Erstellen eines Wörterbuch-Aufgabenbereich-Add-Ins
Dieser Artikel zeigt ein Beispiel für ein Aufgabenbereich-Add-In mit einem begleitenden Webdienst, der Wörterbuchdefinitionen oder Thesaurus-Synonyme für die aktuelle Auswahl des Benutzers in einem Word Dokument bereitstellt.
Eine Wörterbuch-Office-Add-In basiert auf dem standardmäßigen Aufgabenbereich-Add-in mit zusätzlichen Features, um das Abfragen und Anzeigen von Definitionen aus einem Wörterbuch-XML-Webdienst an zusätzlichen Stellen in der Benutzeroberfläche der Office-Anwendung zu unterstützen.
In einem typischen Wörterbuch-Aufgabenbereich-Add-In wählt ein Benutzer ein Wort oder einen Ausdruck in seinem Dokument aus, und die JavaScript-Logik hinter dem Add-In übergibt diese Auswahl an den XML-Webdienst des Wörterbuchanbieters. Die Webseite des Wörterbuchanbieters wird dann aktualisiert, um dem Benutzer die Definitionen für die Auswahl anzuzeigen.
Die XML-Webdienstkomponente gibt bis zu drei Definitionen in dem Format zurück, das durch das Xml-Beispielschema OfficeDefinitions definiert ist, die dem Benutzer dann an anderen Stellen auf der Benutzeroberfläche der Host-Office-Anwendung angezeigt werden.
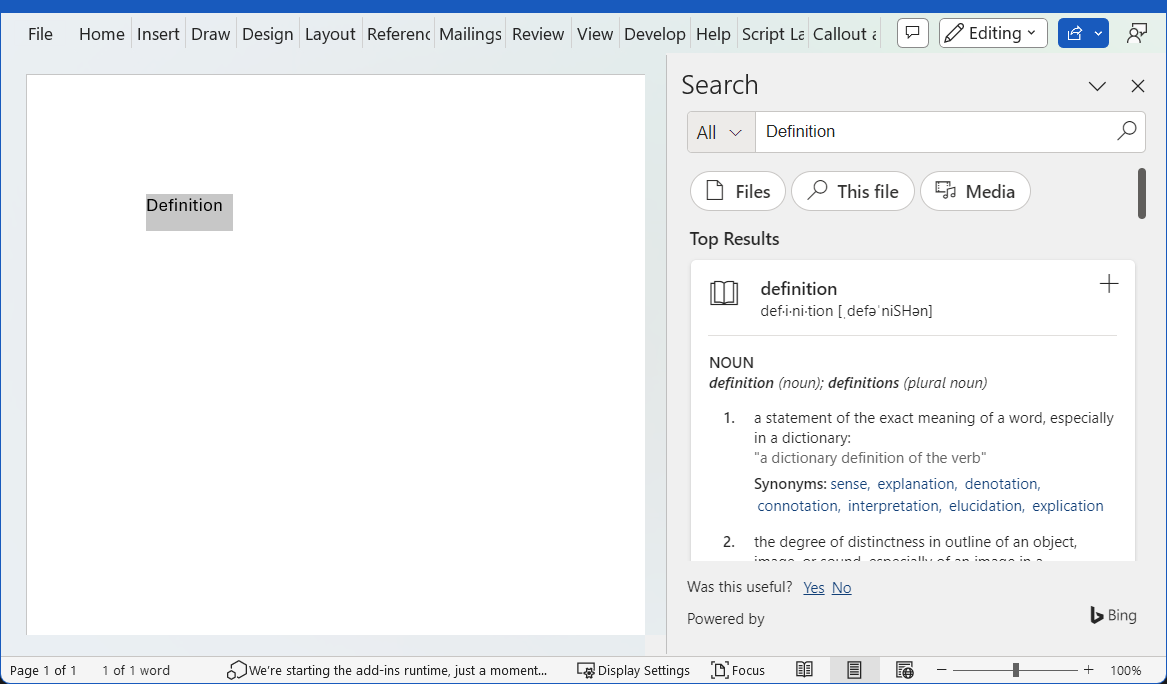
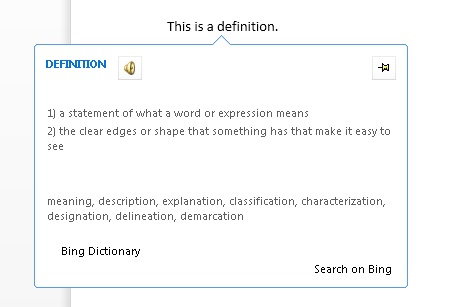
Abbildung 1 zeigt die Auswahl und Anzeigeerfahrung für ein Wörterbuch-Add-In der Marke Bing, das in Word ausgeführt wird.
Abbildung 1: Wörterbuch-Add-in mit Definitionen für das ausgewählte Wort

Es liegt an Ihnen zu bestimmen, ob beim Auswählen des Links Weitere anzeigen in der HTML-Benutzeroberfläche des Wörterbuch-Add-Ins weitere Informationen im Aufgabenbereich angezeigt werden oder ob ein separates Fenster zur vollständigen Webseite für das ausgewählte Wort oder den ausgewählten Ausdruck geöffnet wird.
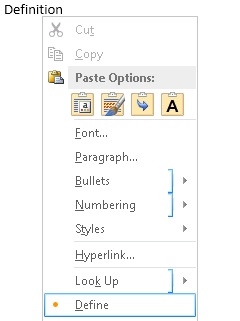
Abbildung 2 zeigt den Befehl Definieren im Kontextmenü, mit dem Benutzer installierte Wörterbücher schnell starten können. Die Abbildungen 3 bis 5 zeigen die Stellen auf der Office-Benutzeroberfläche, an denen die Wörterbuch-XML-Dienste verwendet werden, um Definitionen in Word bereitzustellen.
Abbildung 2: Der Befehl "Definieren" im Kontextmenü

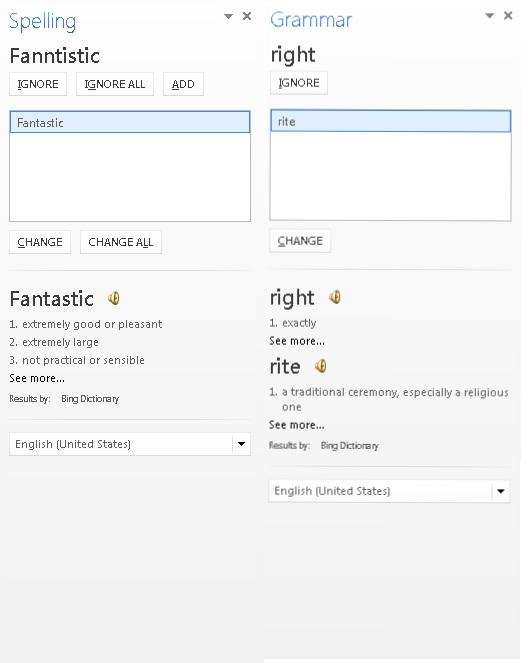
Abbildung 3: Definitionen in den Bereichen "Rechtschreibung" und "Grammatik"

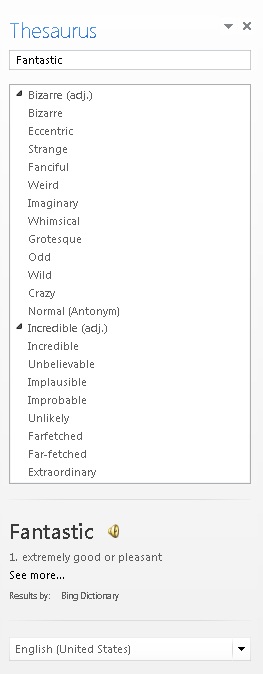
Abbildung 4: Definitionen im Bereich "Thesaurus"

Abbildung 5: Definitionen im Lesemodus

Um ein Aufgabenbereich-Add-In zu erstellen, das eine Wörterbuchsuche bereitstellt, erstellen Sie zwei Standard Komponenten.
- Einen XML-Webdienst, der Definitionen über einen Wörterbuchdienst nachschlägt und dann diese Werte in einem XML-Format zurückgibt, das von dem Wörterbuch-Add-in genutzt und angezeigt werden kann.
- Ein Aufgabenbereich-Add-in, das die aktuelle Auswahl des Benutzers an den Wörterbuchwebdienst übermittelt, Definitionen anzeigt und optional diese Werte in das Dokument einfügen kann.
In den folgenden Abschnitten finden Sie Beispiele für das Erstellen dieser Komponenten.
Voraussetzungen
Visual Studio 2019 oder höher mit installierter Office/SharePoint-Entwicklungsumgebung.
Hinweis
Wenn Sie Visual Studio bereits installiert haben, verwenden Sie das Visual Studio-Installationsprogramm, um sicherzustellen, dass die Office/SharePoint-Entwicklungsumgebung installiert ist.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Erstellen Sie als Nächstes ein Word-Add-In-Projekt in Visual Studio.
Wählen Sie in Visual Studio Neues Projekt erstellen.
Geben Sie Add-In in das Suchfeld ein. Wählen Sie Word-Web-Add-In und dann Weiter aus.
Benennen Sie Ihr Projekt und wählen Sie Erstellen aus.
Visual Studio erstellt eine Projektmappe, und die beiden Projekte werden im Projektmappen-Explorer angezeigt. Die Datei Home.html wird in Visual Studio geöffnet.
Weitere Informationen zu den Projekten in einer Word Add-In-Projektmappe finden Sie im Schnellstart.
