Erstellen einer Canvas App
Power Apps ist eine hochproduktive Plattform für Geschäftsanwendungen. Mit der Leistung einer leeren Canvas in Power Apps Studio können Sie maßgeschneiderte, pixelgenaue Apps erstellen. Und zum Teilen mit Benutzern rendern Sie die App im Browser oder eingebettet in verschiedene Container wie Teams- und SharePoint-Websites.
Die zentralen Endbenutzererlebnisse für die SAP-Beschaffungslösungen-Vorlagen basieren auf Canvas-Apps und können problemlos erweitert werden, um Ihre lokalen Geschäftsanforderungen zu unterstützen. Befolgen Sie die Muster und Best Practices in diesem Artikel, um zu beginnen.
Best Practices und Standards folgen
Alle Apps werden unter Verwendung veröffentlichter Best Practices und Standards entwickelt. Wir empfehlen Ihnen, beim Erweitern oder Erstellen neuer Apps dieselben oder ähnliche Best Practices und Standards zu übernehmen.
| Standard | Anmerkungen | Weitere Informationen |
|---|---|---|
| Feature-Status | Features, die standardmäßig aktiviert oder deaktiviert sind. Enthält eine Teilmenge der Previewfunktionen mit Ausnahme experimenteller Funktionen. | Erfahren Sie mehr über experimentelle, Vorschauversion- und veraltete Funktionen in Canvas-Apps |
| Reaktionsvermögen | Reagiert auf einzelne Gerätetypen wie Tablet oder mobiles Gerät. Ermöglicht der App, sich an verschiedene Standardbildschirm- und Containergrößen anzupassen, einschließlich der Einbettung der Apps in Microsoft Teams. Verwendet in großem Umfang responsive Container-Steuerelemente für das automatische Layout. | Erstellen reaktionsfähiger Canvas-Apps |
| Benennung & Codierungsstandards | Steuerelemente, Variablen, Sammlungen und Dataverse-Benennungsstandards werden befolgt, um die Erkennung und Wartung zu erleichtern. | Power Apps Codierungsstandards und -richtlinien für Canvas-Apps |
| Barrierefreiheit | Eigenschaften, die die Barrierefreiheit unterstützen. Zum Beispiel barrierefreie Beschriftungen, Rollen, Live, Fokus-Randstärke, Farbkontrast und Registerkarten-Reihenfolgen. Diese Eigenschaften vermeiden bekannte Entwurfsmuster, die keine Barrierefreiheitsanforderungen unterstützen. | Erstellen Sie barrierefreie Canvas-Apps und Barrierefreiheitsbeschränkungen in Canvas-Apps |
| Leistung | Es werden Best Practices befolgt, um bekannte Leistungseinschränkungen zu vermeiden. | Tipps und bewährte Methoden zur Verbesserung der Leistung von Canvas-Apps |
Farbdesigns bei globalen Apps
Alle Apps folgen einem benutzerdefinierten Design und können entsprechend dem bevorzugten Farbschema Ihres Unternehmens geändert werden. Eine globale Variable ist in den App.OnStart-Eigenschaften in allen Apps festgelegt. Diese Variable wird von den meisten farbbezogenen Eigenschaften in allen Steuerelementen der App verwendet. Wenn Sie die globale Designvariable „Farbe“ an einer Stelle ändern, wirkt sich dies sofort nach der Ausführung des App.OnStart-Ereignisses auf die gesamte App aus.
