Erstellen einer Xamarin.Android-App
Übersicht
In diesem Tutorial erfahren Sie, wie Sie einer Xamarin.Android-App einen cloudbasierten Back-End-Dienst hinzufügen. Weitere Informationen finden Sie unter Was sind Mobile Apps?
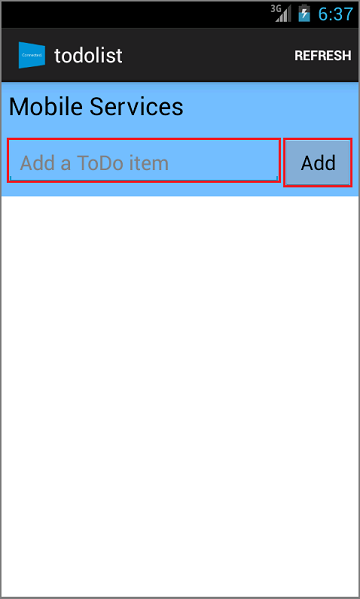
Screenshot der fertigen App:

Das Abschließen dieses Lernprogramms ist eine Voraussetzung für alle anderen Mobile Apps-Lernprogramme für Xamarin Android-Apps.
Voraussetzungen
Zum Durchführen dieses Tutorials benötigen Sie Folgendes:
- Ein aktives Azure-Konto. Falls Sie kein Konto haben, können Sie sich für eine Azure-Testversion registrieren. So erhalten Sie bis zu 10 kostenlose mobile Apps. Ausführliche Informationen finden Sie unter Einen Monat kostenlos testen.
- Visual Studio mit Xamarin. Anweisungen finden Sie unter Setup und Installation für Visual Studio und Xamarin .
Erstellen eines Azure Mobile App-Back-Ends
Führen Sie die folgenden Schritte aus, um ein Mobile App-Back-End zu erstellen.
Melden Sie sich beim Azure-Portal an.
Klicken Sie auf Ressource erstellen.
Geben Sie in das Suchfeld Web-Appein.
Klicken Sie in der Ergebnisliste über den Marketplace auf Web-App.
Wählen Sie Ihr Abonnement und Ihre Ressourcengruppe aus. Dabei können Sie entweder eine bereits vorhandene Ressourcengruppe auswählen oder eine neue erstellen und dabei den gleichen Namen wie für die App verwenden.
Geben Sie einen eindeutigen Namen für Ihre Web-App ein.
Wählen Sie als Standardoption zum VeröffentlichenCode aus.
Im Laufzeitstapel müssen Sie unter ASP.NET oder Node eine Version auswählen. Wenn Sie an einem .NET-Backend arbeiten, wählen Sie eine ASP.NET-Version aus. Wenn Sie aber an einer Node-basierten Anwendung arbeiten, wählen Sie eine Node-Version aus.
Wählen Sie ein Betriebssystem aus (entweder Linux oder Windows).
Wählen Sie die Region aus, für die diese App bereitgestellt werden soll.
Wählen Sie einen passenden App Service-Plan aus, und klicken Sie auf Überprüfen und erstellen.
Wählen Sie unter Ressourcengruppe eine vorhandene Ressourcengruppe aus, oder erstellen Sie eine neue. (Verwenden Sie dabei den gleichen Namen wie für die App.)
Klicken Sie auf Erstellen. Warten Sie ein paar Minuten, bis der Dienst bereitgestellt wurde, bevor Sie fortfahren. Das Benachrichtigungssymbol (Glocke) in der Portalüberschrift informiert Sie über Statusupdates.
Sobald die Bereitstellung abgeschlossen ist, klicken Sie erst auf den Abschnitt Bereitstellungsdetails und dann auf die Ressource vom Typ Microsoft.Web/sites. Dann werden Sie zu der App Service-Web-App geleitet, die Sie gerade erstellt haben.
Klicken Sie unter Einstellungen auf das Blatt Konfiguration und unter Anwendungseinstellungen auf die Schaltfläche Neue Anwendungseinstellung.