Erstellen eines Wörterbuch-XML-Webdiensts
Der XML-Webdienst muss Abfragen an den Webdienst im XML-Format zurückgeben, das dem OfficeDefinitions-XML-Schema entspricht. In den folgenden beiden Abschnitten wird das OfficeDefinitions-XML-Schema beschrieben, und außerdem gibt es ein Beispiel für das Erstellen des Codes für einen XML-Webdienst, der Abfragen in diesem XML-Format zurückgibt.
OfficeDefinitions-XML-Schema
Der folgende Code zeigt ein XSD-Beispiel für das OfficeDefinitions-XML-Schemabeispiel.
<?xml version="1.0" encoding="utf-8"?>
<xs:schema
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xs="https://www.w3.org/2001/XMLSchema"
targetNamespace="http://schemas.microsoft.com/contoso/OfficeDefinitions"
xmlns="http://schemas.microsoft.com/contoso/OfficeDefinitions">
<xs:element name="Result">
<xs:complexType>
<xs:sequence>
<xs:element name="SeeMoreURL" type="xs:anyURI"/>
<xs:element name="Definitions" type="DefinitionListType"/>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:complexType name="DefinitionListType">
<xs:sequence>
<xs:element name="Definition" maxOccurs="3">
<xs:simpleType>
<xs:restriction base="xs:normalizedString">
<xs:maxLength value="400"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:schema>
Zurückgegebener XML-Code besteht aus einem Result-Stammelement<>, das ein <Definitions-Element> mit null bis drei <untergeordneten Definition-Elementen> enthält. Jedes untergeordnete Element enthält Definitionen, die höchstens 400 Zeichen lang sind. Darüber hinaus muss die URL zur vollständigen Seite der Wörterbuchwebsite im <SeeMoreURL-Element> angegeben werden. Das folgende Beispiel veranschaulicht die Struktur des zurückgegebenen XML, das dem OfficeDefinitions-Schema entspricht.
<?xml version="1.0" encoding="utf-8"?>
<Result xmlns="http://schemas.microsoft.com/contoso/OfficeDefinitions">
<SeeMoreURL xmlns="">https://www.bing.com/search?q=example</SeeMoreURL>
<Definitions xmlns="">
<Definition>Definition1</Definition>
<Definition>Definition2</Definition>
<Definition>Definition3</Definition>
</Definitions>
</Result>
Beispiel für einen Wörterbuch-XML-Webdienst
Der folgende C#-Code enthält ein Beispiel für das Schreiben von Code für einen XML-Webdienst, der das Ergebnis einer Wörterbuchabfrage im OfficeDefinitions-XML-Format zurückgibt.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Xml;
using System.Text;
using System.IO;
using System.Net;
using System.Web.Script.Services;
/// <summary>
/// Summary description for _Default.
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this web service to be called from script, using ASP.NET AJAX, include the following line.
[ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
// Uncomment the following line if using designed components.
// InitializeComponent();
}
// You can replace this method entirely with your own method that gets definitions
// from your data source and then formats it into the example OfficeDefinitions XML format.
// If you need a reference for constructing the returned XML, you can use this example as a basis.
[WebMethod]
public XmlDocument Define(string word)
{
StringBuilder sb = new StringBuilder();
XmlWriter writer = XmlWriter.Create(sb);
{
writer.WriteStartDocument();
writer.WriteStartElement("Result", "http://schemas.microsoft.com/contoso/OfficeDefinitions");
// See More URL should be changed to the dictionary publisher's page for that word on
// their website.
writer.WriteElementString("SeeMoreURL", "https://www.bing.com/search?q=" + word);
writer.WriteStartElement("Definitions");
writer.WriteElementString("Definition", "Definition 1 of " + word);
writer.WriteElementString("Definition", "Definition 2 of " + word);
writer.WriteElementString("Definition", "Definition 3 of " + word);
writer.WriteEndElement(); // End of Definitions element.
writer.WriteEndElement(); // End of Result element.
writer.WriteEndDocument();
}
writer.Close();
XmlDocument doc = new XmlDocument();
doc.LoadXml(sb.ToString());
return doc;
}
}
Um mit der Entwicklung zu beginnen, können Sie die folgenden Schritte ausführen.
Erstellen des Webdiensts
- Fügen Sie dem Webanwendungsprojekt des Add-Ins in Visual Studio einen Webdienst (ASMX) hinzu, und nennen Sie ihn DictionaryWebService.
- Ersetzen Sie den gesamten Inhalt der zugeordneten .asmx.cs-Datei durch das vorangehende C#-Codebeispiel.
Aktualisieren des Webdienstmarkups
Wählen Sie im Projektmappen-Explorer die Datei DictionaryWebService.asmx aus, öffnen Sie dann das Zugehörige Kontextmenü, und wählen Sie Markup anzeigen aus.
Ersetzen Sie den Inhalt von DictionaryWebService.asmx durch den folgenden Code.