Wichtig
Obwohl es möglich ist, verschiedene Eigenschaften der Farbpalette zu ändern, wird empfohlen, nur die primäre Farbeigenschaft in der globalen Designvariablen zu ändern.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
Unternehmenslogo hinzufügen
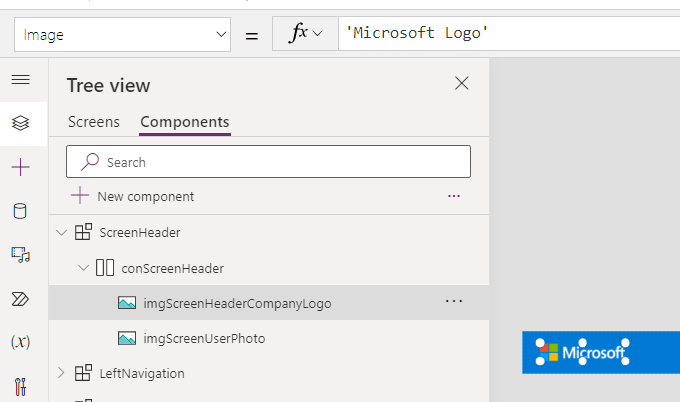
Fügen Sie Ihr Firmenlogo den Apps hinzu, indem Sie zunächst die Bilddatei Ihres Firmenlogos in die App hochladen und diese dann zur ScreenHeader-Komponente hinzufügen.

Weitere Informationen: Verwenden von Multimedia-Dateien in Canvas-Apps
Lokalisierung und globale App-Unterstützung
Alle Canvas-Apps unterstützen die englische Sprache. Allerdings sind alle Apps auf die Lokalisierung ausgelegt und können so verwaltet werden, dass mehr Sprachen unterstützt werden. Abhängig von den für die Bereitstellung ausgewählten Sprachen müssen die Eigenschaften der Steuerelementbreite möglicherweise direkt geändert werden.
Lokalisierungsmuster für Zeichenfolgen
- Beim Start der App liest die App in der Eigenschaft OnVisible der ersten Anzeige die Browser-Spracheinstellung des Benutzers und ermittelt den entsprechenden ISO-Sprachcode-Auswahlwert.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Anmerkung
Beschriftungs- und Eingabesteuerelement-Eigenschaften versuchen, die Breite des lokalisierten Textwerts vorherzusagen, sind jedoch aufgrund der Komplexität dieser Berechnung möglicherweise nicht immer erfolgreich. Daher wird empfohlen, die Apps immer zu testen und geringfügige Änderungen daran vorzunehmen, sobald lokalisierte Zeichenfolgen und Änderungen vorgenommen wurden.
Tipp
Zusätzliche Sprachen können hinzugefügt und unterstützt werden, indem weitere Werte zur ISO-Sprachcode-Auswahlkomponente hinzugefügt werden, die in der SAP-Basislösung enthalten ist.
Die App fragt die SAP-Lokalisierungs-Dataverse-Entität nach Zeichenfolgen ab, die für die angemeldete Sprache des Benutzers lokalisiert wurden, und speichert sie lokal in einer Sammlung zwischen.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Alle textbezogenen Eigenschaften in verschiedenen Steuerelementen wie „Text“, „HintText“, „Accessible Label“, „InputTextPlaceholder“, „NoSelectionText“ und „ToolTips“ verfügen über Formeln, die zuerst nach einer äquivalenten lokalisierten Zeichenfolge suchen. Wenn das Äquivalent nicht gefunden wird, wird standardmäßig Englisch verwendet. Dies wird in der Text-Eigenschaft im Mit-Block festgelegt.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
Für Kombinationsfeld-Steuerelemente, bei denen Werte aus der SAP-Wertelistentabelle gefiltert werden, wird der dem Benutzer aus der Einstellung seines Browsers zugeordnete ISO-Sprachcode immer auf die Filterkriterien angewendet. Standardmäßig wird Englisch verwendet, wenn für seine Sprache keine Werteliste verwaltet wird.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Browser-Gebietsschemaeinstellungen
Alle Zahlen-, Datums- und Uhrzeitfelder in den Canvas-Apps berücksichtigen standardmäßig die Browser-Gebietsschemaeinstellungen des Benutzers. Beispielsweise wird ein Datum, das als 3/23/2023 angezeigt wird, für einen Benutzer, der die Vereinigten Staaten als Gebietsschema verwendet, als 23.03.2023 für einen Benutzer angezeigt, der das Gebietsschema „Deutschland“ verwendet.
Weitere Informationen: Integrieren von globaler Unterstützung in Canvas-Apps
Komponenten
Komponenten sind eine großartige Möglichkeit, den App-Entwicklungs- und Wartungsprozess zu vereinfachen und zur Verbesserung der Leistung beizutragen.
