Ersetzen der Aktionsleiste
Übersicht
Eine der am häufigsten verwendeten Verwendungsmöglichkeiten Toolbar besteht darin, die Standardaktionsleiste durch eine benutzerdefinierte Toolbar zu ersetzen (wenn ein neues Android-Projekt erstellt wird, wird die Standardaktionsleiste verwendet). Da die Toolbar Möglichkeit bietet, Brandinglogos, Titel, Menüelemente, Navigationsschaltflächen und sogar benutzerdefinierte Ansichten zum Abschnitt der App-Leiste der Benutzeroberfläche einer Aktivität hinzuzufügen, bietet sie ein erhebliches Upgrade über die Standardaktionsleiste.
So ersetzen Sie die Standardaktionsleiste einer App durch folgendes Toolbar:
Erstellen Sie ein neues benutzerdefiniertes Design, und ändern Sie die Eigenschaften der App so, dass es dieses neue Design verwendet.
Deaktivieren Sie das
windowActionBarAttribut im benutzerdefinierten Design, und aktivieren Sie daswindowNoTitleAttribut.Definieren Sie ein Layout für das
Toolbar.Fügen Sie das
ToolbarLayout in die Datei "Main.axml" der Aktivität ein.Fügen Sie code zur Methode der Aktivität
OnCreatehinzu, um dieToolbarAls Aktionsleiste zu installierenToolBarund aufzurufenSetActionBar.
In den folgenden Abschnitten wird dieser Prozess ausführlich erläutert. Eine einfache App wird erstellt, und die Aktionsleiste wird durch eine angepasste Toolbarersetzt.
Starten eines App-Projekts
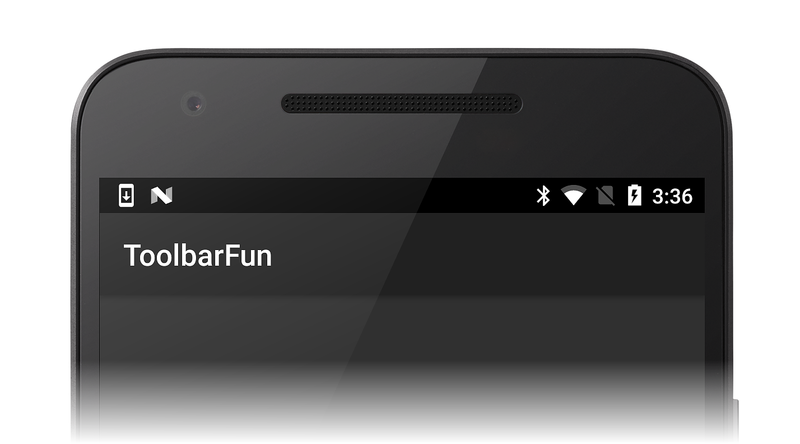
Erstellen Sie ein neues Android-Projekt namens ToolbarFun (weitere Informationen zum Erstellen eines neuen Android-Projekts finden Sie unter Hello, Android ). Legen Sie nach dem Erstellen dieses Projekts die Ziel- und die Mindestebenen der Android-API auf Android 5.0 (API-Ebene 21 – Lollipop) oder höher fest. Weitere Informationen zum Festlegen von Android-Versionsebenen finden Sie unter Grundlegendes zu Android-API-Ebenen. Wenn die App erstellt und ausgeführt wird, wird die Standardaktionsleiste wie in diesem Screenshot dargestellt angezeigt:
Erstellen eines benutzerdefinierten Designs
Öffnen Sie das Verzeichnis "Ressourcen/Werte ", und erstellen Sie eine neue Datei namens styles.xml. Ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
Dieser XML-Code definiert ein neues benutzerdefiniertes Design namens "MyTheme ", das auf dem Design "Theme.Material.Light.DarkActionBar " in Lollipop basiert. Das windowNoTitle Attribut ist so festgelegt, dass true die Titelleiste ausgeblendet wird:
<item name="android:windowNoTitle">true</item>
Um die benutzerdefinierte Symbolleiste anzuzeigen, muss die Standardeinstellung ActionBar deaktiviert sein:
<item name="android:windowActionBar">false</item>
Eine olivgrüne colorPrimary Einstellung wird für die Hintergrundfarbe der Symbolleiste verwendet:
<item name="android:colorPrimary">#5A8622</item>
Anwenden des benutzerdefinierten Designs
Bearbeiten Sie Eigenschaften/AndroidManifest.xml, und fügen Sie dem <application> Element das folgende android:theme Attribut hinzu, damit die App das MyTheme benutzerdefinierte Design verwendet:
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
Weitere Informationen zum Anwenden eines benutzerdefinierten Designs auf eine App finden Sie unter Verwenden von benutzerdefinierten Designs.
Definieren eines Symbolleistenlayouts
Erstellen Sie im Verzeichnis "Ressourcen/Layout " eine neue Datei namens toolbar.xml. Ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
Dieser XML-Code definiert den Benutzerdefinierten Toolbar , der die Standardaktionsleiste ersetzt. Die mindeste Höhe der Toolbar Aktion wird auf die Größe der Aktionsleiste festgelegt, die ersetzt wird:
android:minHeight="?android:attr/actionBarSize"
Die Hintergrundfarbe der Toolbar Farbe ist auf die olivgrüne Farbe festgelegt, die weiter oben in styles.xml definiert ist:
android:background="?android:attr/colorPrimary"
Ab Lollipop kann das android:theme Attribut verwendet werden, um eine einzelne Ansicht zu formatieren. Die ThemeOverlay.Material in Lollipop eingeführten Designs ermöglichen es, die Standarddesigns Theme.Material zu überlagern und relevante Attribute zu überschreiben, um sie entweder hell oder dunkel zu machen. In diesem Beispiel wird ein Toolbar dunkles Design verwendet, sodass der Inhalt hell in Farbe ist:
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
Diese Einstellung wird verwendet, damit Menüelemente mit der dunkleren Hintergrundfarbe kontrastieren.
Hinzufügen des Symbolleistenlayouts
Bearbeiten Sie die Layoutdatei "Resources/layout/Main.axml ", und ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
Dieses Layout enthält die Toolbar in toolbar.xml definierten Elemente und verwendet einen RelativeLayout , um anzugeben, dass die Toolbar Benutzeroberfläche ganz oben auf der Benutzeroberfläche platziert werden soll (über der Schaltfläche).
Suchen und Aktivieren der Symbolleiste
Bearbeiten Sie MainActivity.cs , und fügen Sie die folgende using-Anweisung hinzu:
using Android.Views;
Fügen Sie außerdem die folgenden Codezeilen am Ende der OnCreate Methode hinzu:
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
Dieser Code findet die Toolbar und aufruft SetActionBar , sodass die Standardeigenschaften der Toolbar Aktionsleiste ausgeführt werden. Der Titel der Symbolleiste wird in "Meine Symbolleiste" geändert. Wie in diesem Codebeispiel gezeigt, ToolBar kann direkt als Aktionsleiste verwiesen werden.
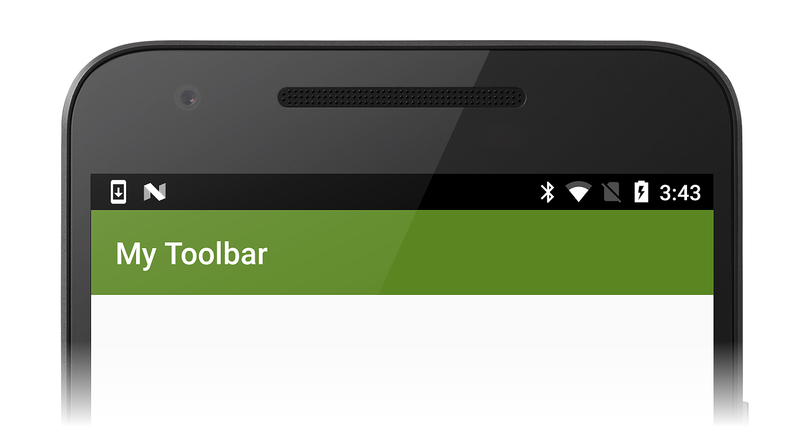
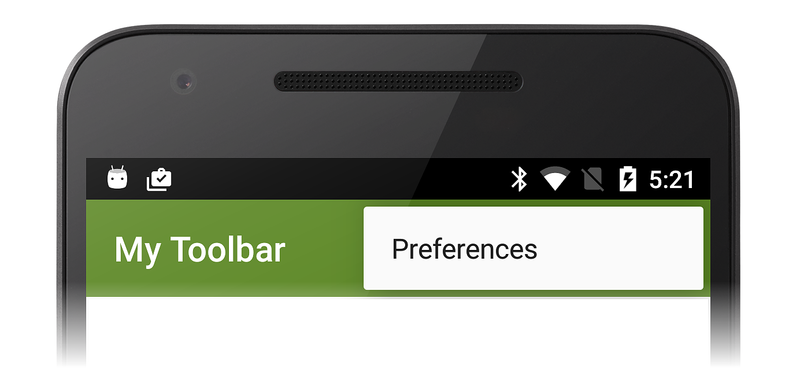
Kompilieren und Ausführen dieser App – die angepasste Toolbar Wird anstelle der Standardaktionsleiste angezeigt:
Beachten Sie, dass das Toolbar Design unabhängig vom Theme.Material.Light.DarkActionBar Design formatiert wird, das auf die erneute Standard der der App angewendet wird.
