Erstellen eines Dialogfelds für Ihr Power BI-Visual
Wenn Sie ein Visual erstellen, ist es manchmal hilfreich, dem Kunden zusätzliche Informationen in einem separaten Fenster anzuzeigen. Auf diese Weise können Sie z. B. folgende Vorgänge durchführen:
- Anzeigen zusätzlicher Informationen – z. B. eine Textnotiz oder ein Video
- Anzeigen eines Eingabedatendialogfelds – z. B. ein Datumsdialogfeld
Zu diesen Zwecken können Sie ein Popupfenster für Visual-Dialogfelder erstellen, das in diesem Artikel als Dialogfeld bezeichnet wird.
Überlegungen zum Dialogfeld
Beachten Sie Folgendes beim Erstellen eines Dialogfelds für Ihr Visual:
- Während der Entwicklung können Sie die Größe und Position des Dialogfelds angeben.
- Wenn das Dialogfeld ausgelöst wird, ist der Berichtshintergrund ausgeblendet.
- Der Dialogfeldheader enthält das Symbol und den Anzeigenamen des Visuals als Titel.
- Das Dialogfeld kann bis zu drei Aktionsschaltflächen aufweisen. Sie können auswählen, welche Schaltflächen aus einer bestimmten Auswahl angezeigt werden sollen.
- Das Dialogfeld verwendet einen umfangreichen HTML-
iframe. - Während das Dialogfeld angezeigt wird, kann im Bericht keine Aktion ausgeführt werden, bis es verworfen wird.
- Der Dialogfeldcode kann wie das Visual externe NPM-Bibliotheken verwenden.
Wichtig
Das Dialogfeld sollte nicht spontan ausgelöst werden. Dies sollte das unmittelbare Ergebnis einer Benutzeraktion sein.
Entwerfen eines Dialogfelds für Ihr Visual
Zum Konfigurieren eines Dialogfelds müssen Sie ihrem Code zwei Komponenten hinzufügen:
- Eine Implementierungsdatei – Es wird empfohlen, für jedes Dialogfeld eine Implementierungsdatei zu erstellen.
- Code zum Aufrufen des Dialogfelds – Fügen Sie der Datei
visual.tsCode hinzu, um das Dialogfeld aufzurufen.
Erstellen der Implementierungsdatei des Dialogfelds
Es wird empfohlen, für jedes Dialogfeld, das Sie erstellen, eine Implementierungsdatei zu erstellen. Platzieren Sie die Dialogfelddateien im Ordner src:

Jede Implementierungsdatei des Dialogfelds sollte die folgenden Komponenten enthalten:
Erstellen einer Dialogfeldklasse
Erstellen Sie eine Dialogfeldklasse für das Dialogfeld. Der initialState-Parameter in openModalDialog wird bei seiner Erstellung an den Dialogcontractor übergeben. Verwenden Sie das initialState-Objekt, um Parameter an das Dialogfeld zu übergeben, und so das Verhalten oder die Darstellung zu beeinflussen.
Der Dialogcode kann die folgenden IDialogHost-Methoden verwenden:
IDialogHost.setResult(result:object): Der Dialogfeldcode gibt ein Ergebnisobjekt zurück, das an das aufrufende Visual zurückgegeben wird.IDialogHost.close(actionId: DialogAction, result?:object): Der Dialogcode kann den Dialog programmgesteuert schließen und ein Ergebnisobjekt für das aufrufende Visual bereitstellen.
Importe im oberen Bereich der Datei:
import powerbi from "powerbi-visuals-api";
import DialogConstructorOptions = powerbi.extensibility.visual.DialogConstructorOptions;
import DialogAction = powerbi.DialogAction;
// React imports as an example
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import reactDatepicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
In diesem Beispiel müssen diese Pakete installiert werden:
npm i react-dom react react-datepicker
Klassenrealisierung:
export class DatePickerDialog {
static id = "DatePickerDialog";
constructor(options: DialogConstructorOptions, initialState: object) {
const host = options.host;
let pickedDate: Date;
const startDate = new Date(initialState['startDate']);
// Dialog rendering implementation
ReactDOM.render(
React.createElement(
reactDatepicker,
{
inline: true,
openToDate: startDate,
onChange: (date: Date) => {
pickedDate = date
host.setResult({ date: pickedDate })
}
},
null),
options.element
);
document.addEventListener('keydown', e => {
if (e.code == 'Enter' && pickedDate) {
host.close(DialogAction.Close, {date: pickedDate});
}
});
}
}
Erstellen einer Ergebnisklasse
Erstellen Sie eine Klasse, die das Dialogfeldergebnis zurückgibt, und fügen Sie es der Implementierungsdatei des Dialogfelds hinzu.