Geben Sie auf der Seite Anwendungseinstellung hinzufügen/bearbeiten den NamenMobileAppsManagement_EXTENSION_VERSION und den Wert Latest (Aktuell) ein. Drücken Sie anschließend auf „OK“.
Nun können Sie diese neu erstellte App Service-Web-App als mobile App verwenden.
Sie haben nun ein Azure-Back-End für mobile Apps bereitgestellt, das von Ihren mobilen Clientanwendungen verwendet werden kann. Als Nächstes laden Sie ein Serverprojekt für ein einfaches Back-End für „Aufgabenlisten“ herunter und veröffentlichen es in Azure.
Erstellen einer Datenbankverbindung und Konfigurieren des Client- und Serverprojekts
Laden Sie die Client-SDK-Schnellstarts für die folgenden Plattformen herunter:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Hinweis
Wenn Sie das iOS-Projekt verwenden, müssen Sie "azuresdk-iOS-*.zip" aus der neuesten GitHub-Version herunterladen. Entzippen Sie die Datei, und fügen Sie die Datei
MicrosoftAzureMobile.frameworkdem Stamm des Projekts hinzu.Sie müssen eine Datenbankverbindung hinzufügen oder eine Verbindung mit einer vorhandenen Verbindung herstellen. Legen Sie zunächst fest, ob Sie einen Datenspeicher erstellen oder einen bereits vorhandenen verwenden möchten.
Erstellen Sie einen neuen Datenspeicher: Wenn Sie einen Datenspeicher erstellen möchten, verwenden Sie den folgenden Schnellstart:
Schnellstart: Erste Schritte mit einzelnen Datenbanken in Azure SQL Datenbank
Vorhandene Datenquelle: Folgen Sie den folgenden Anweisungen, wenn Sie eine vorhandene Datenbankverbindung verwenden möchten
Format der SQL-Datenbank-Verbindungszeichenfolge:
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer}: Name des Servers. Diesen finden Sie auf der Übersichtsseite für Ihre Datenbank, in der Regel im Format „server_name.database.windows.net“. {port}: Normalerweise 1433. {your_catalogue}: Name der Datenbank. {your_username}: Benutzername für den Zugriff auf Ihre Datenbank. {your_password}: Kennwort für den Zugriff auf Ihre Datenbank.
Weitere Informationen zum Format der SQL-Verbindungszeichenfolge
Fügen Sie die Verbindungszeichenfolge Ihrer mobilen App hinzu. In App Service können Sie Verbindungszeichenfolgen für Ihre Anwendung über die Option Konfiguration im Menü verwalten.
So fügen Sie eine Verbindungszeichenfolge hinzu:
Klicken Sie auf die Registerkarte Anwendungseinstellungen.
Klicken Sie auf [+] Neue Verbindungszeichenfolge.
Sie müssen den Namen, Wert und Typ Ihrer Verbindungszeichenfolge angeben.
Geben Sie als Name
MS_TableConnectionStringein.Der Wert muss der Verbindungszeichenfolge entsprechen, die Sie im vorherigen Schritt zusammengestellt haben.
Wenn Sie eine Verbindungszeichenfolge einer SQL Azure-Datenbank hinzufügen, wählen Sie unter Typ die Option SQLAzure.
Azure Mobile Apps umfasst SDKs für .NET- und Node.js-Back-Ends.
Node.js-Back-End
Wenn Sie die Node.js-Schnellstart-App verwenden möchten, befolgen Sie die nachstehenden Anweisungen.
