher muss über den Android SDK Manager installiert werden.
Java JDK 1.8 – JDK 1.7 kann verwendet werden, wenn Sie speziell auf API-Ebene 23 und früher ausgerichtet sind. JDK 1.8 ist von Oracle erhältlich.
Ihre App muss auch das Xamarin.Android.Support.v7.CardView Paket enthalten. So fügen Sie das Xamarin.Android.Support.v7.CardView Paket in Visual Studio für Mac hinzu:
Öffnen Sie Ihr Projekt, klicken Sie mit der rechten Maustaste auf "Pakete", und wählen Sie "Pakete hinzufügen" aus.
Suchen Sie im Dialogfeld "Pakete hinzufügen" nach CardView.
Wählen Sie Xamarin Support Library v7 CardView aus, und klicken Sie dann auf "Paket hinzufügen".
So fügen Sie das Xamarin.Android.Support.v7.CardView Paket in Visual Studio hinzu:
Öffnen Sie Ihr Projekt, klicken Sie mit der rechten Maustaste auf den Knoten "Verweise" (im Bereich Projektmappen-Explorer), und wählen Sie "NuGet-Pakete verwalten" aus.
Wenn das Dialogfeld "NuGet-Pakete verwalten" angezeigt wird, geben Sie "CardView " in das Suchfeld ein.
Wenn Xamarin Support Library v7 CardView angezeigt wird, klicken Sie auf "Installieren".
Informationen zum Konfigurieren eines Android 5.0-App-Projekts finden Sie unter Einrichten eines Android 5.0-Projekts. Weitere Informationen zum Installieren von NuGet-Paketen finden Sie unter Walkthrough: Including a NuGet in your project.
Einführung in CardView
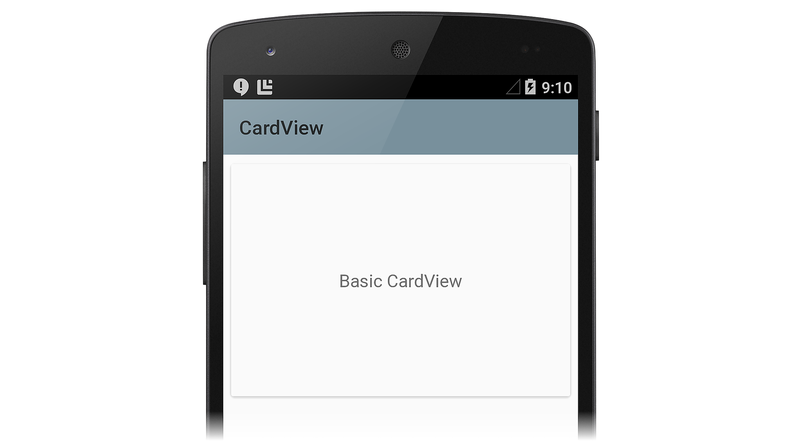
Der Standardwert CardView ähnelt einem weißen Karte mit minimal abgerundeten Ecken und einem leichten Schatten. Das folgende Beispiel "Main.axml "-Layout zeigt ein einzelnes CardView Widget an, das folgendes TextViewenthält:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Wenn Sie diesen XML-Code verwenden, um den vorhandenen Inhalt von "Main.axml" zu ersetzen, müssen Sie code in MainActivity.cs kommentieren, der auf Ressourcen im vorherigen XML verweist.
In diesem Layoutbeispiel wird eine Standardeinstellung CardView mit einer einzelnen Textzeile erstellt, wie im folgenden Screenshot gezeigt:
In diesem Beispiel wird die App-Formatvorlage auf das helle Materialdesign (Theme.Material.Light) festgelegt, sodass die CardView Schatten und Kanten leichter zu erkennen sind. Weitere Informationen zum Design von Android 5.0-Apps finden Sie unter Materialdesign. Im nächsten Abschnitt erfahren Sie, wie Sie eine Anwendung anpassen CardView .
Anpassen von CardView
Sie können die grundlegenden CardView Attribute ändern, um die Darstellung der CardView app anzupassen. Beispielsweise kann die Erhöhung der CardView Höhe erhöht werden, um einen größeren Schatten zu werfen (wodurch die Karte scheinen, höher über dem Hintergrund zu schweben). Außerdem kann der Eckenradius erhöht werden, um die Ecken der Karte abgerundeter zu gestalten.
