Erstellen Sie eine App mit Adresseneingabe und Zuordnung-Steuerelementen
Es gibt viele Szenarien, in denen Benutzer Adressen in einer App eingeben sollen. In der Vergangenheit gab es mehrere Felder zur Erfassung der einzelnen Elemente einer Adresse, in denen der Benutzer die Straße, den Ort und die Postleitzahl eingab und den Status auswählte. Die Eingabe von Adressen kann frustrierend und fehleranfällig sein, insbesondere in mobilen Szenarien.
Das Texteingabe-Steuerelement präsentiert dem Benutzer während der Eingabe dynamische Adressvorschläge. Mithilfe der Fuzzy-Matching-Logik schlägt das Steuerelement mehrere potenziell passende Adressen vor, aus denen der Benutzer auswählen kann, was die Eingabe korrekter Adressen beschleunigt und erleichtert.
Das Steuerelement gibt die Adresse als strukturierte Daten zurück, die es der Anwendung erlauben, Informationen wie Stadt, Straße, Gemeinde und sogar Breiten- und Längengrad zu extrahieren. Die Daten liegen in einem Format vor, das mit vielen lokalen und internationalen Adressformaten kompatibel ist.
Um das Steuerelement zu verwenden, müssen Sie die Geospatial-Dienste für die Umgebung aktivieren.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie das Texteingabe-Steuerelement verwenden:
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie das Zuordnung-Steuerelement verwenden:
In diesem Artikel lernen Sie, wie Sie das Texteingabe-Steuerelement in Canvas Apps verwenden können.
Voraussetzungen
Für diese Lektion benötigen Sie eine Umgebung Power Apps mit einer Datenbank Microsoft Dataverse. Wenn Sie noch keine Lizenz haben, können Sie sich für den Power Apps Developer Plan anmelden oder einen Power Apps Test verwenden.
Erstellen Sie eine Test-Umgebung
Eine Umgebung in Power Apps ist ein Raum zum Speichern, Verwalten und Freigeben der Geschäftsdaten, Apps, Chatbots und Flows Ihres Unternehmens. Sie dienen auch als Container zum Trennen von Apps, die über unterschiedliche Rollen, Sicherheitsanforderungen und Zielgruppen verfügen.
Jede Umgebung kann eine eigene Dataverse-Datenbank haben.
Um sicherzustellen, dass Sie alles haben, was Sie für diese Lektion benötigen, erstellen wir eine neue Umgebung mit einer Dataverse Datenbank. Dies ist ein 30-tägiger Test, der nach Ablauf der 30 Tage verschwindet, aber Sie können ihn zu einer Sandbox- oder Produktionsumgebung upgraden, wenn Sie ihn behalten möchten.
Wir werden eine Testumgebung erstellen, die eine Dataverse-Datenbank und die in diesem Thema verwendeten Beispieldaten enthält.
Gehen Sie in einem Webbrowser zum Power Platform Admin-Center.
Wählen Sie Umgebungen.
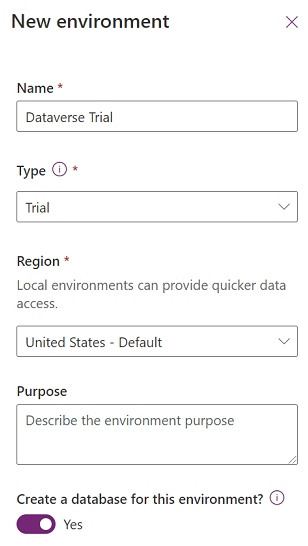
Wählen Sie Neu.
Geben Sie einen Namen ein, zum Beispiel „Dataverse Test“.
Wählen Sie Test für die Art der Umgebung.
Schalten Sie Datenbank erstellen auf Ja.
Wählen Sie Weiter.

Schalten Sie Beispiel-Apps und -Daten bereitstellen auf Ja.
Wählen Sie Speichern.
Ihre Test Umgebung wird nun erstellt, einschließlich einer Dataverse-Datenbank und Beispieldaten in Dataverse-Tabellen.
Aktivieren Sie die Geospatial-Dienste für die Umgebung
Bevor wir die Geospatial-Dienste in Canvas-Apps verwenden können, muss ein Admin den Zugriff auf die Funktionen für die Umgebung aktivieren, in der wir die App erstellen möchten.
Wie Sie Geodienste in Ihrer Umgebung aktivieren, erfahren Sie unter Aktivieren Sie die räumlichen Funktionen für die Umgebung.
Erstellen einer Canvas App
Wir beginnen mit dem Erstellen einer App und erstellen dann ein Kopfzeilensteuerelement, das innerhalb der App verwendet werden kann, um das Erscheinungsbild der Kopfzeilen auf verschiedenen Bildschirmen zu standardisieren.
Erstellen einer leere Canvas-App in der Umgebung, die Sie zuvor erstellt haben.
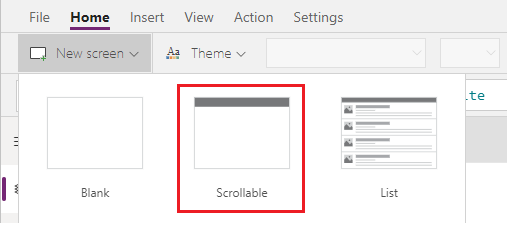
Wählen Sie Einfügen > Neuer Bildschirm > Scrollbar, um einen neuen Bildschirm hinzuzufügen.

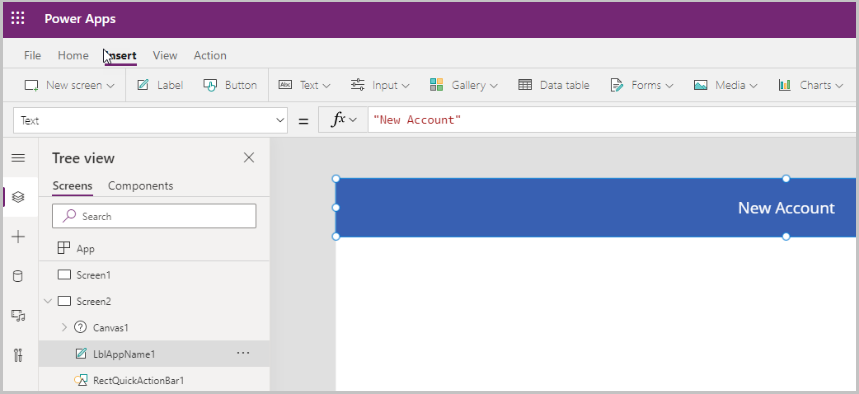
Ändern Sie den Text des Labels in „Neues Konto“.

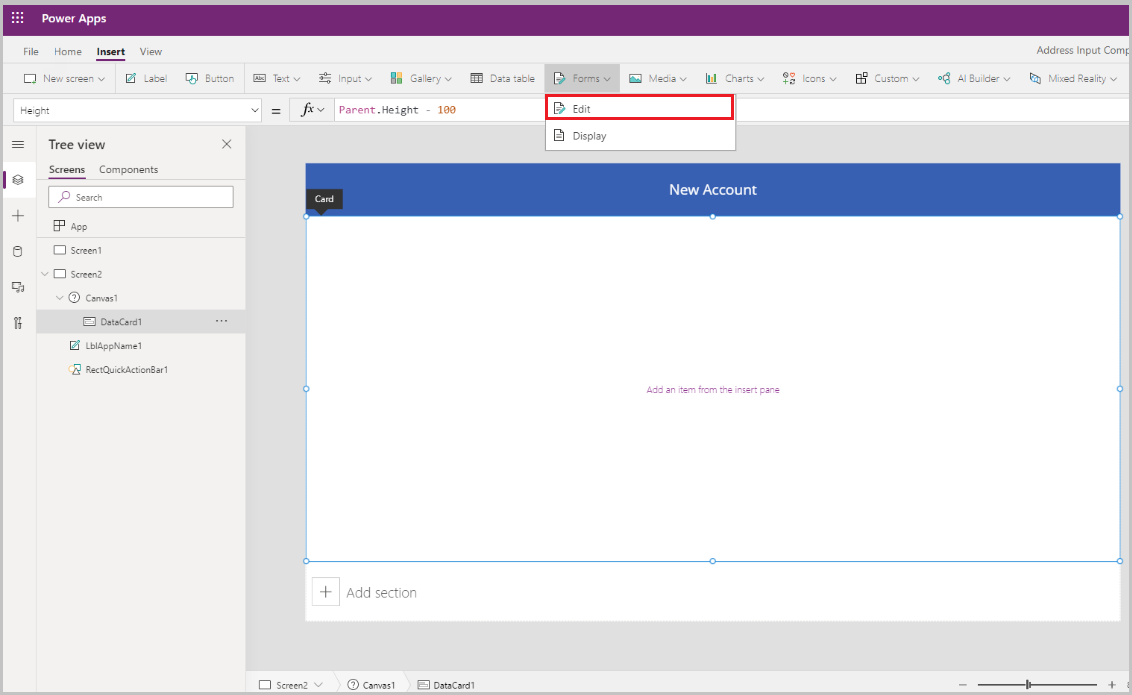
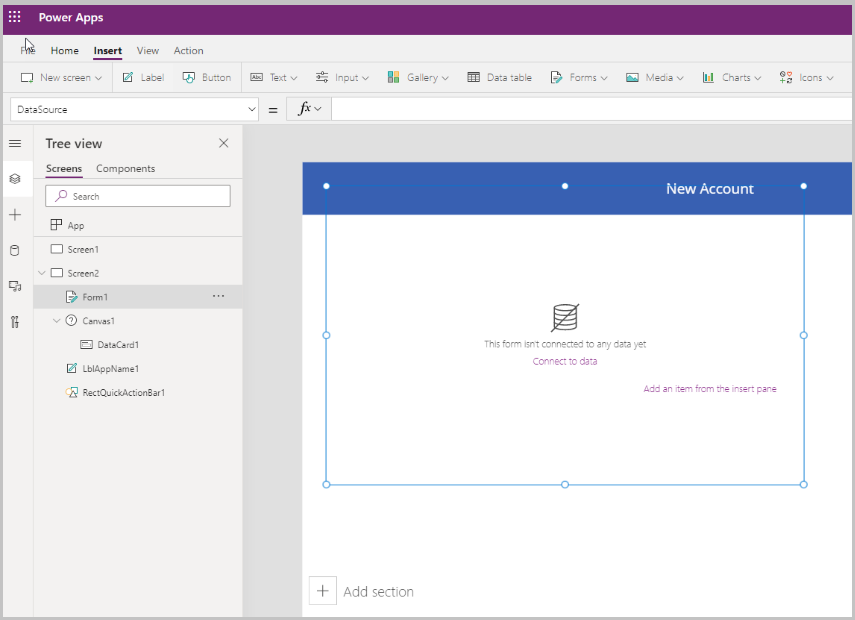
Wählen Sie Einfügen > Formulare > Bearbeiten, um ein Formular zu dem Bildschirm hinzuzufügen.