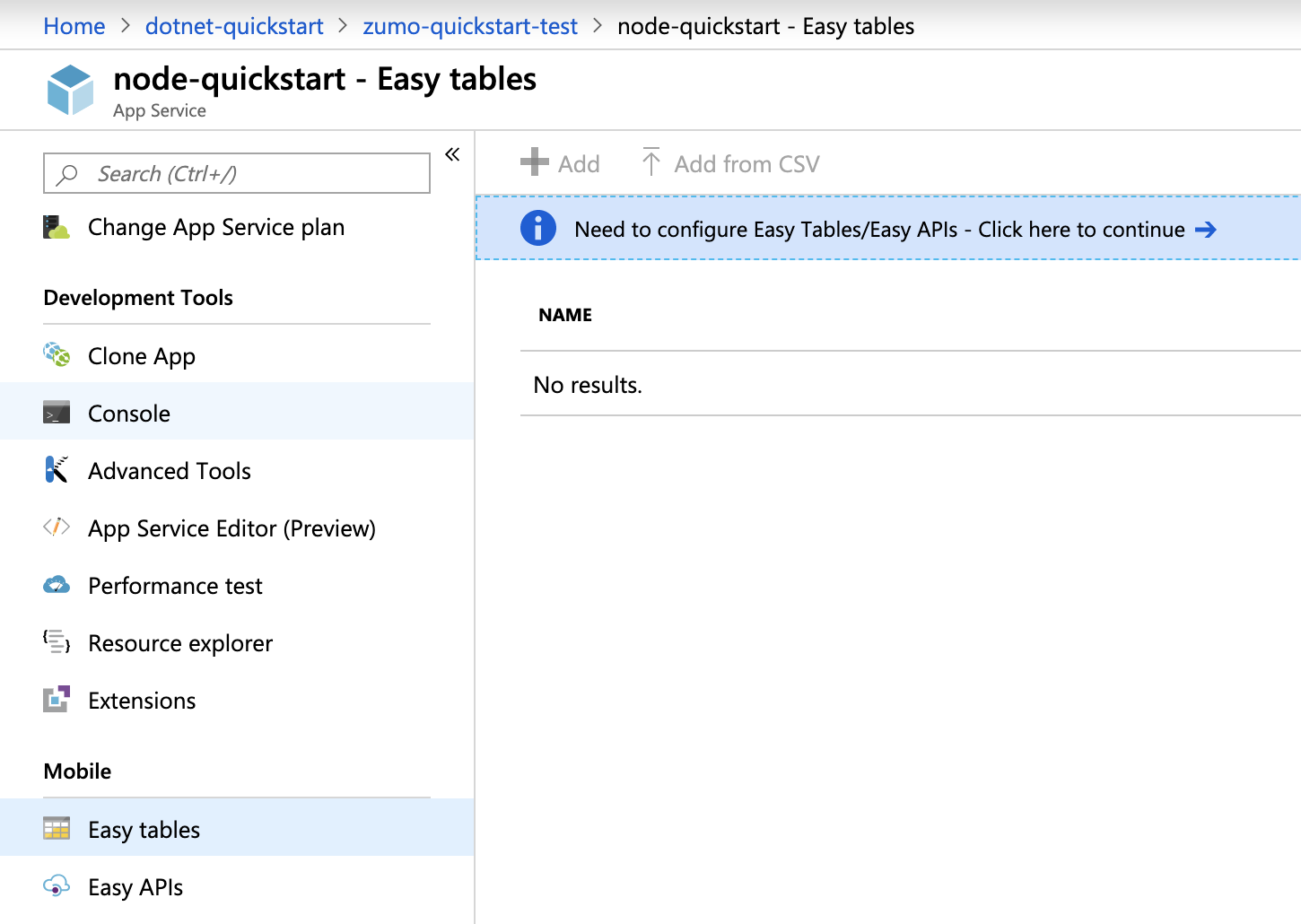
Wechseln Sie im Azure-Portal zu Einfache Tabellen. Der folgende Bildschirm wird angezeigt.

