Launch- und Param-Funktionen
Gilt für: Canvas-Apps
Startet eine Webseite oder eine Canvas-App und bietet Zugriff auf Startparameter.
Launch
Startet eine Webseite oder eine Canvas-App. Die Funktion unterstützt:
- Adresse (erforderlich), die URL der Webseite der Canvas-App.
- Parameter (optional), benannte Werte, die an die Webseite oder Canvas-App übergeben werden sollen. In einer Canvas-App können Parameter mit der Param-Funktion gelesen werden.
- Ziel (optional), die Browserregisterkarte, in der die Webseite oder Canvas-App gestartet werden soll.
„Launch“ kann nur in Verhaltensformeln verwendet werden.
Anmerkung
Wenn die Startformel zum Öffnen von Power Apps verwendet wird und die App für die Endbenutzenden nicht sichtbar ist, empfiehlt es sich zu prüfen, ob die App durch einen Popupblocker des Browsers blockiert wird oder der Browser auf die Antwort der Benutzenden in einem Dialogfeld wartet, in dem sie gefragt werden, ob sie zu einem neuen Bildschirm navigieren möchten.
Anschrift
Webseiten werden über eine URL-Adresse gestartet. Zum Beispiel:
Launch( "https://bing.com" )
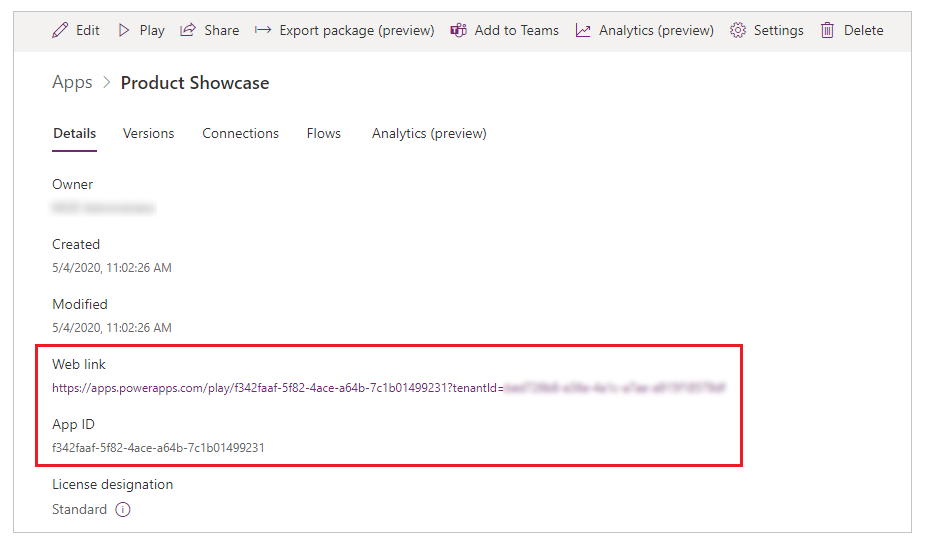
Sie können Canvas-Apps mit Weblink oder App-URI (App-ID mit vorangestelltem Präfix /providers/Microsoft.PowerApps/apps/) starten. So finden Sie diese Werte für eine App:
Wechseln Sie zu Power Apps.