Das Steuerelement des Formulars wird hinzugefügt

Aktualisieren Sie die folgenden Eigenschaften des Formulars:
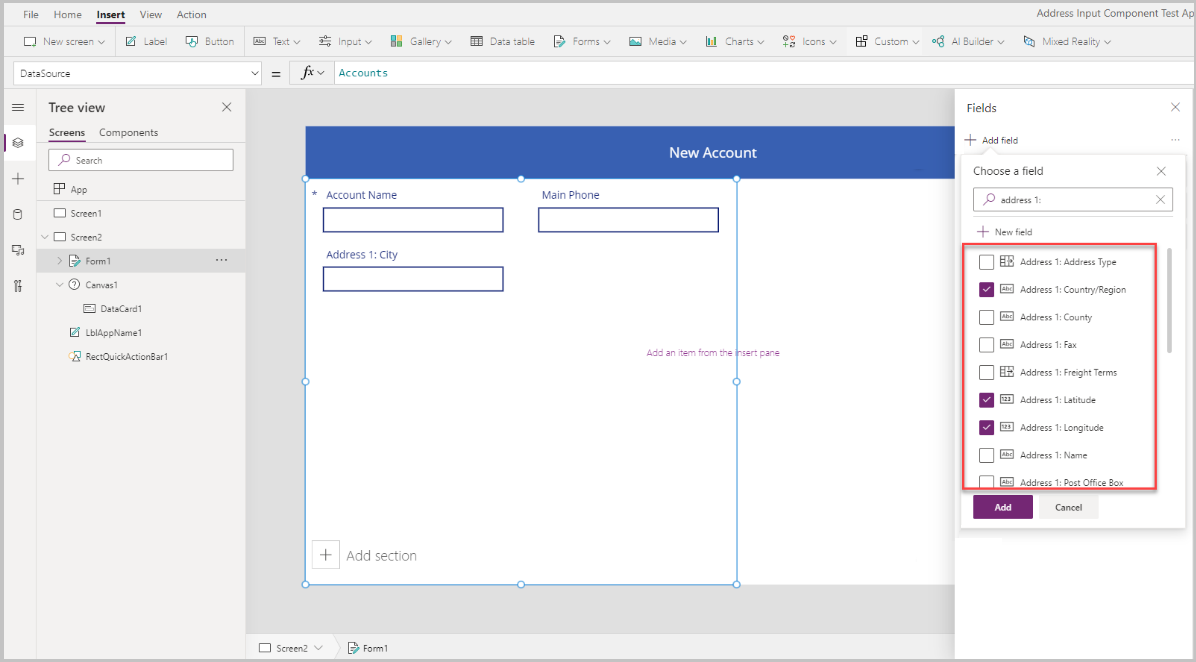
Eigenschaft Wert Datenquelle Konten Spalten 2 DefaultMode FormMode.NewWählen Sie Bearbeiten neben den Feldern, um dem Formular weitere Felder hinzuzufügen, und wählen Sie die folgenden Adressfelder:
- Adresse 1: Straße 1
- Adresse 1: Stadt
- Adresse 1: Status
- Adresse 1: Postleitzahl/Postleitzahl
- Adresse 1: Land/Region
- Adresse 1: Breitengrad
- Adresse 1: Längengrad

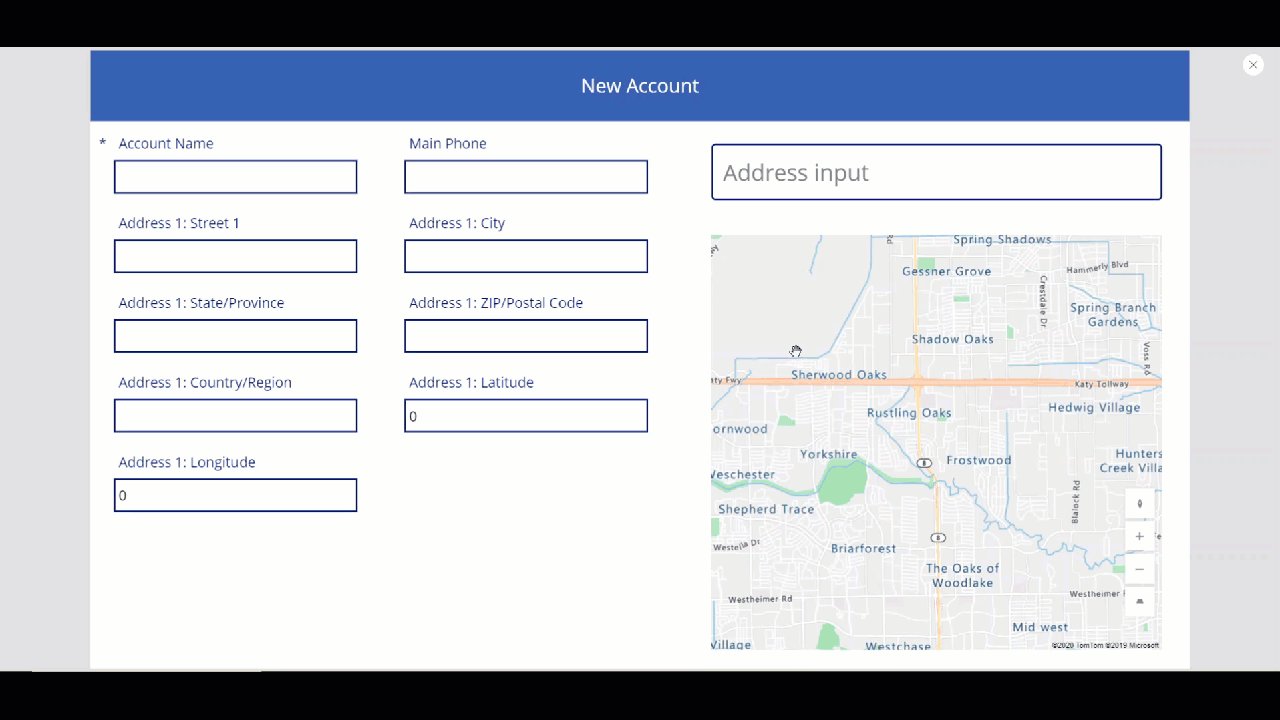
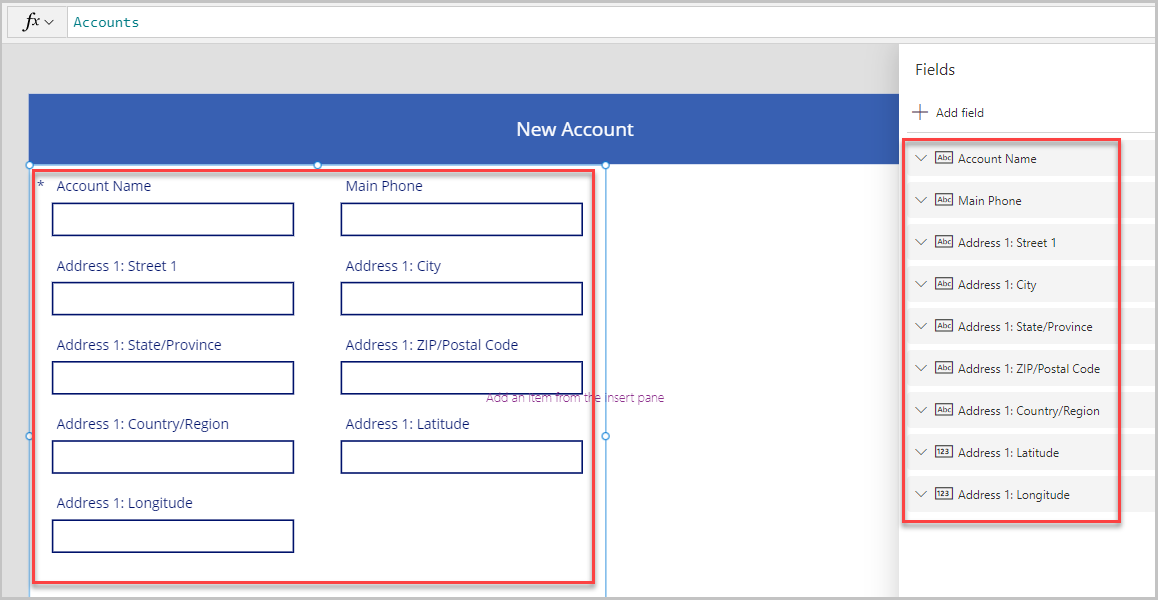
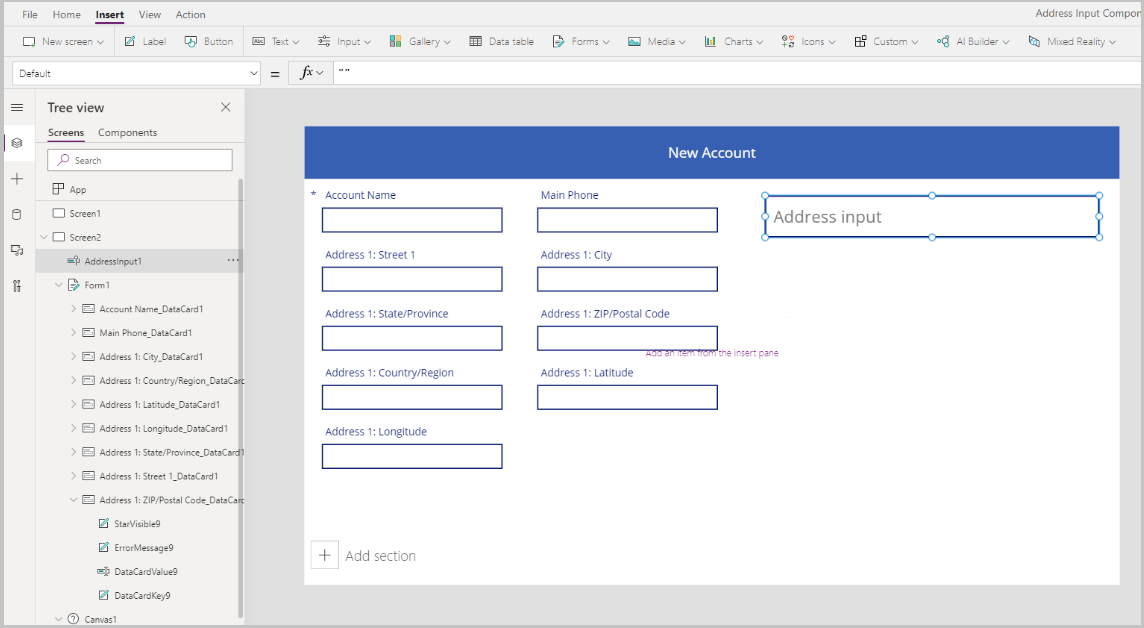
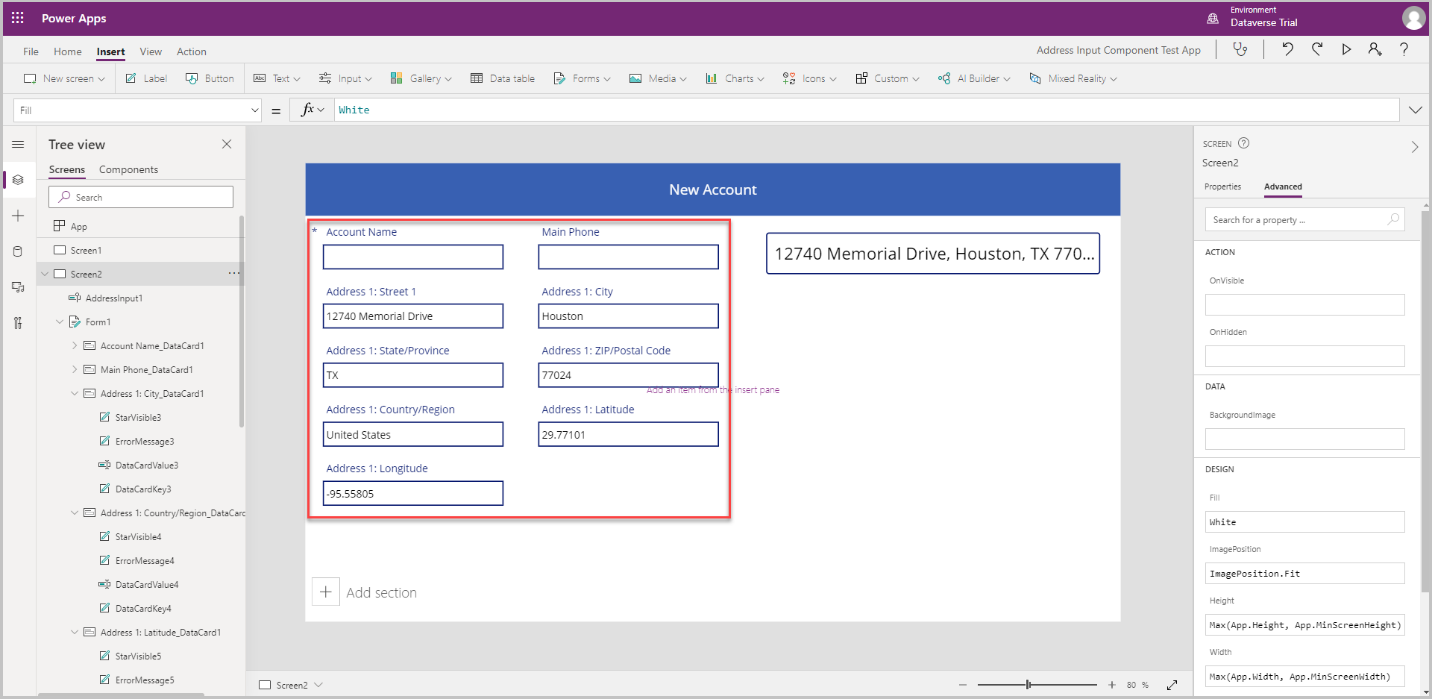
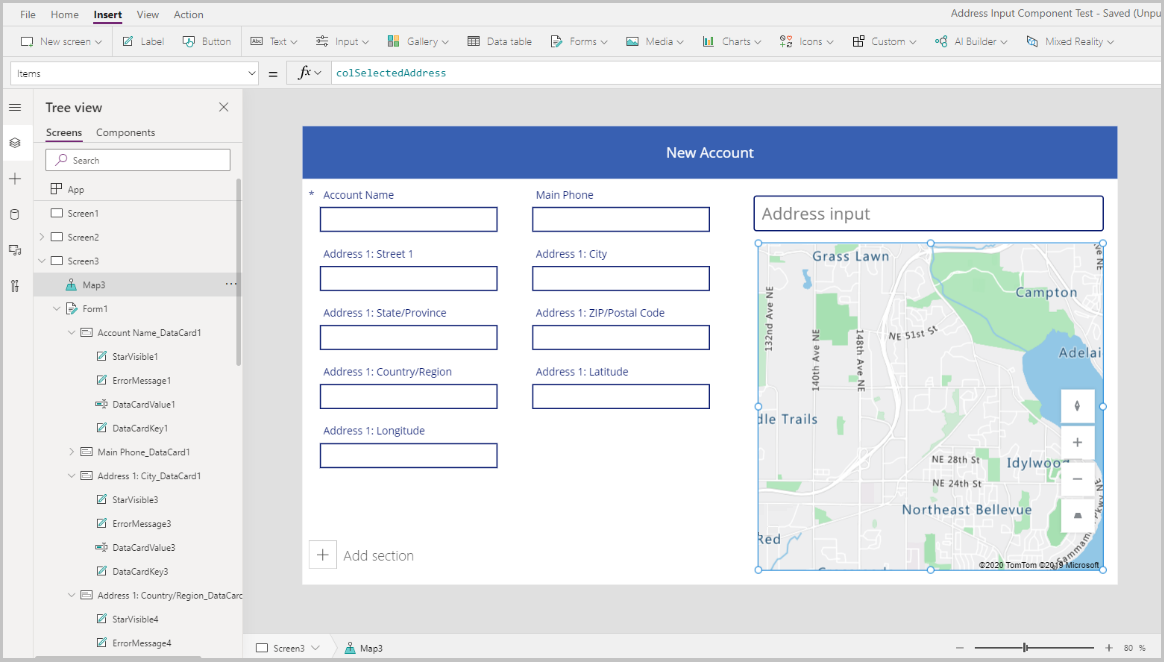
Passen Sie die Reihenfolge der Felder wie unten gezeigt an.