<%@ WebService Language="C#" CodeBehind="DictionaryWebService.asmx.cs" Class="WebService" %>
Aktualisieren des web.config
Fügen Sie imWeb.config des Webanwendungsprojekts des Add-Ins Folgendes zum <Knoten system.web> hinzu.
<webServices> <protocols> <add name="HttpGet" /> <add name="HttpPost" /> </protocols> </webServices>Speichern Sie Ihre Änderungen.
Komponenten eines Wörterbuch-Add-Ins
Ein Wörterbuch-Add-In besteht aus drei Hauptkomponentendateien:
- Eine reine XML-formatierte Add-In-Manifestdatei, die das Add-In beschreibt.
- Einer HTML-Datei, mit der die Benutzeroberfläche des Add-ins bereitgestellt wird
- Einer JavaScript-Datei zur Bereitstellung von Logik, mit der die Auswahl des Benutzers im Dokument abgerufen wird, die Auswahl als Abfrage an den Webdienst gesendet wird und anschließend die zurückgegebenen Ergebnisse in der Benutzeroberfläche des Add-ins angezeigt werden.
Beispiel für die Manifestdatei eines Wörterbuch-Add-Ins
Im Folgenden finden Sie eine Beispielmanifestdatei für ein Wörterbuch-Add-in.
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>7164e750-dc86-49c0-b548-1bac57abdc7c</Id>
<Version>15.0</Version>
<ProviderName>Microsoft Office Demo Dictionary</ProviderName>
<DefaultLocale>en-us</DefaultLocale>
<!--DisplayName is the name that will appear in the user's list of applications.-->
<DisplayName DefaultValue="Microsoft Office Demo Dictionary" />
<!--Description is a 2-3 sentence description of this dictionary. -->
<Description DefaultValue="The Microsoft Office Demo Dictionary is an example built to demonstrate how a
publisher can create a dictionary that integrates with Office. It doesn't return real definitions." />
<!--IconUrl is the URI for the icon that will appear in the user's list of applications.-->
<IconUrl DefaultValue="http://contoso/_layouts/images/general/office_logo.jpg" />
<SupportUrl DefaultValue="[Insert the URL of a page that provides support information for the app]" />
<!--Hosts specifies the kind of Office application your dictionary add-in will support.
You shouldn't have to modify this area.-->
<Hosts>
<Host Name="Document"/>
</Hosts>
<DefaultSettings>
<!--SourceLocation is the URL for your dictionary.-->
<SourceLocation DefaultValue="http://contoso/ExampleDictionary/DictionaryHome.html" />
</DefaultSettings>
<!--Permissions is the set of permissions a user will have to give your dictionary.
If you need write access, such as to allow a user to replace the highlighted word with a synonym,
use ReadWriteDocument. -->
<Permissions>ReadDocument</Permissions>
<Dictionary>
<!--TargetDialects is the set of regional languages your dictionary contains. For example, if your
dictionary applies to Spanish (Mexico) and Spanish (Peru), but not Spanish (Spain), you can specify
that here. Do not put more than one language (for example, Spanish and English) here. Publish
separate languages as separate dictionaries. -->
<TargetDialects>
<TargetDialect>EN-AU</TargetDialect>
<TargetDialect>EN-BZ</TargetDialect>
<TargetDialect>EN-CA</TargetDialect>
<TargetDialect>EN-029</TargetDialect>
<TargetDialect>EN-HK</TargetDialect>
<TargetDialect>EN-IN</TargetDialect>
<TargetDialect>EN-ID</TargetDialect>
<TargetDialect>EN-IE</TargetDialect>
<TargetDialect>EN-JM</TargetDialect>
<TargetDialect>EN-MY</TargetDialect>
<TargetDialect>EN-NZ</TargetDialect>
<TargetDialect>EN-PH</TargetDialect>
<TargetDialect>EN-SG</TargetDialect>
<TargetDialect>EN-ZA</TargetDialect>
<TargetDialect>EN-TT</TargetDialect>
<TargetDialect>EN-GB</TargetDialect>
<TargetDialect>EN-US</TargetDialect>
<TargetDialect>EN-ZW</TargetDialect>
</TargetDialects>
<!--QueryUri is the address of this dictionary's XML web service (which is used to put definitions in
additional contexts, such as the spelling checker.)-->
<QueryUri DefaultValue="http://contoso/ExampleDictionary/WebService.asmx/Define?word="/>
<!--Citation Text, Dictionary Name, and Dictionary Home Page will be combined to form the citation line
(for example, this would produce "Examples by: Contoso",
where "Contoso" is a hyperlink to http://www.contoso.com).-->
<CitationText DefaultValue="Examples by: " />
<DictionaryName DefaultValue="Contoso" />
<DictionaryHomePage DefaultValue="http://www.contoso.com" />
</Dictionary>
</OfficeApp>
Das <Dictionary-Element> und seine untergeordneten Elemente, die spezifisch für die Erstellung der Manifestdatei eines Wörterbuch-Add-Ins sind, werden in den folgenden Abschnitten beschrieben. Informationen zu den anderen Elementen in der Manifestdatei finden Sie unter Office-Add-Ins mit dem reinen Add-In-Manifest.
