Mixed Reality-Fotos machen und hochladen
In diesem Artikel erstellen wir eine App, mit der Fotos einer Mixed Reality-Sitzung aufgenommen und in einen Ordner in OneDrive hochgeladen werden können. Wir verwenden das In MR anzeigen Steuerelement in diesem Beispiel, aber die Steuerelemente Form in MR anzeigen und Messkamera würden auch funktionieren.
Folgende Aufgaben übernehmen wir:
- Hinzufügen eines 3D-Objekt-Steuerelements zum Anzeigen und Bearbeiten eines Beispiel-3D-Objekts
- Verbinden des Steuerelements 3D-Objekt zu einem Steuerelement In MR anzeigen, damit Sie das 3D-Objekt der realen Welt anzeigen können.
- Hinzufügen eines Katalog-Steuerelements zum Anzeigen von Fotos, die mit In MR anzeigen-Steuerelement aufgenommen wurden
- Hochladen von Fotos auf OneDrive mit einem Microsoft Power Automate Flow
- Aktualisieren von in Mixed Reality aufgenommenen Fotos auf Dataverse
Anforderungen
- Erstellen Sie eine leere Canvas-App.
- Erstellen Sie einen Ordner namens MRPhotos in OneDrive. In diesem Ordner speichern Sie Ihre hochgeladenen Fotos.
Tipp
Die Mixed-Reality-Steuerelemente (MR) funktioniert am besten in gut beleuchteten Umgebungen mit flachen Oberflächen. Das Tracking ist auf LIDAR-fähigen Geräten besser.
Fügen Sie eine Schaltfläche hinzu, um ein Foto eines 3D-Objekts in mixed reality aufzunehmen
Dieses Beispiel besteht aus drei Teilen. Zuerst fügen wir eine Schaltfläche hinzu, mit der Benutzer ein Foto eines 3D-Objekts in einem Mixed Reality-Erlebnis aufnehmen können.
Fügen Sie ein Steuerelement 3D-Objekt ein.
Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Medien.
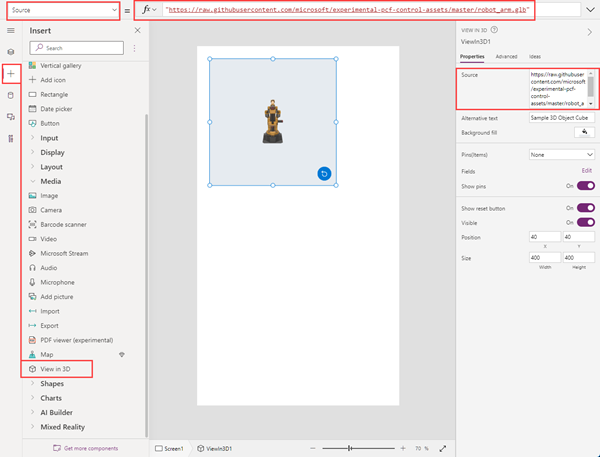
Wählen Sie 3D-Objekt, um ein 3D-Objekt auf dem App-Bildschirm zu platzieren. Ziehen Sie das Steuerelement auf den Bildschirm, um es genauer zu positionieren.
Das Steuerelement hat eine transparente Würfelform. Wenn Sie möchten, ändern Sie die Source-Eigenschaft des Steuerelement, um ein anderes 3D-Modell zu laden. In diesem Beispiel verwenden wir die URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Fügen Sie ein In MR anzeigen-Steuerelement ein und verbinden Sie es
Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Mixed Reality.
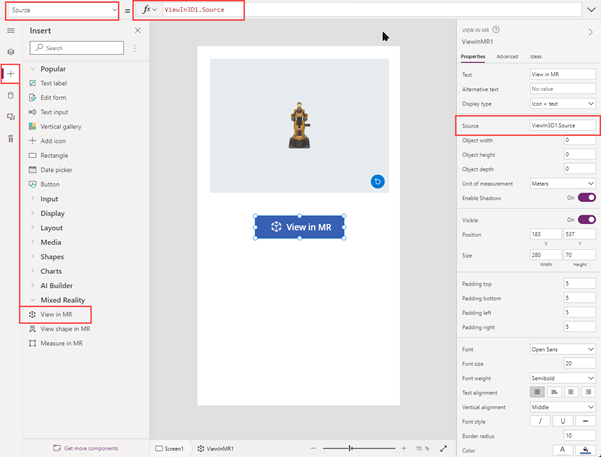
Wählen Sie In MR anzeigen im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
Ändern Sie die Source-Eigenschaft des Steuerelements in 3DObject1.Source. (3DObject1 ist der Name des 3D-Objekt-Steuerelements, das wir zuvor hinzugefügt haben.) Dieser Ausdruck leitet das In MR anzeigen Steuerelement zum Überlagern des 3D-Modells auf dem Gerätekamera-Feed.

