Organisiert Steuerelemente in barrierefreie Canvas Apps
Steuerelemente in einer App sollten so organisiert sein, dass Sprachausgabebenutzer nacheinander navigieren können. Eine logische Reihenfolge verringert auch die Verwirrung der Tastaturbenutzer und hilft ihnen, produktiver zu sein.
Sinnvoller Bildschirmname
Wenn eine neue Anzeige geladen wird, nennt die Sprachausgabe deren Namen. Wählen Sie einen aussagekräftigen Namen, um die Benutzer zu orientieren.
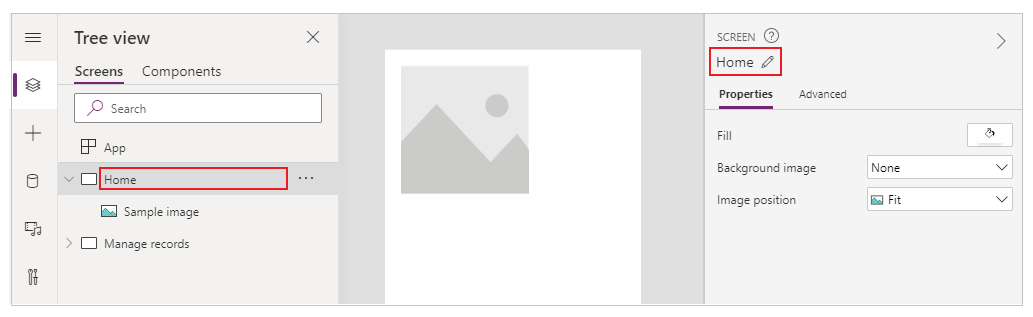
Sie können den Bildschirmnamen in der Steuerelementstruktur oder im Eigenschaftenfenster in Power Apps Studio ändern. Wählen Sie den Bildschirm aus und wählen Sie dann ![]() , um den Bildschirm zu bearbeiten.
, um den Bildschirm zu bearbeiten.

Das erste Element auf einer Anzeige ist der Name. Er ist visuell verborgen und nur für Benutzer der Sprachausgabe zugänglich.
Wenn ein neuer Bildschirm geladen wird, fokussiert sich Power Apps auf den Anzeigenamen. Wenn Sie SetFocus verwenden, sobald der Bildschirm geladen wird, wird der Bildschirmname nicht gelesen. Erwägen Sie, einen sichtbaren Titel zu erstellen und ihn zu einer live Region zu machen, um die Änderung im Kontext anzukündigen.
Logische Steuerreihenfolge
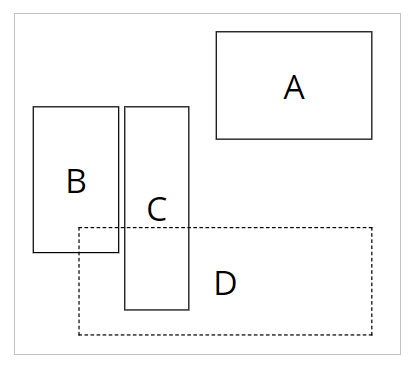
Benutzer der Sprachausgabe können nacheinander durch Inhalte navigieren. Die Reihenfolge wird durch die Position der Steuerelemente bestimmt, beginnend von oben nach unten und dann von links nach rechts. Die Größe des Steuerelements spielt keine Rolle, nur seine X und Y Eigenschaften sind wichtig.
In diesem Beispiel wird A zuerst in der Sequenz angezeigt, da es am nächsten am oberen Rand liegt. B und C haben die gleiche vertikale Position, aber da B näher links liegt und daher vor C erscheint, erscheint D zuletzt, da es am weitesten von oben entfernt ist.

