Erstellen einer Canvas-App aus einem Bild
Die Reise zur App-Erstellung umfasst in der Regel eine Designphase, in der geplant wird, wie die App aussehen soll. Unabhängig davon, ob das Design auf einem vorhandenen Papierformular, einer Whiteboard-Zeichnung oder sogar einem Bild einer Legacy-App basiert, kann es viel Zeit in Anspruch nehmen, die App von Grund auf neu zu erstellen.
Mit der Bild zur App-Funktion können Sie jetzt eine App aus einem visuellen Design erstellen und sie über ein paar einfache Schritte in der geführten Benutzeroberfläche mit Daten verbinden. Diese Funktion macht es Entwicklern aller Erfahrungsstufen leicht, den App-Entwicklungsprozess in Gang zu bringen.
Hinweis
- Das Styling der Komponenten in der App, wie z. B. Schriftarten und Farben, basiert auf dem Office Blue-Thema in Power Apps.
- Wenn Sie möchten, dass die genauen Designstile beim Erstellen Ihrer App beibehalten werden, sollten Sie die Erstellung einer Canvas-App von Figma erwägen.
- Power Apps behält das von Ihnen hochgeladene Bild nicht bei. Das hochgeladene Bild wird nur im Arbeitsspeicher verarbeitet, um die App zu generieren.
Anforderungen
- Eine Power Apps-Lizenz Sofern Sie keine Lizenz für Power Apps haben, können Sie sich hier kostenlos anmelden.
- Wenn Sie Ihr eigenes Image verwenden, muss die Erweiterung der Image-Datei JPG oder PNG mit einer maximalen Dateigröße von 4 MB sein. Außerdem muss das Bild ein gut lesbares einseitiges Formular mit heller Hintergrundfarbe enthalten. Um die besten Ergebnisse zu erzielen, bearbeiten Sie Ihr Bild so, dass es einen weißen Hintergrund und einen hohen Kontrast hat.
Eine App erstellen
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Bereich + Erstellen aus.

Ein Bild auswählen.

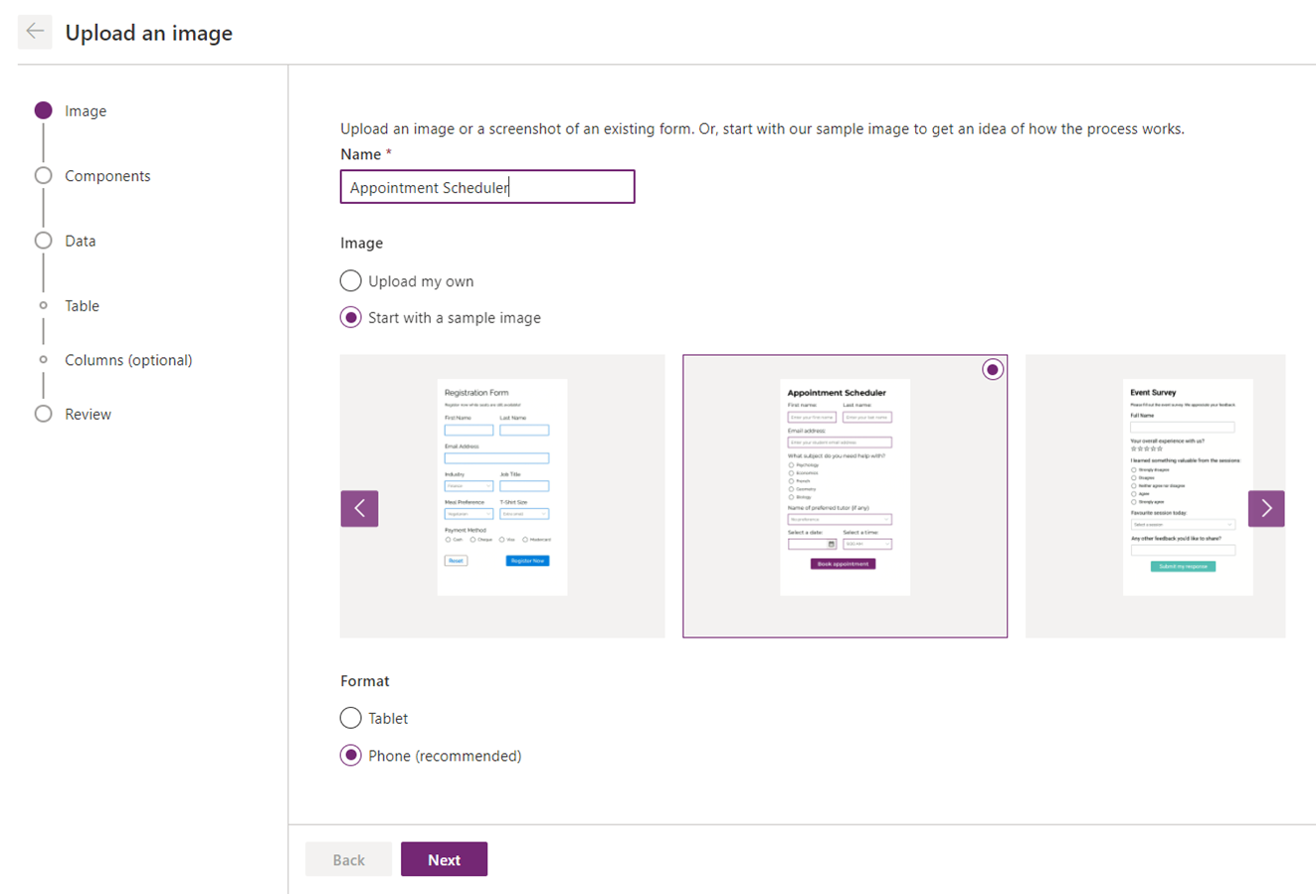
Sehen Sie sich die Beispiele für empfohlene Bilder und Tipps an. Stellen Sie für ein optimales Erlebnis sicher, dass Ihr Bild diesen Empfehlungen entspricht. Wählen Sie Weiter, wenn Sie fertig sind.
