Seiteninhalte mit dem Portalinhaltseditor nutzen und bearbeiten
Hinweis
- Seit Oktober 2022 heißen Power Apps-Portale Power Pages.
- Dieses Thema bezieht sich auf alte Funktionen. Die neuesten Informationen dazu finden Sie in der Microsoft Power Pages-Dokumentation.
Verwenden Sie den Portalinhalts-Editor, um Text zu bearbeiten, Links zu erstellen und Bilder auf der Webseite anzuzeigen. Um den Portal-Content-Editor nutzen zu können, benötigen Sie die entsprechenden Berechtigungen und der zu ändernde Content muss sich in der Seitenvorlage befinden.
Um den Inhalt zu ändern, zeigen Sie den Inhalt, der geändert wird und wählen Sie dann die Schaltfläche Bearbeiten, die angezeigt wird.
Wichtig
Wir empfehlen die Verwendung von Power Apps Portale Studio, um das Portal zu bearbeiten.
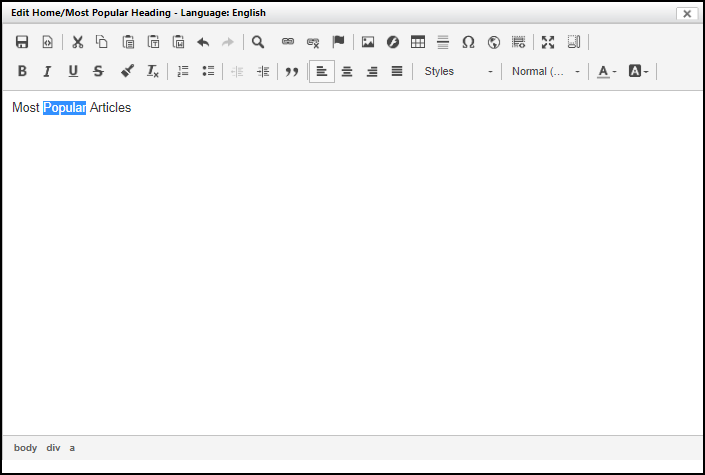
Befehle und Steuerelemente des Inhalts-Editors
Die Editorsymbolleiste bietet verschiedene Schaltflächen für die Inhaltsbearbeitung. Bewegen Sie den Mauszeiger über eine Schaltfläche, um eine QuickInfo zur Schaltflächenfunktion anzuzeigen. Die Tabelle unten umfasst ebenfalls weitere Details zu den verfügbaren Schaltflächen. Sie werden in der Reihenfolge aufgelistet, in der sie auf der Symbolleiste angezeigt werden.

| Schaltfläche | Beschreibung |
|---|---|
| Speichern | Speichert die Änderungen, die am Inhalt vorgenommen werden, und schließt den Editor. |
| Quelle | Öffnet ein Dialogfeld, dass die HTML-Quelle des Inhalts enthält. Der HTML-Code kann in diesem Fenster direkt geändert und aktualisiert werden. Dieses Dialogfeld überprüft das HTML nicht! Es wird empfohlen, dass nur Benutzer mit HTML-Kenntnissen diese Funktion verwenden. |
| Ausschneiden, Kopieren, Einfügen | Schneidet den ausgewählten Text aus, kopiert ihn in die Zwischenablage oder fügt ihn aus der Zwischenablage ein. |
| Als Klartext einfügen | Fügt Text aus der Zwischenablage ohne Formatierung und Stil ein. |
| Aus Word einfügen | Fügt Text aus der Zwischenablage ein, während versucht wird, die Formatierung und den Stil aus Microsoft Word zu übernehmen. |
| Rückgängig, Wiederherstellen | Macht die vorherige Änderung rückgängig oder stellt eine rückgängig gemachte Änderung wieder her. Nur Änderungen, die seit dem Öffnen des Editors durchgeführt wurden, können rückgängig gemacht werden. Änderungen, die gespeichert oder abgebrochen wurden, können nicht rückgängig gemacht oder wiederhergestellt werden. |
| Suchen | Öffnet einen Dialog zum Suchen des Inhalts. Dies ermöglicht zudem, die Inhalte zu ersetzen. |
| Verknüpfen | Fügt einen Link für markierten Text ein oder bearbeitet ihn. Weitere Informationen: Siteübersicht erstellen |
| Link entfernen | Ändert einen Hyperlink zurück in Text. |
| Anker | Fügt einen Ankerlink für markierten Text ein oder bearbeitet ihn. |
| Bild | Fügt ein Bild zum Inhalt hinzu oder bearbeitet es. Weitere Informationen: Hinzufügen eines Bilds. |
| Flash | Fügt ein Bild zum Inhalt hinzu oder bearbeitet es. |
| Tabelle | Fügt Tabellen, ihre Zeilen, Zellen und Eigenschaften ein und bearbeitet sie. |
| Horizontale Linie einfügen | Fügt eine horizontale Zeile beim Textcursor ein. |
| Sonderzeichen einfügen | Öffnet ein Dialogfeld, das Sonderzeichen enthält, und fügt das ausgewählte Zeichen am Textcursor ein. |
| IFrame | Einfügungen oder bearbeitet Inline Frame Inhalt. |
| Vorlage einfügen | Fügt eine vordefinierte Content-Vorlage ein. |
| Maximieren | Passt die Größe des Editors an die Größe des Browserfensters an. |
| Blöcke anzeigen | Zeigt die Artikel auf Blockebene und den dazugehörigen Elementnamen in der linken oberen Ecke des umgebenden Felds an. |
