Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Übersicht
Die Toolbar Aktion kann mehr tun als die Aktionsleiste zu ersetzen – sie kann mehrmals innerhalb einer Aktivität verwendet werden, kann für die Platzierung an einer beliebigen Stelle auf dem Bildschirm angepasst werden, und sie kann so konfiguriert werden, dass nur eine Teilbreite des Bildschirms überspannt wird. Die folgenden Beispiele veranschaulichen, wie Sie eine Sekunde Toolbar erstellen und am unteren Bildschirmrand platzieren.
Dadurch werden Toolbar Die Menüelemente "Kopieren", "Ausschneiden" und "Einfügen" implementiert.
Definieren der zweiten Symbolleiste
Bearbeiten Sie die Layoutdatei "Main.axml ", und ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Dieser XML-Code fügt am unteren Rand des Bildschirms eine Sekunde Toolbar mit einer leeren ImageView Füllung in der Mitte des Bildschirms hinzu. Die Höhe dieser Toolbar Eigenschaft wird auf die Höhe einer Aktionsleiste festgelegt:
android:minHeight="?android:attr/actionBarSize"
Die Hintergrundfarbe dieses Werts Toolbar wird auf eine Akzentfarbe festgelegt, die als Nächstes definiert wird:
android:background="?android:attr/colorAccent
Beachten Sie, dass dies Toolbar auf einem anderen Design (ThemeOverlay.Material.Dark.ActionBar) basiert als das, das durch das Erstellte beim Ersetzen der Toolbar Aktionsleiste verwendet wird – es ist nicht an das Fensterdekor der Aktivität oder an das design gebunden, das im ersten Toolbarverwendet wird.
Bearbeiten Sie Ressourcen/Werte/styles.xml , und fügen Sie der Formatvorlagendefinition die folgende Akzentfarbe hinzu:
<item name="android:colorAccent">#C7A935</item>
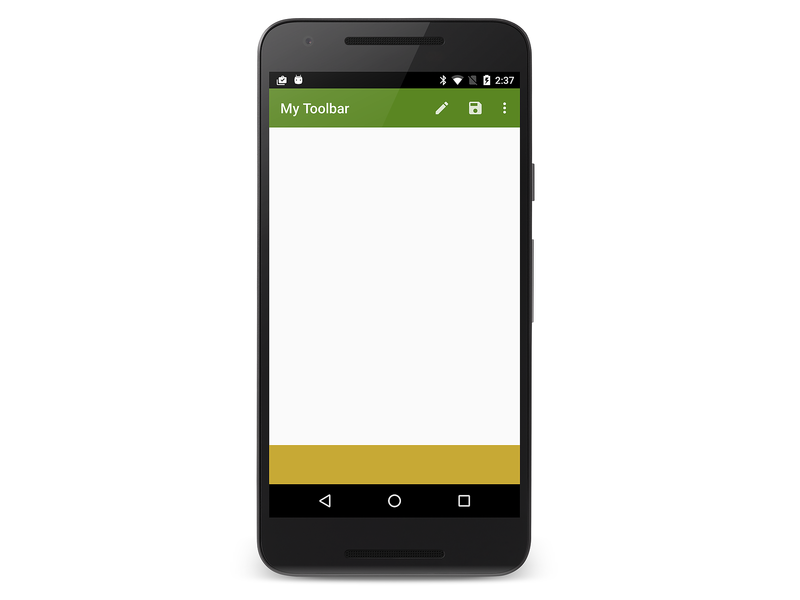
Dadurch erhält die untere Symbolleiste eine dunkle Gelbfarbe. Beim Erstellen und Ausführen der App wird unten auf dem Bildschirm eine leere zweite Symbolleiste angezeigt:
Hinzufügen von Menüelementen zum Bearbeiten
In diesem Abschnitt wird erläutert, wie Menüelemente zum Bearbeiten am unteren Rand Toolbarhinzugefügt werden.
So fügen Sie Einer sekundären ToolbarMenüelemente hinzu:
Fügen Sie den
mipmap-Ordnern des App-Projekts Menüsymbole hinzu (falls erforderlich).Definieren Sie den Inhalt der Menüelemente, indem Sie eine zusätzliche Menüressourcendatei zu Ressourcen/Menü hinzufügen.
Suchen Sie in der Methode "Aktivität
OnCreate" dieToolbarMenüs (durch AufrufenFindViewById) und vergrößern Sie dieToolbarMenüs.Implementieren Sie einen Klickhandler für
OnCreatedie neuen Menüelemente.
In den folgenden Abschnitten wird dieser Prozess im Detail veranschaulicht: Menüelemente "Ausschneiden", "Kopieren" und "Einfügen " werden unten Toolbarhinzugefügt.
Definieren der Menüressource "Bearbeiten"
Erstellen Sie im Unterverzeichnis "Ressourcen/Menü " eine neue XML-Datei namens edit_menus.xml , und ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
Dieser XML-Code erstellt die Menüelemente "Ausschneiden", "Kopieren" und "Einfügen " (mithilfe von Symbolen, die den mipmap- Ordnern im Ersetzen der Aktionsleiste hinzugefügt wurden).
Aufblasen der Menüs
Fügen Sie am Ende der OnCreate Methode in MainActivity.cs die folgenden Codezeilen hinzu:
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
Dieser Code sucht die edit_toolbar in "Main.axml" definierte Ansicht, legt den Titel auf "Bearbeiten" fest und überhöht die Menüelemente (definiert in edit_menus.xml). Es definiert einen Menüklickhandler, der ein Popup anzeigt, um anzugeben, auf welches Bearbeitungssymbol gekippt wurde.