Adresseingabe Steuerelement
In diesem Abschnitt fügen wir das Steuerelement Adresseingabe zur App hinzu.
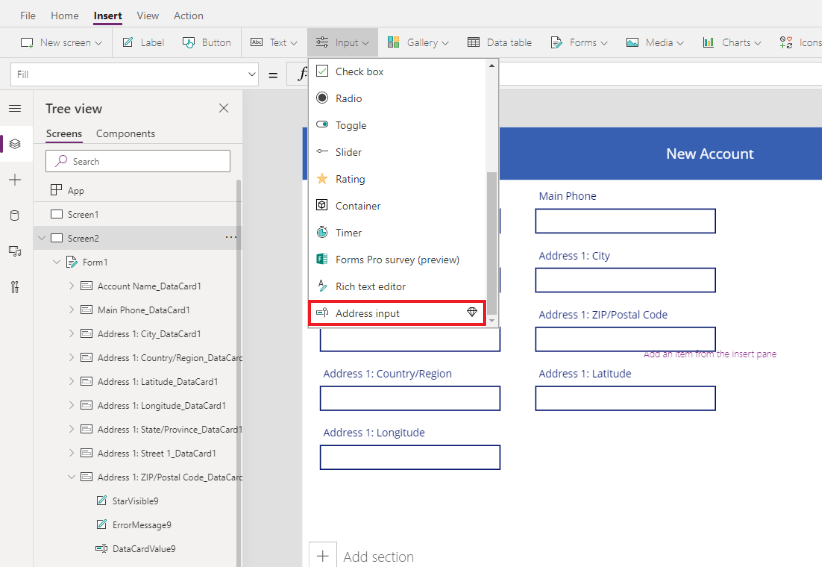
Wählen Sie Einfügen > Eingabe > Texteingabe, um das Steuerelement dem Bildschirm hinzuzufügen.

Bewegen Sie das Steuerelement in den oberen rechten Bildschirmbereich.

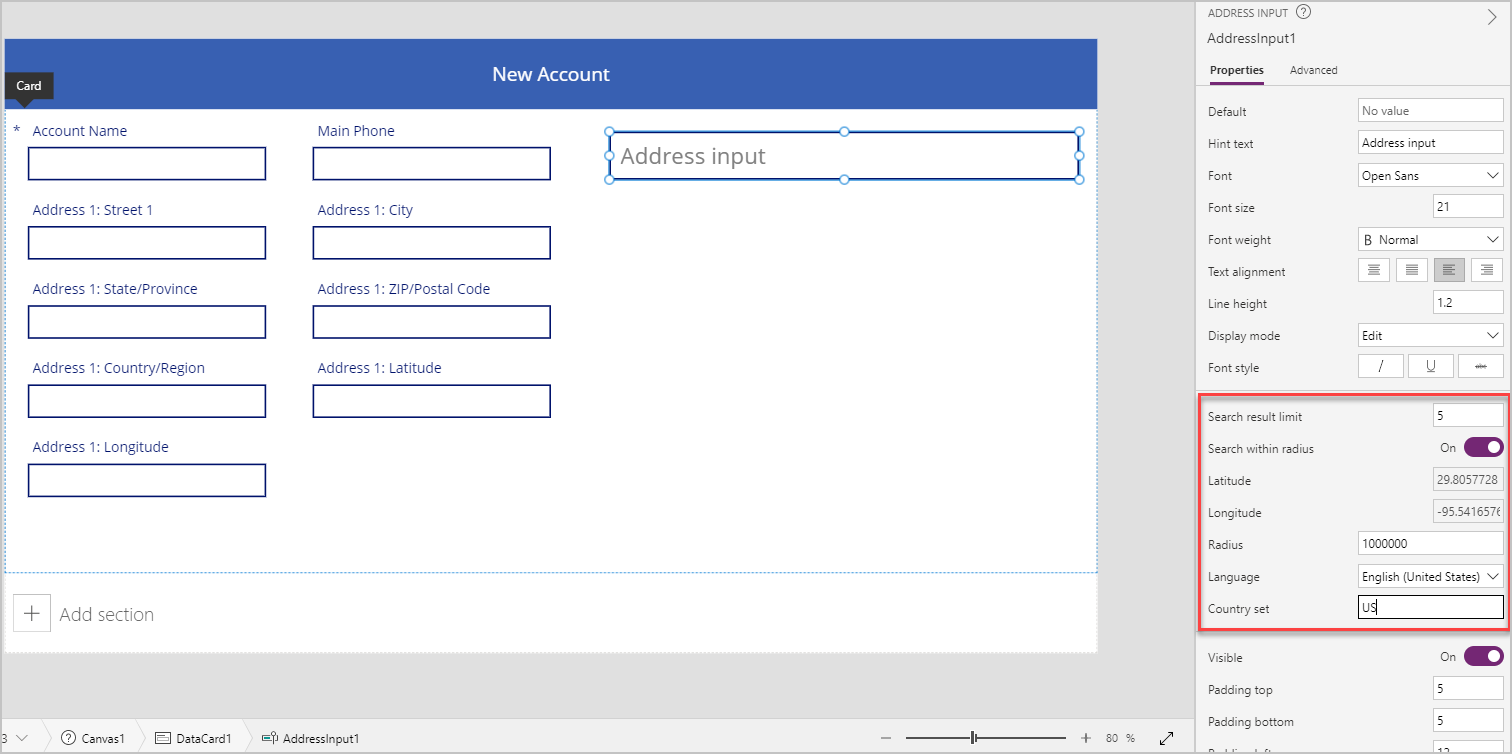
Konfigurieren Sie die Eigenschaften für das Steuerelement Adresseingabe
In diesem Abschnitt werden wir verschiedene Eigenschaften des Address-Steuerelements und gegebenenfalls festlegen. Es gibt einige Adress input steuerungsspezifische Eigenschaften.