Hinweis
- Im Modus Vorschau wird die Steuerreihenfolge beim Bearbeiten einer App aus Leistungsgründen nicht aktualisiert. Die Reihenfolge ist korrekt, wenn die App veröffentlicht und ausgeführt wird.
- Die Steuerelementreihenfolge ist nicht die gleiche wie in der Baumansicht der Steuerelemente in Power Apps Studio dargestellt. In der Baumansicht werden Steuerelemente nach dem Zeitpunkt sortiert, zu dem sie der App hinzugefügt wurden. Die Reihenfolge der Steuerelemente beim Ausführen der App wird nicht beeinflusst.
- Wenn ein X- oder Y-Wert eines Steuerelements auf einen Ausdruck festgelegt ist, wird die Kontrollreihenfolge nicht aktualisiert, wenn sich das Ergebnis des Ausdrucks ändert. Die Reihenfolge wird beim Speichern der App berechnet und festgelegt, wobei der Anfangszustand der App zum Auswerten von Ausdrücken verwendet wird.
- Wenn Sie die Position ändern, weil andere Steuerelemente ausgeblendet oder angezeigt werden, können Sie Container mit automatischem Layout zum Verwalten von X und Y für Sie verwenden.
- Sie können auch alle Steuerelemente unabhängig von den Ausdruckswerten logisch positionieren. Wenn beispielsweise Steuerung A immer unter Steuerung B liegen sollte und B manchmal ausgeblendet sein kann, legen Sie Y von A auf
If(B.Visible, B.Y + B.Height, B.Y + 1)fest. Durch die Addition von 1 wird sichergestellt, dass A immer unter B liegt, auch wenn B ausgeblendet ist.
Gruppierte Steuerelemente
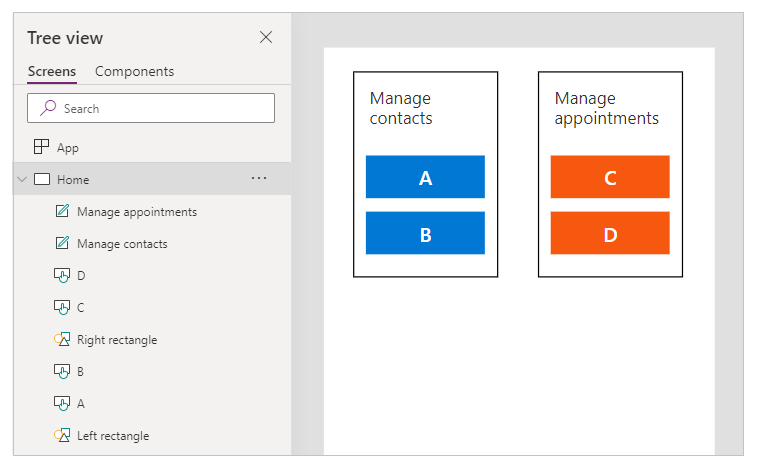
Die Standardreihenfolge eignet sich für isolierte Inhalte, jedoch nicht für gruppierte Inhalte. Betrachten Sie zwei nebeneinander gezeichnete Kacheln mit den Steuerelementen Rechteck. Jede Kachel hat eine Überschrift. Unter der Überschrift befinden sich zwei vertikal gestapelte Schaltflächen: A und B für die erste Kachel und C und D für die andere.

Die Standard-Reihenfolge ist von oben nach unten und dann von links nach rechts. Daher ist die Reihenfolge der Steuerelemente:
- Linkes Rechteck
- Rechtes Rechteck
- Linke Überschrift
- Rechte Überschrift
- A
- C
- B
- D
Diese Struktur vermittelt nicht, dass A und B zusammen sind, und in ähnlicher Weise sind C und D zusammen.
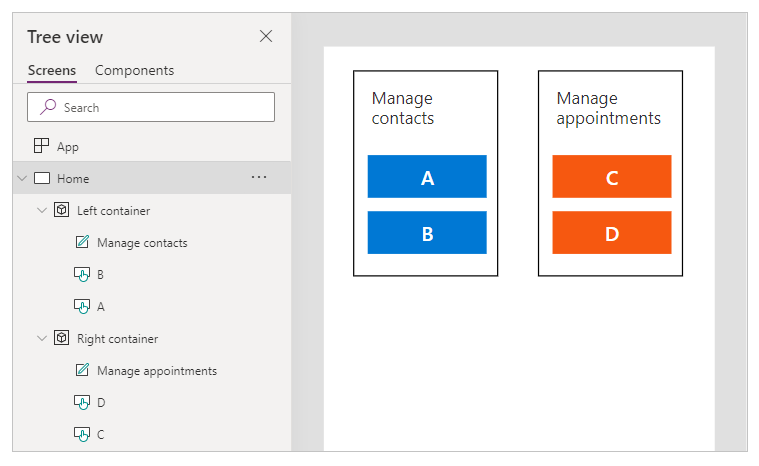
Gruppenbezogene Inhalte in Behältnissen verwenden. Alle Steuerelemente in einem Behältnis werden nacheinander zusammen angezeigt. Innerhalb eines Behältnisses werden Steuerelemente nach derselben Regel angeordnet: von oben nach unten und dann von links nach rechts.
Durch das Ersetzen der Rechtecke des vorherigen Beispiels mit Behältnissen wird die Reihenfolge der Steuerelement nun logisch für Benutzer der Sprachausgabe angezeigt:
- Linkes Behältnis
- Linke Überschrift
- A
- B
- Rechtes Behältnis
- Rechte Überschrift
- C
- D

Alle Steuerelemente in einer Formularkarte und einem Katalog werden automatisch gruppiert, sodass Sie kein Behältnis verwenden müssen. Wenn es jedoch Untergruppen gibt, sollten Sie weiterhin Behältnisse dafür verwenden.
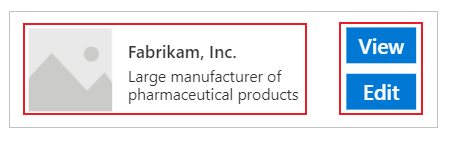
In diesem Beispiel hat eine Katalogzeile eine Miniaturansicht und zwei Textteile auf der linken Seite. Auf der rechten Seite gibt es zwei Schaltflächen. Visuell und logisch sollten die beiden Steuerelemente gruppiert werden. Dadurch wird sichergestellt, dass Benutzer der Sprachausgabe zuerst auf die linke Gruppe und nicht auf die rechte Gruppe treffen.

