Debuggen von Codekomponenten
Dieser Artikel enthält Informationen zum Debuggen Ihrer Codekomponentenlogik während der Entwicklung. Das Schreiben von Einheitentests für Ihren Code gilt als bewährte Methode, damit die Logik unabhängig von der Power Apps Component Framework-Runtime getestet werden kann.
In diesem Artikel erfahren Sie, wie Sie Ihre Codekomponenten mithilfe der Testumgebung und nach der Bereitstellung in Microsoft Dataverse debuggen können:
- Debuggen von Code-Komponenten
Debuggen mit der Browser-Testumgebung
Während Sie die Codekomponentenlogik implementieren, wird durch die Verwendung von npm start oder npm start watch die Codekomponente erstellt und die lokale Testumgebung in einem neuen Browserfenster geöffnet. Diese Testumgebung ist Teil von Microsoft Power Platform CLI und daher gleich, unabhängig davon, ob Sie Ihre Codekomponente in modellgesteuerten Apps, Canvas-Apps oder Portalen verwenden möchten. Mehr Informationen: Erstellen Ihrer ersten Komponente.
Anmerkung
Bevor Sie npm start verwenden können, müssen Sie überprüfen, ob npm auf Ihrem Computer installiert ist.
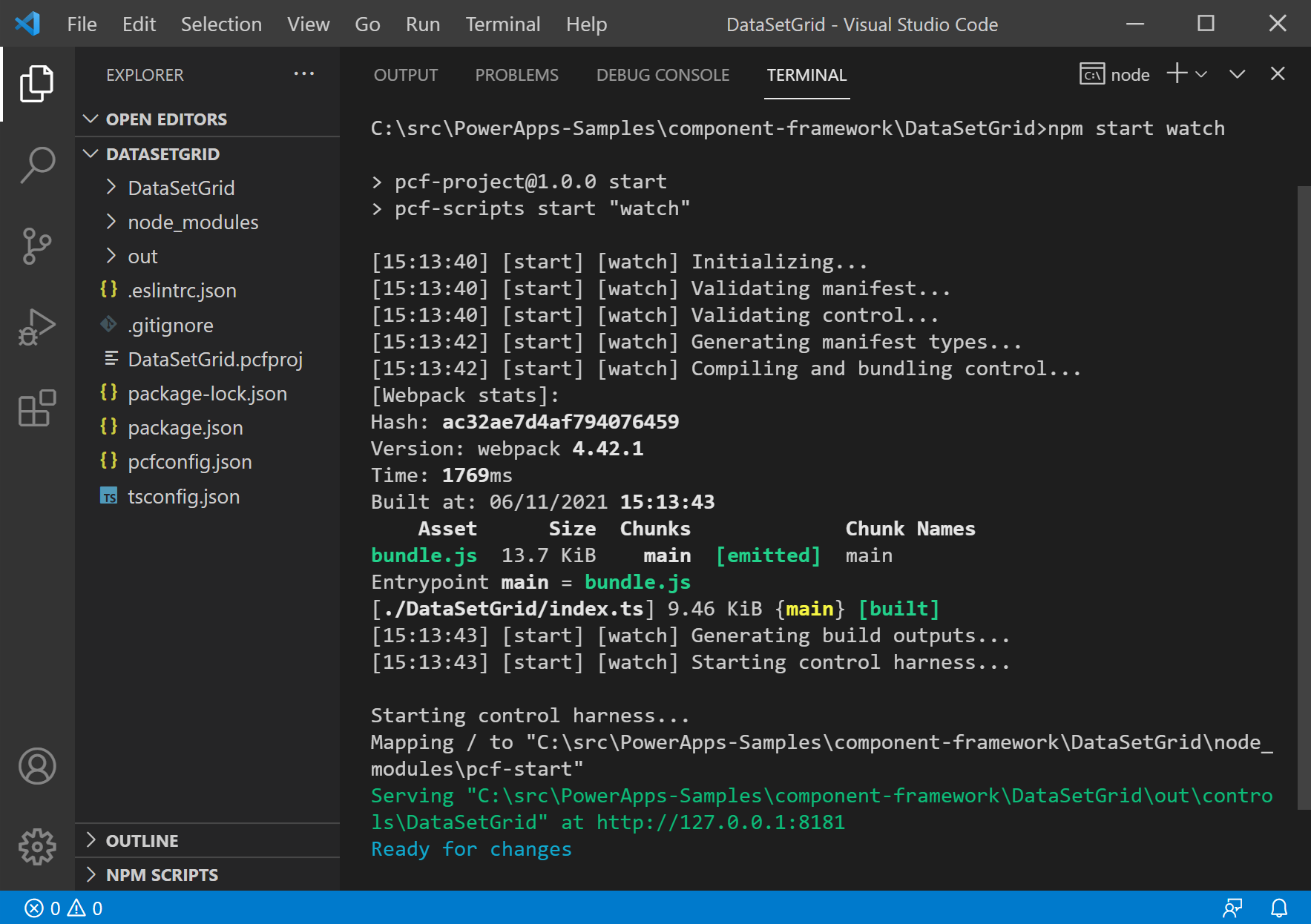
Das folgende Bild zeigt, wie Visual Studio Code aussieht, wenn Sie npm start watch für das DataSetGrid-Beispiel verwenden:

Wenn Sie die Testumgebung im watch-Modus starten, können Sie die Änderungen schnell in Aktion sehen. Änderungen an einer der folgenden Komponentenanlagen werden automatisch in der Testumgebung dargestellt, ohne dass diese neu gestartet werden muss:
-
index.ts-Datei enthalten sind. - Importierte Module in
index.ts(außer „node_modules“). - Alle in der
ControlManifest.Input.xml-Datei aufgeführten Ressourcen, zum Beispielcss/DataSetGrid.cssoderstrings/DataSetGrid.1033.resx
Wenn Sie an einer dieser Dateien Änderungen vornehmen, wird eine Change detected-Nachricht angezeigt und der Browser wird mit dem aktualisierten Code neu geladen.