| Eigenschaft | Beschreibung |
|---|---|
| Begrenzung der Suchergebnisse | Die Anzahl der vorgeschlagenen Adressen, die das Steuerelement anzeigt. In diesem Beispiel haben wir sie auf 5 festgelegt, so dass nicht mehr als fünf Adressen in der Suche angezeigt werden. |
| Suche im Umkreis | Ob das Steuerelement Adressen innerhalb des benutzerdefinierten Radius von Breitengrad und Längengrad vorschlagen soll. In diesem Beispiel haben wir es auf Ja festgelegt. |
| Breitengrad | Der Breitengrad des Mittelpunkts, der für die geografische Ausrichtung der Adressvorschläge verwendet wird. Erfordert, dass Im Umkreis suchen eingeschaltet ist. In diesem Beispiel haben wir ihn auf die Formel Location.Latitude festgelegt, um den Breitengrad des aktuellen Standorts zu ermitteln. |
| Längengrad | Der Längengrad des Mittelpunkts, der für die geografische Ausrichtung von Adressvorschlägen verwendet wird. Erfordert, dass Im Umkreis suchen eingeschaltet ist. In diesem Beispiel haben wir ihn auf die Formel Location.Longitude festgelegt, um den Breitengrad des aktuellen Standorts zu ermitteln. |
| Radius | Der Radius in Metern um Breitengrad und Längengrad zur Einschränkung der Adressvorschläge. Erfordert, dass Suchen innerhalb des Radius auf Ein steht. In diesem Beispiel haben wir den Wert auf 100000 festgelegt. |
| Sprache | Die Sprache, in der die Adressvorschläge zurückgegeben werden. Wir haben es bei der Standardeinstellung belassen - „Englisch (Vereinigte Staaten)“. |
| Land festgelegt auf | Durch Kommata getrennte Liste der Länder/Regionen, auf die die Adressvorschläge eingeschränkt werden sollen, in ISO 3166 Alpha-2 Ländercodes. Beispiele: „US“, „FR“, „KW“. In diesem Beispiel haben wir US gewählt. |
Konfigurieren Sie die Ausgabeeigenschaften für das Steuerelement Adresseingabe
Das Steuerelement gibt verschiedene Eigenschaften aus, wenn ein Benutzer innerhalb einer App mit ihm interagiert. Sie können diese Ausgaben in anderen Steuerelementen oder zur Anpassung des Erlebnisses verwenden.