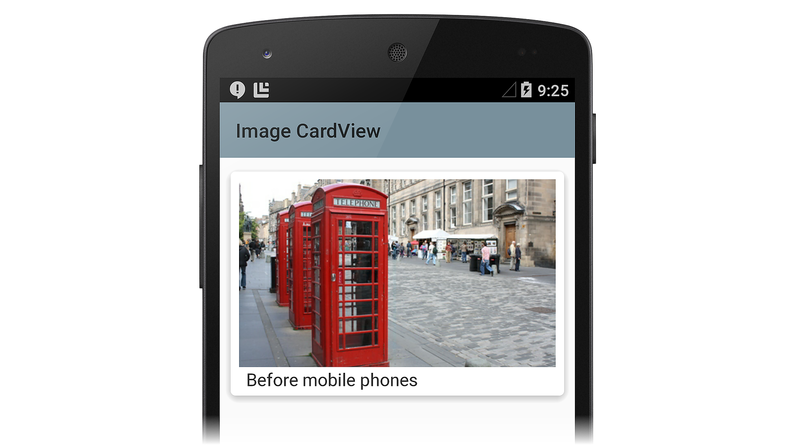
Im nächsten Layoutbeispiel wird eine angepasste CardView Methode verwendet, um eine Simulation eines Druckfotos (ein "Momentaufnahme") zu erstellen. Es ImageView wird zum CardView Anzeigen des Bilds hinzugefügt und unterhalb TextView des ImageView Titels des Bilds positioniert.
In diesem Beispiellayout gibt es CardView die folgenden Anpassungen:
- Dies
cardElevationwird auf 4DP erhöht, um einen größeren Schatten zu werfen. - Dies
cardCornerRadiuswird auf 5DP erhöht, damit die Ecken abgerundeter erscheinen.
Da CardView von der Android v7-Supportbibliothek bereitgestellt wird, sind die Attribute nicht im android: Namespace verfügbar. Daher müssen Sie Ihren eigenen XML-Namespace definieren und diesen Namespace als CardView Attributpräfix verwenden. Im folgenden Layoutbeispiel verwenden wir diese Zeile, um einen Namespace zu definieren, der aufgerufen wird cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Sie können diesen Namespace card_view oder sogar myapp dann aufrufen, wenn Sie dies auswählen (sie kann nur im Bereich dieser Datei zugegriffen werden). Unabhängig davon, was Sie diesen Namespace aufrufen möchten, müssen Sie ihn zum Präfix des CardView Attributs verwenden, das Sie ändern möchten. In diesem Layoutbeispiel ist der cardview Namespace das Präfix für cardElevation und cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Wenn dieses Layoutbeispiel verwendet wird, um ein Bild in einer Fotoanzeige-App anzuzeigen, hat die CardView Darstellung eines Fotos Momentaufnahme, wie im folgenden Screenshot dargestellt:
Beachten Sie, dass eine CardView untergeordnete Ansicht in ihrem Inhaltsbereich mehr als eine untergeordnete Ansicht anzeigen kann. Beispielsweise besteht der Inhaltsbereich im obigen Fotoanzeige-App-Beispiel aus einem Inhaltsbereich, der eine ListView ImageView und eine TextViewenthält. Obwohl CardView Instanzen häufig vertikal angeordnet sind, können Sie sie auch horizontal anordnen (siehe Erstellen einer benutzerdefinierten Ansichtsformatvorlage für einen Beispielfoto).
CardView-Layoutoptionen
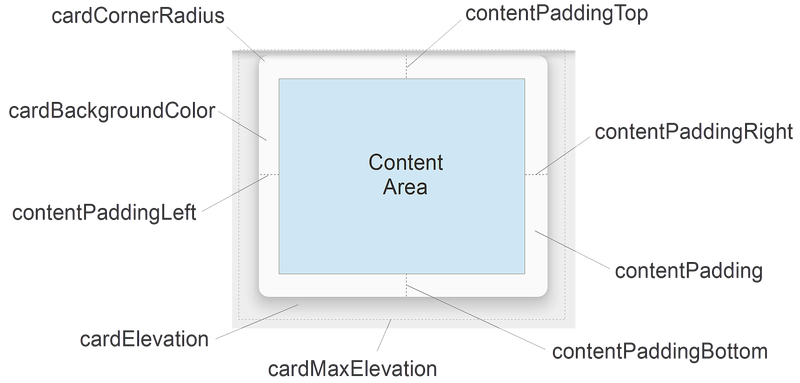
CardView Layouts können angepasst werden, indem Sie ein oder mehrere Attribute festlegen, die sich auf den Abstand, die Höhe, den Eckenradius und die Hintergrundfarbe auswirken:
Jedes Attribut kann auch dynamisch geändert werden, indem eine Gegenstückmethode CardView aufgerufen wird (weitere Informationen zu CardView Methoden finden Sie in der CardView-Klassenreferenz).
