Funktion „SetFocus“
Gilt für: Canvas-Apps
Modellgesteuerte Apps
Verschiebt den Eingabefokus auf ein bestimmtes Steuerelement.
Beschreibung
Die SetFocus-Funktion gibt einem Steuerelement den Eingabefokus. Die Tastenanschläge des Benutzers werden dann von diesem Steuerelement empfangen, sodass er in ein Texteingabesteuerelement eingeben oder die Eingabe-Taste zum Auswählen einer Schaltfläche verwenden kann. Der Benutzer kann auch die Tabulator-Taste, Berührung, Maus oder eine andere Geste verwenden, um den Eingabefokus selbst zu verschieben. Das Verhalten der Tabulatortaste wird durch die Eigenschaft TabIndex gesteuert.
Verwenden Sie die SetFocus-Funktion zum Einstellen des Fokus, wenn (jeweils mit einem Beispiel unten):
- Ein neu eingeblendetes oder aktiviertes Eingabesteuerelement den Benutzer bei den nächsten Schritten unterstützt und eine schnellere Dateneingabe ermöglicht.
- Ein Formular validiert wird, um das fehlerhafte Eingabesteuerelement für eine schnelle Auflösung zu fokussieren und anzuzeigen.
- Ein Bildschirm angezeigt wird, um das erste Eingabesteuerelement mit der OnVisible-Eigenschaft des Screen zu fokussieren.
Das Steuerelement mit Fokus kann je nach den Eigenschaften FocusedBorderColor und FocusedBorderThickness visuell unterschiedlich sein.
Einschränkungen
SetFocus kann nur verwendet werden mit:
- Tastensteuerung
- Symbol Steuerung
- Bild Steuerung
- Beschriftungssteuerelement
- TextInput -Steuerelement
Sie können den Fokus nicht auf Steuerelemente innerhalb eines Gallery-Steuerelements, Edit form-Steuerelements oder einer Komponente setzen. SetFocus kann mit einem Steuerelement in einem scrollbaren Bildschirm verwendet werden.
Sie können den Fokus nicht auf Steuerelemente setzen, die sich innerhalb von einem Container Steuerelement befinden.
Sie können den Fokus nur auf Steuerelemente auf demselben Bildschirm wie die Formel setzen, die den SetFocus-Aufruf enthalten.
Der Versuch, den Fokus auf ein Steuerelement zu setzen, dessen DisplayMode-Eigenschaft auf Deaktiviert gesetzt ist, hat keine Wirkung. Der Fokus bleibt dort, wo er vorher war.
Bei Apple iOS wird die Softtastatur nur dann automatisch angezeigt, wenn SetFocus durch eine direkte Benutzeraktion ausgelöst wurde. Zum Beispiel wird die Softtastatur über das Aufrufen der OnSelect-Eigenschaft einer Schaltfläche angezeigt, beim Aufrufen über OnVisible eines Bildschirms aber nicht.
Verwenden Sie SetFocus nur in Verhaltensformeln.
Syntax
Fokus setzen( Steuerung )
- Control – Erforderlich. Das Steuerelement, um den Eingabefokus zu geben.