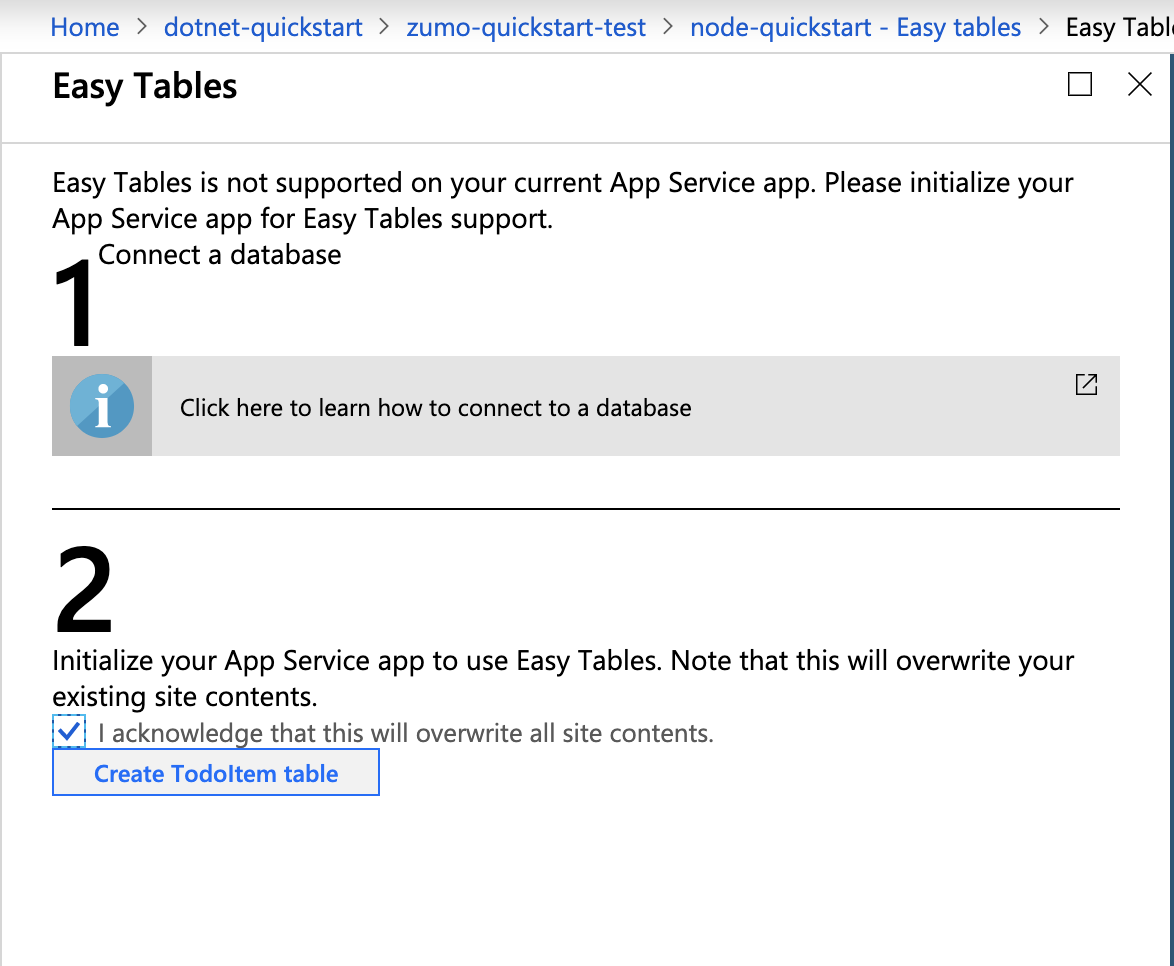
Stellen Sie sicher, dass die SQL-Verbindungszeichenfolge bereits auf der Registerkarte "Konfiguration " hinzugefügt wird. Aktivieren Sie dann das Kontrollkästchen, dass dies alle Websiteinhalte überschreibt und auf die Schaltfläche "TodoItem-Tabelle erstellen " klicken.