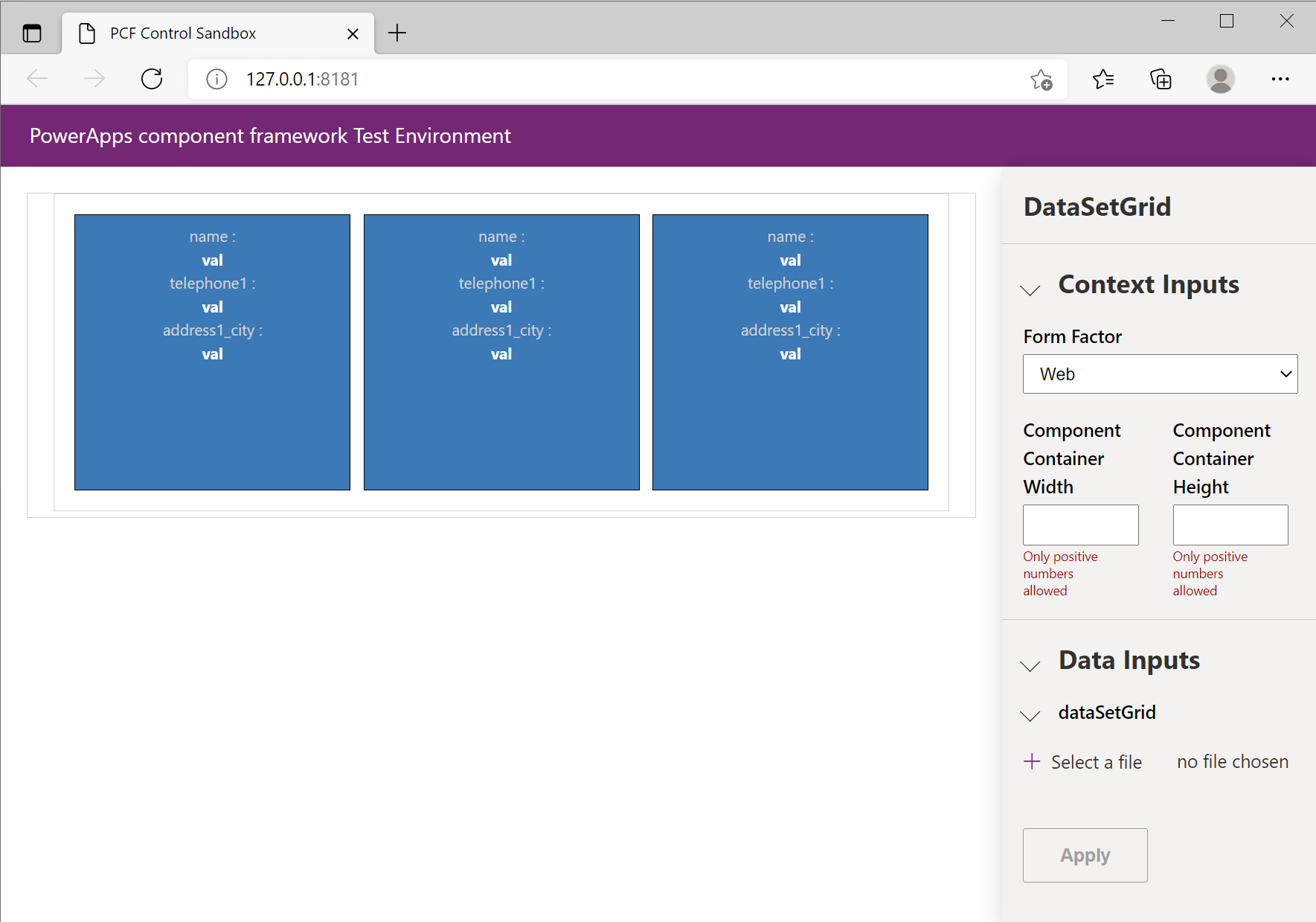
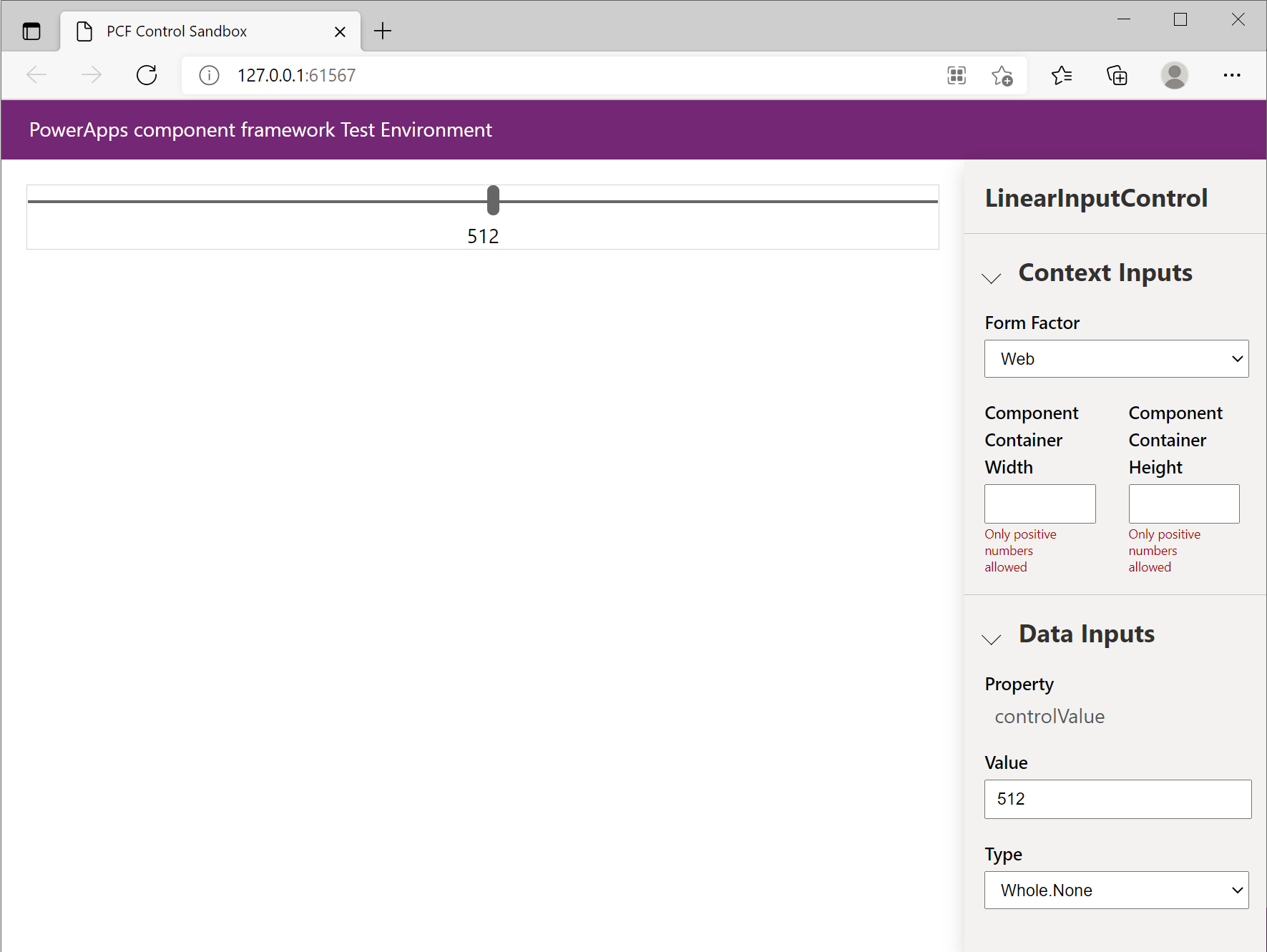
Das folgende Bild zeigt die Testumgebung, sobald sie in einem neuen Browserfenster geöffnet wird:

Wie das obige Bild zeigt, öffnet sich das Browserfenster, um vier Bereiche anzuzeigen. Die Codekomponente wird im linken Bereich gerendert, während der rechte Bereich drei Abschnitte enthält, die vom Typ der zu debuggenden Komponente abhängen:
Kontexteingaben wird für alle Codekomponententypen angezeigt:
-
Formfaktor: Bietet eine Möglichkeit, den Formfaktor anzugeben und die Codekomponente für jeden Formfaktor (Web, Tablet, Telefon) zu testen. Der Formfaktor ist hilfreich, wenn die Codekomponente ihr Layout ändert, je nachdem, wo die Komponente geladen wird. Sie können den Formfaktor im Code mithilfe von
context.client.getFormFactor()erkennen. -
Breite und Höhe des Komponenten-Containers: Anfangs sind Breite und Höhe leer. Dadurch wird Ihre Codekomponente in einem
div-Container platziert, bei dem im CSS-Stil keine Breite oder Höhe festgelegt ist. Wenn Sie eine Breite oder Höhe angeben, hat derdiv-Container eingeschränkte Abmessungen, sodass Sie sehen können, wie sich Ihre Codekomponente an den verfügbaren Platz anpasst. Sie müssen das Verhalten Ihrer Codekomponenten nach der Bereitstellung innerhalb von Power Apps sorgfältig testen, da sich das genaue Verhalten von dem der Testumgebung unterscheidet. Darüber hinaus muss Ihre Komponente einen Aufruf ancontext.mode.trackContainerResize(true)tätigen, wenn siecontext.mode.allocatedHeightcontext.mode.allocatedWidthin derupdateView-Methode empfangen will, die Testumgebung gibt jedoch unabhängig von diesem Aufruf immer die Höhe und Breite vor. Mehr Informationen: trackContainerResize.
Anmerkung
Bei Verwendung der Testumgebung werden
allocatedWidthundallocatedHeighteher als Text und nicht als numerische Werte bereitgestellt.-
Formfaktor: Bietet eine Möglichkeit, den Formfaktor anzugeben und die Codekomponente für jeden Formfaktor (Web, Tablet, Telefon) zu testen. Der Formfaktor ist hilfreich, wenn die Codekomponente ihr Layout ändert, je nachdem, wo die Komponente geladen wird. Sie können den Formfaktor im Code mithilfe von
Data inputs ist eine interaktive Benutzeroberfläche, die alle Eigenschaften und deren Typen oder Typgruppen anzeigt, die in der Datei manifest definiert sind. Der Inhalt dieses Bereichs ist abhängig von den Eigenschaften und DataSets, die in
ControlManifest.Input.xmlfestgelegt sind, und dies ermöglicht die Bereitstellung von Pseudodaten zu Testzwecken.Die Ausgabe rendert die Ausgabe, wenn die getOutputs-Methode einer Komponente aufgerufen wird.