Speichern und veröffentlichen Sie die App und führen Sie sie auf Ihrem Mobilgerät aus.
Wählen Sie In MR anzeigen, um das 3D-Objekt in mixed reality anzuzeigen. Wählen Sie das Kamerasymbol, um ein Foto der MR-Ansicht aufzunehmen.
Fügen Sie ein Katalogsteuerelement ein, um in der App aufgenommene Fotos anzuzeigen
Als Nächstes fügen wir eine Galerie hinzu, damit Benutzer die von ihnen aufgenommenen Fotos anzeigen können.
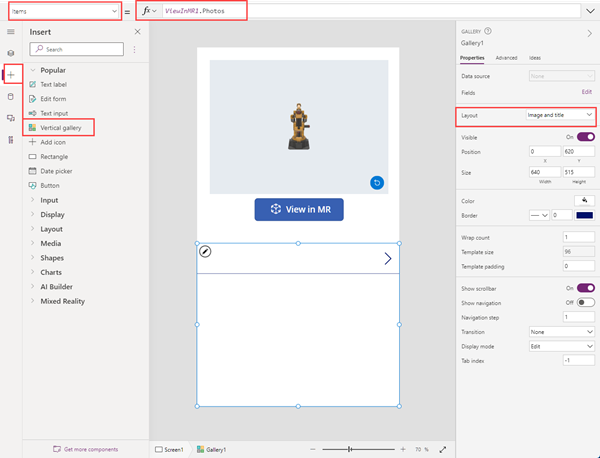
Bearbeiten Sie Ihre App erneut. Öffnen Sie die Einfügung-Registerkarte und platzieren Sie ein Vertical gallery-Steuerelement auf dem Bildschirm.
Ändern Sie die Items-Eigenschaft des Steuerelements in ViewInMR1.Photos. (ViewInMR1 ist der Name des In MR anzeigen-Steuerelement, das wir zuvor hinzugefügt haben.)
Ändern Sie optional die Layout-Eigenschaft der Galerie in Bild und Titel.

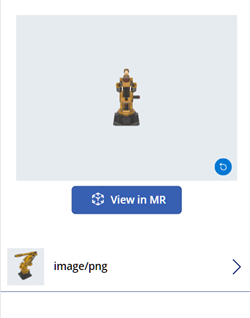
Vorschau der App und Auswahl In MR anzeigen, um ein Beispielfoto zu erstellen. Die Galerie wird mit einem Beispielbild gefüllt.

Hinweis
Wenn Benutzer die MR-Ansicht verlassen, um den Katalog anzuzeigen, rufen Sie die MR-Ansicht erneut auf und nehmen Sie weitere Fotos auf und ersetzen die neuen Fotos, die zuvor aufgenommen wurden.
Fügen Sie den Miniaturbildern im Katalog eine größere Überlagerung hinzu
Um die Fotos in der Galerie besser sichtbar zu machen, können Sie ein Overlay in voller Größe hinzufügen, das angezeigt wird, wenn der Benutzer ein Miniaturbild auswählt.
Bearbeiten Sie Ihre App erneut. Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Medien.
Wählen Bild aus, um ein Bildsteuerelement auf dem Bildschirm zu platzieren. Verschieben und skalieren Sie es entsprechend, wie das größere Foto angezeigt werden soll, wenn ein Miniaturbild ausgewählt wird.

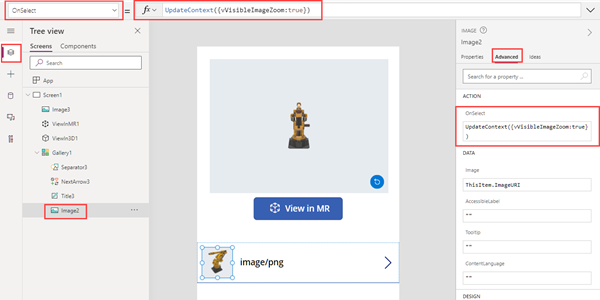
Ändern Sie die folgenden Eigenschaften für das Bild-Steuerelement: | Eigenschaft | Wert | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (vorausgesetzt, das Katalog-Steuerelement ist Gallery1 und das erste Vorschaubild ist Image2) | Visible | vVisibleImageZoom
Wählen Sie im Katalog-Steuerelement die erste Miniaturansicht aus. Ändern Sie die OnSelect-Eigenschaft in UpdateContext({vVisibleImageZoom:true}).