Für Bereiche, in denen eine gemeinsame Benutzererfahrung entweder intern oder appübergreifend erforderlich ist, werden Komponenten konfiguriert. Angesichts der Einschränkungen bei Komponentenbibliotheken zur Unterstützung von Dingen wie dem Zugriff auf den App-Bereich und eingebetteten Cloud-Flows können lokale Komponenten in allen Apps verwendet werden, die dann in andere Apps importiert werden können.
Beispielsweise wird die Komponente VendorSearch in allen Apps verwendet, die Procure-to-Pay-Prozesse unterstützen. Sie wurde hauptsächlich in der SAP-Vendor-Management-App erstellt und zur Verwendung innerhalb der anderen Procure-to-Pay-Apps importiert.
Warnung
Eine negative Konsequenz der Verwendung lokaler App-Komponenten im Vergleich zu Komponentenbibliotheken besteht darin, dass bei Feststellung einer Änderung diese Änderungen für alle Apps vorgenommen werden müssen, die diese Komponente bereits importiert haben.
Gemeinsame Komponenten, die in den Apps verwendet werden:
| Komponente | Beschreibung |
|---|---|
| ScreenHeader | Gemeinsamer Header auf jeder Anzeige |
| LeftNavigation | Hauptnavigation, die einen schnellen Zugriff auf andere Apps ermöglicht, die von der Menüelement-Dataverse-Quelle gesteuert werden |
| CommandBar | Liste allgemeiner Steuerelemente für Erstellen-, Ändern-, Speichern-, Abbrechen-, Suche-, Letzte Suche- oder Erweiterte Suche-Objekte |
| ScreenTabs | Gruppen logischer Komponenten, die zur einfachen Navigation in Registerkarten zusammengefasst sind |
| NoItemsDisplay | Elemente werden in Rastern angezeigt, wenn keine Datensätze vorhanden sind |
| ObjectNameSearch | Gängige SAP-Objektsuchkomponenten sind bei Verwendung in der entsprechenden App enthalten und können bei Bedarf in andere Apps importiert werden. Beispiele hierfür sind VendorSearch, GLAccountSearch, MaterialSearch und RequisitionSearch |
Mehr Informationen: Übersicht über Canvas-Komponenten
Zusätzliche SAP-Felder
Jede SAP-Implementierung ist anders und es wird erwartet, dass Sie Ihre eigenen Felder hinzufügen, die Ihre Geschäftsprozesse unterstützen. Daher wurden ausreichend Bildschirmfläche und Designüberlegungen implementiert, damit Sie die benötigten Felder problemlos hinzufügen können.
Gängige Kontrollcontainer
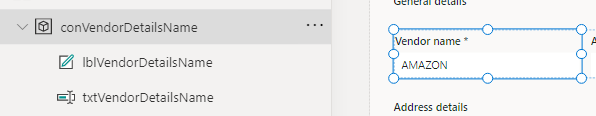
Die meisten Steuerelemente sind in einem Container enthalten, der sowohl aus Beschriftungs- als auch aus Eingabesteuerelementen besteht. Das Feld zum Erfassen des Namens des Zulieferer in der SAP-Zuliefererverwaltung-App besteht beispielsweise aus einem Beschriftungs- und Texteingabe-Steuerelement, wie im folgenden Screenshot zu sehen ist. Um ein neues Feld hinzuzufügen, kopieren Sie ein vorhandenes Container-Steuerelement und fügen Sie es in die entsprechende responsive Komponente ein. Dabei werden die Namen, der Text und letztendlich die zugeordneten Felder aktualisiert.

Anmerkung
Es gibt ähnliche Container für andere Arten von Eingabesteuerelementen wie Kombinationsfelder, Datumsauswahlfelder und Schaltflächen.
