Einen Selektor testen
Mit Power Automate können Sie einen Selektor testen und sicherstellen, dass Ihre automatisierten UI Flows wie erwartet ausgeführt werden. Mit der Möglichkeit, sowohl Desktop- als auch Web-Selektoren zu testen, können Sie die Interaktionen zwischen Ihren Anwendungen und Webseiten schnell und effizient automatisieren.
Das Fenster Selector Builder dient zur Bearbeitung von UI-Elementen. Dort finden Sie die Option zum Testen des Selektors. Wählen Sie Selektor testen und Power Automate prüft, ob der angegebene Selektor aus der Liste ein UI-Element auf dem Bildschirm lokalisieren kann.
Um einen Selektor zu testen, müssen Sie sicherstellen, dass ein UI-Element auf Ihrem Computer verfügbar ist. Wenn keine Registerkarte verfügbar ist, wird nach der Auswahl von Testselektor die Nachricht Stellen Sie sicher, dass das UI-Element auf dem Bildschirm vorhanden ist, bevor Sie mit der Validierung fortfahren angezeigt.
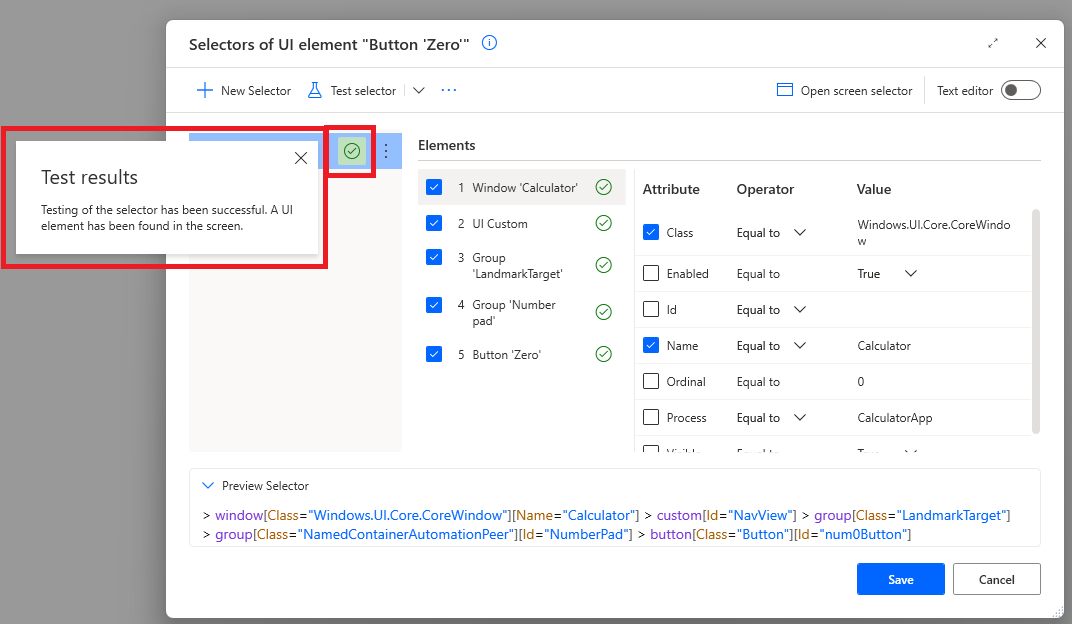
Es gibt drei mögliche Ausgaben:
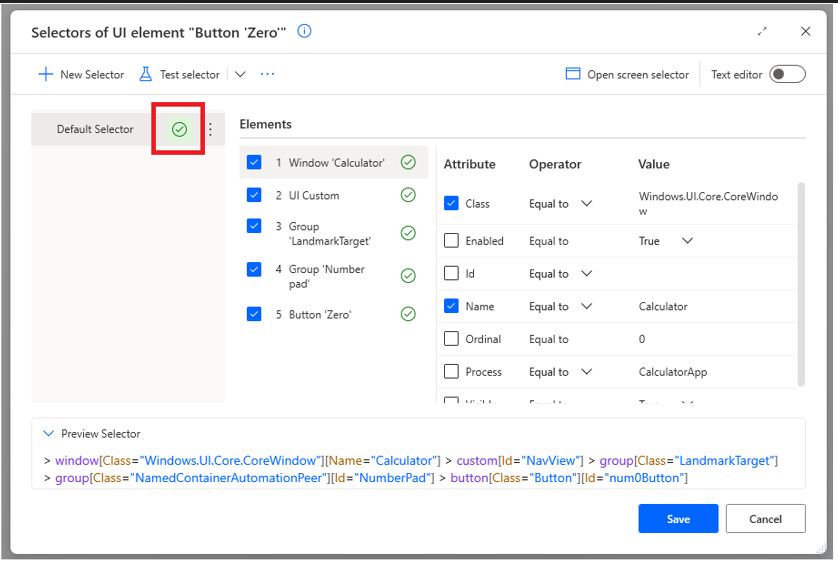
Erfolg: Ein UI-Element wurde erfolgreich auf dem Bildschirm gefunden.