Dictionary-Element
Gibt Einstellungen für Wörterbuch-Add-Ins an.
Übergeordnetes Element
<OfficeApp>
Untergeordnete Elemente
<TargetDialects>, <QueryUri>, <CitationText>, <Name>, <DictionaryHomePage>
Bemerkungen
Das <Dictionary-Element> und seine untergeordneten Elemente werden dem Manifest eines Aufgabenbereich-Add-Ins hinzugefügt, wenn Sie ein Wörterbuch-Add-In erstellen.
TargetDialects-Element
Gibt die Regionalsprachen an, die von diesem Wörterbuch unterstützt werden. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<Wörterbuch>
Untergeordnetes Element
<TargetDialect>
Bemerkungen
Das <TargetDialects-Element und die zugehörigen untergeordneten> Elemente geben die Regionalsprachen an, die Ihr Wörterbuch enthält. Wenn Ihr Wörterbuch beispielsweise sowohl für Spanisch (Mexiko) als auch für Spanisch (Peru) gilt, aber nicht für Spanisch (Spanien), können Sie dies in diesem Element angeben. Geben Sie in diesem Manifest nicht mehr als eine Sprache (z. B. Spanisch und Englisch) an. Veröffentlichen Sie separate Sprachen als separate Wörterbücher.
Beispiel
<TargetDialects>
<TargetDialect>EN-AU</TargetDialect>
<TargetDialect>EN-BZ</TargetDialect>
<TargetDialect>EN-CA</TargetDialect>
<TargetDialect>EN-029</TargetDialect>
<TargetDialect>EN-HK</TargetDialect>
<TargetDialect>EN-IN</TargetDialect>
<TargetDialect>EN-ID</TargetDialect>
<TargetDialect>EN-IE</TargetDialect>
<TargetDialect>EN-JM</TargetDialect>
<TargetDialect>EN-MY</TargetDialect>
<TargetDialect>EN-NZ</TargetDialect>
<TargetDialect>EN-PH</TargetDialect>
<TargetDialect>EN-SG</TargetDialect>
<TargetDialect>EN-ZA</TargetDialect>
<TargetDialect>EN-TT</TargetDialect>
<TargetDialect>EN-GB</TargetDialect>
<TargetDialect>EN-US</TargetDialect>
<TargetDialect>EN-ZW</TargetDialect>
</TargetDialects>
TargetDialect-Element
Gibt eine Regionalsprache an, die von diesem Wörterbuch unterstützt wird. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<TargetDialects>
Bemerkungen
Geben Sie den Wert für eine regionale Sprache im RFC1766 language Tagformat an, z. B. EN-US.
Beispiel
<TargetDialect>EN-US</TargetDialect>
QueryUri-Element
Gibt den Endpunkt für den Wörterbuchabfragedienst an. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<Wörterbuch>
Bemerkungen
Dies ist der URI des XML-Webdiensts für den Wörterbuchanbieter. Die ordnungsgemäß mit Escapezeichen versehene Abfrage wird an diesen URI angefügt.
Beispiel
<QueryUri DefaultValue="http://msranlc-lingo1/proof.aspx?q="/>
CitationText-Element
Gibt den Text für Zitate an. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<Wörterbuch>
Bemerkungen
Mit diesem Element wird der Beginn des Zitattexts angegeben, der in einer Zeile unterhalb des vom Webdienst zurückgegebenen Inhalts angezeigt wird (z. B. "Results by: " oder "Powered by: ").
Für dieses Element können Sie Werte für zusätzliche Gebietsschemas angeben, indem Sie das <Override-Element> verwenden. Wenn z. B. ein Benutzer die spanische SKU von Office ausführt, aber ein englisches Wörterbuch verwendet, kann die Zitatzeile als "Resultados por: Bing" anstelle von "Results by: Bing" angezeigt werden. Weitere Informationen zum Angeben von Werten für zusätzliche Gebietsschemas finden Sie unter Lokalisierung.
Beispiel
<CitationText DefaultValue="Results by: " />
DictionaryName-Element
Gibt den Namen dieses Wörterbuchs an. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<Wörterbuch>
Bemerkungen
Mit diesem Element wird der Linktext im Zitattext angegeben. Der Zitattext wird in einer Zeile unterhalb des vom Webdienst zurückgegebenen Inhalts angezeigt.
Für dieses Element können Sie Werte für zusätzliche Gebietsschemas angeben.
Beispiel
<DictionaryName DefaultValue="Bing Dictionary" />
DictionaryHomePage-Element
Gibt die URL der Homepage für das Wörterbuch an. Erforderlich für Wörterbuch-Add-Ins.