Geben Sie einen Namen für die App ein.
Eigenes Bild hochladen. Wenn Sie kein Bild parat haben, können Sie auch eines der verfügbaren Beispielbilder verwenden.
Hinweis
Wenn Sie Ihr eigenes Image verwenden, stellen Sie sicher, dass das Image die in den Image Voraussetzungengenannten Image-Anforderungen erfüllt.
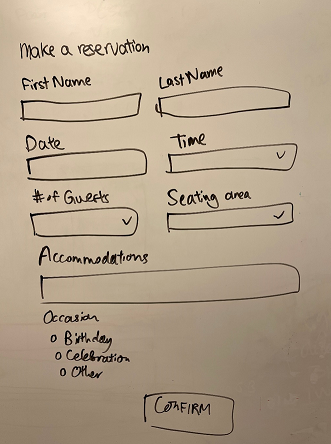
Hier sind beispielsweise zwei Beispielbilder mit akzeptablen und inakzeptablen Qualitäten:
Akzeptable Qualität Inakzeptable Qualität 

Basierend auf den Abmessungen Ihres Bildes wird das Format (Tablet oder Telefon) automatisch für Sie ausgewählt. Für beste Ergebnisse empfehlen wir, das vorgeschlagene Format beizubehalten. Die Verwendung des vorgeschlagenen Formats stellt die beste Übereinstimmung zwischen Ihrem Eingabebild und der endgültigen App sicher. Wählen Sie Weiter aus.

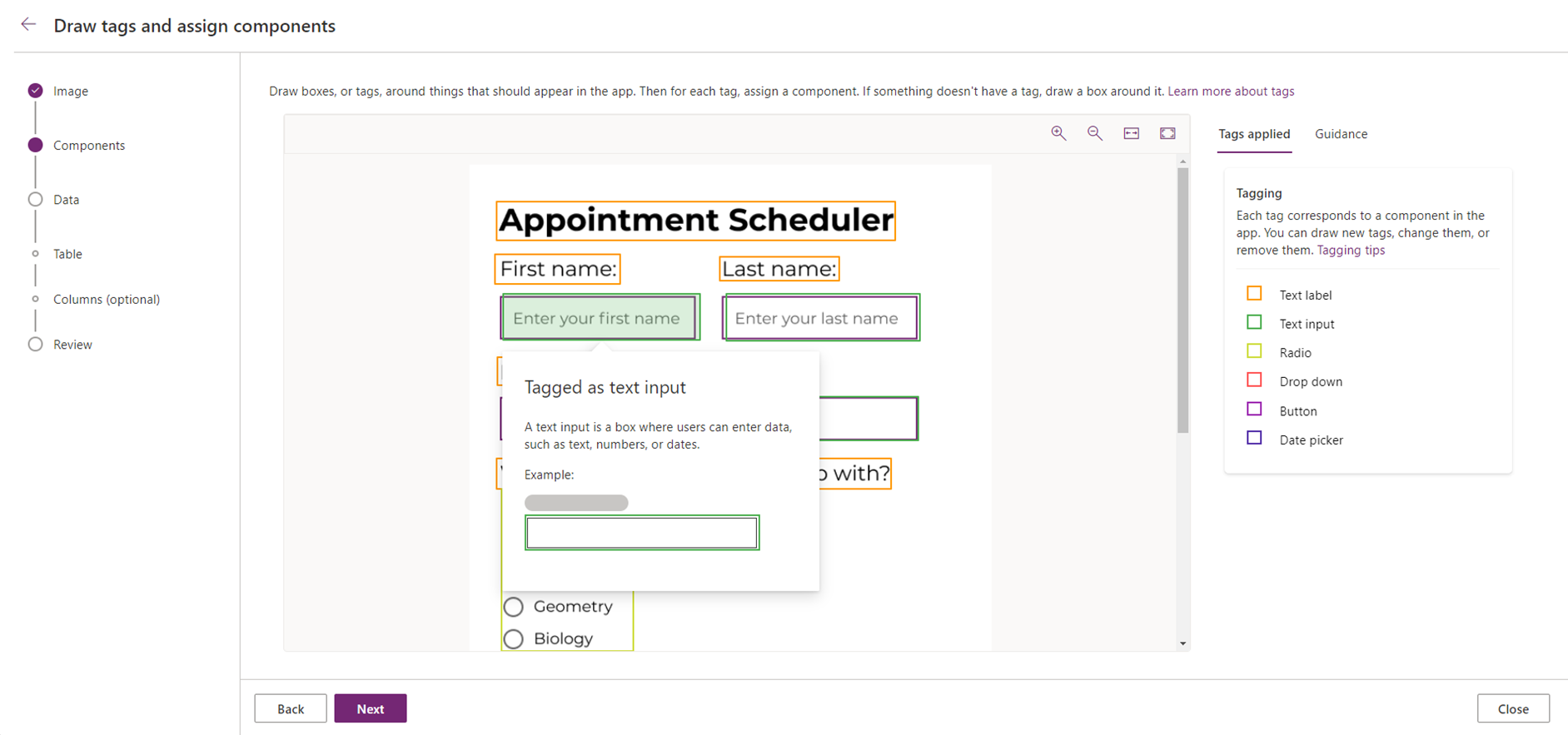