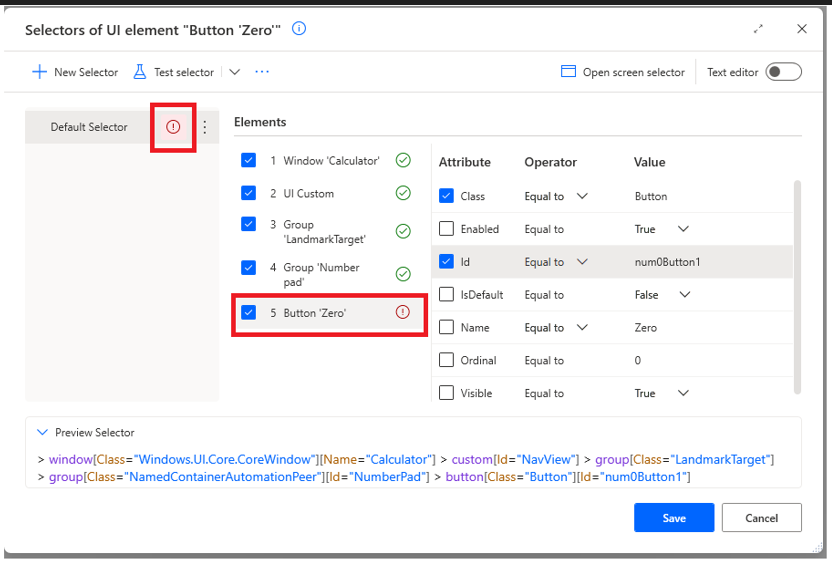
Fehlgeschlagen: Es wurde kein UI-Element auf dem Bildschirm gefunden. Power Automate hebt das Element (Ebene) hervor, das in der Liste Elemente nicht gefunden wurde, und weist den Benutzer auf das Element hin, das korrigiert werden sollte.

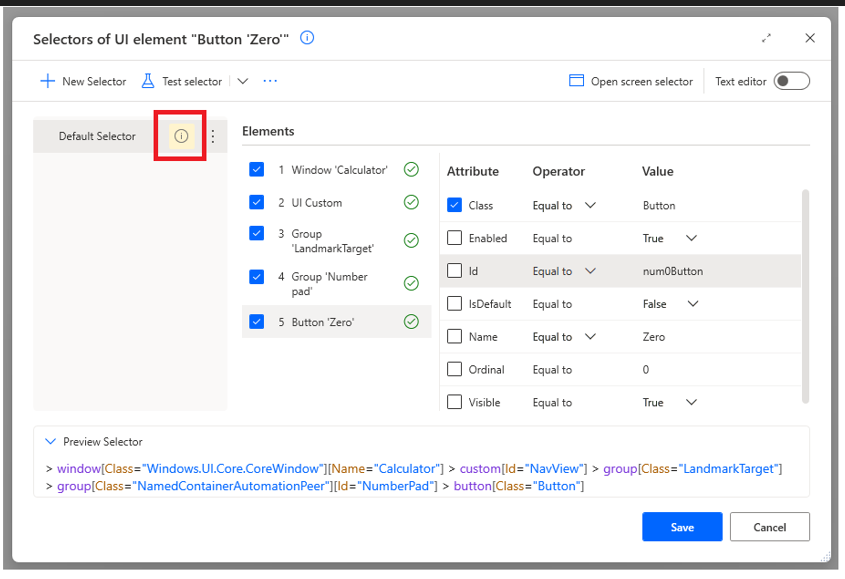
Mehrere UI-Elemente gefunden: Der Selektor kann mehrere UI-Elemente auf dem Bildschirm finden. Wenn ein UI-Element in einer Aktion verwendet wird, interagiert Power Automate zur Runtime mit dem ersten entsprechenden UI-Element aus der linken oberen Ecke des Bildschirms. Beachten Sie, dass Power Automate beim Testen das UI-Element hervorhebt, mit dem zur Laufzeit interagiert wird, wenn der spezifische Selektor in einer Aktion verwendet wird.

