Tutorial: Ihrer Website benutzerdefinierte CSS hinzufügen
Im Arbeitsbereich „Gestaltung“ können Sie einige Designfunktionen Ihrer Website, z. B. Schriftarten und Farben, bearbeiten. Sie können jedoch auch Ihre eigenen benutzerdefinierten CSS-Designs anwenden.
Sie können Ihr eigenes Design erstellen, indem Sie eine benutzerdefinierte CSS-Datei definieren und sie auf Ihre Website hochladen.
In diesem Tutorial lernen Sie, wie Sie:
- Eine benutzerdefinierten CSS-Datei hochladen
- CSS in Visual Studio Code für das Web bearbeiten
Anforderungen
- Ein Abonnement oder eine Testversion von Power Pages Power Pages-Testversion hier herunterladen.
- Eine erstellte Power Pages-Website Eine Power Pages-Website erstellen
- Eine benutzerdefinierte Designdatei, die mit Ihrem bevorzugten CSS-Editor erstellt wurde.
Notiz
Jedes benutzerdefinierte Design, das Sie erstellen, muss mit Bootstrap v3 kompatibel sein.
Website benutzerdefinierte CSS hinzufügen
Das folgende Video zeigt Ihnen, wie Sie benutzerdefinierten CSS Code auf Ihre Website anwenden.
In diesem Beispiel werden einige benutzerdefinierte CSS-Dateien hinzugefügt, mit denen Schaltflächen auf der Website Schatteneffekte hinzugefügt werden können. Sie können Ihre eigene benutzerdefinierte CSS-Datei oder das bereitgestellte Muster verwenden.
Erstellen Sie in Ihrem bevorzugten CSS-Editor die benutzerdefinierte Designdatei button_shadow.css, um ein Muster zu erstellen, und speichern Sie sie.
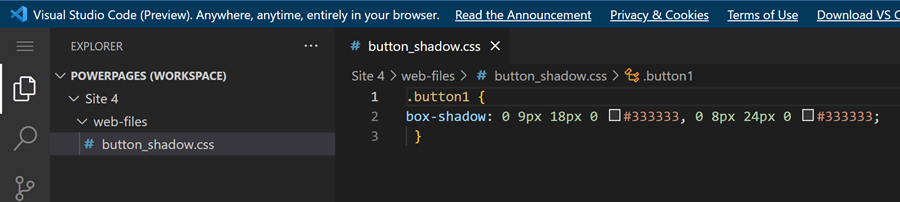
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Wechseln Sie zu Power Pages.
Wählen Sie die Website aus, der das benutzerdefinierte Design hinzufügen möchten, und klicken Sie auf Bearbeiten.
Öffnen Sie den Arbeitsbereich Gestaltung.
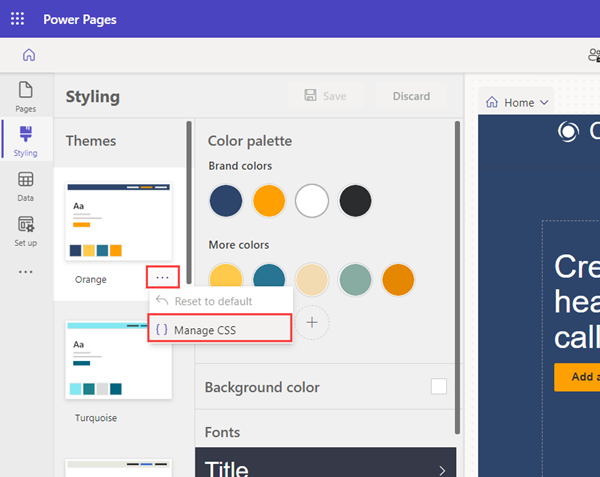
Wählen Sie ein Design aus. Klicken Sie dann auf die Schaltfläche mit den Auslassungspunkten (...), und wählen Sie CSS verwalten aus.

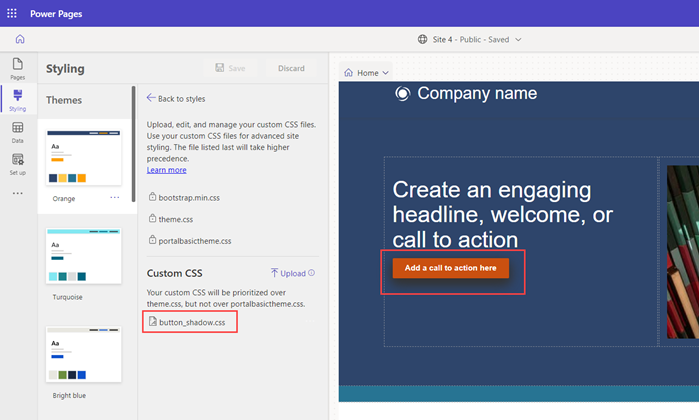
Wählen Sie im Abschnitt Benutzerdefiniertes CSS die Option Hochladen und Ihre benutzerdefinierte CSS-Datei aus. Sie können nur eine CSS-Datei gleichzeitig hochladen, aber es können mehrere Dateien hochgeladen werden. Wenn mehrere CSS-Dateien dasselbe Attribut aktualisieren, werden die Attribute in der CSS-Datei am Ende der Liste angewendet. Sie können die Reihenfolge Ihrer benutzerdefinierten CSS-Dateien anpassen.
Die Ergebnisse der Aktualisierungen sollten Ihnen sofort im Seitencanvas angezeigt werden.

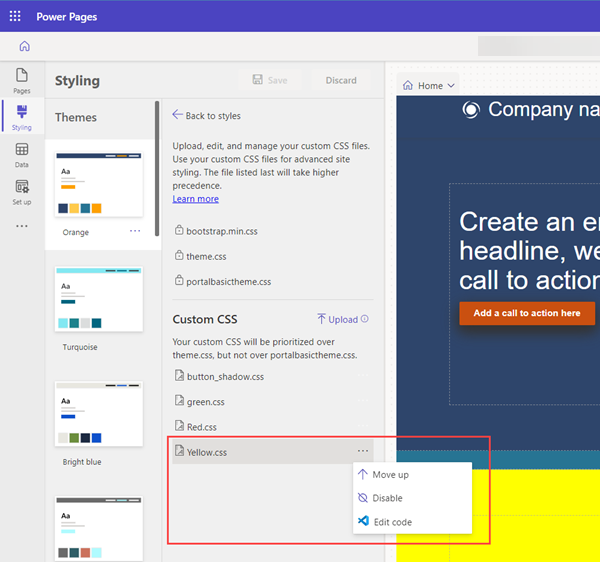
Sie können die Reihenfolge Ihrer benutzerdefinierten CSS-Dateien deaktivieren oder verschieben. Die zuletzt aufgeführte Datei hat Vorrang vor den anderen.

Sie können eine CSS-Datei direkt bearbeiten, indem Sie auf die Schaltfläche mit den Auslassungspunkten (...) klicken und dann Code bearbeiten auswählen. Mit diesem Schritt wird der Editor Visual Studio Code für das Web geöffnet. Wählen Sie STRG+S aus, um die Änderungen zu speichern.

Wählen Sie im Designstudio Synchronisieren aus, um die CSS zu aktualisieren und sich die Änderungen anzeigen zu lassen.
Wählen Sie Vorschau aus, um das benutzerdefinierte Design auf Ihrer Website anzuzeigen.
Hinweis
Löschen Sie den Webdateidatensatz in der Portalverwaltungs-App, um das benutzerdefinierte Design vollständig zu entfernen.