In der folgenden Tabelle sind die verfügbaren Ausgabeeigenschaften aufgeführt.
| Eigenschaft | Beschreibung |
|---|---|
| UserInput | Text, den der Benutzer in das Eingabefeld getippt hat. |
| SelectedLatitude | Breitengrad der vom Benutzer ausgewählten Adresse im Eingabefeld. |
| SelectedLongitude | Längengrad der vom Benutzer ausgewählten Adresse im Eingabefeld. |
| SearchResultJson | Das Suchergebnis (basierend auf der Eigenschaft UserInput), das als Zeichenfolge im JSON-Format angezeigt wird. |
| FreeformAddress | Ausgewählte Adresse aus der Liste der vorgeschlagenen Adressen. |
| LocalName | Ein Steuerelement für Adressen, das den Namen eines geografischen Gebiets oder eines Ortes darstellt, der mehrere adressierbare Objekte zu Adressierungszwecken zusammenfasst, ohne eine administrative Einheit zu sein. |
| PostalCode | Postleitzahl. |
| ExtendedPostalCode | Erweiterte Postleitzahl. |
| CountryCode | Ländercode. |
| Land | Country. |
| CountryCodeISO3 | Ländercode im ISO-Alpha-3-Format. |
| CountrySubdivisionName | Name der Länderunterteilung. |
| StreetName | Straßenname. |
| StreetNumber | Straßennummer. |
| Gemeinde | Municipality. |
| MunicipalitySubdivision | Unterteilung der Gemeinde. |
| CountryTertiarySubdivision | Land tertiäre Untergliederung. |
| CountrySecondarySubdivision | Sekundäre Unterteilung des Landes. |
| CountrySubdivision | Unterteilung des Landes. |
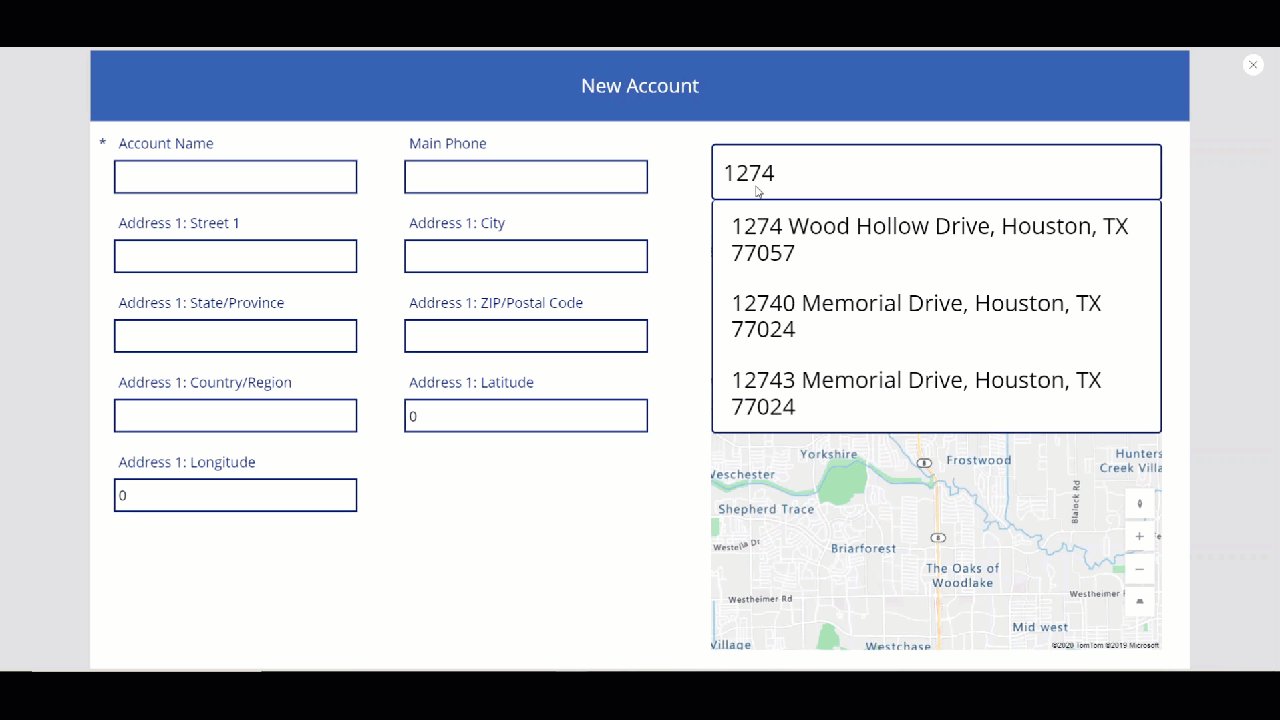
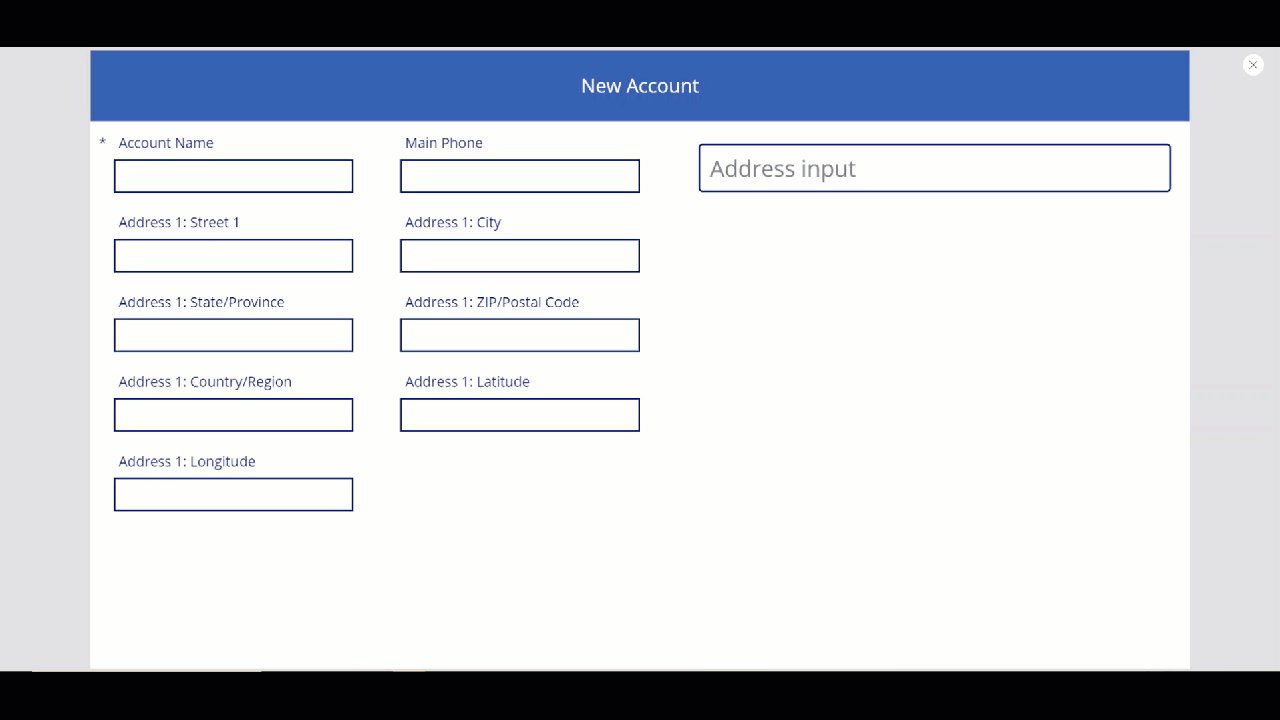
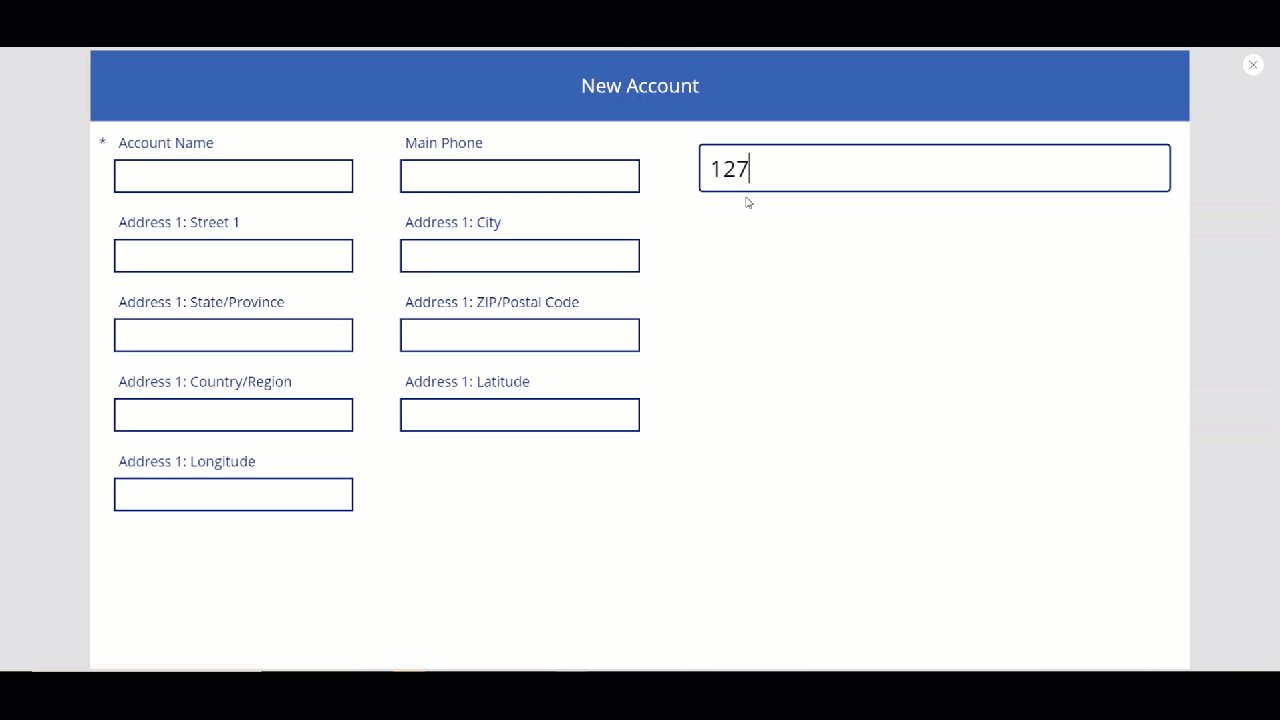
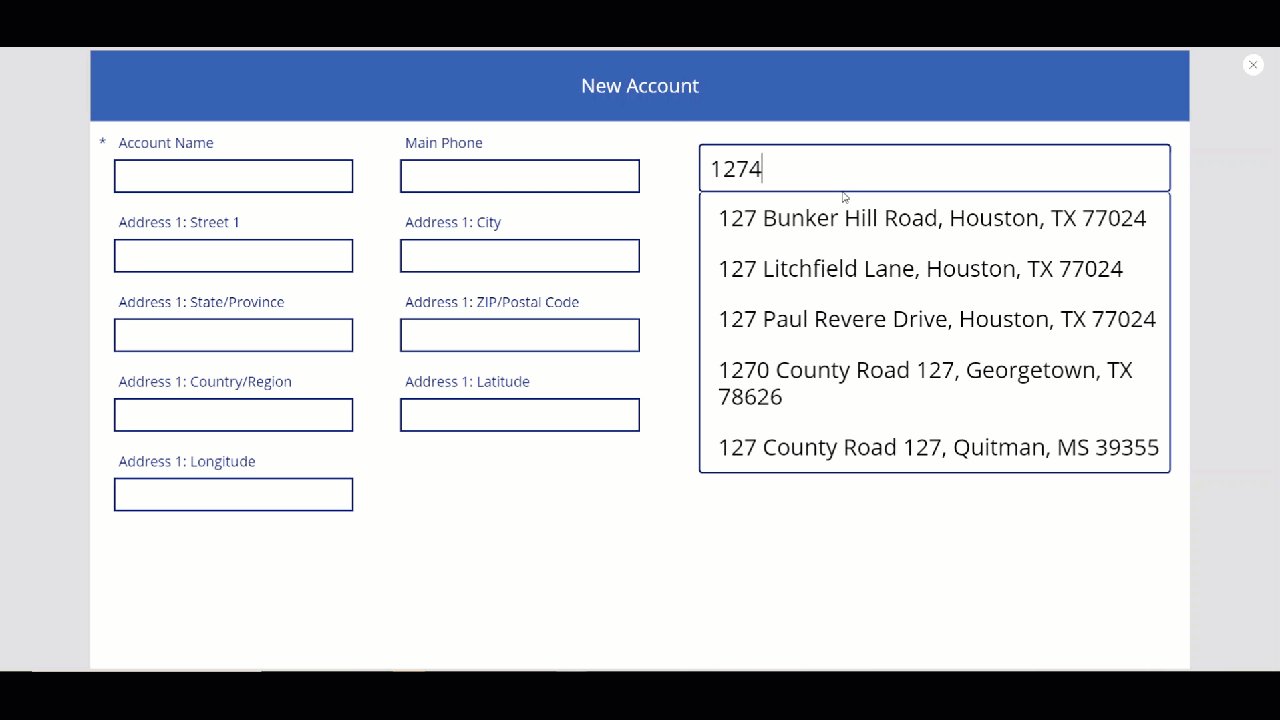
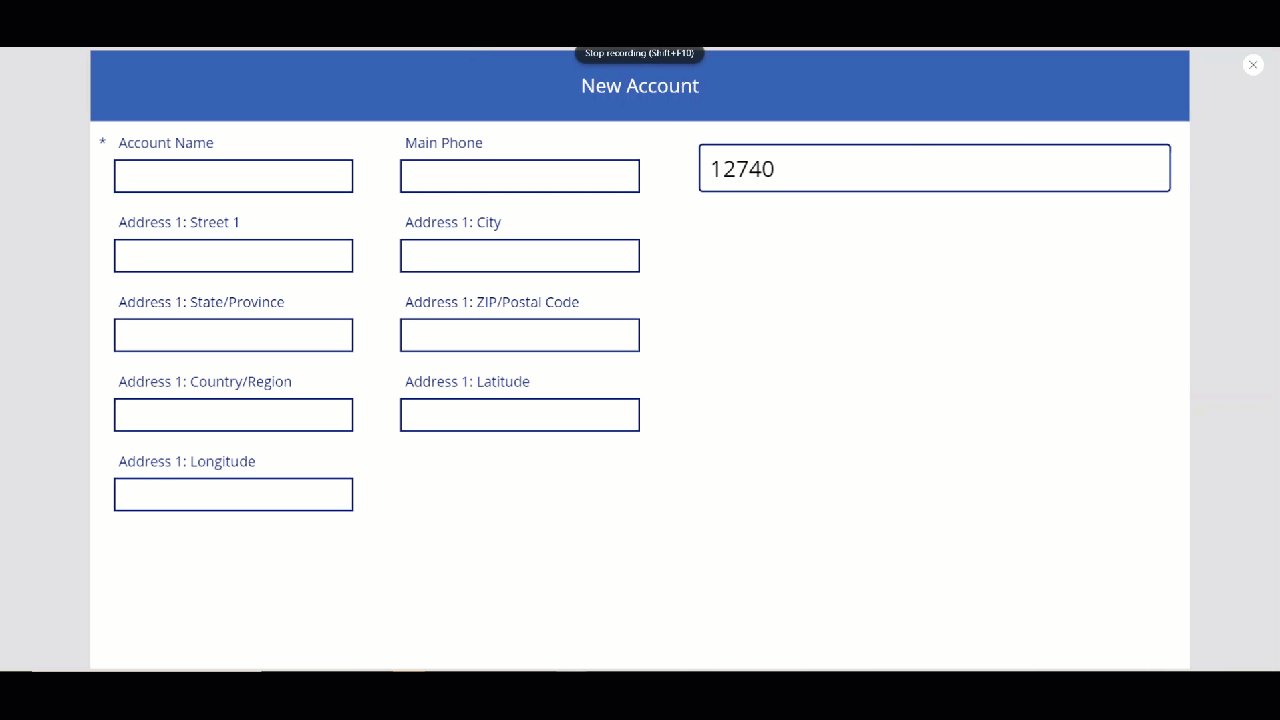
Wenn Sie die App ausführen und mit der Eingabe einer Adresse beginnen, werden die Adressen angezeigt, die mit dem eingegebenen Wert übereinstimmen und nicht weiter als 100.000 Meter vom aktuellen Standort entfernt sind. Beachten Sie auch, dass nicht mehr als fünf Adressvorschläge auf einmal angezeigt werden, wenn Sie mit der Eingabe der Adresse beginnen.

