Öffnen Sie benutzerdefinierte Seiten als Dialoge und verwenden Sie Cloud-Flows
Dieses Beispiel zeigt, wie Sie einfache benutzerdefinierte Seiten erstellen können, die sich als Dialogfeld öffnen, wenn auf einen Befehl geklickt wird. Sie können einen Cloud-Flow auch über das Dialogfeld für benutzerdefinierte Seiten aufrufen.
Anforderungen
- Fügen Sie Ihrer modellgesteuerten App eine benutzerdefinierte Seite hinzu
- Optional Trigger ein Cloud-Flow von der benutzerdefinierten Seite
Einen Befehl erstellen
Zuerst müssen Sie die Position der Tabelle und der Befehlsleiste bestimmen, um den Befehl zu platzieren.
Öffnen Sie den App-Designer und fügen Sie dann die gewünschte Tabelle zu Ihrer modellgesteuerten App hinzu. Weitere Informationen: Erstellen Sie Ihre erste modellbasierte App
Veröffentlichen Sie die App.
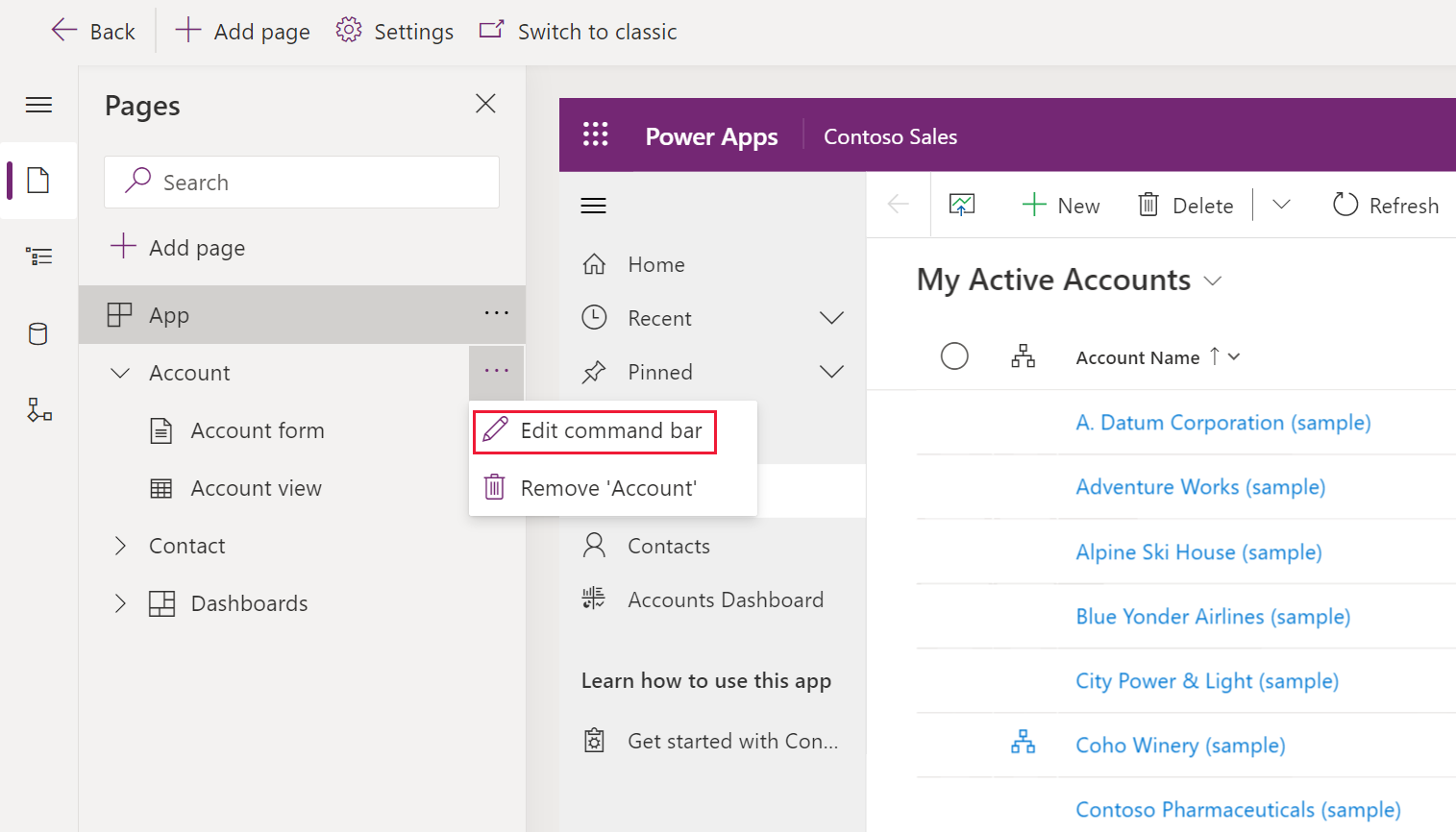
Auswählen die gewünschte Tabelle aus dem Bereich Seiten im App-Designer.