Im folgenden Beispiel gibt die Klasse DatePickerDialogResult eine Datumszeichenfolge zurück.
export class DatePickerDialogResult {
date: string;
}
Hinzufügen Ihres Dialogfelds zur Registrierungsliste
Jede Dialogimplementierungsdatei muss einen Registrierungsverweis enthalten. Fügen Sie die beiden Zeilen im folgenden Beispiel am Ende der Implementierungsdatei des Dialogfelds hinzu. Die erste Zeile sollte in jeder Implementierungsdatei des Dialogfelds identisch sein. In der zweiten Zeile wird das Dialogfeld aufgeführt. Ändern Sie es entsprechend dem Namen Ihrer Dialogfeldklasse.
globalThis.dialogRegistry = globalThis.dialogRegistry || {};
globalThis.dialogRegistry[DatePickerDialog.id] = DatePickerDialog;
Aufrufen des Dialogfelds
Bevor Sie ein Dialogfeld erstellen, müssen Sie entscheiden, welche Schaltflächen es enthalten soll. Power BI-Visuals unterstützt die folgenden sechs Dialogfeldschaltflächen:
export enum DialogAction {
Close = 0,
OK = 1,
Cancel = 2,
Continue = 3,
No = 4,
Yes = 5
}
Jedes Dialogfeld, das Sie erstellen, muss in der Datei visual.ts aufgerufen werden. In diesem Beispiel wird das Dialogfeld mit zwei Aktionsschaltflächen definiert.
import powerbi from "powerbi-visuals-api";
import DialogAction = powerbi.DialogAction;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
In diesem Beispiel wird das Dialogfeld durch Klicken auf eine visuelle Schaltfläche aufgerufen. Die visuelle Schaltfläche wird als Teil des visuellen Konstruktors in der Datei visual.ts definiert.
Definieren der Größe und Position des Dialogfelds
Ab API-Version 4.0 können Sie die Größe und Position des Dialogfelds mithilfe des DialogOpenOptions-Parameters von openModalDialog definieren. Um herauszufinden, welche Version Sie verwenden, überprüfen Sie die apiVersion in der Datei pbiviz.json.
export interface RectSize {
width: number;
height: number;
}
export interface DialogOpenOptions {
title: string;
size?: RectSize;
position?: VisualDialogPosition;
actionButtons: DialogAction[];
}
Mit dem Positionsparameter können Sie festlegen, wo das Dialogfeld auf dem Bildschirm geöffnet werden soll. Sie können das Dialogfeld in der Mitte des Bildschirms öffnen oder eine andere Position relativ zum Visual definieren.
const enum VisualDialogPositionType {
Center = 0,
RelativeToVisual = 1
}
export interface VisualDialogPosition {
type: VisualDialogPositionType;
left?: number;
top?: number;
}
- Wenn kein Typ angegeben ist, wird das Dialogfeld standardmäßig in der Mitte geöffnet.
- Die Position wird relativ zur oberen linken Ecke des Visuals in Pixeln angegeben.
Dieses Beispiel zeigt ein 250 × 300 px großes Datumsauswahldialogfeld 100 Pixel links und 30 Pixel unterhalb des oberen Rands des Visuals:
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
constructor(options: VisualConstructorOptions) {
this.host = options.host;
this.target = options.element;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
const sectionDiv = document.createElement("div");
const span = document.createElement("span");
span.id = "datePicker";
let button = document.createElement("button");
button.id = "DateButton";
button.innerText = "Date";
button.onclick = (event) => {
const initialDialogState = { startDate: new Date() };
const position = {
type: VisualDialogPositionType.RelativeToVisual,
left: 100,
top: 30
};
const size = {width: 250, height: 300};
const dialogOptions = {
actionButtons: dialogActionsButtons,
size: size,
position: position,
title: "Select a date"
};
this.host.openModalDialog(DatePickerDialog.id, dialogOptions, initialDialogState).