Mit dem obigen Steuerelement erfassen wir die Adresse in den Adressfeldern des Formulars, um ein neues Konto zu erstellen. Dieser Schritt ist sinnvoll, damit der Benutzer nicht jedes der Adresselemente einzeln eingeben muss.
Wir legen die Werte der Datenkarte auf den entsprechenden Eigenschaftswert der Adresseingabe fest.
Tipp
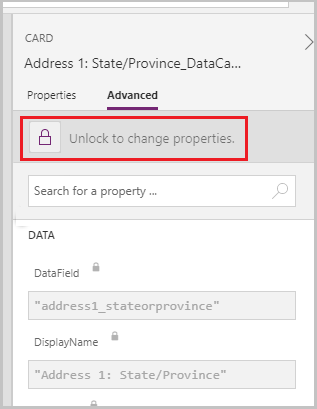
Die Standardwerte der Datenkarte sind möglicherweise gesperrt. Um sie zu entsperren, markieren Sie die Datenkarte und gehen Sie zu Erweiterte Eigenschaften und wählen Sie dann Sperre aufheben, um Eigenschaften zu ändern.

| Datenkarte | Wert |
|---|---|
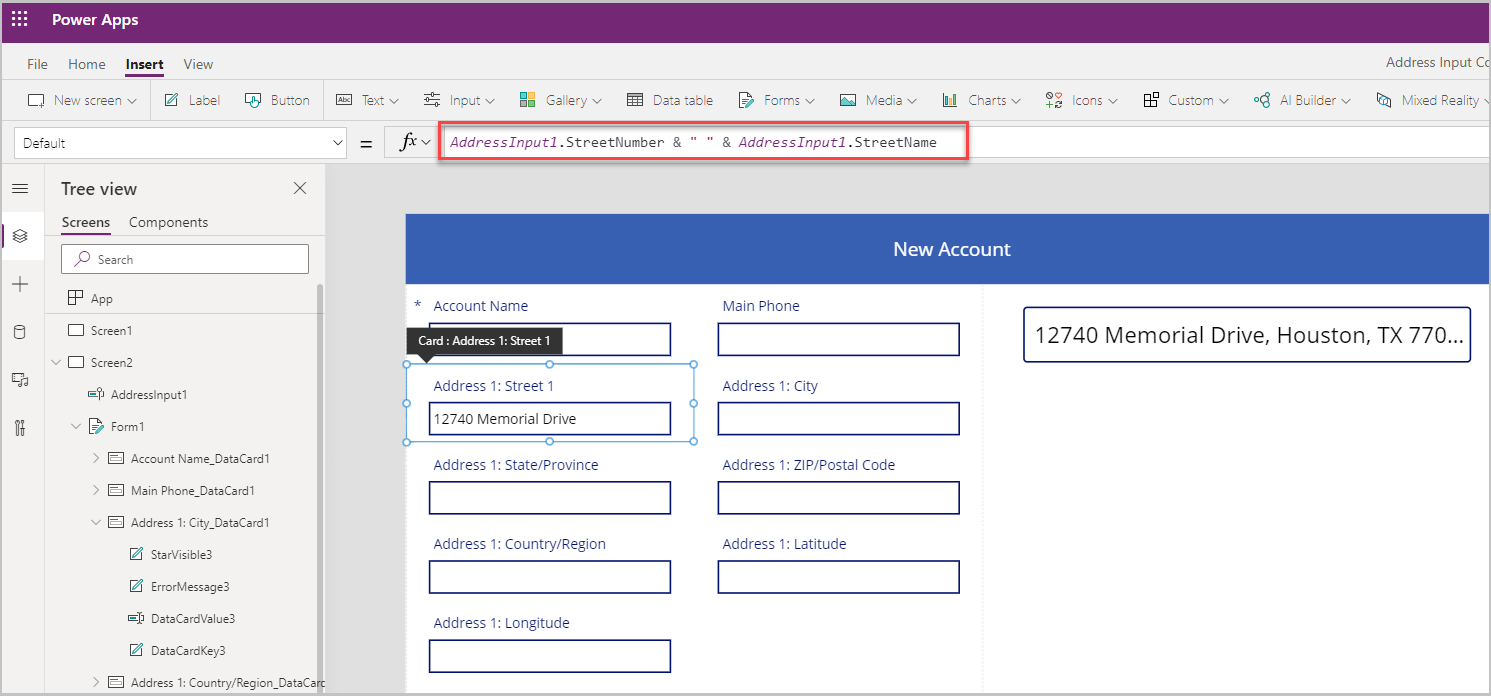
| Adresse 1: Straße 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresse 1: Stadt | AddressInput1.Municipality |
| Adresse 1: Status/Provinz | AddressInput1.CountrySubdivision |
| Adresse 1: Postleitzahl/Postleitzahl | AddressInput1.PostalCode |
| Adresse 1: Land/Region Datenkarte | AddressInput1.Country |
| Adresse 1: Breitengrad | AddressInput1.SelectedLatitude |
| Adresse 1: Längengrad | AddressInput1.SelectedLongitude |
Beispiel für die Datenkarte Adresse 1: Straße 1:

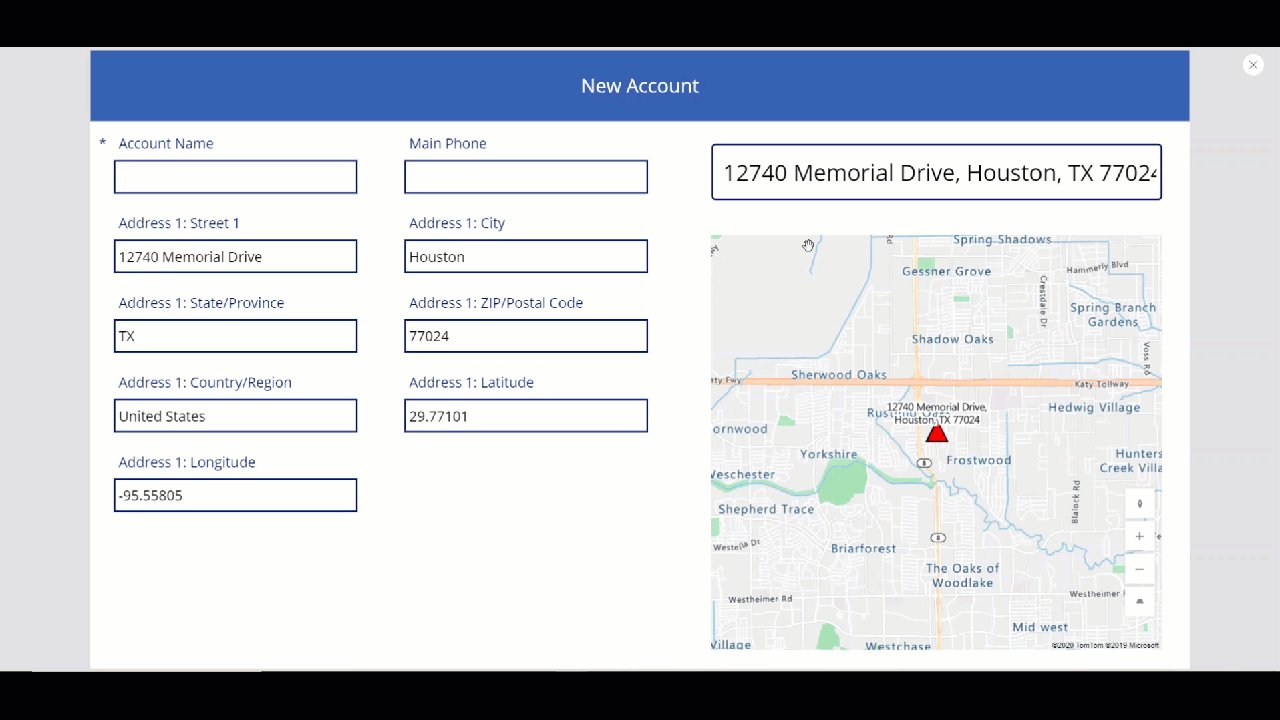
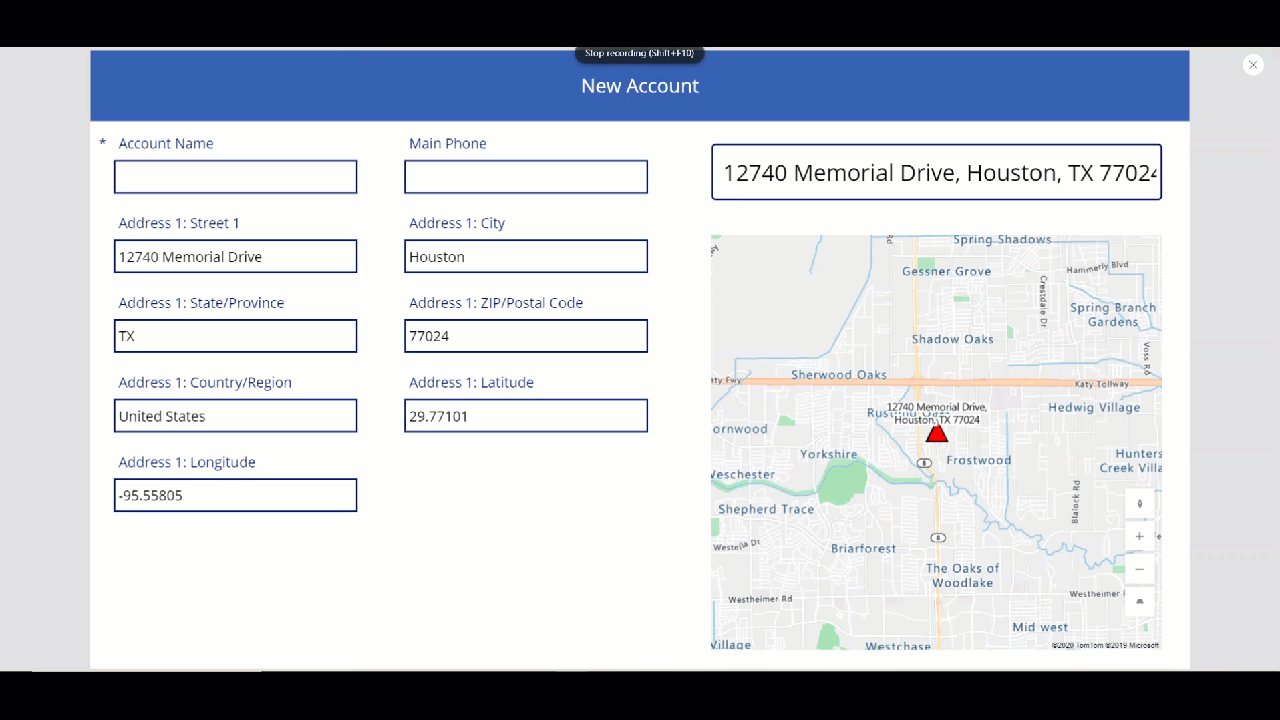
Das Formular wird mit allen Adressfeldern ausgefüllt, wenn eine Adresse im Steuerelement Adresseingabe ausgewählt wird.