| Fett, Kursiv, Unterstrichen, Durchgestrichen | Stellt den markierten Text sowie neu eingegebenen Text fett, kursiv, unterstrichen oder durchgestrichen dar. |
| Formatierung kopieren | Die Formatierung und den Stil für den markierten Text kopieren |
| Formatierung entfernen | Entfernt die Formatierung und den Stil für den markierten Text. |
| Aufzählung einfügen/entfernen, Nummerierte Liste einfügen/entfernen | Fügt eine Aufzählung oder eine nummerierte Liste für ausgewählten Text oder beim Textcursor ein, wenn die Liste nicht bereits vorhanden ist. Wenn die Liste angezeigt wird, wird sie entfernt. |
| Einzug verringern, vergrößern | Verringert oder vergrößert den Einzug des Texts oder des Listenelements. |
| Zitatblock | Platziert den markierten Text oder den neu eingegebenen Text in einem Zitatblock. |
| Links ausrichten, Mitte, rechts ausrichten, anpassen | Richtet markierten sowie neu eingegebenen Text links, zentriert, rechts oder vollständig aus. |
| Formatierungsstile | Ändert den markierten Text sowie den neu eingegebenen Text in den ausgewählten vordefinierten Stil. |
| Absatzformat | Ändert den markierten Text sowie den neu eingegebenen Text in den ausgewählten vordefinierten Stil. |
| Textfarbe | Ändert die Farbe des Texts und des Texts neu. |
| Hintergrundfarbe | Ändert die Hintergrundfarbe des Texts und den neu geschriebenen Text neu. |
Hinweis
- Wenn im Ganzseitenmodus, ist die Schaltfläche Speichern nicht verfügbar. Zum Speichern oder Abbrechen klicken Sie auf die Schaltfläche Vollbildmodus ein-/ausschalten, um zum normalen Modus zurückzukehren, in dem die Schaltflächen verfügbar sind.
- Wenn Sie eine Webseite mit mehr als 500 Zeichen haben und die Seite mit dem Inhaltseditor bearbeiten, wird die Registerkarte Sprachinhalt im Editor möglicherweise leer angezeigt. Wenn Sie den Browser auf Skriptfehler überprüfen, können Sie eine HTTP-Antwort mit dem Fehler
400 Bad Requestfeststellen. Wenn dies passiert, stellen Sie sicher, dass Sie die URL abkürzen, um die maximale Länge von 500 Zeichen nicht zu überschreiten.
Erstellen eines Links
Wählen Sie Bearbeiten nahe dem Bereich aus, den Sie bearbeiten möchten.
Versehen Sie den ausgewählten Text mit einem Link.
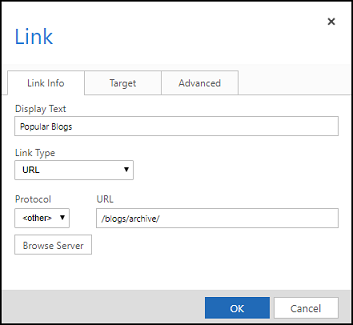
Link wählen. Das Dialogfeld Link wird angezeigt.
Geben Sie die Eigenschaften für den Hyperlink ein, und klicken Sie auf die Schaltfläche OK.

Wählen Sie im Portal-Content-Editor Speichern, um die Änderungen zu speichern.
Eigenschaften und Befehle verknüpfen
| Name | Beschreibung |
|---|---|
| Anzeigetext | Zeigen Sie den ausgewählten Text für den Hyperlink an. |
| Link-Typ | Wählen Sie die Art von Link aus, die erstellt werden soll:
|
| Protokoll | Wählen Sie das entsprechende Protokoll aus |
| URL | Die URL, zu der der Link erstellt werden soll. Es kann eine beliebige ordnungsgemäß formatierte URL sein, außerhalb oder innerhalb der gleichen Website. Innerhalb kann es relativ sein und es kann mit Server durchsuchen angeschaut werden. |
| Server durchsuchen | Öffnet eine Dateiauswahl für die Website. Die URL für die ausgewählte Seite oder Datei wird bei Auswahl im Feld "Link-URL" platziert. Siehe Verwenden der Dateiauswahl. |
| Registerkarte "Ziel" | Gibt an, ob der Link im gleichen oder in einem neuen Browserfenster geöffnet wird, wenn darauf geklickt wird. Wenn nichts festgelegt wird, wird der Link standardmäßig im gleichen Fenster geöffnet. |
| Erweitert (Registerkarte) | Geben Sie die Eigenschaften für den Link an: |
Einfügen eines Bilds
Wählen Sie Bearbeiten nahe dem Bereich aus, den Sie bearbeiten möchten.
