Benutzerdefinierte Formulare erstellen
Notiz
Die Aktion Benutzerdefiniertes Formular anzeigen basiert auf der Adaptive Cards-Technologie. Sehen Sie sich diese Seite an und finden Sie weitere Informationen zu adaptiven Karten.
Meldungsfelder ermöglichen es Ihnen, Benutzer aufzufordern, verschiedene Eingaben wie Text, Daten und Dateien einzugeben oder Informationen und Ergebnisse auf dem Bildschirm anzuzeigen.
Obwohl die meisten Aktionen dieser Gruppe Szenarien verarbeiten können, in denen eine einzelne Eingabe erforderlich ist, erfordern einige Automatisierungen möglicherweise eine Kombination aus Eingaben und/oder Ausgaben. Der beste Ansatz zur Bewältigung dieser Szenarien ist die Aktion Benutzerdefiniertes Formular anzeigen.
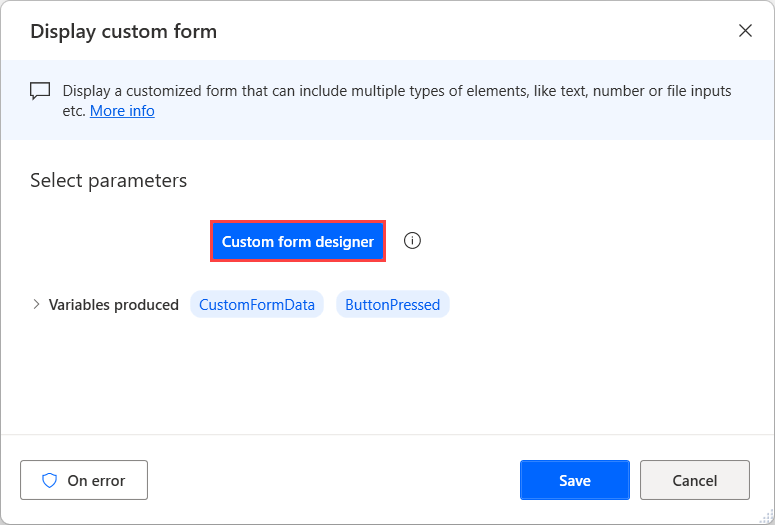
Um ein benutzerdefiniertes Formular zu erstellen, stellen Sie die Aktion Benutzerdefiniertes Formular anzeigen bereit und wählen Sie die Schaltfläche Benutzerdefinierter Formulardesigner zum Öffnen des Formulardesigners.

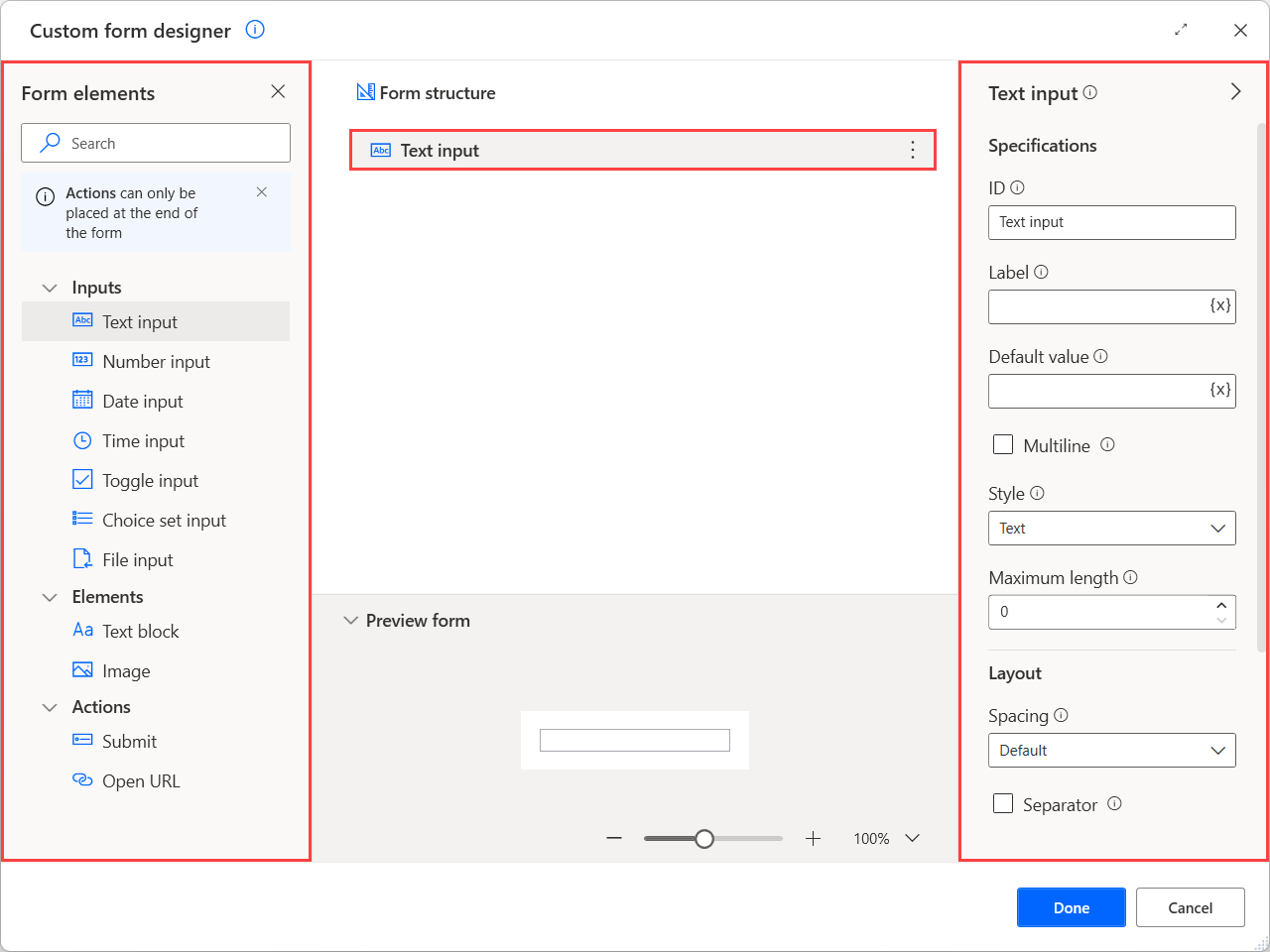