Responsive Container
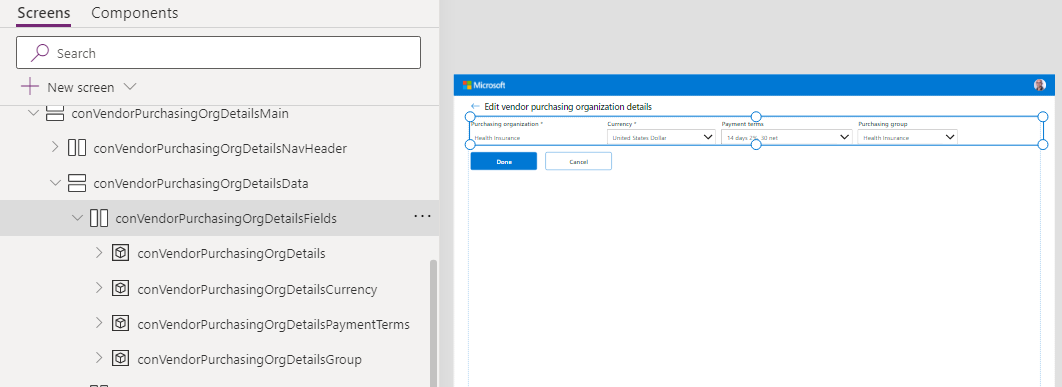
Die Apps sind so konzipiert, dass sie mit vertikalen und horizontalen Container-Steuerelementen auf den Tablet-/Desktop-Gerätetyp reagieren, wie im folgenden Screenshot gezeigt. Diese Container sind so konfiguriert, dass sie Startpunkte für Eigenschaften wie Höhe, Breite, LayoutMinHeight, LayoutMinWidth und Verpacken. Wenn Sie diesen Containern weitere Felder hinzufügen, stellen Sie sicher, dass auch diese Eigenschaften aktualisiert werden, um die Reaktionsfähigkeit weiterhin angemessen zu handhaben.

Mehr Informationen: Container mit automatischem Layout
Mit anderen Daten verbinden
Der Vorteil von Canvas-Apps besteht darin, dass sie mithilfe ihrer nativen Konnektorbibliothek problemlos eine sichere Verbindung zu mehreren Hundert anderen Systemen und Anwendungen herstellen können.
Wenn Ihr SAP-Beschaffungs-Bestellprozess beispielsweise Daten von Upstream-Presales-Verkaufschancen benötigt, die in einem CRM vorhanden sind, um den Prozess abzuschließen, können Sie den Salesforce oder Dataverse-Konnektoren zur Integration in Dynamics 365 verwenden, sodass Sie diese Daten einfach per Schaltflächenauswahl zur SAP-Bestell-App hinzufügen können.
Wenn Sie außerdem über ein internes geschütztes System oder ein System ohne nativen Konnektor verfügen, können Sie mit Ihrem IT-Team zusammenarbeiten, um einen benutzerdefinierten Konnektor zu erstellen, der es Power Apps ermöglicht, über eine unterstützte API eine einfache Schnittstelle zu diesem System herzustellen.
Weitere Informationen:
Fehlerbehandlung bei Apps
Alle eingebetteten Flow-Aufrufe werten standardmäßig ein von den Flows zurückgesendetes Antwortstatusfeld aus und verarbeiten, indem sie eine Nachricht über die Notify-Funktion auslösen. Weitere Informationen finden Sie unter Fehlerbehandlung.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Alle von der App generierten unerwarteten Ausnahmen werden in der App.OnError-Eigenschaft verarbeitet, bei der ein Fehler in der SAP-Lösungsvorlage-Datensatz erstellt wird, bevor der Fehler erneut ausgelöst und nachverfolgt wird. Administratoren können die Fehlerdetails anzeigen und Auslöser einrichten, um bei App-Ausnahmefehlern benachrichtigt zu werden, wie im Fehler überwachen-Dokument dargestellt.
Weitere Informationen: OnError-Eigenschaft
Verknüpfter Inhalt
- Was sind Canvas-Apps?
- Verstehen Power Apps Studio
- Erstellen einer Canvas-App aus einer Lösung heraus
- Erstellen einer wiederverwendbaren Benutzeroberfläche mit Power Apps Komponenten-Framework und Canvas-App-Komponenten
- Microsoft Power Platform verwalten
- Canvas-Apps für Unternehmensentwickler, Partner und ISVs
Nächste Schritte,
Erweitern Sie modellbasierte Apps und Dataverse