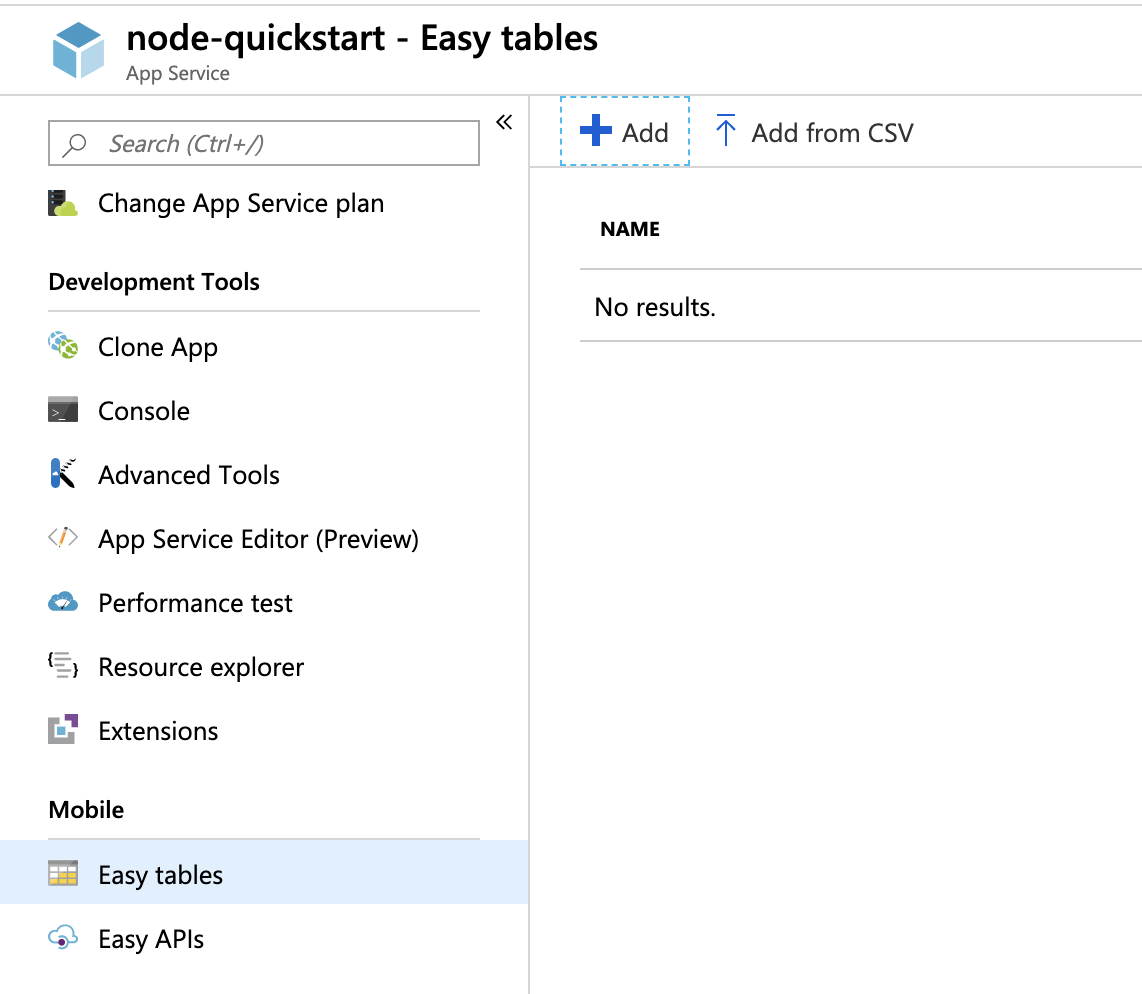
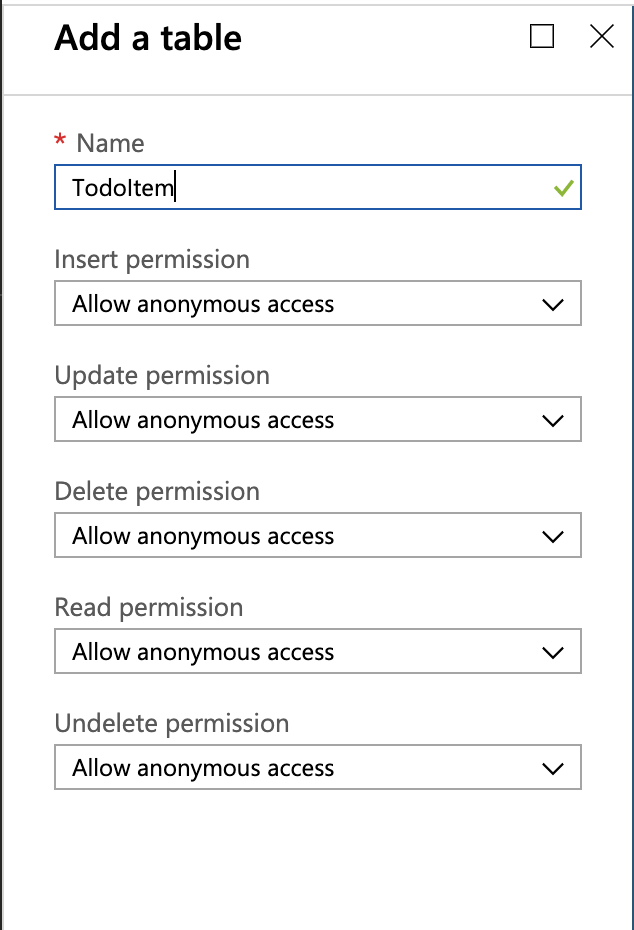
Klicken Sie in Einfache Tabellen auf die Schaltfläche + Hinzufügen.

Erstellen Sie eine
TodoItem-Tabelle mit anonymem Zugriff.
.NET-Back-End
Wenn Sie die .NET-Schnellstart-App verwenden möchten, befolgen Sie die nachstehenden Anweisungen.
Laden Sie das .NET-Serverprojekt für Azure Mobile Apps aus dem Repository azure-mobile-apps-quickstarts herunter.