Ihr Bild wird basierend auf den identifizierten Komponenten automatisch getaggt. Beispielsweise wurde im folgenden Beispielbild das Feld mit der Aufschrift „Geben Sie Ihre Vorname ein“ als Texteingabe Steuerelement.
Sie können ein neues Tag zeichnen, indem Sie es auswählen und ziehen, um den Bereich auszuwählen, der die Komponente umfasst. Wählen Sie dann den Komponententyp aus, dem Sie das neue Tag zuordnen möchten.
Um ein vorhandenes Tag zu bearbeiten oder zu löschen, wählen Sie das Tag aus. Sie können diesem Tag dann eine andere Komponente zuweisen oder die Abmessungen des Tags anpassen, indem Sie an den Ecken ziehen, um die Größe zu ändern. Wenn Sie das Tag entfernen möchten, wählen Sie Markierung löschen.

Tipp
Wählen Sie Orientierungshilfe auf der rechten Seite des Bildschirms, um mehr über die verschiedenen Arten von Komponenten zu erfahren und wie man sie genau kennzeichnet.
Nachdem Sie die Tags überprüft und sichergestellt haben, dass jede Komponente korrekt mit Tags versehen ist, wählen Sie Weiter.
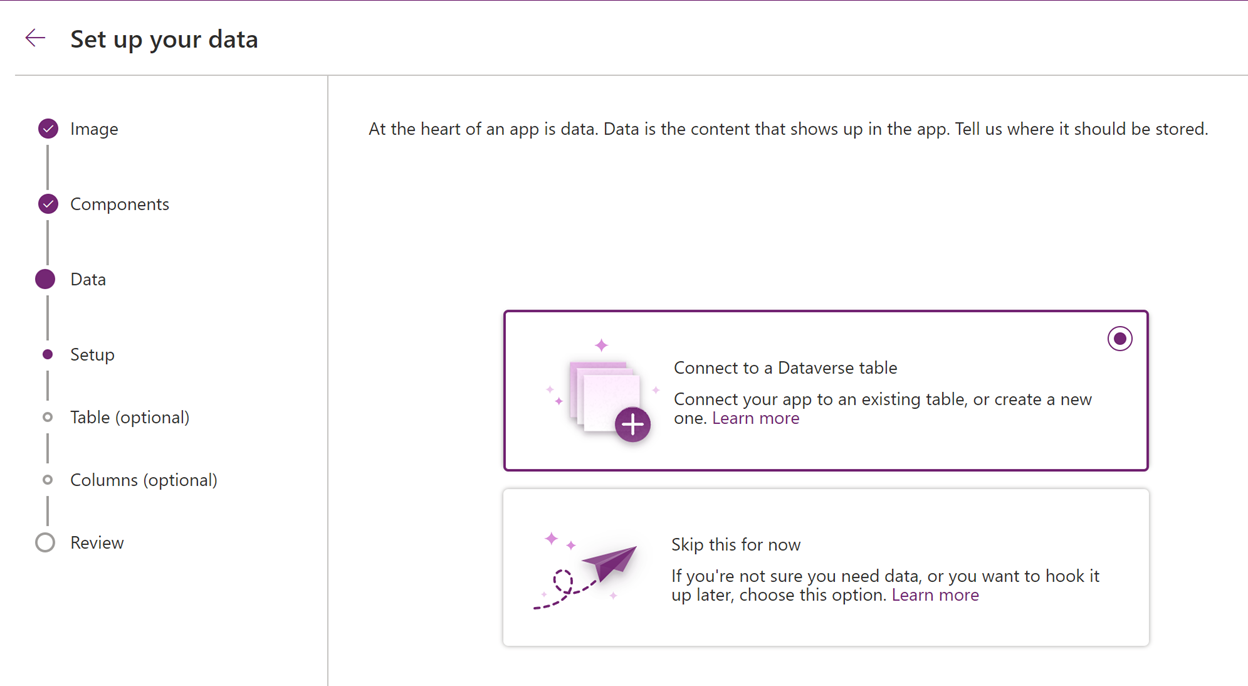
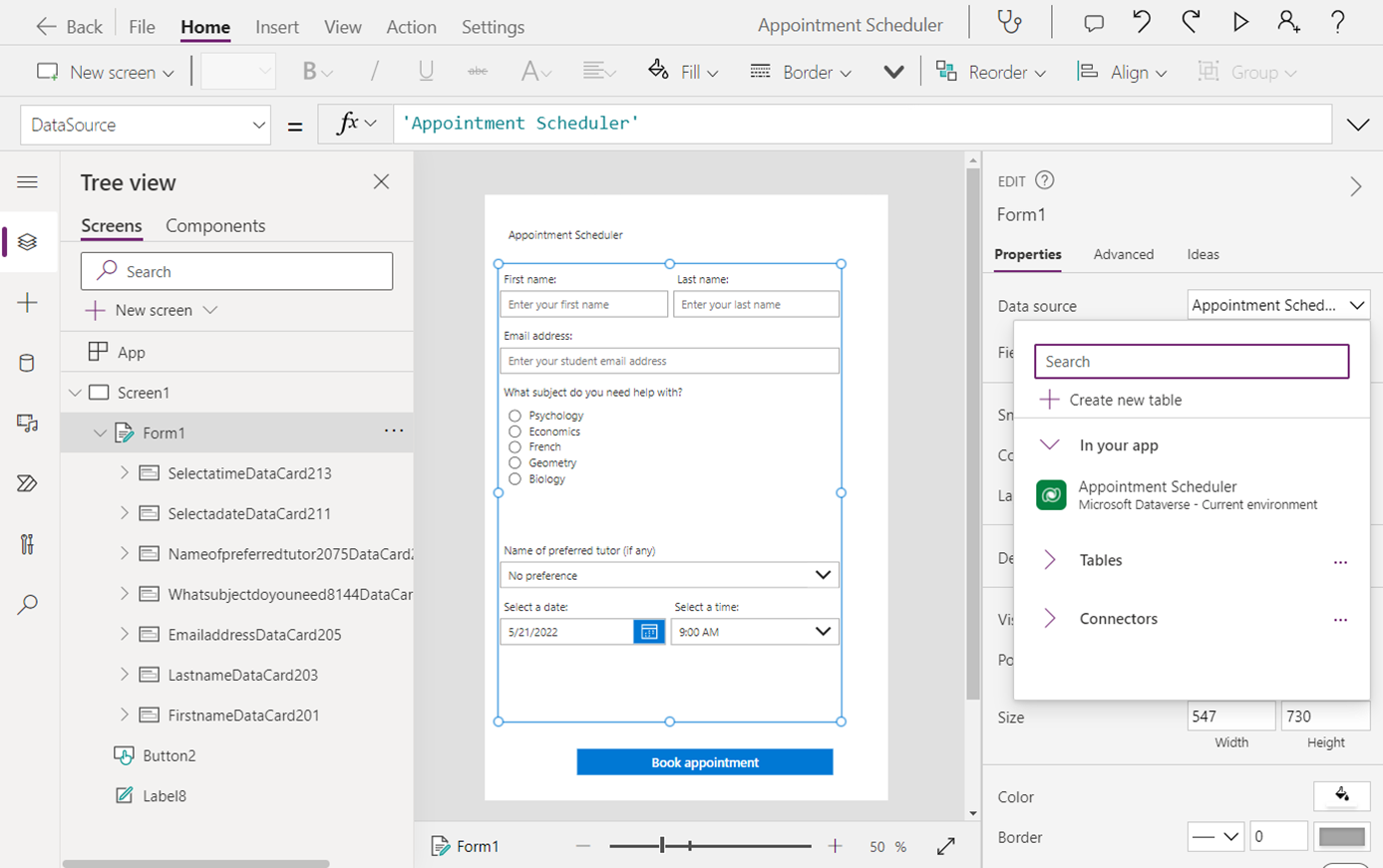
Der nächste Schritt ist die Einrichtung der Daten. Für ein optimales Ergebnis empfehlen wir Ihnen, Ihre App mit einer Datenquelle zu verbinden, indem Sie Verbinden mit einer Dataverse Tabelle* wählen. Wenn Sie diese Option und Weiter auswählen, werden Sie in der nächsten Phase angeleitet, entweder eine vorhandene Dataverse-Tabelle auszuwählen und die Felder im Image zu den Spalten in dieser Tabelle zuzuordnen oder Sie erstellen eine neue Tabelle in Dataverse und fügen Spalten basierend auf den Formularfeldern in Ihrem Image hinzu, und Ihre App enthält eine Formularkomponente, die mit Ihrem Dataverse-Tabelle verbunden ist.