Übergeordnetes Element
<Wörterbuch>
Bemerkungen
Mit diesem Element wird die Link-URL im Zitattext angegeben. Der Zitattext wird in einer Zeile unterhalb des vom Webdienst zurückgegebenen Inhalts angezeigt.
Für dieses Element können Sie Werte für zusätzliche Gebietsschemas angeben.
Beispiel
<DictionaryHomePage DefaultValue="https://www.bing.com" />
Aktualisieren der Manifestdatei Ihres Wörterbuch-Add-Ins
Öffnen Sie die Manifestdatei im Add-In-Projekt.
Aktualisieren Sie den Wert des <ProviderName-Elements> mit Ihrem Namen.
Ersetzen Sie den Wert des DefaultValue-Attributs<> des <DisplayName-Elements> durch einen geeigneten Namen, z. B. "Microsoft Office Demo Dictionary".
Ersetzen Sie den Wert des DefaultValue-Attributs<> des <Description-Elements> durch eine entsprechende Beschreibung, z. B. "Das Microsoft Office Demo Dictionary ist ein Beispiel, das erstellt wurde, um zu veranschaulichen, wie ein Herausgeber ein Wörterbuch erstellen kann, das in Office integriert ist. Es gibt keine echten Definitionen zurück.".
Fügen Sie den folgenden Code nach dem <Knoten Berechtigungen> hinzu, ersetzen Sie "contoso"-Verweise durch Ihren eigenen Firmennamen, und speichern Sie dann Ihre Änderungen.
<Dictionary> <!--TargetDialects is the set of regional languages your dictionary contains. For example, if your dictionary applies to Spanish (Mexico) and Spanish (Peru), but not Spanish (Spain), you can specify that here. Do not put more than one language (for example, Spanish and English) here. Publish separate languages as separate dictionaries. --> <TargetDialects> <TargetDialect>EN-AU</TargetDialect> <TargetDialect>EN-BZ</TargetDialect> <TargetDialect>EN-CA</TargetDialect> <TargetDialect>EN-029</TargetDialect> <TargetDialect>EN-HK</TargetDialect> <TargetDialect>EN-IN</TargetDialect> <TargetDialect>EN-ID</TargetDialect> <TargetDialect>EN-IE</TargetDialect> <TargetDialect>EN-JM</TargetDialect> <TargetDialect>EN-MY</TargetDialect> <TargetDialect>EN-NZ</TargetDialect> <TargetDialect>EN-PH</TargetDialect> <TargetDialect>EN-SG</TargetDialect> <TargetDialect>EN-ZA</TargetDialect> <TargetDialect>EN-TT</TargetDialect> <TargetDialect>EN-GB</TargetDialect> <TargetDialect>EN-US</TargetDialect> <TargetDialect>EN-ZW</TargetDialect> </TargetDialects> <!--QueryUri is the address of this dictionary's XML web service (which is used to put definitions in additional contexts, such as the spelling checker.)--> <QueryUri DefaultValue="~remoteAppUrl/DictionaryWebService.asmx"/> <!--Citation Text, Dictionary Name, and Dictionary Home Page will be combined to form the citation line (for example, this would produce "Examples by: Contoso", where "Contoso" is a hyperlink to http://www.contoso.com).--> <CitationText DefaultValue="Examples by: " /> <DictionaryName DefaultValue="Contoso" /> <DictionaryHomePage DefaultValue="http://www.contoso.com" /> </Dictionary>
Erstellen der HTML-Benutzeroberfläche eines Wörterbuch-Add-Ins
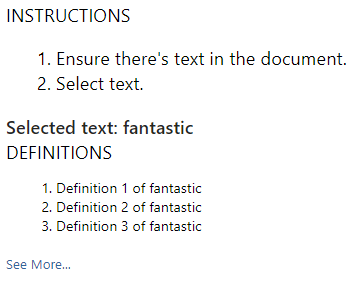
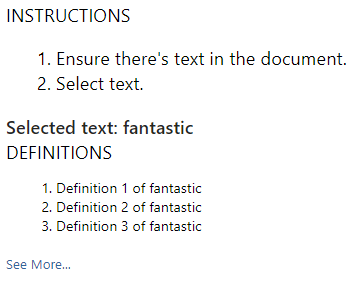
Die folgenden beiden Beispiele veranschaulichen die HTML- und CSS-Dateien für die Benutzeroberfläche des Demowörterbuch-Add-ins. In Abbildung 6 im Anschluss an den Code sehen Sie, wie die Benutzeroberfläche im Aufgabenbereich des Add-ins dargestellt wird. Informationen dazu, wie die Implementierung von JavaScript Programmierlogik für diese HTML-Benutzeroberfläche bereitstellt, finden Sie unter Schreiben der JavaScript-Implementierung unmittelbar im Anschluss an diesen Abschnitt.