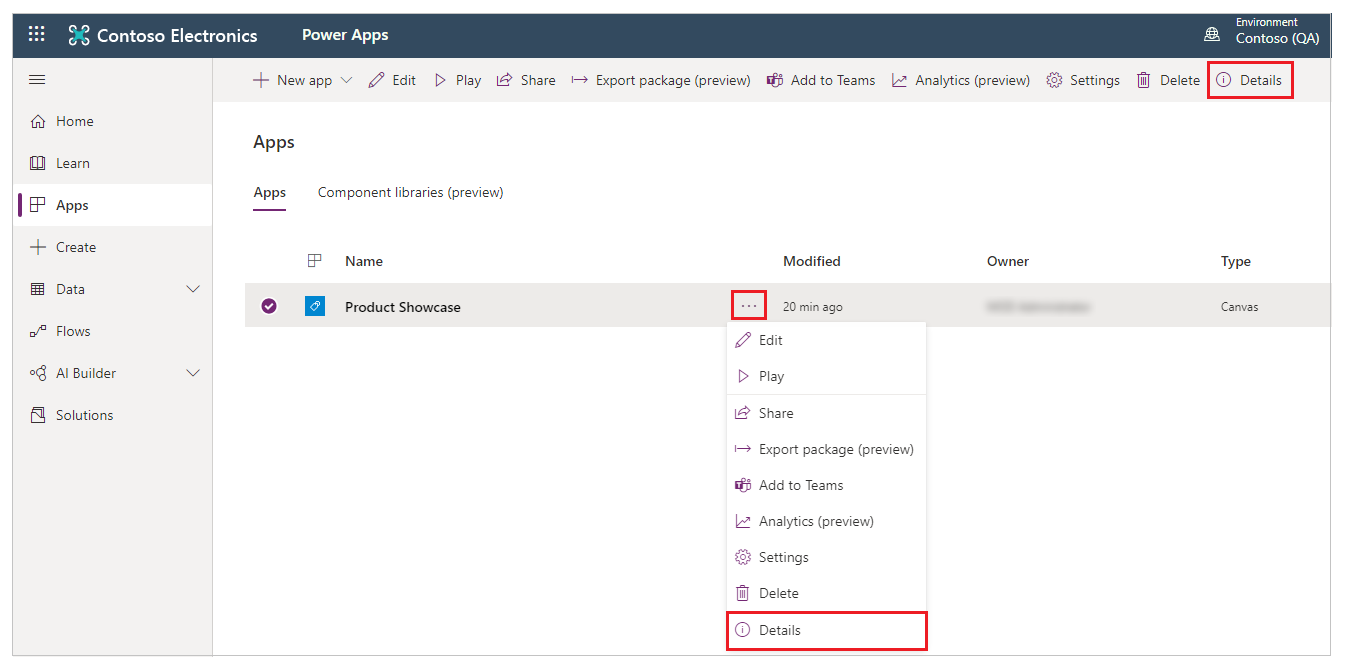
Wählen Sie im linken Navigationsbereich die Option Apps aus.
Wählen Sie Ihre App aus.
Wählen Sie aus dem oberen Menü Details aus.
Sie können auch ... (Weitere Befehle) für die App und dann Details aus dem Dropdown-Menü auswählen.
Kopieren Sie den Web-Link.

Der Weblink kann auf jeder Webseite verwendet werden und startet die Canvas-App. Es kann auch mit dem Launch-Funktion verwendet werden. Zum Beispiel:
Launch( "https://apps.powerapps.com/e/{environment id}/a/{app id}?tenantId={tenantId}" )
Native Apps auf einem Gerät können nicht direkt gestartet werden. Auf einigen Plattformen sind möglicherweise indirekte Optionen verfügbar, z. B. eine native App, die ein benutzerdefiniertes URL-Schema installiert oder sich beim Webbrowser registriert, um eine Option für bestimmte Websites anzubieten.
Parameter
Launch kann Parameter an die Webseite oder Canvas-App übergeben. Parameter können auf zwei Arten bereitgestellt werden:
Eine Argumentliste von Name-Wert-Paaren. Beispiel:
Launch( "https://bing.com/search", "q", "Power Apps", "count", 1 )Eine Aufzeichnung von Feldwerten. Beispiel:
Launch( "https://bing.com/search", { q: "Power Apps", count: 1 } )Dieses Formular kann einfacher zu bearbeiten sein, da es die Zuordnung zwischen Name und Wert klarer macht. Es ist das einzige Formular, das das optionale LaunchTarget-Argument unterstützt.
