Erstellen Ihres ersten Word Aufgabenbereich-Add-Ins mit Visual Studio
In diesem Artikel werden Sie schrittweise durch den Prozess der Erstellung eines Word-Aufgabenbereich-Add-Ins geführt.
Voraussetzungen
Visual Studio 2019 oder höher mit installierter Office/SharePoint-Entwicklungsumgebung.
Hinweis
Wenn Sie Visual Studio bereits installiert haben, verwenden Sie das Visual Studio-Installationsprogramm, um sicherzustellen, dass die Office/SharePoint-Entwicklungsumgebung installiert ist.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Erstellen des Add-In-Projekts
Wählen Sie in Visual Studio Neues Projekt erstellen.
Geben Sie Add-In in das Suchfeld ein. Wählen Sie Word-Web-Add-In und dann Weiter aus.
Benennen Sie Ihr Projekt und wählen Sie Erstellen aus.
Visual Studio erstellt eine Projektmappe, und die beiden Projekte werden im Projektmappen-Explorer angezeigt. Die Datei Home.html wird in Visual Studio geöffnet.
Erkunden der Visual Studio-Projektmappe
Wenn Sie den Assistenten abgeschlossen haben, erstellt Visual Studio eine Projektmappe, die zwei Projekte enthält.
| Project | Beschreibung |
|---|---|
| Add-In-Projekt | Enthält nur eine MANIFESTdatei im XML-Format, die alle Einstellungen enthält, die Ihr Add-In beschreiben. Anhand dieser Einstellungen kann die Office-Anwendung ermitteln, wann das Add-In aktiviert und wann das Add-In angezeigt werden sollte. Visual Studio generiert die Inhalte dieser Datei für Sie, damit Sie das Projekt ausführen und das Add-In sofort verwenden können. Ändern Sie diese Einstellungen jederzeit, indem Sie die XML-Datei ändern. |
| Webanwendungsprojekt | Enthält die Inhaltsseiten Ihres Add-Ins, darunter alle Dateien und Dateiverweise, die Sie zum Entwickeln von Office-fähigen HTML- und JavaScript-Seiten benötigen. Während Sie Ihr Add-in entwickeln, wird die Webanwendung von Visual Studio auf Ihrem lokalen IIS-Server gehostet. Sobald Sie Ihr Add-In veröffentlichen möchten, müssen Sie dieses Webanwendungsprojekt auf einem Webserver bereitstellen. |
Aktualisieren des Codes
Home.html gibt den HTML-Code an, der im Add-In-Aufgabenbereich gerendert wird. Ersetzen Sie in Home.html das Element
<body>durch den folgenden Markup-Code, und speichern Sie die Datei.<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>Öffnen Sie die Datei Home.js im Stammordner des Webanwendungsprojekts. Diese Datei gibt das Skript für das Add-In an. Ersetzen Sie den gesamten Inhalt durch den folgenden Code, und speichern Sie die Datei.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();Öffnen Sie die Datei Home.css im Stammordner des Webanwendungsprojekts. Diese Datei gibt die benutzerdefinierten Formatvorlagen für das Add-In an. Ersetzen Sie den gesamten Inhalt durch den folgenden Code, und speichern Sie die Datei.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Aktualisieren des Manifests
Öffnen Sie die Reine Add-In-Manifestdatei im Add-In-Projekt. Diese Datei legt die Einstellungen und Funktionen des Add-Ins fest.
Das
ProviderName-Element weist einen Platzhalterwert auf. Ersetzen Sie dieses nur Ihren Namen.Das
DefaultValue-Attribut desDisplayName-Elements weist einen Platzhalter auf. Ersetzen Sie ihn durch Mein Office-Add-In.Das
DefaultValue-Attribut desDescription-Elements weist einen Platzhalter auf. Ersetzen Sie ihn durch Ein Aufgabenbereich-Add-In für Word.Speichern Sie die Datei.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
Probieren Sie es aus
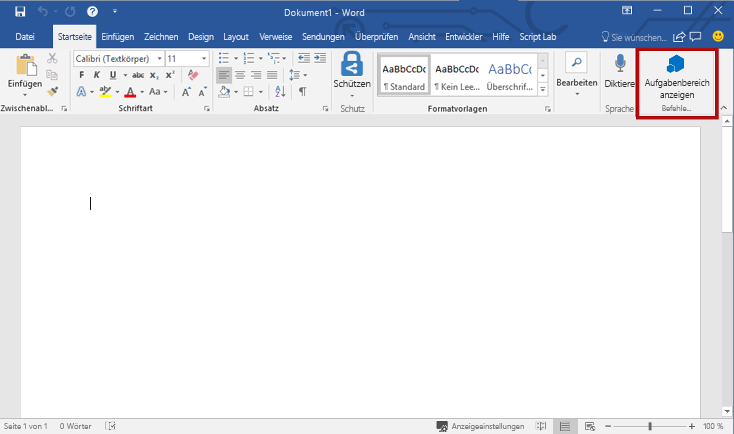
Testen Sie mithilfe von Visual Studio das neu erstellte Word-Add-In, indem Sie F5 drücken oder Debuggen>Debuggen Debuggen starten auswählen, um Word mit der Schaltfläche Aufgabenbereich anzeigen im Menüband zu starten. Das Add-In wird lokal auf IIS gehostet.