Beispiele
Fokus auf ein neu eingeblendetes oder aktiviertes Eingabesteuerelement
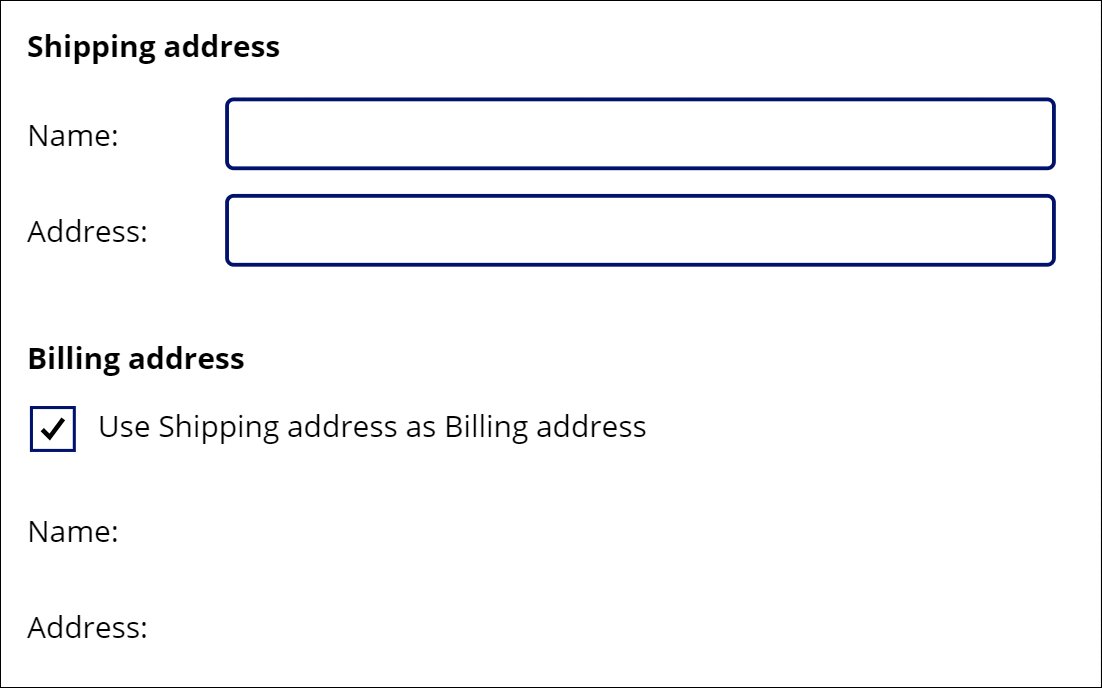
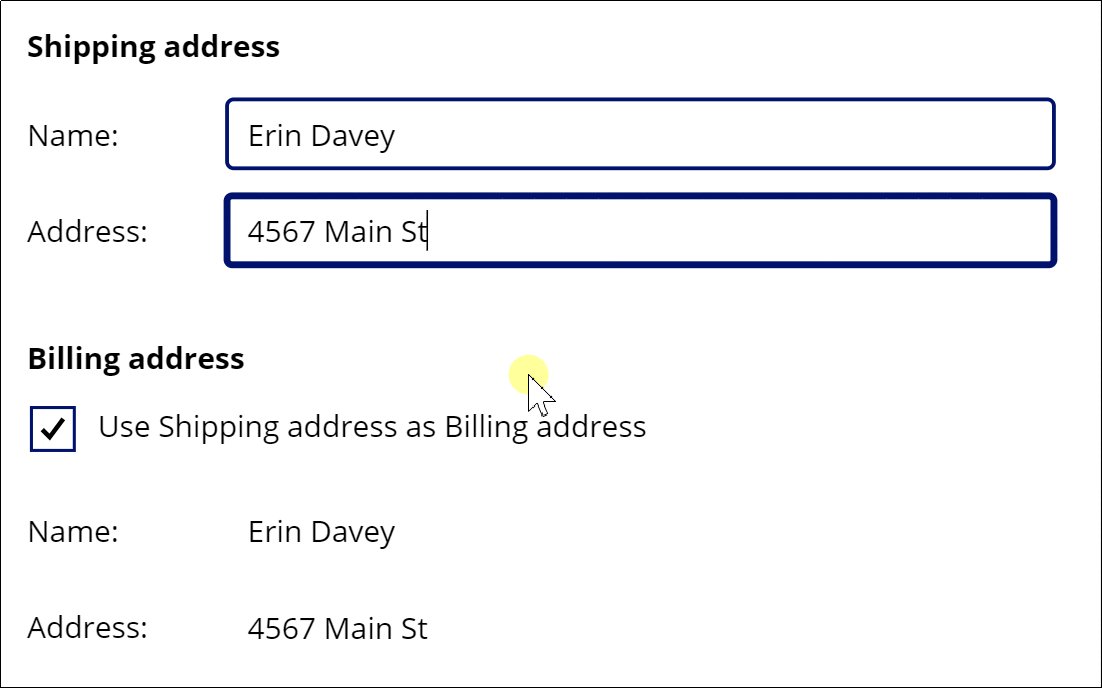
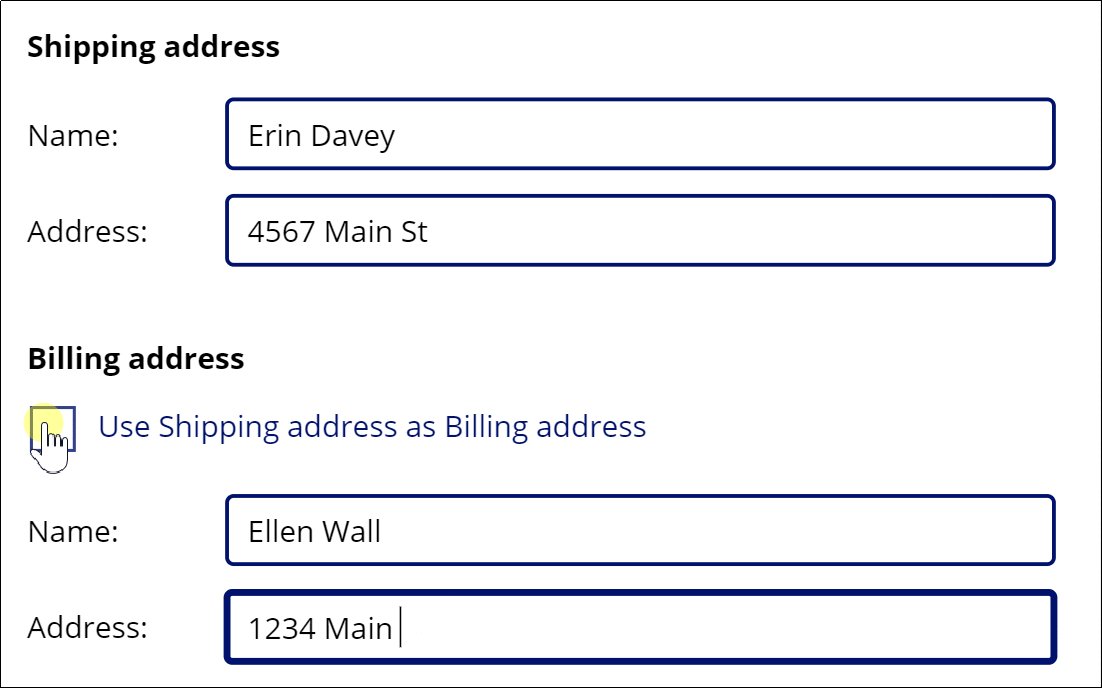
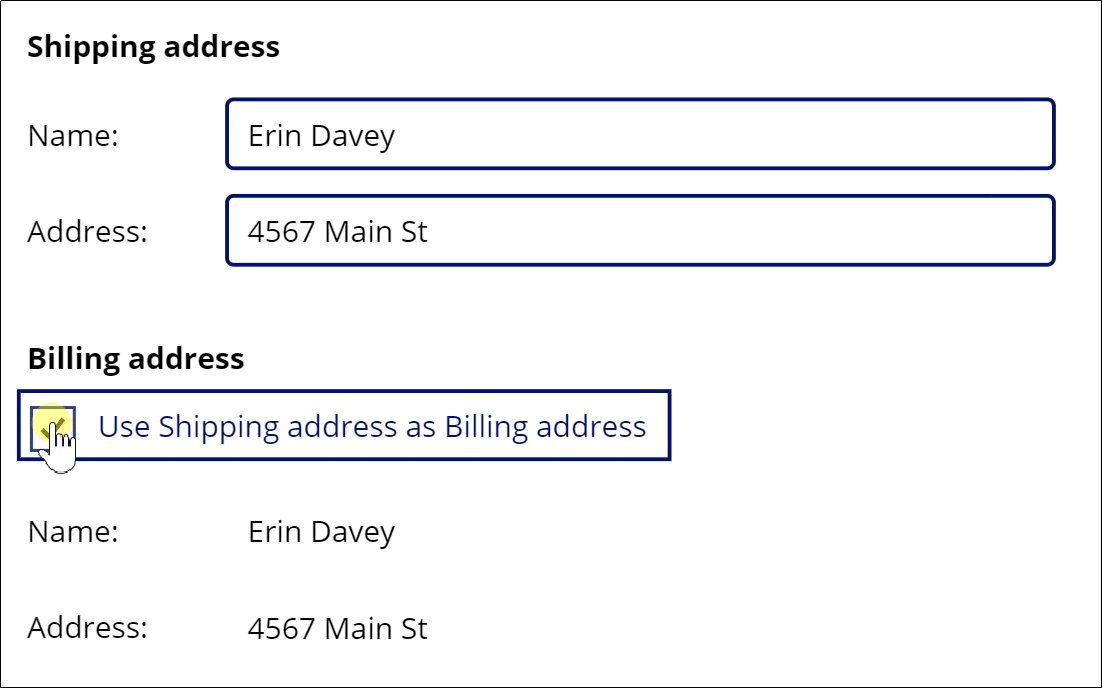
Bei vielen Einkaufswagen kann der Kunde die Lieferadresse als Rechnungsadresse verwenden, sodass die gleichen Informationen nicht zweimal eingegeben werden müssen. Wenn eine andere Rechnungsadresse gewünscht wird, sind die Texteingabefelder für die Rechnungsadresse aktiviert. Es ist hilfreich, den Debitor im Interesse einer schnelleren Dateneingabe zu diesen neu aktivierten Steuerelementen zu leiten.