Beachten Sie, dass diese Attribute (mit Ausnahme der Hintergrundfarbe) einen Dimensionswert akzeptieren, bei dem es sich um eine Dezimalzahl gefolgt von der Einheit handelt. Gibt beispielsweise 11.5dp 11,5 dichteunabhängige Pixel an.
Auffüllen
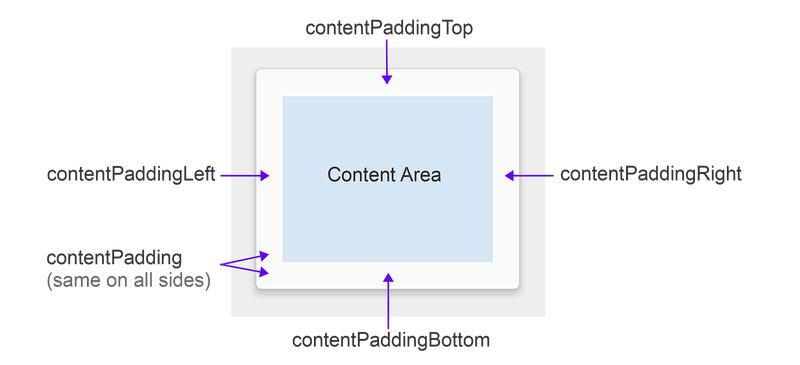
CardViewbietet fünf Abstandsattribute, um Inhalte innerhalb der Karte zu positionieren. Sie können sie in Ihrem Layout-XML festlegen oder analoge Methoden in Ihrem Code aufrufen:
Die Abstandsattribute werden wie folgt erläutert:
contentPadding– Innerer Abstand zwischen den untergeordneten Ansichten derCardViewKarte und allen Rändern der Karte.contentPaddingBottom– Innerer Abstand zwischen den untergeordneten Ansichten desCardViewund des unteren Rands des Karte.contentPaddingLeft– Innerer Abstand zwischen den untergeordneten Ansichten desCardViewKarte und dem linken Rand des Karte.contentPaddingRight– Innerer Abstand zwischen den untergeordneten Ansichten desCardViewKarte und dem rechten Rand der Karte.contentPaddingTop– Innerer Abstand zwischen den untergeordneten Ansichten desCardViewund dem oberen Rand des Karte.
Inhaltsabstandsattribute sind relativ zur Grenze des Inhaltsbereichs und nicht zu einem bestimmten Widget, das sich im Inhaltsbereich befindet.
Wenn beispielsweise contentPadding in der Fotoanzeige-App ausreichend erhöht wurde, würde das CardView Bild und der text, der auf der Karte angezeigt wird, zuschneiden.
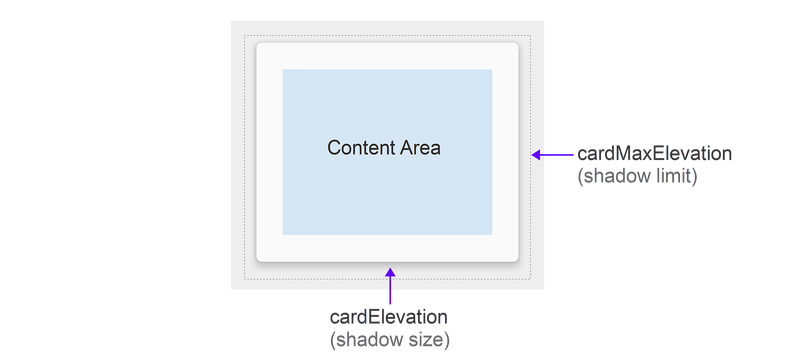
Elevation
CardView bietet zwei Rechteerweiterungsattribute, um die Höhe zu steuern, und folglich die Größe des Schattens:
Die Rechteerweiterungsattribute werden wie folgt erläutert:
cardElevation– Die Höhe desCardView(stellt seine Z-Achse dar).cardMaxElevation– Der Maximalwert derCardViewErhöhung der Höhe.
Größere Werte, um cardElevation die Schattengröße zu erhöhen, damit CardView sie über dem Hintergrund höher schweben. Das cardElevation Attribut bestimmt auch die Zeichnungsreihenfolge überlappender Ansichten, d. h. die CardView Zeichnung wird unter einer anderen überlappenden Ansicht mit einer Einstellung mit höherer Höhe und über allen überlappenden Ansichten mit einer einstellung mit niedrigerer Höhe gezeichnet.