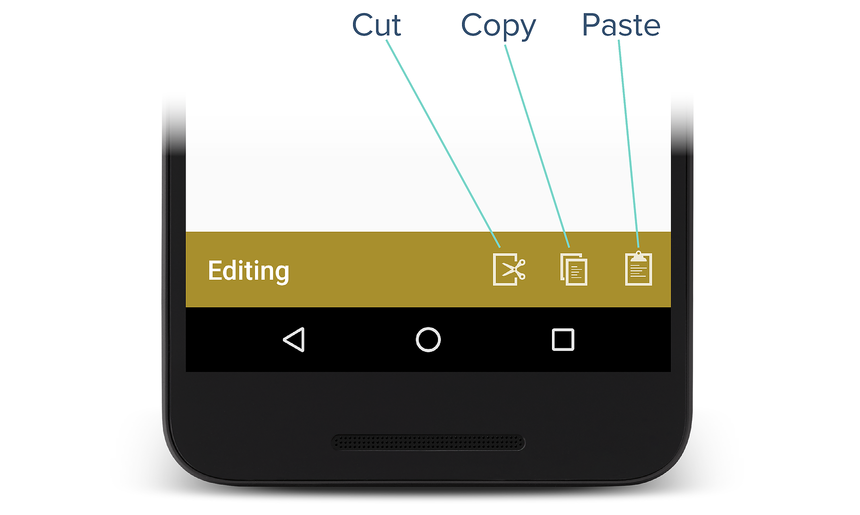
Erstellen Sie die App, und führen Sie sie aus. Wenn die App ausgeführt wird, werden der oben hinzugefügte Text und die oben hinzugefügten Symbole wie hier gezeigt angezeigt:
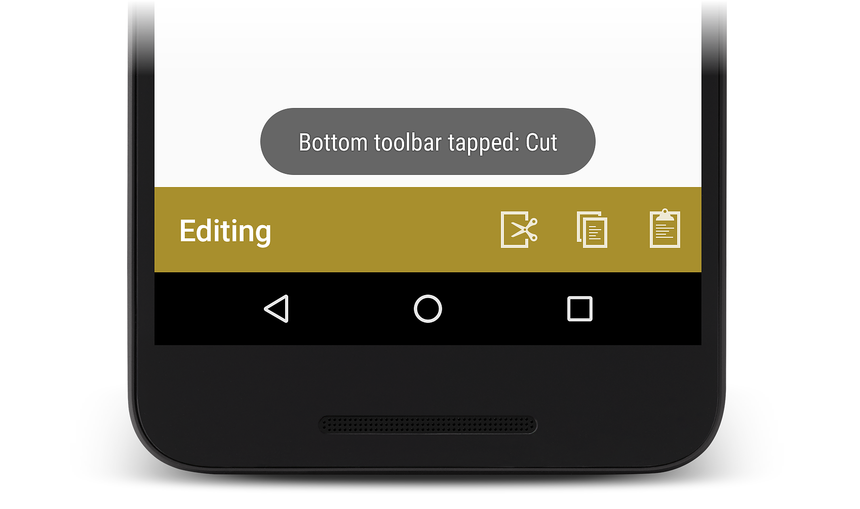
Wenn Sie auf das Menüsymbol "Ausschneiden " tippen, wird das folgende Popup angezeigt:
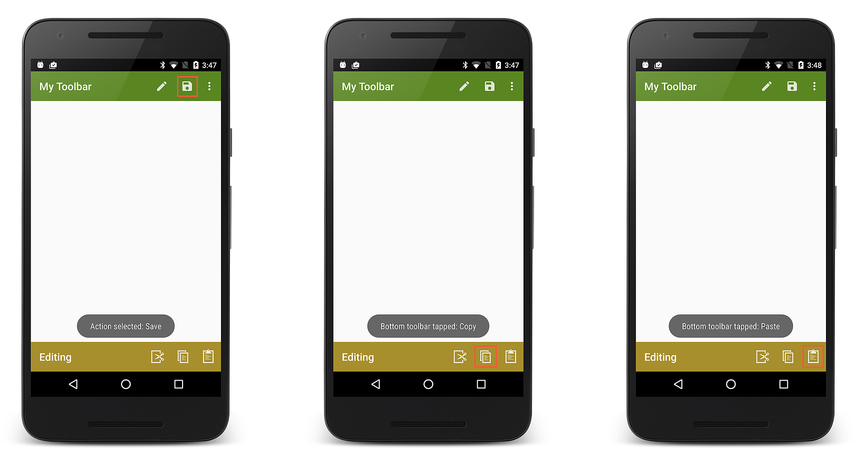
Durch Tippen auf Menüelemente auf einer der Symbolleisten werden die resultierenden Popups angezeigt:
Die Schaltfläche "Nach oben"
Die meisten Android-Apps basieren auf der Schaltfläche "Zurück" für die App-Navigation. Durch Drücken der Schaltfläche "Zurück" gelangen Benutzer zum vorherigen Bildschirm. Sie können jedoch auch eine Schaltfläche "Aufwärts" bereitstellen, mit der Benutzer einfach zum Standard Bildschirm der App navigieren können. Wenn der Benutzer die Schaltfläche "Aufwärts " auswählt, wechselt der Benutzer zu einer höheren Ebene in der App-Hierarchie – d. h., die App popt den Benutzer wieder mehrere Aktivitäten im Hintergrundstapel, anstatt zur zuvor besuchten Aktivität zurückzukehren.
Um die Schaltfläche "Aufwärts " in einer zweiten Aktivität zu aktivieren, die als Toolbar Aktionsleiste verwendet wird, rufen Sie die SetDisplayHomeAsUpEnabled Methoden und SetHomeButtonEnabled Methoden in der Methode der zweiten Aktivität OnCreate auf:
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);