Hier sind viele Formeln im Spiel, aber diejenige, die den Fokus bewegt, liegt in der OnUncheck-Eigenschaft des Check box-Steuerelements:
SetFocus( BillingName )
Die Tabulator-Taste kann auch verwendet werden, um den Fokus schnell von einem Feld in ein anderes zu verschieben. Zur besseren Veranschaulichung wurde die Tabulator-Taste in der Animation nicht verwendet.
So erstellen Sie dieses Beispiel:
- Erstellen Sie eine neue App.
- Fügen Sie Label-Steuerelemente mit den Texten „Shipping address“, „Name:“, „Address:“, „Billing Address“, „Name:“ und „Address:“ hinzu und positionieren Sie sie wie in der Animation angezeigt.
- Fügen Sie ein Text Input-Steuerelement hinzu und benennen Sie es in ShippingName um.
- Fügen Sie ein Text Input-Steuerelement hinzu und benennen Sie es in ShippingAddress um.
- Fügen Sie ein Check box-Steuerelement hinzu und benennen Sie es in SyncAddresses um.
- Legen Sie die Text-Eigenschaft dieses Steuerelements auf die Formel
"Use Shipping address as Billing address"fest. - Fügen Sie ein Text Input-Steuerelement hinzu und benennen Sie es in BillingName um.
- Legen Sie die Default-Eigenschaft dieses Steuerelements auf die Formel
ShippingNamefest. - Legen Sie die DisplayMode-Eigenschaft dieses Steuerelements auf die Formel
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )fest. Dadurch wird dieses Steuerelement basierend auf dem Status des Kontrollkästchen-Steuerelements automatisch aktiviert oder deaktiviert. - Fügen Sie ein Text Input-Steuerelement hinzu und benennen Sie es in BillingAddress um.
- Legen Sie die Default-Eigenschaft dieses Steuerelements auf die Formel
ShippingAddressfest. - Legen Sie die DisplayMode-Eigenschaft dieses Steuerelements auf die Formel
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )fest. Dadurch wird dieses Steuerelement basierend auf dem Status des Kontrollkästchen-Steuerelements automatisch aktiviert oder deaktiviert. - Legen Sie die Default-Eigenschaft des Kontrollkästchens auf die Formel
truefest. Dadurch verwendet die Rechnungsadresse standardmäßig denselben Wert wie die Lieferadresse. - Legen Sie die OnCheck-Eigenschaft des Kontrollkästchens auf die Formel
Reset( BillingName ); Reset( BillingAddress )fest. Wenn der Benutzer Liefer- und Rechnungsadressen synchronisiert, werden alle Benutzereingaben in den Rechnungsadressfeldern gelöscht. Dadurch rufen die jeweiligen Default-Eigenschaften die Werte aus den entsprechenden Lieferadressfeldern ab. - Legen Sie die OnUncheck-Eigenschaft des Kontrollkästchens auf die Formel
SetFocus( BillingName )fest. Wenn der Benutzer eine andere Rechnungsadresse wählt, wird der Fokus auf das erste Steuerelement in der Rechnungsadresse verschoben. Die Steuerelemente wurden aufgrund ihrer DisplayMode-Eigenschaften bereits aktiviert.