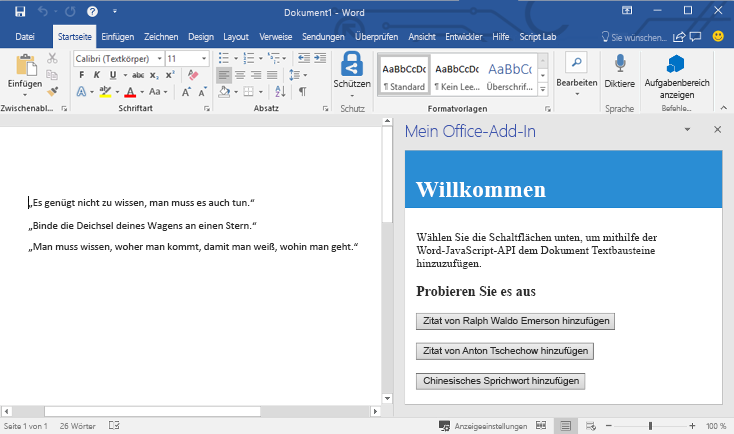
Wenn der Add-In-Aufgabenbereich in Word noch nicht geöffnet ist, wählen Sie die Registerkarte Start und dann die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um den Add-In-Aufgabenbereich zu öffnen. (Wenn Sie eine per Volumenlizenz lizenzierte unbefristete Version von Office 2016 oder älter verwenden, werden benutzerdefinierte Schaltflächen nicht unterstützt. Stattdessen wird der Aufgabenbereich sofort geöffnet.)

Wählen Sie im Aufgabenbereich eine der Schaltflächen, um Textbausteine zum Dokument hinzuzufügen.

Hinweis
Zum Anzeigen der Ausgabe console.log benötigen Sie eine separate Gruppe von Entwicklertools für eine JavaScript-Konsole. Weitere Informationen zu F12-Tools und den Microsoft Edge-DevTools finden Sie unter Debuggen von Add-Ins mithilfe von Entwicklertools für Internet Explorer, Debuggen von Add-Ins mithilfe von Entwicklertools für Microsoft Edge Legacy oder Debuggen von Add-Ins mithilfe von Entwicklertools in Microsoft Edge (Chromium-basiert).
Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein Word-Aufgabenbereich-Add-In erstellt! Fahren Sie als Nächstes mit dem folgenden Artikel fort, um mehr über die Entwicklung von Office-Add-Ins mit Visual Studio zu erfahren.
Problembehandlung
Stellen Sie sicher, dass Ihre Umgebung für die Office-Entwicklung bereit ist, indem Sie die Anweisungen unter Einrichten Ihrer Entwicklungsumgebung befolgen.
Einige des Beispielcodes verwenden ES6-JavaScript. Dies ist nicht kompatibel mit älteren Versionen von Office, die das Trident (Internet Explorer 11)-Browsermodul verwenden. Informationen zur Unterstützung dieser Plattformen in Ihrem Add-In finden Sie unter Unterstützen älterer Microsoft-Webviews und Office-Versionen. Wenn Sie noch nicht über ein Microsoft 365-Abonnement für die Entwicklung verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Wenn ihr Add-In einen Fehler anzeigt (z. B. "Dieses Add-In konnte nicht gestartet werden. Schließen Sie dieses Dialogfeld, um das Problem zu ignorieren, oder klicken Sie auf "Neu starten", um es erneut zu versuchen.) Wenn Sie F5 drücken oder Debuggen>starten in Visual Studio auswählen, finden Sie weitere Debugoptionen unter Debuggen von Office-Add-Ins in Visual Studio .
Codebeispiele
- Word "Hello Welt"-Add-In: Erfahren Sie, wie Sie ein einfaches Office-Add-In mit nur einem Manifest, einer HTML-Webseite und einem Logo erstellen.
Siehe auch
Office Add-ins