Anmerkung
Wenn Sie die ControlManifest.Input.xml-Datei ändern möchten, müssen Sie den Debugging-Prozess neu starten, bevor zusätzliche Eigenschaften oder DataSets im Eingabebereich angezeigt werden. Sie können dies tun, indem Sie Ctrl + c im laufenden Prozess in der Befehlszeile verwenden und dann npm start watch nochmal ausführen.
Wichtig
Durch die Verwendung von npm start und npm start watch wird Ihre Codekomponente erstellt, die für Entwicklung und das Debuggen optimiert ist. Dieser Code würde normalerweise nicht für Microsoft Dataverse bereitgestellt werden. Mehr Informationen: Application Lifecycle Management für Codekomponenten.
Testcodekomponenten mit Mockdaten
Für Komponenten mit
property-Elementen inControlManifest.Input.xml, wird im Abschnitt Dateneingaben für jeden Wert ein Eingabefeld angezeigt.
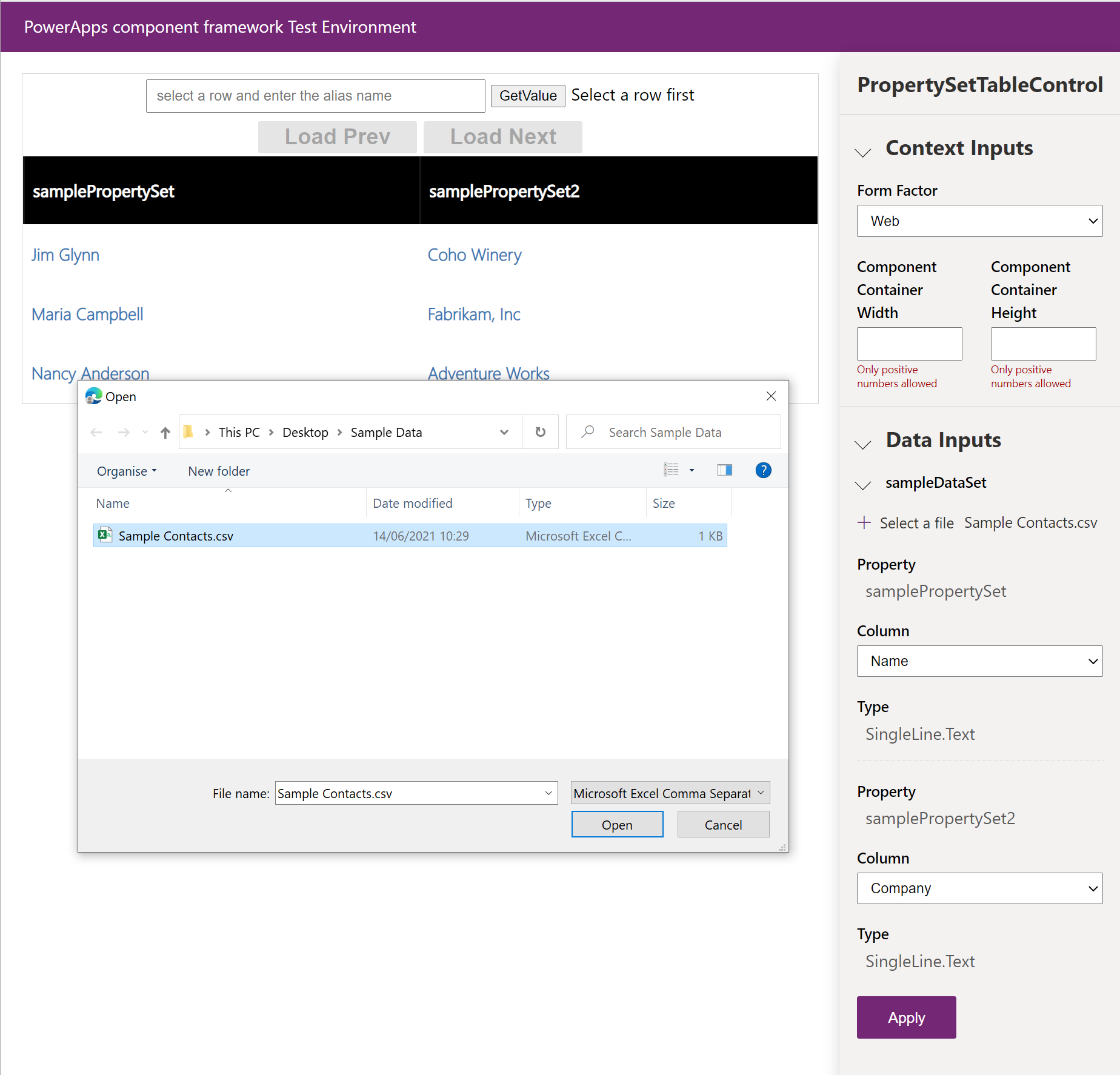
Für Komponenten des Typs DataSet können Sie für jedes data-set-Element eine CSV-Datei mit Testdaten laden. Sie erstellen oder exportieren manuell im .csv-Format direkt aus Ihrer Umgebung. Wenn eine CSV-Datei geladen wurde, können Sie jedes property-set-Element, das in
ControlManifest.Input.xmldefiniert ist, an eine Spalte in der CSV-Datei binden. Der folgende Screenshot zeigt, wie diese Bindung erfolgt, indem die Spalte für jede Eigenschaft ausgewählt wird:
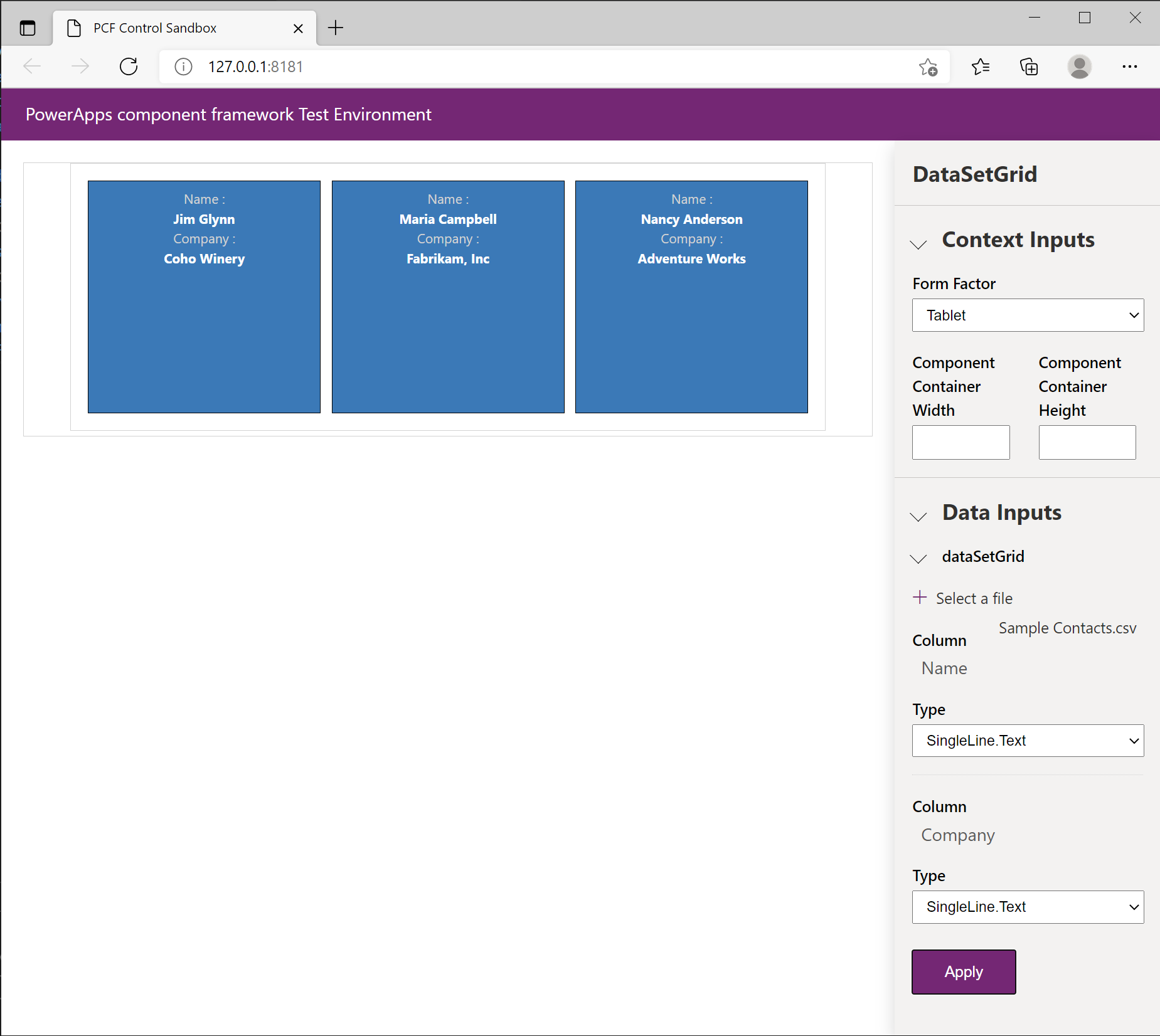
Sofern keine Eigenschaften in der Datei
ControlManifest.Input.xmldefiniert wurden, werden alle Spalten automatisch in die Testumgebung geladen. Der folgende Screenshot zeigt, wie Sie der Codekomponente für jede Spalte in der CSV-Quelldatei den Datentyp zuweisen können:
Anmerkung
Beim Laden eines CSV-Beispiel-DataSets müssen Sie die Option Anwenden auswählen, bevor die Daten geladen werden. Wenn für DataSet „property-set“-Elemente definiert sind, müssen diese jeweils einer Spalte in der CSV-Datei zugeordnet werden, bevor Sie Anwenden auswählen können. Diese Einstellungen werden nicht gespeichert und müssen bei jeder Codeänderung nach dem erneuten Laden der Testumgebung eingestellt werden.