Die Adresse und die Parameter werden vor der Übergabe URL-codiert, um bestimmte nicht alphanumerische Zeichen durch % zu ersetzen und eine hexadezimale Zahl, als ob die EncodeUrl-Funktion auf jede verwendet wurde.
Wenn Sie eine Webseite starten, kann eine Abfragezeichenfolge am Ende der URL-Adresse angegeben werden. Alle zusätzlichen Parameter für Launch werden am Ende der Abfragezeichenfolge hinzugefügt. Abfragezeichenfolgen funktionieren beim Starten einer Canvas-App nicht.
Wenn Sie eine App auf einem mobilen Gerät starten, auf dem diese App bereits ausgeführt wird, werden die Parameter in der ausgeführten App nicht aktualisiert. Für die Aktualisierung der Parameter ist ein Neuladen der App erforderlich.
Zielsprache
Verwenden Sie das LaunchTarget-Argument, um das Zielbrowserfenster anzugeben, in dem die Webseite oder App geöffnet werden soll. Verwenden Sie einen der folgenden LaunchTarget-Aufzählungswerte oder stellen Sie ein benutzerdefiniertes Fenster Name bereit.
| LaunchTarget-Aufzählung | Beschreibung |
|---|---|
| Neu | Die Webseite oder App wird in einem neuen Fenster oder einer neuen Registerkarte geöffnet. |
| Ersetzen | Die Webseite oder App ersetzt das aktuelle Fenster oder die aktuelle Registerkarte. |
| Name | Verwenden Sie anstelle eines Aufzählungswerts Ihre eigene Textzeichenfolge, um das Fenster oder die Registerkarte zu benennen. Self ist ein interner Name, der nur von der Launch-Funktion verwendet wird. Es hat keine Auswirkungen auf den Titel des Fensters, den Ihre Benutzer sehen, und stimmt auch nicht mit diesem überein. Ist ein Fenster oder eine Registerkarte mit dem angegebenen Name bereits vorhanden, wird sein Inhalt ersetzt. Andernfalls wird ein neues Fenster oder eine neue Registerkarte erstellt. Name darf nicht mit dem Unterstrich „_“ beginnen. |
„Neu“ ist der Standardwert Enumeration bei der Ausführung in einem Webbrowser mit „Ersetzen“ und „ Name“ als verfügbaren Optionen. In einem mobilen Player ist New die Standardeinstellung für Webseiten mit Name als verfügbare Option, während die aktuelle Canvas-App immer durch eine andere Canvas-App ersetzt wird.
Notiz
- Die Verwendung von LaunchTarget mit einem anderen Wert als New in eingebetteten Szenarien (z. B. Power BI oder SharePoint) wird nicht unterstützt und kann zu unerwartetem Verhalten führen. Dieses Verhalten kann sich in Zukunft ändern oder einen Fehler verursachen.
Param
Die Param-Funktion ruft einen an die App übergebenen Parameter ab, wenn sie gestartet wurde. Wenn der benannte Parameter nicht übergeben wurde, gibt Param leer zurück.
- Verwenden Sie beim Starten einer Canvas-App von einer anderen Canvas-App die Parameter-Argumente für die Launch-Funktion. Parameternamen und -werte werden automatisch URL-codiert.
- Fügen Sie beim Starten einer Canvas-App von einer Webseite aus Parameter zur Abfragezeichenfolge des Canvas-App Weblinks hinzu. Dies beinhaltet das Hinzufügen von
¶metername=parametervalue, vorausgesetzt, die Abfragezeichenfolge wurde bereits für dietenantIdgestartet. Durch das Hinzufügen von&First%20Name=Vicki&category=3würden zwei Parameter übergeben:First Namemit einem Wert von"Vicki"undcategorymit einem Wert von"3"(Werttyp ist Text). Der Parametername und der Wert müssen URL-codiert sein, wenn sie Leerzeichen oder Sonderzeichen enthalten, ähnlich wie bei der Verwendung der EncodeURL-Funktion. - Bei Param-Namen wird die Groß-/Kleinschreibung beachtet.