Logische Tastaturnavigationsreihenfolge
Die Tastaturnavigation ist ein wichtiger Aspekt jeder App. Für viele ist die Tastatur effizienter als die Verwendung von Berührung oder Maus. Die Navigationsreihenfolge sollte wie folgt sein:
- Folgen der visuelle Steuerelementfluss.
- Folgen Sie entweder einer intuitiven Reihenfolge über und dann nach unten „Z“ oder einer Reihenfolge nach unten und dann über „Reverse-N“.
- Lassen Sie Tabulatoren nur bei interaktiven Steuerelementen stehen.
AcceptsFocus gibt an, ob Steuerelemente per Tastatur erreicht werden können. Für klassische Steuerelemente ist die entsprechende Eigenschaft TabIndex.
Die Navigationsreihenfolge folgt der Steuerungsreihenfolge: von links nach rechts, dann von oben nach unten, in einem „Z“-Muster. Sie können es auf die gleiche Weise anpassen wie die Steuerungsreihenfolge. Beispielsweise werden Steuerelemente in Containern, Formular Karten und Galerien automatisch gruppiert. Mit der Tabulatortaste können Sie durch alle Elemente innerhalb des Containers navigieren, bevor Sie zum nächsten Steuerelement außerhalb des Containers wechseln.
Wenn die Navigationsreihenfolge unerwartet ist, sollten Sie zunächst überprüfen, ob die App-Struktur logisch ist.
Hinweis
Wenn Steuerelemente dynamisch auf dem Bildschirm verschoben werden, beispielsweise indem sich ihre X - oder Y -Werte entsprechend einem Power Fx Ausdruck ändern, wird die Navigationsreihenfolge nicht aktualisiert.
Problemumgehung für benutzerdefinierte Tabulatorfolge
In seltenen Fällen, in denen sich die Reihenfolge der Tastaturnavigation von der visuellen Reihenfolge unterscheiden sollte, können Sie sorgfältig Container-Steuerelemente positionieren, die denselben Effekt haben.
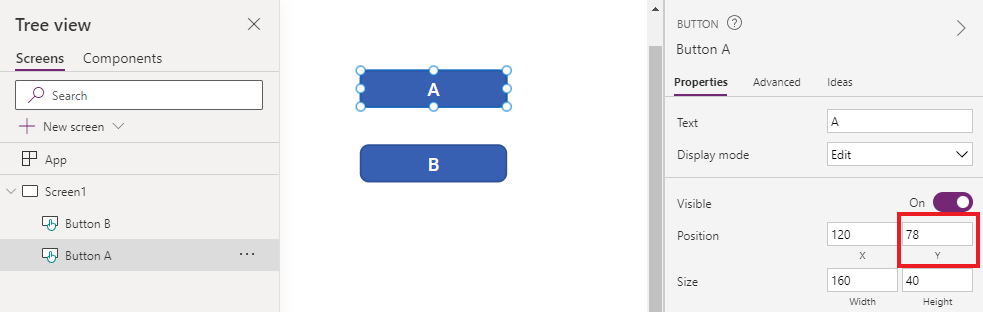
Im Beispiel unten befindet sich Schaltfläche A über Schaltfläche B. Die natürliche Reihenfolge der Tab-Navigation ist A, dann B.

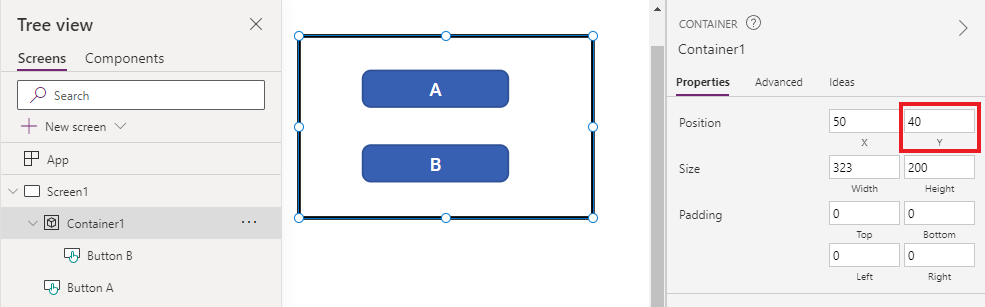
Um die Tab-Navigationsreihenfolge umzukehren, fügen Sie B in ein Container-Steuerelement ein. Legen Sie den Y-Wert des Containers so fest, dass er über A liegt. Die App-Struktur hat jetzt den Container (und B) vor A. Daher ist die Tab-Navigationsreihenfolge B, dann A.