Auf der linken Seite des Designers befindet sich eine Liste mit allen verfügbaren Eingabeelementen, die Sie dem Formular hinzufügen können, beispielsweise Text-, Datums- und Dateieingaben sowie einige nicht interaktive Elemente wie Texte und Bilder.
Um dem benutzerdefinierten Formular ein Element hinzuzufügen, doppelklicken Sie darauf oder ziehen Sie es per Drag-and-Drop in den Arbeitsbereich des Designers. Verwenden Sie das Vorschaufenster im unteren Teil des Formulardesigner, um zu sehen, wie das konfigurierte Formular während der Laufzeit aussehen wird.
Nachdem Sie ein Element hinzugefügt haben, können Sie alle verfügbaren Eigenschaften auf der rechten Seite des Formulardesigner behandeln. Die verfügbaren Eigenschaften können je nach Art des ausgewählten Elements unterschiedlich sein.
Notiz
Abgesehen von den Formularelementen stellt Formulardesigner einige Eigenschaften bereit, um das Erscheinungsbild des übergeordneten Dialogfelds des benutzerdefinierten Formulars zu konfigurieren. Um sie zu konfigurieren, wählen Sie einen leeren Bereich im Arbeitsbereich aus und sehen Sie sich die verfügbaren Eigenschaften im entsprechenden Bereich an.