then(ret => this.handleDialogResult(ret, span)).
catch(error => this.handleDialogError(error, span));
}
sectionDiv.appendChild(button);
sectionDiv.appendChild(span);
this.target.appendChild(sectionDiv)
}
// Custom logic to handle dialog results
private handleDialogResult( result: ModalDialogResult, targetElement: HTMLElement){
if ( result.actionId === DialogAction.OK || result.actionId === DialogAction.Close) {
const resultState = <DatePickerDialogResult> result.resultState;
const selectedDate = new Date(resultState.date);
targetElement.textContent = selectedDate.toDateString();
}
}
// Custom logic to handle errors in dialog
private handleDialogError( error: any, targetElement: HTMLElement ) {
targetElement.textContent = "Error: " + JSON.stringify(error);
}
}
Definieren Sie das Schließen von Dialogfeldern
Die bevorzugte Methode zum Schließen des Dialogfelds ist das Klicken des Endbenutzers auf die Schaltfläche [x], eine der Aktionsschaltflächen oder den Berichtshintergrund.
Sie können das Dialogfeld auch so programmieren, dass es automatisch geschlossen wird, indem Sie die IDialogHost close-Methode aufrufen. Diese Methode wird nach dem Öffnen des Dialogfelds fünf Sekunden lang blockiert, sodass das Dialogfeld frühestens fünf Sekunden nach dem Öffnen automatisch geschlossen werden kann.
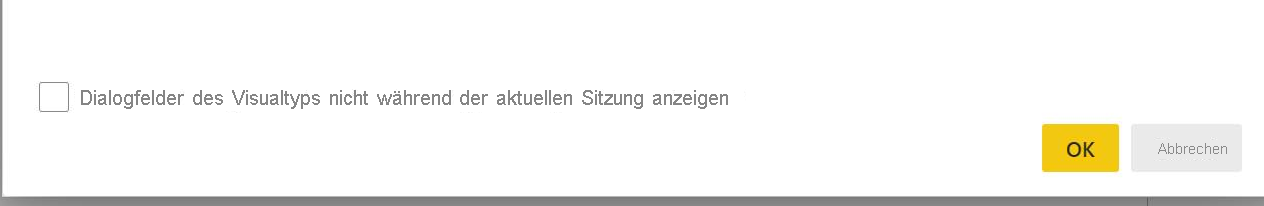
Dialogfeld nicht anzeigen
Das Dialogfeld enthält ein Kontrollkästchen, mit dem der Benutzer Dialogfelder blockieren kann.

Bei diesem Kontrollkästchen handelt es sich um ein Sicherheitsfeature, das verhindert, dass das Visual modale Dialoge ohne Zustimmung des Benutzers erstellt (egal ob absichtlich oder nicht).
Die Blockierung ist nur für die aktuelle Sitzung wirksam. Wenn Benutzer*innen also die modalen CV-Dialogfelder blockieren, später aber ihre Meinung ändern, können sie die Dialogfelder erneut aktivieren. Dazu muss eine neue Sitzung gestartet werden (Aktualisierung der Berichtsseite im Power BI-Dienst oder Neustart von Power BI Desktop).
Überlegungen und Einschränkungen
Ab powerbi-visuals-API 3.8 werden Symbol und Titel des Dialogfelds durch das Symbol und den Anzeigenamen des Visuals bestimmt und können nicht geändert werden.
Die Größenbeschränkungen des Dialogfelds werden in der folgenden Tabelle beschrieben.
Maximum/Minimum Breite Höhe Maximum 90 % der Browserbreite 90 % der Browserhöhe Minimum 240 px 210 px Beim Definieren der Position des Dialogfelds kann die horizontale Position eine positive oder negative ganze Zahl sein, je nachdem, auf welcher Seite des Visuals das Feld sein soll. Die vertikale Position kann nicht negativ sein, da das Feld dadurch über dem Visual positioniert werden würde.
Die folgenden Features unterstützen das Power BI-Visuals-Dialogfeld nicht:
- Eingebettete Analysen
- Im Web veröffentlichen
- Dashboards
Sie können Ihr Visual so programmieren, dass es erkennt, ob die aktuelle Umgebung das Öffnen eines Dialogfelds zulässt, indem Sie den booleschen Wert this.host.hostCapabilities.allowModalDialog überprüfen.