Im Webanwendungsprojekt des Add-Ins in Visual Studio können Sie den Inhalt der ./Home.html-Datei durch den folgenden Beispiel-HTML-Code ersetzen.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<!--The title will not be shown but is supplied to ensure valid HTML.-->
<title>Example Dictionary</title>
<!--Required library includes.-->
<script type="text/javascript" src="https://ajax.microsoft.com/ajax/4.0/1/MicrosoftAjax.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js" type="text/javascript"></script>
<!--Optional library includes.-->
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js"></script>
<!--App-specific CSS and JS.-->
<link rel="Stylesheet" type="text/css" href="Home.css" />
<script type="text/javascript" src="Home.js"></script>
</head>
<body>
<div id="mainContainer">
<div>INSTRUCTIONS</div>
<ol>
<li>Ensure there's text in the document.</li>
<li>Select text.</li>
</ol>
<div id="header">
<span id="headword"></span>
</div>
<div>DEFINITIONS</div>
<ol id="definitions">
</ol>
<div id="SeeMore">
<a id="SeeMoreLink" target="_blank">See More...</a>
</div>
<div id="message"></div>
</div>
</body>
</html>
Das folgende Beispiel zeigt den Inhalt der .css-Datei.
Im Webanwendungsprojekt des Add-Ins in Visual Studio können Sie den Inhalt der ./Home.css-Datei durch das folgende CSS-Beispiel ersetzen.
#mainContainer
{
font-family: Segoe UI;
font-size: 11pt;
}
#headword
{
font-family: Segoe UI Semibold;
color: #262626;
}
#definitions
{
font-size: 8.5pt;
}
a
{
font-size: 8pt;
color: #336699;
text-decoration: none;
}
a:visited
{
color: #993366;
}
a:hover, a:active
{
text-decoration: underline;
}
Abbildung 6 Benutzeroberfläche des Demowörterbuchs

Schreiben der JavaScript-Implementierung
Das folgende Beispiel zeigt die JavaScript-Implementierung in der .js-Datei, die von der HTML-Seite des Add-Ins aufgerufen wird, um die Programmierlogik für das DemoWörterbuch-Add-In bereitzustellen. Dieses Skript verwendet den zuvor beschriebenen XML-Webdienst. Wenn das Skript in dasselbe Verzeichnis wie der Beispielwebdienst kopiert wird, werden Definitionen aus diesem Dienst abgerufen. Es kann mit einem öffentlichen OfficeDefinitions-konformen XML-Webdienst verwendet werden, indem die xmlServiceURL Variable am Anfang der Datei geändert wird.
Die primären Member der Office JavaScript-API (Office.js), die von dieser Implementierung aufgerufen werden, sind in der folgenden Liste aufgeführt.
- Das Initialize-Ereignis des
OfficeObjekts, das ausgelöst wird, wenn der Add-In-Kontext initialisiert wird, und ermöglicht den Zugriff auf ein Document-Objekt instance, das das Dokument darstellt, mit dem das Add-In interagiert. - Die addHandlerAsync-Methode des
Document-Objekts, die in derinitializeFunktion aufgerufen wird, um einen Ereignishandler für das SelectionChanged-Ereignis des Dokuments hinzuzufügen, um auf Änderungen der Benutzerauswahl zu lauschen. - Die getSelectedDataAsync-Methode des
Document-Objekts, die in dertryUpdatingSelectedWord()Funktion aufgerufen wird, wenn derSelectionChangedEreignishandler ausgelöst wird, um das vom Benutzer ausgewählte Wort oder den Ausdruck abzurufen, in Nur-Text zu konvertieren und dann dieselectedTextCallbackasynchrone Rückruffunktion auszuführen. - Wenn die
selectTextCallbackasynchrone Rückruffunktion ausgeführt wird, die als Rückrufargument dergetSelectedDataAsyncMethode übergeben wird, ruft sie den Wert des markierten Texts ab, wenn der Rückruf zurückgegeben wird. Dieser Wert wird mithilfe der value-Eigenschaft des zurückgegebenenAsyncResultObjekts aus dem selectedText-Argument des Rückrufs (vom Typ AsyncResult) abgerufen. - Der restliche Code in der
selectedTextCallbackFunktion fragt den XML-Webdienst nach Definitionen ab. - Der verbleibende Code in der .js-Datei zeigt die Liste der Definitionen in der HTML-Benutzeroberfläche des Add-Ins an.
Im Webanwendungsprojekt des Add-Ins in Visual Studio können Sie den Inhalt der Datei ./Home.js durch das folgende JavaScript-Beispiel ersetzen.
// The document the dictionary add-in is interacting with.
let _doc;
// The last looked-up word, which is also the currently displayed word.
let lastLookup;
// The base URL for the OfficeDefinitions-conforming XML web service to query for definitions.
const xmlServiceUrl = "DictionaryWebService.asmx/Define";
// Initialize the add-in.