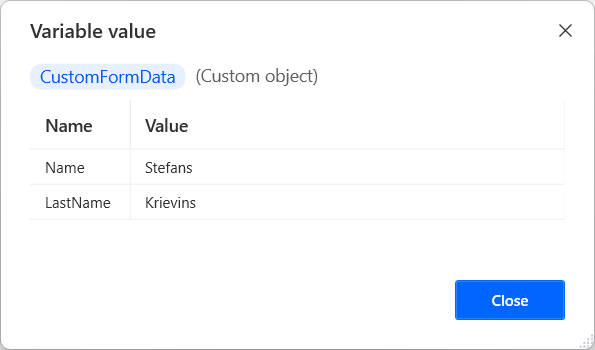
Wenn ein Benutzer ein benutzerdefiniertes Formular ausfüllt, werden die bereitgestellten Daten in die benutzerdefinierte CustomFormData-Objektvariable. Um auf den Wert eines bestimmten Eingabeelements zuzugreifen, das im benutzerdefinierten Objekt gespeichert ist, verwenden Sie die folgende Notation: %CustomFormData['ElementID']%.
Wichtig
Die ID jedes Elements muss eindeutig sein und darf nicht leer sein. Außerdem muss es mit einem Buchstaben beginnen und kann lateinische Buchstaben, Zahlen und Leerzeichen enthalten. Sie können keine Variablen in ID-Feldern verwenden. Wenn eine ungültige ID angegeben wird, wird die zuletzt verwendete gültige ID nach dem Schließen und Speichern von Formulardesigner automatisch wiederhergestellt.
Notiz
Weitere Informationen zu benutzerdefinierten Objekten und dem Umgang damit finden Sie in Erweiterte Datentypen.

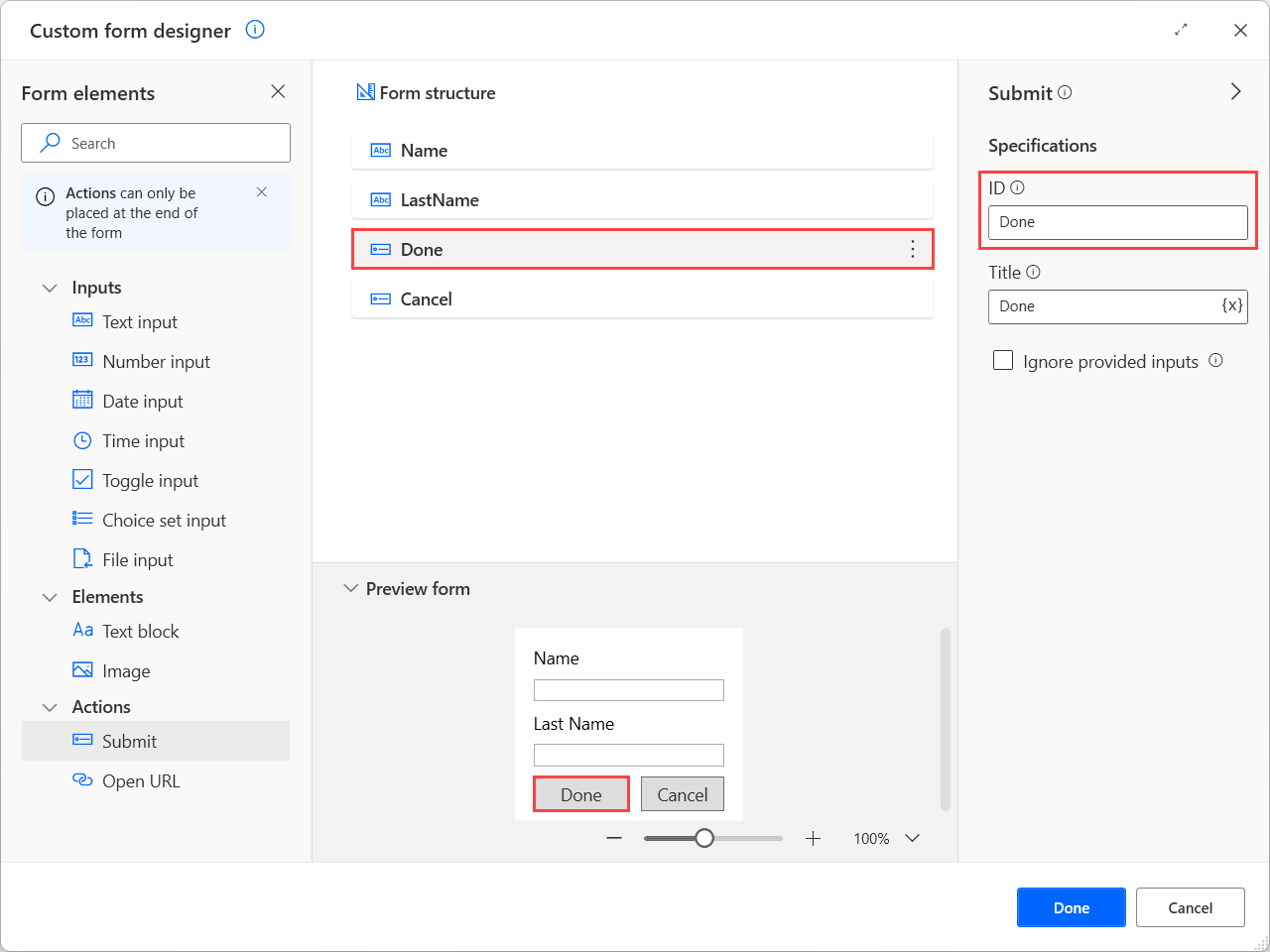
Abgesehen von Eingabe- und nicht interaktiven Elementen bietet Formulardesigner einige Aktionen, um zusätzliche Funktionen in Ihren Formularen zu implementieren.