- Parameternamen und -werte werden automatisch zur Verwendung in Ihrer App per URL dekodiert.
- Parameterwerte ändern sich nicht, es sei denn, die App wird neu geladen. Wenn Sie Starten auf einem mobilen Gerät verwenden, auf dem die App bereits ausgeführt wird, werden die Parameter nicht aktualisiert.
- Auch wenn der Parameter eine Zahl enthält, wird der von Param zurückgegebene Typ immer eine Textzeichenfolge sein. Die Konvertierung in andere Typen erfolgt automatisch oder es werden explizite Konvertierungen wie die Value-Funktion zum expliziten Konvertieren in eine Zahl verwendet.
Anmerkung
Für benutzerdefinierte Seiten sind die einzigen von der Seite akzeptierten Parameter: recordId und entityName.
Syntax
Starten( Adresse [, Parametername1, Parameterwert1, ... ] )
- Adresse – Erforderlich. Die Adresse einer Webseite oder die ID einer App, die gestartet werden soll.
- ParameterNames – Optional. Parametername.
- ParameterValues – Optional. Entsprechende Parameterwerte, die an die App oder Webseite übergeben werden sollen.
Starten( Adresse, { [ Parametername1: Parameterwert1, ... ] } [, Startziel ] )
- Adresse – Erforderlich. Die Adresse einer Webseite oder die ID einer App, die gestartet werden soll.
- ParameterNames – Optional. Parametername.
- ParameterValues – Optional. Entsprechende Parameterwerte, die an die App oder Webseite übergeben werden sollen.
- LaunchTarget – Optional. Ein LaunchTarget-Aufzählungswert oder ein benutzerdefinierter Name.
Param( Parametername )
- ParameterName – Erforderlich. Der Name des Parameters, der an die App übergeben wurde.
Reservierte Parameter
Die folgenden Schlüsselwörter sind für den internen Gebrauch reserviert (ungeachtet des Falls) und sollten nicht als benutzerdefinierter Parameter in der Param() Funktion verwendet werden:
- amp%3Bauthmode
- amp%3Benableonbehalfof
- amp%3Bhidenavbar
- amp%3Blocale
- appmetadataversion
- authmode
- channeltype
- cordovapath
- correlationid
- Debuggen
- delegatelaunchurl
- delegatelaunchurl
- disablepreviewredirect
- embedderorigin
- enableonbehalfof
- groupid
- hideappsplash
- hidenavbar
- hint
- hostclienttype
- hostmode
- iframecontainerid
- isfullscreen
- ispreviewmode
- loader
- loaderType
- locale
- location
- packagekind
- packageproperties
- playerresourcespath
- playersessionid
- powerappslanguage
- screencolor
- sdkversion
- site
- skipappmetadata
- skipiframecreation
- skiplaunchappcache
- source
- sourcetime
- standaloneconsent
- teamid
- teamtype
- tenantId
- theme
- uselocalpackagehostresources
- userteamrole
Beispiele
Einfache Launch-Funktion
Von einer Canvas-App zu einer Webseite:
| Formel | Beschreibung |
|---|---|
| Starten( "http://bing.com/search", „q“, „Power Apps“, „count“, 1 ) |
Öffnet die Webseite https://bing.com/search?q=Power%20Apps&count=1. Eine neue Registerkarte oder ein neues Fenster wird geöffnet. |
| Starten( "http://bing.com/search", { q: „Power Apps“, count: 1 } ) |
Entspricht den vorherigen Beispielen unter Verwendung der entsprechenden Datensatznotation. Eine neue Registerkarte oder ein neues Fenster wird geöffnet. |
| Starten( "http://bing.com/search", { q: „Power Apps“, count: 1 }, LaunchTarget.Replace ) |
Entspricht den vorherigen Beispielen und ersetzt das aktuelle Fenster oder die aktuelle Registerkarte durch das Ergebnis, wenn es in einem Webbrowser ausgeführt wird. |
| Starten( "http://bing.com/search", { q: „Power Apps“, count: 1 }, Suchergebnisse ) |
Wie im vorherigen Beispiel wird der Inhalt des Fensters oder der Registerkarte mit dem Namen erstellt oder ersetzt Suchergebnisse. |
Von einer Canvas-App zu einer Canvas-App
Aktualisieren Sie die App-ID, den Bildschirmnamen und die Datensatznummer entsprechend.