Häufige Einschränkungen bei der Verwendung der Testumgebung
Während die Testumgebung sich gut zum Testen einfacher Codekomponenten eignet, können die folgenden Szenarien dazu führen, dass die Testumgebung nicht zum Testen einer komplexeren Codekomponente verwendet werden kann:
- Das updatedProperties-Array wird nicht ausgefüllt, wenn Eigenschaften über den Abschnitt Dateneingaben der Testumgebung geändert werden.
- Verwenden von Funktionen, die im Abschnitt
feature-usagevonControlManifest.Input.xmlaufgeführt sind. Durch das Aufrufen voncontext.WebApi.*-Methoden wird zum Beispiel eine Ausnahme innerhalb der Testumgebung ausgelöst. - Durch die Verwendung von Auslagerungs-, Sortierungs- und Filter-APIs für DataSets wird eine Ausnahme innerhalb der Testumgebung ausgelöst.
- Verwendung komplexer Datentypbindungen, die mehr Metadaten wie Auswahlmöglichkeiten und Suchen bereitstellen. Für Auswahlspalten bietet Ihnen die Testumgebung drei einfache Auswahlmöglichkeiten mit minimalen Metadaten.
- Besonderheiten bei modellgesteuerten Apps wie Sicherheit auf Feldebene, schreibgeschütztes Verhalten, eine DataSet-Auswahl-API und die Integration in die Befehlsleiste für modellgesteuerte Apps.
- Andere Kontext-APIs wie Navigations- und Hilfsprogramm-Methoden.
Um diese Szenarien zu testen, müssen Sie zuerst Ihre Codekomponente bereitstellen und mit der in Debuggen nach der Bereitstellung in Dataverse mithilfe von Fiddler beschriebenen Technik testen.
Verwenden von Browser-Entwicklertools zum Debuggen Ihrer Codekomponente
Moderne Browser verfügen über einen integrierten Satz von Entwicklertools, mit denen Sie den HTML-, CSS- und JavaScript Code überprüfen können, der auf der aktuellen Seite geladen wird. Sie können über die Tastenkombination Ctrl+Shift+I auf diese Entwicklertools zugreifen. Die Verwendung der F12-Taste ist auch eine gängige Tastenkombination zum Öffnen der Entwicklertools. Diese Tastenkombination funktioniert jedoch nicht innerhalb von Power Apps Studio, da dies dort bereits für die Tastenkombination App herunterladen verwendet wird.
Bündelung mit Webpack
Wenn Sie Codekomponenten mit TypeScript schreiben, sieht Ihr Code wahrscheinlich anders aus als der bei JavaScript, der in die gebündelte Codekomponentenausgabe ausgegeben wird. Wenn Sie npm start oder npm start watch ausführen, verwendet das pcf-scripts-Modul (hinzugefügt zu packages.json, indem pac pcf init ausgeführt wird) das Webpaket, um mehrere TypeScript-Dateien zu einem einzigen bundle.js-Element innerhalb des out-Ordners zu erstellen Dieser Ordner enthält auch alle anderen Ressourcen (z. B. html/css), auf die von Ihrem ControlManifest.Input.xml verwiesen wird, einschließlich des Manifests selbst, aber stattdessen einfach benannt als ControlManifest.xml.
Wenn Sie moderne TypeScript-Sprachfunktionen wie Import/Export oder async/await verwenden, die vom angestrebten JavaScript-Standard (z. B. ES5) nicht unterstützt werden, transpiliert der Build-Prozess TypeScript in JavaScript, ohne diese Sprachfunktionen zu verwenden. Die Quellzuordnungen, die als Teil des Entwicklungs-Builds ausgegeben werden, stellen den Entwicklertools die Informationen bereit, damit die Breakpoint-Positionen in Ihrem TypeScript der entsprechenden JavaScript-Zeile zugeordnet werden können. Dies gilt genauso, wenn eine Ausnahme auftritt oder Sie den Code schrittweise durchlaufen, dann können Sie die ursprüngliche TypeScript-Zeile anstelle des zugrunde liegenden transpilierten JavaScript sehen.
Ein weiteres Merkmal der Bündelung ist, dass bei der Verwendung von npm install, um ein externes Modul einzuschließen, der Build-Prozess das erforderliche Modul zum bundle.js Ihrer Codekomponente hinzufügt, und dabei die Inhalte des zugehörigen node_modules-Verzeichnisses verwendet. Aus diesem Grund müssen eventuell verwendete externe Module so verpackt werden, dass sie gebündelt werden können. Mehr Informationen: Best Practices: Modulimporte.
Anmerkung
Die Quellzuordnungen werden nur ausgegeben, wenn Sie den integrierten Entwicklungsmodus ausführen, und führen zu einer viel größeren Datei als Ihr Produktions-Build. Aus diesem Grund wird es nicht empfohlen, Ihre Codekomponente nach dem Erstellen für Entwicklungszwecke bereitzustellen. Mehr Informationen: Application Lifecycle Management (ALM).
Verwenden von Entwicklertools mit Codekomponenten
In diesem Abschnitt wird beschrieben, wie Sie Ihre Codekomponente innerhalb der Microsoft Edge-Entwicklertools debuggen:
Laden Sie Ihre Codekomponente in eine Browsersitzung, indem Sie eine der beiden Optionen verwenden:
- Die Testumgebung über
npm start watch. - Einen lokalen Entwicklungs-Build Ihrer Codekomponente, der in eine modellgesteuerte App, eine Canvas-App oder eine Portalbrowsersitzung geladen wird. Sie müssen keinen Entwicklungs-Build Ihrer Codekomponente auf dem Dataverse-Server bereitstellen, aber stattdessen können Sie Fiddler-AutoResponder verwenden, wie in Debuggen nach der Bereitstellung in Microsoft Dataverse mithilfe von Fiddler unten beschrieben.
- Die Testumgebung über
Wählen Sie
Ctrl+Shift+Iaus, um die Entwicklertools zu öffnen.Wählen Sie die Registerkarte Quellen innerhalb des Entwicklertools-Bereichs aus.