Fokus auf Validierungsprobleme
Notiz
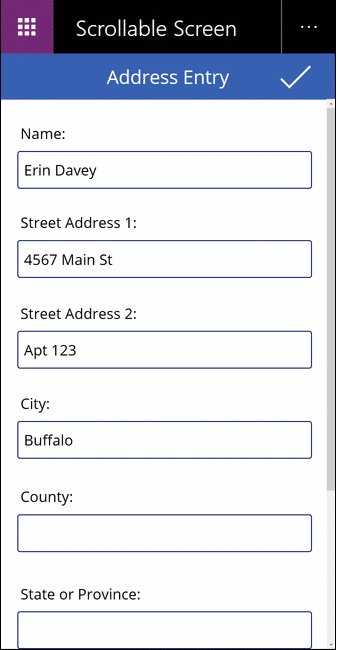
Obwohl dieses Beispiel ein Edit form-Steuerelement zu sein scheint, wird SetFocus von diesem Steuerelement noch nicht unterstützt. In diesem Beispiel wird stattdessen ein scrollbarer Bildschirm zum Hosten der Eingabesteuerelemente verwendet.
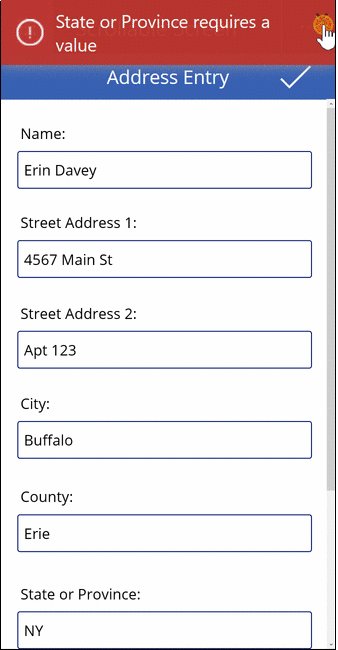
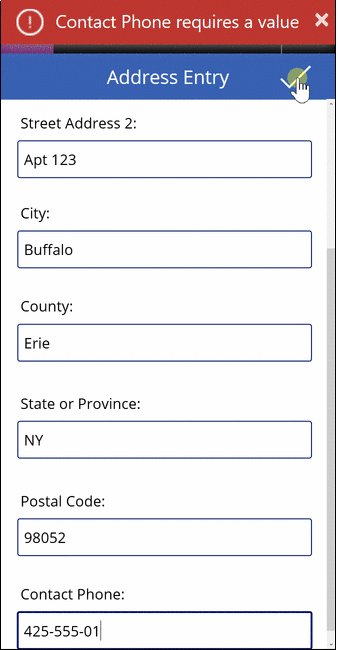
Bei der Überprüfung eines Formulars kann es hilfreich sein, nicht nur eine Meldung anzuzeigen, wenn ein Problem vorliegt, sondern den Benutzer auch zu dem Feld zu führen, das einen Fehler darstellt. Es kann besonders hilfreich sein, wenn das betreffende Feld vom Bildschirm weggescrollt und nicht sichtbar ist.

In dieser Animation wird die Validierungsschaltfläche wiederholt gedrückt, bis alle Felder ordnungsgemäß ausgefüllt wurden. Beachten Sie, dass sich der Mauszeiger nicht vom oberen Bildschirmrand nach unten bewegt. Stattdessen hat die SetFocus-Funktion mit der folgenden Formel den Eingabefokus auf das Steuerelement verschoben, das Aufmerksamkeit erfordert:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
So erstellen Sie dieses Beispiel:
- Erstellen Sie eine neue leere Smartphone-App.
- Wählen Sie im Menü Einfügen die Option Neuer Bildschirm und dann Scrollbar aus.
- Fügen Sie im mittleren Bereich des Bildschirms Text input-Steuerelemente hinzu und benennen Sie sie in Name, Street1, Street2, City, County, StateProvince, PostalCode und Phone um. Fügen Sie Label-Steuerelemente oberhalb eines jeden hinzu, um die Felder zu identifizieren. Möglicherweise müssen Sie die Größe des Abschnitts ändern, wenn er nicht lang genug ist, um alle Steuerelemente aufzunehmen.
- Fügen Sie ein Häkchen-Icon-Steuerelement am oberen Bildschirmrand oberhalb des scrollbaren Abschnitts hinzu.
- Legen Sie die OnSelect-Eigenschaft des Symbolsteuerelements auf die oben angegebene Formel
If( IsBlank( ...fest.
Fokus beim Anzeigen eines Bildschirms
Notiz
Obwohl dieses Beispiel ein Edit form-Steuerelement zu sein scheint, wird SetFocus von diesem Steuerelement noch nicht unterstützt. In diesem Beispiel wird stattdessen ein scrollbarer Bildschirm zum Hosten der Eingabesteuerelemente verwendet.