Betrachten Sie Aktionen als Schaltflächen, mit denen Sie verschiedene Funktionen ausführen können, je nachdem, welche Schaltfläche gedrückt wurde. Verwenden Sie zum Beispiel eine Einreichen-Aktion als Speichern-Schaltfläche, um die bereitgestellten Benutzerdaten für die spätere Verwendung in Ihrem Flow zu sammeln und zu speichern.
Notiz
Aktionen können nur am Ende der Formularstruktur nach jeder anderen Art von Formularelement hinzugefügt werden.
Wie die anderen Elemente hat auch jede Aktion eine ID, die sie eindeutig beschreibt. Wenn eine Aktion ausgewählt wird, wird ihre ID in der ButtonPressed-Variable gespeichert.

Wenn ein Formular mehrere Aktionen enthält, verwenden Sie diese Variable und Bedingungen, um zu überprüfen, welche gedrückt wird, und für jedes Szenario unterschiedliche Funktionen zu implementieren. Weitere Informationen zur Implementierung dieses Verhaltens finden Sie unter Umgang mit benutzerdefinierten Formularen.
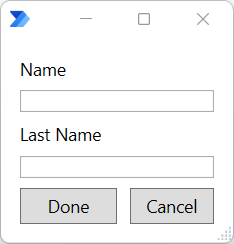
Der folgende Screenshot zeigt, wie das zuvor konfigurierte benutzerdefinierte Formular aussieht, wenn der Flow ausgeführt wird.