Wenn beim Ausführen der App eine Ausnahme auftritt, lesen Sie den Abschnitt "Problembehandlung " weiter unten.
Menüelemente hinzufügen
In diesem Abschnitt werden Menüs zur ToolbarDatei hinzugefügt. Der obere rechte Bereich des Elements ToolBar ist für Menüelemente reserviert – jedes Menüelement (auch als Aktionselement bezeichnet) kann eine Aktion innerhalb der aktuellen Aktivität ausführen oder eine Aktion im Namen der gesamten App ausführen.
So fügen Sie Menüs zum Hinzufügen von Menüs zu :Toolbar
Fügen Sie den
mipmap-Ordnern des App-Projekts Menüsymbole (falls erforderlich) hinzu. Google bietet eine Reihe von kostenlosen Menüsymbolen auf der Seite "Materialsymbole" .Definieren Sie den Inhalt der Menüelemente, indem Sie unter "Ressourcen/Menü" eine neue Menüressourcendatei hinzufügen.
Implementieren Sie die
OnCreateOptionsMenuMethode der Aktivität – mit dieser Methode werden die Menüelemente aufgeblasen.Implementieren Sie die
OnOptionsItemSelectedMethode der Aktivität – diese Methode führt eine Aktion aus, wenn auf ein Menüelement getippt wird.
In den folgenden Abschnitten wird dieser Prozess ausführlich veranschaulicht, indem der angepassten Menüelemente "Bearbeiten" und "Speichern" hinzugefügt werdenToolbar.
Menüsymbole installieren
Fügen Sie dem App-Projekt menüsymbole hinzu, die mit der ToolbarFun Beispiel-App fortfahren. Laden Sie Symbolleistensymbole herunter, entzippen Sie sie, und kopieren Sie den Inhalt der extrahierten Mipmap-Ordner in die Projekt-Mipmap-Ordner unter ToolbarFun/Resources, und fügen Sie jede hinzugefügte Symboldatei in das Projekt ein.
Definieren einer Menüressource
Erstellen Sie unter "Ressourcen" ein neues Menüunterverzeichnis. Erstellen Sie im Menüunterverzeichnis eine neue Menüressourcendatei namens top_menus.xml , und ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
Dieser XML-Code erstellt drei Menüelemente:
Ein Menüelement "Bearbeiten" , das das
ic_action_content_create.pngSymbol (einen Bleistift) verwendet.Ein Menüelement "Speichern ", das das
ic_action_content_save.pngSymbol (eine Diskette) verwendet.Ein Menüelement "Einstellungen" , das nicht über ein Symbol verfügt.
Die showAsAction Attribute der Menüelemente "Bearbeiten " und "Speichern " sind festgelegt ifRoom – diese Einstellung bewirkt, dass diese Menüelemente in der Toolbar Anzeige angezeigt werden, wenn ausreichend Platz für sie vorhanden ist. Das Menüelement "Einstellungen" wird so never festgelegtshowAsAction, dass das Menü "Einstellungen" im Überlaufmenü (drei vertikale Punkte) angezeigt wird.
Implementieren von OnCreateOptionsMenu
Fügen Sie die folgende Methode zum MainActivity.cs hinzu:
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
Android ruft die OnCreateOptionsMenu Methode auf, damit die App die Menüressource für eine Aktivität angeben kann. Bei dieser Methode wird die top_menus.xml Ressource in die übergebene Ressource aufgeblasen menu. Dieser Code bewirkt, dass die neuen Menüelemente "Bearbeiten", "Speichern" und "Einstellungen" im Menü "Bearbeiten", "Speichern" und "ToolbarEinstellungen" angezeigt werden.
Implementieren von OnOptionsItemSelected
Fügen Sie die folgende Methode zum MainActivity.cs hinzu:
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
Wenn ein Benutzer auf ein Menüelement tippt, ruft Android die OnOptionsItemSelected Methode auf und übergibt das ausgewählte Menüelement. In diesem Beispiel zeigt die Implementierung nur ein Popup an, um anzugeben, auf welches Menüelement getippt wurde.
Erstellen und ausführen ToolbarFun , um die neuen Menüelemente in der Symbolleiste anzuzeigen.