Wenn Sie keine Verbindung mit Dataverse herstellen möchten, wählen Sie Vorerst überspringen aus. Wenn Sie diese Option auswählen und Erstellen auswählen, wird Ihre App unverändert erstellt, was bedeutet, dass die Komponenten, die Sie im vorherigen Schritt markiert haben, direkt generiert werden. Sie werden nicht in einer Formularkomponente platziert und Ihre App wird nicht mit Daten verbunden.

Wenn Sie die Verbindung mit Dataverse überspringen möchten, wählen Sie Erstellen aus und die App wird für Sie erstellt. Später können Sie Datenverbindungen zu Ihrer App hinzufügen, um die App mit Ihren Daten zu verbinden.
Hinweis
Die Option zum Verbinden mit einer Dataverse-Tabelle wird deaktiviert, wenn Dataverse in Ihrer Umgebung nicht vorhanden ist.
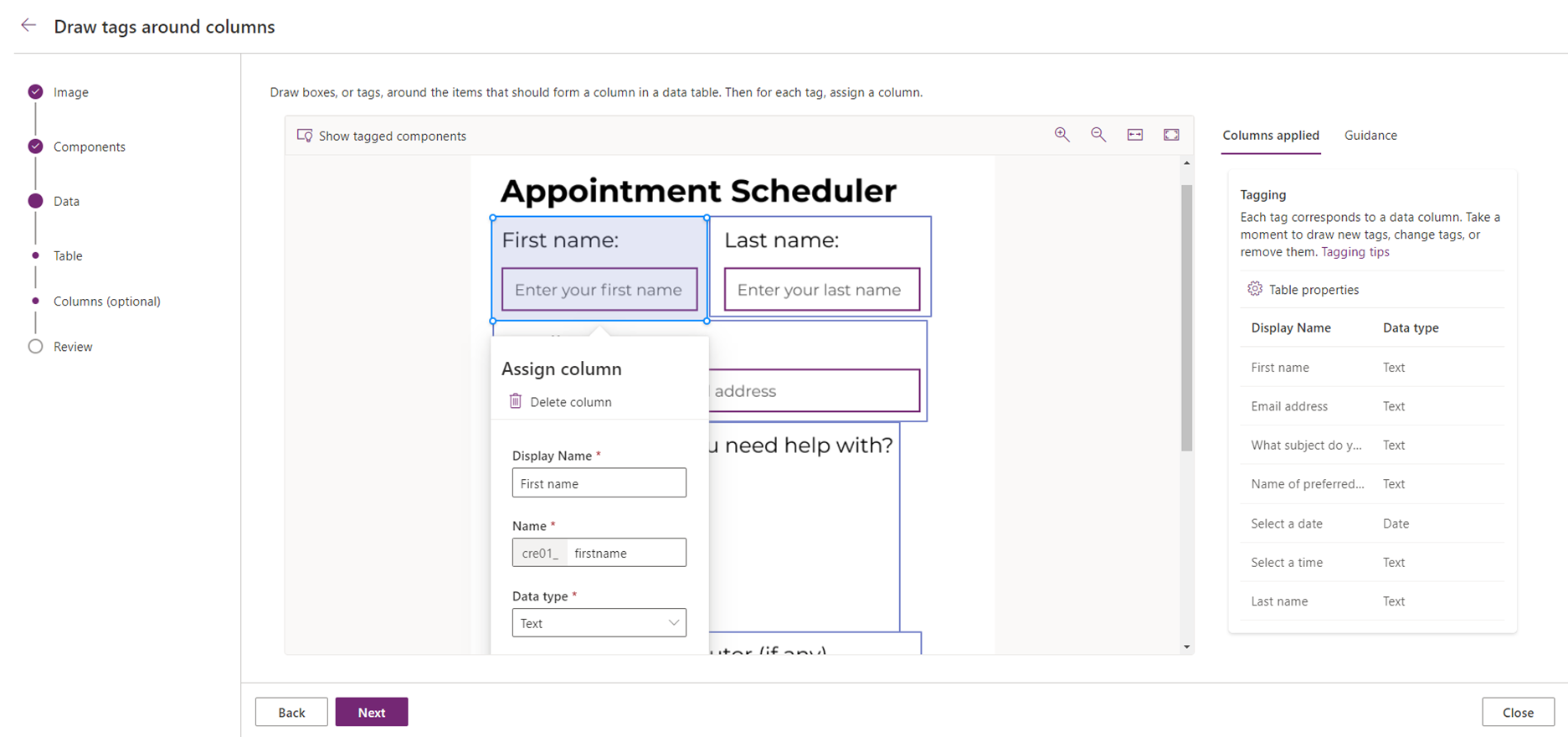
Wenn Sie sich entschieden haben, eine Verbindung mit einer Dataverse-Tabelle herzustellen, und entweder Neue Tabelle erstellen oder eine vorhandene Tabelle