Ähnlich wie beim Anzeigen eines Eingabesteuerelements ist es beim Anzeigen eines Dateneingabebildschirms hilfreich, das erste Eingabesteuerelement für eine schnellere Dateneingabe zu fokussieren.

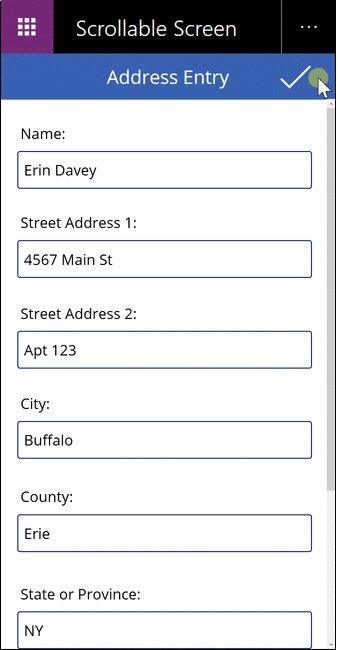
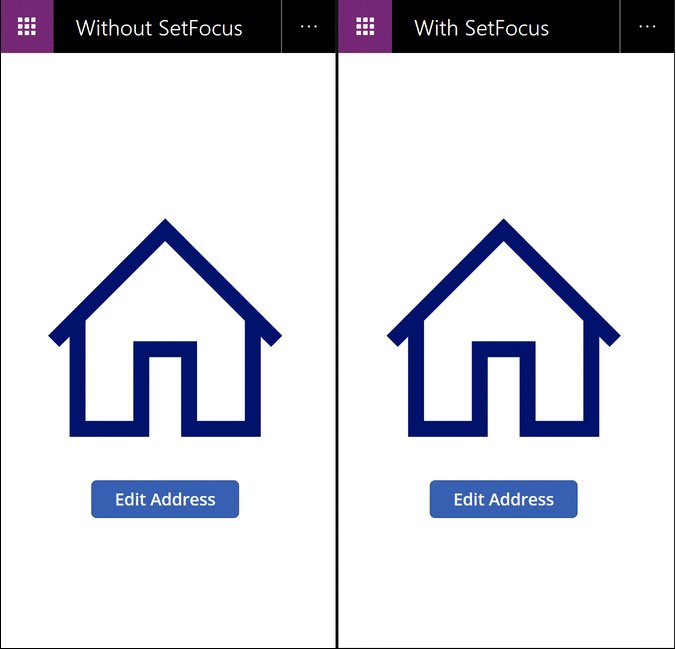
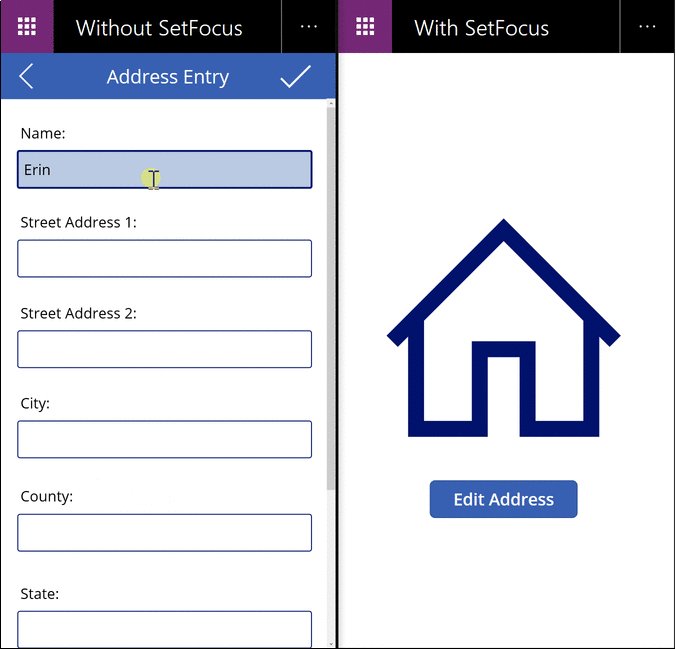
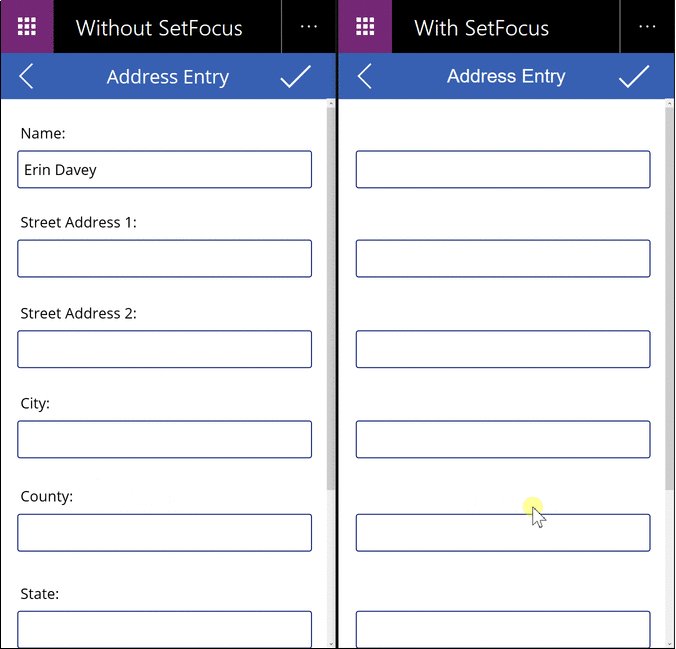
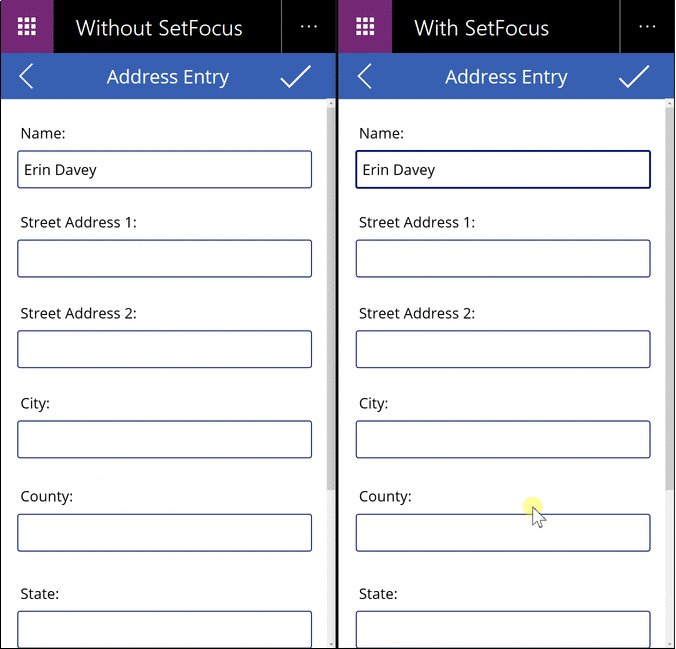
In dieser Animation wird im Dateneingabebildschirm links SetFocus nicht verwendet. Bei der Anzeige hat kein Eingabesteuerelement den Fokus, sodass der Benutzer die Tabulatortaste drücken, berühren, die Maus drücken oder ein anderes Mittel zum Fokussieren des Name-Felds verwenden muss, bevor ein Wert eingegeben werden kann.
Rechts haben wir genau die gleiche App mit der OnVisible-Eigenschaft des Dateneingabebildschirms auf diese Formel gesetzt:
SetFocus( Name )
Dies setzt den Fokus automatisch auf das Name-Feld. Der Benutzer kann sofort mit dem Eingeben und Tippen zwischen Feldern beginnen, ohne dass zuvor eine Aktion erforderlich ist.
So erstellen Sie dieses Beispiel:
- Erstellen Sie oben die App „Fokus auf Validierungsprobleme“.
- Legen Sie auf diesem Bildschirm die OnVisible-Eigenschaft auf die Formel
SetFocus( Name )fest. - Fügen Sie einen zweiten Bildschirm hinzu.
- Fügen Sie ein Button-Steuerelement hinzu.
- Legen Sie die OnSelect-Eigenschaft dieses Steuerelements auf die Formel
Navigate( Screen1 )fest. - Vorschau der App von diesem Bildschirm. Klicken Sie auf die Schaltfläche. Die OnVisible-Formel wird ausgewertet und das Name-Feld wird automatisch in den Fokus gesetzt.