Launch( "/providers/Microsoft.PowerApps/apps/YOUR-APP-ID",
{ Navigate: "Second Screen", Record: 34 }
)
Von einer Webseite zu einer Canvas-App
Aktualisieren Sie die App-ID, Mandanten-ID, den Bildschirmnamen und die Datensatznummer entsprechend.
<html>
<body>
<a
href="https://apps.powerapps.com/play/e/YOUR-APP-ENVIRONMENT-ID/a/YOUR-APP-ID?tenantId=YOUR-TENANT-ID&Navigate=Second%20Screen&Record=34"
>
Launch canvas app
</a>
</body>
</html>
Einfache Param-Funktion
Einfache Launch-Beispiele zum Starten einer Canvas-App über Webseite oder von einer anderen Canvas-App zeigen einfache Beispiele für die Param-Funktion:
| Formel | Beschreibung | Ergebnis |
|---|---|---|
| Param( "Navigieren" ) | Der Navigate-Parameter wurde beim Start der App angegeben und wird zurückgegeben. | "Second Screen" |
| Param( "Aufzeichnung" ) | Der Record-Parameter wurde beim Start der App angegeben. Obwohl es als Nummer an die Launch-Funktion übergeben wurde, wird das Ergebnis von Param eine Textzeichenfolge sein, die implizit oder explizit in andere Typen konvertiert werden kann. | "34" |
| Param( "Benutzer" ) | Das User-Parameter wurde nicht angegeben. Ein leerer Wert wird zurückgegeben, der mit der IsBlank-Funktion getestet werden kann. | leer |
Schritt für Schritt Beispiele für Launch und Param
Für die folgenden Beispiele wurde die Tablet-Layoutvorlage Produktvorstellung verwendet. Führen Sie die folgenden Schritte aus dem Artikel Erstellen einer App aus, um eine App mit dieser Vorlage zu erstellen und wählen Sie die Vorlage Produktausstellung aus. Sie können auch Ihre eigene App verwenden.
Beispiel – Launch
Wechseln Sie zu Power Apps.
Wählen Sie im linken Navigationsbereich die Option Apps aus.
Wählen Sie Ihre App aus, und wählen Sie dann Bearbeiten aus.
Wählen Sie Einfügen aus dem Menü aus und wählen Sie dann Label.
Bewegen Sie das Etikett nach rechts unten auf dem Bildschirm.
Wählen Sie im Eigenschaftenbereich auf der rechten Seite die Option Farbe als Weiß aus und legen Sie Border thickness auf 1 fest.
Wählen Sie rechts die Text-Eigenschaft aus und geben Sie Text als Surface tablets in news ein.