Zuordnung-Steuerelement
In diesem Abschnitt sehen wir uns an, wie Sie das Zuordnung-Steuerelement in die App einfügen, um den ausgewählten Ort auf der Karte anzuzeigen.
Bevor wir das Zuordnung Steuerelement hinzufügen, müssen wir eine Sammlung erstellen, um die Adresse aus der Adresseingabe zu erfassen - diese Sammlung wird als Datenquelle für die Karte verwendet.
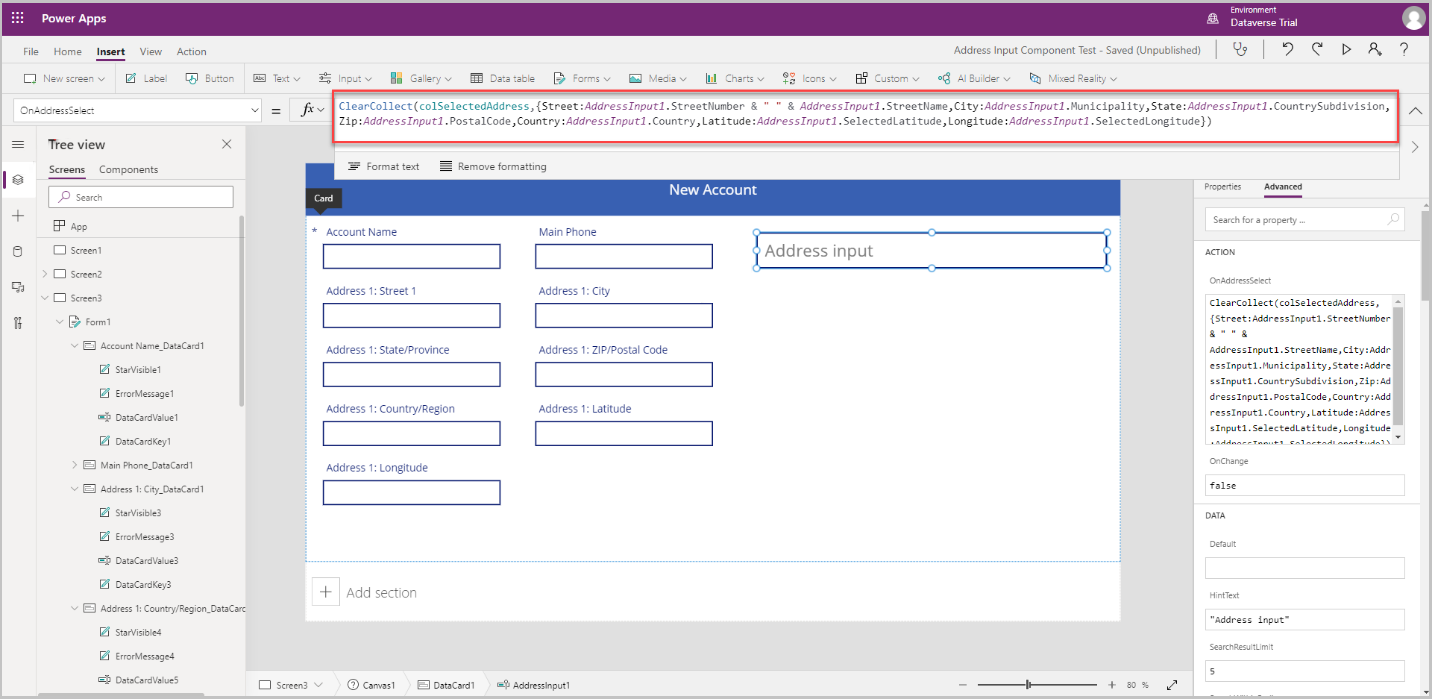
Geben Sie in die Eigenschaft OnAddressSelect des Steuerelements Adresseingabe die folgende Formel ein, um eine Sammlung zu erstellen, die die Adressdaten erfasst.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
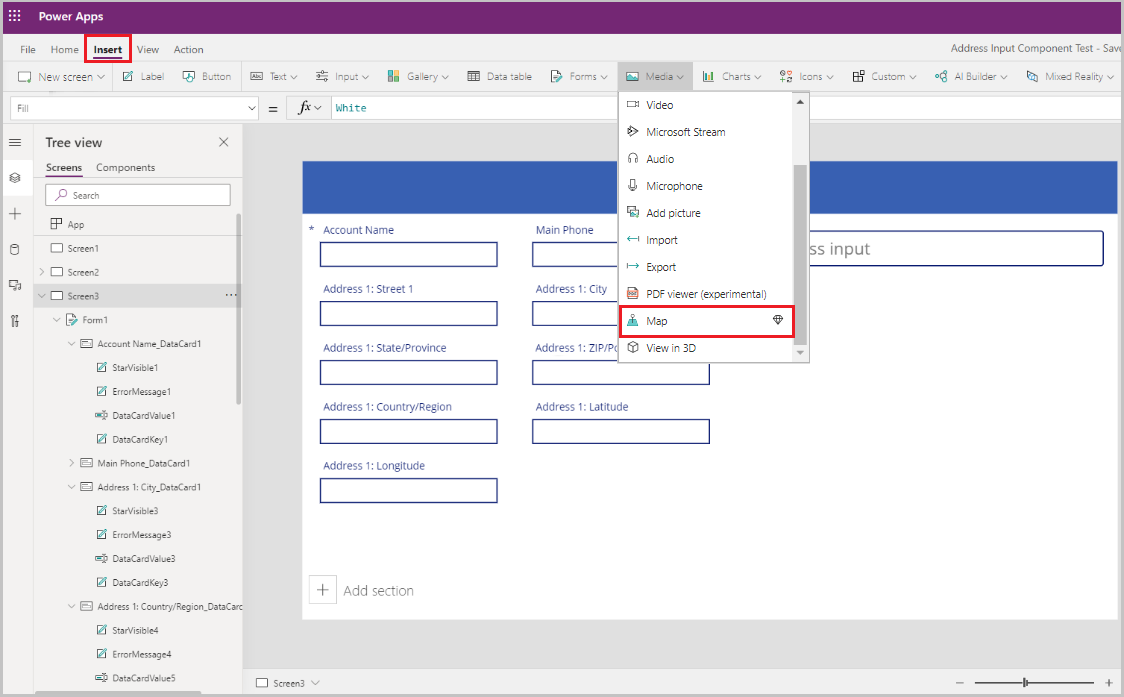
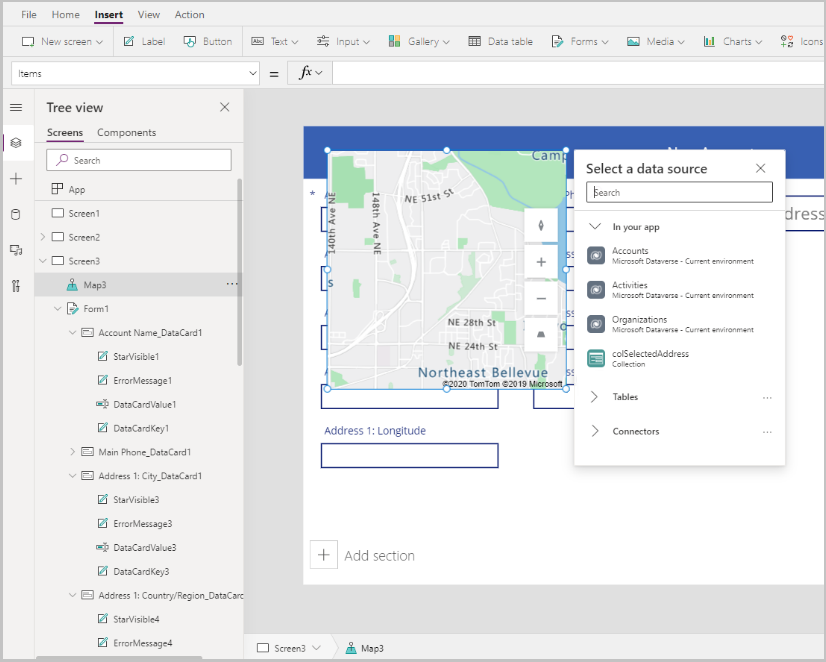
Markieren Sie einen Bereich außerhalb des Steuerelements Adresseingabe und wählen Sie Einfügen > Medien > Zuordnung, um das Zuordnung-Steuerelement auf dem Bildschirm einzufügen.

Wählen Sie die Sammlung als Datenquelle.

Verschieben Sie die Karte unter den Bereich Adresseingabe.