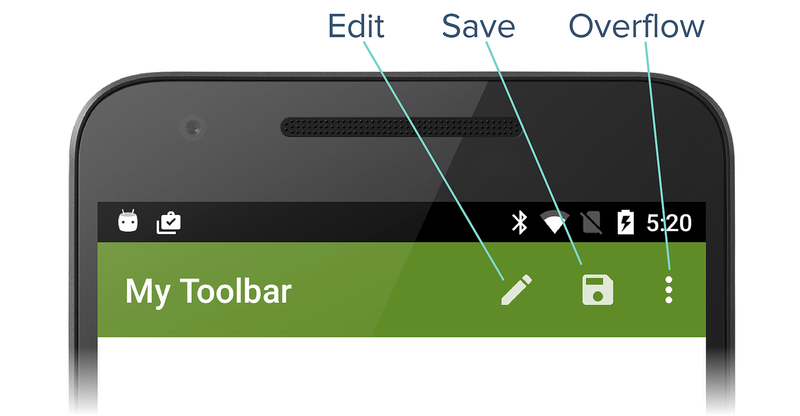
Im Toolbar folgenden Screenshot werden nun drei Menüsymbole angezeigt:
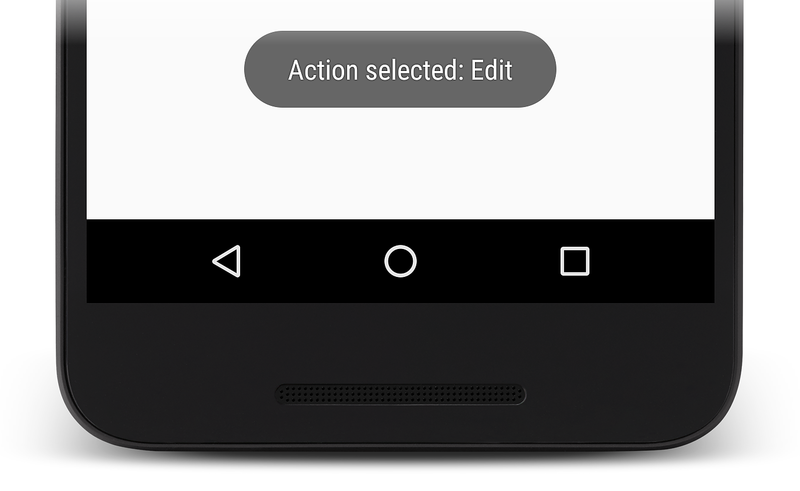
Wenn ein Benutzer auf das Menüelement "Bearbeiten " tippt, wird ein Popup angezeigt, um anzugeben, dass die OnOptionsItemSelected Methode aufgerufen wurde:
Wenn ein Benutzer auf das Überlaufmenü tippt, wird das Menüelement "Einstellungen " angezeigt. In der Regel sollten weniger häufige Aktionen im Überlaufmenü platziert werden – in diesem Beispiel wird das Überlaufmenü für "Einstellungen " verwendet, da sie nicht so oft wie "Bearbeiten " und "Speichern" verwendet wird:
Weitere Informationen zu Android-Menüs finden Sie im Thema "Android-Entwicklermenüs " .
Problembehandlung
Die folgenden Tipps können beim Debuggen von Problemen helfen, die beim Ersetzen der Aktionsleiste durch eine Symbolleiste auftreten können.
Aktivität verfügt bereits über eine Aktionsleiste
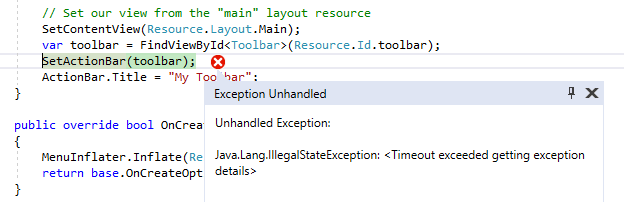
Wenn die App nicht ordnungsgemäß für die Verwendung eines benutzerdefinierten Designs konfiguriert ist, wie unter "Benutzerdefiniertes Design anwenden" erläutert, kann die folgende Ausnahme beim Ausführen der App auftreten:

Darüber hinaus kann eine Fehlermeldung wie die folgende erzeugt werden: Java.Lang.IllegalStateException: Diese Aktivität verfügt bereits über eine Aktionsleiste, die vom Fensterdekor bereitgestellt wird.
Um diesen Fehler zu beheben, überprüfen Sie, ob das android:theme Attribut für das benutzerdefinierte Design (in Eigenschaften/AndroidManifest.xml) hinzugefügt <application> wird, wie weiter oben unter Anwenden des benutzerdefinierten Designs beschrieben. Darüber hinaus kann dieser Fehler verursacht werden, wenn das Layout oder benutzerdefinierte Toolbar Design nicht ordnungsgemäß konfiguriert ist.