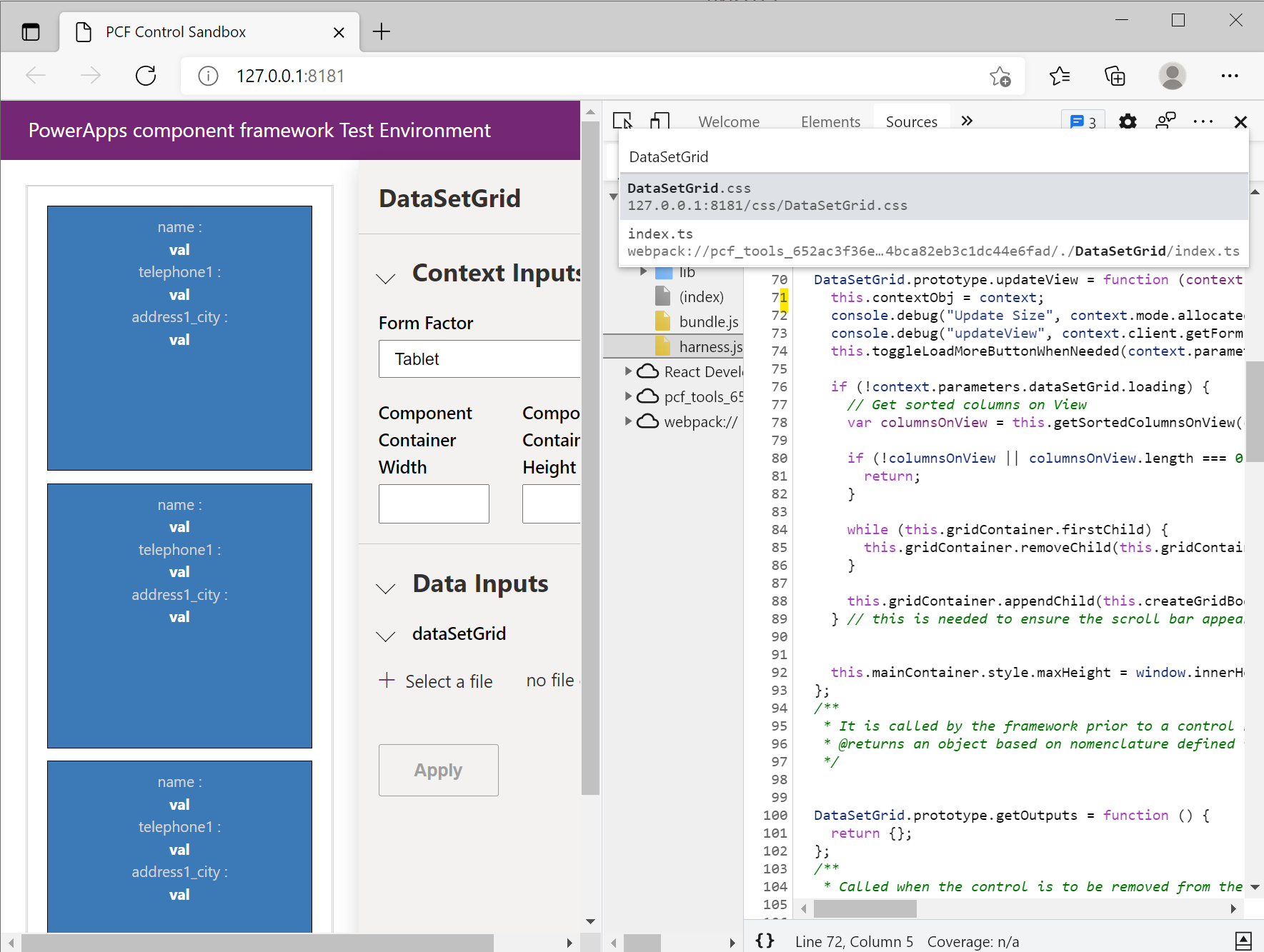
Verwenden Sie
Ctrl+P, um die Befehlspalette Datei öffnen zu zeigen. Sie können auch Datei öffnen aus dem Menü Auslassungspunkte auswählen.Geben Sie den Namen Ihres Steuerelements ein (dies ist der Name des Steuerelements, das Sie in pac pcf init verwendet haben).
Wählen Sie die Datei in den aufgelisteten Übereinstimmungen aus, die ähnlich ist wie:
webpack://pcf_tools_652ac3f36e1e4bca82eb3c1dc44e6fad/./DataSetGrid/index.ts
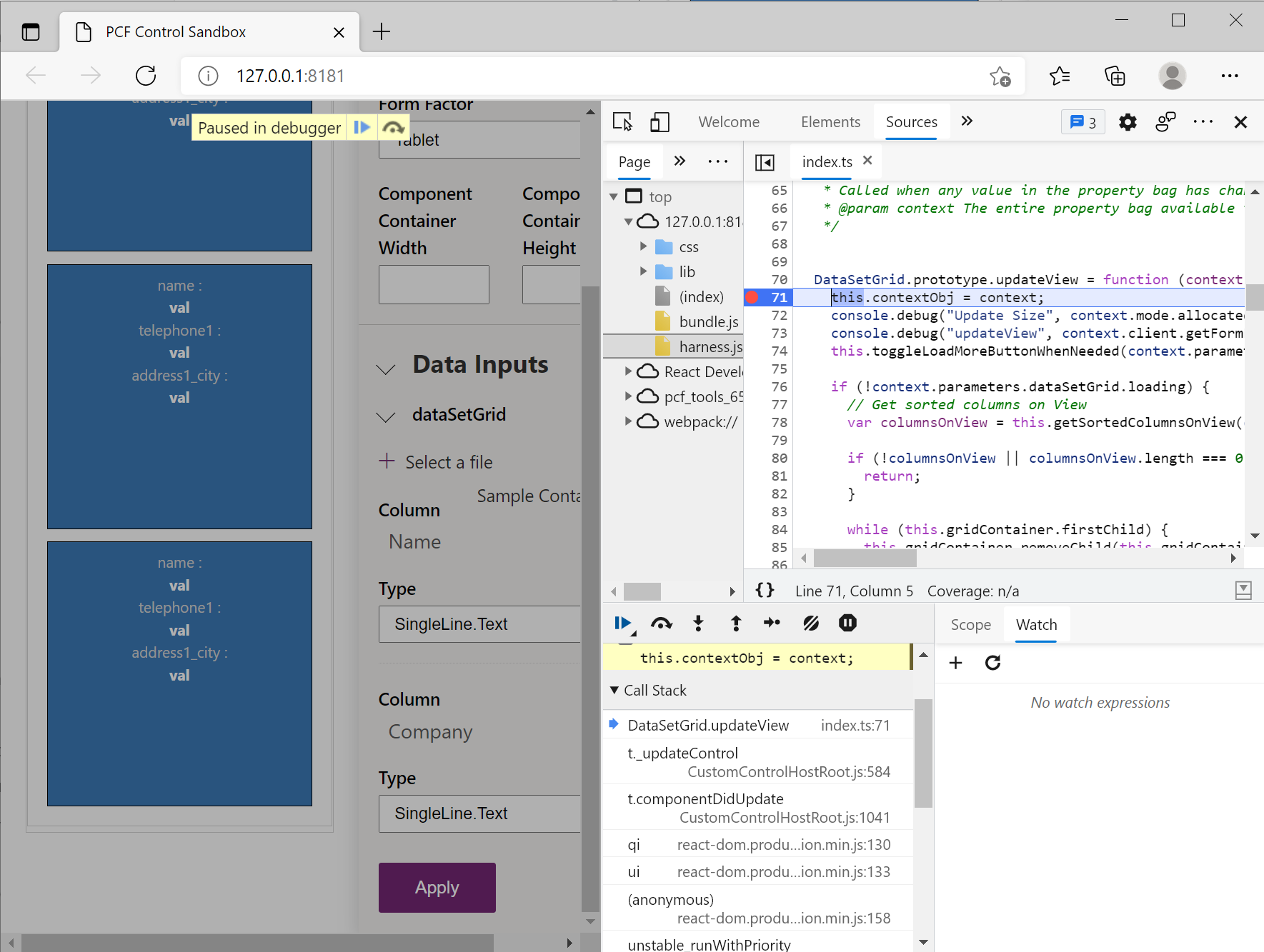
Suchen Sie nach der
updateView-Funktion und setzen Sie einen Breakpoint in die erste Zeile.Nehmen Sie eine Änderung an den Eigenschaften vor, die an Ihre Codekomponente gebunden sind. In der Testumgebung kann die Änderung von Eigenschaften über den Eigenschaftenbereich oder innerhalb von Power Apps erfolgen, dort können Sie eine gebundene Eigenschaft oder ein DataSet ändern. Das Ändern von Eigenschaften löst einen Aufruf von
updateViewaus.Sie sehen nun, dass Ihr Breakpoint getroffen wurde, und können den Code überprüfen.