Konfigurieren Sie die Eigenschaften des Zuordnung-Steuerelements
In diesem Abschnitt werden wir verschiedene Eigenschaften des Zuordnung-Steuerelements überprüfen und ggf. festlegen.
In der folgenden Tabelle sind die verfügbaren Eigenschaften aufgeführt.
| Eigenschaft | Beschreibung |
|---|---|
| Data source(Items) | Data source (table), die eine vordefinierte Zuordnung von Längen- und Breitengraden festlegt, die bei der Ladung als Kartennadel auf der Karte angezeigt wird. Ordnen Sie jede der Spalten in Ihren Daten zu, indem Sie die ItemAddresses, ItemLongitudes, ItemLatitudes und ItemLabels verwenden. |
| Standardort verwenden | Ob die Karte an einem vom Benutzer festgelegten Standardstandort initialisiert wird. |
| Standard-Längengrad | Längengrad, zu dem die Karte bei der Ladung gehen würde, wenn Standardstandort verwenden aktiviert ist. |
| Standard-Breitengrad | Breitengrad, zu dem die Karte geladen wird, wenn Standardstandort verwenden aktiviert ist. |
| Standard-Zoomstufe | Zoomstufe, auf die die Karte festgelegt wird, wenn sie geladen wird, wenn Standardstandort verwenden aktiviert ist. |
| Aktuellen Standort anzeigen | Ob die Karte den aktuellen Standort des Benutzers anzeigen soll. |
| Aktueller Standort Breitengrad | Der Breitengrad des aktuellen Standorts des Benutzers, wenn Aktuellen Standort anzeigen aktiviert ist. |
| Aktueller Standort Längengrad | Der Längengrad des aktuellen Standortes des Benutzers, wenn Aktuellen Standort anzeigen aktiviert ist. |
| Satelliten-Ansicht | Ob es sich bei der Karte um eine Satelliten-Ansicht oder eine Straßenansicht handelt. |
| Cluster-Pins | Ob die Kartennadeln geclustert sind. |
| Zoom-Steuerelement | Gibt an, ob das Zoom-Steuerelement auf der Karte angezeigt wird. |
| Compass-Steuerelement | Gibt an, ob das Compass-Steuerelement auf der Karte angezeigt wird. |
| Pitch-Steuerelement | Gibt an, ob das Pitch-Steuerelement auf der Karte angezeigt wird. |
| Pin-Farbe | Die Farbe der Pins. |
| ItemsLabels | Eine Spalte in Elemente mit den Strings, die Sie als Label für die Pins verwenden möchten. |
| ItemsAddresses | Eine Spalte in Elemente mit den Strings, die die Position der Pins darstellen. |
| ItemsLongitudes | Name der Spalte in der Tabelle in Ihrer Data source mit Fließkommazahlen, die die Längengradposition der Stecknadeln darstellen. |
| ItemsLatitudes | Name der Spalte in der Tabelle in Ihrer Datenquelle mit Fließkommazahlen, die die Breitengradposition der Pins darstellen. |
| ItemsColors | Farbe der Pins. |
| ItemsIcons | Symbol für die Stecknadeln. |
| Elemente | Name der Tabelle in Ihrer Datenquelle, die alle Datensätze enthält, die Sie mit Hilfe von Stecknadeln in der Karte darstellen möchten. Jede Zeile muss einen Eintrag für das Label, den Längengrad und den Breitengrad für jede Zeile enthalten. |
| OnMapClick | Wie die Karte reagiert, wenn ein beliebiger Ort ausgewählt wird. |
| OnSelect | Wie die App reagiert, wenn eine Kartennadel ausgewählt wird. |
| OnLoad | Wie die App reagiert, wenn das Laden der Karte abgeschlossen ist. |
| OnItemsChange | Wie die App reagiert, wenn sich die Kartennadeln ändern. |
| Infokarten anzeigen | Ob die Infokarten auf den Pins der Karte erscheinen. |
| Shapes anzeigen | Ob die Formen in Shapes_Items auf der Karte angezeigt werden. |
| Labels für Formen anzeigen | Ob die Labels auf den Shapes der Karte erscheinen. |
| Shape-Zeichnen aktivieren | Ob das Steuerelement für die Zeichentools auf der Karte erscheint. |
| Löschen von Shapes und Bearbeiten von Labels zulassen | Ob Shapes auf der Karte gelöscht und ihre Labels bearbeitet werden können. |
| Shapes_Items | Name der Tabelle in Ihrer Datenquelle, die alle Datensätze mit den GeoJSON-Objekten enthält, die Sie in der Karte als Shapes anzeigen möchten. |
| ShapeGeoJSONObjects | Name der Spalte in der Tabelle in Ihrer Datenquelle mit Strings, die die GeoJSON-Objekte der Shapes darstellen. |
| ShapeLabels | Eine Spalte in Shapes_Items mit den Strings, die Sie als Labels für die Shapes verwenden möchten. |
| ShapeColors | Die Farbe der Shapes. |
| OnShapeSelected | Wie die App reagiert, wenn ein Shape auf der Karte ausgewählt wird. |
| OnShapeCreated | Wie die App reagiert, wenn ein Shape auf der Karte erstellt wird. |
| OnShapeEdited | Wie die App reagiert, wenn ein Shape auf der Karte bearbeitet wird. |
| OnShapeDeleted | Wie die App reagiert, wenn ein Shape auf der Karte gelöscht wird. |
Konfigurieren Sie die Ausgabeeigenschaften für das Zuordnung-Steuerelement
Das Zuordnung-Steuerelement gibt verschiedene Eigenschaften aus, wenn ein Benutzer innerhalb einer App mit ihm interagiert. Sie können diese Ausgaben in anderen Steuerelementen oder zur Anpassung des Erlebnisses verwenden.
In der folgenden Tabelle sind die verfügbaren Ausgabeeigenschaften aufgeführt.
| Eigenschaft | Beschreibung |
|---|---|
| CenterLocation | Zentraler Standort der Karte als .Latitude oder .Longitude. Die Ausgabe erfolgt in Form einer Ganzzahl. Wenn Sie zum Beispiel Map1.CenterLocation.Latitude aufrufen, wird eine einzelne Ganzzahl wie „4760357“ ausgegeben. |
| Ausgewählt | Die angeheftete Stecknadel auf der Karte. |
| SelectedItems | Die angeheftete(n) Stecknadel(n) des ausgewählten Clusters auf der Karte. |
| GeocodedItems | Die geo-codierten Standorte der Pins auf der Karte. |
| ClickedLocation | Die zuletzt angeklickte Position auf der Karte, entweder als .Latitude oder .Longitude. |
| Shapes_Ausgewählt | Der Datensatz des ausgewählten Shapes aus Shapes_Items. |
| Shapes_AusgewählteElemente | Die Datensätze der ausgewählten überlappenden Shapes aus Shapes_Items. |
| SelectedShape | Das ausgewählte Shape auf der Karte mit .Perimeter und .Area. |
| DeletedShape | Das zuletzt gelöschte Shape auf der Karte mit .Perimeter und .Area. |
| GeoJSON | Die Liste der Shapes auf der Karte im Feature Collection GeoJSON Format. |
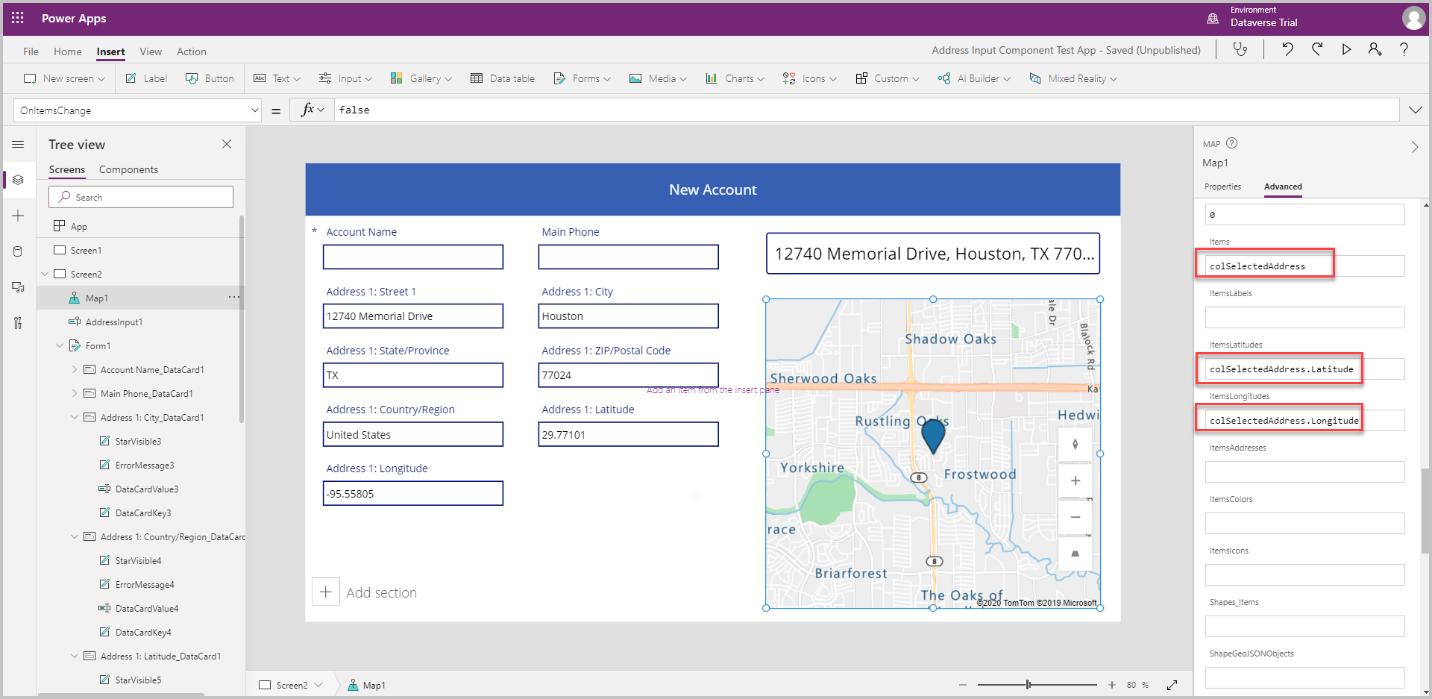
Um eine Stecknadel an der in der Adresseingabe eingegebenen Adresse abzulegen, verwenden wir die Sammlung, die wir über die Eigenschaft OnAddressSelect erstellt haben, und verwenden diese im Zuordnung-Steuerelement.
| Eigenschaft | Wert |
|---|---|
| Elemente | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Im Folgenden werden einige der Eigenschaften der Stecknadel erläutert, die für jeden Standort-Pin angepasst werden können:
ItemsColors - Um die Farbe der Stecknadel für jeden Standort auf eine andere Farbe zu aktualisieren, fügen Sie der Sammlung Color: Red eine Spalte hinzu und verwenden diese in der Dateneigenschaft ItemsColors des Steuerelements Zuordnung.
ItemsLabels - Um die Beschriftung der Stecknadel mit einer anderen Beschriftung zu aktualisieren, die die Adresse für jeden Ort anzeigt, fügen Sie der Sammlung Label:AddressInput1.FreeformAddress eine Spalte hinzu und verwenden diese in der ItemsLabels Dateneigenschaft des Zuordnung Steuerelements.
ItemsIcons - Um das Symbol der Stecknadel für jeden Ort zu ändern, fügen Sie der Sammlung eine Spalte hinzu und verwenden Sie diese in der ItemsIcons Dateneigenschaft des Zuordnung Steuerelements. In diesem Beispiel fügen wir ein dreieckiges Symbol mit der Formel
Icon: trianglehinzu.Tipp
Die vollständige Liste der Symbole finden Sie unter Liste der Bildvorlagen.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
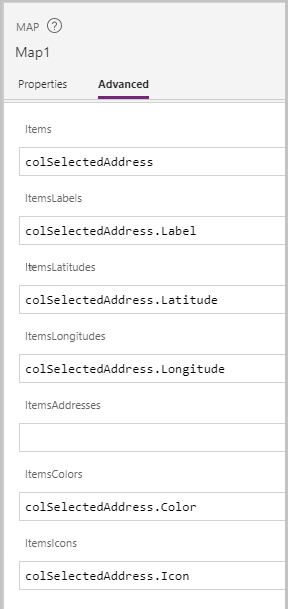
Nachdem Sie diese zur Sammlung hinzugefügt haben, wechseln Sie zur Registerkarte Erweitert des Steuerelements Zuordnung und aktualisieren Sie die Eigenschaften ItemsColors, ItemsLabels und ItemsIcons.

Führen Sie die App zum Testen im Vorschaumodus aus. Die Karte zeigt den in der Adress-Eingabe ausgewählten Ort mit einem Dreieckssymbol an und die Adresse wird als Label auf der Karte angezeigt.