ausgewählt haben, können Sie jetzt die Tabellen- und Spaltendetails bearbeiten. Jedes Tag entspricht einer Datenspalte basierend auf den Formularfeldern, die in Ihrem Bild identifiziert wurden.
Wählen Sie ein Tag aus, um die Spalteneigenschaften zu ändern, zum Beispiel Anzeigename, Name, und Datentyp. Um eine vorhandene Spalte zu entfernen, wählen Sie das Tag aus und wählen Sie dann Spalte löschen.

Sie können eine Datenspalte hinzufügen, indem Sie ein neues Tag zeichnen und die Eigenschaften festlegen. Beim Tagging von Spalten ziehen Sie meistens ein Tag um zwei Dinge: eine Beschriftung und ein Feld, in das der Benutzer Daten eintragen wird, z. B. eine Texteingabe.
Tipp
Wählen Sie Tabelleneigenschaften auf der rechten Seite des Bildschirms, um die Eigenschaften für Ihre neue Tabelle anzuzeigen und zu bearbeiten.
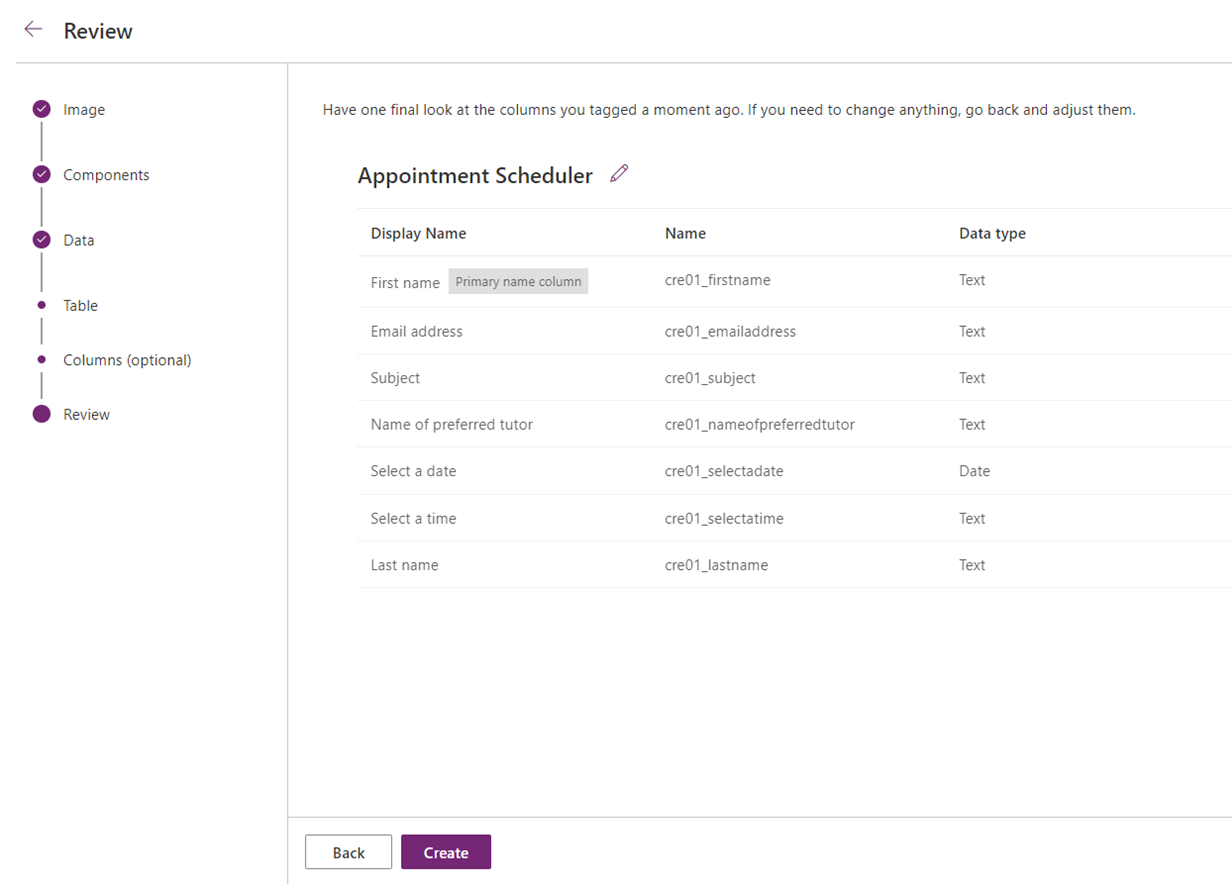
Beim Auswählen von Weiter können Sie die Tabellen- und Spaltenstruktur überprüfen.