Sie können weitere Informationen zu jeder Ausgabe erhalten, indem Sie das Symbol für die Ausgabe neben dem getesteten Selektor auswählen.

Sie können Selektoren sowohl für Desktop- als auch für Web-UI-Elemente testen. Desktop-Selektoren werden von jeder Windows-Anwendung erfasst und können in Aktionen der UI-Automatisierungsgruppe verwendet werden. Web-Selektoren werden von Webseiten erfasst und können nur in Browser-Automatisierungsaktionen verwendet werden.
Anmerkung
Jedes Mal, wenn Sie einen getesteten Selektor bearbeiten, wird das Symbol für die Ausgabe entfernt, und der Selektor sollte erneut getestet werden.
Testen aller Selektoren
Ein UI-Element kann mehr als einen Selektor haben, um seine Position zu definieren. Die Funktion Selektor testen lässt zu, dass Sie alle Selektoren testen, indem Sie den Pfeil neben Selektor testen und dann Alle Selektoren testen auswählen.
Anmerkung
Wenn Sie sich für das Testen aller Selektoren entscheiden, werden die deaktivierten Selektoren in der Liste nicht getestet. Wenn Sie einen deaktivierten Selektor testen müssen, testen Sie ihn einzeln.
Desktop UI-Elemente - Selektor zum Öffnen des Bildschirms
Jedes Desktop-Benutzeroberflächenelement gehört zu einem Bildschirm (übergeordnetes Benutzeroberflächenelement). In manchen Fällen kann das Testen des Selektors nicht durchgeführt werden, weil der Bildschirm nicht gefunden werden kann. Das sollten Sie in diesem Fall tun:
- Stellen Sie sicher, dass der Bildschirm auf Ihrem Computer verfügbar ist.
- Wenn ja, dann wählen Sie Bildschirmselektor öffnen und fixieren den Bildschirmselektor. Sie können die Funktion des Testselektors auch auf den Bildschirmselektor anwenden.
Anmerkung
Wenn Sie über das Selektor-Erstellungsfenster eines untergeordneten Bildschirms zum Bildschirmselektor navigieren, kehren Sie nach dem Schließen des Selektor-Erstellungsfensters des Bildschirms zur untergeordneten Ansicht zurück.