// Office.initialize or Office.onReady is required for all add-ins.
Office.initialize = function (reason) {
// Checks for the DOM to load using the jQuery ready method.
$(document).ready(function () {
// After the DOM is loaded, app-specific code can run.
// Store a reference to the current document.
_doc = Office.context.document;
// Check whether text is already selected.
tryUpdatingSelectedWord();
// Add a handler to refresh when the user changes selection.
_doc.addHandlerAsync("documentSelectionChanged", tryUpdatingSelectedWord);
});
}
// Executes when event is raised on the user's selection changes, and at initialization time.
// Gets the current selection and passes that to asynchronous callback function.
function tryUpdatingSelectedWord() {
_doc.getSelectedDataAsync(Office.CoercionType.Text, selectedTextCallback);
}
// Async callback that executes when the add-in gets the user's selection. Determines whether anything should
// be done. If so, it makes requests that will be passed to various functions.
function selectedTextCallback(selectedText) {
selectedText = $.trim(selectedText.value);
// Be sure user has selected text. The SelectionChanged event is raised every time the user moves
// the cursor, even if no selection.
if (selectedText != "") {
// Check whether the user selected the same word the pane is currently displaying to
// avoid unnecessary web calls.
if (selectedText != lastLookup) {
// Update the lastLookup variable.
lastLookup = selectedText;
// Set the "headword" span to the word you looked up.
$("#headword").text("Selected text: " + selectedText);
// AJAX request to get definitions for the selected word; pass that to refreshDefinitions.
$.ajax(xmlServiceUrl,
{
data: { word: selectedText },
dataType: 'xml',
success: refreshDefinitions,
error: errorHandler
});
}
}
// This function is called when the add-in gets back the definitions target word.
// It removes the old definitions and replaces them with the definitions for the current word.
// It also sets the "See More" link.
function refreshDefinitions(data, textStatus, jqXHR) {
$(".definition").remove();
// Make a new list item for each returned definition that was returned, set the CSS class,
// and append it to the definitions div.
$(data).find("Definition").each(function () {
$(document.createElement("li"))
.text($(this).text())
.addClass("definition")
.appendTo($("#definitions"));
});
// Change the "See More" link to direct to the correct URL.
$("#SeeMoreLink").attr("href", $(data).find("SeeMoreURL").text());
}
// Basic error handler that writes to a div with id='message'.
function errorHandler(jqXHR, textStatus, errorThrown) {
document.getElementById('message').innerText
+= ("textStatus:- " + textStatus
+ "\nerrorThrown:- " + errorThrown
+ "\njqXHR:- " + JSON.stringify(jqXHR));
}
Probieren Sie es aus
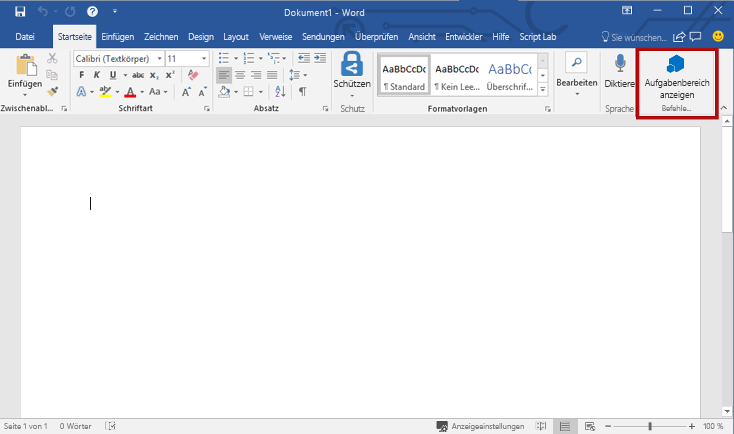
Testen Sie mithilfe von Visual Studio das neu erstellte Word-Add-In, indem Sie F5 drücken oder Debuggen>Debuggen Debuggen starten auswählen, um Word mit der Schaltfläche Aufgabenbereich anzeigen im Menüband zu starten. Das Add-In wird lokal auf IIS gehostet.
Wenn der Add-In-Aufgabenbereich in Word noch nicht geöffnet ist, wählen Sie die Registerkarte Start und dann die Schaltfläche Aufgabenbereich anzeigen aus, um den Add-In-Aufgabenbereich zu öffnen. (Wenn Sie die volumenlizenzierte unbefristete Version von Office anstelle der Microsoft 365-Version oder einer unbefristeten Einzelhandelsversion verwenden, werden benutzerdefinierte Schaltflächen nicht unterstützt. Stattdessen wird der Aufgabenbereich sofort geöffnet.)

Fügen Sie Word dem Dokument Text hinzu, und wählen Sie dann einen oder den gesamten Text aus.

Office Add-ins