Benutzerdefinierte Formularelemente
| Elementname | Type | Spezifikationen | Layouteigenschaften | Validierungseigenschaften | Stileigenschaften | Hintergrundbild |
|---|---|---|---|---|---|---|
| Benutzerdefiniertes Formular | Übergeordneter Dialog | Title | Mindesthöhe in Pixel, Vertikale Inhaltsausrichtung | URL, Füllmodus, horizontale Ausrichtung, vertikale Ausrichtung | ||
| Texteingabe | Eingabe | ID, Bezeichnung, Standardwert, Mehrzeilig, Stil, maximale Länge | Abstand, Trennzeichen, Höhe | Prüfung erforderlich, Fehlermeldung, Muster | ||
| Zahleneingabe | Eingabe | ID, Bezeichnung, Standardwert, Mindestwert, Höchstwert | Abstand, Trennzeichen, Höhe | Prüfung erforderlich, Fehlermeldung | ||
| Datumseingabe | Eingabe | ID, Bezeichnung, Standardwert, Mindestwert, Höchstwert | Abstand, Trennzeichen, Höhe | Prüfung erforderlich, Fehlermeldung | ||
| Zeiteingabe | Eingabe | ID, Bezeichnung, Standardwert, Mindestwert, Höchstwert | Abstand, Trennzeichen, Höhe | Prüfung erforderlich, Fehlermeldung | ||
| Umschalten zwischen Optionen | Eingabe | ID, Bezeichnung, Titel, Standardwert, Wert wenn aktiviert, Wert wenn deaktiviert | Abstand, Trennzeichen, Höhenumschließung | Prüfung erforderlich, Fehlermeldung | ||
| Eingabe von Optionen | Eingabe | ID, Bezeichnung, Standardwert, Mehrfachauswahl zulassen, Stil, Auswahlmöglichkeiten | Abstand, Trennzeichen, Höhe, Umschließung | Prüfung erforderlich, Fehlermeldung | ||
| Dateieingabe | Eingabe | ID, Bezeichnung, Standardwert | Abstand, Trennzeichen, Höhe | Prüfung erforderlich, Fehlermeldung | ||
| Textblock | Element | ID, Text | Abstand, Trennzeichen, horizontale Ausrichtung, Höhe, Zeilenumbruch, maximale Zeilen, maximale Breite | Schriftart, Größe, Gewicht, Farbe, Dezent, Kursiv, Durchgestrichen | ||
| Bild | Element | ID, URL, Alternativer Text | Abstand, Trennzeichen, Horizontale Ausrichtung, Höhe, Höhe in Pixel, Breite in Pixel, Größe | Stil, Hintergrundfarbe | ||
| Senden | Aktion | ID, Titel, Bereitgestellte Eingaben ignorieren | ||||
| URL öffnen | Aktion | ID, Titel, URL |
Eigenschaften von benutzerdefinierten Formularelementen
| Name der Eigenschaft | Optional | Akzeptiert | Standard | Beschreibung |
|---|---|---|---|---|
| Mehrfachauswahl zulassen | NICHT ZUTREFFEND | Boolescher Wert | Falsch | Lässt die Auswahl mehrerer Optionen zu |
| Alternativer Text | Ja | Textwert | Alternativer Text, der das Bild beschreibt | |
| Hintergrundfarbe | Ja | Textwert | Wendet einen Hintergrund auf ein transparentes Bild an. Diese Eigenschaft berücksichtigt den Bildstil. In dieser Eigenschaft sind nur Hex-Werte zulässig | |
| Optionen | Ja | Titel und Wert | Beschreibt Auswahlmöglichkeiten zur Verwendung im Auswahlsatz. Enthält einen Titel (anzuzeigender Text) und einen Wert (raw-Wert für die Option) | |
| Farbe | NICHT ZUTREFFEND | Standard, Dunkel, Hell, Akzent, Gut, Warnung, Achtung | Standard | Steuert die Textfarbe |
| Standardwert | Ja | Textwert, Numerischer Wert | Der Standardwert des Eingabeelements | |
| Fehlermeldung | Ja | Textwert | Fehlermeldung, die bei ungültiger Eingabe angezeigt werden soll | |
