Karte mit Formatierungseinstellungen
Auf einer Karte mit Formatierungseinstellungen wird im Formatierungs- oder Analysebereich eine Formatierungskarte festgelegt. Eine Karte mit Formatierungseinstellungen kann mehrere Formatierungssegmente, Container, Gruppen und Eigenschaften enthalten.
Durch das Hinzufügen von Slices zu einer Karte mit Formatierungseinstellungen werden alle diese Slices in einer Formatierungskarte zusammengefasst.
Sie können Karten, Slices und Gruppen dynamisch ausblenden, indem Sie den Parameter visible auf false festlegen (standardmäßig true).
Die Karte kann entweder den Formatierungsbereich oder den Analysebereich ausfüllen, indem der Parameter analyticsPane auf true bzw. false festgelegt wird.
Beispiel: Implementierung der Karte mit Formatierungseinstellungen
Voraussetzungen
Zum Erstellen eines Formatierungsmodells mit einer Formatierungskarte mithilfe von FormattingModel-Utils müssen Sie wie folgt vorgehen:
- Aktualisieren Sie die Powerbi-visuals-API-Version auf 5.1 und höher.
- Installieren Sie powerbi-visuals-utils-formattingmodel.
- Initialisieren Sie formattingSettingsService.
- Initialisieren Sie die formattingSettingsModel-Klasse.
Anmerkung
- Der Kartenname muss dem Objektnamen in capabilities.json entsprechen.
- Der Slicename muss dem Eigenschaftennamen in capabilities.json entsprechen.
In diesem Beispiel wird gezeigt, wie Sie ein benutzerdefiniertes visuelles Formatierungsmodell mit einer einfachen Karte mit FormattingModel-Utils erstellen. Die Karte enthält zwei Slices:
- Eigenschaften anzeigen durch den Slice „ToggleSwitch“ dargestellt.
- Einheiteneigenschaft anzeigen durch den Slice „AutoDropdown“ dargestellt.
Fügen Sie zunächst der capabilities.json-Datei Objekte hinzu:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
}
}
}
}
}
Fügen Sie dann das folgende Codefragment in die Einstellungsdatei ein:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
public slices: formattingSettings.Slice[] = [ this.displayUnits ];
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Führen Sie die Schritte 4 bis 8 aus dem Lernprogramm Formatierungsbereich erstellen aus.
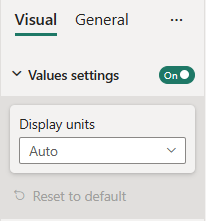
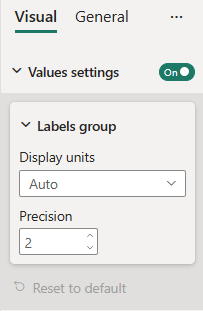
Hier sehen Sie das resultierende Fenster: