Laden Sie 3D-Modelle in Canvas-Apps
Laden Sie ein 3D-Modell aus einer Vielzahl von Quellen in Ihre Canvas-Apps. Sie können Modelle aus Anhängen oder Medieninhalten, einer direkten URL oder einer Base64-codierten URI (Uniform Resource Identifier) abrufen.
Stellen Sie sicher, dass Ihre 3D-Modelle optimiert für die Verwendung mit Power Apps sind, um Ladezeiten zu minimieren.
3D-Modelle über gängige Konnektoren laden
Das Laden von 3D-Modellen aus Anhängen oder Medieninhalten hängt davon ab, wie ein Datenkonnektor unterstützt wird. Um zu überprüfen, ob ein Datenkonnektor mit den Mixed Reality-Steuerelementen funktioniert, fügen Sie der Canvas-App ein Beschriftung-Steuerelement hinzu, und legen Sie die Text-Eigenschaft für die Datenquelle fest. Wenn die Beschriftungstext mit appres:// beginnt, dann sollte der Datenkonnektor mit dem Steuerelement 3D-Objekt funktionieren.
Tipp
Sie können eine .glb-Dateierweiterung in .jpg umbenennen und über die Medien-Registerkarte direkt in die App hochladen.
Laden Sie 3D-Modelle aus Microsoft-Listen
Erstellen Sie zunächst eine Liste in SharePoint und fügen Sie einen Eintrag für jedes 3D-Modell hinzu, das Sie in Ihrer App haben möchten.
- Erstellen Sie eine Liste mit Microsoft Lists.
- Wählen Sie die + Spalte hinzufügen-Spaltenüberschrift und wählen Sie dann Spalten ein-/ausblenden aus.
- Wählen Sie Anhänge aus und dann Anwenden.
- Eintrag zur Liste hinzufügen. Wählen Sie in der Eingabemaske Anhänge hinzufügen und wählen Sie Ihre 3D-Modelldatei aus.
- Wiederholen Sie dies für jedes Modell, das Sie in Ihre App aufnehmen möchten.
Fügen Sie Ihrer App dann einen Katalog hinzu, legen Sie ihre Quelle auf die Liste fest, fügen Sie ein 3D-Objekt-Steuerelement hinzu und legen Sie als Quelle den Katalog fest.
- Einen Katalog hinzufügen in Power Apps Studio.
- Setzen Sie die Katalog-Datenquelle auf die Liste fest.
- Fügen Sie das Steuerelement 3D-Objekt hinzu.
- Wählen Sie auf der Erweitert Eigenschaftenregisterkarte Quelle auf First(Gallery1.Selected.Attachments).Value fest.
Laden Sie 3D-Modelle aus einer Excel-Arbeitsmappe
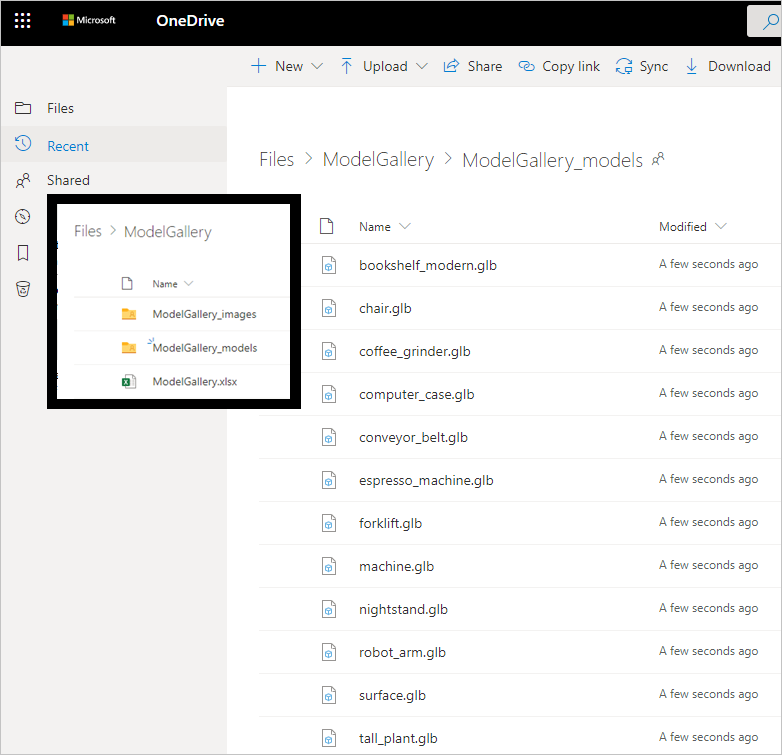
Erstellen Sie zunächst eine Excel-Arbeitsmappe in OneDrive in demselben Ordner, der Ihre Modelldateien enthält. Fügen Sie eine Tabelle mit Zeilen für jedes Modell hinzu, das Sie in Ihrer App haben möchten.
Erstellen Sie zunächst eine Excel-Arbeitsmappe und speichern Sie sie in OneDrive in demselben Ordner, der Ihre Modelldateien enthält.

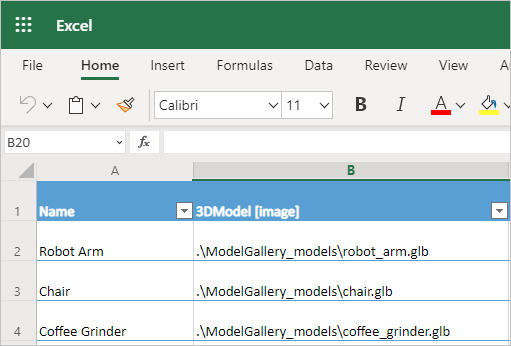
Erstellen Sie in der Arbeitsmappe eine Tabelle mit benannten Spalten 3D-Modell [Bild] und Name.
Fügen Sie für jedes Modell, das Sie im App-Katalog anzeigen möchten, eine Zeile hinzu. Geben Sie eine Bezeichnung für das Modell in der Name-Spalte ein und den relativen Dateipfad zur Modelldatei in der 3D-Modell [Bild]-Spalte.

Schließen Sie die Arbeitsmappe.
Fügen Sie Ihrer App dann einen Katalog hinzu, legen Sie ihre Quelle auf die Excel-Arbeitsmappe fest, fügen Sie ein 3D-Objekt-Steuerelement hinzu und legen Sie als Quelle den Katalog fest.
- Einen Katalog hinzufügen in Power Apps Studio.
- Verwenden Sie den OneDrive-Konnektor, um die Katalog-Datenquelle auf die Excel Online-Arbeitsmappe festzulegen.
- Fügen Sie das Steuerelement 3D-Objekt hinzu.
- Wählen Sie auf der Erweitert Eigenschaftenregisterkarte Quelle auf Gallery1.Selected.'3DModel' fest.
Laden der 3D-Modelle von einer URL
Die Source-Eigenschaft des 3D-Objekt-Steuerelements kann die URL einer 3D-Modelldatei sein.
Die 3D-Modelldatei muss sich auf einem Server befinden, der keine restriktiven CORS-Einstellungen (Cross-Origin Resource Sharing) hat. Der Hosting-Server muss Cross-Origin-Anfragen von powerapps.com zulassen. Sie können Dropbox oder GitHub verwenden, um Ihre Dateien zu hosten und eine CORS-kompatible URL zu erhalten.
Hosten Sie Ihre 3D-Modelldateien in Dropbox
- Laden Sie eine 3D-Modelldatei in Dropbox hoch und wählen Sie Teilen aus.
- Erzeugen Sie einen öffentlichen Download-Link. Zum Beispiel https://www.dropbox.com/s/rANdoMGeneR4tedLink/my-file.glb?dl=0.
- Ändern Sie die URL wie folgt: Ersetzen Sie www mit dl, und entfernen Sie ?dl=0 Am Ende.
Sie haben jetzt eine Direktzugriffs-URL (in unserem Beispiel https://dl.dropbox.com/s/rANdoMGeneR4tedLink/my-file.glb), die Sie als Quelle für Ihr 3D-Steuerelement verwenden können.
Hosten Sie Ihre 3D-Modelldateien in GitHub
- Stellen Sie sicher, dass die 3D-Modelldatei in einem öffentlichen Repo gespeichert ist.
- URL der Datei abrufen. Zum Beispiel https://github.com/microsoft/experimental-pcf-control-assets/blob/master/robot_arm.glb.
- Ändern Sie die URL wie folgt: entfernen Sie /blob/, und ersetzen Sie https://github.com mit https://raw.githubusercontent.com.
Sie haben jetzt eine CORS-kompatible URL (in unserem Beispiel https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb), die Sie als Quelle für Ihr 3D-Steuerelement verwenden können.
Laden Sie Base64-codierte 3D-Modelle
Die Eigenschaft Source des Steuerelements 3D-Objekt kann eine base64-kodierte URI für 3D-Modelldaten sein, die im Format data:base64,<Base64-encoded content> vorliegt.
Wichtig
Das Laden Ihrer App kann länger dauern, wenn Sie Base64-codierte Modelle verwenden.
Sie können einen Base64-codierten URI Ihres Modells mit Microsoft Power Automate oder Microsoft Dataverse erstellen.
Erstellen Sie ein Base64-codiertes 3D-Modell mit Microsoft Power Automate
Power Automate kann 3D-Modelldateien, die in einer SharePoint-Dokumentbibliothek in Base64 gespeichert sind, mithilfe des dataUri(base64(file content))-Ausdrucks konvertieren.
Im folgenden Beispiel wird eine Dokumentbibliothek namens 3DModelBase64Library und eine Liste mit dem Namen 3DModelBase64 in derselben SharePoint-Site existieren. Die Liste muss eine Spalte vom Typ mehrzeiliger Text enthalten.
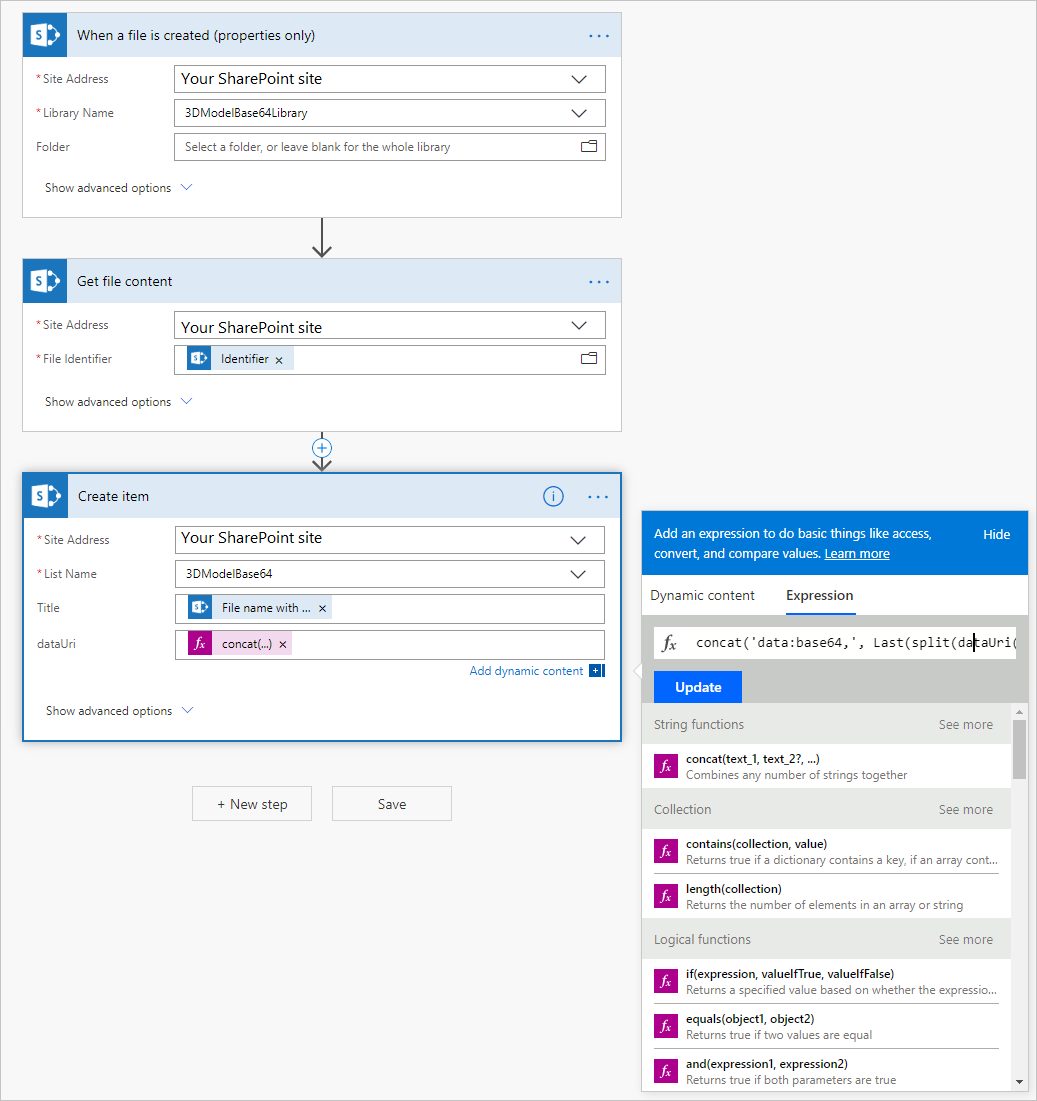
In der Dokumentenbibliothek erstellen Sie einen Flow basierend auf Wenn eine neue Datei in SharePoint hinzugefügt wird, führen Sie eine benutzerdefinierte Aktion aus-Vorlage.
Legen Sie Bibliotheksname auf 3DModelBase64Library fest (in diesem Beispiel der Name der Dokumentbibliothek).
Fügen Sie einen Schritt Dateiinhalt aus SharePoint abrufen hinzu.
Legen Sie Dateikennung auf Kennung fest.
Fügen Sie einen Schritt Element erstellen aus SharePoint hinzu.
Legen Sie Listenname auf 3DModelBase64 (der Name der Liste in diesem Beispiel) und Titel auf Dateiname mit Erweiterung fest.
Legen Sie dataUri auf folgenden Ausdruck fest:
concat('data:model/gltf-binary;base64,', Last(split(dataUri(base64(body('Get_file_content'))), ',')))
Der Flow wird ausgeführt, wenn der Dokumentbibliothek eine Datei hinzugefügt wird, und konvertiert die Datei in einen Base64-codierten Daten-URI.
In Power Apps Studio, verbinden Sie das Steuerelement 3D-Objekt mit dem SharePoint-Datenkonnektor. Stellen Sie die Source-Eigenschaft des Steuerelements auf den Base64-codierten Daten-URI.
Erstellen Sie ein Base64-codiertes 3D-Modell mit Microsoft Dataverse
Die Tabelle Notiz (Anmerkung) in Microsoft Dataverse konvertiert jede im Feld Dokument angehängte Datei in Base64.
Bekannte Einschränkungen beim Laden von 3D-Modellen aus URLs in Canvas-Apps
- Die Sicherheitsarchitektur von Power Apps erfordert HTTPS-Links, nicht HTTP.
- Der Server, der die Modelldateien hostet, darf keine Authentifizierung erfordern und muss CORS-kompatibel sein.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).