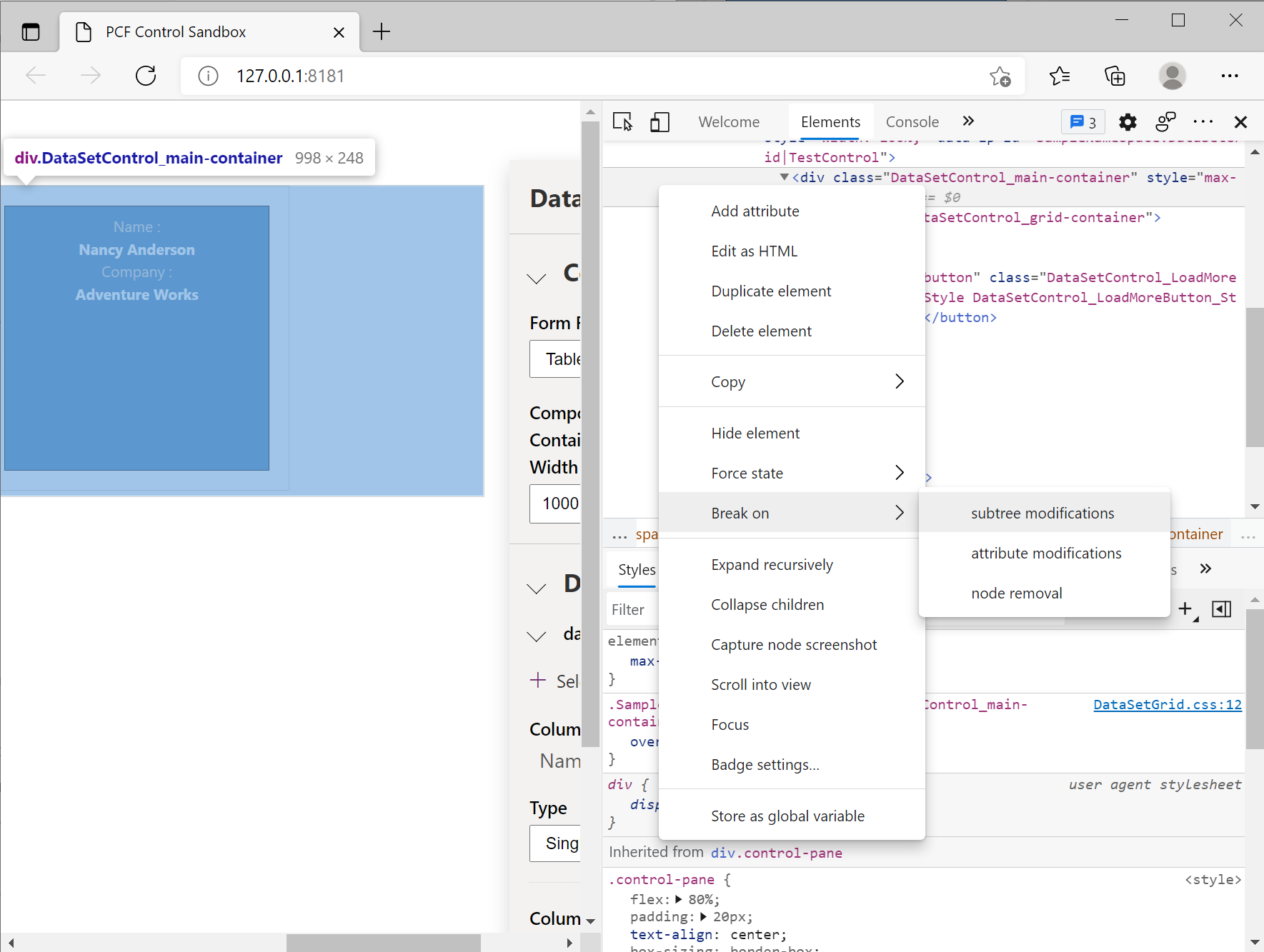
Sie können auch die HTML-Elemente und CSS überprüfen, das von der Komponente über die Registerkarte Elemente erstellt wurde. Wenn Sie an einem bestimmten Satz von Interaktionen interessiert sind (Stammcontainer-Element), können Sie einen Breakpoint auf dem HTML-DOM-Element platzieren, indem Sie das Kontextmenü (während das Stammelement ausgewählt ist) >Unterbrechen bei>Änderungen der Unterstruktur verwenden.

ES5 im Vergleich zu ES6
Derzeit sind Codekomponenten standardmäßig so konfiguriert, dass sie in ES5-JavaScript transpiliert werden, sodass ältere Browser unterstützt werden. Sie können das Ziel in ES6 ändern, wenn Sie keine Unterstützung für ältere Browser benötigen, indem Sie das target in Ihren Projekten tsconfig.json auf ES6 einstellen:
{
"extends": "./node_modules/pcf-scripts/tsconfig_base.json",
"compilerOptions": {
"target": "ES6",
"typeRoots": ["node_modules/@types"]
}
}
Anmerkung
Zu diesem Zeitpunkt werden Quellzuordnungen aus der transpilierten TypeScript-Ausgabe für jede TypeScript-Datei und nicht aus der Quelle generiert. Wenn ES5 als Ziel verwendet wird, sind Ihre Quellzuordnungen aufgrund der Entfernung der ES6-Sprachfunktionen (z. B. Klassen) schwieriger zu lesen. Bis der Support für ES6 hinzugefügt wird, können Sie, selbst wenn Sie ES5 ausgeben müssen, Ihre tsconfig.json während der Entwicklung auf ES6 abzielen lassen, damit die Quellzuordnungen näher am ursprünglichen TypeScript sind. Wenn Sie ES5 ausgeben müssen, denken Sie daran, es zurückzusetzen, bevor Sie Ihre Codekomponente für die Produktionsbereitstellung erstellen.
Debuggen nach der Bereitstellung in Microsoft Dataverse
Um die Logik im Kontext einer modellgesteuerten App, Canvas-App oder eines Portals vollständig zu testen, können Sie zuerst Ihre Codekomponente in Microsoft Dataverse bereitstellen und konfigurieren und dann entweder die AutoResponder-Funktion von Fiddler oder Requestly verwenden. In beiden Fällen laden Sie einen Entwicklungsbuild Ihrer (lokal erstellten) Codekomponente in den Browser, ohne beim Debuggen Ihres Codes ständig Änderungen bereitstellen zu müssen. Ein Debugging auf diese Weise können Sie auch in einer Downstream-Umgebung ohne Entwicklung durchführen, ohne zuerst einen Entwicklungs-Build bereitstellen zu müssen.
Stellen Sie zunächst sicher, dass Ihre Komponente in Microsoft Dataverse bereitgestellt und konfiguriert ist. Im Idealfall sollten Sie nur Produktions-Builds von Codekomponenten in Microsoft Dataverse veröffentlichen. Bei größeren Codekomponenten kann das Veröffentlichen eines Entwicklungs-Builds zu dem Fehler führen: Die Webressource ist zu groß. Da wir die bundle.js der Codekomponente auf eine lokal erstellte Version umleiten werden, können Sie Ihre .pcfproj-Datei aktualisieren, um bei der Verwendung von pac pcf push immer im Produktionsmodus zu erstellen, indem Sie die Eigenschaft PcfBuildMode in Produktion ändern.
<PropertyGroup>
<Name>ReactStandardControl</Name>
<ProjectGuid>0df84c56-2f55-4a80-ac9f-85b7a14bf378</ProjectGuid>
<OutputPath>$(MSBuildThisFileDirectory)out\controls</OutputPath>
<PcfBuildMode>production</PcfBuildMode>
</PropertyGroup>
Verwenden von Fiddler
So debuggen Sie Ihre Codekomponente mithilfe von Fiddler:
Fiddler Classic herunterladen und installieren
Öffnen Sie Fiddler, und von der Menüleiste aus wechseln Sie zu Extras, und wählen Sie dann Optionen aus.