Erstellen Sie das .NET-Serverprojekt lokal in Visual Studio.
Öffnen Sie in Visual Studio den Projektmappen-Explorer, klicken Sie mit der rechten Maustaste auf das Projekt
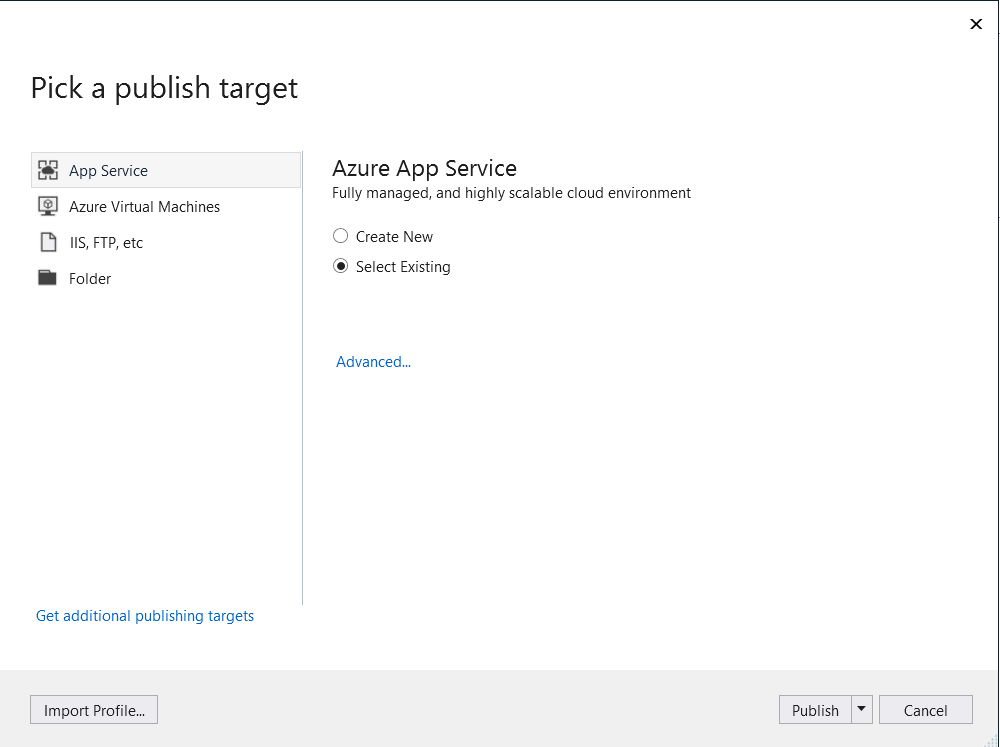
ZUMOAPPNAMEService, und klicken Sie auf Veröffentlichen. Das FensterPublish to App Servicewird angezeigt. Wenn Sie an einem Mac arbeiten, finden Sie hier andere Möglichkeiten zum Bereitstellen der App.