Speichern und veröffentlichen Sie die App und führen Sie sie auf Ihrem Mobilgerät aus.
Wählen Sie In MR anzeigen und dann das Kamera-Symbol, um ein Foto aufzunehmen. Wählen Sie den Zurück-Pfeil oben auf dem Bildschirm, um die MR-Ansicht zu verlassen.
Wählen Sie das Miniaturbild im Katalog aus, um eine größere Version des Fotos anzuzeigen. Wählen Sie das Bild aus, um es auszublenden.
Hochladen von Fotos auf OneDrive mit einem Power Automate-Flow
Zuletzt erstellen wir einen Workflow mithilfe des Power Automate Bereichs. Der Workflow lädt Fotos aus der App in einen Ordner mit dem Namen MRPhotos in OneDrive hoch.
Erzeugen Sie einen Flow in Power Automate
Bearbeiten Sie Ihre App. Wählen Sie im App-Authoring-Menü Power Automate > Neuen Ablauf erstellen.
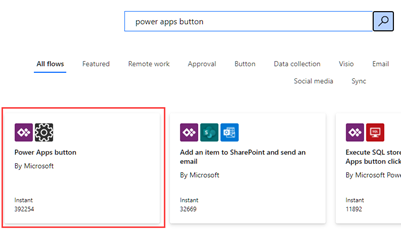
Suchen Sie die gewünschte Power Apps-Schaltflächenvorlage, und wählen Sie sie aus.

Wählen Sie im Fenster Erstellen Sie Ihren Ablauf die Option Im erweiterten Modus bearbeiten.
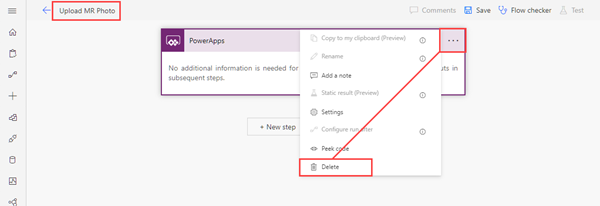
Wählen Sie Power Apps-Schaltfläche oben im Fenster und geben Sie einen neuen Namen für Ihren Flow ein. In diesem Beispiel benennen wir den Flow MR-Foto hochladen.

Wählen Sie Power Apps-Schaltfläche oben im Fenster und geben Sie einen neuen Namen für Ihren Flow ein. In diesem Beispiel benennen wir den Flow MR-Foto hochladen.

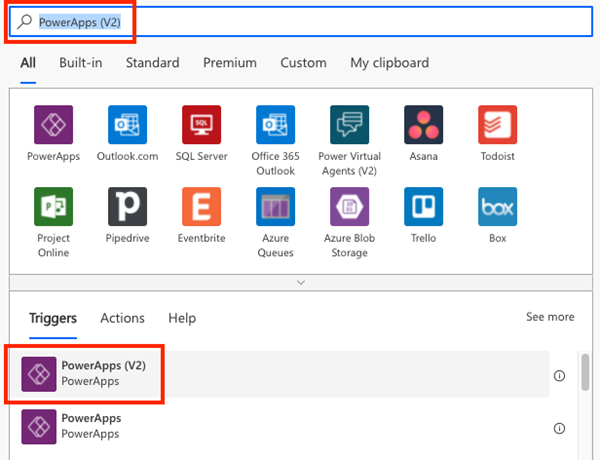
Suchen Sie nach PowerApps (V2) und wählen Sie den PowerApps (V2)-Trigger aus.

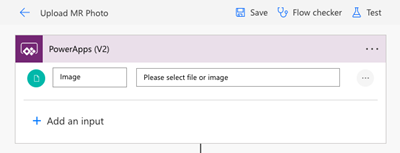
Wählen Sie Eingabe hinzufügen und Datei aus.
Ändern Sie die Beschriftung Dateiinhalt in Bild.

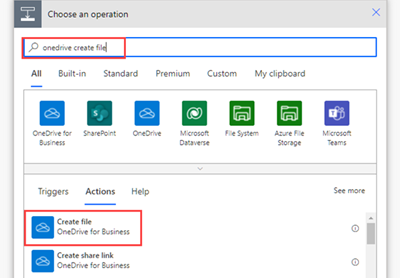
Wählen Sie Neuer Schritt aus. Suchen Sie nach OneDrive Datei erstellen, und wählen Sie die Aktion Datei erstellen aus.