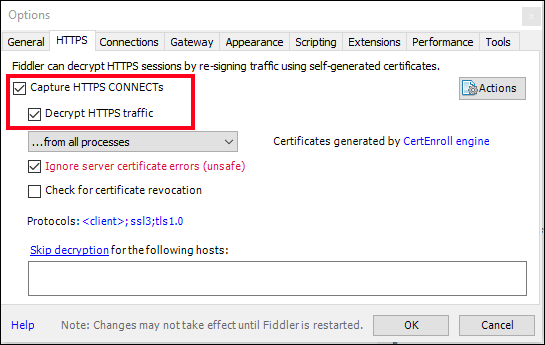
Wählen Sie die Registerkarte HTTPS im Dialogfeld aus, und aktivieren Sie die Kontrollkästchen HTTPS-VERBINDUNGEN erfassen und HTTPS-Datenverkehr entschlüsseln, sodass der HTTPS-Datenverkehr erfasst und anschließend entschlüsselt wird.

Wählen Sie OK aus, um das Dialogfeld zu schließen.
Anmerkung
- Wenn Sie zum ersten Mal diese Einstellung aktivieren, wird Fiddler Sie dazu auffordern, ein Zertifikat zu installieren. Installieren Sie das Zertifikat, und starten Sie Fiddler erneut, damit die neuen Einstellungen wirksam werden.
- Wenn Sie Fiddler in der Vergangenheit ausgeführt haben und einen
NET::ERR_CERT_AUTHORITY_INVALID-Fehler auf der Registerkarte HTTPS erhalten, wählen Sie die Schaltfläche Aktionen und dann Alle Zertifikate zurücksetzen aus. Dadurch werden auch mehrere Aufforderungen zur Installation der neuen Zertifikate angezeigt.
Wählen Sie im rechten Bereich die Registerkarte AutoResponder aus.
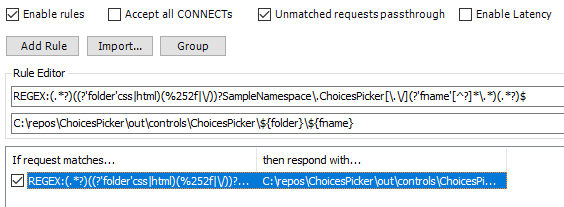
Stellen Sie sicher, dass Regeln aktivieren und Passthrough nicht abgeglichener Anforderungen aktiviert sind.
Wählen Sie Regel hinzufügen aus und geben Sie zuerst Folgendes ein:
REGEX:(.*?)((?'folder'css|html)(%252f|\/))?YOUR_NAMESPACE\.YOUR_CONTROL_NAME[\.\/](?'fname'[^?]*\.*)(.*?)$Dabei gilt Folgendes:
-
YOUR_NAMESPACE – Der Namespace, den Sie in pac pcf init bereitgestellt haben, wie er im
control.namespace-Attribut derControlManifest.Input.xmlenthalten ist -
YOUR_CONTROL_NAME – Der Komponentenname, den Sie in pac pcf init angegeben und im
control.constructor-Attribut derControlManifest.Input.xmlfestgelegt haben
Diese Regel zielt darauf ab, Anfragen für die
bundle.jsder Codekomponente und zugehörige Ressourcen (css/html) so abzugleichen, dass es sowohl für modellgesteuerte Apps als auch für Canvas-Apps funktioniert, in Power Apps Studio und in Player.Ein Beispiel für diese Regel sieht wie folgt aus:

Wenn Sie einen einfacheren AutoResponder-Regelansatz möchten, sehen Sie sich Script-Webressourcenentwicklung mithilfe des Fiddler-AutoResponders an.
-
YOUR_NAMESPACE – Der Namespace, den Sie in pac pcf init bereitgestellt haben, wie er im
Geben Sie eine Zeichenfolge wie diese für den Pfad ein, mit dem Sie antworten möchten:
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\${folder}\${fname}Wenn Ihr Stammordner für die Codekomponente beispielsweise
C:\src\PowerApps-Samples\component-framework\DataSetGridlautet und der KomponentennameDataSetGridist, würde der Pfad so aussehen:C:\src\PowerApps-Samples\component-framework\DataSetGrid\out\controls\DataSetGrid\${folder}\${fname}Wählen Sie Speichern aus.
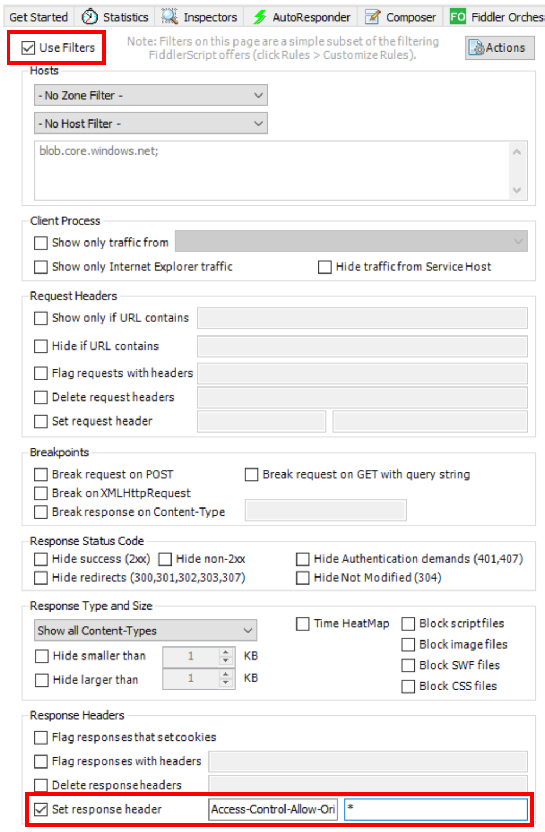
Öffnen Sie die Registerkarte Filter und aktivieren Sie Filter verwenden. Aktivieren Sie im Abschnitt Antwortkopfzeile die Option Antwortkopfzeile festlegen und geben Sie Folgendes an:
Kopfzeile:
Access-Control-Allow-OriginWert:
*
Wichtig
Dieser Schritt ist nur beim Debuggen von Codekomponenten erforderlich, nachdem sie in Canvas-Apps bereitgestellt wurden, da die Ressourcen im Blob-Speicher gespeichert werden und nicht unter der
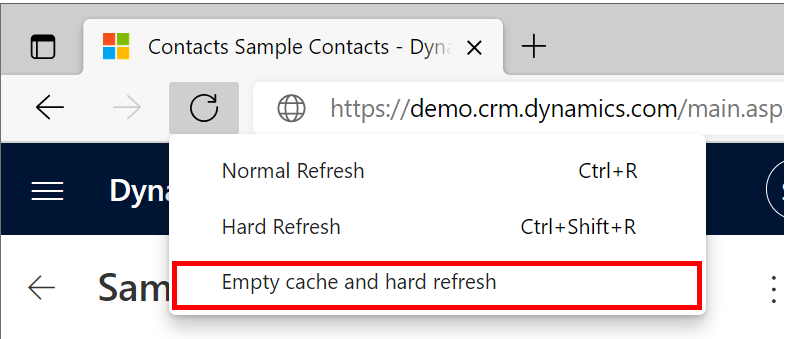
powerapp.com-Domain. Daher erfordern alle Anfragen an diese Ressourcen einen domänenübergreifenden Zugriff, wenn sie vom Browser geladen werden. Aktivieren Sie dieseAccess-Control-Allow-Origin-Filterregel nur beim Debuggen, da die Kopfzeilen anderer Websites, die Sie besuchen, geändert werden.Jetzt, da die AutoResponder-Regeln bei Ihnen eingesetzt werden, müssen Sie zuerst den Cache im Browser leeren und die Seite mit der Codekomponente neu laden. Dies kann ganz einfach durch Öffnen der Entwicklertools (
Ctrl + Shift + I), Rechtsklick auf Aktualisieren>Cache leeren und hart aktualisieren erfolgen.