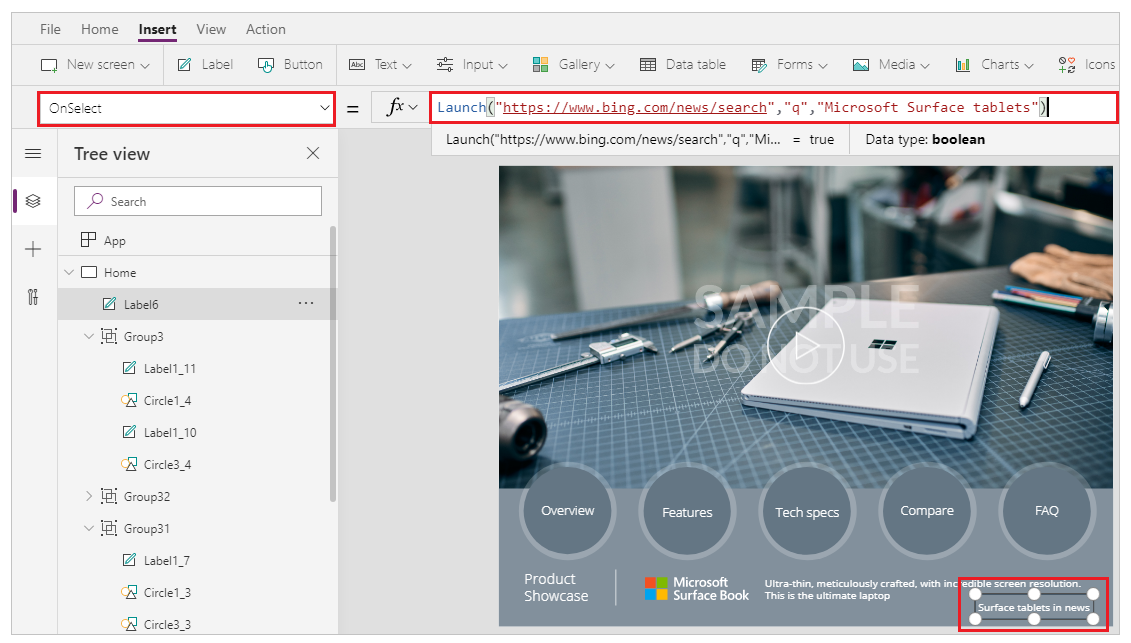
Wählen Sie in der Eigenschaftenliste oben links OnSelect aus.
Geben Sie die Formel als
Launch("https://www.bing.com/news/search","q","Microsoft Surface tablets")ein. Sie können auch eine URL, einen Parameter und Schlüsselbegriffe Ihrer Wahl verwenden.
Sichern und veröffentlichen Sie die App.
Führen Sie die App aus.
Wählen Sie die Beschriftung Surface tablets in news aus, um die Nachrichtensuche mit Schlüsselwörtern Microsoft Surface tablets zu starten.
Tipp
Aus Gründen der Skalierbarkeit können Sie die manuell eingegebenen Schlüsselwörter in der Launch-Funktion durch Variablen ersetzen.
Beispiel – Param
Wechseln Sie zu Power Apps.
Wählen Sie im linken Navigationsbereich die Option Apps aus.
Wählen Sie Ihre App aus, und wählen Sie dann Bearbeiten aus.
Wählen Sie Einfügen aus dem Menü aus und wählen Sie dann Label.
Bewegen Sie das Etikett nach rechts unten auf dem Bildschirm.