Platzieren Sie den Cursor an der Stelle, an der Sie das Bild einfügen möchten.
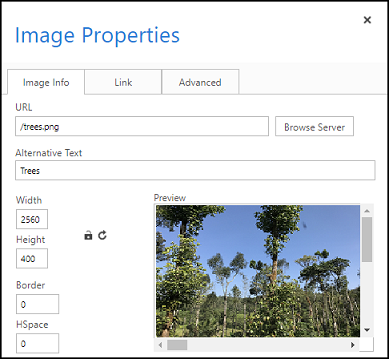
Ein Bild auswählen Das Dialogfeld Handlereigenschaften wird angezeigt.
Geben Sie die Eigenschaften für das Bild ein, und klicken Sie auf die Schaltfläche OK.

Wählen Sie im Portal-Content-Editor Speichern, um die Änderungen zu speichern.
Bildeigenschaften und -befehle
| Name | Beschreibung |
|---|---|
| URL | Die URL für das Bild. Es kann eine beliebige ordnungsgemäß formatierte URL zu einem Bild sein, außerhalb oder innerhalb der gleichen Website. Es wird empfohlen, dass die URL innerhalb ist. Innerhalb kann es relativ sein und es kann mit Browser-Server angeschaut werden. |
| Server durchsuchen | Öffnet eine Dateiauswahl für die Website. Die URL für die ausgewählte Bilddatei wird bei Auswahl im Feld "Bild-URL" platziert. Siehe Verwenden der Dateiauswahl. |
| Alternativer Text | Gibt das alternative Attribut für das Bild an. Es wird von Screenreadern gelesen und wird i.d.R nicht gesehen, wenn das Bild nicht ordnungsgemäß geladen wird. |
| Vorschau | Zeigt eine Vorschau des eingefügten oder aktualisierten Bilds. |
| Ausrichtung | Wählen Sie aus, ob das Bild links oder rechts ausgerichtet wird. |
| Erweitert (Registerkarte) | Geben Sie die Eigenschaften für das Bild an: |
Durchsuchen von Seiten und Dateien mithilfe der Dateiauswahl
Die Dateiauswahl stellt eine Methode zur Verfügung, um Seiten und Dateien zu durchsuchen, die derselben Website angehören. Neue Dateien können auch mithilfe der Dateiauswahl hochgeladen werden. Die Dateiauswahl ist verfügbar, wenn Sie einen Link oder ein Bild über den Portal Content Editor hinzufügen. Wählen Sie Server durchsuchen aus, um die Datei-Auswahl zu öffnen. Durchsuchen Sie eine Seite oder eine Datei mithilfe der linken Strukturansicht und doppelklicken Sie auf die Seite oder die Datei in der Listenansicht rechts, um sie auszuwählen.
Um neue Dateien hochzuladen:
- Navigieren Sie zum Ordner, in den die Datei hochgeladen werden soll, und klicken Sie auf das Datenträgersymbol mit dem grünen Pluszeichen.
- Im Dialog, der geöffnet wird, klicken Sie auf Datei durchsuchen, und wählen die hochzuladende Datei. Gehen Sie im nächsten Feld genauso vor, um mehrere Datei hinzuzufügen.
- Klicken Sie auf OK, um die ausgewählten Dateien hochzuladen.
Dateiauswahlbefehle
Die Tabelle unten umfasst weitere Details zu den verfügbaren Schaltflächen. Sie werden in der Reihenfolge aufgelistet, in der sie auf der Symbolleiste angezeigt werden.
| Name | Beschreibung |
|---|---|
| Zurück | Wechseln Sie zum Ordner, der zuvor angezeigt wurde. |
| Neu laden | Aktualisieren Sie die Ansicht des Ordners. |
| Datei auswählen | Verwenden Sie die ausgewählte Seite oder URL der Datei. |
| Geöffnet | Zeigen Sie die Seite oder Datei in einem neuen Browserfenster an. |
| Dateien hochladen | Öffnet einen Dialog zum Hochladen neuer Dateien. Klicken Sie auf OK, um neue Dateien sofort in den Ordner hochzuladen. |
| Kopieren | Deaktiviert |
| Entfernen | Löscht die ausgewählte Datei. Es können nur Dateien entfernt werden und keine Seiten. Seiten sollten entfernt werden, indem Sie die Schaltfläche Löschen in der Symbolleiste für die Inhaltsveröffentlichung verwenden. |
| Informationen | Zeigt zusätzliche Information zur ausgewählten Seite oder Datei an. |
| Schnellvorschau | Zeigt die Datei und einige Informationen dazu in einem kleinen Overlayfenster an. |
| Als Symbole anzeigen | Zeigt Ordnerinhalt als Symbole an. |
| Als Liste anzeigen | Zeigt Ordnerinhalt als Tabelle mit weiteren Details zu jedem Element an. |
| Hilfe | Öffnet ein Dialogfeld zu elFinder: Dateimanager für das Web. |
Siehe auch
Erste Schritte mit dem Portalinhaltseditor
Erstellen und Anpassen des Portals mit Power Apps Portale Studio
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).