Mit dieser Technik sehen Screenreader-Benutzer auch B vor A, wenn sie ohne die Tab-Taste navigieren.
Benutzerdefinierte Registerkartenindizes (nicht mehr verfügbare Funktion)
Benutzerdefinierte Tab-Indizes sind solche, die größer als Null sind. Sie werden nicht mehr unterstützt. Alle TabIndex Werte größer als Null werden als Null behandelt.
Benutzerdefinierte Registerkartenindizes sind fast immer ein Zeichen für schlechtes Design. Es gibt bessere Alternativen wie das Erstellen einer geeigneten App-Struktur oder die Verwendung von SetFocus, um den Fokus zu ändern.
Einige Probleme mit benutzerdefinierten Registerkartenindizes:
Barrierefreiheit
Es ist ein ernsthaftes Problem der Barrierefreiheit, benutzerdefinierte Tab-Indizes zu haben. Screenreader-Benutzer navigieren in einer App anhand ihrer logischen Struktur. Benutzerdefinierte Registerkarten-Indizes ignorieren diese Struktur. Da Screenreader-Benutzer auch mit der Tab-Taste navigieren können, werden sie verwirrt sein, wenn sie eine andere Reihenfolge als bei anderen Navigationsmethoden erhalten.
Benutzerfreundlichkeit
Benutzer können verwirrt sein, wenn einige Elemente anscheinend übersprungen werden. Sie können desorientiert sein, wenn sich der Fokus in einer unvorhersehbaren Reihenfolge bewegt. Dies ist noch problematischer für Benutzer mit kognitiven Behinderungen.
Wartung
App-Hersteller müssen das TabIndex-Element von mehreren Steuerelementen aktualisieren, wenn ein neues eingefügt wird. Es ist leicht, ein Update zu verpassen oder die Reihenfolge nicht einzuhalten.
Leistung
Um benutzerdefinierte Tab-Indizes zu unterstützen, muss das Power Apps-System alle Steuerelemente auf der Seite untersuchen und die entsprechende Reihenfolge berechnen. Diese Berechnung ist ein intensiver Prozess. Container-Steuerelemente wie Galerie haben komplizierte Regeln dazu, wie TabIndex bei Kindersicherungen funktioniert. Das System bildet das vom App-Hersteller gewünschte TabIndex-Element auf einen anderen Wert ab, um diese Regeln einzuhalten. Aus diesem Grund wird, selbst wenn TabIndex für alle Steuerelemente auf Null gesetzt ist, der eigentliche HTML-tabindex als eine positive Zahl.
Integration in andere Komponenten
Benutzerdefinierte Tab-Indizes funktionieren nur mit integrierten Steuerelementen. Steuerelemente, die nicht in das Power Apps-Tab-Indexsystem integriert sind, haben eine unerwartete Navigationsreihenfolge. Dies kann ein Problem für Code-Komponenten sein. Entwickler dieser Komponenten müssen interaktive Elemente im Auge behalten und den Tab-Index darauf festlegen. Sie verwenden möglicherweise Bibliotheken von Drittanbietern, die möglicherweise nicht einmal eine Möglichkeit bieten, Tab-Indizes anzupassen. Wenn andererseits alle Tab-Indizes entweder 0 oder -1 sind, besteht keine Notwendigkeit, das Power Apps-Tab-Indexsystem einzubeziehen. Jede in die App eingebettete Drittanbieterkomponente erhält automatisch die richtige Tabulatorfolge.
Umgekehrt funktionieren benutzerdefinierte Tab-Indizes nicht, wenn Canvas-Apps auf einer anderen Webseite eingebettet sind. Zum Beispiel auf angepassten Seiten Power Apps kann die Elemente außerhalb der Canvas-App nicht steuern, sodass die allgemeine Reihenfolge der Tab-Navigation unlogisch ist.
Nächste Schritte,
Barrierefreie Farben in Power Apps
Siehe auch
- Erstellen barrierefreier Apps
- Ein- oder Ausblenden von Inhalten aus unterstützenden Technologien in Canvas-Apps
- Kündigen Sie dynamische Änderungen mit Live-Regionen für Canvas-Apps an
- Verwenden der Barrierefreiheitsprüfung
- Barrierefreiheitsbeschränkungen in Canvas-Apps
- Eigenschaften der Barrierefreiheit