Nachdem Sie die Überprüfung abgeschlossen haben, wählen Sie Erstellen, um die App zu erstellen. Die App-Erstellung kann ein oder zwei Minuten dauern.
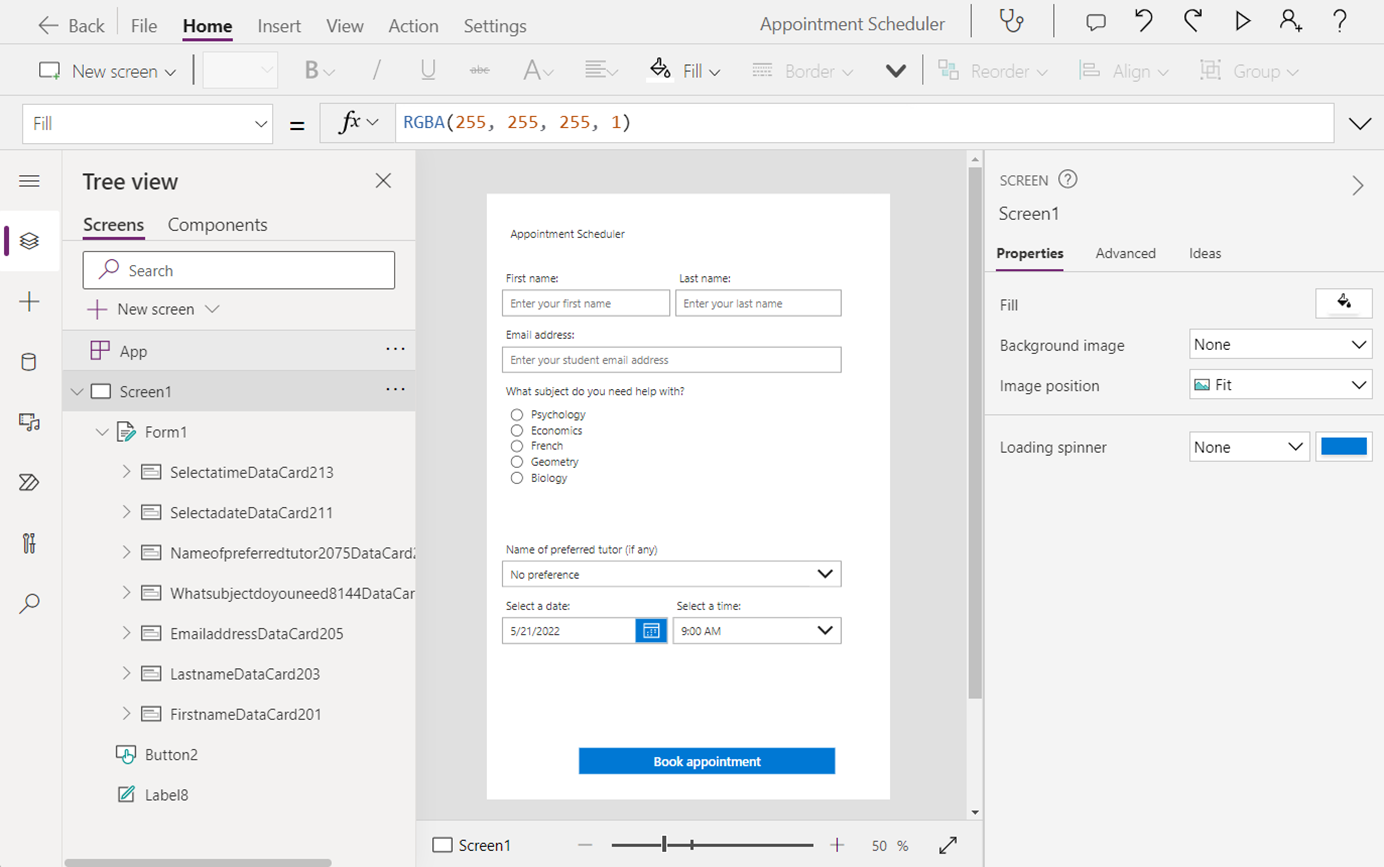
Sobald die App erstellt wurde, wird Ihre neue App in Power Apps Studio geöffnet, damit Sie mit dem Erstellen und Anpassen Ihrer App fortfahren können.