Web-UI-Elemente - Webbrowser-Registerkarte öffnen
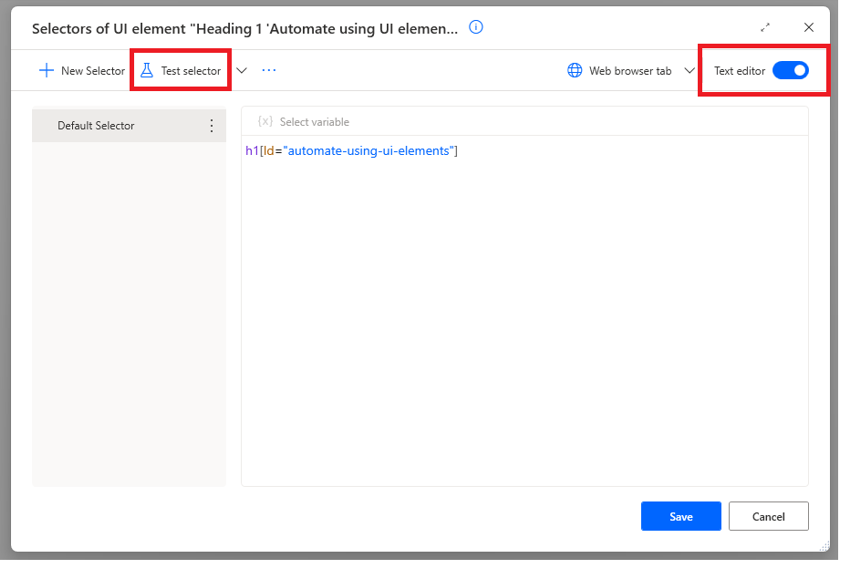
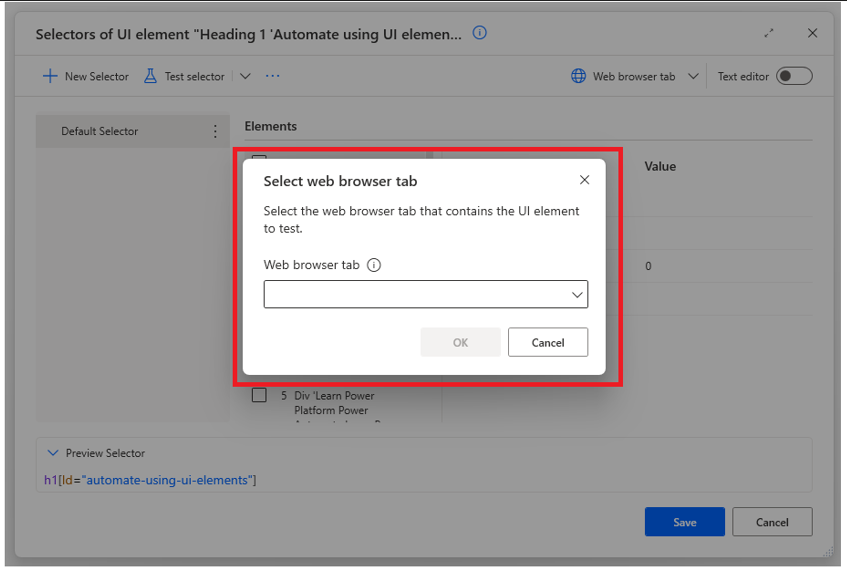
Wenn es sich um ein Web-UI-Element handelt, muss die Webseite, die das spezifische UI-Element enthält, auf Ihrem Computer verfügbar sein und die Registerkarte des Webbrowsers sollte in der Dropdown-Liste Registerkarte des Webbrowsers ausgewählt sein, damit der Test fortgesetzt werden kann.
Wenn keine Webbrowser-Registerkarte in der Liste ausgewählt ist und Sie Testauswahl wählen, werden Sie mit Power Automate aufgefordert, die Browser-Registerkarte auszuwählen, bevor der Test beginnt.