Die cardMaxElevation Einstellung ist nützlich, wenn ihre App die Rechteerweiterung dynamisch ändert – sie verhindert, dass der Schatten über den grenzwert hinausgeht, den Sie mit dieser Einstellung definieren.
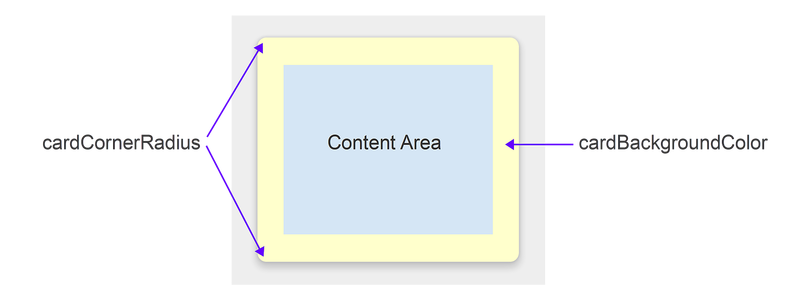
Eckenradius und Hintergrundfarbe
CardView bietet Attribute, mit denen Sie den Eckenradius und dessen Hintergrundfarbe steuern können. Mit diesen beiden Eigenschaften können Sie die allgemeine Formatvorlage der CardViewFolgenden ändern:
Diese Attribute werden wie folgt erläutert:
cardCornerRadius– Der Eckenradius aller Ecken derCardView.cardBackgroundColor– Die Hintergrundfarbe derCardView.
In diesem Diagramm cardCornerRadius wird auf eine abgerundetere 10DP festgelegt und cardBackgroundColor auf "#FFFFCC" (hellgelb) festgelegt.
Kompatibilität
Sie können auf Versionen von Android vor Android 5.0 Lollipop verwenden CardView . Da CardView sie Teil der Android v7-Supportbibliothek ist, können Sie sie mit Android 2.1 (API-Ebene 7) und höher verwenden CardView .
Sie müssen das Xamarin.Android.Support.v7.CardView Paket jedoch wie oben beschrieben installieren.
CardView zeigt ein geringfügig anderes Verhalten auf Geräten vor Lollipop (API-Ebene 21):
CardViewverwendet eine programmgesteuerte Schattenimplementierung, die zusätzliche Abstände hinzufügt.CardViewbeschneidet keine untergeordneten Ansichten, die sich mit denCardViewabgerundeten Ecken schneiden.
Um diese Kompatibilitätsunterschiede zu verwalten, stellen Sie mehrere zusätzliche Attribute bereit, CardView die Sie in Ihrem Layout konfigurieren können:
cardPreventCornerOverlap– Legen Sie dieses Attribut fest, umtrueAbstand hinzuzufügen, wenn Ihre App unter früheren Android-Versionen ausgeführt wird (API-Ebene 20 und früher). Diese Einstellung verhindert, dassCardViewInhalte mit denCardViewabgerundeten Ecken überschneiden.cardUseCompatPadding– Legen Sie dieses Attribut fest, umtrueAbstand hinzuzufügen, wenn Ihre App in Android-Versionen auf oder höher als API-Ebene 21 ausgeführt wird. Wenn Sie auf Pre-Lollipop-Geräten verwendenCardViewmöchten und sie auf Lollipop (oder höher) gleich aussehen lassen möchten, legen Sie dieses Attribut auftrue. Wenn dieses Attribut aktiviert ist, werden zusätzliche Abstände hinzugefügt,CardViewum Schatten zu zeichnen, wenn es auf Pre-Lollipop-Geräten ausgeführt wird. Dies trägt dazu bei, die Unterschiede beim Abstand zu überwinden, die eingeführt werden, wenn programmgesteuerte Schattenimplementierungen vor Lollipop wirksam sind.
Weitere Informationen zur Standard Beibehaltung der Kompatibilität mit früheren Android-Versionen finden Sie unter "Kompatibilität verwalten".
Zusammenfassung
In diesem Leitfaden wurde das neue CardView Widget eingeführt, das in Android 5.0 (Lollipop) enthalten ist. Es wurde die Standarddarstellung CardView veranschaulicht und erläutert, wie Sie anpassen CardView können, indem sie die Höhe, die Eckenrunde, den Inhaltsabstand und die Hintergrundfarbe ändern. Es wurden die CardView Layoutattribute (mit Referenzdiagrammen) aufgeführt und erläutert, wie sie auf Android-Geräten vor Android 5.0 Lollipop verwendet werden CardView . Weitere Informationen CardViewfinden Sie in der CardView-Klassenreferenz.