| Füllmodus | NICHT ZUTREFFEND | Überdecken, Horizontal wiederholen, Vertikal wiederholen, Wiederholen | Beschreibt, wie das Bild den Bereich ausfüllen soll | |
| Schriftarttyp | NICHT ZUTREFFEND | Standard, Monospace | Standard | Typ der Schriftart, die zum Rendern verwendet werden soll |
| Höhe | NICHT ZUTREFFEND | Auto, Strecken, Pixel | Auto | Gibt die Höhe des Elements an. Die Option „Pixel“ ist nur für Bildelemente verfügbar |
| Höhe in Pixeln | Nein | Numerischer Wert | 0 | Legt die gewünschte Höhe des Bilds fest. Das Bild wird verzerrt, um genau dieser Höhe zu entsprechen. Dies überschreibt die 'Size'-Eigenschaft. Der Standardwert 0 legt fest, dass keine bestimmte Höhe angegeben wird |
| Horizontale Ausrichtung | NICHT ZUTREFFEND | Links, Zentriert, Rechts | Textblock: links Bild: Links |
Steuert, wie dieses Element horizontal positioniert ist. Bei benutzerdefinierten Formularen beschreibt es, wie das Hintergrundbild ausgerichtet werden soll, wenn es beschnitten werden muss oder wenn der Füllmodus Wiederholung verwendet wird. |
| ID | Nein | Textwert | Kommt auf das Element an | Eindeutiger Bezeichner für den Wert. Wird verwendet, um gesammelte Eingaben zu identifizieren, wenn die Submit-Aktion ausgeführt wird. Falls vorübergehend eine ungültige ID verwendet wird und der Formular-Designer geschlossen ist, gilt die zuletzt verwendete gültige ID |
| Bereitgestellte Eingaben ignorieren | NICHT ZUTREFFEND | Boolescher Wert | False | Bei Aktivierung schließt diese Aktion das Formular, ohne die ausgewählten Eingaben zu speichern. Wird als Schaltfläche „Abbrechen“ ausgeführt. |
| Italic | NICHT ZUTREFFEND | Boolescher Wert | Falsch | Wenn ausgewählt, wird der Text kursiv angezeigt |
| Label | Ja | Text Wert | Beschriftung für diese Eingabe | |
| Maximale Länge | Nein | Numerischer Wert | 0 | Gibt die maximale Anzahl der zu sammelnden Zeichen an. Der Standardwert 0 bedeutet, dass keine maximale Länge angegeben ist. |
| Maximale Zeilenanzahl | Nein | Numerischer Wert | 0 | Gibt die maximale Anzahl der anzuzeigenden Zeilen an. Der Standardwert 0 legt fest, dass keine maximalen Zeilen angegeben werden. |
| Maximaler Wert | Ja | Text Wert | Hinweis zum maximalen Wert. Für Datums- und Uhrzeiteingaben muss der Wert im regionalen Format Ihres Geräts ausgedrückt werden | |
| Maximale Breite | Nein | Numerischer Wert | 0 | Legt die maximale Breite des Textblocks in Pixel fest. Der Standardwert 0 bedeutet, dass keine maximale Breite angegeben ist. |
| Minimale Höhe in Pixeln | Nein | Numerischer Wert | 0 | Gibt die Mindesthöhe des Formulars an. Der Standardwert 0 legt fest, dass keine Mindesthöhe angegeben wird |
| Mindestwert | Ja | Text Wert | Hinweis zum Mindestwert. Für Datums- und Uhrzeiteingaben muss der Wert im regionalen Format Ihres Geräts ausgedrückt werden | |
| Multiline | NICHT ZUTREFFEND | Boolescher Wert | False | Falls aktiviert, lässt sind mehrere Zeilen zur Eingabe zulassen. |
| Muster | Ja | Text Wert | Regulärer Ausdruck, der das gewünschte Format für diese Texteingabe angibt | |
| Trennzeichen | NICHT ZUTREFFEND | Boolescher Wert | False | Wenn diese Option aktiviert ist, wird eine Trennlinie am oberen Rand des Elements gezeichnet |