Auswählen ... (Auslassungspunkte) und dann Auswählen Befehlsleiste bearbeiten.

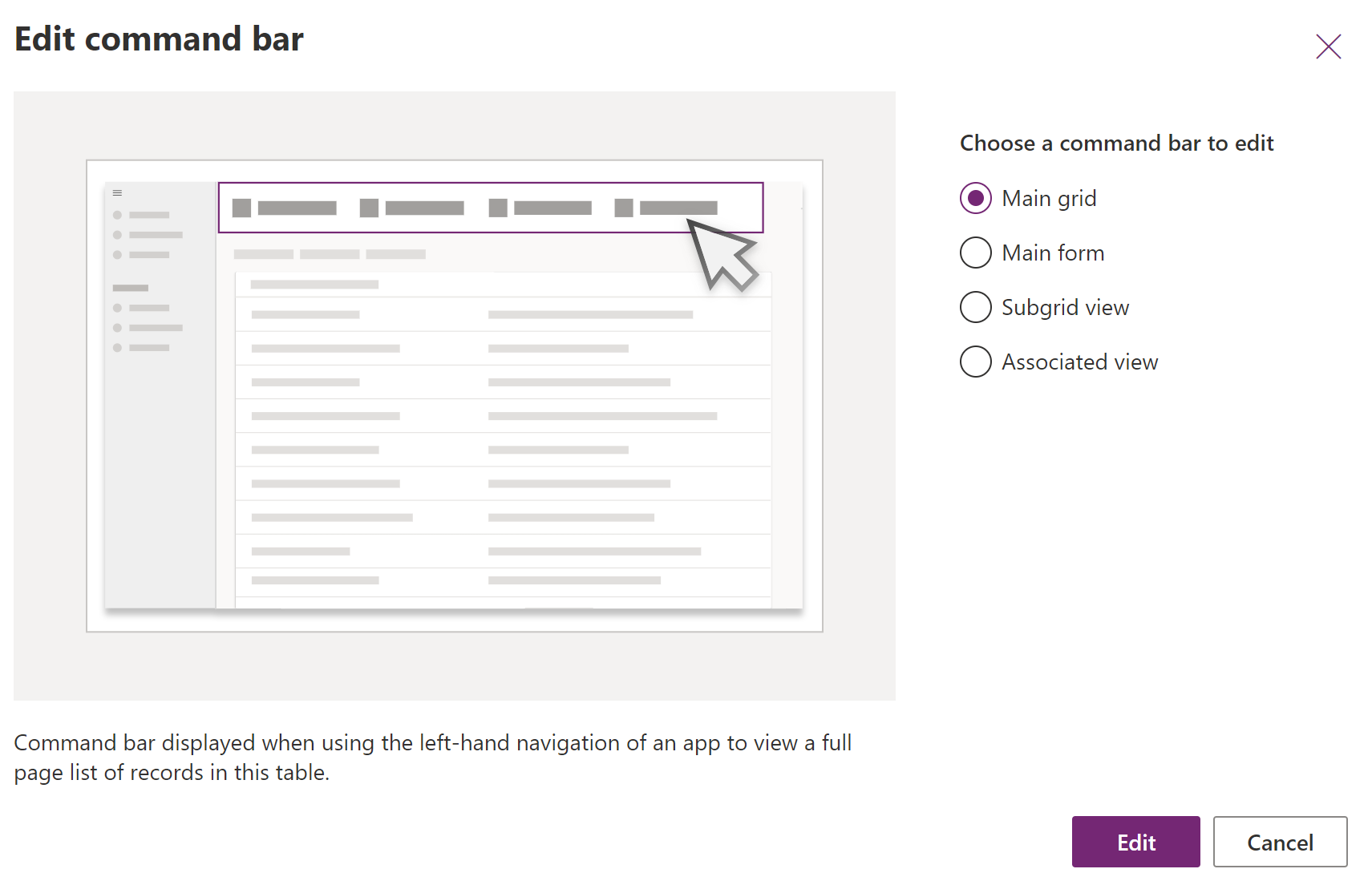
Wählen Sie die gewünschte Position der Befehlsleiste aus und wählen Sie dann Bearbeiten. Mehr Informationen: Positionen der Befehlsleiste

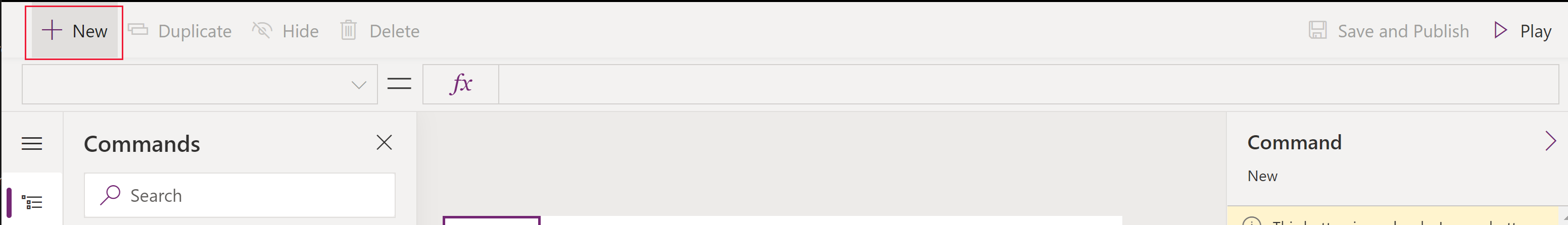
Auswählen + Neu in der Befehlsleiste des Befehls-Designers und geben Sie dann die Befehlseigenschaften ein: Weitere Informationen:
- Erstellen Sie eine JavaScript-Webressource für Ihren Befehl.
- Weitere Eigenschaften finden Sie unter Neuen Befehl erstellen.

Erstellen Sie eine JavaScript-Webressource für Ihren Befehl
Anmerkung
Diese kommandierende Anpassung wird derzeit nur mit JavaScript unterstützt. Power Fx wird derzeit nicht unterstützt.
- Für die Befehlseigenschaften Aktion, Auswählen Run JavaScript.
- Auswählen + Bibliothek hinzufügen
- Auswählen Neu um eine neue JavaScript-Webressource zu erstellen.
- Geben Sie im Browserfenster „Webressource: Neues“ einen Namen und optional einen Anzeigename Namen und eine Beschreibung ein.
- Für Typ, Auswählen Skript (JScript).
- Auswählen Texteditor.
- Fügen Sie Ihr JavaScript ein. Kopieren und fügen Sie beispielsweise, je nachdem, welchen Dialogtyp Sie verwenden möchten, ein Beispiel aus der Navigate-API-Referenz ein.
- Auswählen Speichern und dann Auswählen Veröffentlichen , um die Webressource zu speichern und zu veröffentlichen.
- Schließen Sie die Browser-Fenster-Registerkarte, und kehren Sie zum Befehls-Designer zurück.