Wählen Sie in Ordnerpfad das Ordnersymbol aus und navigieren Sie zum zuvor erstellten Ordner MRPhotos.
Geben Sie in Dateiname @{triggerBody()?['file']?['name']} ein (Ihr Text ändert sich zu „file.name.“)
Geben Sie in Dateiinhalt @{triggerBody()['file']['contentBytes']} ein (Ihr Text ändert sich zu „Image.“)
Den Flow speichern.
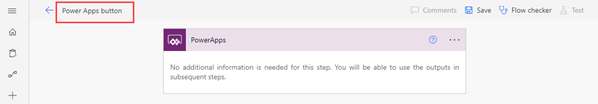
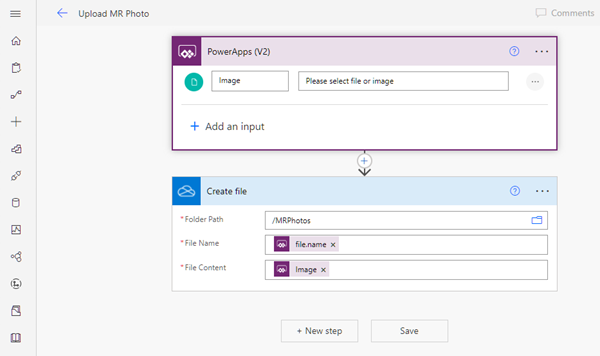
Der komplette Flow sieht möglicherweise wie folgt aus:

Verbinden Sie den Workflow mit einer Schaltfläche in Ihrer App
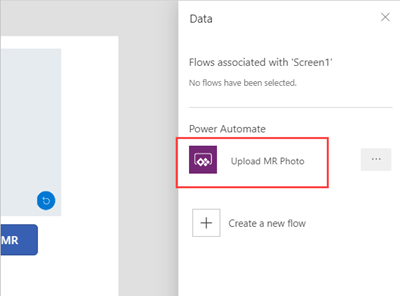
Kehren Sie zu Ihrer App in Power Apps Studio zurück. Ihr Flow wird nun unter Verfügbare Flows aufgelistet.

Öffnen Sie die Registerkarte Einfügen und wählen Sie dann Schaltfläche. Platzieren Sie das Schaltflächen-Steuerelement auf dem Bildschirm und ändern Sie die Größe nach Bedarf.
Ändern Sie die Text-Eigenschaft des Steuerelements in Fotos hochladen.
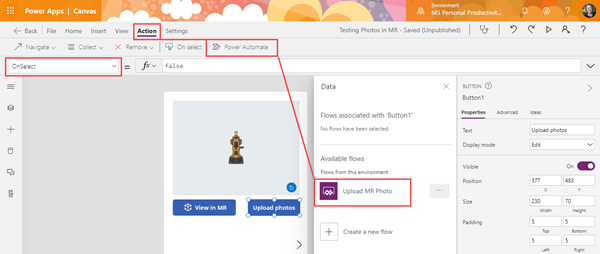
In der Formelleiste oben im Power Apps Fenster wählen Sie die OnSelect-Eigenschaft. Wählen Sie Aktion > Power Automate > MR-Foto hochladen.

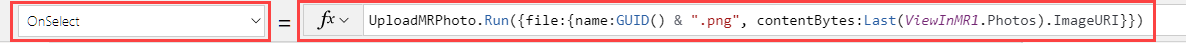
Die OnSelect-Eigenschaft des Schaltflächensteuerelements wird in UploadMRPhoto.Run( geändert.
Um das zuletzt aufgenommene Foto hochzuladen, fügen Sie den folgenden Code nach der öffnenden Klammer ein: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

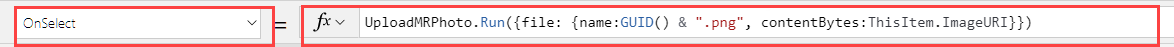
Wenn Sie das Schaltflächen-Steuerelement im Katalog platziert haben, fügen Sie stattdessen den folgenden Code ein: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

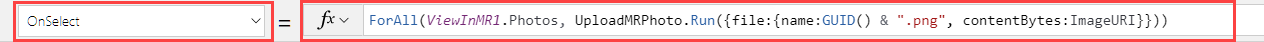
Damit die Schaltfläche alle aufgenommenen Fotos hochlädt, löschen Sie UploadMRPhoto.Run( und fügen Sie den folgenden Code ein: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Zeigen Sie die Vorschau der App an und wählen Sie In MR anzeigen, und wählen Sie dann Fotos hochladen aus. Überprüfen Sie den MRPhotos-Ordner in OneDrive und bestätigen Sie, dass das Beispielfoto hochgeladen wurde.
Fügen Sie Ihrer App Offline-Fähigkeit hinzu
Sie können Ihre App auch dann mit den Funktionen SaveData und LoadData verwenden, wenn Sie nur eine eingeschränkte oder keine Netzwerkverbindung haben.
Hochladen von in Mixed Reality aufgenommenen Fotos auf Dataverse
Sie können Fotos zu Dataverse-Tabellen über eine Bilddatentyp-Spalte hinzufügen. Bildspalten in Dataverse haben zwei erforderliche Felder – Full und Value – die auf die ImageURI-Ausgabe der MR-Steuerelemente gesetzt werden können.
Wenn Sie beispielsweise das erste von Markup aufgenommene Foto im MR-Steuerelement in eine Dataverse-Spalte namens Bild hochladen möchten:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).