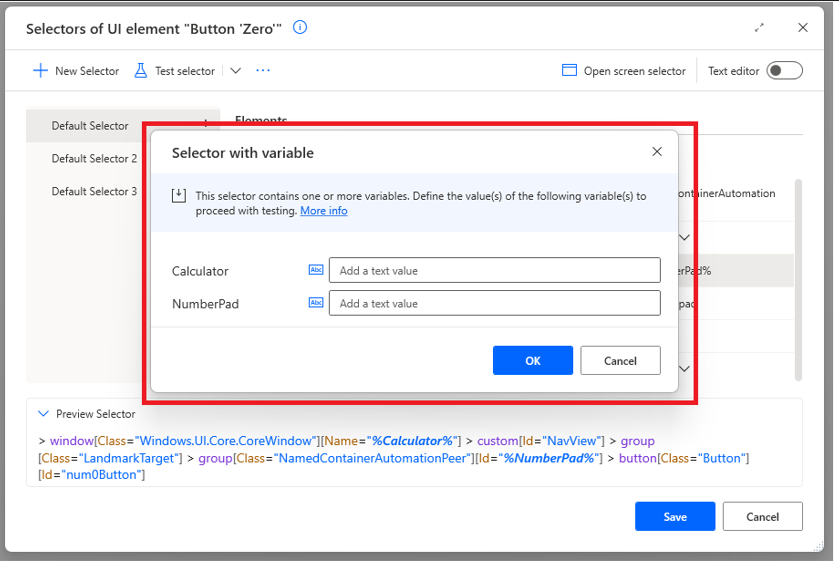
Variablen
Sie können einen Selektor auch dann testen, wenn eine oder mehrere Variablen im Selektor enthalten sind. Sie müssen den Variablen des Selektors Werte zuweisen, damit der Test durchgeführt werden kann.

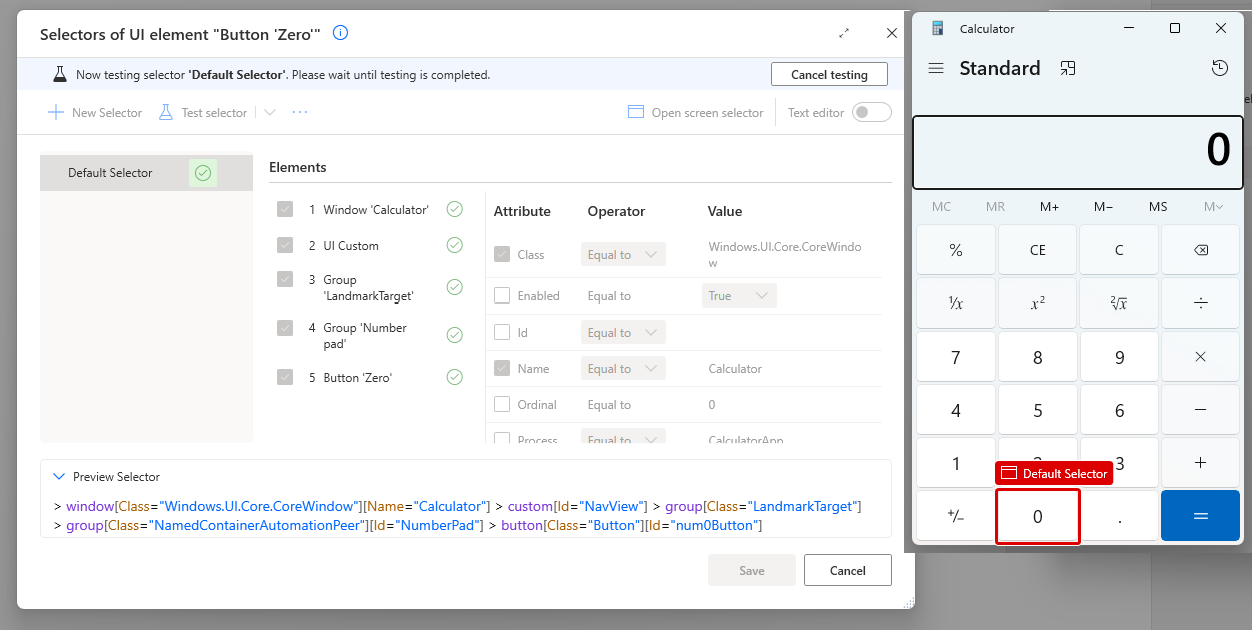
Hervorheben
Wenn ein Selektor getestet wird und die Ausgabe erfolgreich ist oder mehrere UI-Elemente gefunden werden, hebt Power Automate das UI-Element hervor, mit dem zur Ausführungszeit mit dem spezifischen Selektor interagiert wird.

Texteditor
Die Funktionalitäten des Selektors können auch in der Ansicht Texteditor des Selektor-Builder-Fensters in vollem Umfang genutzt werden, und zwar auf dieselbe Weise wie in der Builder-Ansicht.