| Size | NICHT ZUTREFFEND | Textblock: Standard, klein, mittel, groß, sehr groß Bild: Automatisch, Strecken, Klein, Mittel, Groß |
Textblock: Standard Bild: Automatisch |
Steuert die Größe des Texts oder Bilds |
| Abstände | NICHT ZUTREFFEND | Standard, Keine, Klein, Mittel, Groß, Extragroß, Abstand | Standard | Steuert den Abstand zwischen diesem Element und dem vorangehenden Element |
| Durchgestrichen | NICHT ZUTREFFEND | Boolescher Wert | False | Wenn aktiviert, wird der Text durchgestrichen angezeigt |
| Stil | NICHT ZUTREFFEND | Texteingabe: Text, Telefon, URL, E-Mail Eingabe von Optionen: kompakt, erweitert Bild: Standard, Person |
Texteingabe: Text Eingabe von Optionen: kompakt Bild: Standard |
Der Stil des Texthinweises, Auswahlsatzes oder Bildes |
| Subtil | NICHT ZUTREFFEND | Boolescher Wert | Falsch | Falls aktiviert, wird der Text etwas weniger prominent angezeigt |
| Text | Ja | Text Wert | Neuer Textblock | Anzuzeigender Text. |
| Title | Ja | Text Wert | Umschalten zwischen Optionen: neue Eingabe für Umschalten Absenden: OK |
Titel für das benutzerdefinierte Formular oder den Schalter oder die Bezeichnung für die Schaltfläche, die diese Aktion darstellt |
| URL | Ja | Textwert | Die URL des Bildes (für Bildelement und benutzerdefiniertes Formular) oder die zu öffnende URL (für die Aktion URL öffnen) | |
| Prüfung erforderlich | Ja | Boolescher Wert | False | Legt fest, ob diese Eingabe erforderlich ist oder nicht |
| Wert bei Aus | Ja | Text Wert | False | Der Wert, wenn der Umschalter deaktiviert ist |
| Wert bei Ein | Ja | Text Wert | true | Der Wert, wenn der Umschalter aktiviert ist |
| Vertikale Ausrichtung | NICHT ZUTREFFEND | Oben, Zentriert, Unten | Beschreibt, wie das Bild ausgerichtet werden soll, wenn es beschnitten werden muss oder wenn der Füllmodus Wiederholung verwendet wird. | |
| Vertikale Ausrichtung des Inhalts | NICHT ZUTREFFEND | Oben, Zentriert, Unten | Oben | Definiert, wie der Inhalt innerhalb des Containers vertikal ausgerichtet werden soll. Nur relevant für Formulare mit fester Höhe oder Formulare mit einer angegebenen Mindesthöhe |
| Gewicht | NICHT ZUTREFFEND | Standard, Leichter, Fetter | Standard | Steuert die Textgewichtung |
| Breite in Pixel | Nein | Numerischer Wert | 0 | Die gewünschte Bildschirmbreite des Bildes. Dies überschreibt die 'Size'-Eigenschaft. Der Standardwert 0 legt fest, dass keine bestimmte Breite angegeben wird |
| Umschließen | NICHT ZUTREFFEND | Boolescher Wert | False | Wenn aktiviert, lässt Textumbruch zu. Andernfalls wird Text abgeschnitten |
Bekannte Probleme und Einschränkungen
Problem: Das Vorschaufenster scheint wie erwartet zu funktionieren, wenn die URL-Eigenschaft Prozentzeichen enthält, aber ein Ungültiger Wert-Validierungsfehler auftritt.
Problemumgehung: Dieses Problem tritt auf, weil Power Automate versucht, die Prozentzeichen als Variablen oder Ausdrücke aufzulösen. Um diesen Fall zu lösen, speichern Sie die URL in einer Variablen früher im Ablauf, maskieren Sie die Prozentzeichen, und verwenden Sie dann diese Variable in der URL-Eigenschaft. Die Vorschau zeigt das Bild nicht, aber es wird während der Laufzeit angezeigt.