Wenn Sie sich dafür entschieden haben, eine neue Tabelle in Dataverse zu erstellen, wird Ihr Formular automatisch mit Ihrer neuen Tabelle verbunden.

Sie können Ihre App weiter erstellen und anpassen, indem Sie weitere Komponenten hinzufügen oder die Stileigenschaften ändern.
Hier sind einige gängige nächste Schritte, um Ihre App auf die nächste Stufe zu bringen:
- Fügen Sie einen neuen Bildschirm hinzu genannt Bildschirm2 zu Ihrer App und eine Galerie, um die Aufzeichnungen anzuzeigen. Setzen Sie die Datenquelle der Galerie auf Ihre neue Dataverse-Tabelle.
- Auf dem Bildschirm, der Ihr Formular enthält, eine Schaltfläche hinzufügen (falls Sie noch keine haben), um die Formulardaten zu übermitteln. Stellen Sie die Formel für die OnSelect-Eigenschaft auf
SubmitForm(Form1)ein. - Wählen Sie das Formular und dann die Registerkarte Erweitert auf der rechten Seite des Bildschirms aus und legen Sie die Eigenschaft OnSuccess auf
Navigate(Screen2)fest. Auf diese Weise navigiert die App nach erfolgreicher Übermittlung der Formulardaten zu dem Bildschirm, der die Galerie enthält, um die Datensätze anzuzeigen. - Wählen Sie Abspielen oben rechts auf dem Bildschirm aus, um eine Vorschau Ihrer App anzuzeigen. Füllen Sie das Formular aus und wählen Sie Absenden, um das Formular zu übermitteln. Ihr neuer Datensatz wird im Galeriebildschirm angezeigt.
Speichern und Veröffentlichen der App.
Image-Anforderungen
- Das hochzuladende Bild muss die Dateierweiterung .jpg oder .png haben. Wenn Sie ein Designbild mit einer anderen Dateierweiterung haben, speichern Sie die Bilddatei mit der Dateierweiterung .jpg oder .png, um sie mit dieser Funktion zu verwenden.
- Die Image-Größe muss weniger als 4 MB betragen.
- Wenn Sie Screenshots oder digitale Skizzen verwenden, ändern Sie den Hintergrund in helle, reine Farbe, wenn Weiß nicht verfügbar ist.
- Wenn Sie ein Bild aufnehmen, verwenden Sie einen höheren Kontrast oder machen Sie es heller. Stellen Sie sicher, dass der Teil, den Sie markieren möchten, klar und hell ist.
- Wenn Sie ein Bild mit einer Kamera oder einem Telefon aufnehmen, verwenden Sie einen höheren Kontrast, um helle Hintergründe zu bevorzugen. Sie können alle verfügbaren Fotobearbeitungs-Apps verwenden, um den Bildkontrast zu bearbeiten.
- Wenn Sie handgezeichnete Bilder verwenden, versuchen Sie es mit Weiß Skizzenblock ohne Linien darauf.
Einschränkungen
- Unterstützte Komponenten: Schaltfläche, Kontrollkästchen, Data cards, Datumsauswahl, Dropdown, Formular bearbeiten, Beschriftung, Optionsfeld, Bewertung, Schieberegler, Texteingabe, Umschalter
- Es werden nur Canvas-Apps unterstützt.
- Sie können jeweils nur ein Bild hochladen, um eine App zu erstellen.
- Komplexe Formulare, Formulare mit farbigem Hintergrund, mehrseitige Formulare und Formulare mit unterstrichenen Eingabefeldern werden nicht unterstützt.
- Die Unterstützung für Stile ist begrenzt. Das Styling der Komponenten in der App, wie z. B. Schriftarten und Farben, basiert auf dem Office Blue-Thema in Power Apps.
- Die Unterstützung für Reaktionsvermögen ist begrenzt. Mehr Informationen: Responsive Canvas-Apps erstellen