Wählen Sie App Service als Ziel für die Veröffentlichung aus, klicken Sie auf Vorhandene auswählen, und klicken Sie dann im unteren Fensterbereich auf Veröffentlichen.
Sie müssen sich zuerst mit Ihrem Azure-Abonnement bei Visual Studio anmelden. Wählen Sie
Subscription,Resource Groupund dann den Namen Ihrer App aus. Klicken Sie schließlich auf OK. Dadurch wird das lokale .NET-Serverprojekt im App Service-Back-End bereitgestellt. Nach Abschluss der Bereitstellung werden Sie im Browser anhttp://{zumoappname}.azurewebsites.net/umgeleitet.
Ausführen der Xamarin.Android-App
Öffnen Sie das Projekt „Xamarin.Android“.
Wechseln Sie zum Azure-Portal, und navigieren Sie zu der mobilen App, die Sie erstellt haben. Suchen Sie auf dem Blatt
Overviewnach der URL, die den öffentlichen Endpunkt für Ihre mobile App darstellt. Beispiel: Der Websitename für meinen App-Namen „test123“ lautet https://test123.azurewebsites.net.Öffnen Sie die Datei
ToDoActivity.csin diesem Ordner: „xamarin.android/ZUMOAPPNAME/ToDoActivity.cs“. Der Anwendungsname lautetZUMOAPPNAME.Ersetzen Sie in der Klasse
ToDoActivitydie VariableZUMOAPPURLdurch den oben angegebenen öffentlichen Endpunkt.const string applicationURL = @"ZUMOAPPURL";wird zu
const string applicationURL = @"https://test123.azurewebsites.net";Drücken Sie die Taste F5, um die App bereitzustellen und auszuführen.
Geben Sie in der App einen sinnvollen Text wie z.B. Tutorial fertigstellen ein, und klicken Sie dann auf die Schaltfläche Hinzufügen.

Daten von der Anforderung werden in die TodoItem-Tabelle eingefügt. In der Tabelle gespeicherte Einträge werden von dem mobilen App-Back-End zurückgegeben, und die Daten werden in der Liste angezeigt.
Hinweis
Sie können den Code überprüfen, der zum Abfragen und Einfügen von Daten auf das mobile App-Back-End zugreift. Der Code befindet sich in der C#-Datei "ToDoActivity.cs".
Problembehandlung
Sollten beim Erstellen der Lösung Probleme auftreten, führen Sie den NuGet-Paket-Manager aus, und aktualisieren Sie auf die Xamarin.Android-Unterstützungspakete. Schnellstartprojekte enthalten unter Umständen nicht immer die neuesten Versionen.
Beachten Sie, dass alle Unterstützungspakete, auf die in Ihrem Projekt verwiesen wird, die gleiche Version aufweisen müssen. Das Azure Mobile Apps-NuGet-Paket hat eine Xamarin.Android.Support.CustomTabs-Abhängigkeit für die Android-Plattform. Wenn also das Projekt neuere Unterstützungspakete verwendet, müssen Sie dieses Paket direkt mit der erforderlichen Version installieren, um Konflikte zu vermeiden.