Sobald Sie Ihre Codekomponente von Ihrem lokalen Computer geladen haben, können Sie Änderungen am Code vornehmen (während
npm start watchläuft) und den Browser aktualisieren, um die neu erstellten Versionen zu laden. Der AutoResponder von Fiddler fügt automatisch eine Cache-Steuerelementkopfzeile hinzu, damit er nicht vom Browser zwischengespeichert wird, sodass die Ressourcen durch eine einfache Aktualisierung neu geladen werden, ohne den Cache jedes Mal löschen zu müssen.
Verwenden von Requestly
So debuggen Sie Ihre Codekomponente mithilfe von Requestly:
Aktivieren Sie die Internetinformationsdienste (IIS) auf Ihrem Computer.
- Öffnen Sie die Systemsteuerung und wählen Sie Programme und Funktionen>Windows-Funktionen ein- oder ausschalten.
- Aktivieren Sie die Internetinformationsdienste (IIS).
- Erweitern Sie die Internetinformationsdienste und überprüfen Sie, ob die im nächsten Abschnitt aufgeführten Webserverkomponenten aktiviert sind.
- Klicken Sie auf OK.
IIS-Einrichtung
- Öffnen Sie die IIS auf Ihrem Computer.
- Erweitern Sie im rechten Seitenbereich die Option Verbindungen, erweitern Sie den Baum und klicken Sie mit der rechten Maustaste auf Websites.
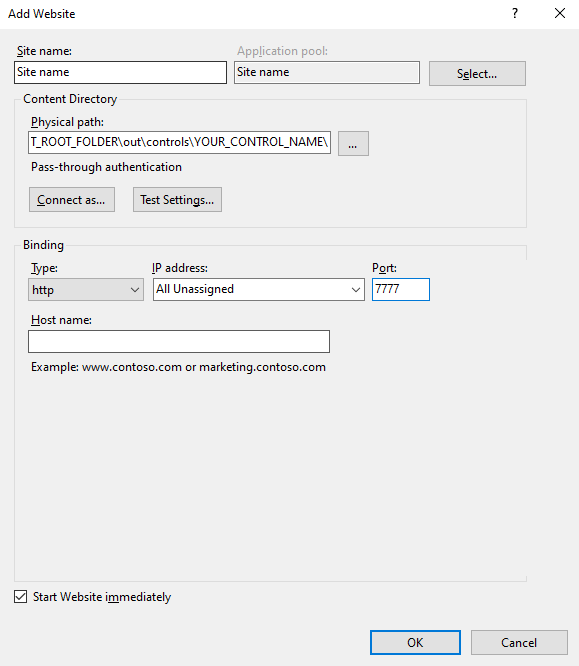
- Fügen Sie eine Website hinzu.
- Legen Sie den Namen der Website fest.
- Legen Sie die Option Physischer Pfad auf Ihren benutzerdefinierten Komponentenordner fest, zum Beispiel
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\ - Legen Sie Port fest (auf eine beliebige Zahl, zum Beispiel 7777).
- Wählen Sie OK aus. Der ausgewählte Ordner wird jetzt auf
http://localhost:<SELECTED_PORT>gehostet

Requestly herunterladen und installieren
Folgen Sie dem Onboarding des Tools.
Öffnen Sie die Regeln (navigieren zu https://app.requestly.io/rules).
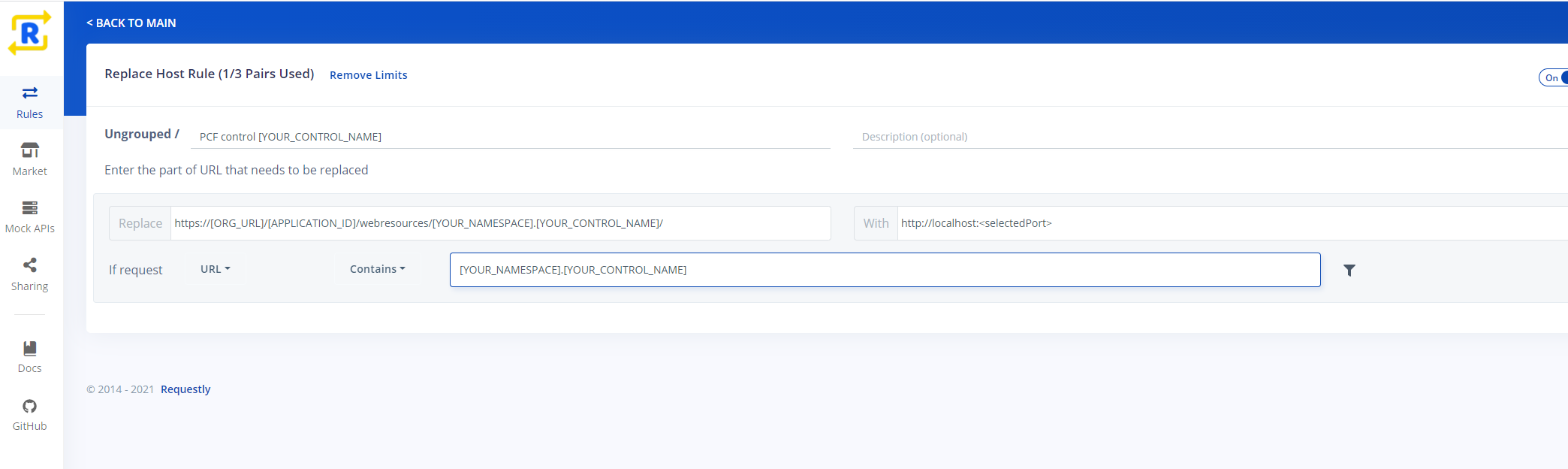
Fügen Sie die Regel „Host ersetzen“ hinzu:
- Legen Sie den Namen der Regel fest.
- Richten Sie das Feld „Ersetzen“ mit
https://[ORG_URL]/[APPLICATION_ID]/webresources/[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]/ein - Legen Sie „Mit“ mithilfe von
http://localhost:<SELECTED_PORT>fest - Legen Sie „If-Anforderung“ mit „URL“ „Enthält“
[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]fest - Speichern Sie die Regel und aktivieren Sie sie.

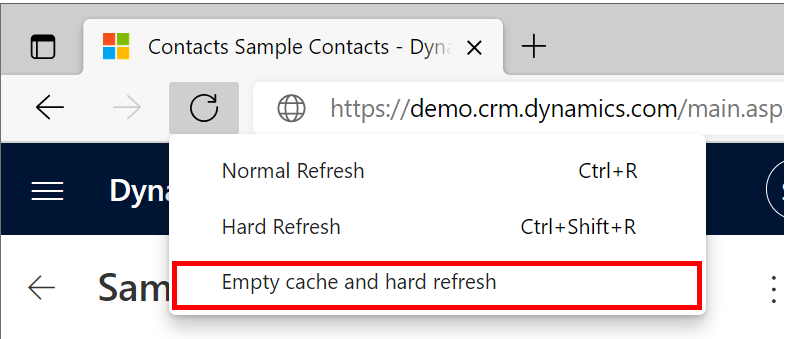
Jetzt müssen Sie den Cache im Browser leeren und die Seite mit der Codekomponente neu laden. Sie können den Cache im Browser leeren und die Seite neu laden, indem Sie die Entwicklertools öffnen (
Ctrl + Shift + I), indem Sie mit der rechten Maustaste auf die Schaltfläche Aktualisieren>, Cache leeren und hart aktualisieren klicken.
Sobald Sie Ihre Codekomponente von Ihrem lokalen Computer geladen haben, können Sie Änderungen am Code vornehmen (während
npm start watchläuft) und den Browser aktualisieren, um die neu erstellten Versionen zu laden. Requestly fügt automatisch einen „Cache-Control“-Header hinzu, damit er nicht vom Browser im Cache gespeichert wird, sodass die Ressourcen durch eine einfache Aktualisierung neu geladen werden, ohne dass der Cache jedes Mal gelöscht werden muss.
Ähnliche Artikel
Power Apps component framework-API-Referenz
Power Apps component framework Übersicht
Application Lifecycle Management (ALM)
Erstellen Sie Ihre erste Codekomponente