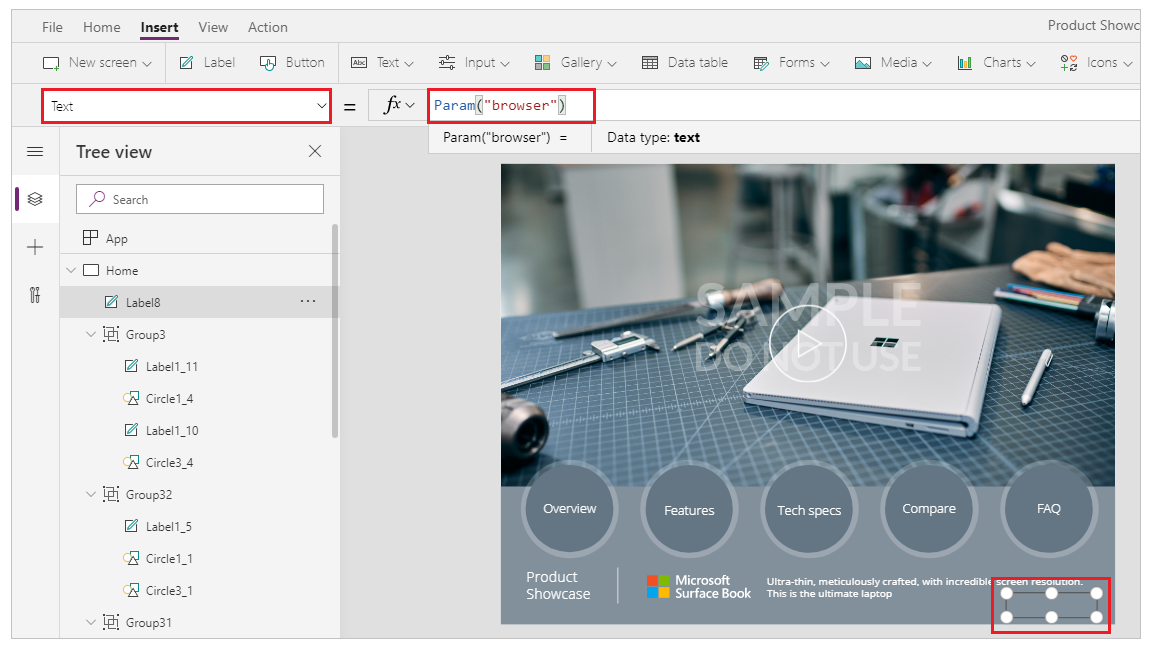
Wählen Sie die Text-Eigenschaft für das Etikett von oben links.
Geben Sie die Formel als
Param("browser")ein. Sie können auch einen anderen Parameter Ihrer Wahl verwenden.
Sichern und veröffentlichen Sie die App.
Kopieren Sie den Weblink für Ihre App aus Power Apps.
Öffnen Sie einen neuen Browser.
Fügen Sie den App-Weblink in den Browser ein und hängen Sie ihn an
&browser=Microsoft%20Edgeam Ende an.
Beim Start Ihrer App wird auf dem Etikett der übergebene Parameterwert angezeigt.

Schließen Sie den App Player und bearbeiten Sie die App.
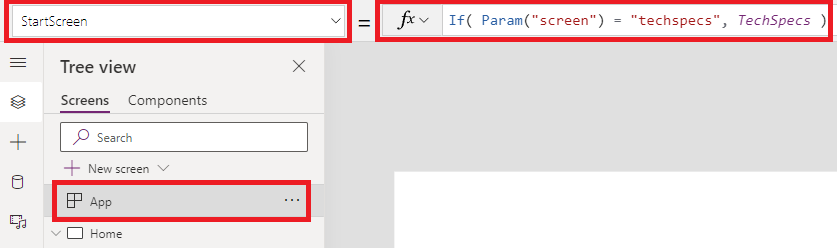
Wählen Sie App aus der Baumansicht auf der linken Seite aus.
Wählen Sie die StartScreen-Eigenschaft oben links.
Geben Sie die Formel als
If( Param("screen") = "techspecs", TechSpecs )ein.
Die If-Funktion in der Eigenschaft StartScreen prüft, ob der Parameter einem bestimmten Wert entspricht, in diesem Fall dem Wert techspecs. Und wenn es übereinstimmt, wird das TechSpecs-Bildschirmsteuerelement an die StartScreen-Eigenschaft zurückgegeben.
Anmerkung
Ersetzen Sie den Steuerelementnamen TechSpecs in der If-Funktion mit dem Namen eines Bildschirmsteuerelements in Ihrer eigenen App, wenn Sie nicht die App-Vorlage Produktausstellung verwenden.
Speichern und veröffentlichen Sie die App.
Öffnen Sie einen neuen Browser.
Fügen Sie den App-Weblink in den Browser ein und hängen Sie ihn an
&screen=techspecsam Ende an.
Die App startet direkt mit TechSpecs als Startbildschirm.