Rufen Sie das JavaScript aus Ihrem Befehl auf
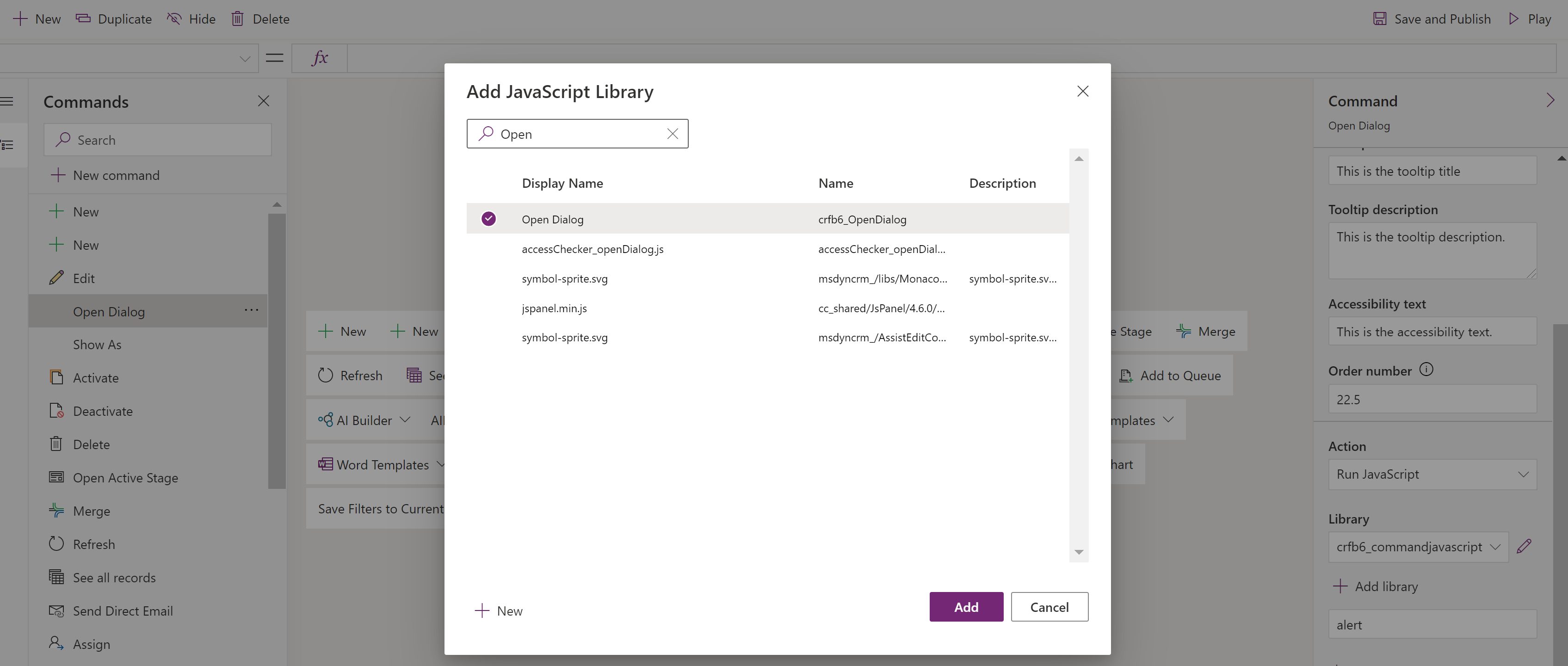
Auswählen Sie im Dialogfeld Bibliothek JavaScript hinzufügen die Bibliothek, die Sie in den vorherigen Schritten erstellt haben, und Auswählen Sie anschließend Hinzufügen.
Trinkgeld
Wenn Sie die Webressource nicht finden können, geben Sie den Namen in das Feld Suchen ein.

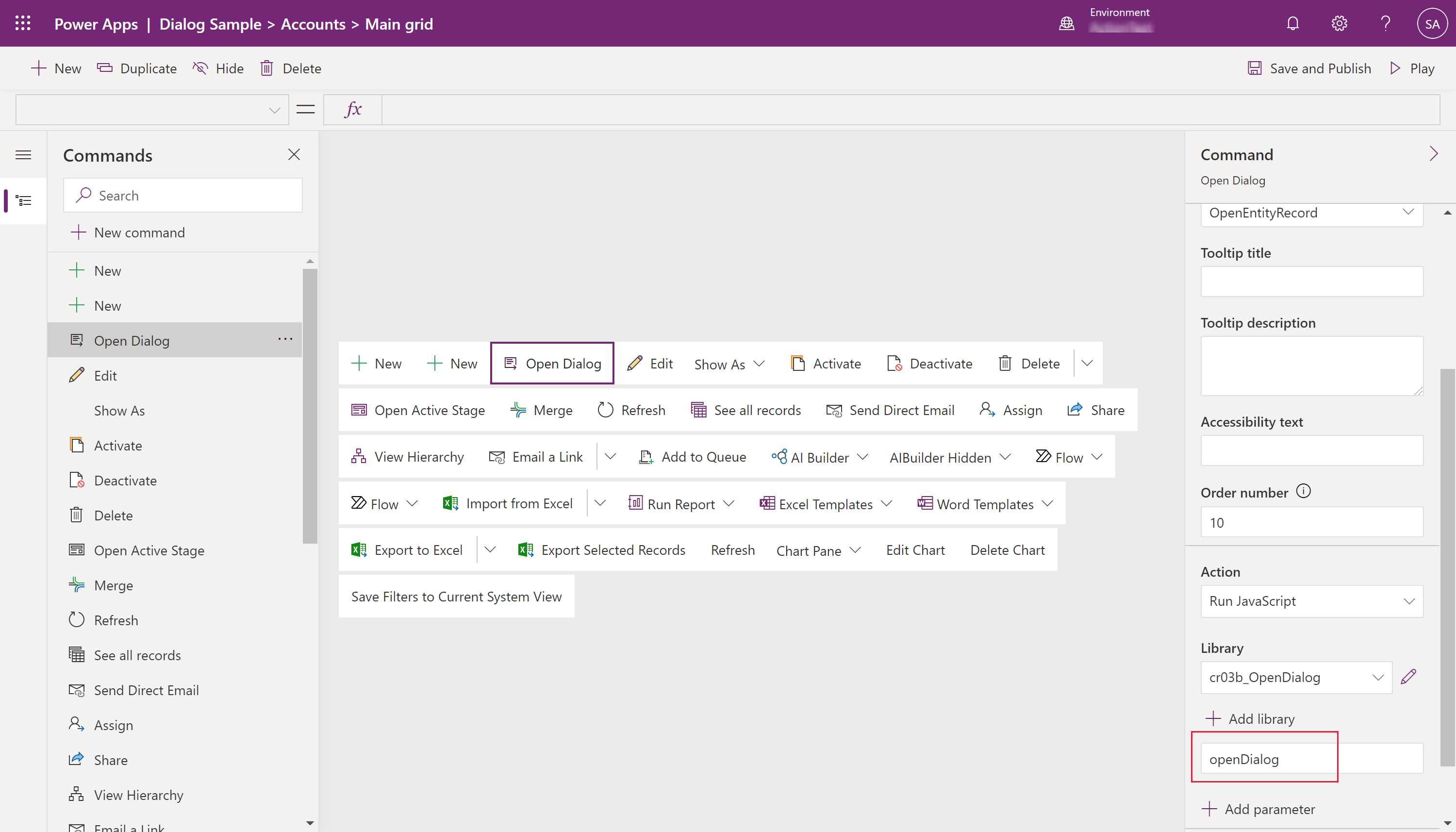
Geben Sie im Eigenschaftenbereich Befehl den Namen der Funktion JavaScript ein. In diesem Beispiel wird openDialog eingegeben.

Ändern Sie optional die Sichtbarkeitslogik .
Wählen Sie Speichern und veröffentlichen aus.
Siehe auch
Entwerfen Sie eine benutzerdefinierte Seite für Ihre modellgesteuerte App
Navigieren zu einer benutzerdefinierten Seite mithilfe der Client-API